Как получить файл SVG из спрайта SVG
Опубликовано: 2022-12-23Если вы хотите получить файл svg из спрайта svg, вам нужно сделать несколько вещей. Во-первых, вам нужно найти спрайт svg, который вы хотите использовать. Их можно найти в Интернете или создать самостоятельно. Когда у вас есть спрайт svg, вам нужно открыть его в программе редактирования векторов, такой как Adobe Illustrator. Отсюда вам нужно выбрать отдельный файл svg, который вы хотите использовать, а затем экспортировать его как отдельный файл. Вот и все! С помощью нескольких простых шагов вы можете легко получить файл svg из спрайта svg.
Использование изображений sva в логотипах, диаграммах и значках имеет множество преимуществ. Чаще всего отдельные изображения определяются с помощью символа SVG. Одно изображение может отображаться в нескольких файлах SVG. Можно сгенерировать код CSS, используя различные инструменты для расчета позиций пикселей. Элемент >use> можно использовать на одной странице для отображения одного изображения. Внешние изображения не будут отображаться в старых браузерах, таких как IE11. Если у вас нет доступа к разметке HTML, вы можете заменить полный SVG разметкой HTML и использовать цель для каждого спрайта. Отдельные спрайты различаются классом спрайтов, и встроенный CSS устанавливает для них значение display:none.
Это работает следующим образом: сначала присвойте значку элемент class, затем установите для атрибута href значка значение Sprite, затем изображение с заголовком по вашему выбору и, наконец, имя значка от вашего имени.
Этот файл содержит несколько изображений (например, значков) в файле .sva. Изображения в SVG распределены по сетке, в отличие от спрайтов. Когда вы объединяете несколько изображений в один файл, вы повышаете производительность, а не создаете отдельный файл для каждого изображения.
Как использовать Svg-спрайты?

Есть несколько способов использования спрайтов SVG . Самый распространенный способ — сослаться на спрайт в коде HTML вместе с элементом. Элемент автоматически отобразит соответствующее изображение из спрайта. Другие способы использования спрайтов SVG включают использование правил или CSS.
Нам нравится использовать иконочные шрифты, но у них есть несколько недостатков. Чтобы создать Sprite, вы должны сначала использовать gulp. Как только мы ссылаемся на них, мы устанавливаем плагины (мы делаем это во всем мире). Устанавливаем гулфайл. Должен быть создан файл asvg с символом тегов. Когда мы создаем значки, мы должны сначала определить, какие из них необходимо минимизировать. К переменной assetsDir можно легко получить доступ.
Стили CSS следует оставить в покое, поэтому удалите атрибуты стиля, заливки и обводки из значков. Если вы уже выполнили задание, продолжайте. Убедитесь, что страница прикреплена. Хотя у нас уже есть работающая система, нам все еще нужно улучшить соединение иконок с помощью спрайтов. Если вы хотите экспортировать значки из Illustrator, вы должны сначала включить пиксельную сетку, а затем настроить размер и расположение значков. Помимо преобразования штриха для значков, необходимо преобразовать левый и правый штрихи. Документация по методу iconmoon доступна здесь.
Почему вы должны использовать встроенные Svgs вместо значков шрифтов
Для быстрой реализации небольших изображений или иконок можно использовать SVG Sprite. Вам не нужно беспокоиться, если вы не возражаете против того, что при использовании встроенных SVG вам придется кодировать их. Значки SVG, которые можно просматривать как на обычных дисплеях, так и на дисплеях Retina, будут работать нормально. Если это важно, вам следует рассмотреть возможность использования встроенных SVG вместо значков шрифтов. Значок SVG обеспечивает большую поддержку специальных возможностей. React — это библиотека JavaScript, которая позволяет создавать пользовательские интерфейсы с использованием простых языков программирования. Его можно использовать для создания простого SVG, который можно использовать в качестве фона в компонентах React или HTML.
Могу ли я использовать Svg как Img Src?

Чтобы встроить SVG с помощью элемента img>, вам нужен только атрибут src. Если соотношение сторон не свойственно SVG, вы должны включить атрибут высоты или ширины. См. Изображения в HTML, если вы еще этого не сделали.
Вы можете создавать изображения масштабируемой векторной графики (SVG) в Adobe Illustrator так же, как вы можете создавать PNG или JPG. Этот метод позволяет пользователю выбрать несколько версий Internet Explorer (8, более ранняя версия), а также Android (2.3 и выше). С другой стороны, фоновое изображение ведет себя так же, как и img. Если ваш браузер не поддерживает no-svg, элемент HTML переименовывается в имя класса Modernizr. Всеми элементами вашего дизайна, такими как элементы, из которых он состоит, можно управлять с помощью CSS, как и любым другим элементом HTML. Вы также можете дать им имя класса и другие специальные свойства, к которым они могут получить доступ, предоставив им доступ к классу. Для реализации внешняя таблица стилей должна быть реализована в самом файле SVG.

Когда вы используете это в своем HTML, страница будет отображаться без усилий. URL-адреса данных могут не сэкономить вам никакого фактического размера файла, но они могут быть более эффективными, поскольку содержат большое количество информации. Инструмент преобразования этих данных доступен на Mobilefish.com. Скорее всего, предпочтительнее не использовать base64. Благодаря родному формату. Он намного стабильнее и сжимаемее, чем base64, и гораздо более повторяющийся, чем base64. Папка, известная как grunticon, взята. Обычно это набор изображений или файлов PNG, которые вы рисуете в приложении, например Adobe Illustrator, а затем конвертируете в CSS. Существует три формата файлов: URL-адреса данных, данные uls png и обычные изображения PNG.
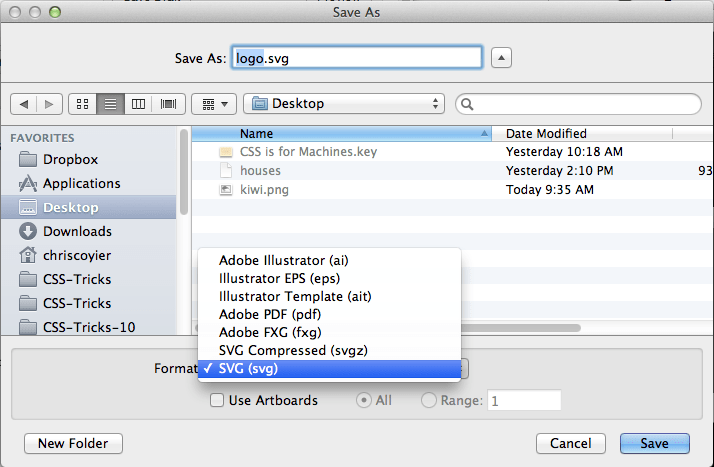
Файлы SVG — отличный способ добавить на веб-страницы графику, которую можно встроить непосредственно в них. При сохранении файлов SVG в формате PNG применяется параметр контекстного меню «Сохранить SVG как PNG». Когда вы используете значок PNG или щелкаете правой кнопкой мыши файл .VSCA, вы можете сохранить его как PNG, используя параметр «Сохранить SVG».
Что такое Svg?
Изображения, которые можно использовать в качестве формата изображения, включают изображения SVG , которые можно использовать в различных контекстах. Изображения масштабируемой векторной графики (SVG) можно просматривать с помощью элементов HTML img> или svg>. При создании изображения с помощью SVG необходимо сначала запустить файл с помощью текстового редактора или IDE. Если вы уже открыли файл, скопируйте код и вставьте его в текст HTML-документа. Вы должны быть в состоянии воспроизвести внешний вид демо ниже, если все правильно. Графические элементы, которые не так детализированы, как фотографии или текстуры, такие как логотипы и значки, должны использоваться в SVG. Лучше всего использовать изображения SVG в тех случаях, когда поддержка гарантирована, так как старые браузеры могут их не поддерживать. Хотя PNG можно использовать в тех случаях, когда поддержка не гарантируется или не требуется, их все же следует использовать.
Генератор SVG-спрайтов
Генератор спрайтов SVG — это инструмент, который позволяет вам создать один файл, содержащий все отдельные изображения, которые вы хотите использовать на своем веб-сайте. Затем этот файл можно загрузить на ваш сервер и использовать для отображения изображений на вашем веб-сайте.
Формат векторного изображения на основе XML, который поддерживает анимацию и раскрашивание, SVG. Как правило, спрайт — это другая графика на одном листе, чем лист, и ваши элементы настраиваются с помощью CSS или JavaScript для отображения соответствующей графики с этого листа. До настоящего времени использование растительной графики было одной из самых популярных тенденций веб-дизайна. Вы можете легко преобразовать SVG из значка в IcoMoon с помощью IcoMoon. Замените вложенные и вложенные теги тегами символов, и все готово. Удалите ненужную информацию, такую как высота, ширина, x и y с вашего сайта. Живая демонстрация IcoMoon Making. Sprite можно запустить с помощью fontawesome, lineicons и enzypo.
Что такое генератор спрайтов?
Модель раздельного генератора использует больше возобновляемой энергии, чем обычная модель генератора, а также снижает расход топлива, снижает выбросы и сбрасывает энергию в собственную энергосистему.
Как использовать Sprite Svg в React?
Реагировать на «реагировать», а импортировать письма из «../letters». Чтобы импортировать это письмо, используйте './LetterSvg. Суффикс буквы «сс»; суффикс буквы — «svg ». Буква «А», цвет «В» и размер буквы — все это представлено буквами. (svg className="svg-letter" fill=color width heightsizesize) Название вашего текста отображается на изображении; Вы также можете ввести название буквы в текстовое поле.
Вы можете использовать Webpack для сборки вашего Svg-файла
Если вы не хотите использовать CRA, вы можете использовать webpack, чтобы связать файл SVG с вашим приложением. Вы можете использовать тег HTML HTML *svg** для создания вашего файла svg.
Svg-спрайт-загрузчик
Загрузчик спрайтов SVG — это загрузчик веб-пакетов, который позволяет вам встраивать ваши спрайты svg в ваши пакеты веб-пакетов. Это может уменьшить количество HTTP-запросов к вашему серверу и повысить производительность ваших веб-приложений.
Webpack 2.0 уже выпущен, и руководство по миграции можно найти здесь. Если ваша текущая версия старше, README можно найти в ветке v0. По умолчанию он настроен следующим образом: Если вам нужно индивидуальное поведение, вы можете включить в этот параметр путь к вашему модулю реализации. Выбрав [chunkname] в опции, вы можете создать несколько спрайтов для каждого фрагмента. Следующие типы спрайтов могут быть созданы путем указания различных правил загрузчика, которые должны быть включены, включая пользовательскую функцию, которая возвращает абсолютный путь к файлу SVG.
