Как отредактировать Php-файл заголовка вашей темы, чтобы добавить раздел заголовка
Опубликовано: 2022-11-12Если вы хотите добавить раздел заголовка в свою тему WordPress, вам нужно будет отредактировать файл header.php вашей темы. Этот файл можно найти в папке вашей темы. Раздел head вашей темы WordPress отвечает за создание элемента вашего сайта. Этот элемент содержит информацию о вашем сайте, которую используют браузеры и поисковые системы. Внутри раздела head вы найдете элемент, который используется для указания заголовка вашего сайта. Вы также найдете элемент, который используется для указания различных метаданных о вашем сайте, таких как автор, ключевые слова и описание. Наконец, раздел head также содержит ссылки на таблицу стилей вашего сайта и файлы JavaScript .
Где находится раздел Head в WordPress?

В WordPress раздел head находится в файле header.php. Этот файл находится в корневом каталоге вашей установки WordPress.
Какие есть хорошие учебники по Wordpress о том, как добавить код в WordPress? Эта вещь беспокоила меня в течение нескольких дней. Файл header.php вашей темы обычно находится в папке, содержащей файл WP-content/themes (в папке этой темы). Ваша тема может быть дочерней темой (полученной из другой темы или зависящей от нее). Если в папке дочерней темы нет файла header.html, WP использует файл header.html родительской темы. Обязательно проверьте URL-адрес файла. Плагины и темы, которые ссылаются только на свои собственные файлы, являются наиболее распространенными. Нередко такой текст можно найти в header.php, но это не всегда так. Кроме того, как только вы определили тему или плагин, вызывающий ошибку, вы должны загрузить его новую копию.
Перечисленные выше элементы обычно находятся в теге head. Название документа указывает на его содержание. URI (унифицированный идентификатор ресурса) — это символ, идентифицирующий документ. Номер версии документа отображается в этом документе. Язык документа выражен в документе. Автоматический префикс документа определяется следующим образом. В некоторых случаях к тегу head могут быть добавлены другие элементы. Когда таблица стилей включена в документ, элемент style> может быть включен в тег заголовка. В окне браузера заголовок документа отображается в виде текста, отображаемого на верхней панели. Название документа может включать все, что подходит для документа, но оно должно быть кратким и описательным. URI документа является его уникальным идентификатором. URI состоит из любой строки символов, но обычно это ссылка, указывающая на файл, содержащий HTML-документ . Номер версии документа можно использовать для определения текущего состояния документа. Номер версии документа, помимо указания на совместимость, также может использоваться для указания того, что он готов для других версий HTML. Именно язык документа определяет его назначение. Этот префикс автоматически добавляется ко всем URL-адресам в документе и называется автоматическим префиксом документа. Например, если документ на английском языке, автоматический префикс документа будет http://www.example.com/. В теге head в некоторых случаях могут появляться другие элементы. В этом примере элемент под названием «заголовок» может быть включен в тег заголовка. Таблицы стилей могут быть включены в тег заголовка в дополнение к элементу стиля.
Как настроить свой сайт WordPress
Когда WordPress установлен, файл заголовков находится в каталоге WP-content. Название темы, версия и заголовок включены в файл. Вы можете изменить внешний вид своего сайта, отредактировав файл заголовка .
Где я могу найти голову на моем сайте?

На этот вопрос нет универсального ответа, так как расположение шапки на веб-сайте может варьироваться в зависимости от дизайна и макета сайта. Тем не менее, некоторые общие места для поиска раздела заголовка включают верхнюю часть главной страницы или главное меню сайта. Если у вас по-прежнему возникают проблемы с поиском раздела head на определенном веб-сайте, попробуйте воспользоваться функцией поиска на сайте или обратитесь за помощью в службу поддержки клиентов сайта.
Как использовать элемент Head в HTML
Элемент Ahead> используется для определения заголовка документа, символов, стилей, сценариев и метаинформации. Тег title определяет название документа. Тег стиля используется для указания стиля документа. Сценарий документа определяется тегом script>. Метаинформация, содержащаяся в документе, называется его метатегом .
Как мне получить головы на WordPress?

На этот вопрос нет универсального ответа, так как лучший способ привлечь внимание к WordPress зависит от конкретных потребностей вашего веб-сайта. Тем не менее, некоторые советы о том, как получить головы в WordPress, включают в себя установку плагина для отслеживания голов, использование фрагментов кода для отслеживания голов и добавление тегов отслеживания голов в заголовок вашего веб-сайта.
Как отредактировать заголовок WordPress
В результате, если вы хотите отредактировать или добавить новый заголовок , вам придется искать его в ядре WordPress или, что более вероятно, в используемом вами плагине. Если вы хотите отредактировать шапку, вы должны сначала найти файл в папке темы, а затем отредактировать его там.

Где находится главный раздел моего сайта
Главный раздел вашего веб-сайта, как правило, первое, что увидят ваши посетители, когда они зайдут на ваш сайт. Этот раздел обычно содержит название вашего сайта, логотип и навигацию. Он также может включать другую информацию, такую как описание вашего сайта, ключевые слова и имя автора.
Установите заголовок страницы и другие метаданные в Genesis
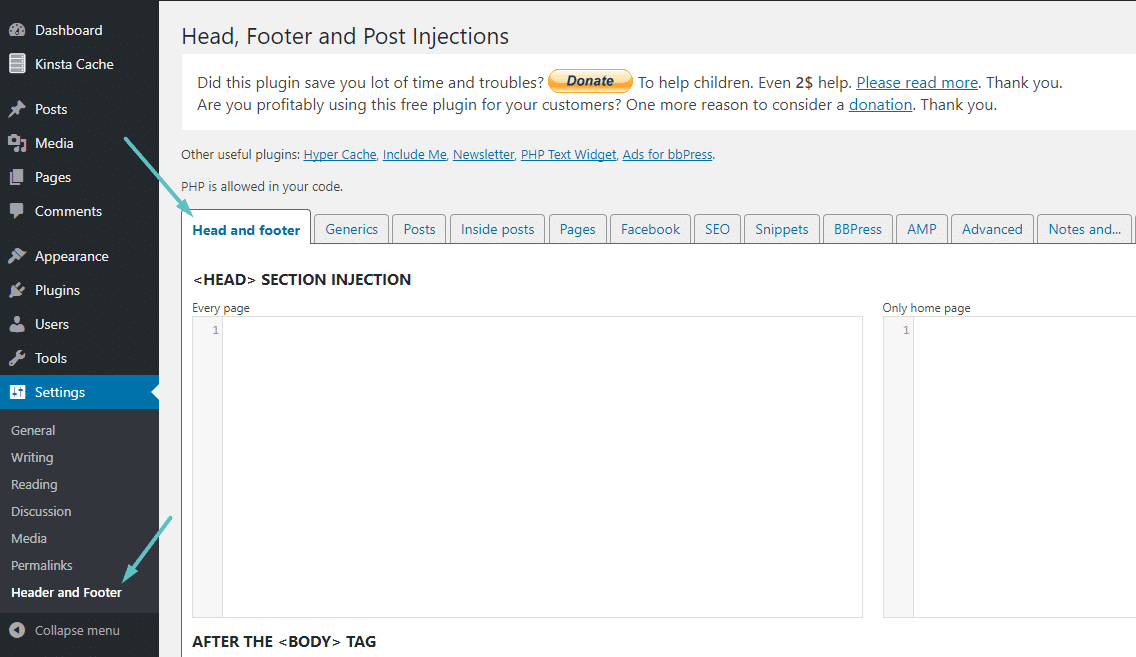
Под этим вы увидите раздел для каждой из страниц вашего сайта с одинаковым набором настроек. Вы также можете выбрать, где будет отображаться содержимое страницы, используя параметры заголовка и заголовка. Параметры заголовка и заголовка можно найти в разделе Атрибуты страницы на странице. Установите Уровень заголовков и заголовков на странице с параметрами заголовка и заголовка, а затем выберите расположение текста в форме. Чтобы изменить заголовок и другие метаданные страницы, перейдите в Genesis. Вы можете найти этот раздел, прокрутив вниз и щелкнув сценарии верхнего и нижнего колонтитула.
Где находится тег Head в WordPress
Тег head находится в файле header.php вашей темы WordPress. Если вы не знаете, какой файл редактировать, вы можете проверить файл header.php темы WordPress по умолчанию, чтобы увидеть, где находится тег заголовка.
Статья об опасности фейковых новостей.
По мере приближения Нового года мы все осознаем опасность фейковых новостей.
Фейковые новости были связаны с рядом значительных инцидентов, в том числе с президентскими выборами в США 2016 года, в которых пострадали миллионы людей.
Осознание опасности фейковых новостей и принятие активных мер по предотвращению того, чтобы это произошло с вами, является важным шагом в предотвращении того, чтобы это случилось с вами.
Есть несколько методов, которые вы можете использовать для борьбы с фейковыми новостями, и все они должны быть использованы.
Первый шаг — узнать о тревожных признаках фейковых новостей.
Обычно фейковые новости намеренно вводят в заблуждение, чтобы убедить вас поверить в них.
Будьте осторожны, если вы видите какие-либо заголовки, которые вводят в заблуждение, создают сенсацию или откровенно ложны.
Игнорируйте любые новостные статьи, которые вы считаете фальшивыми.
Это хорошая идея, чтобы провести собственное исследование.
Если вы считаете, что информация подлинная, не делитесь ею с кем-либо еще.
Если вы обнаружите публикацию на веб-сайте или в социальной сети, которую вы не хотите, чтобы другие видели, сообщите об этом.
Это поможет удержать информацию от причинения вреда сообществу, а также обеспечить ее удаление.
Крайне важно как можно скорее защитить себя от фейковых новостей и использовать доступные вам ресурсы.
Тег: Все, что вам нужно знать
Тег *head имеет следующие характеристики:
Название документа должно быть написано вверху. Документ br> имеет краткое описание. Лицензионное соглашение — это юридическое соглашение между вами и третьей стороной. Документ называется «br». Уведомление об авторских правах — это юридическое уведомление, в котором указывается, что представляет собой авторское право в документе. В теге head> можно найти следующие элементы.
метаданные — это список параметров документа.
Следующий элемент находится в теге head>.
Мета может быть определена как список метаданных, описывающих документ.
Где находится головной раздел HTML
Раздел заголовка HTML — это часть документа, которая содержит заголовок документа и другие метаданные. Элемент head является контейнером для всех элементов head .
Когда HTML5 был выпущен, элемент «head» больше не был обязательным, что позволяло вам опускать его по своему усмотрению. Это изменение может показаться незначительным, но оно может позволить создавать более семантические и компактные HTML-страницы. Заголовок Внешние таблицы стилей и hrefs также можно включить с помощью тегов style> и link>. Если вы не используете какие-либо из этих функций, вы все равно можете включить элемент head>, указав определение типа документа (DTD) для HTML5, которое добавит его автоматически. Хотя HTML5 не включает необязательный элемент head >, все равно рекомендуется включать его в свои документы, поскольку он делает ваши страницы семантически правильными и упрощает поддержку.
Как редактировать тег заголовка в WordPress
Вы можете отредактировать файл, перейдя в WP-content> themes> your-theme-name> header. Затем к нему можно получить доступ в редакторе кода, и необходимо внести любые изменения.
Код добавляется на веб-сайт, следуя этому руководству. Если вы еще этого не сделали, вы можете войти в WordPress с помощью /wp-login.php, который появится за URL-адресом вашего веб-сайта. Отслеживающие пиксели, такие как Google Analytics Code, Google Webmasters, Yahoo Dot Tag и AdSense, становятся все более популярными как способ увеличения количества просмотров страниц или показов.
Добавление Javascript на ваш сайт WordPress
Add_action('wp_head', 'WPB_hook_javascript'); function WPb_hook_javascript() if (is_post_type('page') ) // Добавляем код JavaScript для типов записей
