Как встроить альбомы Facebook в WordPress
Опубликовано: 2023-01-21Хотите встроить альбомы Facebook в WordPress?
Встраивание альбомов Facebook — отличный способ привлечь больше внимания как к вашему веб-сайту WordPress, так и к вашей странице Facebook. Это также может увеличить количество подписчиков в социальных сетях.
В этой статье мы покажем вам, как легко встроить альбомы Facebook в WordPress.

Встраивание альбома Facebook в WordPress
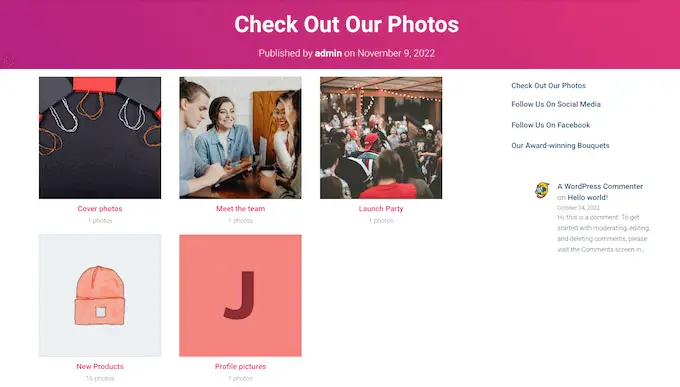
Отображение альбомов на вашем веб-сайте WordPress может сделать ваши страницы более привлекательными.
По мере того как вы добавляете больше фотографий на Facebook, они автоматически появляются на вашем сайте, так что это также отличный способ поддерживать актуальность вашего сайта даже для постоянных посетителей.
Вы даже можете использовать встроенные альбомы для продвижения своей страницы в Facebook. Если посетители увидят много интересных фотографий, они захотят подписаться на вас в Facebook. Это может дать вам дополнительных подписчиков и больше вовлеченности.
Раньше WordPress поставлялся со встроенной поддержкой встраивания альбомов Facebook. Точно так же, как вы вставляете видео на YouTube, вы можете просто скопировать и вставить URL-адрес любого альбома Facebook, и WordPress автоматически отобразит этот альбом.
Однако с тех пор Facebook и Instagram внесли изменения в свой API. Эти изменения не позволяют WordPress продолжать поддержку oEmbed для Facebook и Instagram.
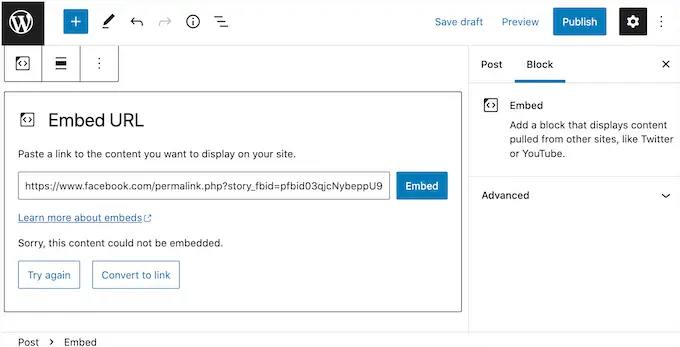
Если вы попытаетесь встроить ссылку на альбом, WordPress сообщит вам, что «Извините, этот контент не может быть встроен».

К счастью, есть способ исправить встраивание Facebook и Instagram в WordPress с помощью плагина.
Давайте посмотрим, как можно легко встроить альбомы Facebook в WordPress, в том числе как показать определенный альбом на любой странице или в публикации.
Установка плагина для альбомов Facebook
Лучший способ встроить альбомы Facebook в WordPress — использовать плагин Smash Balloon Custom Facebook Feed.
Этот плагин позволяет отображать альбомы Facebook, комментарии, обзоры, сообщения сообщества и многое другое на вашем сайте.

Это также позволяет посетителям более внимательно рассмотреть ваши фотографии и изображения без посещения Facebook, открыв всплывающее окно лайтбокса на вашем веб-сайте.
В этом руководстве мы будем использовать профессиональную версию Smash Balloon, поскольку она позволяет встраивать альбомы Facebook, отображать видео, показывать фотографии в пользовательской ленте Facebook и многое другое. Тем не менее, есть также бесплатная версия, которая позволяет вам создавать собственную ленту Facebook для WordPress, независимо от вашего бюджета.
Первое, что вам нужно сделать, это установить и активировать плагин Smash Balloon Custom Facebook Feed. Для получения дополнительной информации см. Наше руководство по установке плагина WordPress.
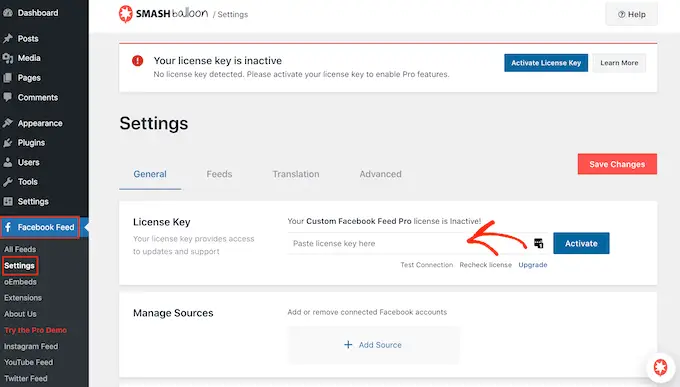
После активации вам нужно будет перейти в Facebook Feed »Настройки и ввести свой лицензионный ключ в поле «Лицензионный ключ».

Вы найдете эту информацию в своей учетной записи на веб-сайте Smash Balloon.
После ввода ключа нажмите на кнопку «Активировать».
Подключите свою страницу или группу Facebook к WordPress
Smash Balloon Custom Facebook Feed позволяет вставлять альбомы с разных страниц и групп Facebook. Вы даже можете показать последние комментарии в раскрывающемся списке под фотографией вместе с лайками и репостами.
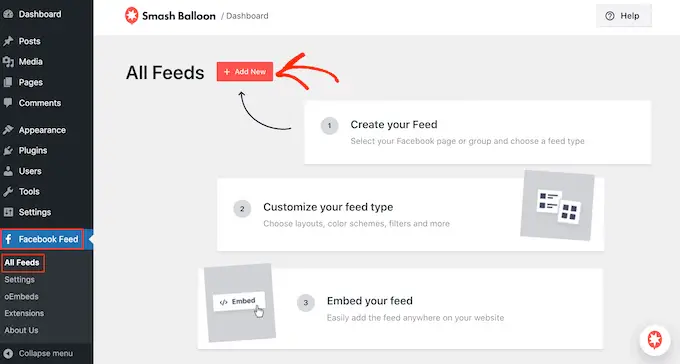
Чтобы подключить свою страницу или группу Facebook к WordPress, перейдите в «Лента Facebook» »Все каналы и нажмите «Добавить новый».

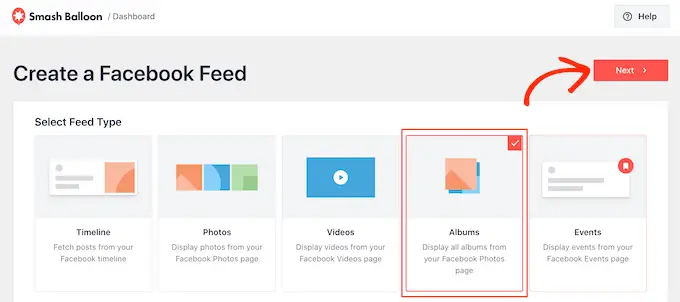
Smash Balloon позволяет отображать сообщения из ваших фотоальбомов, хронику, события и многое другое.
Чтобы встроить свои альбомы Facebook, вам нужно нажать «Альбомы», а затем нажать «Далее».

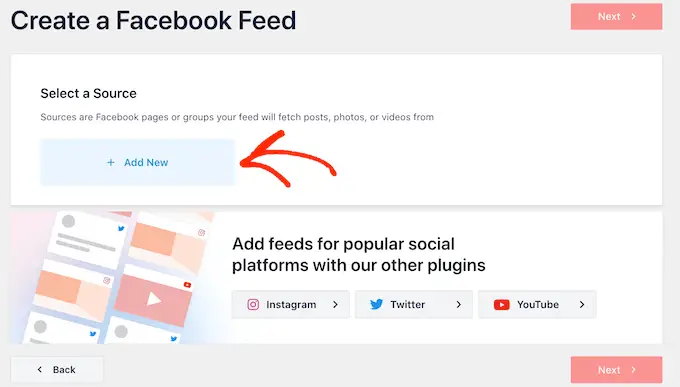
Теперь вам нужно выбрать страницу или группу Facebook, откуда вы будете получать альбомы.
Чтобы начать, нажмите «Добавить новый».

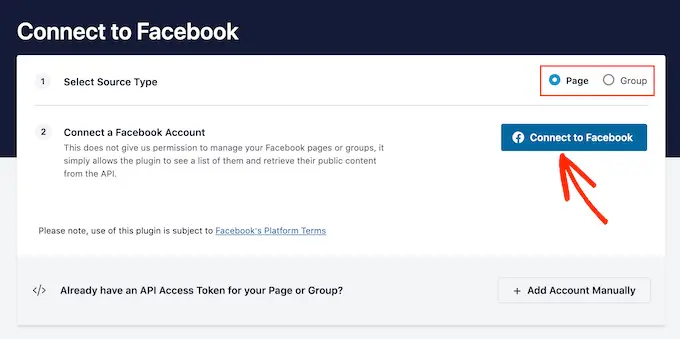
На следующем экране выберите, хотите ли вы показывать альбомы со страницы или группы.
После этого просто нажмите «Подключиться к Facebook».

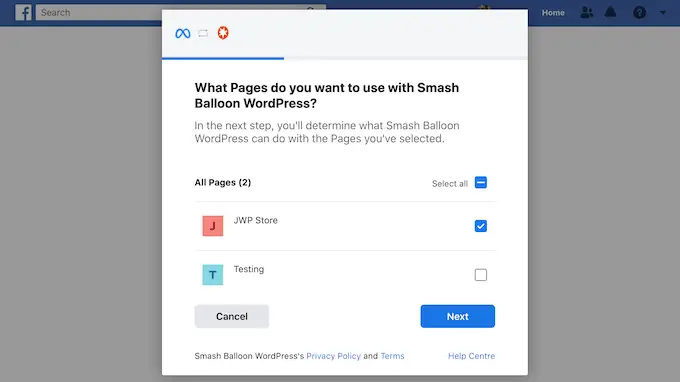
Откроется всплывающее окно, в котором вы можете войти в свою учетную запись Facebook и выбрать страницы или группы, из которых вы хотите встроить альбомы.
Приняв это решение, нажмите «Далее».

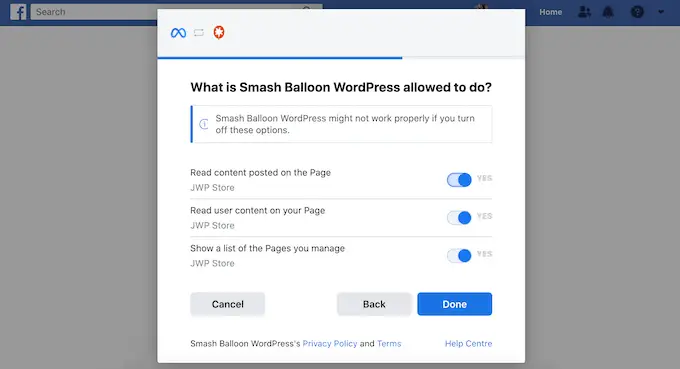
Как только вы это сделаете, Facebook покажет всю информацию, к которой будет иметь доступ Smash Balloon, и действия, которые он может выполнять.
Чтобы ограничить доступ Smash Balloon к вашей учетной записи Facebook, просто нажмите любой из переключателей, чтобы переключить его с «Да» на «Нет». Просто имейте в виду, что это может повлиять на альбомы и фотографии, которые вы можете вставлять в свой блог или веб-сайт WordPress.
При этом мы рекомендуем оставить все переключатели включенными.

Когда будете готовы, нажмите «Готово».
Через несколько секунд вы должны увидеть сообщение, подтверждающее, что вы подключили свой сайт WordPress к Facebook. После этого пришло время нажать «ОК».

Теперь Smash Balloon автоматически вернет вас на панель управления WordPress.
Как встроить альбомы Facebook в WordPress
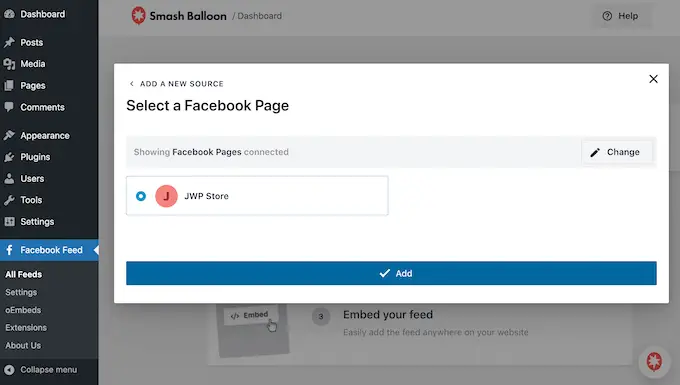
Теперь вы увидите всплывающее окно с группой или страницей, которую вы только что связали со своим сайтом. Просто выберите переключатель рядом с вашим источником, а затем нажмите кнопку «Добавить».

Если вы случайно закрыли всплывающее окно, не паникуйте. Вы можете просто обновить вкладку, чтобы снова открыть всплывающее окно.
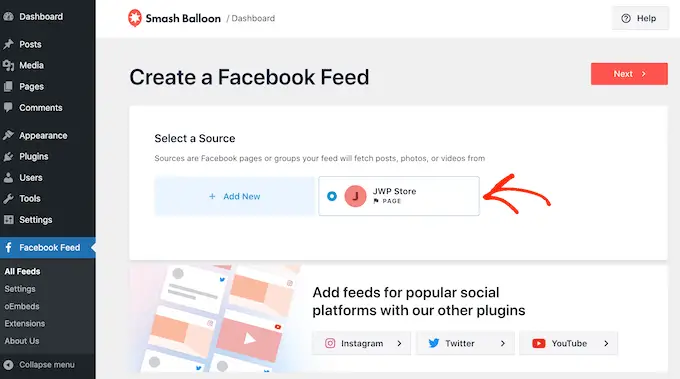
После этого WordPress автоматически вернет вас на страницу Facebook Feed »All Feeds . Как и раньше, нажмите кнопку «Добавить новый», выберите «Альбомы» и нажмите кнопку «Далее».
Теперь выберите свою страницу или группу Facebook и нажмите «Далее».

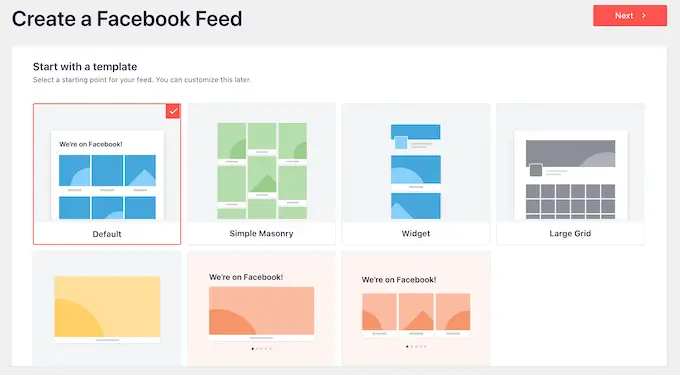
На этом экране вы можете выбрать шаблон, который будете использовать в качестве отправной точки для своей ленты. Все эти шаблоны полностью настраиваемые, поэтому вы можете точно настроить дизайн в зависимости от того, как вы хотите отображать альбомы Facebook на своем веб-сайте.
Мы используем шаблон «По умолчанию», но вы можете выбрать любой шаблон.

Сделав это, нажмите кнопку «Далее».
Теперь Smash Balloon создаст ленту альбомов на основе вашего источника и выбранного вами шаблона. Это хорошее начало, но вы можете настроить отображение альбомов на своем веб-сайте WordPress.
Как настроить встроенные альбомы Facebook
Плагин Smash Balloon Custom Facebook Feed дает вам множество способов настроить отображение альбомов. Имея это в виду, стоит посмотреть, какие изменения вы можете внести.
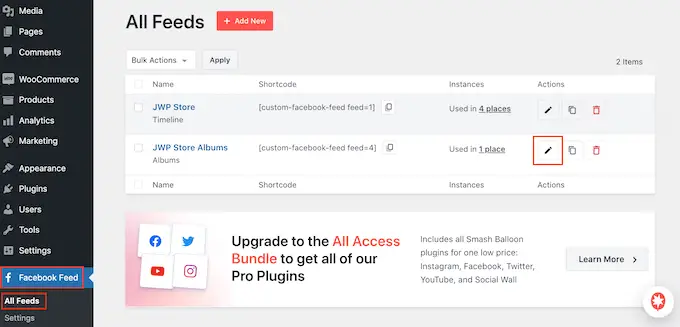
На экране Facebook Feed » All Feeds найдите ленту своего альбома и нажмите кнопку «Изменить», которая выглядит как маленький карандаш.

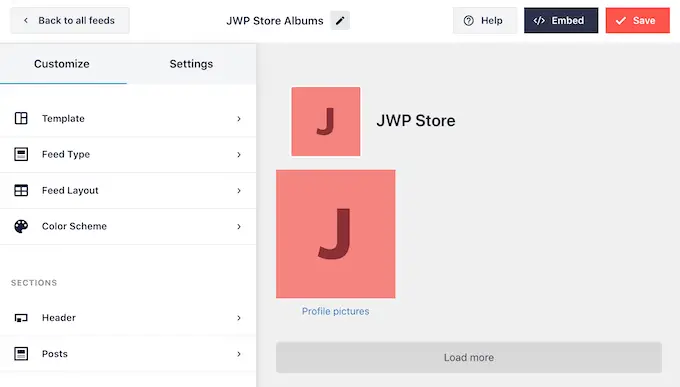
Откроется редактор каналов Smash Ballon, который показывает превью ваших альбомов Facebook справа.
С левой стороны вы увидите все различные настройки, которые вы можете использовать для настройки отображения этих альбомов на вашем сайте. Большинство этих настроек говорят сами за себя, но мы быстро рассмотрим некоторые ключевые области.

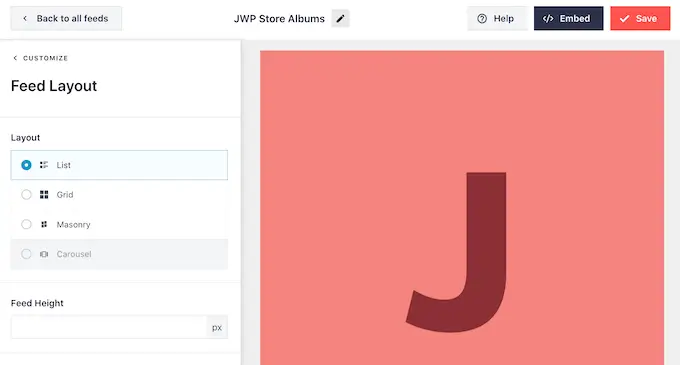
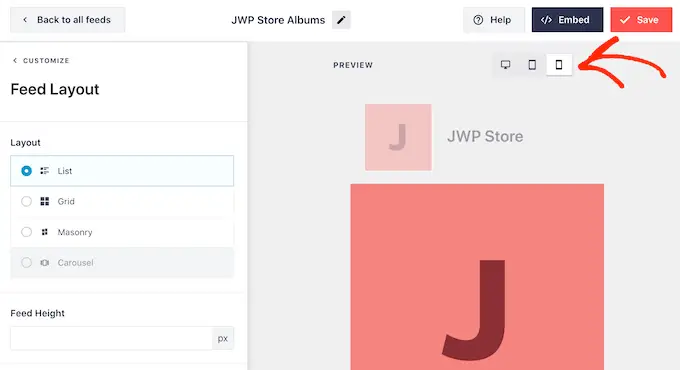
Для начала вы можете изменить способ отображения альбомов, нажав «Макет ленты».
На этом экране вы можете переключаться между различными макетами, такими как кладка и сетка, и изменять высоту подачи. По мере внесения изменений предварительный просмотр будет автоматически обновляться, чтобы вы могли попробовать разные настройки, чтобы увидеть, что выглядит лучше всего.

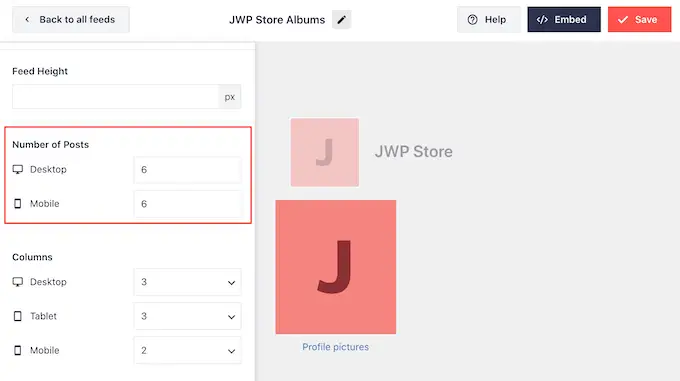
По умолчанию в ленте будет отображаться одинаковое количество сообщений на настольных компьютерах и мобильных устройствах, таких как смартфоны.
Вы можете просмотреть, как ваши альбомы будут выглядеть на настольных компьютерах, планшетах и смартфонах, используя ряд кнопок в правом верхнем углу.

Мобильные устройства обычно имеют меньшие экраны и меньшую вычислительную мощность, поэтому вы можете захотеть показывать меньше альбомов на планшетах и смартфонах.
Для этого просто введите другое число в поле «Мобильный телефон» в разделе «Количество сообщений».

Попробовав различные макеты, вы можете создать индивидуальную ленту, которая будет отлично смотреться независимо от того, какое устройство использует посетитель.
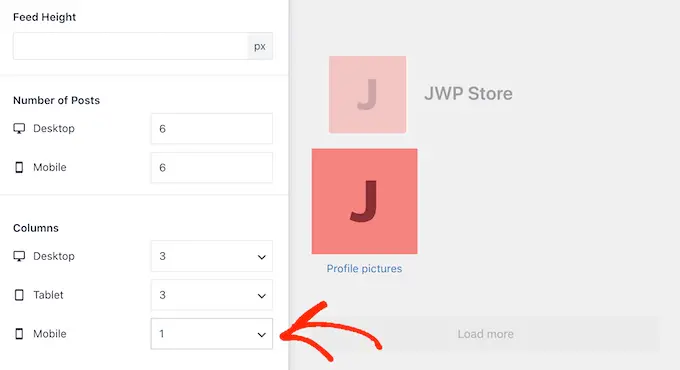
По умолчанию лента Facebook показывает меньше столбцов на смартфонах и планшетах по сравнению с настольными компьютерами. Это помогает всем вашим альбомам и фотографиям удобно размещаться на небольших экранах.
После тестирования мобильной версии вашего сайта WordPress вы можете быть недовольны тем, как столбцы выглядят на смартфонах и планшетах. В этом случае вы можете отобразить меньше столбцов, изменив числа в разделе «Столбцы».

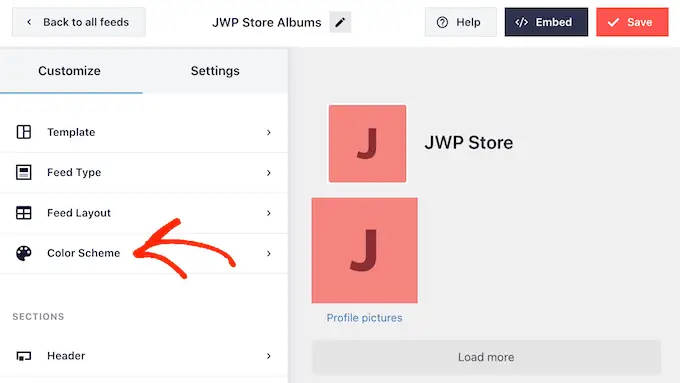
Когда вы будете довольны внесенными изменениями, нажмите ссылку «Настроить».
Это вернет вас к основному редактору Smash Balloon, готовому для изучения следующего экрана настроек, который называется «Цветовая схема».

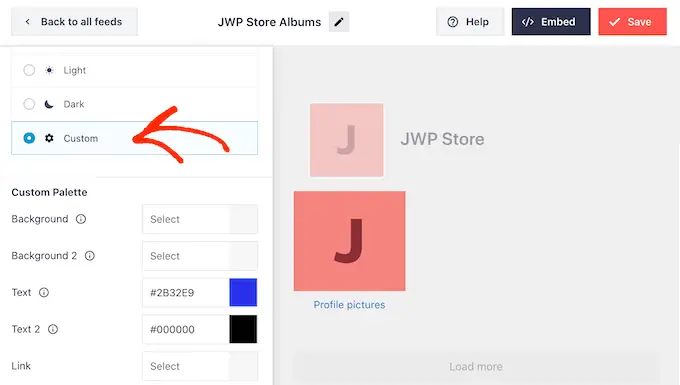
По умолчанию Smash Balloon использует цветовую схему, унаследованную от вашей темы WordPress, но этот экран позволяет вам переключиться на «светлый» или «темный» вид,
Вы также можете создать свою собственную цветовую схему, выбрав «Пользовательский», а затем используя элементы управления, чтобы изменить цвет фона, изменить цвет текста в WordPress и многое другое.

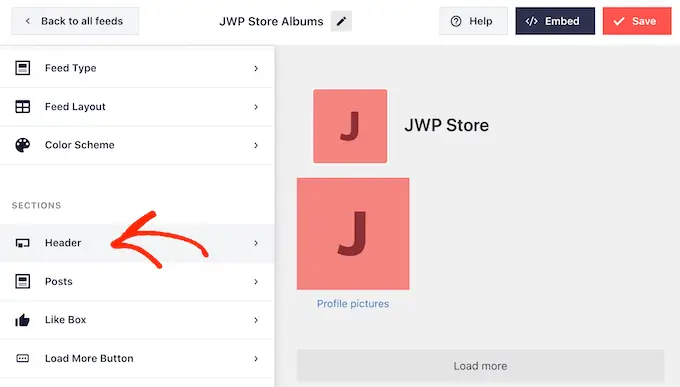
По умолчанию Smash Balloon добавляет заголовок к вашей ленте, который представляет собой изображение вашего профиля Facebook и название страницы или группы.

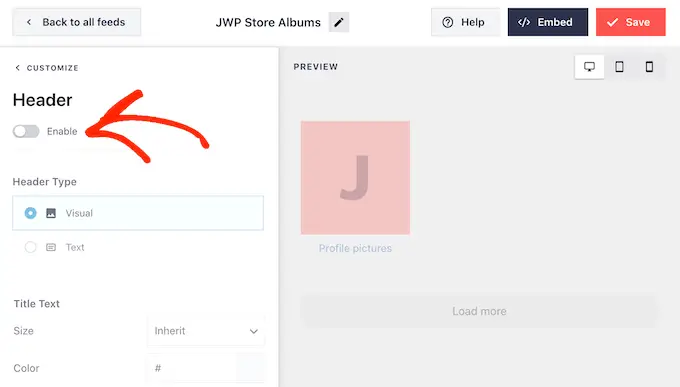
Чтобы изменить внешний вид этого раздела, нажмите «Заголовок» в меню слева.

На этом экране вы можете изменить размер заголовка, его цвет, скрыть или показать изображение профиля Facebook и многое другое.
Если вы хотите полностью удалить заголовок, отключите переключатель «Включить».

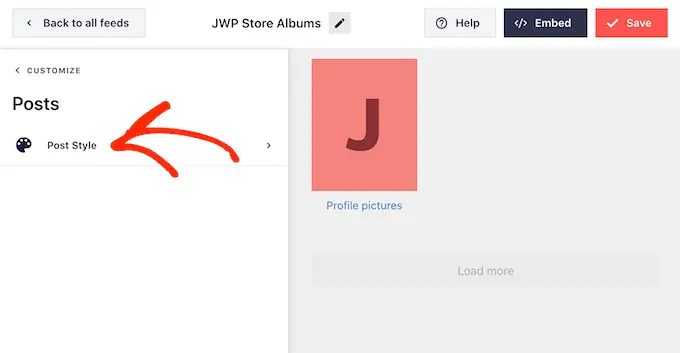
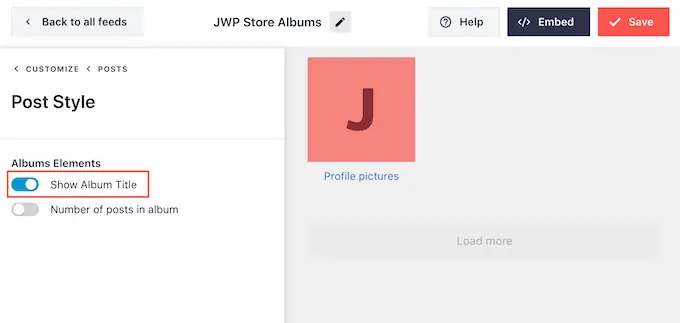
По умолчанию Smash Balloon показывает название каждого альбома. Если вы хотите скрыть заголовок, выберите «Сообщения» в главном меню редактора Smash Balloon.
Затем нажмите «Стиль публикации».

Здесь вы можете удалить названия альбомов, щелкнув ползунок «Показать название альбома».
Это может быть полезно, если названия ваших альбомов отвлекают внимание от фотографий или не имеют смысла при размещении на вашем веб-сайте.

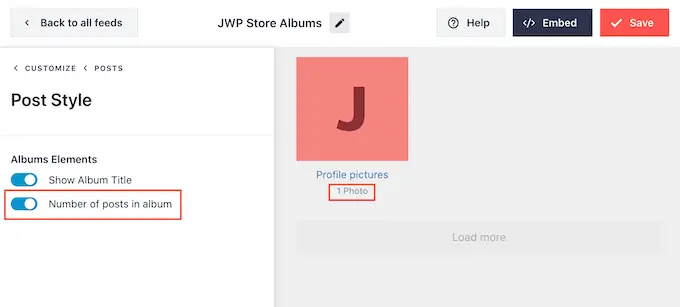
На этом экране вы также можете выбрать, показывать ли количество фотографий в каждом альбоме.
Чтобы добавить это число, просто нажмите на переключатель «Количество сообщений в альбоме».

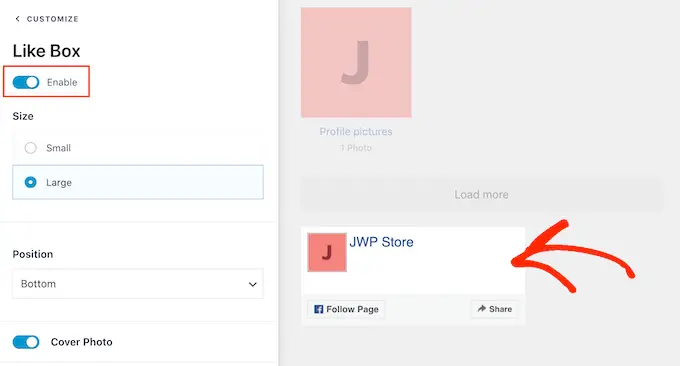
По умолчанию Smash Balloon не включает кнопку «Нравится» Facebook в вашу ленту. Чтобы получить больше подписчиков на Facebook, вы можете добавить эту кнопку, выбрав «Мне нравится» в левом меню редактора.
После этого просто нажмите кнопку «Включить», чтобы она стала синей.

По умолчанию Smash Balloon добавляет эту кнопку под вашими встроенными фотоальбомами, но вы можете изменить это, открыв раскрывающийся список «Позиция» и выбрав «Верх».
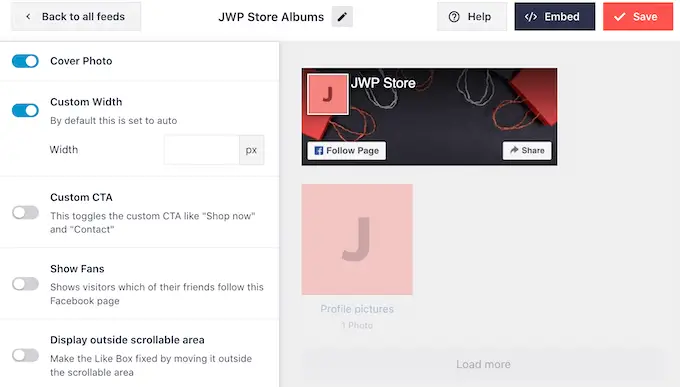
На этом экране вы также можете изменить внешний вид раздела «Мне нравится», включая добавление пользовательского призыва к действию, отображение количества людей, подписанных на вас на Facebook, и многое другое.

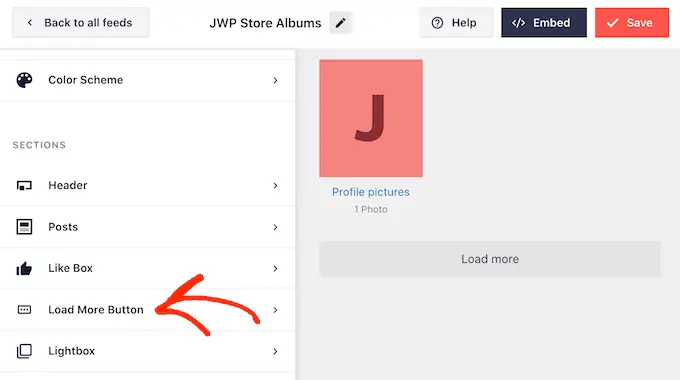
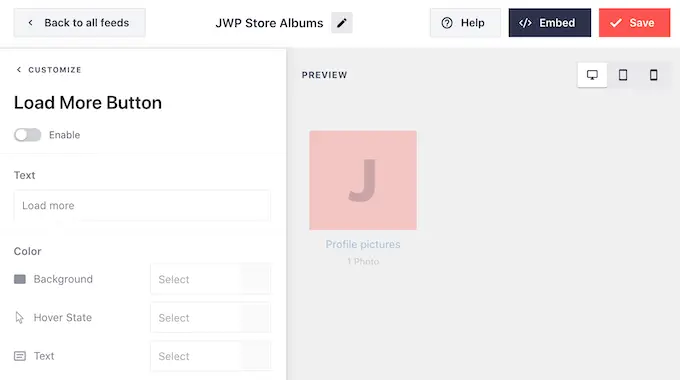
Когда вы довольны тем, как выглядит кнопка «Мне нравится», вы можете перейти к экрану «Загрузить еще кнопку».
Кнопка «Загрузить еще» побуждает посетителей прокручивать больше вашей ленты Facebook, поэтому Smash Balloon по умолчанию добавляет ее во встроенные фотоальбомы.

Поскольку это очень важная кнопка, вы можете выделить ее, изменив цвет фона, цвет текста и метку.
Другой вариант — полностью удалить кнопку, щелкнув переключатель «Включить».

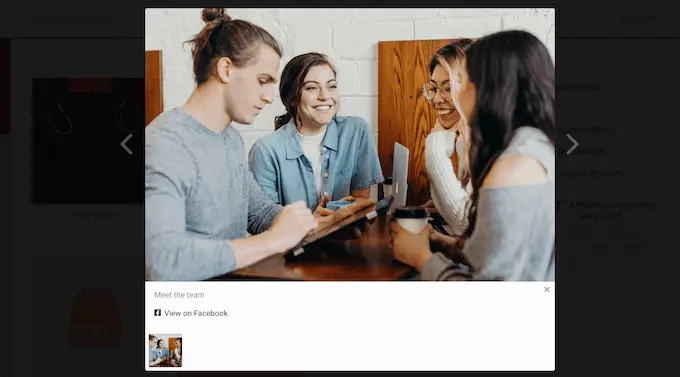
По умолчанию Smash Balloon позволяет посетителям просматривать ваши альбомы на Facebook, не покидая ваш сайт.
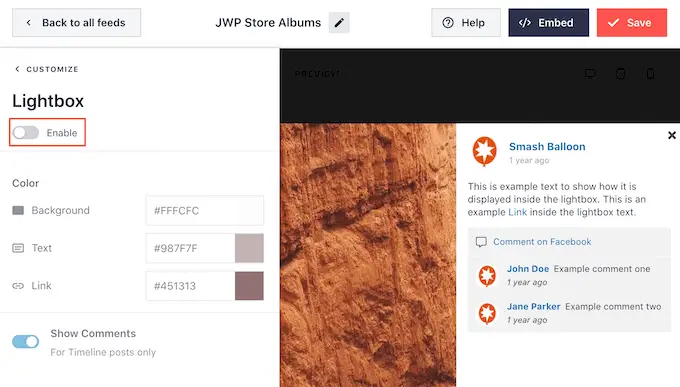
Они могут просто щелкнуть любой альбом, чтобы открыть лайтбокс, как вы можете видеть на следующем изображении.

Затем посетитель может использовать стрелки для прокрутки альбома.
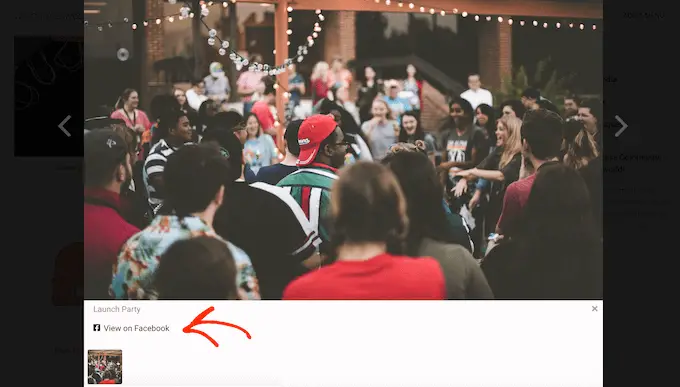
Если они хотят поставить лайк фотографии, оставить комментарий или поделиться изображением со своими друзьями в Facebook, они могут щелкнуть ссылку «Просмотреть на Facebook».

Есть несколько различных способов настроить лайтбокс по умолчанию.
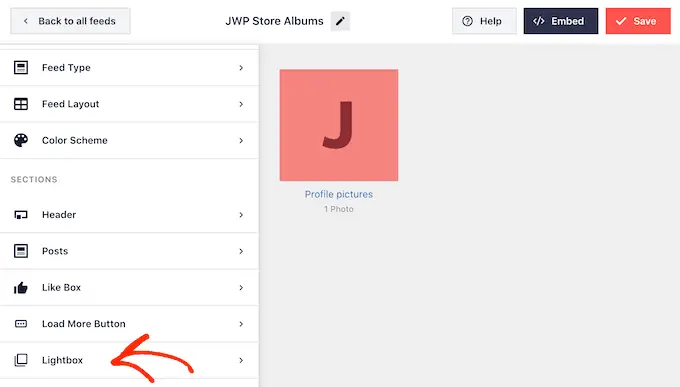
Чтобы просмотреть варианты, нажмите «Лайтбокс» в меню слева.

Здесь вы можете изменить цвет текста, ссылок и фона лайтбокса.
Функция лайтбокса позволяет людям легко взаимодействовать с вашими фотографиями, а также позволяет людям прокручивать ваши альбомы, не посещая вашу страницу в Facebook. Если вы хотите привлечь больше посетителей на свою страницу Facebook, вы можете отключить функцию лайтбокса, щелкнув переключатель «Включить».

Теперь, если посетитель нажмет на альбом, он будет перенаправлен на вашу страницу Facebook в новой вкладке.
Когда вы довольны тем, как выглядят фотоальбомы, не забудьте нажать «Сохранить», чтобы сохранить изменения.
Теперь вы готовы добавить эти альбомы на свой веб-сайт WordPress.
Как добавить альбомы Facebook в WordPress
Вы можете добавить свои альбомы Facebook в WordPress с помощью блока, виджета или шорткода.
Если вы создали более одного канала с помощью Smash Balloon, вам необходимо знать код канала, если вы собираетесь использовать блок или виджет.
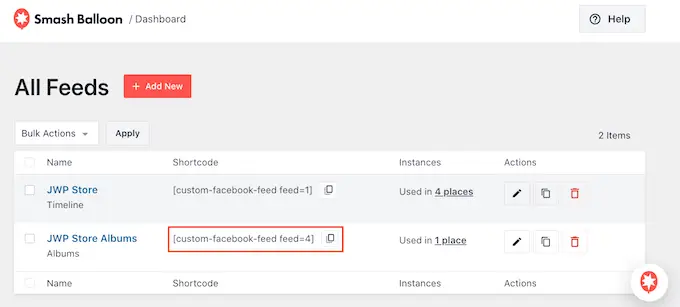
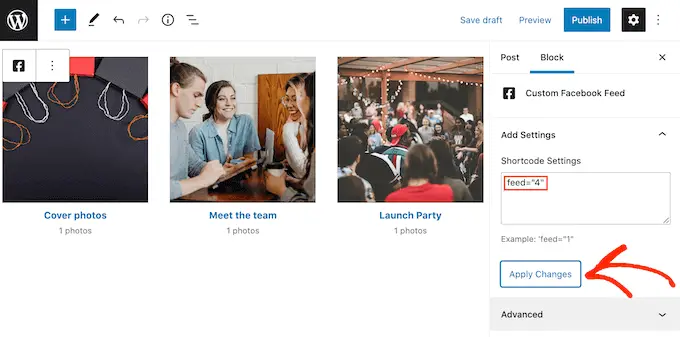
Просто зайдите в Facebook Feed » All Feeds и посмотрите на часть шорткода, помеченную как feed="" . Вам нужно будет добавить этот код в блок или виджет, так что запишите его.
На следующем изображении нам нужно использовать feed="4" .

Если вы хотите встроить свои альбомы Facebook в страницу или публикацию, вы обычно используете блок «Пользовательская лента Facebook».
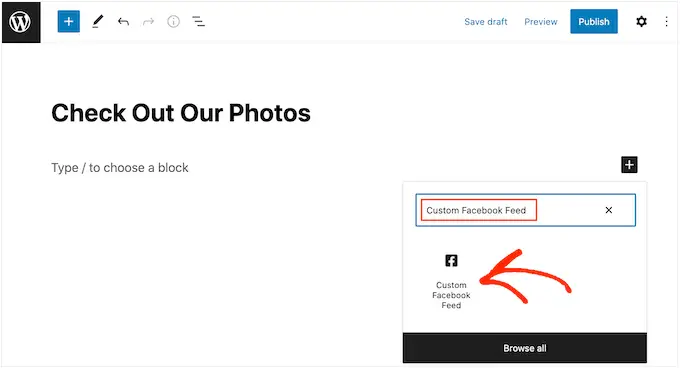
Просто откройте страницу или публикацию, куда вы хотите встроить свои альбомы. Затем нажмите значок «+», чтобы добавить новый блок, и начните вводить «Пользовательская лента Facebook».
Когда появится нужный блок, нажмите, чтобы добавить его на свою страницу или в публикацию.

По умолчанию в блоке будет отображаться один из ваших каналов Smash Balloon. Если вы хотите вместо этого использовать другой канал, просто найдите «Настройки короткого кода» в меню справа.
Теперь вы можете добавить код feed="" в это поле. После этого нажмите «Применить изменения».

Теперь в блоке будут отображаться альбомы с вашей страницы или группы Facebook. Просто опубликуйте или обновите страницу, чтобы альбомы появились на вашем сайте.
Другой вариант — добавить ленту в любую область, готовую для виджетов, например на боковую панель или аналогичный раздел. Это позволяет посетителям видеть ваши фотографии на Facebook с любой страницы вашего сайта.
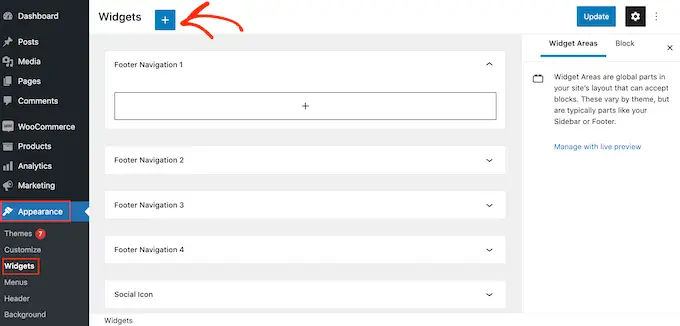
Просто перейдите в «Внешний вид» «Виджеты» на панели инструментов WordPress и нажмите синюю кнопку «+».

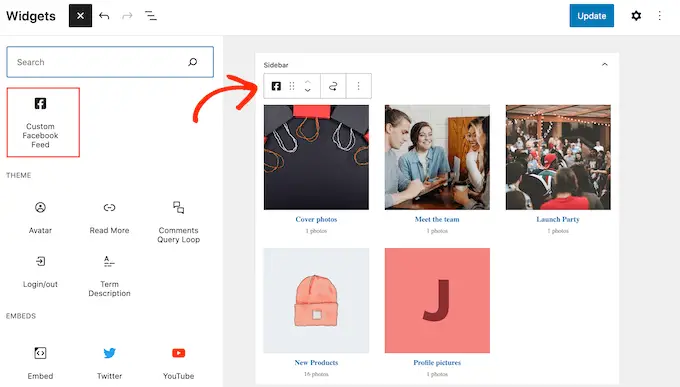
Сделав это, найдите виджет Custom Feed Facebook.
Затем просто перетащите его в область, где вы хотите показать ленту.

Виджет покажет один из каналов, созданных вами с помощью Smash Balloon.
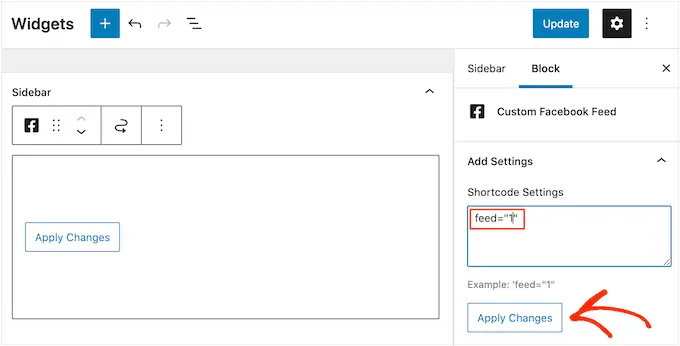
Чтобы отобразить другой канал, введите код канала в поле «Настройки короткого кода», а затем нажмите «Применить изменения».

Теперь вы можете нажать кнопку «Обновить», чтобы активировать виджет. Для получения дополнительной информации ознакомьтесь с нашим пошаговым руководством о том, как добавлять и использовать виджеты в WordPress.
Наконец, вы можете вставлять свои альбомы на любую страницу, публикацию или готовый виджет, используя шорткод.
Просто перейдите в Лента Facebook » Все ленты и скопируйте код в столбец «Шорткод». Теперь вы можете добавить этот код на свой сайт.
Для получения дополнительной информации ознакомьтесь с нашим подробным руководством о том, как добавить шорткод в WordPress.
Добавить определенный альбом Facebook в WordPress
Smash Balloon также позволяет встраивать определенный альбом Facebook в любом месте вашего сайта WordPress. Это позволяет показывать посетителям ваш последний или лучший альбом или отображать альбом, соответствующий остальному содержимому страницы.
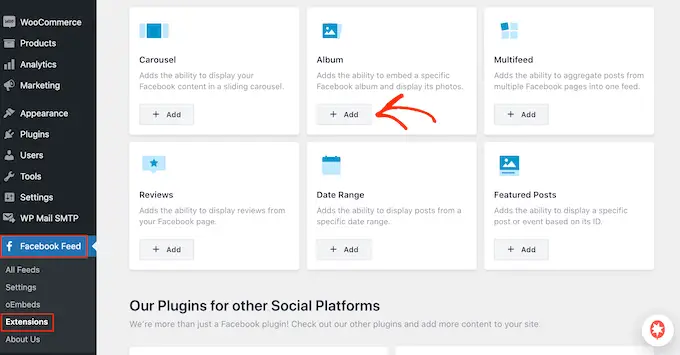
Чтобы встроить определенный альбом Facebook, вам необходимо купить и установить расширение «Альбом», перейдя в Лента Facebook » Расширения .
Здесь найдите расширение «Альбом» и нажмите кнопку «Добавить».

Откроется веб-сайт Smash Ballon в новой вкладке с инструкциями о том, как приобрести расширение.
Если у вас есть расширение, вы можете установить его точно так же, как вы устанавливаете плагин. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
После активации плагина перейдите в Facebook Feed »All Feeds и нажмите «Добавить новый».
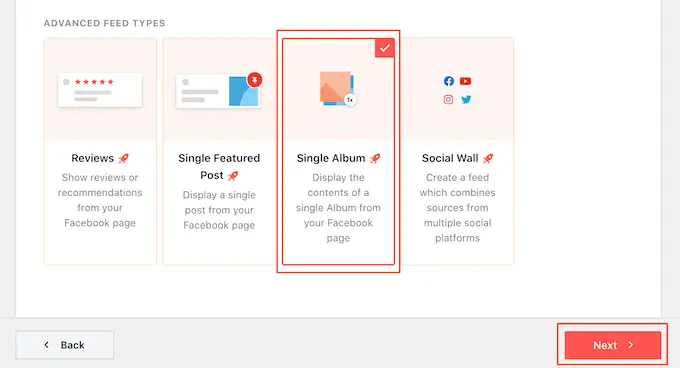
В разделе «Дополнительные типы фидов» выберите «Один альбом» и нажмите «Далее».

Теперь вы можете выбрать страницу или группу, которую хотите использовать в качестве источника, и выбрать шаблон, следуя тому же процессу, что описан выше.
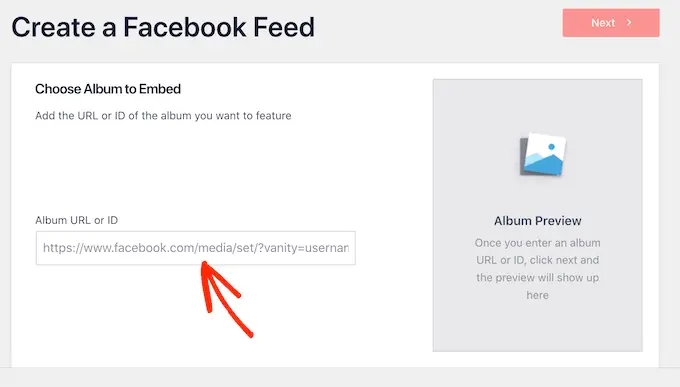
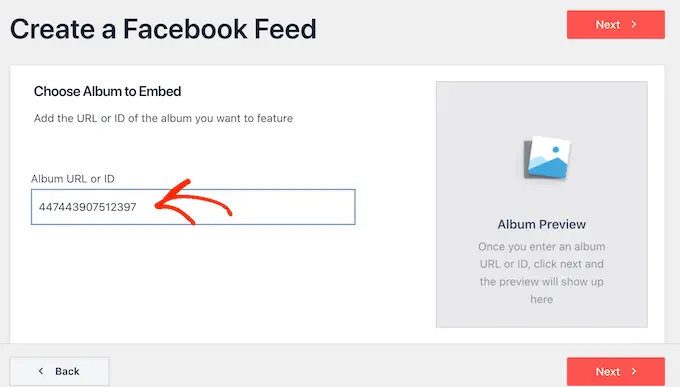
На следующей странице вам нужно будет ввести идентификатор альбома, который вы хотите встроить.

В новой вкладке просто откройте альбом Facebook, который вы хотите отобразить.
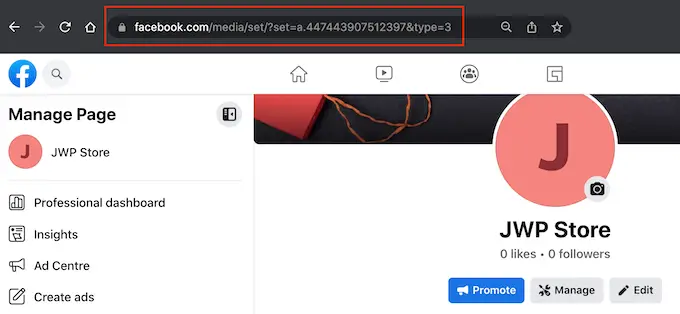
Теперь вы можете копировать числа после символа = и между первыми двумя точками. Например, на следующем изображении нам нужно скопировать 447443907512397.

Теперь вы можете вставить эти числа в панель управления WordPress.
После этого нажмите «Далее», и Smash Balloon загрузит альбом.

После этого вы можете оформить альбом и добавить его на свой сайт, следуя той же процедуре, описанной выше.
Мы надеемся, что эта статья помогла вам научиться встраивать альбомы Facebook в WordPress. Вы также можете ознакомиться с нашим руководством о том, как создать собственную ленту фотографий Instagram в WordPress и как создать информационный бюллетень по электронной почте, чтобы связаться с вашими посетителями после того, как они покинут ваш сайт.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
