Как редактировать страницу магазина WooCommerce – 5 способов
Опубликовано: 2024-12-19Первое, что онлайн-покупатели замечают в вашем магазине, — это ваша страница магазина. Здесь они просматривают и решают, что купить.
Если дизайн страницы вашего магазина WooCommerce выглядит загроможденным или непривлекательным, они могут уйти, не исследуя ее дальше. Но не волнуйтесь!
Это руководство покажет вам, как шаг за шагом редактировать страницу магазина WooCommerce. Вы научитесь делать его понятным, привлекательным, простым в навигации и более конвертируемым.
Основная цель этого — предложить беспрепятственный опыт покупок, который удержит ваших клиентов на крючке.
Итак, начнем!
Зачем редактировать страницу магазина WooCommerce?
Основная проблема заключается в том, что страница магазина WooCommerce по умолчанию не всегда подходит для ваших нужд.
Страница магазина по умолчанию в WooCommerce выглядит довольно простой, и на ней может отсутствовать необходимый вам макет или функции.
Вот почему редактирование страницы вашего магазина WooCommerce так важно.
Итак, хотите ли вы точно настроить отображение своего продукта, поэкспериментировать с блоками Гутенберга или обновить свой дизайн с помощью конструктора страниц, эта статья поможет вам.
Как редактировать страницу магазина WooCommerce
Существует множество способов настройки страницы магазина WooCommerce, каждый из которых имеет свои преимущества и ограничения. Вам нужно понять, какой из них идеален для вас.
Вот пять способов редактирования страницы магазина WooCommerce:
Как отредактировать дизайн страницы магазина WooCommerce с помощью блоков Гутенберга?
Редактор блоков Гутенберга позволяет очень легко добавлять и упорядочивать элементы. Gutenberg, возможно, не предлагает тот же уровень настройки, что и специальные конструкторы страниц, но он постоянно совершенствуется.
Gutenberg позволяет добавлять контент отдельными блоками с возможностью перетаскивания.
По умолчанию WooCommerce назначает страницу вашего магазина для отображения продуктов, но проблема в том, что ее нельзя редактировать, как обычную страницу. Чтобы внести изменения:
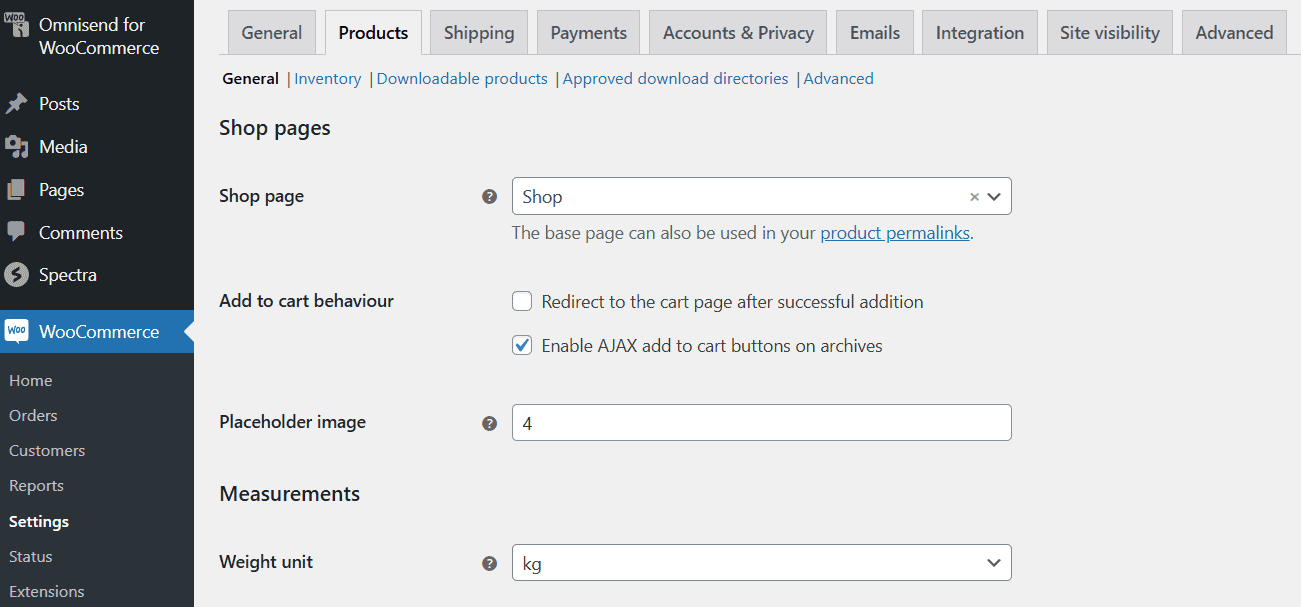
- Перейдите на панель управления WordPress и выберите
WooCommerce > Settings > Products. - В разделе «Продукты» на вкладке «Общие» выберите страницу, которую вы хотите назначить страницей своего магазина. (или вы можете создать новую пустую страницу и назначить ее здесь для полного контроля над редактированием.)

Как только это будет сделано, откройте страницу в редакторе Гутенберга. Имейте в виду, что вам может потребоваться создать резервную копию вашего сайта WordPress, прежде чем вносить изменения в шаблон страницы магазина.
- Перейдите в
Appearance > Editor. - В редакторе щелкните раскрывающееся меню в верхней центральной части страницы и выберите «Просмотреть все шаблоны».
- Среди доступных вариантов шаблона найдите и нажмите
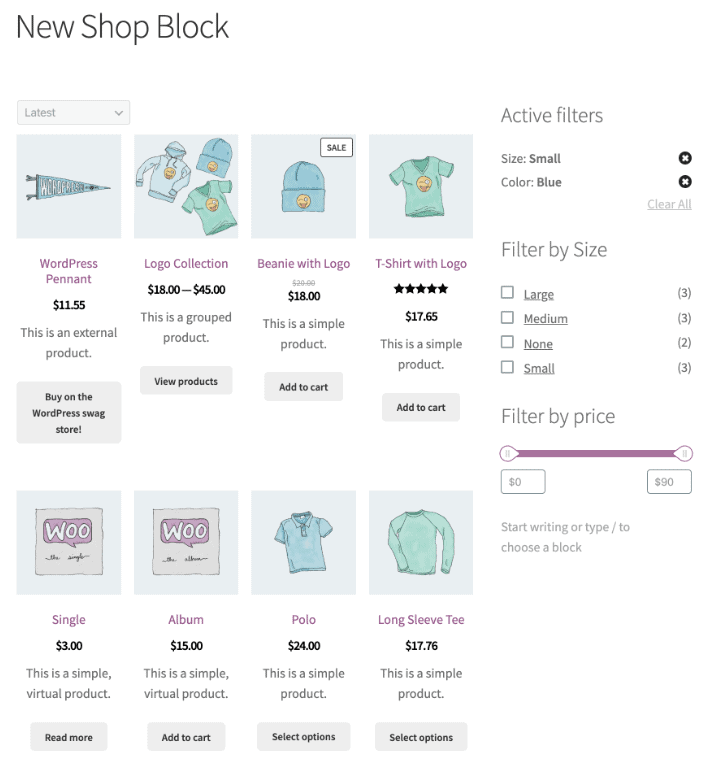
Product Catalog. Этот шаблон включает в себя такие разделы, как заголовок, нижний колонтитул и тело (область основного контента). Нажмите на любой раздел, чтобы настроить его. Вы можете добавлять новые блоки, например блок изображения для вашего логотипа или блок абзаца для слогана. Вы можете переставлять блоки по мере необходимости, перетаскивая их или используя стрелки вверх/вниз. - В разделе тела по умолчанию будет отображаться блок сетки продуктов. В этом блоке представлены изображения продуктов, названия, цены и многое другое. Вы можете добавить новые блоки над или под сеткой продуктов, чтобы обогатить макет страницы. Вы можете использовать блок столбцов, чтобы разделить контент на разделы, или добавить блоки WooCommerce, такие как «Самые продаваемые продукты» или «Рекомендуемые продукты», чтобы выделить ключевые элементы.
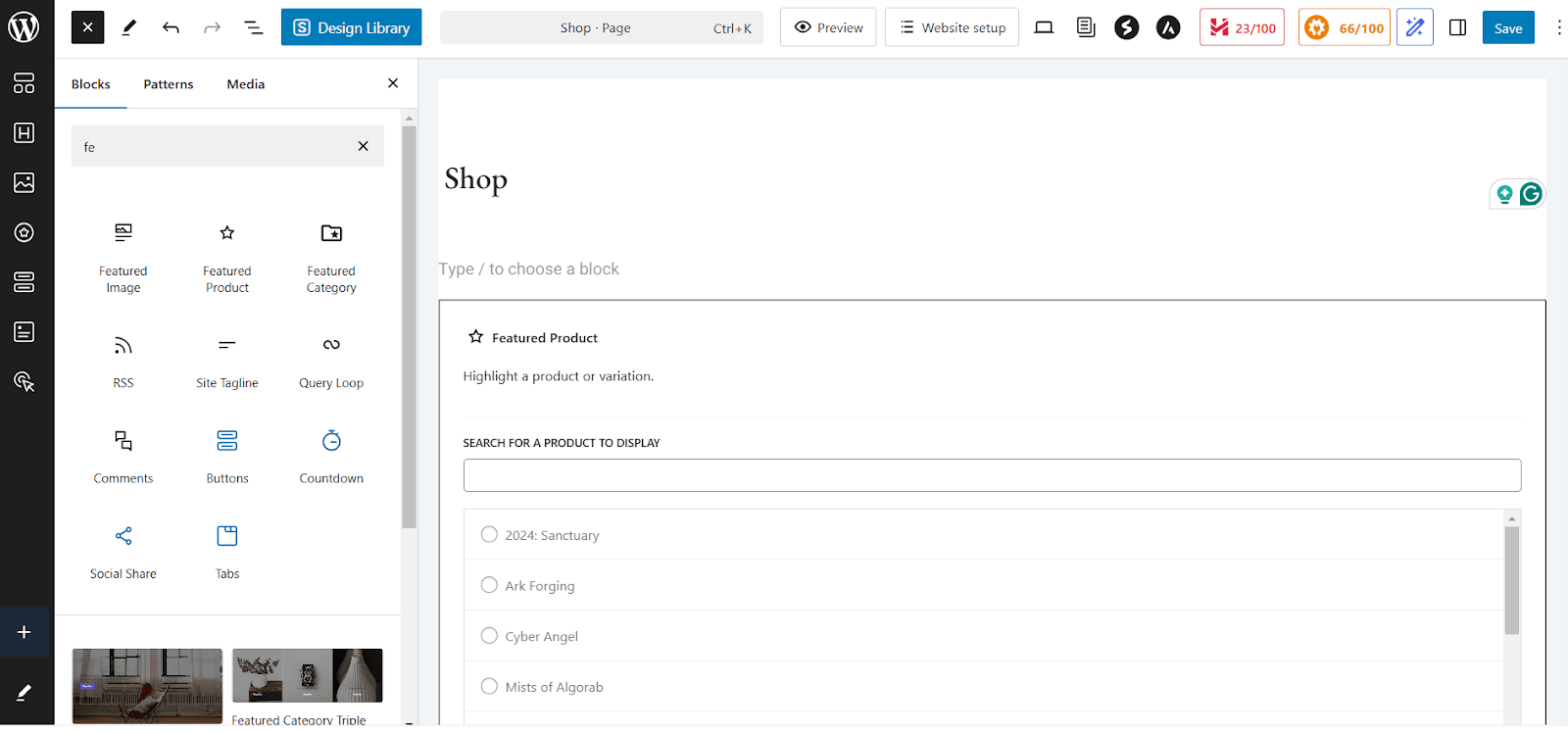
- Если вы хотите добавить блоки WooCommerce, откройте средство вставки блоков, щелкнув значок
"+", и прокрутите вниз до выделенных блоков WooCommerce, таких как блок «Все продукты», блоки «Фильтр» и блок «Отзывы клиентов». - Вы также можете редактировать отдельные элементы продукта. Для этого нажмите «Изменить», чтобы добавить изображение продукта, название продукта или кнопку «Добавить в корзину».
- На боковой панели вы можете включить блоки фильтров, такие как фильтры цен или фильтры атрибутов, чтобы помочь клиентам быстро находить продукты.
- После завершения настройки вы можете просмотреть или нажать «Опубликовать», чтобы внести изменения на страницу магазина WooCommerce.


Как отредактировать страницу магазина с помощью настройщика WooCommerce?
Настройщик WooCommerce также позволяет вам настроить внешний вид вашего магазина без программирования. Вы можете использовать этот метод для быстрой настройки, например изменения макета продукта.
Чтобы внести изменения в страницу вашего магазина с помощью встроенного настройщика WooCommerce, выполните следующие действия:
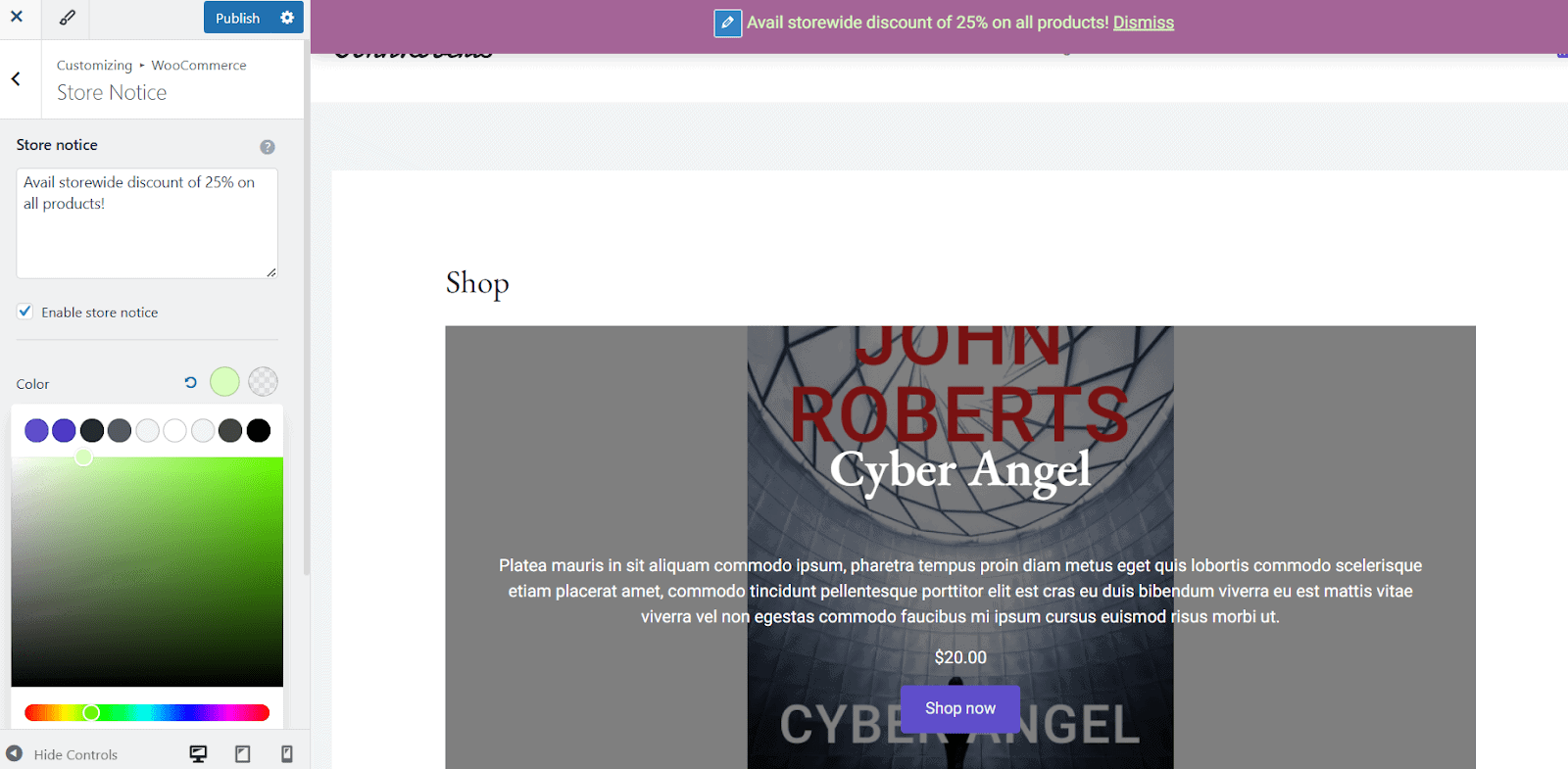
- Перейдите в
Appearance > Customize, а затем выберитеWooCommerce > Product Catalog. - Вы можете настроить уведомление о магазине, заголовок и описание страницы магазина, а также изменить макет страницы магазина и видимость боковой панели.
- Измените настройки, такие как сортировка продуктов, количество продуктов в строке и многое другое.
- Вы можете настроить количество продуктов, отображаемых на странице, или выбрать макет продукта (таблица или список). Вы можете настроить размер изображения продукта, а также включить или отключить изображения продукта.
- Чтобы внести изменения в архивы категорий продуктов, измените макет отображения продуктов или отрегулируйте количество продуктов, отображаемых на странице.
- После этого просмотрите изменения или нажмите «Опубликовать», чтобы сохранить.

Вы можете контролировать порядок своих продуктов с помощью опции сортировки продуктов по умолчанию. Выберите из:
- Популярность (на основе продаж)
- Средний рейтинг
- Новейшие продукты
- Цена (от низкой к высокой) или Цена (от высокой к низкой)
Для полного контроля перейдите в Products > All Products > Sorting Tab , отфильтруйте по категории, типу продукта или состоянию на складе, а затем перетащите их, чтобы изменить их порядок.
Вам также следует оптимизировать изображения продуктов с помощью вкладки «Изображения продуктов». Выберите из:
- 1:1 Квадратная обрезка
- Пользовательское соотношение сторон
- Необрезанное (используется исходное соотношение сторон изображения)
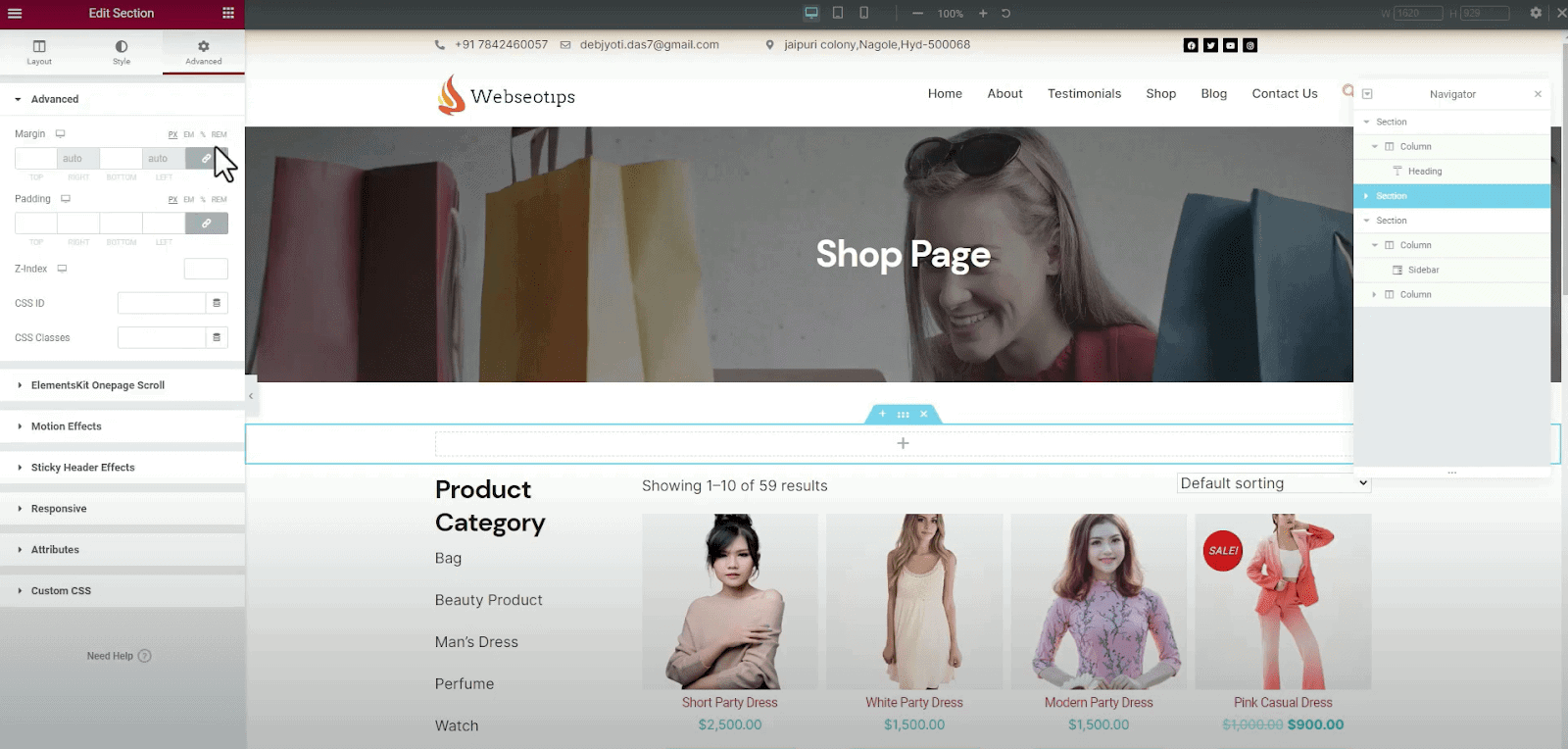
Редактирование страницы магазина с помощью конструкторов страниц, таких как Elementor
Прежде чем приступить к третьему методу, убедитесь, что у вас есть следующее:
- Установлен Elementor . Работают как бесплатная, так и профессиональная версии, но Elementor Pro предоставляет вам доступ к виджетам WooCommerce.
- Дополнения или плагины WooCommerce (необязательно) . Некоторые плагины предлагают готовые шаблоны для страниц магазина.
Затем начните со следующих шагов:
- Перейдите в
Elementor > Settings. На вкладке «Общие» убедитесь, что установлен флажокShop. Это позволяет Elementor редактировать страницы магазина WooCommerce. - Перейдите в «Страницы» > «Все страницы» и найдите страницу «Магазин». Затем нажмите
Edit with Elementorчтобы запустить редактор Elementor. Вы увидите редактор перетаскивания Elementor. (Если страница пуста, не беспокойтесь, поскольку контент WooCommerce обычно добавляется динамически.) - Нажмите кнопку
"+", чтобы создать новый раздел и выбрать структуру макета (1 столбец, 2 столбца и т. д.). Пользователи Elementor Pro могут использовать виджеты, специфичные для WooCommerce, для отображения списка ваших продуктов или категорий, а не отдельных продуктов, а также кнопок корзины на странице или панели поиска для продуктов или обзоров продуктов. - Теперь, чтобы изменить дизайн магазина, нажмите на любой виджет, затем перейдите на вкладку «Стиль», чтобы настроить шрифты, цвета и размеры текста. Настройте кнопки «Добавить в корзину», используя параметры дизайна Elementor. Вы можете использовать параметры поля и отступа Elementor, чтобы настроить положение элементов. Вы также можете добавить собственные баннеры, призывы к действию и объявления об «ограниченном предложении».
- Проверьте отзывчивость сайта в редакторе Elementor, затем измените размеры шрифта, расположение кнопок и размер изображений для каждого устройства (настольного компьютера, планшета, мобильного телефона).
- При необходимости внесите окончательные изменения, нажмите «Предварительный просмотр» или «Опубликовать», и все готово!


Редактирование дизайна магазина WooCommerce с помощью шорткодов
Использование шорткодов для настройки страницы вашего магазина WooCommerce — один из самых простых и гибких способов сделать это. Вы можете отображать продукты, категории, фильтры и многое другое с помощью шорткодов WooCommerce, даже не написав ни строчки кода!
Шорткоды — это то, что вам нужно, если вы хотите полностью контролировать способ отображения ваших продуктов.
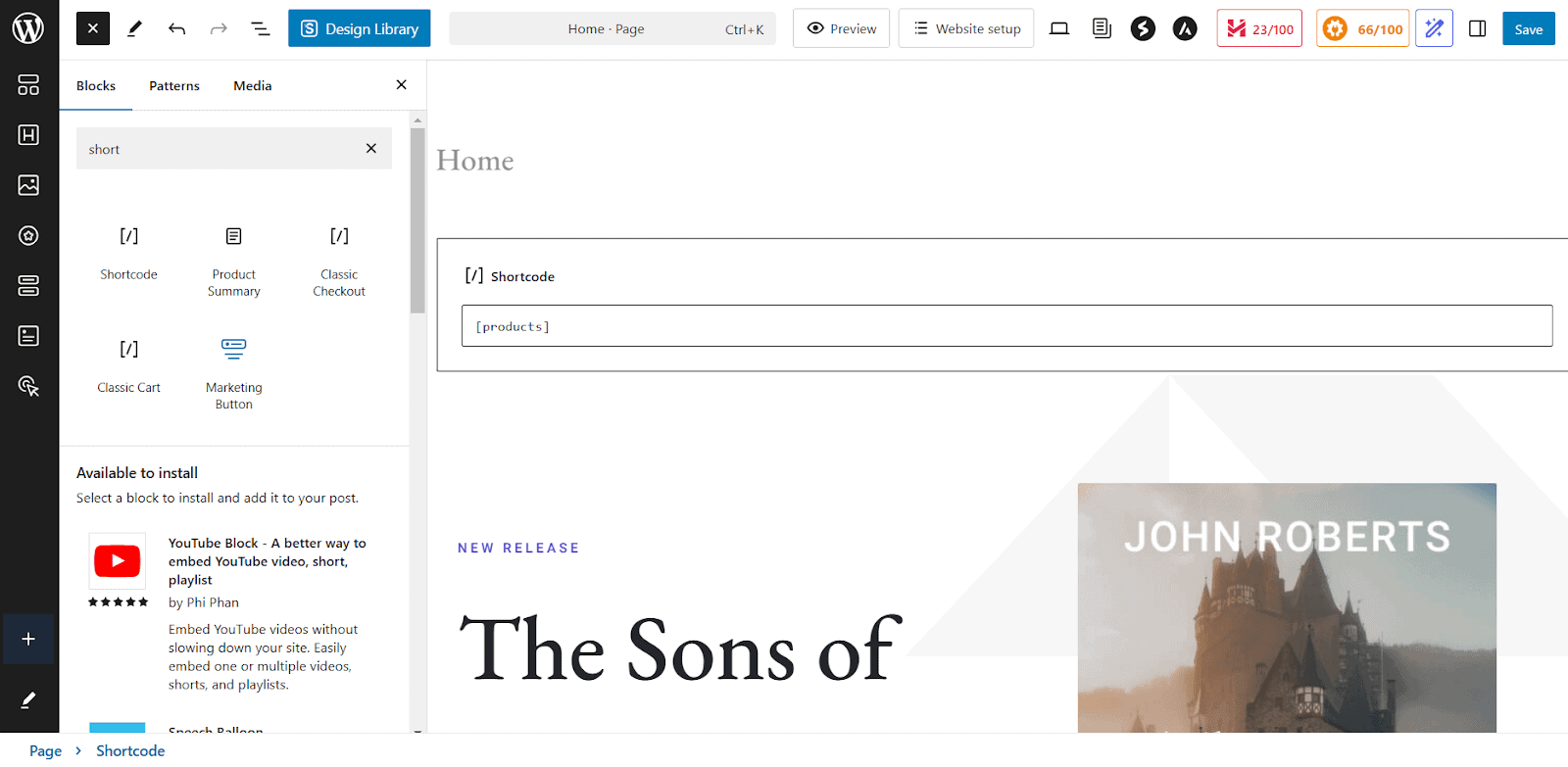
- Перейдите в раздел «Страницы» > «Все страницы» , найдите страницу «Магазин» и нажмите
Edit. По умолчанию вы можете перейти в визуальный редактор (Гутенберг или Классический редактор). Переключитесь в режим текстового редактора, в котором отобразится HTML-код вашей страницы. - Теперь вам нужно вставить нужный шорткод непосредственно в текстовый редактор, где вы хотите, чтобы контент отображался. Вот некоторые распространенные шорткоды WooCommerce:
- [продукты] – используется для отображения всех продуктов.
- [productscategory="category-slug"] — отображает товары из определенной категории. Вы можете заменить «category-slug» фактическим слизнем категории (например, «футболки»).
- [featured_products] — отображает рекомендуемые продукты.
- [recent_products] — этот шорткод отображает недавно добавленные продукты.
- [product_category] — отображает список категорий продуктов.
- Просмотрите предварительный просмотр изменений и, если они вас устраивают, сохраните и опубликуйте страницу.

Важно отметить, что каждый шорткод имеет свой собственный набор атрибутов, которые можно использовать для настройки отображаемого контента, например, для изменения количества отображаемых продуктов или порядка их отображения.
Чтобы продемонстрировать определенные коллекции продуктов на странице вашего магазина WooCommerce, вы можете использовать простые шорткоды для отображения товаров со скидкой, бестселлеров и рекомендуемых продуктов.
Например, чтобы выделить продукты со скидкой, используйте следующий короткий код: [sale_products per_page="12" columns="4"]
Здесь будут отображаться 12 товаров со скидкой в 4 столбцах, что позволит покупателям легко находить текущие предложения.
Если вы хотите рекламировать свои самые продаваемые товары, короткий код: [best_selling_products per_page="10" columns="3"] покажет 10 самых продаваемых товаров в макете из трех столбцов.
Аналогичным образом, чтобы отобразить избранные продукты, используйте: [featured_products per_page="8" columns="4"]
Это позволяет выделить 8 рекомендуемых товаров в 4 столбцах.
Вы также можете настроить атрибуты в шорткодах, чтобы контролировать количество отображаемых продуктов, их расположение и порядок сортировки.
Например, короткий код: [products limit="6" columns="3" orderby="date"] отобразит 6 новейших продуктов, расположенных в 3 столбцах, отсортированных по дате.
Как редактировать страницу магазина WooCommerce с помощью плагинов
В пятом методе перечислены два плагина, которые упрощают задачу и обеспечивают столь необходимую гибкость.
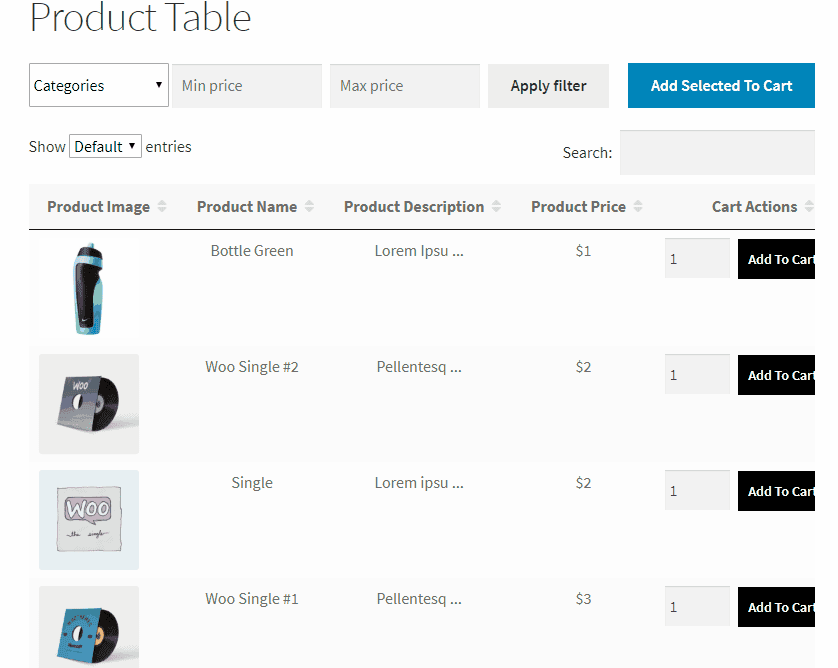
Таблицы товаров для WooCommerce
С помощью таблиц продуктов Codup для WooCommerce вы можете легко создавать несколько таблиц продуктов, используя простые шорткоды.
Эти таблицы можно настроить для отображения определенных категорий, избранных продуктов или сочетания продуктов в соответствии с потребностями вашего магазина.
Чтобы создать собственную таблицу продуктов, вы можете использовать генератор шорткодов в плагине. Вы можете указать категории товаров, теги и другие параметры.
Теперь все, что вам нужно, — это разместить шорткод в любом месте страницы вашего магазина WooCommerce, чтобы отобразить вашу пользовательскую таблицу.

Теперь используйте плагин Product Tables, чтобы настроить отображаемую информацию о продукте. Вы можете показать или скрыть изображения продуктов, описания, цены, уровень запасов и т. д. Вот как это сделать:
- Перейдите в настройки Таблиц товаров и выберите, какие поля данных о товарах отображать.
- Выбирайте точки данных, такие как название продукта, цена, артикул, кнопка «Добавить в корзину» и т. д.
- Измените порядок или удалите столбцы, чтобы они соответствовали желаемому макету страницы магазина.
- Включите флажки «Добавить в корзину» в настройках плагина, чтобы клиенты могли выбирать несколько товаров и добавлять их в корзину одним щелчком мыши.
- Добавьте параметры фильтрации и сортировки в таблицу продуктов с помощью настроек плагина. Выберите, какие фильтры (например, категории, теги или цены) отображать.
- Включить поддержку вариаций продукта можно в настройках плагина.
Получите таблицы продуктов для WooCommerce
StoreCustomizer
StoreCustomizer — это мощный плагин, который позволяет вам полностью настроить ваш магазин WooCommerce, страницы товаров и многое другое без написания единой строки кода.
Это устраняет необходимость в специальном PHP-коде, дочерних темах или оплате разработчику за незначительные изменения.
Кроме того, он идеально подходит для нетехнических пользователей и занятых предпринимателей, которым нужен профессионально выглядящий интернет-магазин без дополнительной работы.
После активации плагина перейдите на панель управления StoreCustomizer в области администрирования WordPress. Здесь вы увидите список функций, которые вы можете включить.
Обратите внимание, что StoreCustomizer спроектирован так, чтобы быть легким и добавляет только необходимый код для функций, которые вы включаете. Итак, просмотрите список и активируйте те, которые вам нужны для вашего магазина.
- Откройте панель управления StoreCustomizer и найдите функцию, которую хотите включить (например, «Быстрый просмотр продукта»). Установите флажок и нажмите «Сохранить настройки».
- Как только нужные функции будут включены, перейдите к настройщику WordPress (перейдите в раздел «Внешний вид» > «Настроить» ).
- Теперь вы можете переставлять или удалять элементы со страницы вашего магазина, а также менять шрифты, цвета и стили кнопок в режиме реального времени. Вы также можете настроить параметры отображения продуктов, например скрыть рейтинги или цены продуктов.
- Проверьте предварительный просмотр в реальном времени и, если все в порядке, опубликуйте изменения.
Если вам нужны более расширенные функции, рассмотрите StoreCustomizer Pro. Он включает в себя такие функции, как режим каталога, который позволяет отображать продукты без кнопки «Добавить в корзину», что делает его идеальным для каталогов или запросов.
Другие важные функции включают поиск продуктов Ajax для более быстрого и прогнозируемого получения результатов, пользовательские страницы благодарности для персонализированного обслуживания после покупки и липкие кнопки «Добавить в корзину», которые позволяют видеть важные действия при прокрутке страницы покупателями.
Получить StoreCustomizer
Заключение
Пять методов, показанных выше, позволят вам легко вносить изменения в страницу вашего магазина WooCommerce. Все, что вам нужно помнить, это то, что идеальный метод определяется вашими техническими навыками и опытом программирования и использования таких инструментов, как Редактор сайта или Гутенберг.
Всегда отдавайте предпочтение резервным копиям, прежде чем вносить какие-либо изменения в дизайн вашего магазина WooCommerce. В отличие от записей и страниц, в шаблонах WooCommerce отсутствует история изменений.
В конце концов, постарайтесь иметь хорошо организованный макет, четкую информацию о продукте и простую навигацию.
Часто задаваемые вопросы
Как я могу настроить поведение «Добавить в корзину» на странице моего магазина WooCommerce?
Вы можете ускорить процесс покупки, разрешив клиентам добавлять товары прямо со страницы магазина и перенаправляя их на страницу корзины. Прочтите этот блог о том, как настроить и заменить кнопку WooCommerce «Добавить в корзину».
Как установить собственное изображение-заполнитель продукта для WooCommerce?
Если изображение продукта отсутствует, WooCommerce использует заполнитель по умолчанию. Вы можете настроить его для отображения логотипа вашего бренда или собственного изображения. Выполните следующие действия:
- Перейдите в WooCommerce > Настройки > Продукты > Общие.
- Вставьте URL-адрес изображения или идентификатор вложения в поле «Заполнитель изображения».
- Сохраните изменения, и изображение вашего бренда теперь будет отображаться для всех товаров без изображений.
