Как создать складное боковое меню в WordPress
Опубликовано: 2022-04-12Хотите разработать складное боковое меню в WordPress?
Складное меню может предоставить посетителям вашего веб-сайта легкий способ ввода множества входящих ссылок, не загромождая вашу боковую панель. Это отлично подходит для больших веб-сайтов, магазинов электронной коммерции или любого интернет-сайта, который имеет очень сложный формат.
В этой публикации мы покажем вам, как удобно создавать сворачиваемое боковое меню в WordPress.

Что такое складное боковое меню (и когда его использовать)
Самые удобные меню обеспечивают прямой доступ ко всем гиперссылкам, которые должны быть у посетителей сайта. Тем не менее, это может быть сложно для веб-сайтов с большим количеством страниц или гораздо более сложным форматом.
Подумайте о крупном ритейлере электронной коммерции, у которого есть много классов и подкатегорий продуктов или услуг, таких как Amazon.
Отображение каждой отдельной классификации элементов в обычном меню не было бы хорошей идеей. Покупателям, скорее всего, потребуется прокрутить меню, чтобы найти интересующую их группу.
Именно здесь появляются складные меню. Эти меню упорядочивают свое письменное содержание в связи мать или отец-малыш. Если клиент нажимает на элемент для мамы или папы в раскрывающемся меню, то оно разворачивается для отображения всего контента для детей этого родителя.
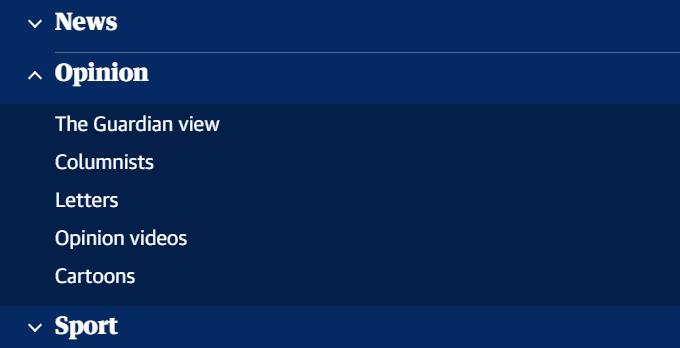
Новостной портал Guardian использует складное меню для своей мобильной веб-страницы.

Сворачиваемые меню в некоторых случаях называются раскрывающимися меню. Это связано с тем, что их уникальные разделы растут, когда покупатель нажимает на них.
По умолчанию сворачивающиеся меню скрывают от посетителей сайта большое количество контента и сложности. Это гораздо более удобно для потребителя, чем прокрутка с помощью длинного списка типов и подкатегорий.
Тем не менее, давайте посмотрим, как вы можете легко создать складное боковое меню на своем веб-сайте WordPress.
Как создать складное боковое меню в WordPress
Вы можете создать складное боковое меню в WordPress, используя плагин Bellows Accordion Menu.
Bellows Accordion Menu предоставляет полезный шорткод, поэтому вы можете разместить свое сворачиваемое меню на любой веб-странице, в публикации или в пространстве виджетов, включая боковую панель.

Для начала вам нужно будет настроить и активировать плагин. Если вам нужна поддержка, обязательно ознакомьтесь с нашей информацией о том, как установить плагин WordPress.
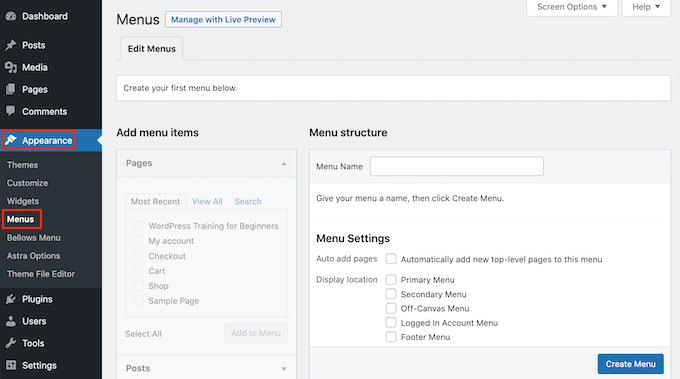
После активации перейдите на страницу веб-сайта « Общий вид» «Меню » в панели управления WordPress.

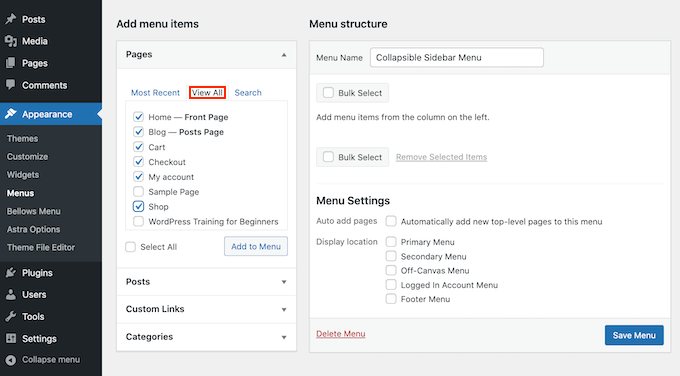
Для начала введите название вашего меню в область «Имя меню». Посетители вашего веб-сайта не увидят имя, потому что оно предназначено только для вашего личного ознакомления. Затем вы можете просто нажать кнопку «Производить меню».
Затем вы можете выбрать веб-страницы, которые хотите увеличить, в раскрывающееся меню. По умолчанию WordPress отображает только ваши самые современные веб-страницы. Если вы хотите просмотреть список всех страниц вашего веб-сайта, нажмите на вкладку «Извлечь все».

Кроме того, вы можете нажать «Выбрать все». Это позволит включить все ваши веб-страницы в сворачиваемое меню.
После того, как вы довольны своим ассортиментом, просто нажмите кнопку «Добавить в меню». Вы также можете выбирать сообщения, категории сайта или включать настраиваемые односторонние ссылки. Для получения дополнительной информации не забудьте посмотреть наше руководство о том, как вставить меню навигации в WordPress.
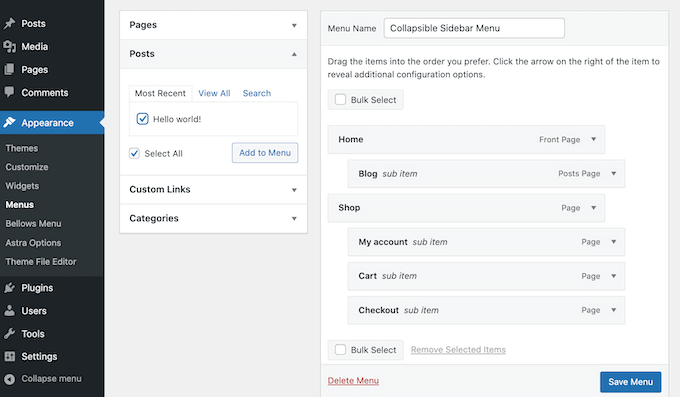
Сразу после включения всех ваших различных веб-страниц в меню вы можете перемещаться по ним, перетаскивая их. Это настроит отображение этих веб-страниц в вашем раскрывающемся меню.
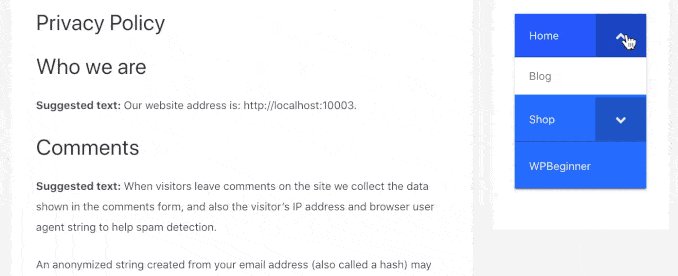
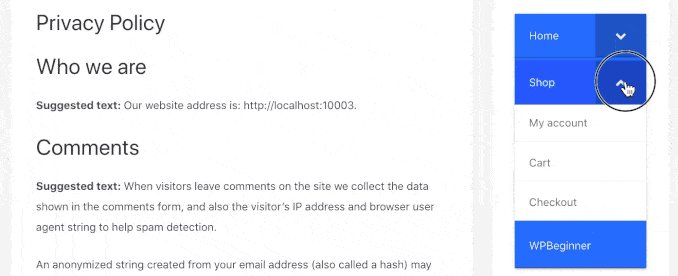
Складные меню полностью посвящены взаимодействию мамы или папы с ребенком.
Когда посетитель щелкает родительский или материнский продукт в вашем раскрывающемся меню, он увеличивается, чтобы открыть весь дочерний контент.
Чтобы построить этот брак, просто используйте перетаскивание, чтобы подготовить все веб-страницы вашего ребенка под их мамой или папой.
Затем схватите почти каждого ребенка и доведите его до идеала по чуть-чуть. Затем вы можете запустить эту веб-страницу. Это сделает элемент отступом и превратит его в детскую веб-страницу.


Не забудьте нажать кнопку «Помогите сохранить настройки», когда закончите.
Теперь мы хотим включить это складное меню в боковую панель WordPress. Для этого мы будем использовать шорткод, который автоматически создает Bellows Accordion.
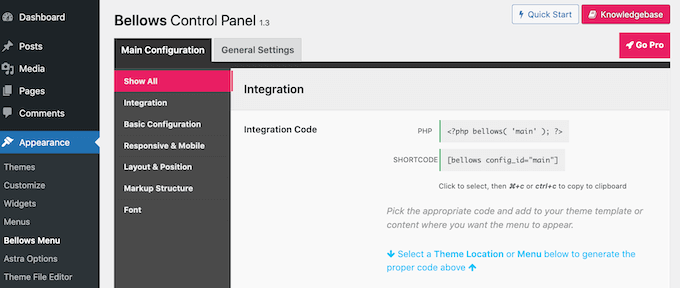
Чтобы получить шорткод, перейдите в Внешний вид »Меню мехов . Если он еще не выбран, убедитесь, что вы выбираете вкладку «Представить все».

Теперь вы можете просто щелкнуть поле «Шорткод», которое должно выделять весь код. Теперь продублируйте этот код, работая с сочетанием клавиш Command + c или Ctrl + c.
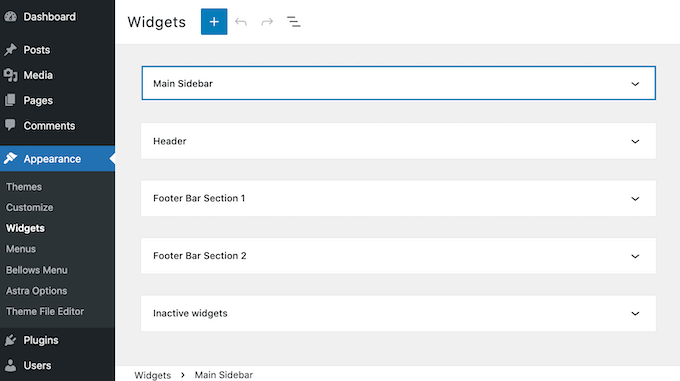
Предстоящий шаг — вставка этого шорткода в виджет, поэтому перейдите к « Общий вид» » Виджеты . Это покажет все места виджетов в вашей современной концепции. Варианты, которые вы видите, могут измениться, но большинство модных тем WordPress имеют боковую панель.

Как только вы обнаружили расположение боковой панели, просто нажмите на нее. Теперь эта часть будет расти.
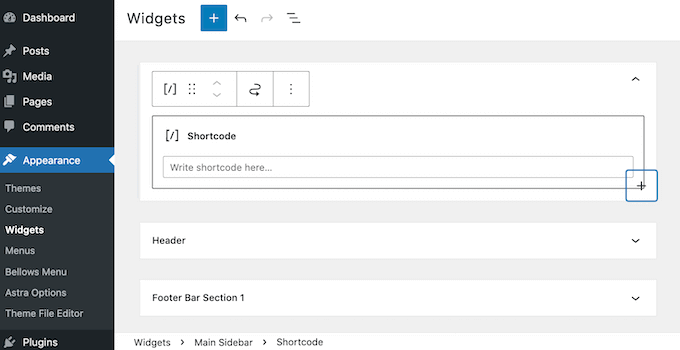
Чтобы добавить блок, щелкните значок + и начните вводить шорткод. Когда появится, выберите блок Shortcode.

Теперь вставьте в этот блок шорткод сворачиваемого меню. Чтобы опубликовать свое меню, вам нужно нажать кнопку «Обновить» в верхней части экрана.
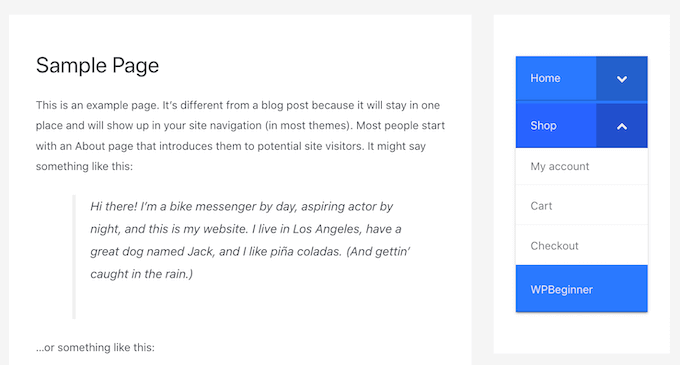
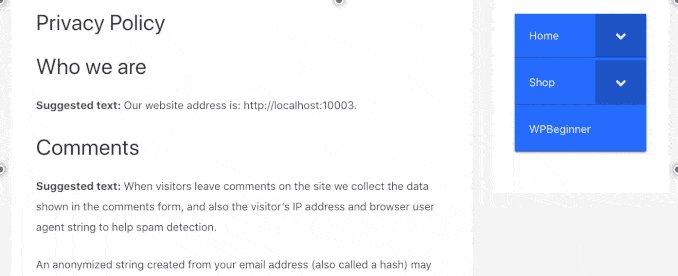
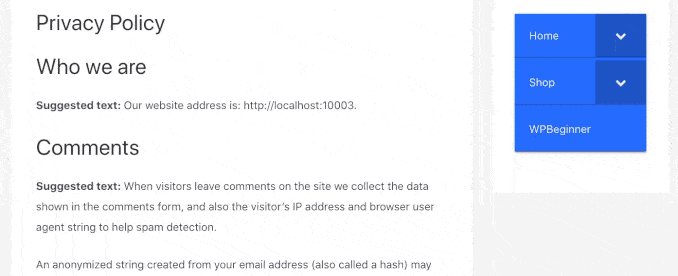
Теперь, когда вы заходите на свой веб-сайт, вы должны увидеть новое складное боковое меню.

Плагин Bellows Accordion значительно упрощает настройку этого меню по умолчанию. Например, вы можете улучшить его цветовую схему, чтобы лучше воспроизвести фирменный стиль вашего сайта.
Если вы хотите настроить меню по умолчанию, просто перейдите в « Внешний вид» Меню мехов на панели инструментов WordPress.
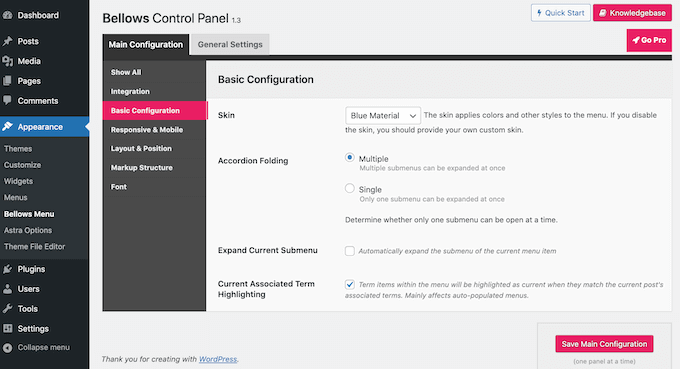
В этом меню есть все настройки, необходимые для настройки складного меню. Есть много настроек, на которые стоит обратить внимание. Тем не менее, вы можете начать с перехода к Primary Configuration » Basic Configuration .

Здесь вы можете переключаться между многими отличительными оттенками меню. Вы также можете выбрать, могут ли посетители сайта увеличивать количество подменю сразу после использования настроек «Складывание гармошкой».
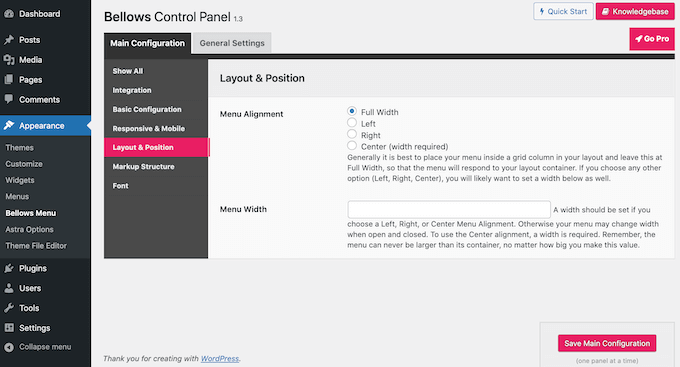
Чтобы изменить выравнивание и ширину меню, щелкните вкладку «Макет и положение».

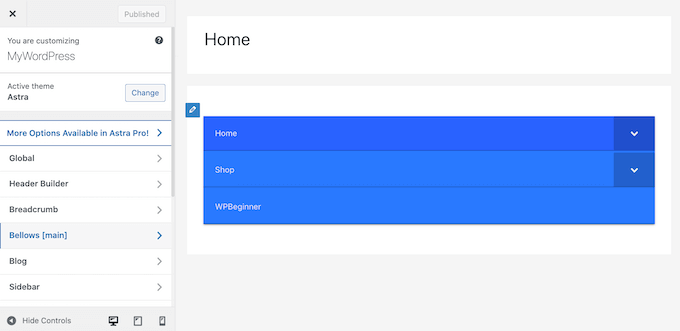
Если вы хотите просмотреть свои улучшения в ближайшее время, вы можете отредактировать сворачиваемое боковое меню в настройщике WordPress. Для этого перейдите к Внешний вид » Настроить .
В левой панели выберите Bellows.

Прямо здесь вы получите множество различных настроек для вашей складной боковой панели. Это состоит в изменении его ширины, выравнивания и цвета меню боковой панели.
Мы надеемся, что этот пост помог вам понять, как создать сворачиваемое боковое меню в WordPress. Вы также можете ознакомиться с нашим руководством о том, как контролировать читателей вашей веб-страницы, и о самом лучшем компьютерном программном обеспечении для принудительного уведомления, чтобы взрослеть ваших целевых посетителей.
Если вы предпочитаете эту рецензию, обязательно подпишитесь на наш канал YouTube для учебных пособий по фильмам WordPress. Вы также можете найти нас в Twitter и Fb.
