Как включить режим обслуживания для WooCommerce
Опубликовано: 2022-12-16Вы хотите включить режим обслуживания для WooCommerce, не затрагивая другие части вашего веб-сайта WordPress?
Режим обслуживания позволяет показывать покупателям удобное уведомление вместо неработающего сайта электронной коммерции. Вы даже можете включить режим обслуживания для определенных страниц продуктов или областей вашего магазина WooCommerce.
В этом руководстве мы покажем вам, как включить режим обслуживания для WooCommerce.

Почему и когда вам нужно включить режим обслуживания для WooCommerce
Иногда вам может понадобиться перевести ваш сайт WordPress в режим обслуживания. Например, вы можете вносить серьезные изменения, например, устанавливать новую тему или полностью переделывать свой блог WordPress.
В других случаях вам может потребоваться перевести магазин WooCommerce в режим обслуживания, оставив остальную часть вашего сайта открытой.
Это может быть связано с тем, что возникла проблема, которая затрагивает только ваш интернет-магазин, а не остальную часть вашего веб-сайта. Например, вы не сможете обрабатывать платежи клиентов. В этом случае режим обслуживания может помешать покупателям столкнуться с ошибкой и получить негативные впечатления от покупок.
Вы также можете добавить интернет-магазин на существующий веб-сайт и хотите, чтобы эти страницы оставались закрытыми, пока вы работаете над ними.
Привлекательная страница «скоро» также может создать ощущение волнения и предвкушения, пока вы строите свой магазин за кулисами. Вы даже можете побудить покупателей подготовиться к запуску, подписавшись на вас в социальных сетях, присоединившись к вашему списку адресов электронной почты или даже приняв участие в конкурсе WooCommerce.
При этом давайте посмотрим, как легко включить режим обслуживания WooCommerce, не затрагивая остальную часть вашего сайта.
Включение режима обслуживания для WooCommerce
Самый простой способ включить режим обслуживания для WooCommerce — использовать SeedProd.
SeedProd — лучший конструктор целевых страниц для WordPress, который используется более чем на миллионе веб-сайтов. Он позволяет создавать красивые страницы в WordPress, улучшать страницу 404 и даже создавать уникальные целевые страницы с помощью перетаскивания.
Существует бесплатная версия SeedProd, которая позволяет создать страницу режима обслуживания. Тем не менее, мы будем использовать премиум-версию, поскольку она позволяет перевести ваш магазин WooCommerce в режим обслуживания, сохраняя при этом остальную часть вашего сайта доступной.
Первое, что вам нужно сделать, это установить и активировать плагин SeedProd. Подробнее читайте в нашем руководстве по установке плагина в WordPress.
После активации плагина SeedProd запросит ваш лицензионный ключ.

Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd. После ввода лицензии нажмите кнопку «Подтвердить ключ».
Как только вы это сделаете, вы готовы перевести свой магазин WooCommerce в режим обслуживания.
Создание страницы режима обслуживания или скоро появится
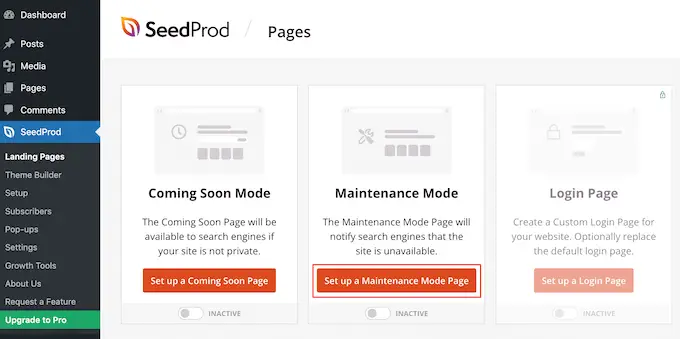
После активации SeedProd перейдите в SeedProd » Pages . Здесь вы можете выбрать, создавать ли страницу режима обслуживания или страницу, которая скоро появится.
Хотя некоторые люди используют эти термины взаимозаменяемо, есть некоторые важные различия, о которых вам следует знать.
Если вы создадите страницу «Скоро появится», поисковые системы по-прежнему смогут просматривать и сканировать страницы вашего магазина. Это дает вашему сайту WooCommerce шанс проиндексироваться поисковыми системами.
Если вы создаете новый магазин, то обычно вам нужно создать страницу «Скоро».
Если ваш магазин закрыт на техническое обслуживание, вам следует вместо этого создать страницу «Режим технического обслуживания». Этот режим сообщает поисковым системам, что ваш сайт временно недоступен, используя специальный код заголовка 503.
Получив этот код, поисковые роботы позже повторно проверят ваш веб-сайт WordPress, чтобы узнать, снова ли он в сети. Таким образом, вы можете скрыть свой магазин от покупателей, не влияя на рейтинг в поисковых системах.
Примечание. В этом руководстве мы создадим страницу режима обслуживания, но шаги будут одинаковыми независимо от того, нажмете ли вы «Настроить страницу режима обслуживания» или «Настроить страницу скорого обслуживания».

Следующим шагом является создание страницы, которую покупатели увидят, когда вы включите режим обслуживания для WooCommerce.
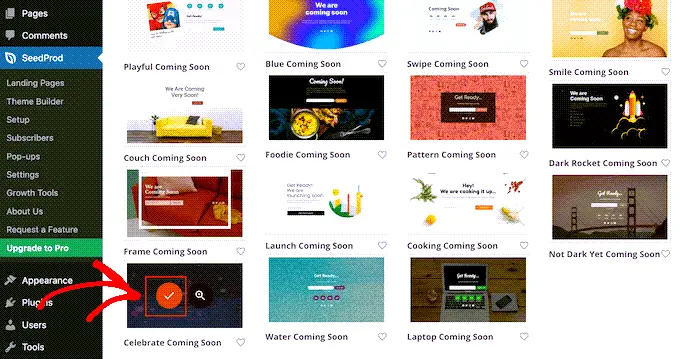
Вы можете выбрать готовый шаблон или начать с пустого дизайна. Мы используем 'Celebrate Coming Soon' во всех наших изображениях, но вы можете использовать любой понравившийся вам шаблон.
Чтобы выбрать шаблон, просто наведите указатель мыши на миниатюру этого дизайна, а затем щелкните значок «галочка».

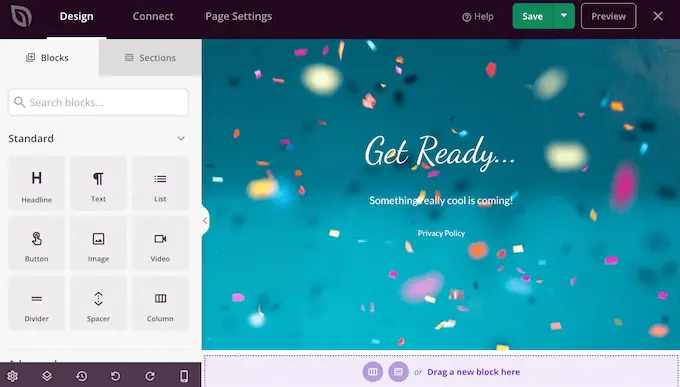
После выбора шаблона вы попадете в конструктор с функцией перетаскивания, где вы сможете приступить к настройке дизайна режима обслуживания.
В левой части экрана вы найдете блоки и разделы, которые вы можете добавить в свой дизайн. Правая сторона страницы — предварительный просмотр в реальном времени.

В большинстве шаблонов уже есть некоторые блоки, которые являются основной частью всех дизайнов SeedProd. Для начала вы, как правило, захотите настроить эти блоки, добавив собственный текст, изображения, ссылки и другой контент.
Чтобы изменить текст в любом блоке заголовка или текста, просто нажмите, чтобы выбрать этот блок в макете. Это выводит все настройки для этого конкретного блока.
Теперь вы можете ввести текст в небольшой текстовый редактор.

Вы также можете использовать эти параметры для оформления текста, включая добавление полужирного и курсивного форматирования, изменение выравнивания текста, изменение размера шрифта и многое другое.
Вы можете добавить больше блоков на свою страницу обслуживания, перетащив их из левого меню, а затем перетащив на свой дизайн.

Например, если вы хотите добавить собственный логотип, вы можете просто перетащить блок «Изображение» на свой макет.

Затем просто нажмите, чтобы выбрать этот блок в макете, и в левом меню отобразятся все настройки для этого блока.
Чтобы добавить логотип, нажмите «Использовать собственное изображение».

Затем вы можете выбрать изображение из медиатеки WordPress или загрузить новый файл со своего компьютера.
После добавления изображения вы можете изменить его размер, добавить замещающий текст изображения, вставить ссылку и т. д. с помощью настроек в меню слева.

Если вы используете плагин WPForms, вы можете быстро и легко добавить контактную форму на страницу обслуживания. Это дает покупателям возможность общаться с вами, даже когда ваш сайт WooCommerce закрыт на техническое обслуживание.
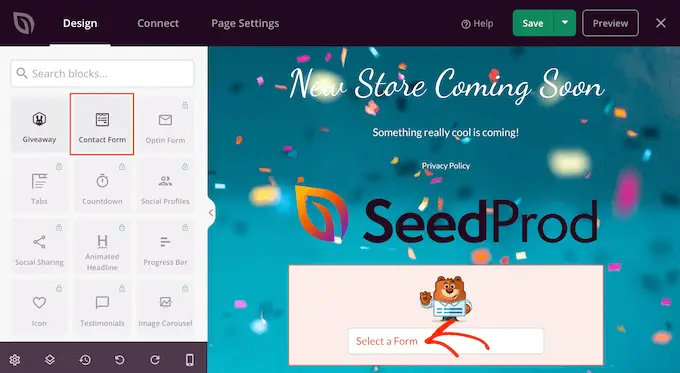
После создания контактной формы в WordPress вы можете перетащить блок «Контактная форма» на макет SeedProd.

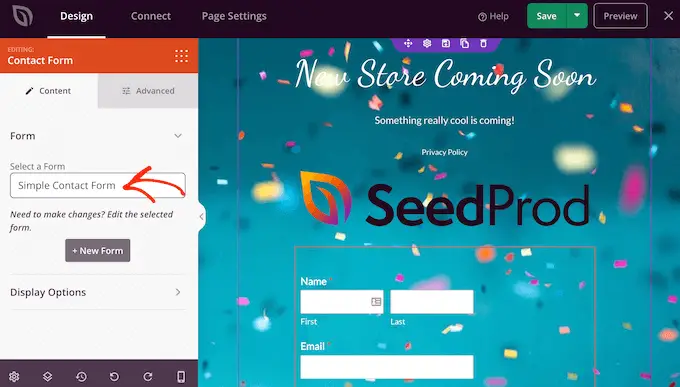
Затем просто щелкните, чтобы выбрать блок контактной формы.
В левом меню откройте выпадающее меню и выберите созданную ранее форму.

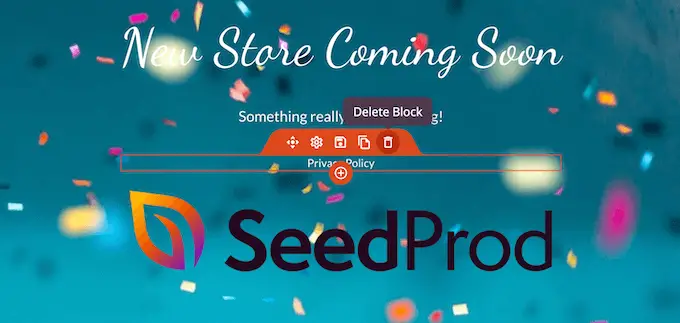
Чтобы удалить блок из вашего дизайна, просто нажмите на него.
Затем вы можете выбрать значок корзины.

Вы также можете перемещать блоки по странице с помощью перетаскивания.
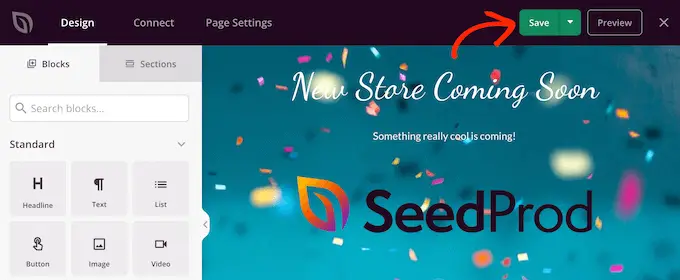
Если вы довольны тем, как выглядит страница обслуживания, не забудьте нажать кнопку «Сохранить».

Включите режим обслуживания или скоро появится в вашем магазине WooCommerce
Теперь, когда вы создали настраиваемую страницу «Ожидается в ближайшее время» или страницу режима обслуживания, давайте продолжим и включим ее.
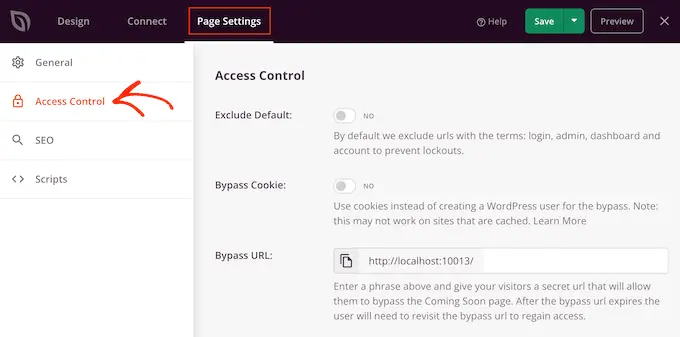
Здесь мы хотим перевести в режим обслуживания магазин, а не весь сайт. Для этого щелкните вкладку «Параметры страницы» в редакторе SeedProd.
Затем выберите вкладку «Контроль доступа».

Вы можете использовать эти настройки, чтобы указать, где на вашем сайте будет отображаться страница «Скоро» или «Техническое обслуживание» и кто ее увидит. Например, вы можете показывать эту страницу людям с определенной ролью пользователя или IP-адресом.
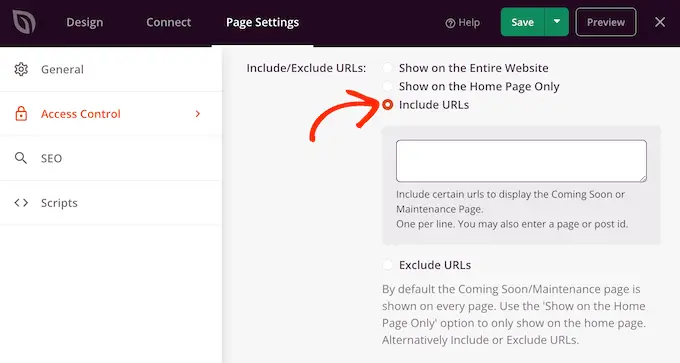
Поскольку мы хотим перевести наш сайт WooCommerce в режим обслуживания, прокрутите до раздела «Включить/исключить URL-адреса».
Затем просто нажмите кнопку «Включить URL-адреса».

Теперь вам нужно ввести URL-адреса вашего магазина WooCommerce. Это может варьироваться в зависимости от того, как настроен ваш магазин, и от того, создали ли вы какие-либо настраиваемые страницы, такие как пользовательская страница корзины WooCommerce или пользовательская страница оформления заказа.
Однако разумно начать со всех страниц, которые WooCommerce создает автоматически:
https://example.com/shop
https://example.com/cart
https://example.com/checkout
https://example.com/my-account
Если в вашем магазине есть товары, вам также необходимо добавить эти URL-адреса. Обязательно поставьте звездочку!
https://example.com/product/*
https://example.com/product-category/*
https://example.com/product-tag/*
Звездочка — это подстановочный знак, который указывает SeedProd включить все URL-адреса, соответствующие шаблону перед ним.
Это означает, что покупатели увидят страницу обслуживания, когда попытаются получить доступ к любому продукту, категории продукта или тегу продукта.
После добавления всех этих URL-адресов нажмите кнопку «Сохранить», чтобы сохранить изменения.
Перевод вашего магазина в режим обслуживания
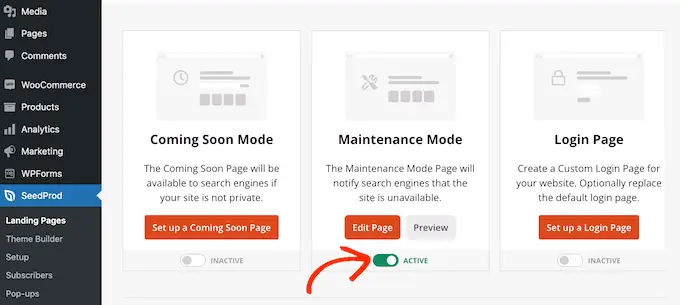
Теперь вы готовы в любой момент перевести свой магазин WooCommerce в режим обслуживания или в ближайшее время. В панели управления WordPress просто перейдите в SeedProd » Landing Pages .
Затем щелкните ползунок «Неактивный» в разделе «Режим скоро появится» или «Режим обслуживания», чтобы он изменился на «Активен».

Теперь просто зайдите в свой магазин WooCommerce на вкладке браузера в режиме инкогнито, и вы увидите свой индивидуальный дизайн, а не интернет-магазин.
Когда вы будете готовы сделать свой магазин общедоступным, просто вернитесь в SeedProd » Landing Pages .
Затем щелкните ползунок «Активно», чтобы он отображал «Неактивно». Теперь любой, кто посещает ваш сайт, увидит ваш магазин WooCommerce и сможет покупать товары и услуги в обычном режиме.
Мы надеемся, что эта статья помогла вам узнать, как включить режим обслуживания для WooCommerce. Вы также можете взглянуть на наш экспертный выбор лучших плагинов WooCommerce и наше полное пошаговое руководство о том, как создать информационный бюллетень по электронной почте.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
