Как найти тег body в WordPress
Опубликовано: 2022-11-12Поскольку WordPress — это система управления контентом на основе PHP, тег body находится в файле header.php вашей темы WordPress. Тег body — это открывающий HTML-тег, содержащий все содержимое вашего веб-сайта. Если вы не знаете, где найти файл header.php, вы можете использовать инструмент файлового менеджера, такой как WordPress File Manager или FTP, чтобы найти его.
В WordPress тег body используется для управления отображением контента. Это делается путем редактирования файла header.html, чтобы включить код внутри тега body. Рекомендуется добавлять скрипты на веб-сайт только в том случае, если визуальные эффекты не будут меняться. Вкладку «Внешний вид» можно найти в левой части панели администратора WP, а вкладку «Редактор тем» — на вкладке «Внешний вид». Чтобы выбрать тему, щелкните раскрывающийся список в правом верхнем углу, а затем пролистайте файлы, пока не найдете файл footer.php . Каждый раздел содержит небольшое количество информации, описывающей его функцию. Используя этот метод, вы можете внедрять базовые скрипты по всему сайту.
Вы можете использовать службы, которые требуют от вас внедрения кода на определенные страницы для получения более подробных показателей отслеживания. Вместо этого используйте плагин для отслеживания подобных показателей. Чтобы найти идентификатор страницы или сообщения, перейдите в меню страницы или сообщения, выберите все страницы или сообщения, наведите указатель мыши на кнопку предварительного просмотра или нажмите «Изменить». Пользователи также могут быть исключены из системы по их роли пользователя, например, если они не отслеживают конверсии вошедших в систему клиентов. Другой плагин, разработанный той же компанией, доступен для отображения идентификаторов страниц, которые связаны со страницей настроек. Если у вас есть тема, которая поддерживает тег открытия тела, вы можете изменить способ добавления скриптов, установив флажок. Как видите, тег WordPress-body-open — это хук. HTML в разделе «wp_bod_open» приведет к ошибке PHP.
H1 не встречается в теле человека.
Тег body определяет внешний вид документа. Когда HTML-документ является основным элементом, он заполняется всем содержимым HTML , таким как заголовки, абзацы, изображения, гиперссылки, таблицы, списки и т. д. В HTML-документе может быть только один элемент, который называется body> element.
Где найти теги body в WordPress?

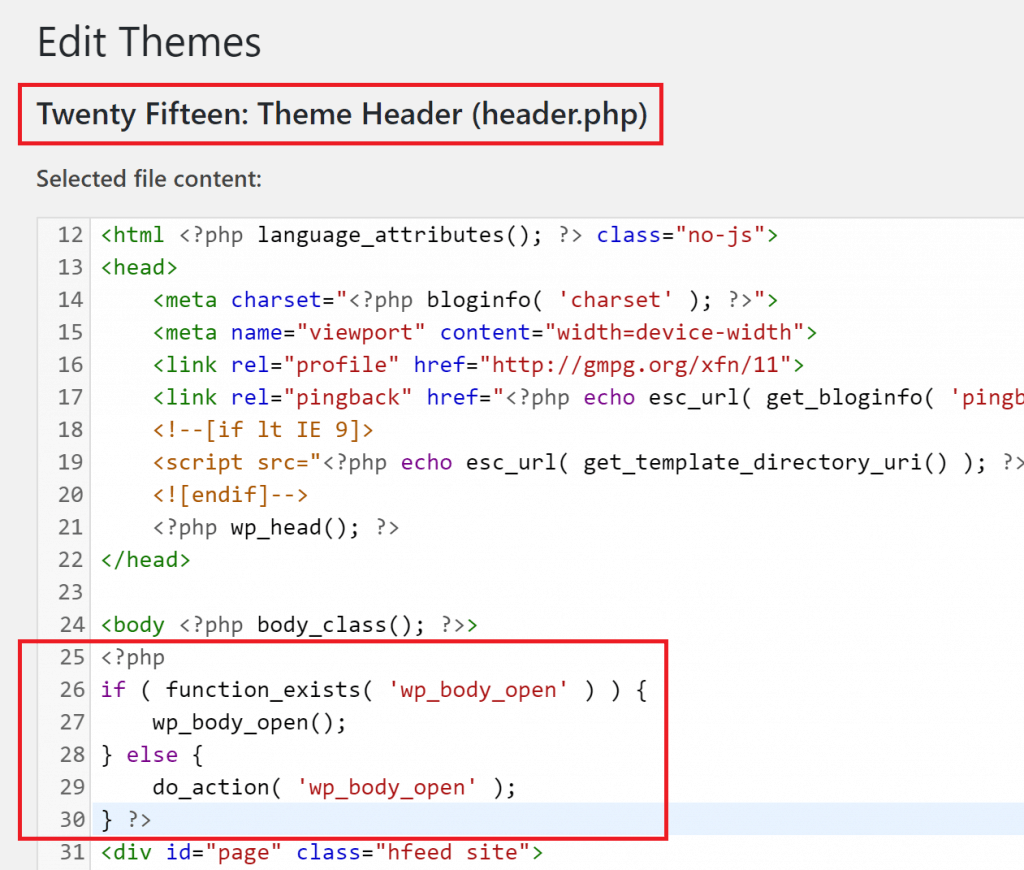
Если вы хотите добавить теги body в WordPress, вам необходимо получить доступ к редактору тем. Перейдите в «Внешний вид» > «Редактор тем». С правой стороны вы увидите список файлов, из которых состоит ваша тема. Найдите файл с именем «header.php» и нажмите на него. Прокрутите вниз до самого конца файла, и вы увидите открывающий тег. Вы можете добавить любой код между тегами body. Когда вы закончите, нажмите кнопку «Обновить файл», чтобы сохранить изменения.
Важность Теги
Этот базовый тег состоит из следующих элементов: открывающий тег, за которым следует закрывающий тег, содержащий содержимое документа. Обычно вы заметите открывающий и закрывающий теги (вверху и внизу обычного HTML-документа ) любого размера. При создании веб-сайта помните о двух тегах заголовка, которые открывают и закрывают тело страницы: первый тег — это открывающий тег заголовка (HEAD), а второй — закрывающий тег заголовка (HEAD). В разделе заголовка вашей веб-страницы вы можете ввести важную информацию, такую как название вашего веб-сайта и информацию об авторских правах, а также два тега, которые его открывают и закрывают.
Где тег открывающего тела?

Когда основной тег записывается следующим образом: «/body/body», содержимое документа вставляется между открывающим и закрывающим тегами. Открывающий и закрывающий теги (**body** и **html**) появляются вверху и внизу любого типичного HTML-документа соответственно.

Что такое открывающий тег тела WordPress? Блог WordPress может выиграть от широкого спектра функциональных улучшений за счет включения скрипта, кода подтверждения или кода HTML. Если вы хотите добавить код в тело WordPress, вы должны сначала найти тег body темы блога. Где находится закрывающий тег body в WordPress? Вы также можете найти следующие шаги, щелкнув файл footer.php, а затем crtl f или прокрутив вниз и выбрав тело и функцию. Вы можете попробовать плагин Insert header and footers или WP Insert Code, если не можете найти основной код.
Где находится открывающий тег body в WordPress?
Войдите в свою панель администратора WP, затем щелкните ярлык меню «Внешний вид» в левой части страницы, а затем «Редактор тем». Первый шаг — выбрать тему, которую вы хотите отредактировать, из выпадающего меню в правом верхнем углу, а затем прокрутить вниз, пока не найдете файл заголовка. Там есть тег body open.
Где находится тег body веб-сайта?
Тег body> всегда заключен внутри тега html>, и в следующем примере на странице присутствует только один тег body>. Обычно он присутствует после тега *head . Внутри тега вы пишете содержимое между открывающим (body>) и закрывающим тегами.
Важность тега H1
Тег H1 — один из самых важных тегов в HTML. Обычно он используется для разметки заголовка страницы и может быть оформлен с помощью CSS, чтобы выделить его среди других заголовков на странице.
Какой правильный тег для тела?
Основное содержимое HTML-страницы можно определить следующим образом: тэг body. Когда вы нажимаете на него, он всегда прикрепляется к тегу *html. Последний элемент, который появляется в тегах html>, — это тег body>. Начальный и конечный теги тега body содержат одинаковое количество информации.
Цель Ярлык
Чтобы определить тело документа, вы можете использовать тег *body. Это включает в себя все, от абзацев до изображений и видео. Кроме того, тег body можно использовать для множества других целей, таких как определение заголовков и таблиц.
Как добавить код в тег body в WordPress
Добавление кода в ваш тег body в WordPress — это простой процесс, который можно выполнить за несколько шагов.
Сначала откройте редактор темы, которую вы используете. В редакторе найдите файл header.php.
Как только вы нашли файл header.php, найдите открывающий тег.
Как только вы нашли тег, вы можете добавить свой код сразу после него.
Обязательно сохраните изменения перед выходом из редактора.
За тегом body должен следовать код. Тег script обычно состоит из кода JavaScript, который не виден пользователю. Вам потребуется добавить скрипт до и после закрытия элемента body и тега head, а также до и после закрытия тега head, как это рекомендовано внешними службами, такими как Google Analytics, Google Tag Manager, Google Adsense и Facebook. . В WordPress 5.2 включена новая функция WP_body_open(), позволяющая добавлять код сразу после открытия тега body. Если вы используете самую последнюю версию WordPress, вы должны включить метод wp_body_open() рядом с вашим тегом body. Этот код совместим с WordPress версии 5 или выше. Другой сценарий может потребоваться, если вы пишете страницу, публикацию или категорию. Вы можете легко применять условия и определять сценарии в WordPress.
Как добавить код перед тегом body в WordPress?
Можно скопировать нижний колонтитул. Прежде чем добавлять код в дочернюю тему, скопируйте файл php в дочернюю тему, а затем добавьте код в тело дочерней темы. Подождите некоторое время, пока код будет добавлен.
Могу ли я добавить собственный код на страницу WordPress?
Плагин Code Snippets, который прост в использовании и позволяет добавлять собственный код на сайты WordPress, является отличным инструментом для начала работы с WordPress. По сути, он служит той же цели, что и ваш собственный плагин, потому что пользовательский код может быть добавлен без необходимости в теме или в процедуре безопасного обновления.
