Как приветствовать каждого пользователя пользовательским приветственным сообщением в WordPress
Опубликовано: 2023-07-27Вы хотите приветствовать каждого пользователя собственным приветственным сообщением в WordPress?
Приветствие пользователей приветственным сообщением может помочь повысить вовлеченность на вашем веб-сайте, так как это заставляет людей чувствовать себя желанными и заботливыми. Это отличный способ поддерживать связь с вашими посетителями, привлекать потенциальных клиентов и увеличивать продажи.
В этой статье мы покажем вам, как приветствовать каждого пользователя с помощью собственного приветственного сообщения в WordPress.

Почему и когда вы должны приветствовать пользователей приветственными сообщениями в WordPress
Не все веб-сайты должны приветствовать пользователей специальным приветственным сообщением. Однако, если вы управляете интернет-магазином, пытаетесь привлечь потенциальных клиентов или повысить вовлеченность пользователей, то приветственное сообщение может быть очень полезным.
Существуют различные типы приветственных сообщений, которые вы можете использовать. Цель здесь состоит в том, чтобы предложить пользователям большую ценность с каждым сообщением.
Вот несколько примеров использования приветственного сообщения на вашем сайте WordPress:
- Когда клиенты приходят в ваш магазин электронной коммерции, вы можете показать им приветственное сообщение со скидками, предложением дня или помочь им в процессе оформления заказа.
- Приветственное сообщение помогает оказывать оперативную поддержку пользователям, которые могут быть незнакомы с вашими продуктами и услугами. Вы можете поощрять их задавать вопросы и разрешать любые вопросы, которые у них могут возникнуть.
- Показ приветственного сообщения постоянным посетителям может увеличить продажи на вашем сайте. Вы можете показать всплывающее окно с популярными продуктами, скидками и другими стимулами.
- Вы также можете создавать персонализированные приветственные сообщения на разных языках для вашей глобальной аудитории. Это помогает повысить вовлеченность и заставляет пользователей со всего мира чувствовать себя желанными.
- В блоге WordPress приветственное сообщение может помочь вам расширить список адресов электронной почты. Вы можете предложить пользователям загрузить бесплатный курс, показать им свой лучший контент и многое другое.
- Создание приветственного сообщения для некоммерческого веб-сайта может помочь вам получить больше пожертвований. Вы можете поприветствовать пользователей и показать основные причины для поддержки во всплывающем сообщении.
При этом давайте посмотрим, как легко приветствовать каждого пользователя пользовательским приветственным сообщением в WordPress. Мы рассмотрим 2 метода, поэтому вы можете щелкнуть ссылки ниже, чтобы перейти к любому разделу:
Способ 1: Приветствуйте пользователей персонализированным приветственным сообщением с помощью OptinMonster
Для этого метода мы будем использовать OptinMonster. Это самое популярное в мире программное обеспечение для лидогенерации, которое помогает вам конвертировать посетителей сайта в подписчиков и клиентов.
Во-первых, вам нужно зарегистрировать учетную запись OptinMonster. Просто зайдите на веб-сайт и нажмите кнопку «Получить OptinMonster сейчас», чтобы начать.

После регистрации вам нужно будет установить и активировать плагин OptinMonster. Для получения более подробной информации ознакомьтесь с нашим руководством по установке плагина WordPress.
Это бесплатный плагин, который служит связующим звеном между вашим сайтом WordPress и OptinMonster.
После активации вы увидите мастер настройки OptinMonster и экран приветствия. Нажмите кнопку «Подключить существующую учетную запись».

После этого откроется новое окно.
Вам нужно нажать кнопку «Подключиться к WordPress», чтобы подключить ваш сайт WordPress к OptinMonster.

Теперь вы готовы создать новую кампанию для своего веб-сайта.
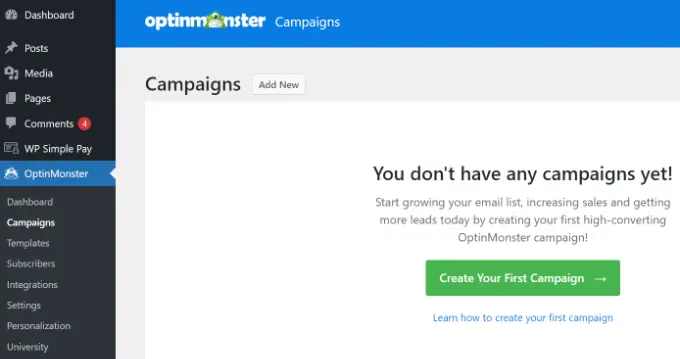
Просто зайдите в OptinMonster »Кампании из административной панели WordPress и нажмите «Создать свою первую кампанию».

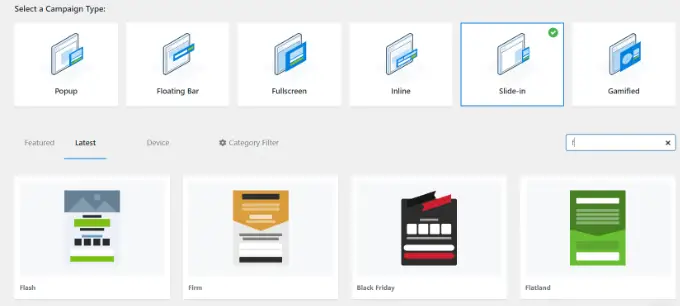
Далее вам нужно выбрать тип кампании и шаблон. OptinMonster поставляется с различными типами кампаний, и вы можете использовать любой из них, чтобы приветствовать пользователей приветственным сообщением в WordPress.
В этом уроке мы будем использовать встраиваемый тип кампании с шаблоном Flatland.

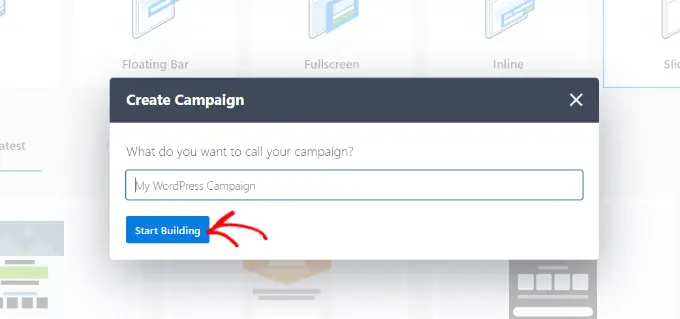
Далее вам будет предложено дать название вашей кампании.
Как только это будет сделано, просто нажмите кнопку «Начать строительство».

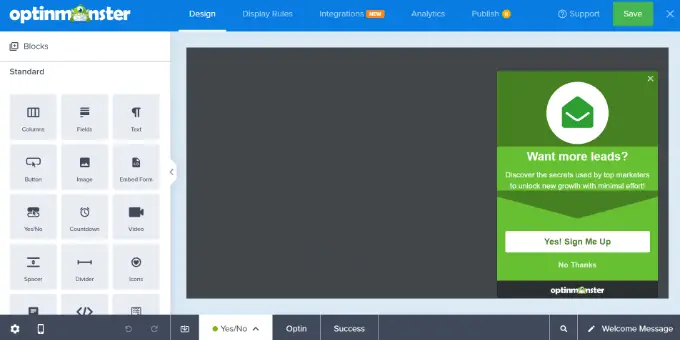
Теперь OptinMonster запустит редактор перетаскивания, где вы можете просто добавить любой элемент и отредактировать его.
Вы можете добавлять различные блоки, такие как столбцы, текст, видео, кнопки, поля регистрации и многое другое.

Вы также можете изменить текст во всплывающем окне приветствия.
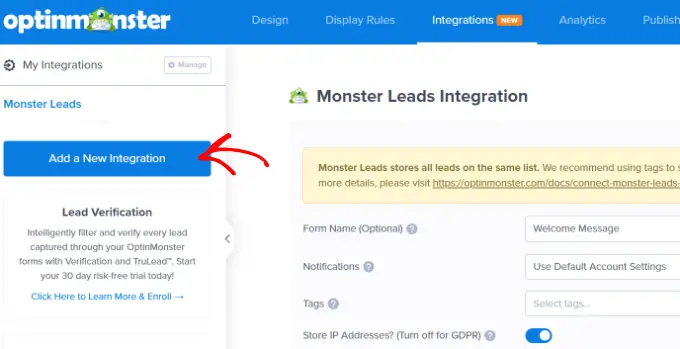
OptinMonster также интегрируется с вашими службами электронного маркетинга. Просто переключитесь на вкладку «Интеграции» вверху.

После этого вам нужно будет нажать кнопку «Добавить новую интеграцию» в меню слева.
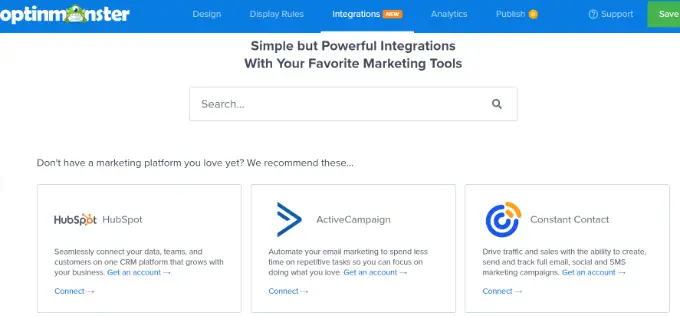
OptinMonster без проблем работает с такими популярными инструментами, как ActiveCampaign, Constant Contact, HubSpot и другими.
Выберите инструмент электронного маркетинга, который вы хотите интегрировать, и нажмите ссылку «Подключиться». Затем вы можете следовать инструкциям на экране, чтобы войти в предпочитаемую службу.

Затем вам нужно перейти на вкладку «Правила отображения», чтобы выбрать, когда вы хотите отображать приветствие.
OptinMonster поставляется с набором опций, которые вы можете использовать для создания менее навязчивых и очень привлекательных приветственных сообщений.
Отображение приветственного сообщения с использованием правила времени на странице
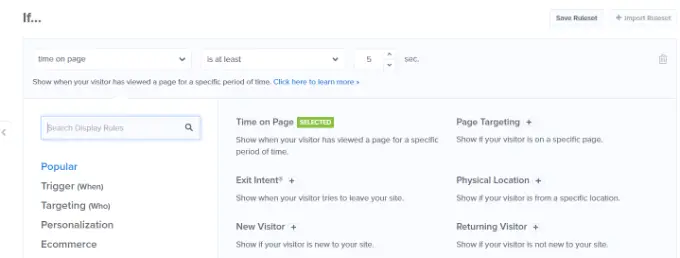
По умолчанию OptinMonster будет использовать правило отображения времени на странице, чтобы показать вашу кампанию приветственных сообщений.
Допустим, пользователь заходит в ваш магазин электронной коммерции и проводит 5 секунд на главной странице. Затем вы можете показать всплывающее сообщение, приветствующее пользователя, и показать последние продажи, популярные продукты или другие стимулы.
Точно так же, если у вас есть блог WordPress, вы можете отображать популярные статьи, последние объявления или информацию о новых продуктах или услугах для пользователей в приветственном сообщении.

Просто выберите правило отображения «Время на странице», чтобы начать, и установите время на 5 секунд.
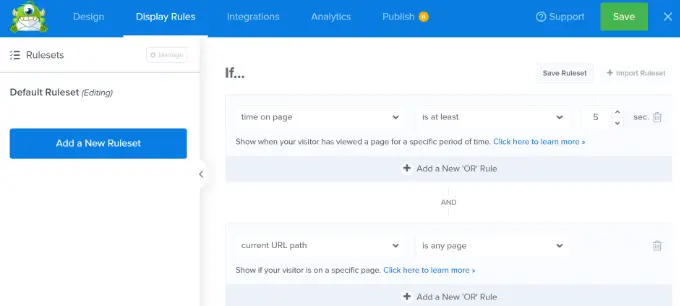
Если вы хотите показать кампанию на всех страницах вашего веб-сайта, вам нужно будет использовать правила «текущий URL-адрес» и «любая страница».
Однако вы можете изменить эти настройки и увеличить время или выбрать определенную страницу для отображения приветственного сообщения.

Отображение приветственного сообщения в зависимости от местоположения
Вы также можете показывать различные сообщения пользователям из определенных мест. Вы даже можете создать несколько кампаний и приветствовать пользователей на их родных языках.
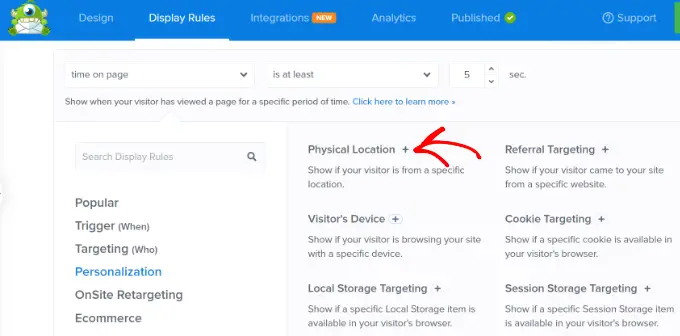
Все, что вам нужно сделать, это выбрать правило отображения «Физическое местоположение» в OptinMonster.

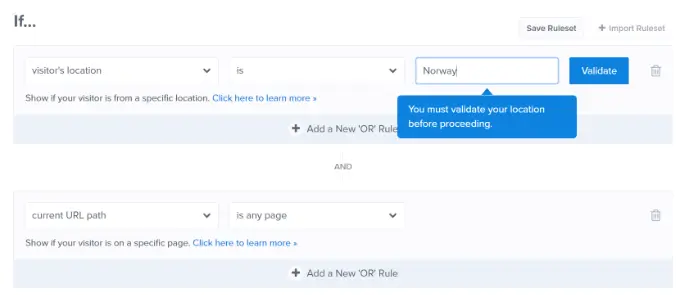
Далее вы можете ввести название страны в настройках правила отображения.
Отсюда вам нужно будет нажать кнопку «Подтвердить».
После настройки правил отображения вы можете переключиться на вкладку «Опубликовать» вверху.

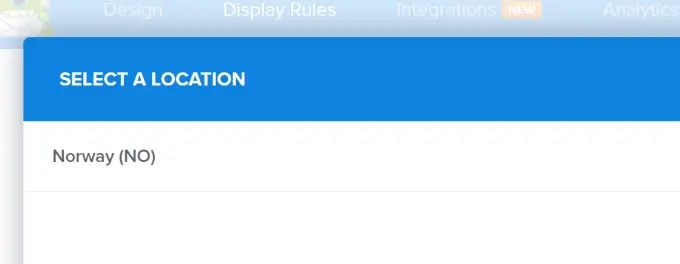
На следующем экране вам нужно будет подтвердить местоположение, которое вы ввели.
Просто нажмите на название местоположения, чтобы продолжить.

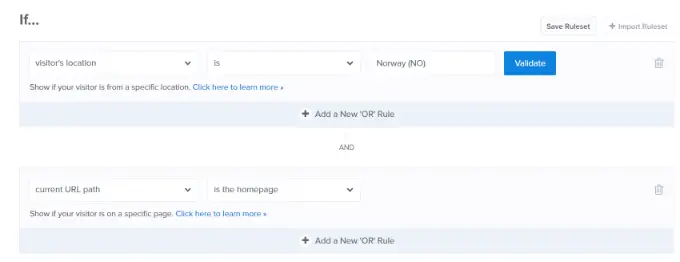
Вы можете оставить настройку отображения кампании на всех страницах.
Однако, если вы хотите, вы можете отредактировать это и показать приветственное сообщение на определенной странице, например на главной странице.

Есть много других правил отображения, которые вы можете использовать в OptinMonster для отображения приветственного сообщения. Например, есть варианты отображения кампании на основе устройства пользователя, когда он нажимает на ссылку, когда посещает определенную страницу и т. д.

Опубликуйте свою кампанию с приветственным сообщением
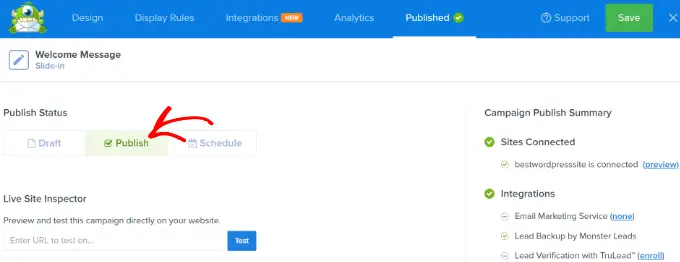
Как только ваше приветственное сообщение будет готово, измените статус публикации на «Опубликовать». Затем вы можете нажать кнопку «Сохранить» вверху и выйти из конструктора кампаний.

Далее вы увидите настройки вывода WordPress для вашей кампании.
Чтобы убедиться, что ваша кампания активна, щелкните раскрывающееся меню «Статус» справа и выберите параметр «Опубликовано».
Не забудьте сохранить настройки после изменения статуса.
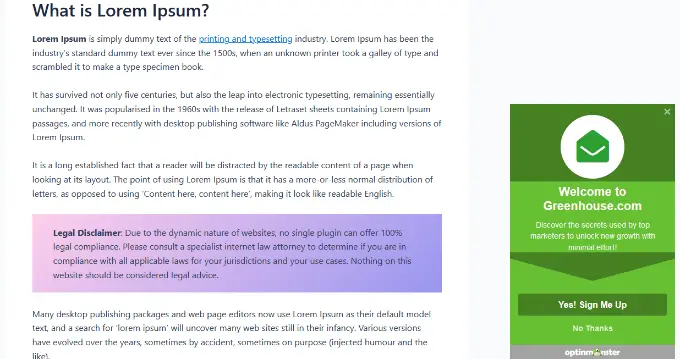
Теперь вы можете посетить свой веб-сайт, чтобы увидеть собственное приветственное сообщение в действии.

Вы также можете создавать другие всплывающие окна, используя другие правила для других пользователей. Для получения более подробной информации вы можете ознакомиться с нашим руководством о том, как показывать персонализированный контент разным пользователям в WordPress.
Способ 2: Приветствуйте пользователей персонализированным приветственным сообщением с помощью LiveChat
LiveChat — лучшее программное обеспечение для поддержки онлайн-чата для веб-сайтов WordPress. Он позволяет создавать красиво оформленные кнопки чата и поддержку чата для вашего сайта WordPress.
Вы можете настроить приветственное сообщение, отобразить собственные кнопки, загрузить свой логотип, показать профили агентов и многое другое.
Во-первых, вам нужно посетить веб-сайт LiveChat и зарегистрировать учетную запись. Просто следуйте инструкциям на экране, чтобы настроить учетную запись.

После этого вы попадете в панель управления LiveChat.
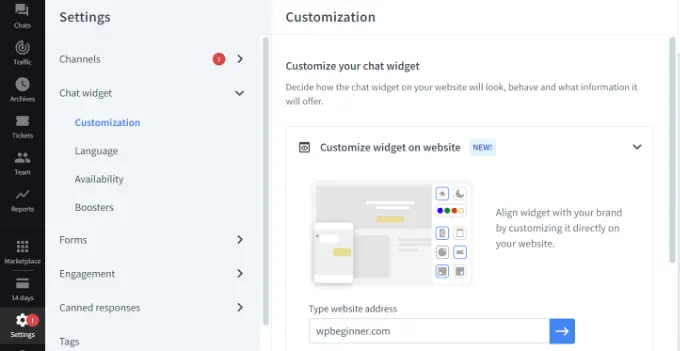
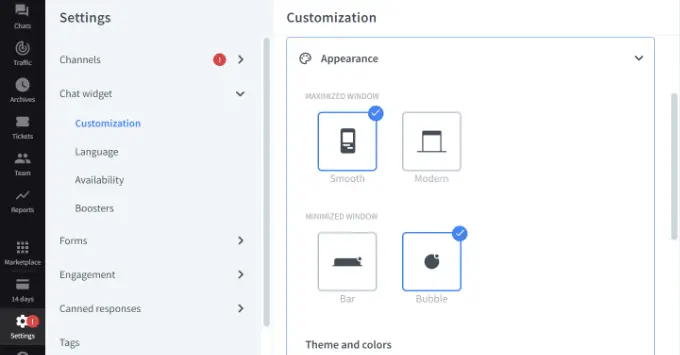
Затем вам нужно перейти на вкладку «Настройки» на левой панели и перейти на страницу виджета чата »Настройка .

Здесь вы можете настроить виджет чата.
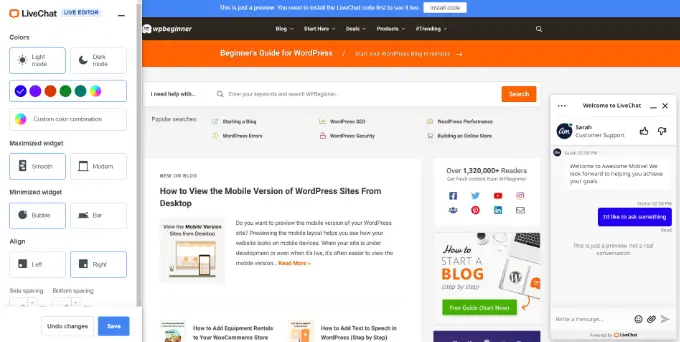
LiveChat позволяет редактировать виджеты прямо на вашем сайте. Просто введите URL своего сайта в поле «Настроить виджет на веб-сайте» и нажмите кнопку с синей стрелкой.

Теперь вы можете изменить цвет виджета чата, выбрать темный или светлый режим, настроить стиль и изменить выравнивание и интервал.
LiveChat также позволяет редактировать внешний вид виджета живого чата в настройках панели управления.

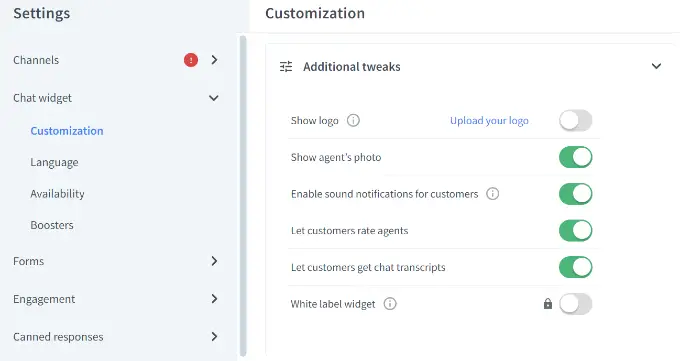
Кроме того, вы также можете внести дополнительные изменения в виджет чата.
Например, есть варианты отображения логотипа или фотографии агента, включения звуковых уведомлений, предоставления клиентам возможности оценивать агентов и т. д.

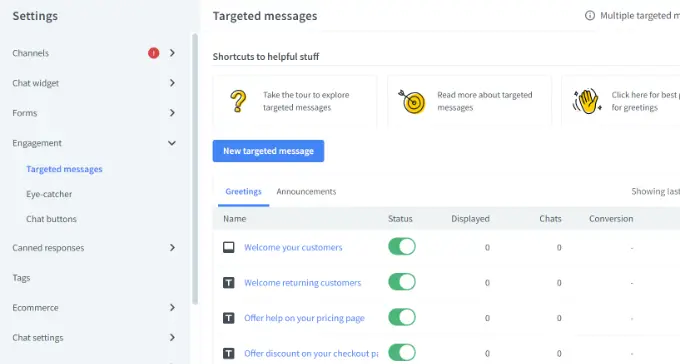
Затем вам нужно перейти в раздел «Взаимодействие» «Целевые сообщения» на панели слева.
По умолчанию LiveChat включает несколько целевых сообщений. Однако вы можете создавать свои собственные типы целевых сообщений, например:
- Приветственное сообщение для новых клиентов
- Приветственное сообщение постоянным клиентам
- Помощь на странице цен
- Скидка на странице оформления заказа
- Анонсы продуктов
- Выпуски новых функций
- Срочные предложения и скидки

Вы можете щелкнуть сообщения по умолчанию, чтобы дополнительно настроить их или добавить новое сообщение.
В этом руководстве мы добавим новое приветственное уведомление, нажав кнопку «Новое целевое сообщение».
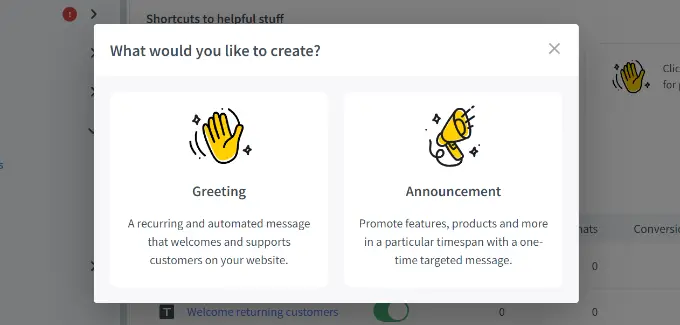
Далее откроется небольшое окно, в котором вы можете выбрать тип сообщения, которое хотите создать. Идите вперед и выберите опцию «Приветствие».

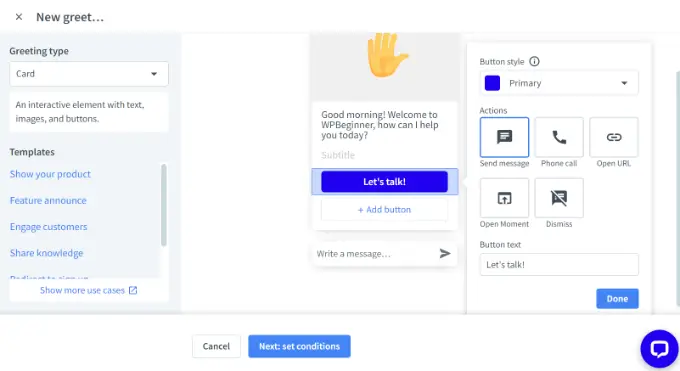
После этого вы можете отредактировать сообщение, которое пользователи увидят в качестве приветствия.
LiveChat также предлагает шаблоны для приветственного сообщения. Например, вы можете показать продукт, объявить о новой функции, поделиться знаниями и т. д. Мы будем использовать шаблон по умолчанию для этого урока.
Есть также варианты изменить текст кнопки, добавить еще одну кнопку и многое другое.

После того, как вы отредактировали приветственное сообщение, просто нажмите кнопку «Далее: установить условия» внизу.
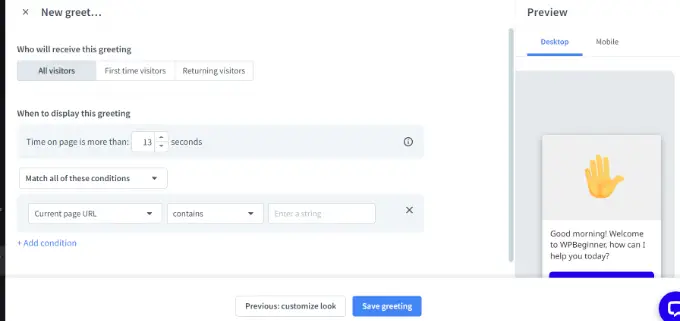
Далее вам нужно будет указать, когда появится приветственное сообщение. LiveChat показывает 3 варианта, включая показ всем посетителям, новым посетителям или постоянным посетителям.
Программное обеспечение для живого чата также позволяет вам выбрать время, которое пользователь проводит на странице, прежде чем показывать приветственное сообщение. После этого вам нужно будет выбрать страницу, на которой появится сообщение.

После внесения изменений просто нажмите кнопку «Сохранить приветствие».
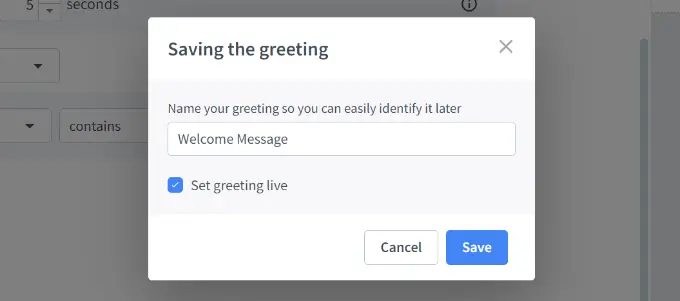
Откроется новое окно. Идите вперед и введите имя для вашего приветственного сообщения и включите опцию «Установить приветствие в прямом эфире». После этого нажмите кнопку «Сохранить».

Обратите внимание, что вы можете отключить приветственное сообщение по умолчанию, установленное LiveChat, если вы только что создали новое.
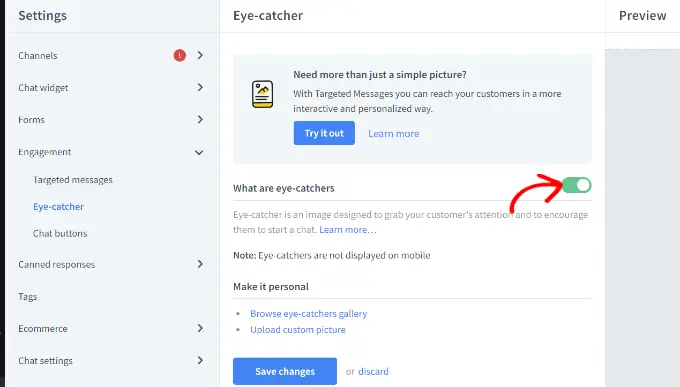
Далее вам нужно выбрать приманку для глаз. Это изображение, которое отображается, когда окно LiveChat свернуто.
LiveChat поставляется с несколькими готовыми эффектами, которые вы можете использовать. Вы также можете загрузить свои изображения и использовать одно из них.
Просто перейдите в раздел «Взаимодействие» «Привлекательный элемент» в настройках LiveChat и нажмите на переключатель, чтобы включить прицел. Не забудьте нажать кнопку «Сохранить изменения», когда закончите.

Как только вы будете довольны дизайном своего окна LiveChat и пользовательским приветствием, вы готовы добавить его на свой веб-сайт WordPress.
Затем вы можете вернуться в админку WordPress, чтобы установить и активировать плагин LiveChat. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
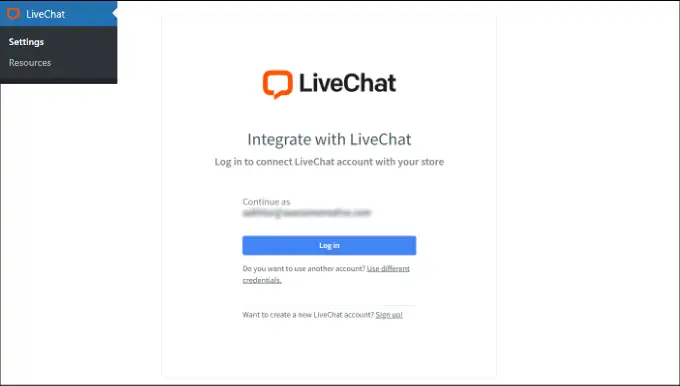
После активации плагин добавит новый пункт меню с надписью LiveChat на боковую панель администратора WordPress. Кроме того, он перенаправит вас на экран входа в систему, где вы сможете выбрать свою учетную запись LiveChat и нажать кнопку «Войти».

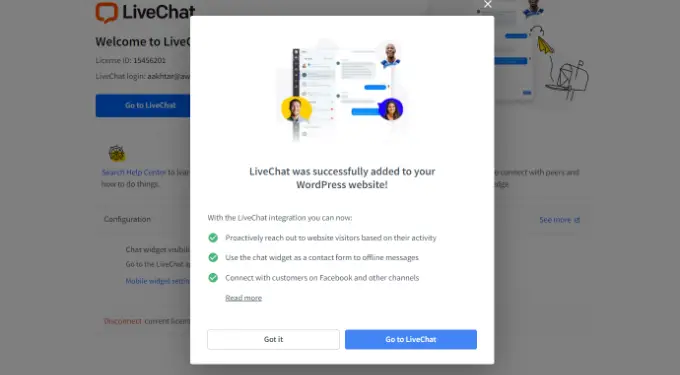
Теперь вы увидите сообщение об успешном добавлении LiveChat в WordPress.
Просто нажмите кнопку «Понятно», чтобы продолжить.

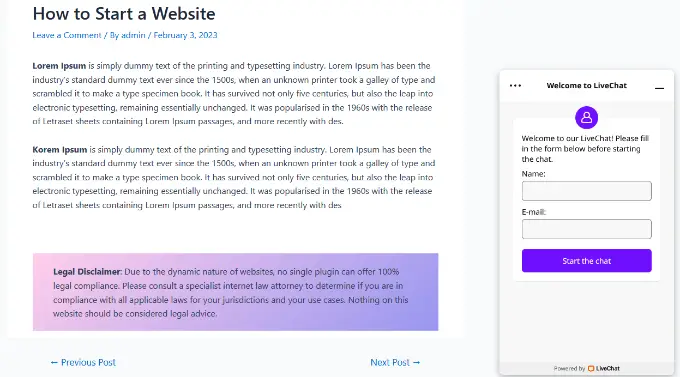
Вот и все. Вы успешно добавили приветственное сообщение через чат на своем веб-сайте.
Теперь вы можете посетить свой сайт в новой вкладке браузера, чтобы увидеть настраиваемое приветствие LiveChat в действии.

Мы надеемся, что эта статья помогла вам узнать, как приветствовать каждого пользователя с помощью пользовательского приветственного сообщения в WordPress. Вы также можете ознакомиться с нашей статьей о том, как добавить push-уведомления в WordPress, и нашими экспертами, которые выбирают плагины WordPress, необходимые для развития вашего веб-сайта.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
