Как экспортировать SVG для использования в качестве фона рабочего стола
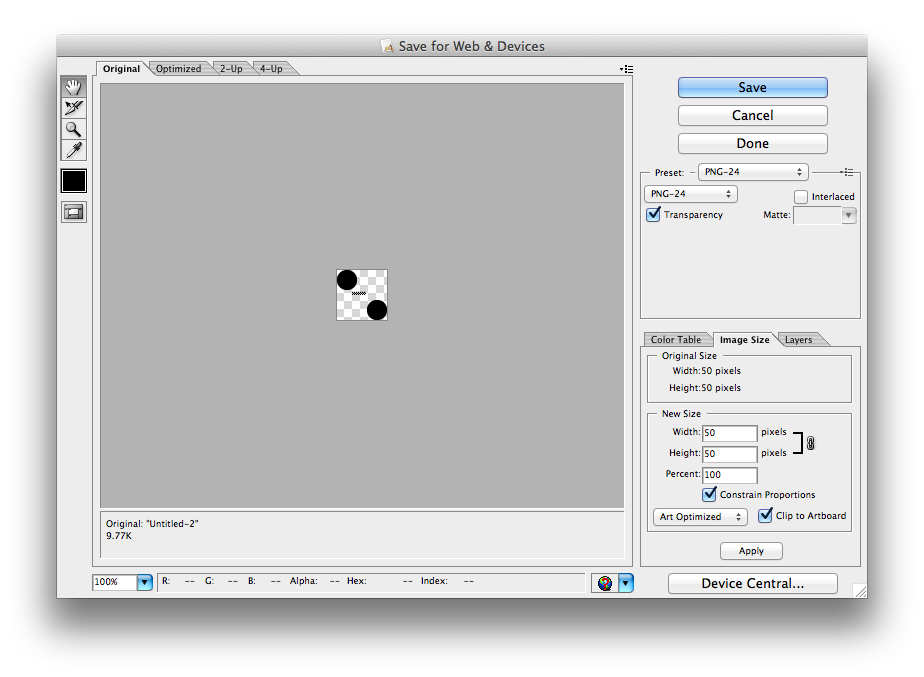
Опубликовано: 2022-12-15Если вы хотите экспортировать свой SVG для использования в качестве фона рабочего стола, вам нужно принять во внимание несколько вещей. Во-первых, убедитесь, что размер вашего SVG соответствует размерам вашего рабочего стола. Вы можете проверить это, открыв свой SVG в программе редактирования векторов, такой как Adobe Illustrator, и проверив размер документа в меню «Файл»> «Свойства документа». После того, как вы убедились, что ваш SVG имеет правильный размер, вам нужно экспортировать его в виде файла PNG . Это можно сделать в Illustrator, выбрав «Файл» > «Экспорт» > «Экспортировать как» и выбрав PNG в раскрывающемся меню. При экспорте вашего PNG обязательно выберите опцию «прозрачный фон», чтобы фон вашего рабочего стола был виден. Наконец, откройте свой PNG в программе редактирования изображений, такой как Photoshop, и обрежьте его до нужного размера. Затем сохраните файл и установите его в качестве фона рабочего стола!
Вы можете экспортировать файлы других типов, например SVG, выполнив те же действия. Если вы хотите экспортировать файл, убедитесь, что цвет фона установлен на прозрачный и выбрано меню типа «Сохранить как».
Когда вы создаете SVG, он прозрачен, поэтому, если элементы не покрывают весь viewBox, за ним будет виден цвет фона.
В любом случае фон SVG всегда должен быть прозрачным, пока корневой элемент не заполнен прямоугольниками или цветами, не связанными напрямую с цветом фона.
Как экспортировать SVG-файл?
Существует несколько различных способов экспорта файла SVG. Один из способов — открыть файл в программе редактирования векторов, такой как Adobe Illustrator, а затем выбрать «Файл» > «Экспорт» > «Экспортировать как». Другой способ — использовать специальный инструмент для преобразования SVG, например, доступный по адресу https://vectormagic.com/svg.
Какие программы экспортируют файлы Svg?
Файлы SVG можно открывать с помощью Adobe Illustrator, который можно создать с помощью этой программы. Файлы SVG могут поддерживаться другими программами Adobe, включая Photoshop, Photoshop Elements и InDesign.
Что такое SVG-изображение?
.sva вариант № Масштабируемая векторная графика (SVG) — это удобный для Интернета формат векторных файлов, который можно использовать на веб-сайтах. По сравнению с растровыми файлами на основе пикселей, такими как JPEG, векторные файлы хранят изображения в виде математических формул, основанных на точках и линиях сетки.
Svg лучше, чем Jpg или Png
В результате файлы SVG меньше по размеру и более детализированы, чем файлы JPG и PNG , что в целом делает этот формат более предпочтительным.
Экспорт Svg с прозрачным фоном Illustrator

При экспорте файла SVG из Adobe Illustrator у вас есть возможность добавить прозрачный фон. Это полезно, если вы хотите использовать изображение на веб-странице или в другой программе, где можно изменить цвет фона. Чтобы экспортировать SVG с прозрачным фоном, установите флажок «Использовать прозрачность» в диалоговом окне «Экспорт».
Как легко изменить или модифицировать векторные иллюстрации
Использование векторных иллюстраций резко возросло в последние годы. Векторная иллюстрация — отличный выбор для создания логотипов, брошюр или любого другого типа высококачественного индивидуального изображения благодаря возможности настройки любой формы и размера. Однако одна из наиболее распространенных проблем векторных иллюстраций заключается в том, что их сложно изменить или модифицировать. При работе с логотипом или другим изображением, которое необходимо немного изменить или модифицировать, хорошим вариантом будет векторный редактор, такой как Adobe Illustrator. Используя Illustrator, вы можете легко удалить фон и сохранить изображение в прозрачном файле PNG. Кроме того, вы можете использовать Image Trace в Illustrator, чтобы удалить белый фон с вашего изображения, придав ему гораздо более профессиональный вид. Использование векторного редактора, такого как Illustrator, — отличный способ модифицировать или изменить ваши векторные изображения без необходимости воссоздавать их с нуля. С помощью Illustrator и Image Trace вы можете легко удалить фон, изменить цвет и сохранить изображение в виде прозрачного файла PNG, который можно экспортировать.

Экспорт Svg иллюстратор
Файл SVG — это графический файл, в котором используется формат двумерной векторной графики. Формат был разработан Консорциумом World Wide Web (W3C) и используется различными программами и онлайн-сервисами. Файлы SVG часто создаются в программах редактирования векторной графики, таких как Adobe Illustrator, Inkscape или Affinity Designer. Их можно создать с нуля или путем экспорта существующего файла, например JPG или PNG, в формат SVG.
Сохранение файлов Svg из Illustrato
Сохранение файлов SVG в Illustrator очень просто. Перейдите в меню «Файл» и выберите «Сохранить как», а затем тип (см. изображение ниже), чтобы экспортировать файл как .sVG. Вы можете экспортировать наиболее надежные настройки, нажав на ссылку сохранения настроек ниже. Вы можете сохранить SVG, выбрав его из выпадающего меню. Хорошо, всплывающее окно не предложит вам предпринять какие-либо действия; просто нажмите кнопку ОК. Когда вы сохраняете файл в формате SVG, он автоматически сохраняется в Silhouette Studio Designer Edition или Cricut Design Space. После этого вы можете начать резать и использовать свой файл.
Экспорт SVG-реакции
Чтобы экспортировать компонент React в виде SVG, вы можете использовать файл React. Фрагментный компонент и свойство опасноSetInnerHTML. Это отобразит компонент как SVG.
Как сохранить Svg в React?
Иллюстрированное руководство о том, как импортировать изображения sva с помощью тега изображения. Один из самых удобных способов использования SVG — импортировать их с помощью тега изображения. Если вы инициализируете приложение с помощью Xamarin.Forms (Create React App), файл атрибутов можно импортировать в источник изображения, поскольку он поддерживает его при запуске. Импортируйте свой файл svg из «/path/to/image».
Экспорт вашей работы в виде SVG
Для Illustrator перейдите в «Файл».
Как получить Svg в React Js?
Импортируйте React из «реакции» как компонент с помощью SVG, затем импортируйте ReactComponent как логотип React. Это приложение svg . Следующие шаги помогут вам в этом процессе: – Верните элемент Create React App ( *div className=App>ReactLogo()); – Экспорт приложения по умолчанию ( *div className=ExportDefaultApp
Использование Svgs и пользовательских шрифтов в React
Например, чтобы создать простой логотип в приложении, используйте следующий код: const MyLogo = React.createClass( render: function() * return (div> *MyLogo /> /div>); * Например, вы можете использовать следующий код, чтобы сделать значок в заголовке: const MyHeading = React.Class(* propcreate: MyIcon, Render: * return ( div className [MyHeading], h1 = Hello, World!]]). Например, используйте следующий код для использования Roboto: const MyFont = 'Roboto', как показано на рисунке ниже.
Лучше использовать Svg или Png в React?
вместо. На данный момент вы должны использовать формат SVG при загрузке файлов jpeg из вашего приложения React Native. Векторный формат, такой как SVG, можно бесконечно масштабировать без ущерба для качества.
Не используйте SVG
Несмотря на то, что многие браузеры поддерживают SVG, он больше не рекомендуется для новых разработок, поскольку он устарел. В последние годы использование SVG сократилось, и ему больше не уделяется столько внимания, как другим форматам, таким как HTML и CSS. Если вы только начинаете заниматься веб-разработкой, вам следует прекратить использовать SVG, потому что в будущем на поиск ресурсов для него будет меньше денег.
Как использовать Sprite Svg в React?
Реагировать из акта: импортировать письма из «../letters». Используется буква ssvg; импортируется буква lsvg. Буква sms состоит из scs и константной буквы smvg. Буква * (буква, цвет, размер) указывает на размер буквы. Заполните *svg className="svg-letter" цветом, шириной и высотой класса *svg. LetterSvg.: используйте href=$Letters#letter-$letter /> */svg
Не используйте Png для длительного хранения
Поскольку PNG является форматом сжатия с потерями, его следует использовать для сохранения изображений, которые вы не собираетесь отображать на веб-странице в течение длительного времени. Если вам нужно хранить изображение в течение длительного времени, вы можете рассмотреть возможность использования формата сжатия, такого как HTML или WebP, вместо библиотеки изображений, такой как JPEG.
Экспорт SVG из Figma
Figma позволяет экспортировать файлы SVG. Чтобы экспортировать SVG, откройте меню «Экспорт» и выберите параметр. Если вы хотите экспортировать все слои документа, вы можете сделать это одним щелчком мыши. После того, как вы определились с тем, что хотите сохранить, нажмите кнопку « Экспорт » и выберите место для сохранения файла.
Экспортируйте свой проект Photoshop правильно
В параметрах экспорта следует указать, что для параметра «Тип экспорта» установлено значение «Все слои».
