Как редактировать страницы продуктов WooCommerce с помощью Addons PowerPack Addons
Опубликовано: 2025-01-30Если вы используете магазин WooCommerce, вы, вероятно, знаете, насколько важно иметь хорошо продуманную страницу продукта. Отличная страница продукта не только делает ваш магазин профессиональным, но и помогает превратить посетителей в клиентов. Вот где входит PowerPack Woobuilder. С помощью его легкого интерфейса перетаскивания и широкого спектра виджетов WooCommerce вы можете разработать потрясающие страницы продуктов без написания кода.
В этом руководстве мы глубоко погрузимся в то, как создать одну страницу продукта и страницу архива продукта, используя PowerPack Woobuilder, WooCommerce и Elementor .
Почему выбирают PowerPack WooCommerce Builder?
Прежде чем мы перейдем к фактическому процессу, давайте поговорим о том, почему PowerPack Woobuilder является изменением игры для магазинов WooCommerce.
- Супер простой в использовании: кодирование не требуется - просто перетаскивать, отбросить и настроить!
- Широкий диапазон виджетов: Получите доступ к Woocommerce, таким как изображения продуктов, цены, кнопки с добавлением, обзоры и многое другое.
- Пользовательские макеты: полный контроль над внешним видом страниц вашего продукта.
- Бесплатная интеграция с элементом: работает как очарование с элементом, так что вы можете создавать свои страницы визуально.
- Лучший опыт покупок: хорошо продуманная страница продукта облегчает клиентам найти информацию и совершать покупку.
Теперь, когда вы знаете, почему PowerPack Woocommerce Builder стоит вашего внимания, давайте начнем с создания одной страницы продукта.
Часть 1: Создание одной страницы продукта с PowerPack WooCommerce Builder
Шаг 1: Установите требуемые плагины
Прежде чем начать, убедитесь, что у вас установлены следующие плагины и активированы на вашем сайте WordPress:
- Элементар
- Woocommerce
- Addons PowerPack для элементар
Шаг 2: Создайте новый шаблон единственного продукта
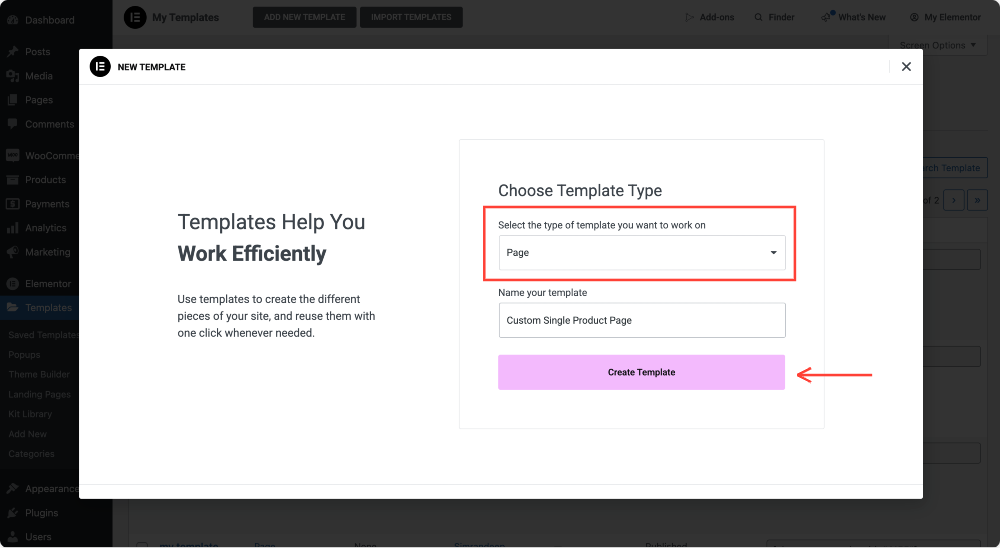
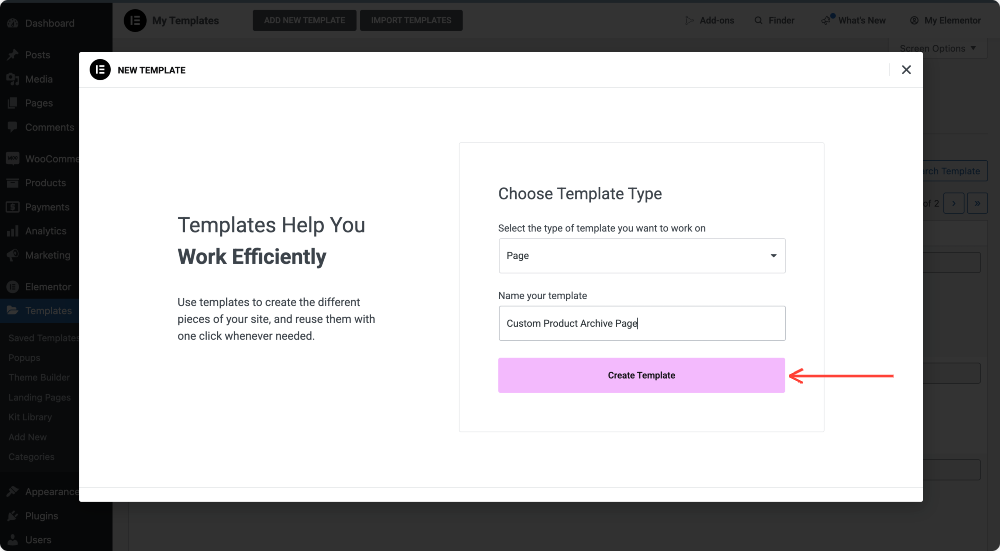
- Перейдите на панель панели >> шаблоны и нажмите «Добавить новый» .
- Выберите «Страница» в качестве типа шаблона.
- Дайте своему шаблону имя (что -то вроде «страницы пользовательского отдельного продукта» ).
- Нажмите «Создать шаблон» .

Шаг 3: Настройте макет
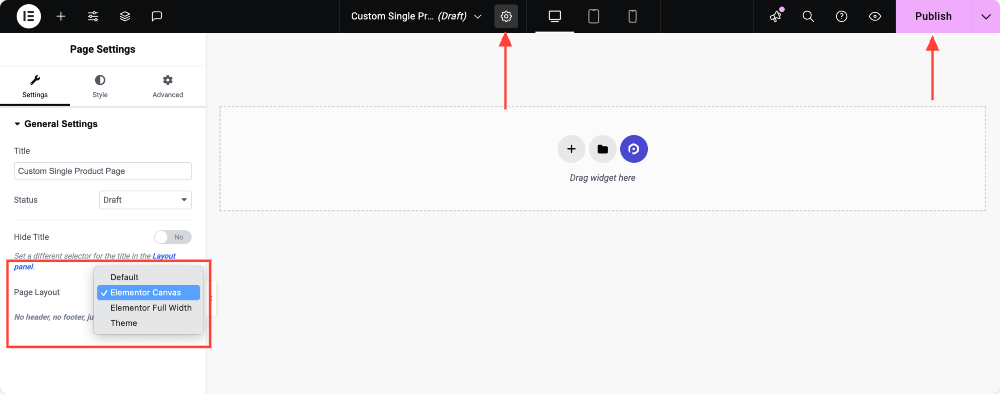
Как только шаблон создан:
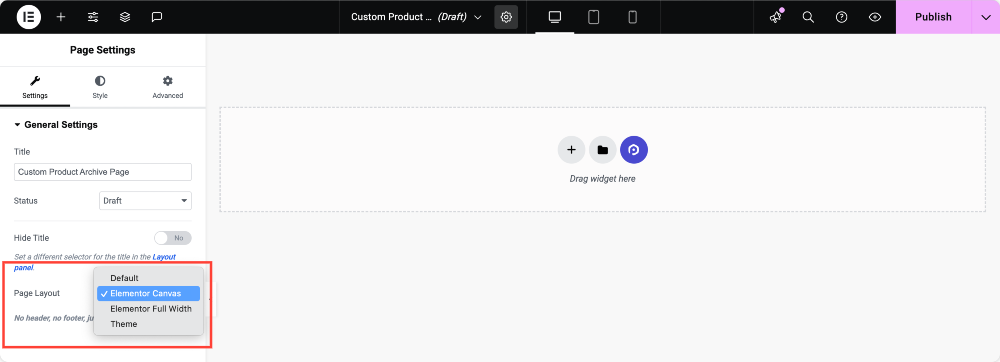
- Выберите макет холста для конструкции полной ширины или придерживайтесь макета по умолчанию, если вы предпочитаете стандартный вид. Чтобы изменить макет страницы, нажмите на значок «Настройки» в верхней части панели. Оттуда вы можете выбрать холст, макет, который соответствует вашим потребностям в дизайне.
- Нажмите Publish, чтобы сохранить изменения.

Шаг 4: Включите Woobuilder
Теперь давайте включим Woobuilder, чтобы мы могли начать проектирование.
- Вернитесь к своей панели панели WordPress.
- Перейдите к Elementor >> Powerpack .
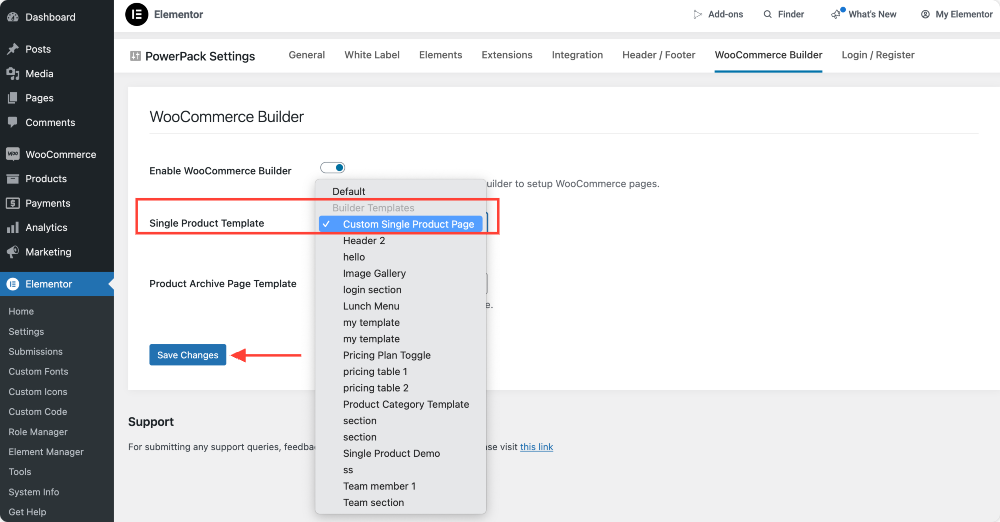
- Нажмите на вкладку WooCommerce Builder и переключите на застройщике Enable WooCommerce.

Шаг 5: Назначьте шаблон одного продукта
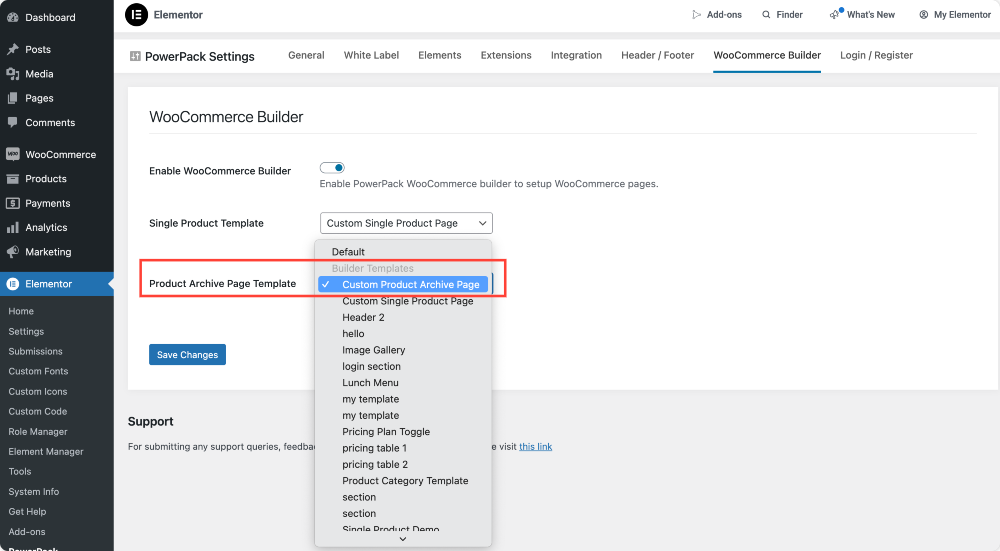
После того, как позволило включить переключатель Woocommerce Builder, появятся два новых параметра: шаблон единого продукта и шаблон страницы архива продукта.
В этом разделе мы создаем одну страницу продукта, поэтому выберите только что созданный шаблон, который вы только что создали в раскрывающемся меню под параметром шаблона одной страницы .
Не забудьте нажать кнопку «Сохранить изменения» .

Шаг 6: Разработайте страницу единого продукта, используя виджеты WooCommerce
- Нажмите «Редактировать» под шаблоном одного продукта.
- Нажатие на опцию вернет вас в редактор Elementor, где вы можете начать настройку шаблона своего единственного продукта.
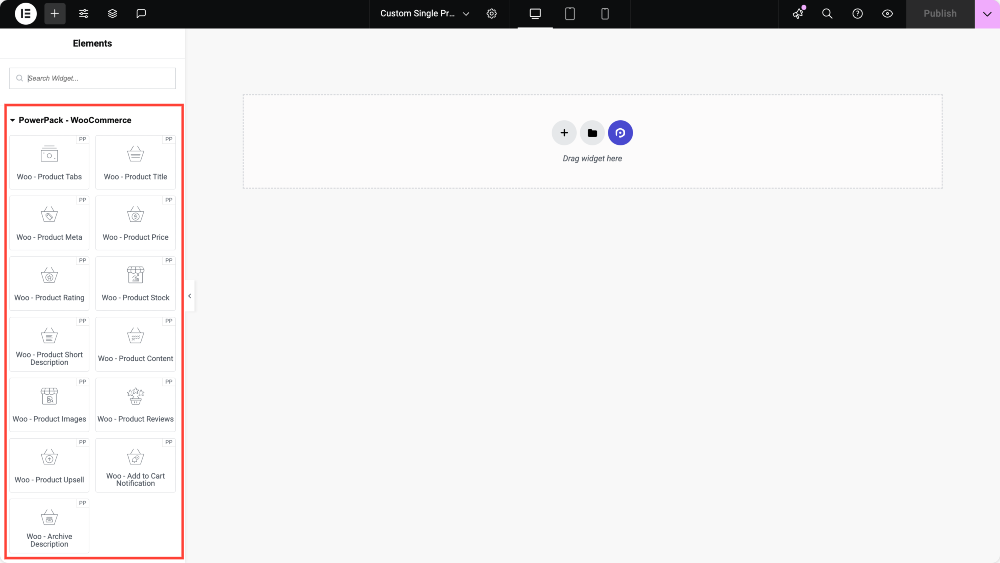
- Вы можете перетаскивать виджеты, такие как:
- Название продукта
- Изображение продукта
- Цена продукта
- Добавить в корзину кнопку
- Описание продукта
- Обзоры продукта
- Связанные продукты
- Настройте дизайн каждого виджета в соответствии с вашим брендом.

СОВЕТ : не видите виджетов Woo? Перейдите к элементам Elementor >> PowerPack >> Элементы и убедитесь, что они включены.
Чтобы подробно узнать о том, как каждый PowerPack WOO-элементы, чтобы создать один шаблон продукта, проверьте наше пошаговое руководство о том, как создать страницу единого продукта WooCommerce с элементом.
Шаг 7: Опубликовать и применить изменения
Как только вы довольны своим дизайном, нажмите Publish и вуаля! Ваша страница отдельного продукта живой и готова произвести впечатление на ваших клиентов.
Часть 2: Создание страницы архива продукта с PowerPack Woocommerce Builder
Страница архива продукта - это то, где все ваши продукты отображаются в организованной и чистой макете. Давайте построим один!
Шаг 1: Создайте шаблон страницы Archive New Product
- Перейдите в панель панели >> шаблоны .
- Нажмите «Добавить новый».
- Выберите страницу как тип шаблона.
- Назовите его (например, « страница архива пользователя »).
- Нажмите «Создать шаблон» .

Шаг 2: Настройте макет
- Выберите Canvas для дисплея полной ширины или по умолчанию для стандартного вида.
- Нажмите Publish, чтобы сохранить изменения.

Шаг 3: Включить Woobuilder
Как и раньше:

- Перейдите в Elementor >> Powerpack.
- Нажмите на Builder WooCommerce.
- Переключите это на.

Шаг 4: Назначьте шаблон страницы архива продукта
- После того, как вы включите переключатель Woocommerce Builder, вам необходимо назначить страницу архива продукта.
- И в этом разделе мы создаем страницу архива продукта, поэтому выберите только шаблон, который вы только что создали в раскрывающемся меню в рамках параметра страницы Archive Product .
- Нажмите «Сохранить изменения» .

Шаг 5: Разработка страницы архива продукта с использованием виджетов WooCommerce
- Нажмите «Редактировать» под шаблоном страницы продукта.
- Перетащите PowerPack - виджеты WooCommerce, такие как:
- Продукт сетка
- Категории продуктов
- Продукт карусель
- Поиск и виджеты фильтра
- Добавить к пуговицам тележки
- Настройте все, чтобы соответствовать вашему бренду.
Шаг 6: Опубликовать и применить изменения
Когда вы довольны тем, как все выглядит, нажмите «Публикация», и страница архива вашего продукта будет вживую!
Завершившись!
С помощью PowerPack Woobuilder и Elementor вы имеете полный контроль над дизайном вашего магазина WooCommerce. Хорошо продуманная страница единого продукта и страница архива продукта не только делает ваш магазин визуально привлекательным, но и улучшает пользовательский опыт и увеличивает конверсии.
Следуя этому руководству, вы можете создать потрясающий магазин Woocommerce, который выделяется среди конкурентов. Теперь иди и начните дизайн!
Поделитесь, если вы нашли это полезное руководство! Кроме того, присоединяйтесь к нам в Twitter, Facebook и YouTube.
Есть вопросы или нужна помощь? Отбросьте комментарий ниже!

Оставьте комментарий отменить ответ