Как без труда загружать фотографии в WordPress (2 подхода)
Опубликовано: 2023-08-29Хотите научиться отложенной загрузке фотографий в WordPress?
Отложенная загрузка позволит вашей веб-странице загружать изображения только тогда, когда потребитель прокручивает страницу до нужного места, что сокращает время загрузки веб-сайта и повышает общую производительность веб-сайта. Многие предпочтительные веб-сайты с основной графикой используют отложенную загрузку для повышения скорости и эффективности веб-сайта.
В этом отчете мы покажем вам, как легко и поэтапно загружать визуальные эффекты в WordPress.

Зачем ленивая загрузка изображений в WordPress?
Ленивая загрузка фотографий WordPress может ускорить работу вашего сайта и улучшить знания пользователей.
Ни один человек не любит постепенные веб-сайты. В частности, исследование функциональности показало, что 1-секундная задержка во время загрузки веб-страницы приводит к снижению конверсий на 7%, уменьшению количества просмотров страниц на 11% и снижению удовольствия клиентов на 16%.

Поищите такие системы, как Google, которые, возможно, не любят медленную загрузку веб-сайтов. Вот почему более быстрые веб-страницы имеют лучший рейтинг в результатах поиска.
Фотографии занимают больше всего времени для загрузки на ваш веб-сайт по сравнению с другими аспектами веб-сайта. Если вы вставите в содержание статьи большое количество иллюстраций или фотографий, то каждое отдельное изображение увеличит время загрузки вашей веб-страницы.
Одним из конкретных способов решения этой проблемы является использование поставщика CDN, такого как BunnyCDN. CDN позволит пользователям загружать иллюстрации или фотографии с ближайшего к ним интернет-сервера и снизить скорость загрузки веб-сайта.
Несмотря на это, ваши изображения все равно будут загружаться и влиять на общее время загрузки веб-сайта. Чтобы решить эту проблему, вы можете отложить загрузку изображений, применив ленивую загрузку на своем веб-сайте.
Как работает отложенная загрузка изображений?
В качестве альтернативы одновременной загрузке всех визуальных элементов при отложенной загрузке загружаются только визуальные эффекты, видимые на экране дисплея пользователя. Он заменяет все остальные фотографии отпечатком-заполнителем или пустой комнатой.
Когда пользователь прокручивает веб-страницу вниз, ваш сайт накапливает изображения, которые видны в области просмотра браузера.
Отложенная загрузка может быть весьма полезна для вашего сайта WordPress:
- Это сокращает время загрузки первой веб-страницы в Интернете, поэтому покупатели быстрее увидят ваш сайт.
- Он экономит пропускную способность, предоставляя только те фотографии, которые видны, что может сэкономить вам деньги на интернет-хостинге WordPress.
В версии WordPress 5.5 отложенная загрузка стала функцией по умолчанию.
Тем не менее, если вы хотите настроить отложенную загрузку ваших фотографий, а также отложенную загрузку иллюстраций или фотографий с послужными списками, вам придется использовать плагин WordPress.
Давайте просто взглянем на то, как отложенно загружать изображения в WordPress с помощью двух разных плагинов. Вы можете использовать краткие гиперссылки ниже, чтобы сразу перейти к технике, которую хотите использовать:
Стратегия 1: ленивая загрузка фотографий в WordPress с помощью WP Rocket
Мы рекомендуем использовать плагин WP Rocket для отложенной загрузки фотографий в WordPress. Это самый эффективный плагин кеширования WordPress в отрасли, который позволяет очень легко конвертировать отложенную загрузку показов.
Кроме того, это очень эффективный плагин, который поможет вам повысить скорость вашей веб-страницы без необходимости распознавать сложные специализированные термины или настраивать профессиональные параметры.
Сразу после установки все предлагаемые по умолчанию параметры кэширования значительно ускорят ваш веб-сайт WordPress.
Первое, что вам нужно сделать, это установить и активировать плагин WP Rocket. Более подробную информацию вы можете найти в нашем руководстве по настройке плагина WordPress.
Чтобы разрешить отложенную загрузку изображений, все, что вам нужно сделать, это посмотреть на пару полей. Вы даже можете разрешить отложенную загрузку фильмов, что еще больше увеличит скорость вашего интернет-сайта.
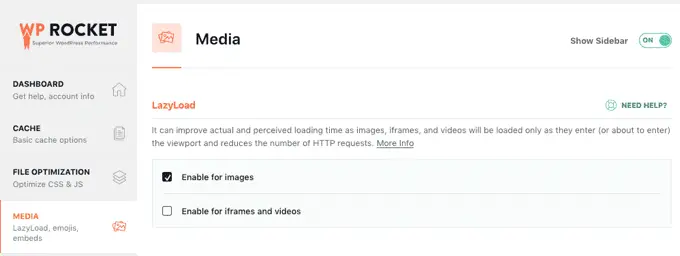
Все, что вам нужно сделать, это зайти в «Настройки» » WP Rocket на панели управления WordPress и нажать на вкладку «Медиа». Затем вы можете прокрутить до раздела «LazyLoad» и посмотреть на ячейки рядом с «Включить для изображений» и «Включить для iframe и видео».

Более подробную информацию можно найти в нашем руководстве о том, как правильно установить и настроить WP Rocket в WordPress.
Обратите внимание: если вы используете Siteground в качестве поставщика услуг хостинга WordPress, вы можете использовать абсолютно бесплатный плагин SiteGround Optimizer, который имеет соответствующие характеристики отложенной загрузки.

Подход 2: ленивая загрузка фотографий в WordPress с помощью Optimole
В этом подходе используется бесплатный плагин Optimole. Это один из самых эффективных плагинов сжатия графики WordPress, который позволяет легко реализовать отложенную загрузку графики.
Если ваш сайт посещают более 5000 человек в месяц, вам понадобится качественная модель Optimole.
Сначала вам необходимо настроить и активировать плагин Optimole. Более подробную информацию можно найти в нашей пошаговой информации о том, как настроить плагин WordPress.
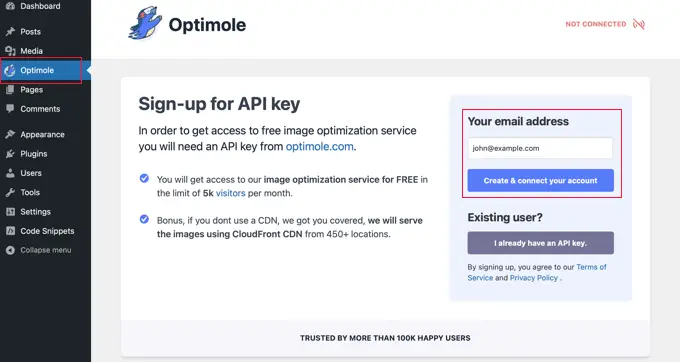
После активации вы увидите экран с запросом на получение ключа API. Вы также можете найти этот монитор, перейдя в Optimole в меню администратора.

Вам необходимо убедиться, что указанный адрес электронной почты верен, а затем нажать кнопку «Создать и подключить свою учетную запись». Альтернативно, если вы являетесь действующим пользователем, просто нажмите кнопку «Теперь у меня есть ключ API».
Возможно, вам придется подождать несколько секунд, пока плагин подключается к Optimole. Вскоре после этого плагин автоматически начнет улучшать ваши фотографии, чтобы ваши читатели теперь могли видеть лучшие фотографии для своих устройств.
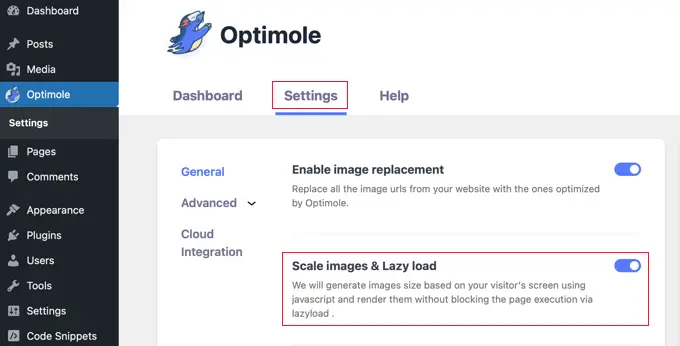
В этом случае вы можете нажать на вкладку «Настройки», чтобы настроить отложенную загрузку.
Ниже вам необходимо убедиться, что включено размещение «Масштабирование фотографий и & Отложенная загрузка». Это позволит создавать изображения в зависимости от размеров монитора вашего посетителя и увеличить скорость загрузки.

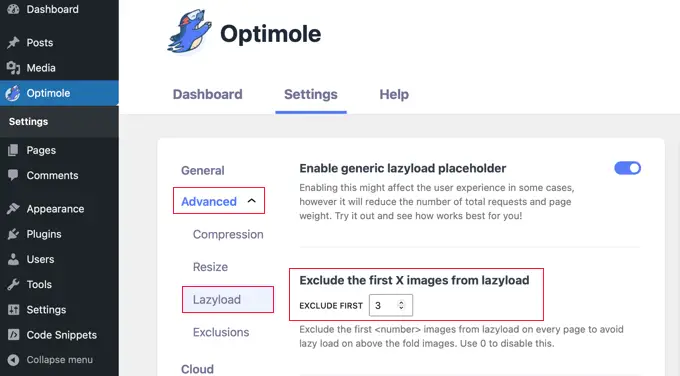
В дальнейшем просто нажмите на решение меню «Дополнительно» и выберите «Lazyload». На этом мониторе имеется ряд различных настроек, которые позволяют вам персонализировать отложенную загрузку ваших изображений.
Первоначально вы можете изменить местоположение «Исключить первый вариант изображений из отложенной загрузки». Это предотвратит отложенную загрузку визуальных элементов в начале ваших сообщений или интернет-страниц, поэтому визуальные эффекты обычно будут отображаться над сгибом.

Вы можете установить это, если хотите, чтобы почти каждый показ загружался отложенно.
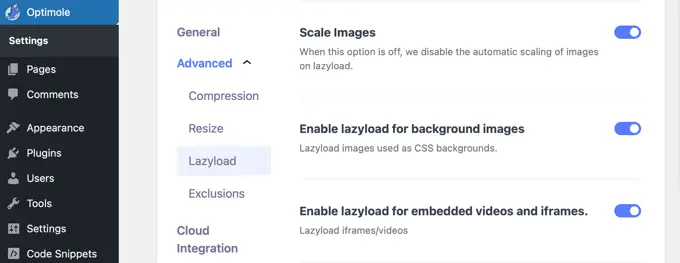
В Optimole есть несколько других современных настроек отложенной загрузки, которые вы можете проверить. Эти параметры включены по умолчанию.
Первый — это настройка «Масштабировать изображения». Это позволит масштабировать фотографии до размеров дисплея посетителя и ускорить загрузку веб-страницы.

Сразу после этого вы увидите местоположение «Включить отложенную загрузку для изображений записей». Это приведет к ленивой загрузке ваших послужных фотографий, которые могут быть самыми большими фотографиями на вашем сайте.
Еще одна настройка — отложенная загрузка встроенных видео и iframe. Если у вас много встроенного киноконтента, вам следует удалить это место. Он загрузит графический заполнитель на место видео. При нажатии на заполнитель загружается полный видеоклип.
Вы можете продолжить настройку этих конфигураций и посмотреть, какие из них лучше всего подходят для вашего веб-сайта и ваших фотографий.
Прежде чем выйти из настроек плагина, обязательно нажмите кнопку «Сохранить изменения» в нижней части веб-страницы.
Стратегии вознаграждения для улучшения визуальных эффектов WordPress
Хотя отложенная загрузка поможет ускорить загрузку веб-сайта, существует несколько других методов оптимизации изображений WordPress для наиболее эффективной производительности.
Например, мы рекомендуем сжимать ваши фотографии непосредственно перед их загрузкой на ваш сайт с помощью таких ресурсов, как TinyPNG или JPEGmini. Альтернативно вы можете использовать плагин автоматического сжатия изображений, например Optimole или EWWW Impression Optimizer.
Также очень важно выбрать идеальный размер изображения WordPress и формат файла для ваших изображений. JPEG лучше всего подходит для фотографий или фотографий с множеством цветов, PNG приемлемы для простых или четких изображений, а GIF — только для анимированных изображений.
Мы надеемся, что этот отчет помог вам научиться отложенной загрузке изображений в WordPress. Возможно, вы также захотите ознакомиться с нашим руководством о том, как быстро улучшить фотографии для Интернета, не теряя при этом хорошего качества, а также с нашими профессиональными подборками лучших пакетов программного обеспечения для сетевого дизайна и стиля.
Если вам понравилась эта статья, обязательно подпишитесь на наш канал YouTube с онлайн-видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
