Как редактировать свои моды темы WordPress
Опубликовано: 2022-11-12Если вы хотите отредактировать моды своей темы WordPress , есть несколько мест, куда вы можете пойти. Вы можете использовать плагин, такой как Theme Check, или перейти в каталог темы и отредактировать код самостоятельно. Если вам не нравится код, вы можете использовать такой плагин, как Theme Check, чтобы помочь вам.
Как изменить тему WordPress?

Просто настройте тему WordPress, перейдя на панель управления WordPress > Внешний вид > Темы, затем щелкнув ссылку Темы, после чего откроется страница с выбранной вами темой. Чтобы редактировать и настраивать тему в режиме реального времени, щелкните параметр настройки.
Добавление новой темы не затронет большинство элементов вашего обычного веб-сайта. Возможно, вам потребуется изменить внешний вид существующих меню и областей виджетов, но без потери функциональности. Если вы используете какую-либо функцию в своей теме, которая не является частью плагина или основного программного обеспечения WordPress, вы почти наверняка потеряете эти дополнительные возможности. Первый шаг — загрузить и установить новую тему с WordPress.org. Кнопка «Загрузить тему» позволяет загрузить ZIP-файл, который вы приобрели как часть премиум-темы или имеет ZIP-файл. На шаге 2 вы можете предварительно просмотреть новую тему с помощью настройщика WordPress. Вы можете использовать Customizer для предварительного просмотра вашего веб-сайта перед его активацией.
Если у вас есть какие-либо проблемы, вы можете использовать меню и параметры виджета в настройщике. Все, что вам нужно сделать, это нажать кнопку «Активировать» и посмотреть, как все выглядит, если вы довольны тем, как все выглядит. Это оно! Если у вас есть дополнительные вопросы об изменении темы WordPress, оставьте комментарий, и мы сделаем все возможное, чтобы помочь вам.
Как получить доступ к моему редактору тем WordPress?

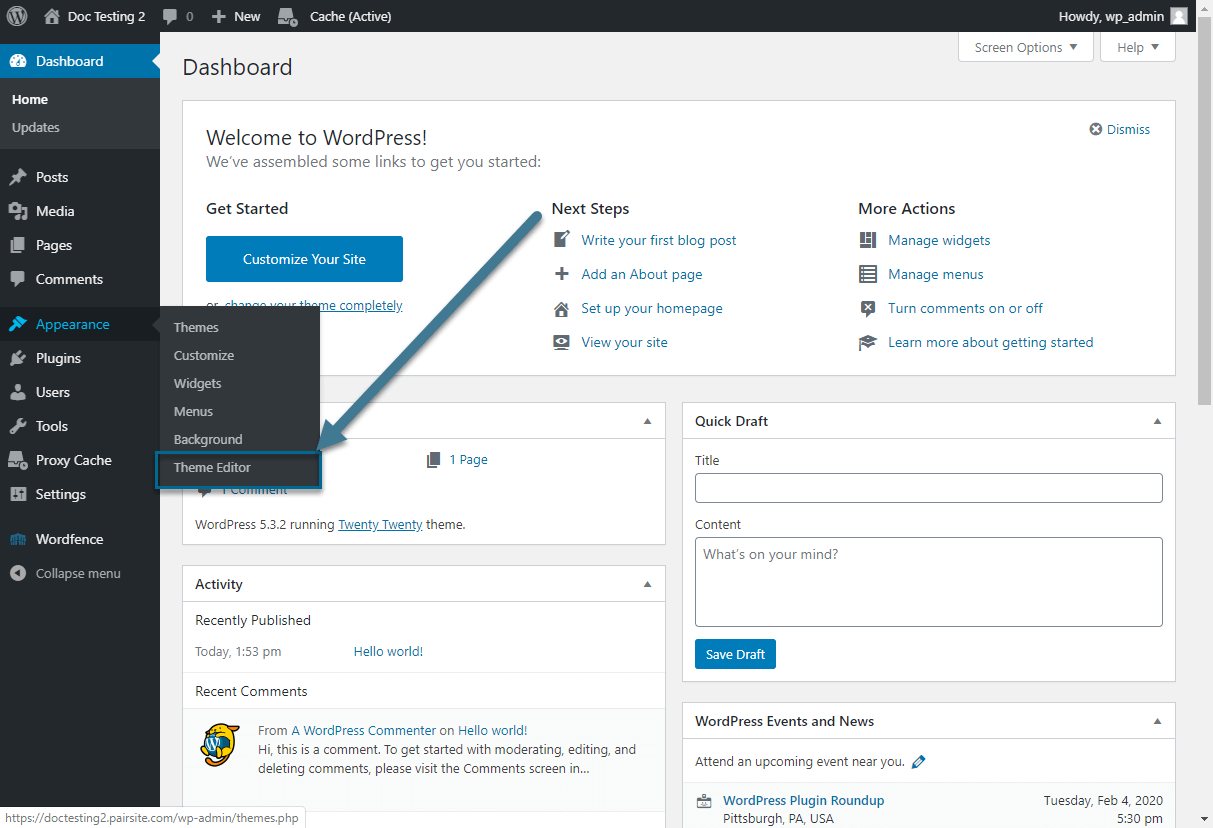
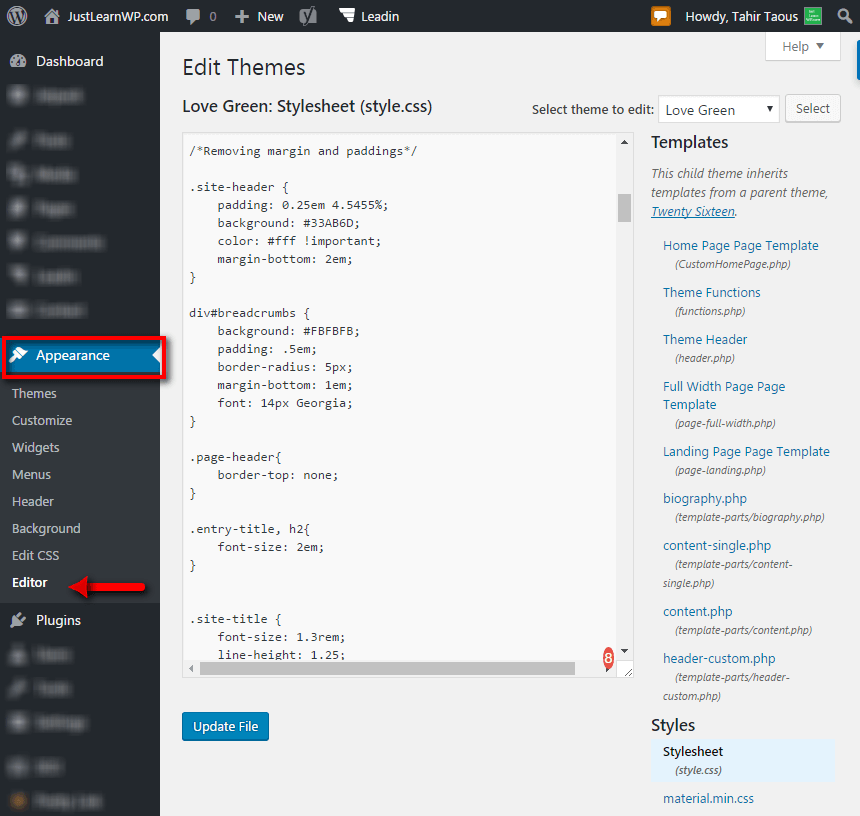
Есть несколько способов получить доступ к редактору тем WordPress. Один из способов — перейти на панель инструментов WordPress и нажать на вкладку «Внешний вид». Оттуда вы увидите ссылку с надписью «Редактор». Нажмите на эту ссылку, и вы попадете в редактор. Другой способ получить доступ к редактору — перейти в папку установки WordPress и найти папку «Тема». Внутри этой папки вы найдете файл с именем «editor.php». Дважды щелкните этот файл, и он откроется в текстовом редакторе по умолчанию.
Используя iThemes Security, параметры редактора и редактора тем блокируются, когда вы устанавливаете WordPress напрямую со стороннего веб-сайта, такого как cPanel. В разделе «Безопасность сайта» вы можете отключить параметр «Отключить темы», который находится в редакторе плагинов. Если вы используете хостинг Siteground, определите('DISALLOW_FILE_EDIT', false); не будет работать. Чтобы включить редактор тем, вы должны сначала выполнить следующие шаги. Вы можете найти параметр «Изменить true на false», перейдя в файл WordPress-config.php. Плагин Sucuri WordPress отключает редактор в разделе «Усиление» в своих настройках. В некоторых случаях подключаемый модуль безопасности или аналогичный механизм может препятствовать доступу к сайту.
Эта папка содержит файл index.php, который можно найти здесь. Чтобы определить макет и внешний вид темы, WordPress использует этот файл. Хотя вы можете изменить внешний вид темы, отредактировав этот файл, не изменяйте его базовый код. Если вы это сделаете, ваш сайт, скорее всего, рухнет. Вы можете изменить некоторые аспекты темы, перейдя в меню «Параметры темы». Если вы хотите создать новую тему, вы должны сначала загрузить и установить WordPress. После того, как вы выполните этот шаг, менеджер тем можно будет найти в области администрирования WordPress. Ваша новая тема будет создана в редакторе тем, который находится в этом меню.
Могу ли я редактировать тему на WordPress Com?

Да, вы можете редактировать темы на WordPress.com. Для этого просто перейдите на страницу «Темы» в своей учетной записи WordPress.com и нажмите на тему, которую хотите изменить. Оттуда вы можете вносить изменения в код CSS и HTML темы.
Как изменить тему WordPress, не нарушая работу вашего сайта. Если вы хотите изменить тему WordPress, выполните следующие действия. При использовании сложной темы, вероятно, изменить ее будет сложнее, чем при использовании простой темы. Тема, которую вы используете, будет зависеть от дизайна вашего сайта, поэтому выберите ту, которая лучше всего соответствует вашим потребностям. Изменить тему WordPress достаточно сложно, но если у вас возникнут какие-либо проблемы, вы должны быть готовы. У вас есть полный контроль над любыми изменениями, которые вы вносите на свой веб-сайт, используя промежуточную копию. Поэтапные среды — это лаборатории, в которых вы можете завершить все испытания и внести важные изменения до того, как их увидит широкая публика.
Чтобы начать использовать новую тему WordPress , ее необходимо сначала загрузить и установить. Второй шаг — проверить, нет ли явных недостатков или проблем с вашим сайтом. Третий шаг — настроить новую тему до тех пор, пока она не будет точно соответствовать тому внешнему виду, который вы хотите для своего веб-сайта. Чтобы использовать промежуточный веб-сайт, вы должны сначала запустить его в реальном времени. Промежуточная копия будет заменена новым и улучшенным действующим веб-сайтом. Если вы опубликовали новый контент на своем работающем веб-сайте при обновлении тестовой копии темы, вы потеряете этот контент. Этот процесс займет некоторое время, если вы тестируете новую тему на локальной установке WordPress. Чтобы вручную загрузить резервную копию вашего веб-сайта на сервер, вам необходимо сделать это. Следите за важными страницами и контентом, чтобы убедиться, что каждый элемент плавно переходит от одного к другому.
Где найти настройщик в WordPress?
Это функция WordPress, которая включена в состав каждого веб-сайта. Чтобы получить к нему доступ, перейдите во Внешний вид в админке WordPress. Вы можете изменить настройки, перейдя на левую боковую панель панели администратора WordPress. Интерфейс Customizer доступен в нижней части страницы.
Настройщики тем можно использовать в WordPress для изменения внешнего вида темы в режиме реального времени. Нет необходимости модифицировать ваш работающий сайт, чтобы поиграть с ним. У нас есть доступ к самым основным функциям сайта, таким как заголовок и изображение заголовка, как у разработчиков. Вы также можете использовать API настройки темы для создания пользовательских элементов управления для любой темы, которую вы хотите. Файл customr.php — это первый шаг в настройке темы WordPress. В этом файле будут присутствовать наши разделы, настройки и элементы управления. Мы будем создавать новый раздел каждый раз, когда добавляем элемент управления в настройщик, чтобы он выглядел как навигация в настройщике.
Элемент управления — это визуальный элемент, который позволяет нам манипулировать настройками и представляет собой пользовательский интерфейс. Следующая функция извлечет настройки текущей темы, передав следующие параметры: первый параметр — это имя настройки, а второй параметр — ее значение по умолчанию. Чтобы изменить функциональность функции, вы должны использовать ее в коде темы. Кроме того, можно создать настройку управления и выборочный режим, которые можно использовать для скрытия/скрытия кнопки. Из-за предварительного просмотра в реальном времени мы можем использовать Javascript для выборочного изменения элементов. Благодаря волшебству основного кода уже можно изменить заголовок и описание вашего блога. Вот как использовать предварительный просмотр в реальном времени для этих элементов.
В этом контексте мы будем использовать метод get_setting() из класса настройщика для получения и изменения параметров. Нам нужно было бы сделать больше, чем просто показать/скрыть элемент в JavaScript, так как кнопка не загружается, когда она скрыта. Вы можете легко настроить элементы пользовательского интерфейса с помощью настройщика, который позволяет вам определять классы элементов управления. Написание частичного кода, который хорошо подходит для создания и настройки темы , не составляет труда. Хорошей новостью является то, что ярлыки редактирования будут автоматически добавлены на ваш компьютер при входе в систему. Если вы разрабатываете крупномасштабное приложение, вам, скорее всего, потребуется ползунок большего диапазона или что-то совершенно индивидуальное. Используя jQuery, я создал невероятно простую реализацию слайдера.

В результате теперь вы можете использовать настройщик темы для улучшения элементов управления своей темой. Я сделаю небольшой трюк, чтобы проверить, работает ли он, создав счетчик, который показывает количество фотографий на сайте. Мы добавили новый ползунок в наш элемент управления, который позволит более гибко настраивать диапазон значений.
Благодаря гибкости The Customizer легко добавить совершенно новый уровень сложности к теме вашего веб-сайта. Вы также можете добавлять виджеты на боковую панель или нижний колонтитул, создавать меню, изменять настройки главной страницы, а также менять название сайта и слоган. С Настройщиком вы можете создать любой дизайн для своего сайта, независимо от того, как вы хотите, чтобы он выглядел или ощущался. Вы можете проверить это, сделав свой сайт еще более впечатляющим.
Как добавить настройки в WordPress?
В этом руководстве мы проведем вас через процесс получения доступа к вашей странице настройки WordPress. Настроить тему WordPress так же просто, как перейти к внешнему виду. Выберите активную тему (например, «Двадцать девятнадцать» на этой странице), а затем нажмите «Настроить» рядом с ее заголовком, чтобы получить к ней доступ. Новое окно на открытой странице позволит вам легко настроить тему WordPress.
Как найти параметры темы на экране настройки
Два метода приведут вас к одному и тому же экрану, где вы сможете изменить тему. Легче найти параметры, которые вы хотите изменить другим способом. Заголовок «Макет» на экране настройки внешнего вида включает все параметры темы. На экране настройки экрана настройки отображается список всех параметров темы на вкладке «Общие». Если вы хотите изменить определенную настройку темы , но не знаете, где искать, найдите ее сами. Для этого перейдите на экран «Настроить внешний вид» или «Настройки» и щелкните значок увеличительного стекла рядом с полем поиска. Набрав название темы, которую вы хотите найти, вы можете выбрать значок увеличительного стекла. Вы сможете увидеть все результаты для этого термина в поле поиска.
Почему настройка не работает в WordPress?
Есть несколько причин, по которым вы не сможете использовать настройщик WordPress. Это может быть конфликт между двумя плагинами, ошибка скрипта плагина в вашем предварительном просмотре или 500 — внутренняя ошибка сервера.
Если ваша тема WordPress не загружается, убедитесь, что у вас установлена последняя версия.
Убедитесь, что установлена самая последняя версия темы WordPress, если тема не загружается. Если вы хотите проверить свою версию WordPress, перейдите в админку вашего сайта и выберите «Обновления». Если вы используете плагин для управления своими темами, вы также должны убедиться, что плагин обновлен.
Что такое настройщик Wp?
Настройщик WordPress упрощает настройку внешнего вида и функциональности вашего веб-сайта WordPress из одного места. Изменения в заголовке, изображении и меню сайта потребуют внесения изменений.
Как использовать настройщик и моды тем в WordPress
Настройщик — это тот, кто настраивает определенную тему, тогда как модификатор темы — это тот, кто создает отдельную версию темы. Различные параметры, доступные для каждой темы, называются модификацией темы . WordPress сохраняет все параметры, которыми управляет настройщик, в базе данных в виде единого массива, и каждое значение сохраняется в виде отдельной записи.
Как редактировать исходный код темы WordPress
Дочерняя тема — хороший вариант, если вы хотите отредактировать исходный код темы WordPress. Рассмотрите возможность использования плагина для управления фрагментами кода, добавленными в голову или функции. Вам нужно будет загрузить файл php темы. Пользовательский CSS также можно добавить с помощью раздела «Дополнительные CSS» в настройщике WordPress или с помощью плагина, такого как «Simple CSS».
WordPress — это бесплатная система управления контентом с открытым исходным кодом, которая уже более десяти лет является частью Интернета. Наиболее распространенным типом веб-сайта является блог, но его можно использовать для создания почти любого типа веб-сайта. Вы получите полный контроль над своим веб-сайтом, если сможете получить доступ и редактировать файлы исходного кода для WordPress. Вот несколько шагов, которые следует учитывать, когда вы учитесь вносить изменения в сайт WordPress. Вы можете изменить HTML-код домашней страницы на панели инструментов, перейдя на вкладку «Внешний вид». Выбрав «Виджеты» и «Управление с помощью интерактивного предварительного просмотра», вы сможете просматривать изменения своей домашней страницы в режиме реального времени. Редактор внешнего вида: вы можете получить доступ к файлам исходного кода WordPress через редактор внешнего вида или через FTP.
Как редактировать темы WordPress без программирования
Вы можете изменить свою тему, не раскрывая никакого кода, с помощью настройщика, который также обеспечивает предварительный просмотр в реальном времени, чтобы вы могли протестировать свои изменения, прежде чем публиковать их.
С помощью настройщика WordPress вы можете быстро и легко вносить изменения в нужную тему. Этот инструмент позволяет вам изменять заголовок и слоган вашего сайта, добавлять настраиваемые меню, добавлять виджеты и изменять настройки домашней страницы. Изменения могут быть опубликованы в этом инструменте, если они видны пользователю в реальном времени до публикации. В WordPress вы можете использовать различные инструменты для улучшения внешнего вида вашего сайта. Возможности перетаскивания, а также удобный интерфейс являются одними из особенностей этих инструментов. Вы можете легко добавить Beaver Themer к своей теме и страницам, чтобы сблизить их. Elementor — это конструктор веб-сайтов WordPress, сообщество которого насчитывает более 5 миллионов участников.
Divi Builder — это комплексная тема, которая включает в себя конструктор веб-сайтов. Доступен широкий спектр функций, в том числе настраиваемый элемент управления CSS, построение методом перетаскивания, редактирование встроенного текста и т. д. В дополнение к более чем 200 темам WooCommerce, Ultimate Tweaker упрощает изменение ваших тем WordPress. Вы можете просмотреть изменения в режиме реального времени во время редактирования в визуальном редакторе. Это премиальный конструктор с двумя вариантами пакетов. Блоки, расширения и элементы поддерживаются редактором перетаскивания, что упрощает их добавление в макет. Вы можете изменить макет своих сообщений, страниц или даже добавить собственный контент с помощью Visual Composer, который совместим со всеми темами WordPress.
WordPress: отличный вариант для создания веб-сайта или блога
Использование WordPress в качестве системы управления контентом (CMS) дает вам полный контроль над созданием веб-сайта или блога. Вы можете использовать платформу для бесплатного добавления любого типа контента, включая фотографии и видео. Вы также сможете создавать различные готовые темы и плагины, чтобы быстро приступить к работе.
Если вы хотите создать веб-сайт или блог самостоятельно, WordPress — отличная платформа для использования.
Редактор тем WordPress
Редактор тем WordPress — это текстовый редактор, доступ к которому можно получить через панель управления WordPress. Пользователи могут изменять файлы темы WordPress для достижения желаемого эстетического и функционального вида. Боковую панель также можно настроить, добавив, например, дополнительную боковую панель или пользовательские видео, встроенные в заголовок.
Персональные блоггеры и фотоблогеры будут привлечены к теме Editor . Боковая панель включает в себя меню на основе вкладок для социальных ссылок, избранных сообщений и логотипа сайта. В Редакторе вы можете выбрать, отображать ли значок ссылки на социальную сеть для вашего профиля в социальной сети. Выделение текста добавляет к тексту желтый фон, что помогает выделить детали внутри абзаца.
