Как сгенерировать кнопку WordPress Phone to Motion
Опубликовано: 2022-09-15Когда мы обычно говорим о кнопках веб-сайта, мы обычно должны понимать, какое устройство для разработки контента вы используете. Это приведет нас к возможностям настройки веб-сайта в основном и отдельных кнопок. Например, в WordPress функции редактора блоков по умолчанию (также известного как Гутенберг) для кнопок довольно первоклассны, так что вы можете легко создать кнопку входа в контакт с кнопкой действия WordPress .
То есть совсем несложно добавить кнопку нужного размера и цвета, добавить к ней желаемую текстовую метку и в какой-то момент настроить ее сайт.
Если вы используете какой-либо другой конструктор веб-сайтов на своем веб-сайте, например, такой как Elementor, он может предоставить вам различные варианты и приложения.
Убедитесь сами в том, что у популярных разработчиков веб-сайтов обычно есть армия расширений! Это означает, что ваши возможности по добавлению и брендированию веб-кнопок расширяются еще больше.
Тем не менее, в этом учебнике по WordPress « Как сгенерировать телефон для кнопок действий на веб-сайте» мы сосредоточимся на основном редакторе блоков WordPress и его собственном расширении, блоках Getwid.
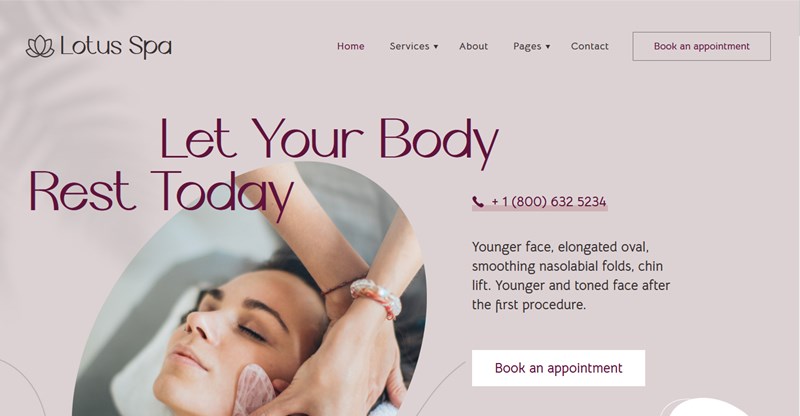
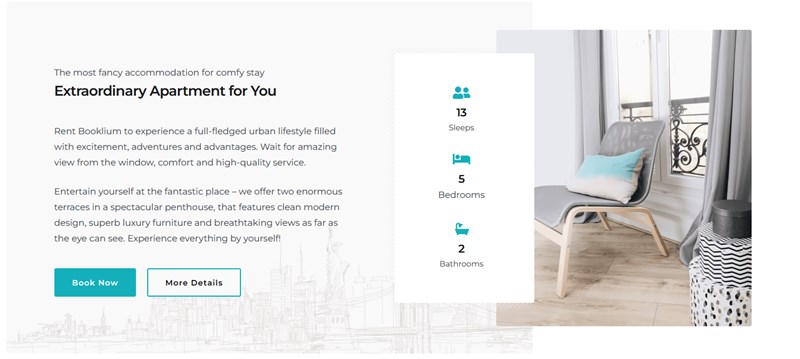
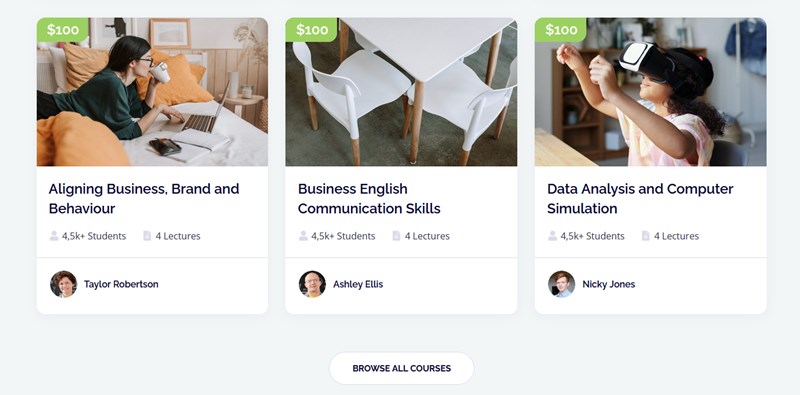
Давайте проведем поиск по нескольким примерам тем WordPress, в которых используются различные виды кнопок.



Как разработать кнопку подключения к действию в WordPress?

Давайте начнем с нескольких наиболее эффективных подходов к дизайну и интернет-маркетингу для создания кнопок связи с движением на веб-сайтах.
Что должны делать кнопки действий?
- Определите, что они могут привести к движению
- Быть четко заметным среди других функций письменного контента
- Быть ясно понятым (например, должно быть кристально ясно, когда они зависли или нет).
Какую форму акцента вы хотели бы выделить с помощью кнопки?
- Кнопки текстового контента используются для менее важных призывов к действию.
- Очерченные кнопки лучше подходят для среднего акцента
- Содержащиеся кнопки делают акцент на переходе от телефона к действию.
- Кнопки-переключатели — это группы кнопок для семантически сгруппированных шагов.
Какие обязательные и необязательные факторы кнопки?
Текстовый контент сам по себе является побуждением к действию, поэтому ваша кнопка может быть просто связанным текстом. Необязательными факторами являются контейнер, значок или переключатель .
Для повышения общей производительности и видимости кнопок WordPress с телефона на движение обычно рекомендуется придерживаться следующего.
Макет, отображаемый на экране, должен содержать одну заметную кнопку или пару кнопок (переключатель), если вы предлагаете выбор действий.
Для переключателей вы можете комбинировать кнопки с более высоким и более низким акцентом , связанные с движением.
Сделайте гарантированно оптимизацию кнопок для различных экранов, например, адаптируйте их к различным размерам экрана.
Также обратите внимание, что текстовые метки должны отличаться от других элементов кнопки. Например, его можно написать с заглавной буквы или использовать уникальный цвет или стиль из текстовой метки.
Очерченная кнопка призыва к действию WordPress может быть размещена на первом месте среди множества фонов.
Вы можете использовать различные фоны для кнопок. В выделенных кнопках контейнер остается прозрачным до тех пор, пока кнопка не сработает, например, не наведется.
Содержащаяся кнопка представляет собой контейнер со сплошным оттенком квалификации.
Используйте цветовую палитру образца , которая у вас есть для веб-страницы, для кнопок также хорошо (это может быть несколько дополнительных цветов).
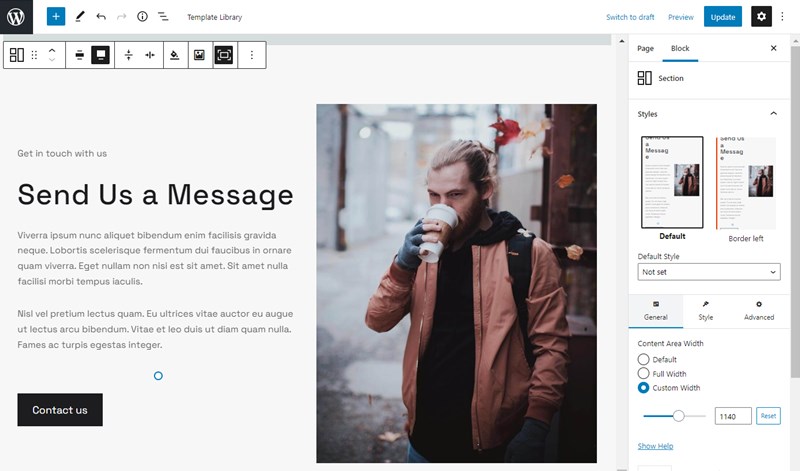
Давайте теперь выполним поиск в панели администратора и посмотрим, какие параметры предусмотрены для блоков, которые позволяют быстро добавить кнопку связи с движением на веб-сайте с помощью WordPress.

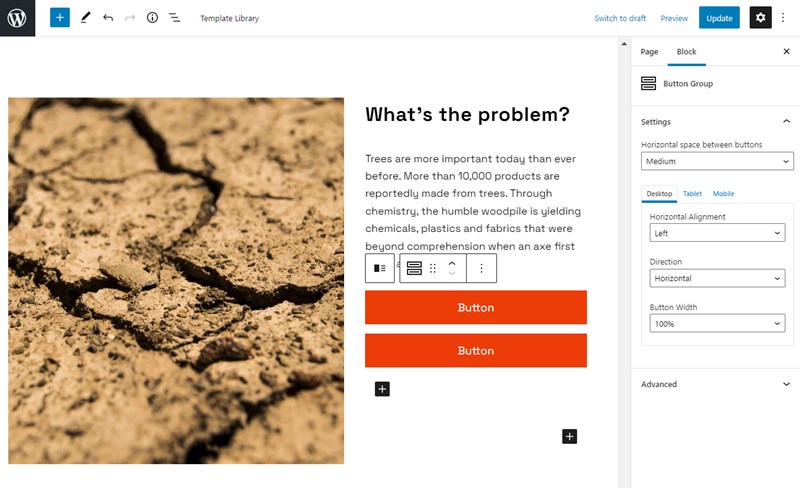
Настройки блока блока Button в Гутенберге
Блок кнопок по умолчанию от Gutenberg предлагает действительно превосходный выбор опций, включая некоторые важные стили кнопок и альтернативы настройки.
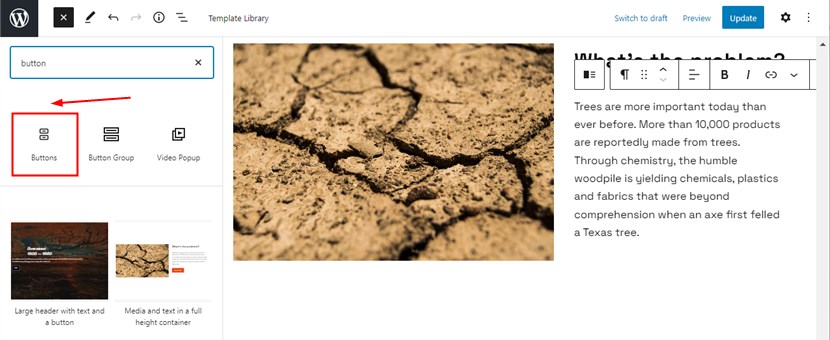
Чтобы вставить его на страницу, вам просто нужно выбрать популярный блок кнопок из списка блоков и добавить его на сайт.

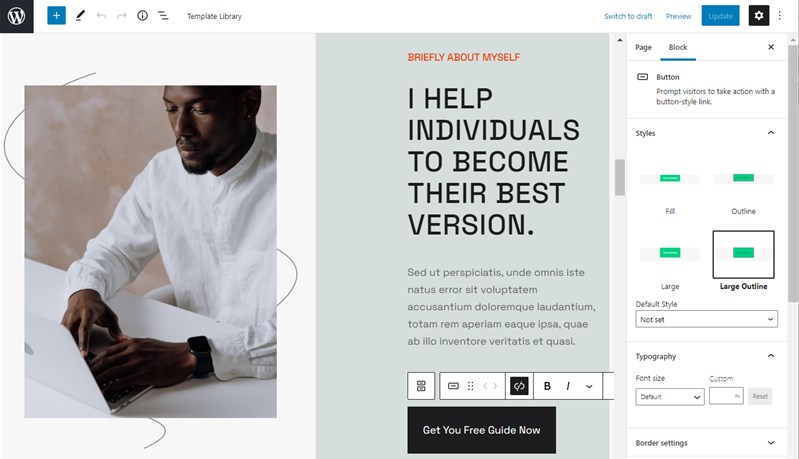
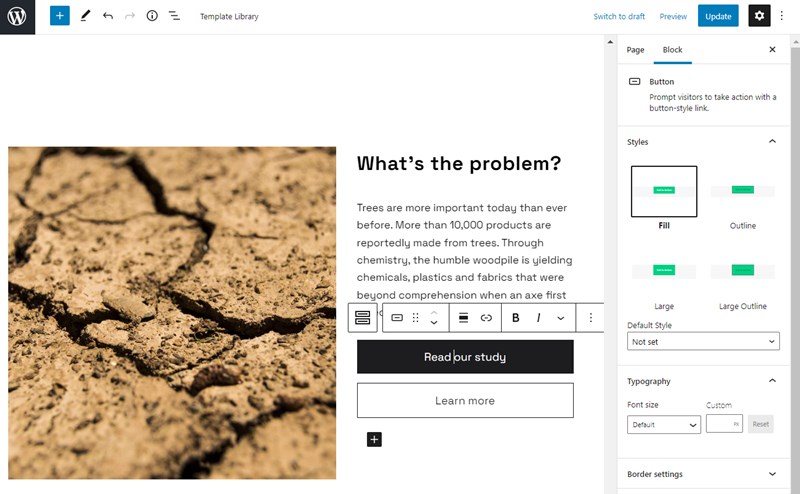
Виды кнопок, поставляемых в блоке кнопок Гутенбергом

- Наполнять
- Контурный (с вариацией Outline Large)
- Значительный
Настройки типографики

- От крошечных до больших предустановленных размеров
- Индивидуальные измерения
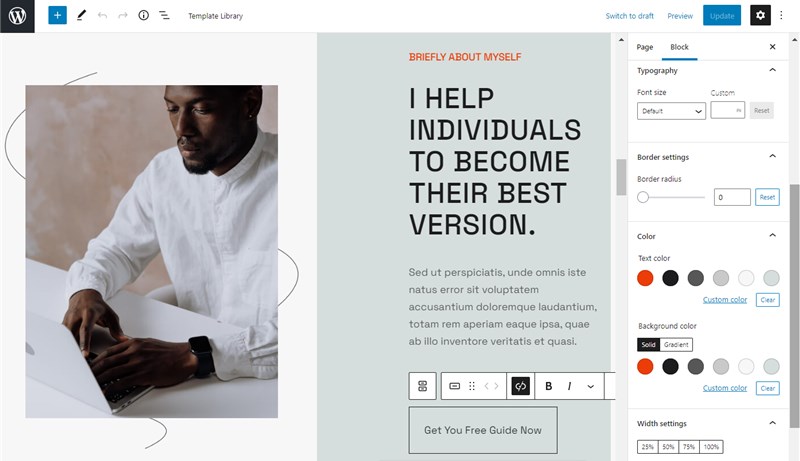
Параметры границы
Вы можете установить пользовательский радиус границы, чтобы включить сферические или квадратные кнопки.
Вы можете выбрать предустановленные цвета темы для:
- Текстовое содержание
- Окраска записи трека (может быть звуковой или градиентной)
Кстати, если вы хотите включить в свою палитру гораздо больше цветов темы по умолчанию, загрузите плагин Block Editor Hues .
Конфигурации ширины
Вы можете изменить размер кнопки, чтобы она соответствовала форме контейнера области веб-сайта.
Кроме того, вы можете реализовать гораздо больше индивидуальных вариантов с помощью уроков CSS, а также добавить якоря HTML.
С блоком кнопок по умолчанию вы, увы, не можете сделать плавающие кнопки для большого выделения или другие более сложные виды кнопок движения.
Тем не менее, блок по умолчанию, тем не менее, предлагает массу потрясающих альтернатив, вооружая вас действительно универсальным и широким спектром приложений для создания персонализированной кнопки призыва к действию.
Конфигурационные решения блока кнопок для WordPress от Getwid
Getwid блокирует библиотеку дополнительных блоков и моделей для редактора блоков, а также предоставляет фиксированный блок кнопок, который вы, скорее всего, можете использовать в качестве переключателя, когда хотите увеличить количество подключений к кнопкам движения 1 рядом с другим.

Каждая кнопка в паре является кнопкой Гутенберга по умолчанию, и ее можно персонализировать, используя те же самые параметры, которые мы только что описали для блока кнопок по умолчанию.

Но он имеет дополнительные настройки для всего контейнера, что позволяет вам гораздо проще изменять две кнопки за раз, такие как установка ширины кнопки, путь, выравнивание и размер.
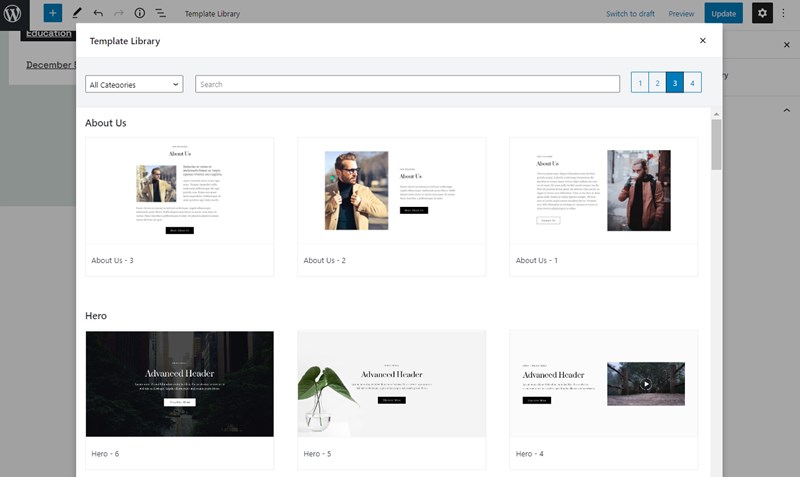
Кроме того, Getwid предоставляет несколько предварительно разработанных шаблонов для разных разделов сайта, что позволяет вам вставлять предварительно установленные кнопки, соответствующие отсутствующим, быстро настраивая их оттенки и другие параметры.

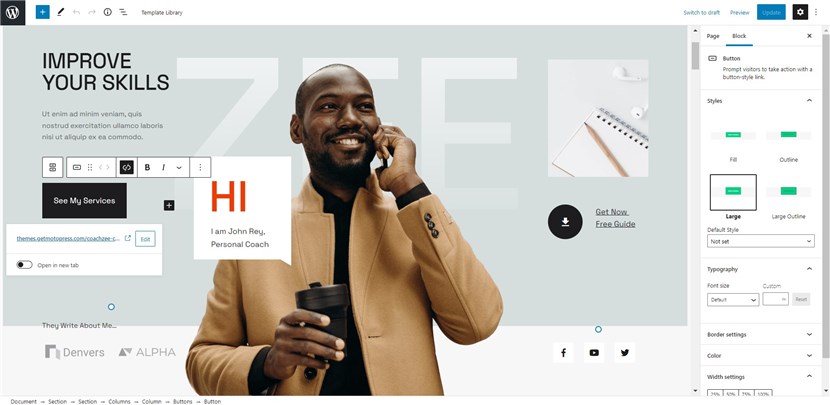
Еще одним фантастическим преимуществом шаблонов Getwid является то, что оттенки кнопок учитывают видимый стиль используемой вами темы. Для иллюстрации давайте вставим один из них, кнопка «Связаться с нами» быстро встраивается в дизайн с установленной темой WordPress (CoachZee на нашем рисунке).
Заключительное слово: как создать кнопку призыва к движению в WordPress?
Все кнопки по сути являются телефонными звонками к движению или в основном кнопками действий. Новый редактор блоков WordPress предоставляет вам множество вариантов настройки, когда дело доходит до добавления персонализированной кнопки «Связаться с WordPress» для действия, хотя поддержка плагинов, таких как Getwid, может дать вам еще больше возможностей для повышения производительности для брендинга ваших кнопок.