Как скрыть заголовок страницы в WordPress: пошаговое руководство
Опубликовано: 2023-05-02Иногда вам может понадобиться скрыть заголовки на вашем сайте WordPress. На это может быть множество причин (стиль, контент-стратегия и т. д.), но в любом случае не стыдно попрощаться с этими элементами. Если вы ищете простой способ скрыть заголовок страницы в WordPress, вы попали по адресу.
В этой статье мы рассмотрим три разных способа сделать это, включая пошаговые инструкции.
Мы также рассмотрим, как скрытие заголовков страниц может повлиять на SEO вашего сайта, чтобы вы могли решить для себя, является ли это хорошей идеей в вашем случае.
Как скрыть заголовки постов и страниц шаг за шагом
Давайте рассмотрим три хороших варианта, которые позволят вам скрыть заголовки страниц и постов в WordPress. Прежде чем попробовать что-либо из этого, мы рекомендуем вам сделать резервную копию вашего сайта. Некоторые из этих методов включают редактирование файлов темы, поэтому вам нужно убедиться, что вы можете вернуться к их предыдущей версии, если в процессе возникнут проблемы. Однако не волнуйтесь; Если вы будете внимательно следовать этим простым инструкциям, у вас все будет хорошо!
Скрытие заголовка сообщения и заголовка страницы с помощью фрагмента кода CSS
Один из самых простых способов скрыть заголовок записи или страницы — сделать это вручную с помощью настройщика тем.
Обратите внимание, что если вы используете более новую блочную тему с возможностью FSE (полное редактирование сайта), то у вас не будет доступа к классическому настройщику тем. Не паникуйте, следующий метод покажет вам, что именно вам нужно сделать, чтобы скрыть заголовок страницы в WordPress, если вы используете блочную тему с FSE. Если вы используете классическую тему и это к вам не относится, давайте продолжим работу с настройщиком тем.
Вы можете добраться до него, перейдя на панель управления WordPress и затем наведя курсор на Внешний вид > Настроить .
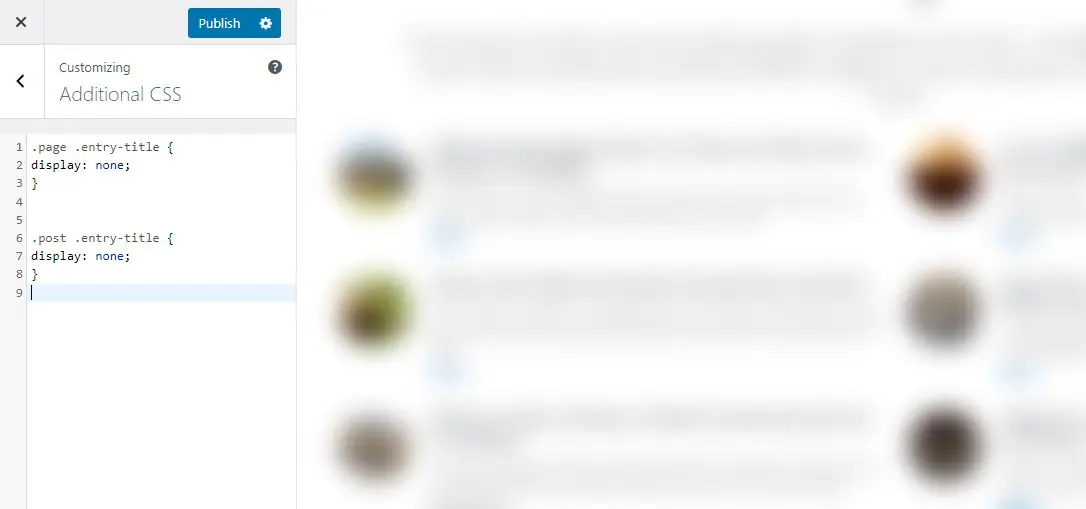
Затем прокрутите вниз, пока не увидите раздел «Дополнительные CSS» . Это поле позволяет вам добавить свой собственный код CSS для изменения внешнего вида вашего веб-сайта и может использоваться для скрытия заголовков страниц в WordPress.
Оказавшись здесь, вставьте следующий код CSS:
.page .entry-title
display: none;
Или
.post .entry-title
display: none;
Наконец, нажмите Опубликовать .

Итак, что же делает этот небольшой фрагмент? Это довольно просто. Первая строка относится к элементу, на который вы нацеливаете свой код CSS. В данном случае это заголовок страницы. Вторая строка говорит системе скрыть это. Однако есть кое-что, что вы должны знать, если вы редактируете заголовок сообщения в блоге или заголовок страницы таким образом — вы на самом деле не удаляете их. Вы просто решили не показывать их посетителям вашего сайта. Мы рассмотрим это более подробно в следующих разделах. А пока давайте просто скажем, что есть разница между удалением заголовков и их сокрытием , и эта разница имеет решающее значение для вашей стратегии SEO.
Если добавление этого кода CSS ничего не дает, это может означать, что вы используете тему WordPress, которая использует другое имя для ваших заголовков. Вам нужно будет увидеть, что это такое (для этого вы можете использовать функцию проверки элемента вашего браузера). Затем просто замените .entry-title правильным тегом заголовка.
Как проверять элементы страницы в Chrome
- Перейдите на любую страницу, щелкните правой кнопкой мыши и выберите «Проверить» .
- Выберите «Вид» > «Разработчик» > «Инструмент разработчика» в верхней строке меню и перейдите на вкладку «Элементы» .
- Наведите указатель мыши на элементы в списке, чтобы увидеть, где они выделены на странице.
- Найдите тег title и найдите класс, чтобы вы могли ориентироваться на него с помощью кода CSS.

Обратите особое внимание на то, на какие элементы вы ориентируетесь, когда скрываете заголовки. Например, если вы используете глобальный класс, вы скроете заголовок страницы в WordPress для всех экземпляров (или всех страниц). Например, возьмите:
.page .entry-title
display: none;
Этот фрагмент скроет все элементы заголовка записи на всех страницах.
Чтобы изменить заголовок определенной страницы, а не других на вашем сайте, вам потребуется идентификатор страницы. Затем вы сможете использовать этот идентификатор как часть фрагмента кода CSS (замените 2 на свой идентификатор):
.page-id-2 .entry-title
display: none;
Скрытие заголовка поста и заголовка страницы с помощью полного редактора сайта
Если вы используете последнюю версию WordPress и блочную тему и хотите скрыть заголовок страницы в WordPress, вы можете сделать это с помощью полнофункционального редактора сайта.
Сначала перейдите на панель управления и нажмите «Внешний вид» > «Редактор» :

Далее переходим в Шаблоны :

Наконец, нажмите на одиночный шаблон:


Оказавшись там, нажмите на элемент заголовка сообщения, затем на три точки и нажмите «Удалить заголовок сообщения» :

Нажмите на главную кнопку Сохранить в правом верхнем углу.
Это удалит все заголовки из ваших отдельных сообщений и страниц.
Скрытие заголовка поста и страницы с помощью плагина
Еще один популярный метод, который вы можете использовать, чтобы скрыть заголовки страниц, — установить для этой цели плагин. Например, скрыть страницу и заголовок публикации. Плагин позволяет с легкостью скрывать определенные страницы и заголовки сообщений.
Загрузите, установите и активируйте выбранный плагин, а затем откройте страницу или публикацию, которую хотите обновить. Все, что вам нужно сделать, это просто прокрутить вниз правую боковую панель, пока не найдете поле «Скрыть страницу и заголовок сообщения» , и нажмите, чтобы установить флажок. Затем обновите или опубликуйте сообщение, как обычно.

Когда вы должны скрыть заголовок страницы в WordPress?
Есть много причин, по которым может быть хорошей идеей скрыть заголовок страницы в WordPress. Например:
- Стиль вашей темы делает их излишними. Например, предположим, что вы хотите отметить события в календаре. Вам не обязательно называть его «Календарь», потому что ясно, что делает страница.
- Они не нужны вам для создания привлекательных целевых страниц. Главная страница, информация о сайте, контактная информация, продукты или любая страница, которая используется для рекламы, не обязательно требуют заголовка.
- Контент просто выглядит лучше без них, потому что он более эстетичен.
Есть несколько вещей, которые вы должны рассмотреть, прежде чем решите удалить свою страницу и заголовок публикации, главная из которых заключается в том, как это действие может повлиять на SEO вашего веб-сайта WordPress.
Поисковые системы считывают различные элементы при сканировании веб-страницы. Например, тег заголовка ваших страниц и то, присутствует ли он в коде страницы или нет, может оказать существенное влияние на потенциал ранжирования этой страницы.
В частности, Google использует тег title для определения темы вашей страницы. Поэтому, если вы решите удалить этот тег заголовка, Google будет сложнее определить, о чем страница. Это может (но не обязательно) повлиять на ранжирование вашей страницы. Вы были предупреждены.
Заключительные мысли: почему и как скрыть заголовок страницы в WordPress
То, что вы не хотите показывать заголовок, не означает, что вам действительно нужно его полностью удалить. Вместо этого более безопасный вариант — скрыть его.
В WordPress нет специальной функции, позволяющей сделать это для всех страниц, сообщений и шаблонов, но мы рассмотрели три способа внесения изменений: с помощью кода CSS, с помощью полнофункционального редактора сайта и с помощью установка и активация плагина. Вы можете выбрать любой из этих методов, чтобы успешно скрыть заголовки страниц и сообщений.
