Как заполнить путь в AI SVG
Опубликовано: 2022-12-23Чтобы заполнить путь в AI SVG , необходимо выполнить следующие шаги: 1. Откройте файл AI в Adobe Illustrator. 2. Выберите инструмент «Путь» на панели инструментов. 3. Используйте инструмент «Путь», чтобы нарисовать путь, который вы хотите заполнить. 4. Не снимая выделения с контура, перейдите в меню «Объект» и выберите «Смешивание > Создать». 5. В диалоговом окне «Создать переходы» выберите «Заданные шаги» и введите необходимое количество шагов. 6. Нажмите «ОК», чтобы закрыть диалоговое окно. 7. Теперь путь должен быть заполнен желаемым количеством шагов.
Inkscape включает в себя возможность анимировать путь заполнения файла ansvg или добавить свойство обводки. Ширина обводки должна быть установлена на 1px. Если вы хотите изменить ширину обводки, перейдите в меню «Заливка и обводка» (Shift). Когда вы запускаете Trace Bitmap (например, с Multiple Scans: Colors), вы сталкиваетесь с группой объектов с (возможно) зашумленной геометрией формы, которые могут показаться вам слоями, отличными друг от друга. При объединении любых объектов, являющихся путями (например, результатов Trace Bitmap), вы можете выбрать либо Path, либо Union (или любую другую логическую операцию по вашему выбору), чтобы сделать это возможным. Некоторые пути могут быть открытыми, но имейте в виду, что заливка будет выглядеть странно, потому что она пересекает одну конечную точку фигуры в другую, что требует удаления заливки.
Как заполнить контур в Illustrator?

Вы должны сначала нажать V, чтобы активировать инструмент «Выделение», а затем щелкнуть составной путь, который вы хотите заполнить. Если вы еще не создали составной контур, удерживайте нажатой клавишу Ctrl и выберите несколько фигур. Создать составной путь — это пункт контекстного меню, который необходимо выбрать.
В Illustrator для рисования можно использовать различные кисти. Заливка, обводка или и то, и другое используются после того, как вы нарисовали объект. Вы можете рисовать более точно и так же, как с помощью традиционного инструмента для раскрашивания при использовании Live Paint. Когда вы перемещаете и изменяете контуры в группе с быстрой заливкой, края и грани автоматически подстраиваются под ваше положение. Цвета заливки и обводки для этого окна можно найти на панелях «Инструменты», «Управление» и «Свойства». Чтобы указать цвет и обводку для конкретного объекта, вы должны использовать следующие элементы управления: После того, как вы заполнили цвет, удерживая нажатой клавишу «Shift», вы можете открыть панель «Образцы». Выберите цвет на панели альтернативного цветового режима.
Поле «Заливка» указывает, что заливка — это не путь, а штрих. Вы можете выбрать цвет на панели «Цвет» или образец на панели «Образцы». Использование составного контура для преобразования мазка в один мазок позволяет изменить контур. С помощью инструмента «Кисть-клякса» заполните любые фигуры с заливкой цветами, которые можно объединять и пересекать. Инструмент «Кисть-клякса» можно использовать для объединения контуров, созданных с помощью других инструментов. Перед началом рисования выберите кисть и задайте атрибуты на панели «Внешний вид» для кисти-кляксы (например, эффекты или прозрачность). Все пересекающиеся пути в одном слое, пересекающие более одного совпадающего пути, объединяются, когда новый путь пересекает более одного совпадающего пути.
Черная точка в предварительном просмотре должна быть перемещена от центра или ближе к центру, либо необходимо ввести значение в текстовое поле Roundness. Заполните и обведите один и тот же объект с помощью панели Appearance. Когда вы выбираете грань или ребро с помощью команд «Выбор», «Та же» и «Цвет обводки», в группе «Быстрая заливка» отображаются соответствующий цвет, обводка и толщина. Панель «Слои» можно использовать для выбора одного или нескольких объектов или групп (или для выбора слоя). Вы можете добавить новую обводку или заливку, перейдя на панель «Внешний вид» и выбрав «Добавить новую заливку». Заполните или обведите новую область цветом и другими свойствами. Вы можете удалить заливку или обводку, нажав кнопку «Нет» на панели «Инструменты» или поле «Обводка» на панели «Свойства».
Как заполнить векторную линию в Illustrator?
Инструмент «Заливка» активируется щелчком по значку «Заливка» на панели «Инструменты» или нажатием X. Значок инструмента «Заливка» представляет собой сплошной квадрат из двух перекрывающихся квадратов на панели «Инструменты». Штрих, расположенный на внешнем краю объекта, представлен другим квадратом с черным прямоугольником посередине.
Использование функции Mask Path Mask Path в Illustrator CS6 позволяет легко создавать различные сложные слои, которые можно маскировать с помощью векторных слоев. Вы должны сначала создать путь, который вы собираетесь использовать в качестве маски, чтобы использовать Mask Path. Alt/Option щелкнет между контуром и слоем под ним, чтобы прикрепить его к слою; затем щелкните путь. Инструмент «Заливка (Смещение)» теперь позволяет заполнять путь цветом, который вы собираетесь использовать в качестве маски. Путь маски можно использовать для создания градиента для удаления определенных элементов с изображения или для создания простой техники маскирования. Путь маски может быть полным путем, охватывающим все части изображения, или путем, охватывающим только определенные части. Например, если вы хотите замаскировать градиент на изображении, вы можете использовать Mask Path, чтобы создать контур, который покрывает все изображение, а затем использовать инструмент Fill (Offset), чтобы заполнить градиент.
Как заполнить контур фигуры в Illustrator?

Вы можете нарисовать объект с помощью инструмента «Выделение», а затем выбрать инструмент «Обводка» и цвет из образца. Линии и штрихи будут видны на объекте. После этого выберите инструмент «Заливка» и выберите образец цвета на основе выбора инструмента «Заливка». Внутри объекта вы можете заполнить его определенным цветом или узором, щелкнув по нему.
Инструмент «Заливка» создает объект, заливая его цветом, узорами или градиентом. Инструмент «Обводка» можно использовать для изменения свойств обводки, используемой для создания объекта. Объекты с быстрой заливкой, в отличие от обычных объектов, не создаются со стандартными заливками и обводками. Прежде чем пытаться залить объект, выберите для него слой. Объект динамической заливки представляет собой группу штрихов, которые можно редактировать как один плоский объект. Объекты с быстрой заливкой могут иметь несколько цветов обводки и цветов заливки, что придает им более динамичный вид, чем обычным объектам. После выбора кистей и инструментов, которые вы хотите использовать для создания объекта с быстрой заливкой, пришло время его нарисовать.
С помощью Adobe Illustrator вы можете создавать высококачественную графику. Благодаря возможности расширения векторных атрибутов и эффектов вы можете создавать потрясающие формы и изображения. Иногда вам может понадобиться вырезать часть или изображение другого.
Выберите объект, который вы хотите обрезать, в Adobe Illustrator, а затем щелкните значок обрезки, чтобы начать процесс. В строке меню вы найдете Объект. Появится диалоговое окно Clip Mask. Вы должны выбрать область объекта, которую хотите обрезать, из выпадающего меню. Make теперь доступен для выбора. В этом случае объект будет обрезан в соответствующем месте. Изображение будет обрезано так, что любая его часть будет находиться за пределами фигуры.
Генератор пути SVG
Генератор путей SVG — это инструмент, который позволяет вам преобразовывать файлы SVG в пути, которые можно использовать в ваших веб-приложениях. Это отличный инструмент для разработчиков, которые хотят использовать файлы SVG в своих приложениях, но не хотят возиться с преобразованием их в пути.

С помощью SVGator, онлайн-инструмента для анимации, вы можете создавать множество полезных параметров анимации, создавать анимации с помощью перетаскивания и экспортировать файлы простым и интуитивно понятным способом. Благодаря этому простому интерфейсу вы сможете использовать расширенную линейную анимацию, эффекты саморисования и множество других функций для улучшения вашего SVG. Генератор анимации пути с веб-сайта SVGator можно использовать для создания различных анимаций рисования пути. Он содержит все инструменты, необходимые для создания впечатляющих анимаций, и генерирует один анимированный SVG-файл с CSS в качестве типа анимации. Создание привлекательных анимаций так же просто, как использование анимации пути для границ, значков, подписей и других иллюстраций.
Element — это мощный способ рендеринга текста и графики вместе с контуром.
Элемент textPath> — чрезвычайно мощный способ простого рендеринга текста и графики. Вы должны включить атрибут href для ссылки на путь или базовую фигуру, на которой будет отображаться текст.
Как получить путь Svg из Illustrator
Есть несколько способов получить путь svg из Adobe Illustrator. Один из способов — использовать команду « Вставить SVG » в меню «Правка». Это вставит путь в документ как элемент svg. Другой способ — использовать команду «Экспорт» в меню «Файл». Это позволит вам экспортировать путь в виде файла svg.
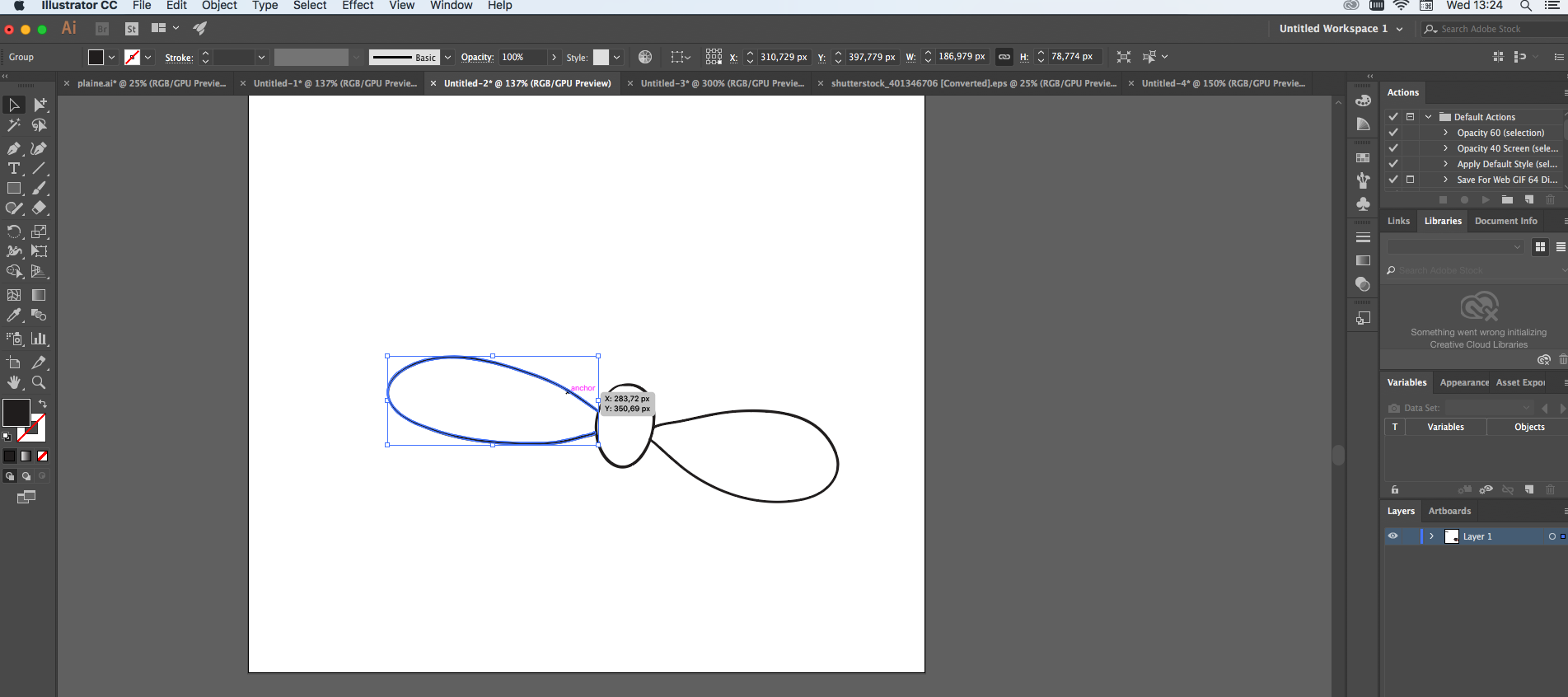
В качестве идентификатора моя рабочая система считывает имена слоев и объектов файлов SVG. С помощью инструмента «Перо» я делаю в этих файлах одну точку и использую значения x, y для представления данных координат. Эти файлы, помимо того, что они используются для создания путей с 2 или более точками, также будут использоваться. При экспорте этих объектов с помощью средства экспорта активов пути с одной или несколькими точками не экспортируются, а пути с двумя и более точками — экспортируются. Я требую, чтобы код был проще для моих целей в файле .sva.
Как экспортировать SVGS из Illustrator?
Вы можете экспортировать свою работу в формате svg, выбрав «Файл» > «Экспорт» > «SVG». Если вы хотите экспортировать содержимое ваших монтажных областей по отдельности, вам следует проверить раздел «Использовать монтажные области». Доступ к диалоговому окну «Параметры SVG» можно получить, нажав «Экспорт».
Как экспортировать SVG из Illustrator в Cricut?
Всплывающее окно не будет содержать никаких параметров, поэтому просто нажмите «ОК». Вы можете сохранить файл в формате SVG и сохранить его в Silhouette Studio Designer Edition или Cricut Design Space. После этого вы можете вырезать свой файл и использовать его по своему усмотрению. Единственное, что вам нужно сделать, это объединить его с формой.
Adobe Illustrator для пространства дизайна Cricut
Если вы используете Cricut Maker, вы также можете вырезать рисунки, используя тип изображения Basic, но вы не сможете использовать для этого тип изображения Vector. Если вы не используете Cricut Maker, вы все равно можете использовать векторный тип изображения для создания разрезов, но вам нужно будет использовать программное обеспечение Cricut для переноса дизайна на машину.
Illustrator, векторную программу Adobe, можно использовать для создания и изменения дизайнов для использования в Cricut Design Space.
Если вы не используете Cricut Maker, вы все равно можете использовать векторный тип изображения для создания разрезов, но вам потребуется использовать программное обеспечение Cricut для переноса дизайна на машину. Когда вы находитесь в раскрывающемся меню «Формат», выберите SVG.
Как заполнить контур цветом в Illustrator
Используйте конструктор форм, чтобы соединить их вместе. После того, как вы выбрали все, перетащите объединенные области вправо. Цвета, которые вы можете теперь заполнить, безграничны. В чем разница между составным путем и путем в иллюстраторе?
Как изменить цвет составного пути?
Выберите предпочитаемый цвет, выбрав первое раскрывающееся меню цвета на верхней панели управления. Если вы не видели панель управления, перейдите на вкладку «Окно» и выберите «Управление». В CodePen то, что вы пишете в редакторе HTML, представляет собой то, что отображается в теле стандартного шаблона HTML5.
Получить путь из Svg Javascript
Есть несколько способов получить путь из SVG в Javascript. Первый заключается в использовании метода getAttributeNS для получения атрибута 'd' пути. Второй — использовать метод getTotalLength для получения длины пути.
Это место для добавления классов, которые могут повлиять на весь документ. Параметры свойств и значений, для работы которых требуются префиксы поставщиков, часто исправляются путем их применения к свойствам. Ваша ручка может быть запрограммирована с помощью сценария, к которому вы можете получить доступ из любого места в Интернете. Мы добавим URL-адрес, который вы укажете здесь, если вы разместите его перед JavaScript в Pen, за которым следует указанный вами URL-адрес. Если ваша ссылка содержит расширение файла препроцессора, вам может потребоваться дождаться завершения его обработки, прежде чем мы подадим заявку. Как найти путь к файлу изображения?
Что такое путь в файле Svg?
С его помощью можно создавать линии, кривые, дуги и другие формы. Объединение нескольких прямых или изогнутых линий — это процесс, при котором контуры образуют сложные формы. Для создания сложных форм можно использовать только прямые линии, которые невозможны при использовании только прямых линий. Какой досвг есть?
Как использовать клип-путь в SVG
При создании контура клипа вы можете использовать редактор векторной графики, чтобы добавить ему сложности. Элемент *path* — самый мощный элемент в базовой библиотеке форм SVG.
Может ли Svg-путь иметь идентификатор?
Этот атрибут можно использовать в сочетании с любым элементом SVG. Что такое атрибуты somesvg?
SVG и метаданные
Если документ используется как часть более крупного документа, метаданные Dublin Core могут быть полезны последующим пользователям.
Если у автора еще нет метаданных Dublin Core в файле, рекомендуется включить их. Этот атрибут присваивает уникальное имя элементу.
Что такое атрибут D в пути?
Определение пути представляет собой список команд пути, который содержит букву команды и числа, представляющие параметры команд. Описанные ниже команды используются в команде. Этот атрибут можно использовать со следующими элементами SVG : *path, *glyph и *missing-glyph. Как создать файл sva?
Создание путей в HTML
Их можно определить с помощью атрибутов x, y, ширины и высоты или с помощью атрибута радиуса. Исходную точку можно указать с помощью атрибутов x, y или ширины и высоты, а также атрибута центра. При использовании атрибута атрибуты клипа и маски можно использовать для фильтрации пути.
Путь может быть заполнен градиентом или текстом при использовании в качестве элемента с использованием атрибутов заливки и текста. Атрибут d, указывающий путь, по которому вы хотите рисовать, можно использовать для создания абстрактного рисунка.
Простой SVG
SVG — это формат векторного графического изображения, поддерживающий интерактивность и анимацию. Спецификация SVG — это открытый стандарт, разработанный Консорциумом World Wide Web (W3C) с 1999 года. Изображения SVG и их поведение определяются в текстовых файлах XML. Это означает, что их можно искать, индексировать, создавать сценарии и сжимать. Как файлы XML, изображения SVG можно создавать и редактировать с помощью любого текстового редактора, но чаще всего они создаются с помощью программного обеспечения для рисования.
С точки зрения создания SVG, Adobe Illustrator на сегодняшний день является наиболее широко используемой программой. Если у вас нет времени или желания создавать свой собственный SVG, специалист, такой как ViaVector, может создать его для вас. Если вы хотите конвертировать JPG или PNG в файлы AI, вы можете сделать это разными способами. Подробнее о том, как это сделать, вы можете узнать в нашем блоге. Также упоминаются преимущества и недостатки каждого продукта. Текст и самец находятся в хорошем рабочем состоянии. Важно понимать разницу между автоматическим преобразованием (Vector Magic) и ручной трассировкой (Via Vector). С помощью CSS и JavaScript вы можете легко настроить графику SVG в Adobe Illustrator.
