Как встроить сообщения о статусе Facebook в WordPress
Опубликовано: 2023-01-11Вы ищете способ встроить посты о статусе Facebook в WordPress?
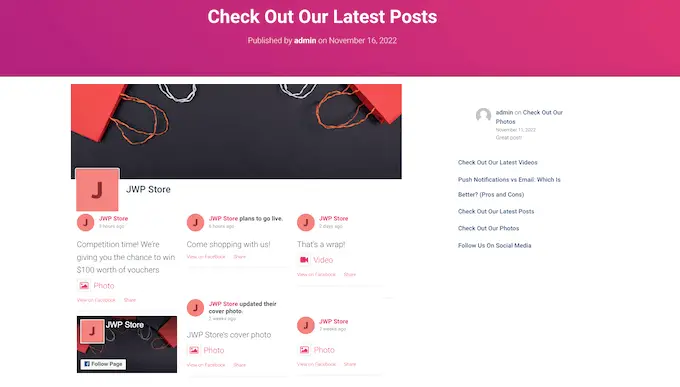
Статусы Facebook — это простой способ поделиться важными обновлениями и актуальной информацией со своей аудиторией. Внедрив свою временную шкалу Facebook в WordPress, вы можете привлечь больше внимания, информировать людей о том, что происходит на вашей странице или в группе Facebook, и увеличить количество подписчиков.
В этой статье мы покажем вам, как встраивать посты о статусе Facebook в WordPress.

Зачем встраивать статус Facebook в WordPress?
Facebook — самая популярная социальная сеть в мире, насчитывающая миллиарды активных пользователей. Для владельцев веб-сайтов Facebook — это мощный способ связаться с новой аудиторией и привлечь людей, которые уже знают о вашем бренде.
Facebook также идеально подходит для обмена важной информацией в режиме реального времени. Таким образом, вы можете использовать FOMO, чтобы создать ощущение срочности.
Например, вы можете опубликовать статус о том, что посетителям не хватает времени, чтобы принять участие в розыгрыше в WordPress, или воспользоваться вашей флэш-распродажей.
Однако люди не увидят ваш статус в Facebook, если просто посетят ваш сайт. Это затрудняет рост количества подписчиков в Facebook и построение отношений с вашей аудиторией.
Встраивая свои сообщения о статусе Facebook в WordPress, вы можете продвигать свою страницу в социальных сетях и поощрять больше людей следовать за вами на Facebook.
Когда вы публикуете новые статусы, они автоматически появляются на вашем сайте, так что это также отличный способ поддерживать ваш сайт в актуальном состоянии даже для постоянных посетителей.
При этом давайте посмотрим, как встроить сообщения о статусе Facebook в WordPress.
Добавление плагина статуса Facebook в WordPress
Самый простой способ встроить ленту статуса Facebook в WordPress — это использовать бесплатную ленту социальных сообщений Smash Balloon.
Этот плагин позволяет отображать текст и ссылки с вашей страницы или группы Facebook.

В этом руководстве мы будем использовать бесплатную версию Smash Balloon, поскольку она позволяет вставлять статусы Facebook независимо от вашего бюджета. Тем не менее, есть Facebook Feed Smash Balloon, который позволяет вам вставлять различный контент. Например, вы можете встроить видео из Facebook в WordPress и показывать изображения и видео во всплывающем окне лайтбокса на своем сайте.
Первое, что вам нужно сделать, это установить и активировать плагин Smash Balloon Social Post Feed. Для получения дополнительной информации см. Наше руководство по установке плагина WordPress.
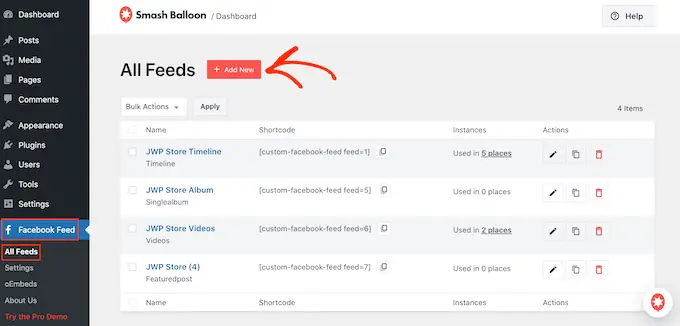
После этого вам нужно будет связать Smash Balloon со своей страницей или группой в Facebook, перейдя в Лента Facebook »Все ленты . Здесь нажмите «Добавить новый».

Smash Balloon pro позволяет отображать сообщения из ваших фотоальбомов, хронику, события и многое другое.
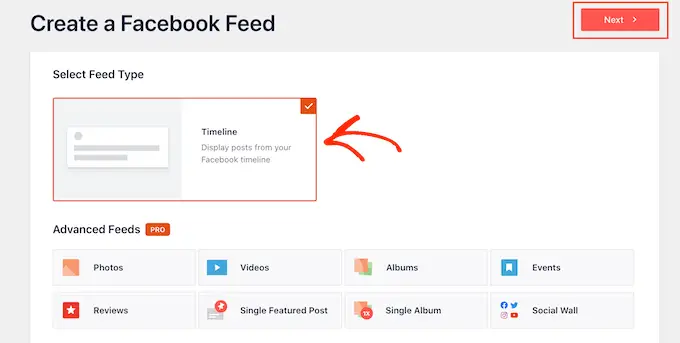
Однако бесплатная версия позволяет вставлять только ваши статусы Facebook, поэтому нажмите «Временная шкала», а затем выберите «Далее».

Теперь вам нужно выбрать страницу или группу, с которой вы будете получать статусы Facebook.
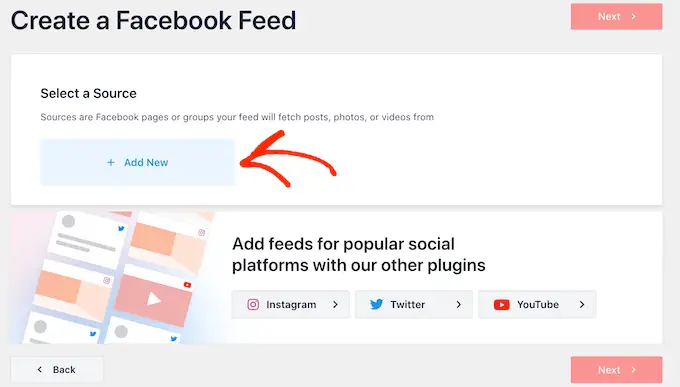
Чтобы начать, нажмите «Добавить новый».

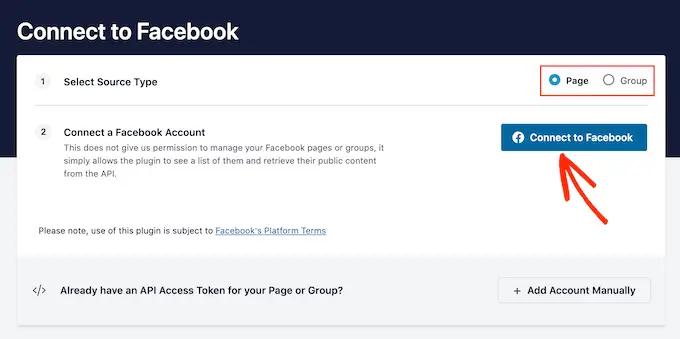
На следующем экране выберите, хотите ли вы встроить ленту из группы Facebook или страницы Facebook.
После этого нажмите «Подключиться к Facebook».

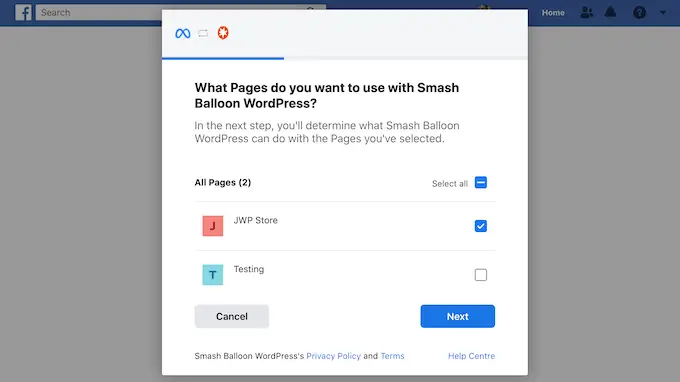
Откроется всплывающее окно, в котором вы можете войти в свою учетную запись Facebook и выбрать страницы или группы, от которых вы хотите получать обновления статуса.
Как только вы это сделаете, нажмите «Далее».

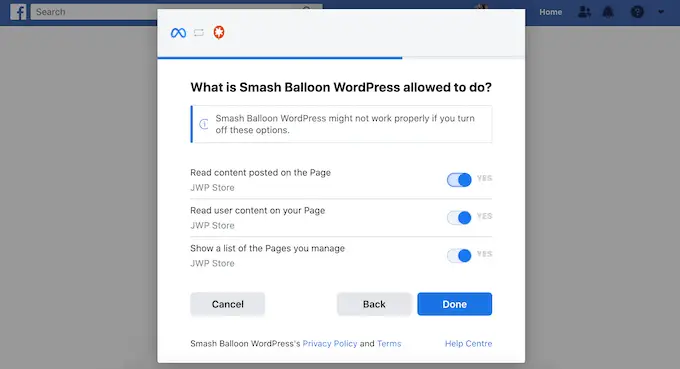
Затем Facebook покажет всю информацию, к которой Smash Balloon будет иметь доступ, и действия, которые он может выполнять.
Чтобы ограничить доступ Smash Balloon к вашей учетной записи Facebook, просто нажмите любой из переключателей, чтобы переключить его с «Да» на «Нет». Просто имейте в виду, что это может повлиять на контент, который вы можете встроить в свой блог или веб-сайт WordPress.
Имея это в виду, рекомендуется оставить все переключатели включенными.

Когда вы довольны тем, как настроены ваши разрешения Facebook, нажмите «Готово».
Через несколько секунд вы должны увидеть сообщение, подтверждающее, что вы подключили свой сайт WordPress к Facebook. Сделав это, нажмите кнопку «ОК».

Теперь Smash Balloon автоматически вернет вас на панель управления WordPress.
Как встроить сообщения о статусе Facebook в WordPress
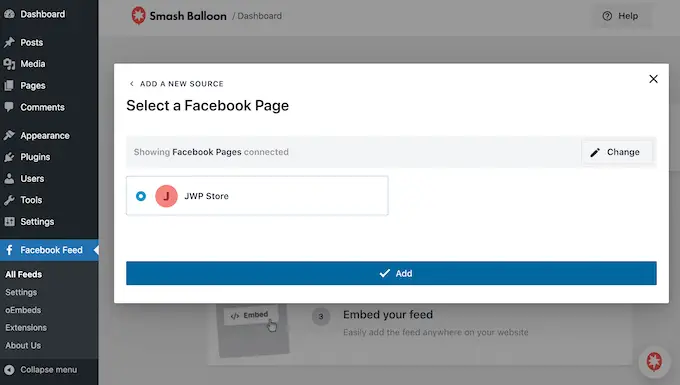
Теперь вы увидите всплывающее окно с источником, который вы только что связали со своим сайтом. Просто выберите переключатель рядом со своей страницей или группой Facebook, а затем нажмите кнопку «Добавить».

Если вы случайно закрыли всплывающее окно, не волнуйтесь. Вы можете просто обновить вкладку, чтобы снова открыть всплывающее окно.
После этого Smash Balloon автоматически вернет вас на страницу Facebook Feed »All Feeds . Как и раньше, нажмите кнопку «Добавить новый», выберите «Временная шкала», а затем нажмите кнопку «Далее».
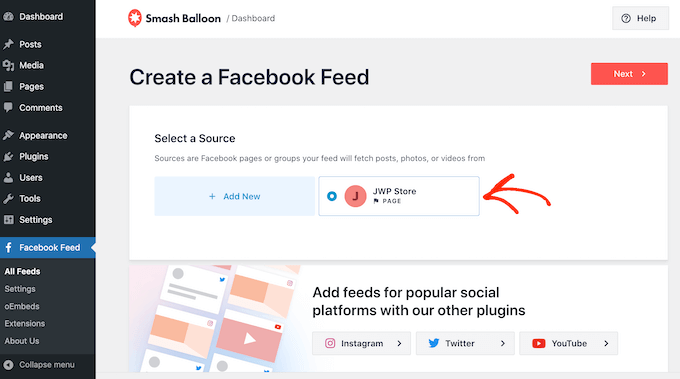
Теперь выберите свою страницу или группу Facebook и нажмите «Далее».

Smash Balloon теперь продолжит и создаст ленту временной шкалы со страницы или группы Facebook, которую вы выбрали.
Это хорошее начало, но Smash Balloon имеет множество настроек, которые вы можете использовать для настройки встроенной временной шкалы.
Как настроить встроенные сообщения о статусе Facebook
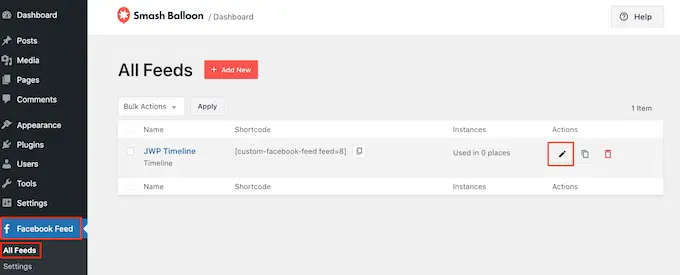
Чтобы настроить временную шкалу, перейдите в « Ленту Facebook» »Все ленты на панели инструментов WordPress.
Здесь найдите только что созданную ленту временной шкалы и нажмите кнопку «Изменить» рядом с ней.

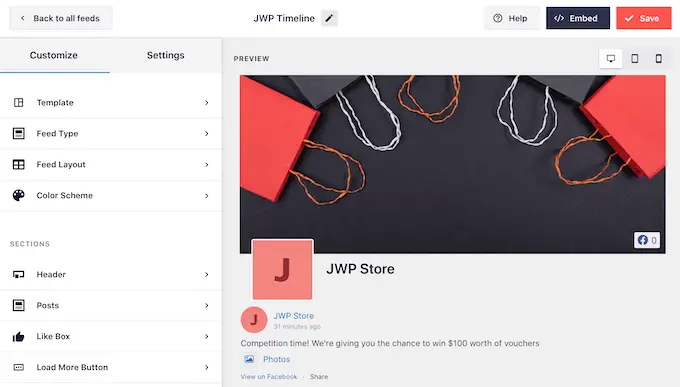
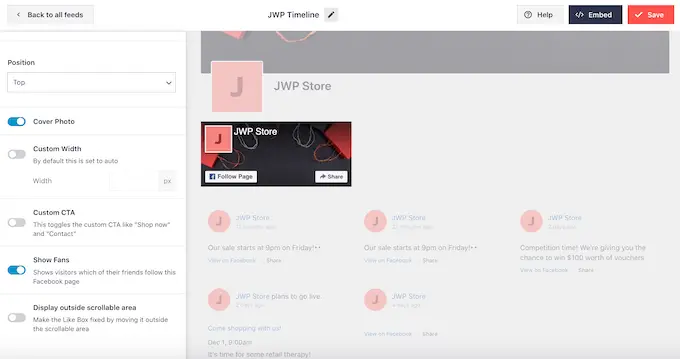
Откроется редактор каналов Smash Balloon, который показывает предварительный просмотр вашей временной шкалы справа.
С левой стороны вы увидите все различные настройки, которые можно использовать для настройки внешнего вида временной шкалы на вашем сайте. Большинство этих настроек говорят сами за себя, но мы быстро рассмотрим все основные области.

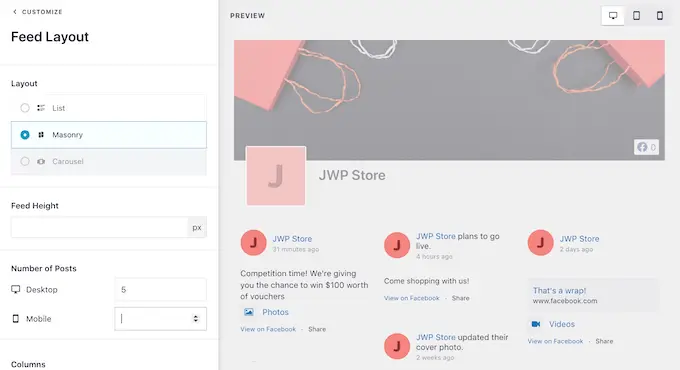
Для начала вы можете изменить способ отображения статусов, нажав «Макет ленты».
На этом экране вы можете переключаться между макетами списка и кладки, а также изменять высоту подачи. По мере внесения изменений предварительный просмотр будет автоматически обновляться, чтобы вы могли попробовать различные настройки, чтобы увидеть, что лучше всего подходит для вашего веб-сайта.

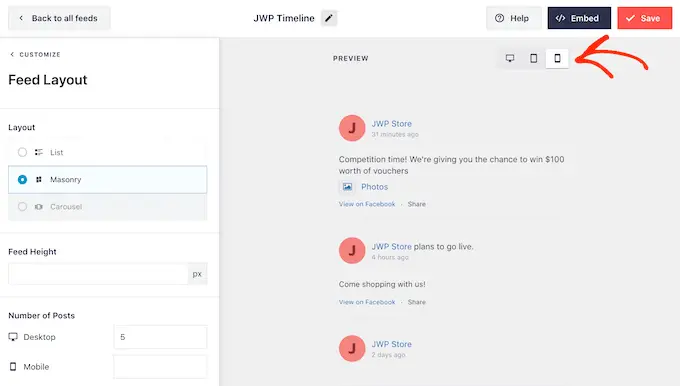
Вы можете предварительно просмотреть, как ваша лента статуса будет выглядеть на настольных компьютерах, планшетах и смартфонах, с помощью ряда кнопок в правом верхнем углу.
Мобильные устройства обычно имеют меньшие экраны и меньшую вычислительную мощность, поэтому, если вас не устраивает внешний вид канала, разумно будет показывать меньше статусов на планшетах и смартфонах.

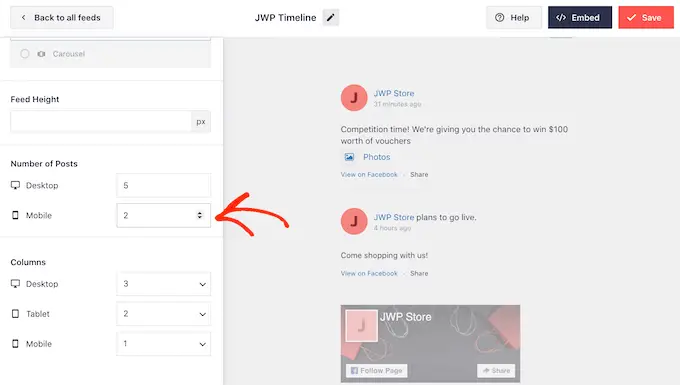
Чтобы внести это изменение, просто введите другое число в поле «Мобильный телефон» в разделе «Количество сообщений».
Пробуя различные макеты, вы можете создать фид статуса Facebook, который будет отлично смотреться на всех устройствах.

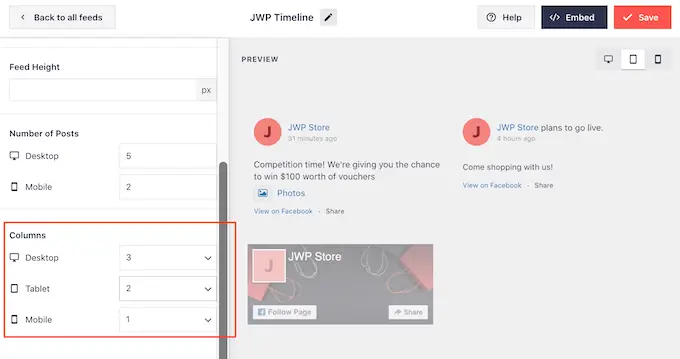
По умолчанию лента Smash Balloon показывает меньше столбцов на смартфонах и планшетах по сравнению с настольными компьютерами. Это помогает вашим статусам Facebook удобно размещаться на небольших экранах.
После тестирования мобильной версии вашего веб-сайта WordPress вы можете захотеть отображать меньше столбцов на смартфонах и планшетах.
Для этого просто измените числа в разделе «Столбцы».

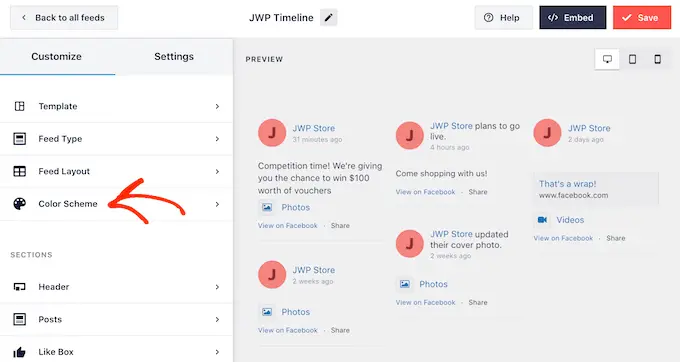
Если вас устраивает внешний вид канала, нажмите ссылку «Настроить».

Это вернет вас к основному редактору Smash Balloon, готовому для изучения следующего экрана настроек, который называется «Цветовая схема».

Smash Balloon по умолчанию использует цветовую схему, унаследованную от вашей темы WordPress, но на этом экране вы можете переключиться на «светлый» или «темный» вид.
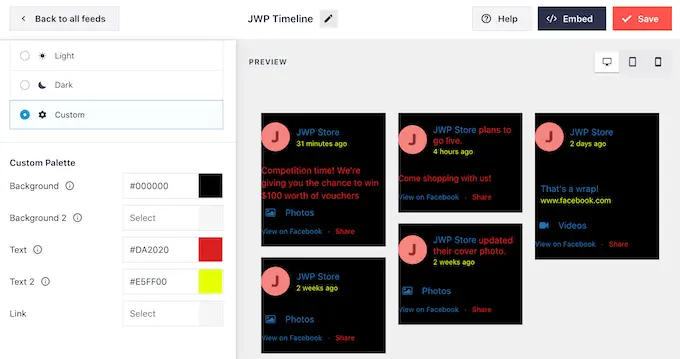
Вы также можете создать свою собственную цветовую схему, выбрав «Пользовательский», а затем используя элементы управления, чтобы изменить цвет текста в WordPress, изменить цвет фона и многое другое.

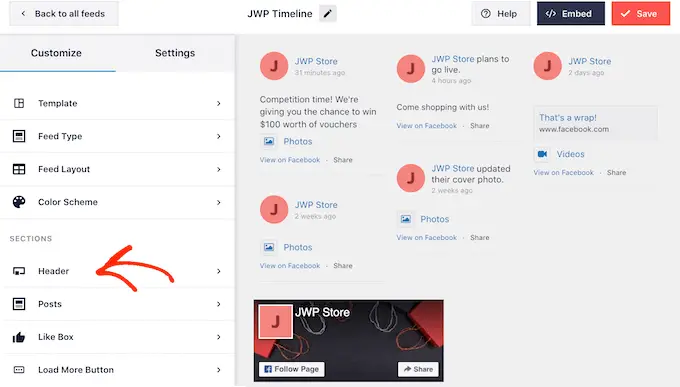
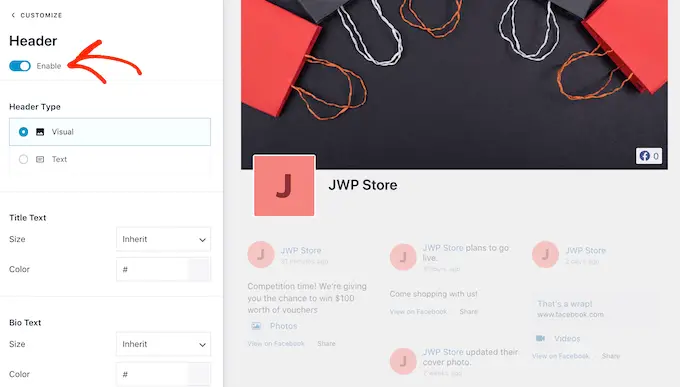
По умолчанию Smash Balloon добавляет в вашу ленту заголовок, который представляет собой изображение вашего профиля в Facebook и название группы или страницы.
Чтобы настроить этот раздел, нажмите «Заголовок» в меню слева.

Здесь вы можете изменить размер и цвет заголовка, скрыть изображение профиля Facebook и многое другое.
Если вы предпочитаете полностью удалить заголовок, отключите переключатель «Включить».

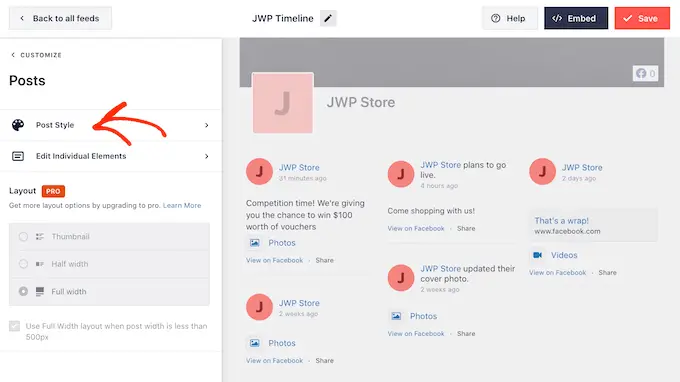
Затем вы можете изменить внешний вид отдельных сообщений в своей ленте, выбрав «Стиль сообщения» в меню слева.
После этого снова нажмите «Стиль публикации».

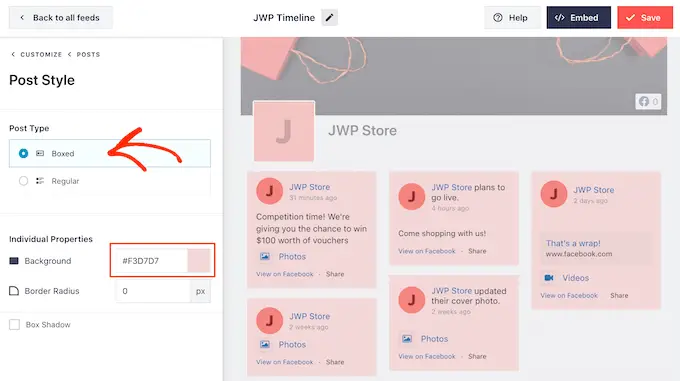
На этом экране вы можете выбрать между обычным и коробочным макетом.
Если вы выберете «В штучной упаковке», вы сможете создать цветной фон для каждой публикации Facebook.

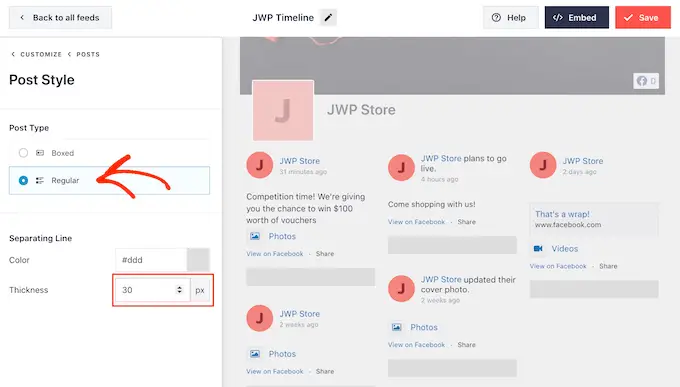
Если вы выберете «Обычный», вы сможете изменить толщину и цвет линии, разделяющей ваши сообщения в социальных сетях.
На следующем изображении мы добавили более толстую линию к нашей ленте статуса Facebook.

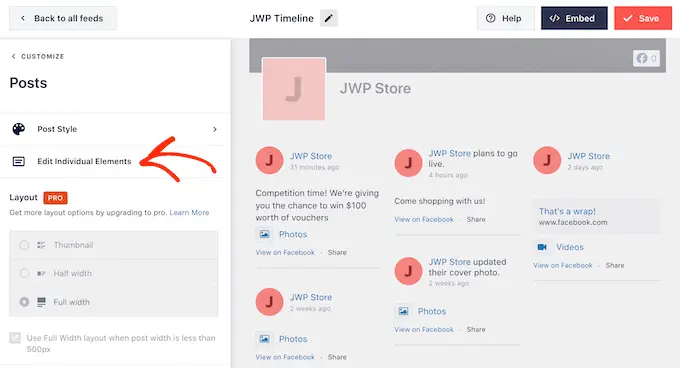
Вы также можете настроить отдельные части в каждом статусе, вернувшись на главный экран настроек.
Еще раз выберите «Стиль публикации», но на этот раз вместо этого выберите «Редактировать отдельные элементы».

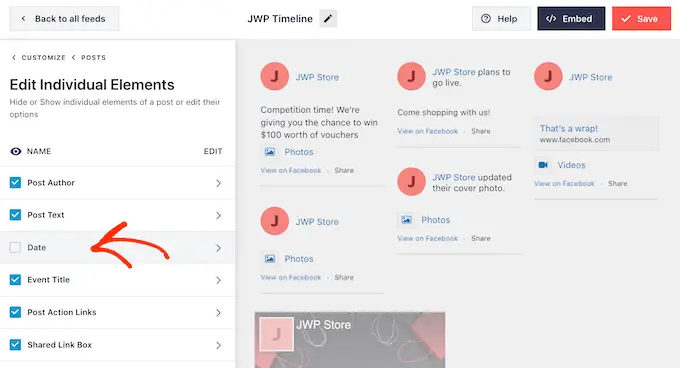
Теперь вы увидите список всего различного контента, который Smash Balloon включает в каждый пост, например дату, автора поста и название события.
Чтобы удалить фрагмент контента из фида, просто снимите его флажок.

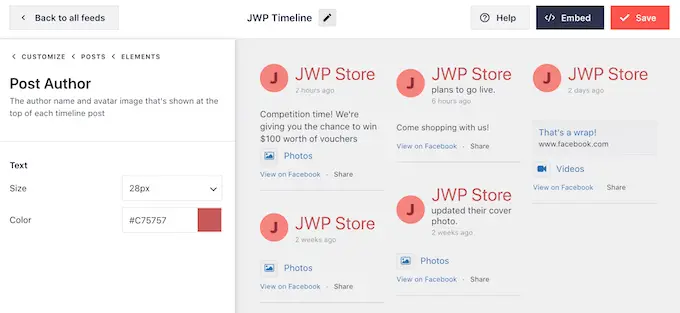
Вы также можете настроить внешний вид каждого типа контента, нажав на него.
Например, на следующем изображении вы можете увидеть настройки для изменения размера и цвета авторского текста.

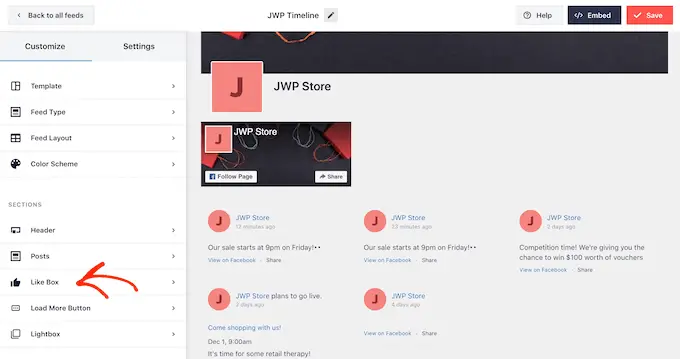
По умолчанию Smash Balloon не включает кнопку «Нравится» Facebook в вашу ленту.
Эта кнопка облегчает посетителям подписку на вас на Facebook, поэтому вы можете добавить ее в свою ленту статуса, выбрав настройки «Мне нравится».

После этого просто нажмите кнопку «Включить», чтобы она стала синей.
Теперь вы можете использовать настройки, чтобы изменить место отображения окна ссылки и тип содержимого, включенного в поле, например, вашу обложку Facebook и общее количество подписчиков.

Если вы перейдете на премиум-версию Smash Balloon, вам придется изучить еще несколько настроек. Это включает в себя функцию лайтбокса, которая позволяет посетителям просматривать ваш контент во всплывающем окне.
Поскольку вы пока используете бесплатную версию Smash Balloon, вы можете нажать «Сохранить», чтобы сохранить изменения.
Следующим шагом будет добавление ленты статуса Facebook на ваш сайт WordPress.
Как встроить сообщения о статусе Facebook в WordPress
Вы можете добавить свою ленту статуса Facebook в WordPress с помощью блока, виджета или шорткода.
Если вы создали более одного канала с помощью Smash Balloon, вам необходимо знать код канала, если вы собираетесь добавить его с помощью блока или виджета.
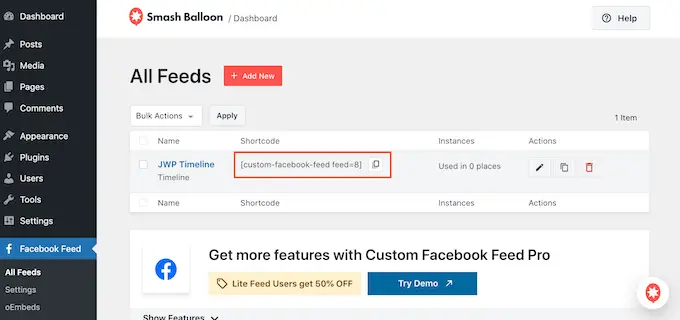
Чтобы получить эту информацию, просто перейдите в Facebook Feed » All Feeds , а затем посмотрите на часть шорткода feed="" . Вам нужно будет добавить этот код в блок или виджет, так что запишите его.
В следующем примере нам нужно использовать feed="8" .

Если вы хотите встроить свои статусы Facebook в страницу или публикацию, мы рекомендуем использовать блок «Пользовательская лента Facebook».
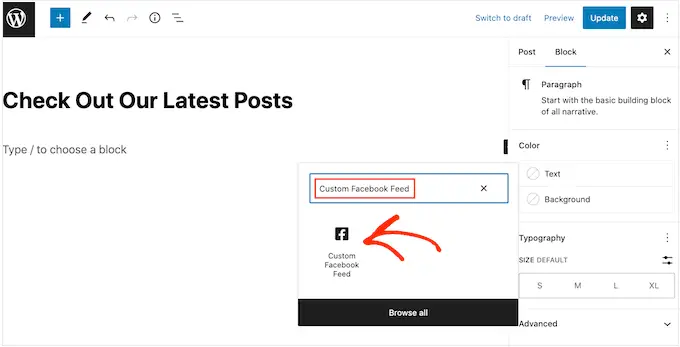
Просто откройте страницу или публикацию, куда вы хотите встроить ленту статуса. Затем нажмите значок «+», чтобы добавить новый блок, и начните вводить «Пользовательская лента Facebook».
Когда появится нужный блок, нажмите, чтобы добавить его в запись или на страницу.

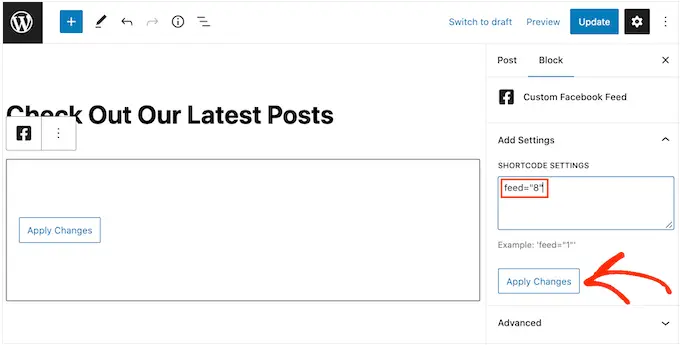
По умолчанию в блоке будет отображаться один из ваших каналов Smash Balloon. Если вы хотите вместо этого использовать другой канал, просто найдите «Настройки короткого кода» в меню справа.
Теперь вы можете добавить код feed="" в это поле. Сделав это, нажмите кнопку «Применить изменения».

Теперь в блоке будут отображаться все обновления статуса с вашей страницы или группы Facebook. Просто опубликуйте или обновите страницу, чтобы лента работала.
Другой вариант — добавить ленту в любую область, готовую для виджетов, например на боковую панель или аналогичный раздел. Это позволяет посетителям видеть ваши последние обновления Facebook на всем вашем веб-сайте.
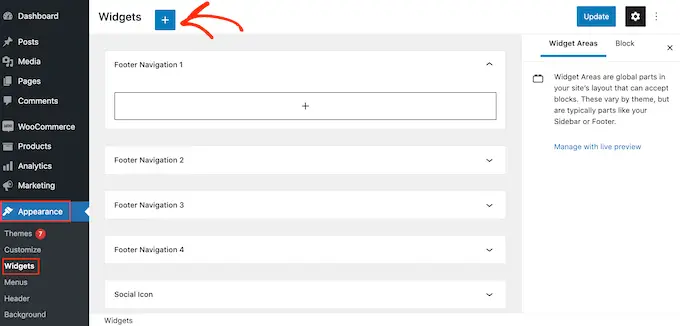
Просто перейдите в « Внешний вид» «Виджеты» на панели инструментов WordPress и нажмите синюю кнопку «+».

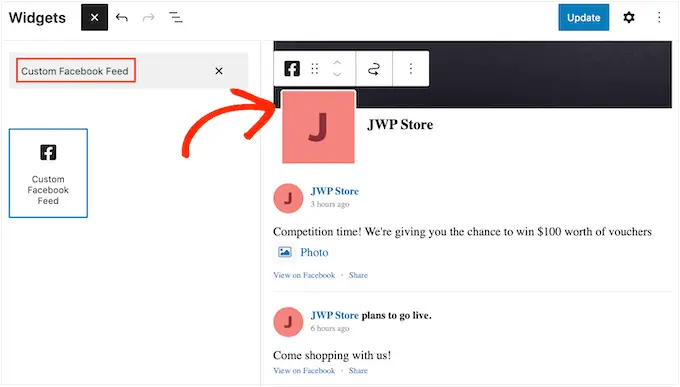
Теперь начните вводить «Пользовательская лента Facebook» в строке поиска, чтобы найти нужный виджет.
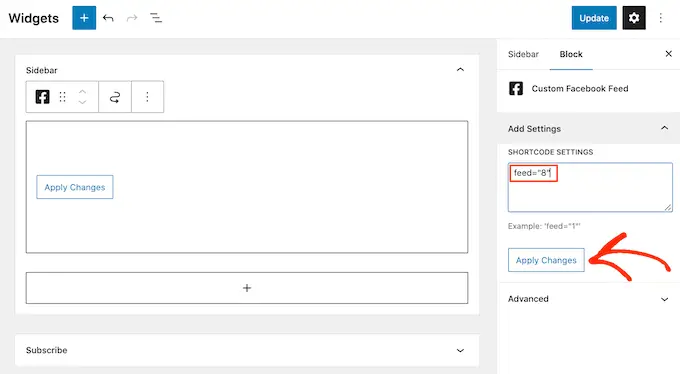
Теперь вы можете перетащить его в область, где вы хотите показывать обновления своего статуса в Facebook. По умолчанию виджет будет отображать одну из лент, созданных вами с помощью Smash Balloon.

Чтобы отобразить другой канал, введите код канала в поле «Настройки короткого кода», а затем нажмите «Применить изменения».
Теперь вы можете нажать кнопку «Обновить», чтобы активировать виджет.

Для получения дополнительной информации см. наше пошаговое руководство по добавлению и использованию виджетов.
Наконец, вы можете встроить свой статус на любую страницу, публикацию или область, готовую для виджетов, с помощью шорткода. Чтобы получить шорткод, просто перейдите в Facebook Feed » All Feeds и скопируйте значение в столбце «Shortcode».
Теперь вы можете добавить этот код на свой сайт. Для получения дополнительной информации ознакомьтесь с нашим подробным руководством о том, как добавить шорткод в WordPress.
Мы надеемся, что эта статья помогла вам научиться встраивать посты о статусе Facebook в WordPress. Вы также можете ознакомиться с нашим руководством о том, как создать информационный бюллетень по электронной почте и о лучших плагинах WordPress для Facebook для развития своего блога.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
