Как найти значение G в документе SVG
Опубликовано: 2022-11-29Если вы хотите найти значение g внутри документа SVG, вам нужно знать несколько вещей. Во-первых, документы SVG — это документы XML, поэтому элемент g — это просто еще один элемент XML. Во-вторых, элемент g можно использовать для группировки других элементов SVG, поэтому он не всегда будет прямым дочерним элементом корневого элемента svg. Чтобы найти значение g, вам потребуется использовать синтаксический анализатор XML, например встроенный в ваш веб-браузер. Начните с открытия документа SVG в веб-браузере. Затем щелкните правой кнопкой мыши страницу и выберите в меню «Проверить» или «Проверить элемент». Это откроет инструменты разработчика браузера. Нажмите на вкладку «Сеть», а затем нажмите на подвкладку «XHR». Это покажет вам все созданные объекты XMLHttpRequest. Одним из них будет запрос документа SVG. Нажмите на него, а затем перейдите на вкладку «Ответ». Это покажет вам код XML для документа SVG. Прокручивайте код, пока не найдете элемент g. Значение, которое вы ищете, будет находиться внутри атрибута «transform».
Что такое G внутри Svg?

На этот вопрос нет однозначного ответа. G — это элемент SVG, который можно использовать для группировки других элементов. Обычно он используется для группировки связанных элементов, чтобы их было легче манипулировать или стилизовать.
Тег: Универсальный инструмент для веб-графики
Точно так же тег * g элемента use может использоваться для ссылки на графику позже в документе. Также просто хранить графики, связанные друг с другом, в одном и том же месте.
Что такое тег G в Svg Html?

Тег g в svg html — это тег-контейнер, который используется для группировки других элементов svg. Это позволяет легко манипулировать и стилизовать несколько элементов svg одновременно. Тег g должен быть закрыт, чтобы группировка вступила в силу.
При использовании в сочетании с тегом >svg> изображения можно уменьшать без потери разрешения или качества. Когда вы добавляете к изображению специальные теги, вы можете изменить форму, текст и графику изображения. Изображение можно быстро нарисовать с помощью инструмента рисования, такого как Adobe Illustrator или Inkscape. Элементы XML похожи на элементы XPath в том, что они состоят из фигур, таких как круги, прямоугольники, линии и т. д. Графика создается таким образом, а не с использованием элемента холста, который рисует графику с помощью JavaScript. Перечисленные ниже атрибуты больше не действительны для элемента SVG.
Диспетчер тегов Google позволяет добавлять теги на ваш сайт и управлять ими за считанные секунды. С помощью этой технологии теги можно связать с широким спектром веб-сайтов, включая Google Analytics, AdWords и YouTube. Вы также можете использовать Диспетчер тегов Google, чтобы отслеживать изменения в ваших тегах, а также любые данные, связанные с ними.
Преобразование групп с помощью D3
Создание новой группы на имя трансформации. Когда у нас есть группа, мы можем трансформировать ее по своему усмотрению. Мы можем преобразовать, используя такие методы D3.js, как масштабирование, поворот и перевод.
Есть ли у Svg индекс Z?

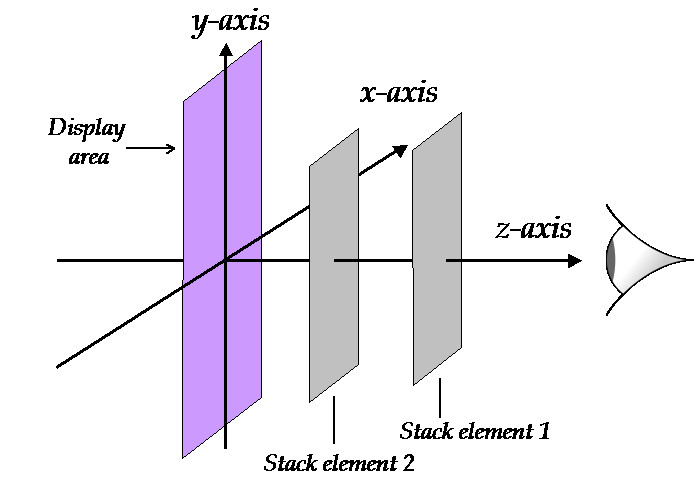
Только полный текст отображается в z-index. Причина в том, что HTML контролирует позиционирование перед помещением внутреннего содержимого SVG в последующий поток .sva. Поскольку SVG использует модель художников, z-индекс не имеет смысла.
То, что находится в редакторе HTML, должно быть тем, что есть в базовых шаблонах HTML5, содержащихся в тегах >head>. CSS можно применить к вашему Pen, используя любую таблицу стилей, найденную в Интернете. Префиксы свойств и значений часто используются для их назначения свойствам и значениям, которые должны использоваться. Можно использовать сценарий из любого места в Интернете, чтобы написать Pen. Просто введите URL-адрес пера, и мы сразу же добавим его в указанном вами порядке. Первым шагом в нашем процессе подачи заявки будет попытка обработать расширение файла сценария, на который вы ссылаетесь.
Атрибут Viewbox: всесторонний обзор
ViewBox — это имя атрибута, который можно использовать для установки размера области просмотра SVG. Для просмотра содержимого перейдите в область просмотра экрана. Атрибут viewBox, например, может использоваться для обеспечения того, чтобы содержимое отображалось в границах SVG окна просмотра.
Что такое окно просмотра SVG?

SVG viewBox — это атрибут SVG, определяющий систему координат элемента и его содержимого. Он состоит из четырех координат, которые определяют верхний левый и нижний правый углы прямоугольника. Этот прямоугольник и есть viewBox.
В результате мы можем заставить наши SVG заполнять любой выбранный ими контейнер, как показано на изображении ниже. Параметр viewBox, выбранный для этого изображения, будет масштабироваться до размеров контейнера внутри него. ViewBox также полезен для сокрытия части изображения, что может быть очень полезно в анимации. Это очень полезный инструмент для создания меток обрезки на наших изображениях. Мы будем использовать его для анимации движения облака по небу. Это просто анимировать, потому что нам нужно только изменить значение min-x для viewBox. В результате я удалил PreserveRatioAspect из этой статьи из-за его подавляющего характера.
Что такое блок Viewbox?
viewbox позволяет создавать безразмерные числа в элементах, которые указывают, какие единицы представлены ими и как они отображаются. Учитывайте только координаты x, которые представляют собой просто линейку. Ваше поле просмотра указывает, что ваша линейка сможет поддерживать ширину 200 пикселей на 1500 единиц.
Элемент управления Viewbox: универсальный инструмент для масштабирования дочерних элементов в макете
При масштабировании дочернего элемента в макете может быть полезен элемент управления Viewbox. В то время как Viewbox масштабируется, чтобы соответствовать дочернему элементу в пределах его границ, свойство Stretch можно использовать для заполнения всего элемента элементом управления Viewbox.

Как центрировать путь Svg?
Как вы выравниваете текст по центру в sva? Установите абсолютный центр текста как абсолютный центр элемента, в котором должен быть центрирован текст: Если это родительский элемент, установите его как абсолютный центр родительского элемента. Если это другой элемент, x этого элемента равен половине его ширины (и, как и Y, немного больше).
Создание путей в Svg
Элемент пути можно использовать для создания пути, а элемент заполнения можно использовать для заполнения пробела. Элемент fill заполняет путь, а элемент Stroke заполняет путь. В большинстве случаев вам нужно будет использовать только элемент «путь».
В общем, элемент пути имеет несколько фундаментальных свойств, влияющих на сам путь: его начальная точка, конечная точка, форма и обводка. Это точка, где путь начинается и заканчивается, а начало и конец — это точки, в которых начинается путь. Пути могут быть как замкнутой формы (например, прямоугольник), так и открытой формы (например, линия). Штрих — это контур пути.
Fill, stroke-dasharray, stroke-dashoffset и stroke-linecap входят в число свойств, доступных для элемента path. Заливка определяет цвет контура, штрих-пунктирный луч определяет количество штрихов (или пробелов) в штрихе, а штрих-дефис-смещение определяет расстояние между штрихами. Обводка-linecap определяет форму линии, соединяющей начальную и конечную точки пути.
Есть еще несколько свойств, которые вы можете добавить к элементу SVG, но большинство из них будет использоваться для элемента «путь». Элемент «эллипс» используется для создания кругов, элемент «полигон» используется для создания многоугольников, а элемент «прямоугольник» используется для создания прямоугольников.
Элемент Svg G XY
Элемент svg g используется для группировки связанных элементов. Атрибуты x и y определяют позицию группы.
Элементы Svg могут иметь дочерние элементы
У элементов может быть дочерний элемент, включая элемент SVG, если они есть в списке элементов.
Преобразование Svg G
Атрибут преобразования svg g используется для указания преобразования, которое должно быть применено к группе элементов. Преобразование указывается в виде списка определений преобразования, разделенных пробелами и/или запятыми, и применяется в указанном порядке.
Используя атрибут преобразования, можно преобразовывать объекты SVG , используя свойства перевода, масштабирования, поворота, skewX, skewY и матрицы. Три функции преобразования — translateX (tx), translateY (ty) и translate (tx, ty). Функция перевода перемещает значение по оси x вдоль оси y и перемещает элемент на значение tx по оси x. Масштабирование относится к использованию коэффициентов масштабирования для преобразования объекта в больший или меньший. Значение один или два задает горизонтальное и вертикальное масштабирование в этой функции. По сути, под ударом понимается преобразование, при котором одна из осей системы координат элемента поворачивается на определенный угол по часовой стрелке или против часовой стрелки. Поскольку SVG не искажает элементы, как перевод, он не искажает углы, расстояния или параллелизм. Когда используется функция skewX(angle), кажется, что вертикальные линии поворачиваются на заданный угол. Когда указаны только угол и cx, это недопустимо, и вращение не применяется.
Используйте атрибут преобразования Svg для перемещения всей системы координат
Элемент g> используется для организации фигур в SVG. Вы можете использовать атрибут преобразования, чтобы указать список определений преобразования, которые применяются ко всей группе после ее группирования. Вложенный элемент не может трансформироваться сам по себе, поэтому предпочтительнее использовать элемент в качестве цели, а не вложенные элементы.
Атрибут преобразования может использоваться для определения списка определений преобразования для элемента и его дочерних элементов в дополнение к преобразованию его атрибута. Как атрибут представления, преобразование является свойством CSS, что означает, что его можно использовать как элемент CSS.
Спецификация перевода позволяет перевод систем координат, а также перевод систем координат. Операции перемещения используются для перемещения сетки из одного места в другое на холсте путем их перевода.
SVG-позиция
Элементы SVG g можно располагать так же, как и любые другие формы SVG. Атрибуты x и y определяют левый верхний угол фигуры относительно родительского контейнера SVG . Атрибуты cx и cy определяют центр фигуры.
вложенные элементы svg можно использовать для организации элементов SVG. Между прямоугольниками нет различий в цветах (кроме цветов), но элементы parentvg имеют разные значения x. Чтобы переместить содержимое, просто используйте преобразование в элементе g:. Пример спецификации SVG 1.1 можно найти ниже. Когда вы используете transform="translate(x,y), вы заметите, что объекты внутри g будут двигаться по отношению к тому, что находится вне g. #group1svg вложен в #parent, а x=10 представляет позицию родителя относительно thesvg. Эту проблему можно решить с помощью тега группы an или ansvg, а также тега gt.
Преимущества преобразования ваших элементов
вар мат = документ.getCTM(); мат.э = 0,5; и var mat = document.getCTM() или var mat = document.getCTM()
Преобразование в x так же просто, как набрать transform(x, y).
Svg-элементы
Элементы SVG используются для создания векторной графики для Интернета. Их можно создавать и редактировать в любом текстовом редакторе, но чаще всего они создаются в программах для рисования.
Что такое элементы SVG?
Элемент svg — это контейнер, который служит интерфейсом между системой координат и окном просмотра. Этот элемент чаще всего используется в файлах sva, но его также можно встроить в файл HTML или sva. Это требуется только для элемента с самым высоким значением XMLns на внешнем краю файла svg.
Почему Svg используется в HTML?
Цель языка SVG — описать 2D-графику в XML. Canvas использует JavaScript для создания 2D-графики на лету. Это XML DOM на основе XML, что означает доступ к каждому элементу. Обработчики событий JavaScript могут быть связаны с элементом с помощью метода EventLink.
Что означает SVG?
Простой веб-интерфейс можно использовать для печати и сохранения файлов Scalable Vector Graphics (SVG). В отличие от растровых файлов на основе пикселей, таких как JPEG, векторные файлы хранят изображения на основе точек и линий на сетке, в отличие от растровых файлов на основе пикселей.
