Как найти и использовать вложенные блоки в WordPress
Опубликовано: 2023-06-23Хотите узнать, как выбирать и использовать вложенные блоки в WordPress?
Аспект вложенных блоков WordPress Gutenberg позволяет добавлять множество блоков только в материнский или отцовский блок. Затем вы можете одновременно настраивать отдельные элементы блока, эффективно организовывать содержимое статьи и получать гораздо больше гибкости структуры.
В этой статье мы покажем вам, как легко выбрать и использовать вложенные блоки WordPress.

Что такое вложенные блоки WordPress?
Функция вложенных блоков WordPress Gutenberg позволяет вам вставлять (или «вкладывать») один или несколько блоков внутрь другого блока.
Вложенные блоки помогают вам создавать гораздо более сложные макеты на вашей веб-странице WordPress, добавляя многочисленные блоки друг в друга. Это обеспечивает гораздо большую гибкость при создании и форматировании контента для интернет-страниц и сообщений.
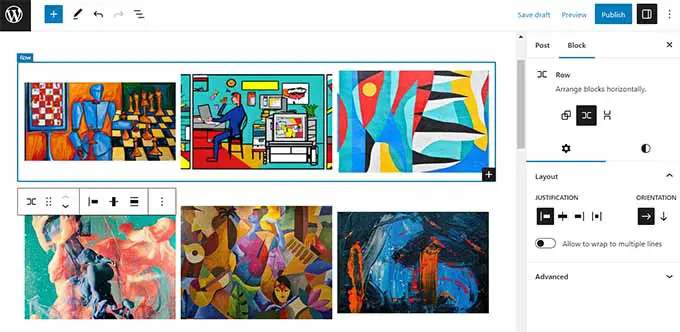
Например, вы можете вложить несколько блоков «Графика» в блок «Команда», чтобы продемонстрировать набор кадров с отдельного события или коллекцию произведений искусства, созданных с использованием определенной техники.

Кроме того, характеристика вложенных блоков позволяет вам редактировать отдельные блоки пользователей по отдельности. Обычно это означает, что вы можете настроить каждый отдельный блок в соответствии со своими желаниями, не затрагивая другие блоки. В свою очередь, это улучшает организацию материалов, делает вашу информацию более привлекательной и упрощает процесс создания статей.
Оставаясь объясненным, давайте посмотрим, как вы можете просто выбирать и использовать вложенные блоки WordPress Gutenberg.
Как использовать вложенные блоки WordPress
Вы можете удобно вложить несколько блоков вместе, используя блок Team или Columns в редакторе блоков Gutenberg.
Во-первых, вам нужно открыть текущую или новую публикацию в редакторе блоков на боковой панели администратора WordPress.
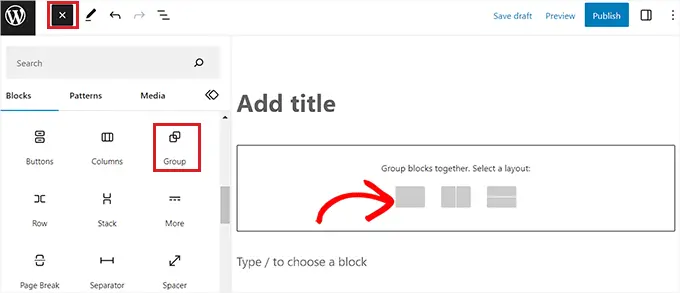
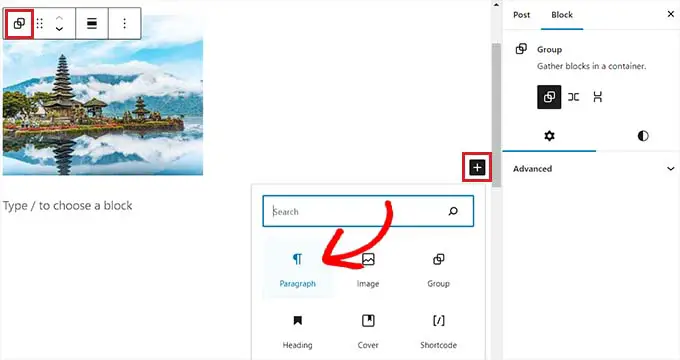
Из перечисленных здесь просто нажмите кнопку «+» в верхнем левом углу экрана и получите блок «Группа». Щелкнув по нему и включив его на веб-страницу, вам нужно будет выбрать формат для блоков, которые вы будете вкладывать друг в друга.
Для этого урока мы выберем формат «Группа».

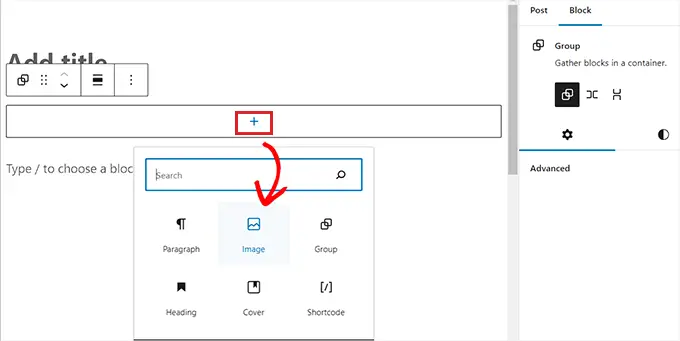
В ближайшее время просто нажмите кнопку «+» на мониторе, чтобы начать добавлять статьи в блок для мамы или папы.
Ради этого урока мы добавим графический блок.

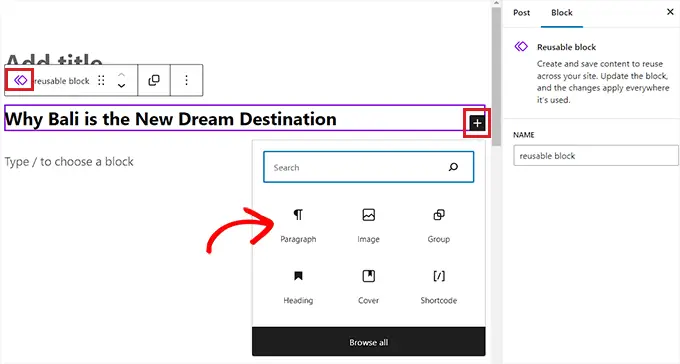
После включения графического блока просто нажмите кнопку «Группировать» на панели инструментов блока вверху, чтобы выбрать блок-хранитель.
После этого вам нужно просто нажать кнопку «+», чтобы открыть меню блоков, откуда вы можете выбрать другие блоки для добавления.

Как настроить конфигурации вложенных блоков WordPress
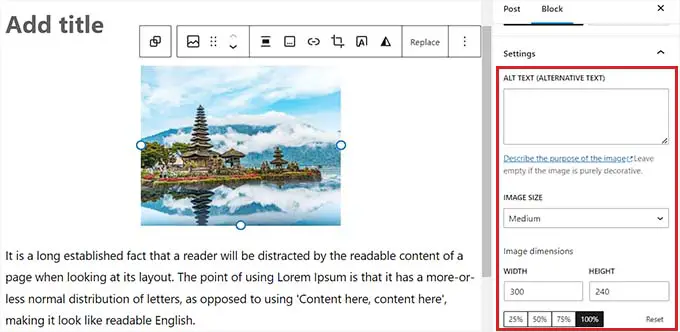
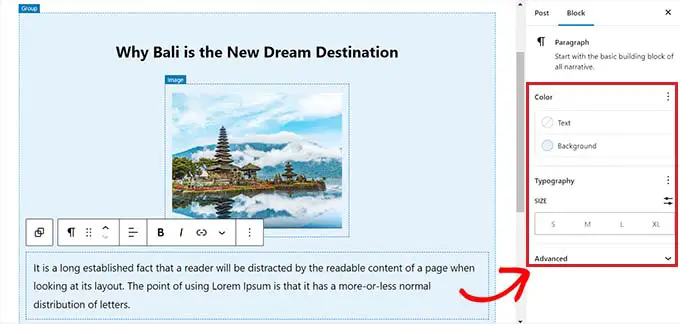
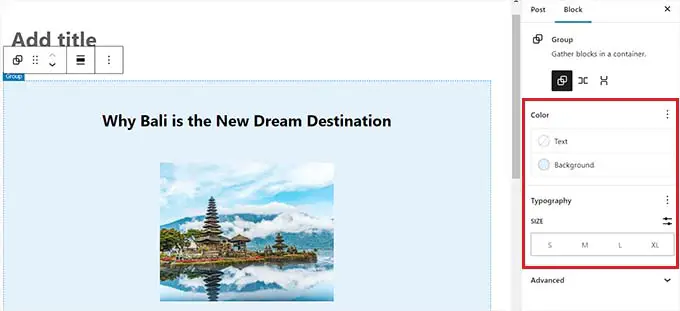
В тот момент, когда вы вложили различные блоки, вы можете настроить их конкретные параметры пользователя, щелкнув каждый блок. Это откроет конфигурации блоков в правильном столбце на дисплее.
Из этой статьи вы можете изменить цвет истории, цвет текстового содержимого и размер личных блоков, не влияя на другие блоки, которые вложены только в него.

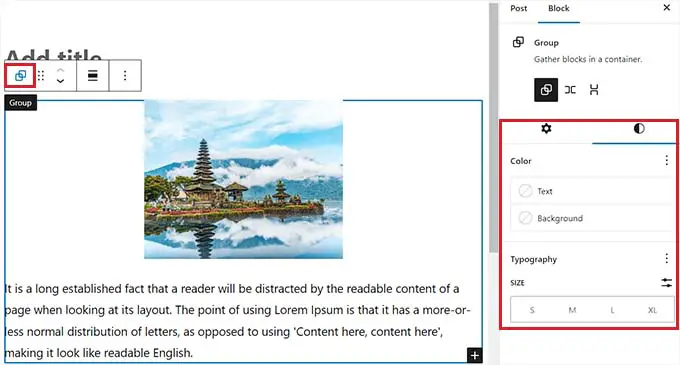
Чтобы настроить конфигурации всех вложенных блоков друг с другом, вам нужно будет просто нажать кнопку «Группировать» на панели инструментов блока в верхней части рейтинга. Это откроет настройки родительского или материнского блока в правом столбце.
Теперь вы можете настроить выравнивание, ориентацию, оттенок истории, цвет текста и типографику всех вложенных блоков.
Имейте в виду, что эти конфигурации повлияют на все блоки, вложенные в блок папы или мамы.

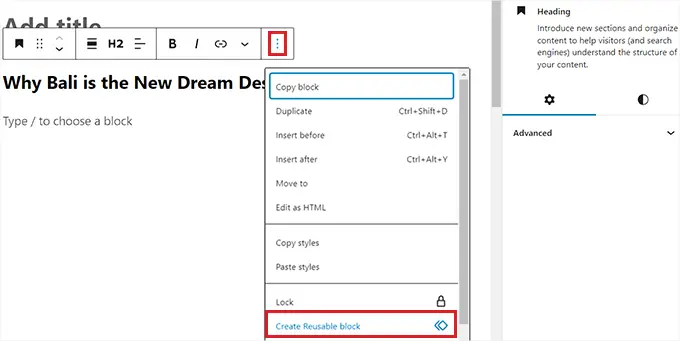
Вы также можете преобразовать текущий конкретный блок во вложенные блоки, нажав кнопку «Параметры» на панели инструментов с самым высоким рейтингом любого блока.

Это откроет подсказку меню, где вам нужно выбрать опцию «Создать многоразовый блок».

Когда вы это сделаете, будет разработан новый многоразовый блок, в который вы сможете включить несколько блоков.
Сразу после того, как вы закончите, не забудьте нажать кнопку «Опубликовать» или «Обновить», чтобы сохранить ваши изменения.

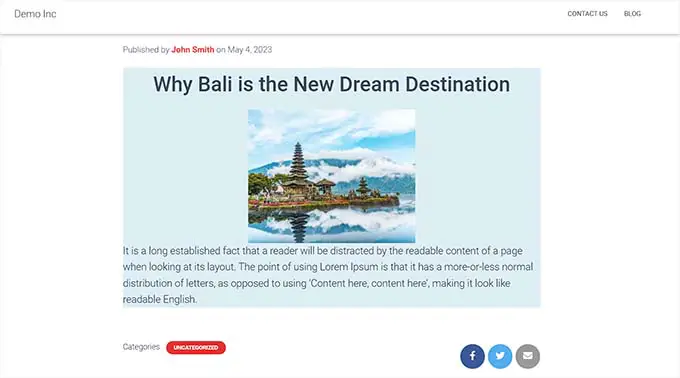
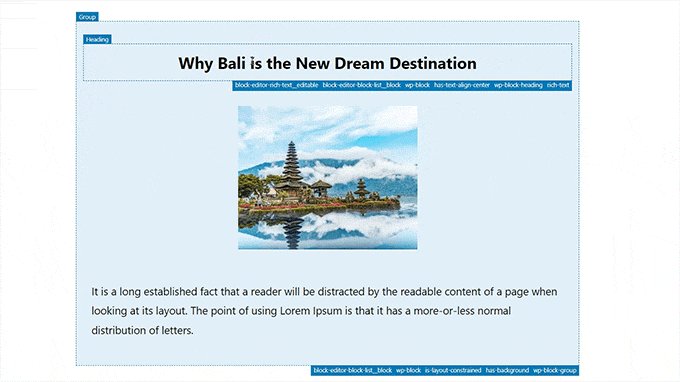
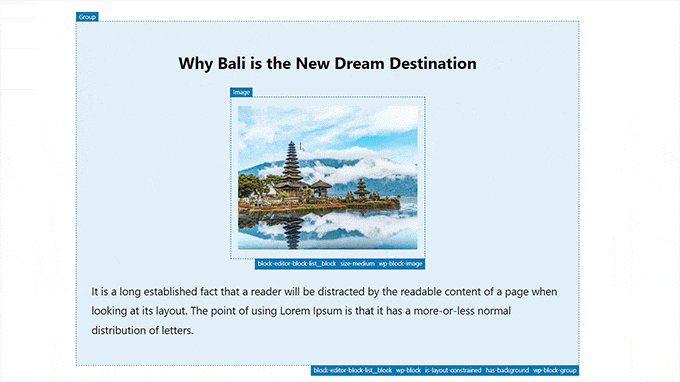
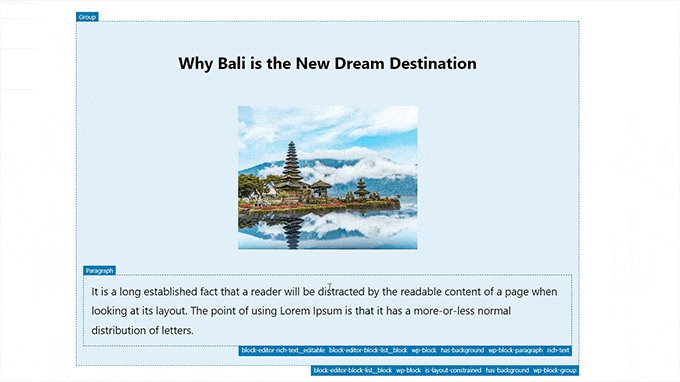
В нашем примере мы вложили блоки «Заголовок», «Графика» и «Абзац» в блок «Группа». Вот так выглядели вложенные блоки на нашей демонстрационной веб-странице.

Бонус: используйте плагин Wayfinder для быстрого поиска вложенных блоков.
Часто бывает сложно выбрать личный блок и настроить его, когда несколько блоков вложены друг в друга.
К счастью, плагин Wayfinder значительно упрощает поиск вложенных блоков в блоке мамы или папы и даже сообщает вам сорт и класс блоков.
Во-первых, вам нужно будет установить и активировать плагин Wayfinder. Чтобы получить гораздо больше рекомендаций, вы можете посмотреть наше руководство о том, как установить плагин WordPress.
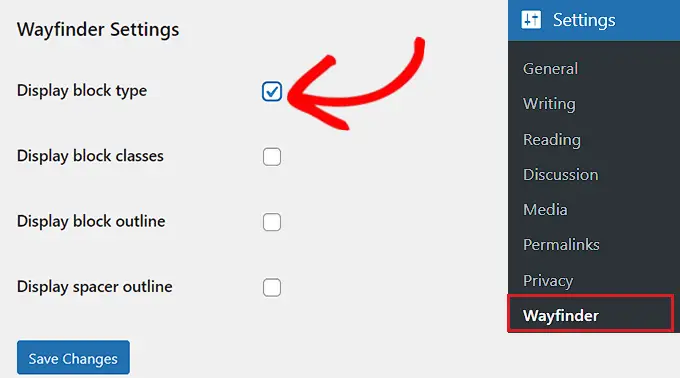
После активации перейдите на веб-страницу Options »Wayfinder на боковой панели администратора WordPress.
В то время, когда вы находитесь там, все настройки теперь будут активированы. Вам просто нужно снять флажок рядом с настройками, которые вы действительно не хотите использовать.
Например, если вы хотите, чтобы Wayfinder отображал сортировку блоков экрана для всех блоков в редакторе, установите флажок после решения «Отображать тип блока».

Тем не менее, если вы действительно не хотите, чтобы плагин блокировал классы, просто снимите флажок перед этой альтернативой.
Сразу после настройки параметров не забудьте нажать кнопку «Сохранить изменения».
В будущем вам нужно открыть существующую или новую отправку с боковой панели администратора WordPress.
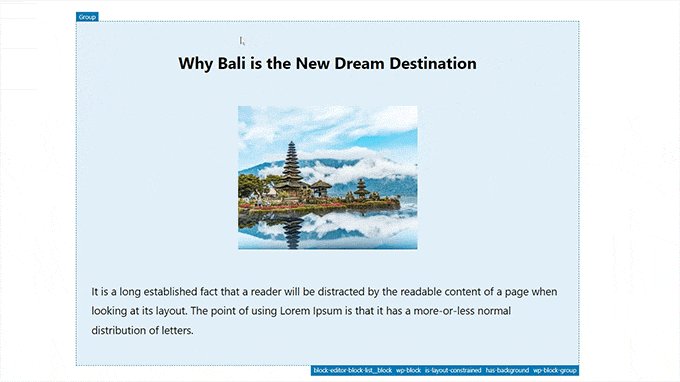
Когда вы там, наведите указатель мыши на любой блок, чтобы четко показать определение с его идентификацией. Вы также будете готовы увидеть определение и идентификацию любых вложенных блоков в блоке мамы или папы.

Это позволит вам распознавать все разнообразные блоки, вложенные в блок Team или Columns.
В этой статье вы можете легко найти отдельный блок из материнского или отцовского блока, чтобы настроить его параметры.

Вы также можете найти все вложенные блоки одновременно, просто щелкнув заголовок «Столбцы» или «Группа». Это откроет настройки блока опекуна в соответствующем столбце.
Как только вы настроите конфигурации блоков, просто нажмите кнопку «Обновить» или «Опубликовать», чтобы сохранить изменения.

Мы надеемся, что эта короткая статья помогла вам понять, как выбирать и использовать вложенные блоки WordPress. Вы также можете ознакомиться с нашим руководством о том, как изменить верхнюю часть и ширину блока в WordPress, а также наши основные подборки обязательных плагинов WordPress, которые помогут улучшить ваш сайт.
Если вы предпочитаете этот отчет, не забудьте подписаться на наш канал YouTube для учебных пособий по фильмам WordPress. Вы также можете найти нас в Twitter и Facebook.
