Как выделить текст в WordPress (руководство для начинающих)
Опубликовано: 2023-06-01Вы ищете способ выделить текст в записи или на странице WordPress?
Выделение текста может помочь привлечь внимание пользователя к определенной части вашего контента. Это может быть здорово, чтобы продемонстрировать призыв к действию, специальное предложение или просто добавить акцент на определенные предложения.
В этой статье мы покажем вам, как легко выделить текст в WordPress.

Зачем и когда выделять текст в WordPress
Выделение текста — это простой способ выделить важную информацию в вашем контенте. Это поможет вам привлечь внимание пользователя к деталям, которые вы не хотите, чтобы они пропустили.
Например, выделение предложения скидки на вашем веб-сайте WordPress другим цветом привлечет к нему внимание читателя, что поможет вам увеличить продажи.
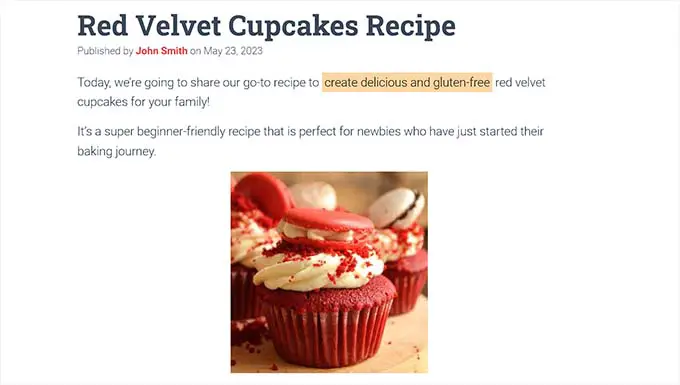
Вот пример того, как может выглядеть выделение текста в записи блога:

Выделение текста другим цветом также может помочь пользователям с нарушениями зрения или трудностями чтения легче ориентироваться и понимать содержимое. Это может даже улучшить внешний вид вашего контента и сделать его более привлекательным.
Однако выделение слишком большого количества текста на странице может отвлекать внимание и снижать ее эффективность. Вот почему мы рекомендуем выделять только очень важный текст, такой как призывы к действию, предупреждения и другие детали, на которые читатели должны обратить внимание.
При этом давайте посмотрим, как легко выделить текст в WordPress. Вы можете использовать быстрые ссылки ниже, чтобы перейти к методу, который вы хотите использовать:
- Способ 1: выделить текст в WordPress с помощью редактора блоков
- Способ 2: выделить текст в WordPress с помощью WPCode (рекомендуется)
Способ 1: выделить текст в WordPress с помощью редактора блоков
Этот метод для вас, если вы хотите легко выделить текст в WordPress с помощью редактора блоков.
Во-первых, вам нужно будет открыть существующую или новую запись в редакторе блоков на боковой панели администратора WordPress.
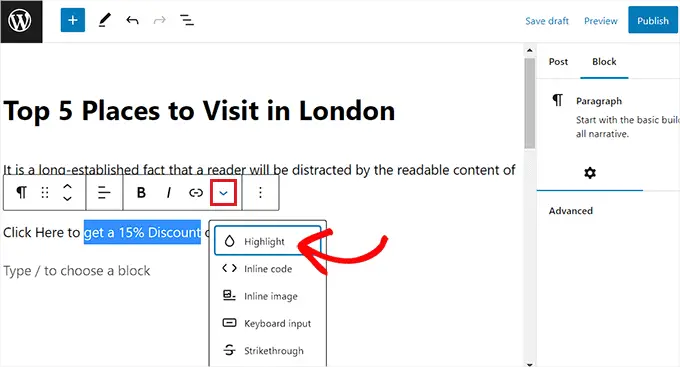
Оказавшись там, просто выберите текст, который хотите выделить, а затем щелкните значок «Дополнительно» на панели инструментов блока вверху.
Это откроет раскрывающееся меню, в котором вы должны выбрать опцию «Выделить» из списка.

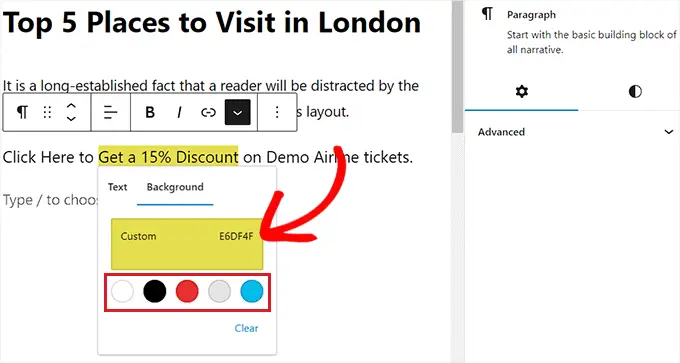
Инструмент выбора цвета теперь откроется на вашем экране. Отсюда вам сначала нужно переключиться на вкладку «Фон».
После этого вы можете выбрать цвет подсветки по умолчанию из предложенных вариантов.
Вы также можете выбрать собственный цвет для выделения текста, щелкнув параметр «Пользовательский», чтобы запустить инструмент «Пипетка».

Наконец, не забудьте нажать кнопку «Опубликовать» или «Обновить», чтобы сохранить изменения.
Теперь вы можете посетить свой веб-сайт, чтобы проверить выделенный текст в действии.

Способ 2: выделить текст в WordPress с помощью WPCode (рекомендуется)
Если вы хотите постоянно использовать определенный цвет для выделения текста на всем своем веб-сайте WordPress, то этот метод для вас.
Вы можете легко выделить текст в WordPress, добавив код CSS в файлы темы. Однако малейшая ошибка при вводе кода может сломать ваш сайт, сделав его недоступным.
Вот почему мы рекомендуем использовать WPCode, который является лучшим плагином для фрагментов кода WordPress на рынке. Это самый простой и безопасный способ добавить код на ваш сайт без прямого редактирования файлов темы.
Создайте фрагмент кода с помощью WPCode
Во-первых, вам нужно установить и активировать бесплатный плагин WPcode. Дополнительные инструкции см. в нашем руководстве для начинающих о том, как установить плагин WordPress.
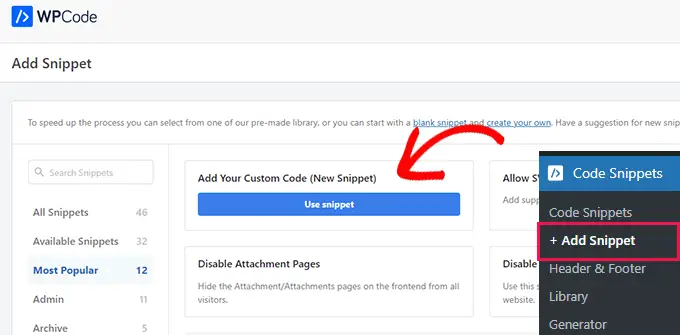
После активации перейдите на страницу Code Snippets »+ Add Snippet на боковой панели администратора WordPress.
Затем просто нажмите кнопку «Использовать фрагмент» в разделе «Добавить собственный код (новый фрагмент)».

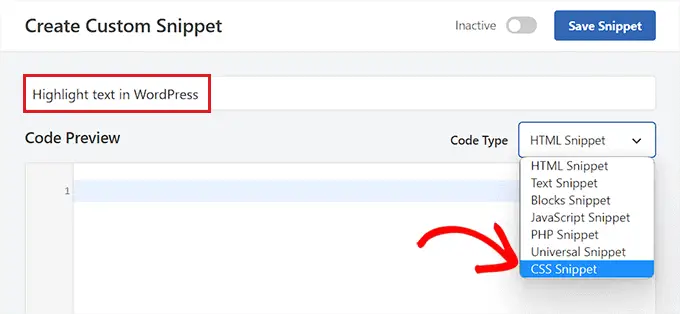
Вы перейдете на страницу «Создать пользовательский фрагмент», где вы можете начать с ввода имени своего фрагмента кода.

После этого вам нужно выбрать опцию «CSS Snippet» в раскрывающемся меню «Code Type».
Примечание. Параметр «Фрагмент CSS» доступен только в премиум-версии WPCode. Если вы используете бесплатную версию, вам нужно будет вместо этого выбрать опцию «Универсальный фрагмент».

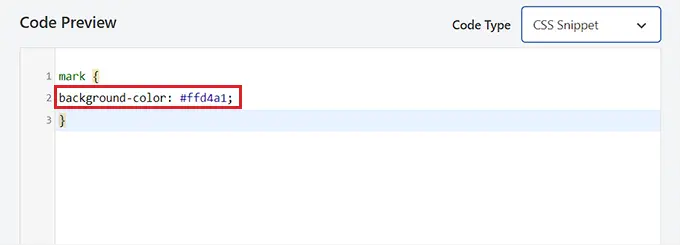
Затем щелкните внутри поля «Предварительный просмотр кода».
Затем вам нужно скопировать и вставить следующий код:
mark
background-color: #ffd4a1;
Как только вы это сделаете, добавьте шестнадцатеричный код предпочтительного цвета выделения рядом со строкой background-color в коде.
В нашем примере мы используем цвет #ffd4a1 светло-коричневого цвета.

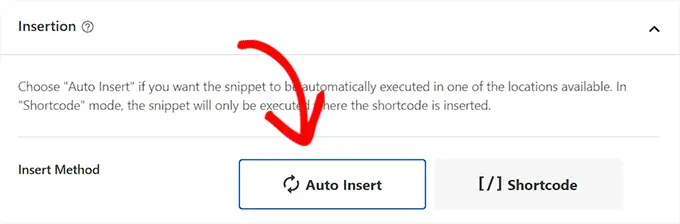
После этого прокрутите вниз до раздела «Вставка».
Отсюда выберите метод «Автоматическая вставка», чтобы автоматически выполнять код при активации.

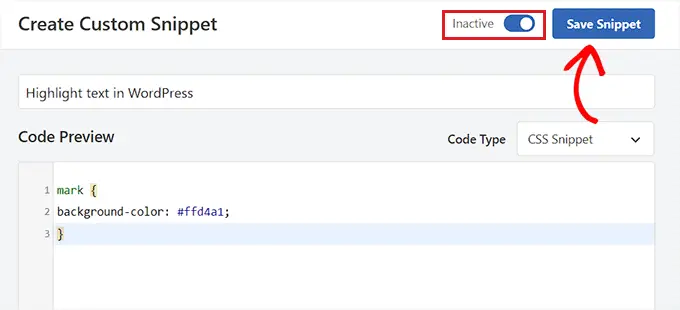
Затем перейдите к верхней части страницы и переключите переключатель «Неактивный» в «Активен».
Наконец, нажмите кнопку «Сохранить фрагмент», чтобы сохранить изменения.

Выделите текст в редакторе блоков
Теперь, когда фрагмент CSS активирован, нам нужно добавить HTML-код в редакторе блоков, чтобы выделить текст в WordPress.
Сначала откройте существующую или новую запись в редакторе блоков WordPress.
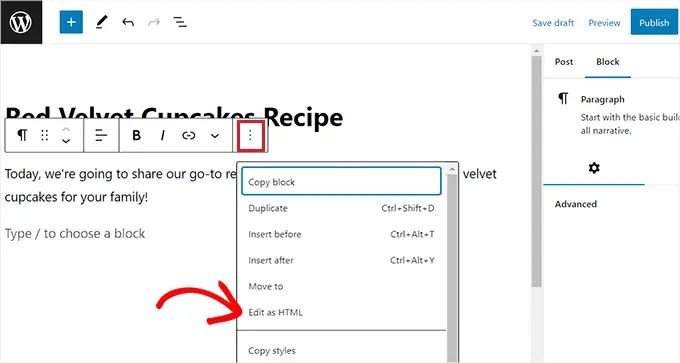
Отсюда щелкните значок «Параметры» на панели инструментов блока вверху. Это откроет новое раскрывающееся меню, в котором вы должны выбрать опцию «Редактировать как HTML».

Теперь вы увидите содержимое блока в формате HTML.
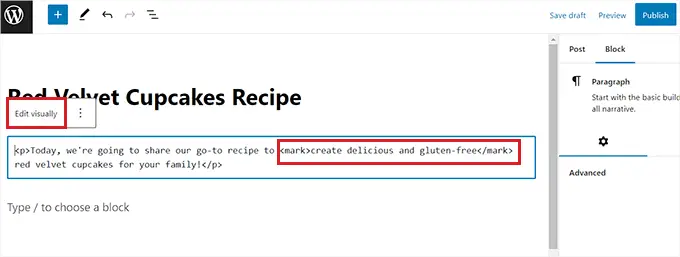
Здесь просто оберните текст, который вы хотите выделить, внутри тегов <mark> </mark> следующим образом:
<mark>highlighted-text</mark>
Это выделит текст шестнадцатеричным цветом, который вы выбрали во фрагменте кода WPCode.
После этого нажмите «Редактировать визуально» на панели инструментов блока. чтобы вернуться к визуальному редактору.

Когда вы закончите, нажмите кнопку «Обновить» или «Опубликовать», чтобы сохранить изменения.
Теперь вы можете посетить свой веб-сайт, чтобы проверить выделенный текст в действии.

Мы надеемся, что это руководство помогло вам научиться выделять текст в WordPress. Вы также можете ознакомиться с нашим руководством о том, как настроить цвета в WordPress, чтобы сделать ваш веб-сайт более эстетичным, и нашим сравнением лучших сервисов электронного маркетинга для увеличения трафика.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Пост Как выделить текст в WordPress (Руководство для начинающих) впервые появился на WPBeginner.
