Как выровнять спаны по горизонтали в HTML
Опубликовано: 2023-02-26Любой, кто когда-либо пытался выровнять что-либо на веб-странице, знает, что это может быть разочаровывающим опытом. Даже самая простая задача, например, горизонтальное выравнивание пары пролетов, может быть невероятно сложной. Но не бойтесь, есть способ выровнять промежутки по горизонтали, и на самом деле это довольно просто. Во-первых, давайте взглянем на HTML, который нам понадобится: Один Два Далее мы добавим немного CSS, чтобы промежутки отображались встроенными: span { display: inline; } Теперь, чтобы выровнять интервалы по горизонтали, нам просто нужно добавить еще одно правило CSS : div { text-align: center; } Вот и все! Центрируя текст внутри div, мы эффективно выровняли диапазоны по горизонтали.
Как вы выравниваете элементы в диапазоне?

Проще говоря, text-align: center можно использовать для центрирования встроенных элементов, таких как ссылка, диапазон или изображение. Несколько встроенных элементов будут работать параллельно. Для этого введите text-align: center в поле поиска.
Как выровнять класс Span по правому краю?

Чтобы выровнять класс span по правому краю, вы должны использовать свойство CSS «text-align» и установить для него значение «right».
Три простых изменения для создания неупорядоченного списка с выравниванием по левому краю
В существующую версию списка, выровненную по левому краю, необходимо внести только три изменения. Для начала выберите выравнивание текста «UL» в левом столбце . Затем отрегулируйте положение левого фона от «0» до 100%, выровняв изображение по левому краю. Пожалуйста, дважды щелкните padding-left, чтобы сделать его padding-right.
Как расположить текст по горизонтали в Css?

Есть несколько различных способов горизонтального выравнивания текста в CSS. Самый распространенный способ — использовать свойство text-align . Это может быть установлено слева, справа или по центру. Другой способ выровнять текст по горизонтали — использовать свойства left и right. Этим свойствам можно задать определенное значение в пикселях или установить автоматический режим.
Центрирование текста в HTML
Встроенный элемент — это элемент, расположенный внутри элемента другого типа. Строковые элементы можно настроить иначе, чем другие типы текста, и их можно отформатировать аналогично. В большинстве случаев, когда вы хотите управлять форматированием блока текста, вам нужно использовать встроенный элемент. В качестве встроенного элемента вы можете форматировать текст, являющийся частью тега. Когда мы используем встроенный элемент для форматирования заголовка документа, мы можем захотеть сделать это так же, как когда мы используем встроенный элемент для форматирования его заголовка. Мы могли бы использовать для этого тег title>, но это было бы немного многословно. Вместо этого мы можем отформатировать заголовок во встроенном элементе. В нашей иллюстрации мы собираемся сделать заголовок центром. Для этого можно использовать свойство text-align, если вы хотите, чтобы это происходило в теге title>. Это также установит свойство text-align документа в центр, и заголовок будет центрирован. Существует множество способов центрирования текста в HTML. Когда мы используем тег body>, мы можем указать свойство text-align. Таким образом, текст будет располагаться по центру, а не сразу под *title. Мы также можем использовать свойство text-align в теге *div. Однако это не будет центрировать текст в теге div>, так как это установит свойство text-align в центр.

Что такое горизонтальное выравнивание?
Горизонтальное выравнивание элемента в CSS означает расположение элемента в родительском контейнере так, чтобы он был на одном уровне с левым или правым краем родителя. Это можно сделать с помощью свойства «float» или установив для свойств «left» или «right» значение «0».
По мере того, как учителя учатся друг у друга, предлагаемая дорога улучшит общение между членами команды. Предлагаемое расположение проезжей части также отображается в проекте в зависимости от рельефа местности и условий прилегающей территории.
Как выровнять объект по горизонтали?
Убедитесь, что вы выбрали объекты, которые хотите выровнять. Щелкнув по первому объекту, удерживайте нажатой клавишу Ctrl при выборе остальных объектов…. Выравнивание нескольких объектов . Описывает возможность выравнивания середины, которая позволяет объектам перемещаться по горизонтали. Выровняйте объекты по их нижним краям4.
Есть ли горизонтальное выравнивание в HTML?
Атрибут align включен в HTML *hr. Если ширина атрибута align не установлена на 100%, это не приведет к какому-либо эффекту. Значение этого атрибута указывает выравнивание по левому краю относительно горизонтальной линии.
Как использовать HTML
Ярлык
Использование тега hr> в документе HTML отличается от использования его в другом документе. Это слово можно использовать в качестве тематического разрыва между заголовками: br>***h1>Header One***/h1> br>br>br>br>br>br>br>br>brbrbrbrbr **h2** br **br>Заголовок два h2**/h2> br> В этом примере содержимое заголовка разделено на два заголовка горизонтальными линиями внизу. Тег br> можно использовать для разделения документа на отдельные разделы. Это краткий абзац. Эта фраза вторая. Пример этого можно найти в этом тексте, который делит абзацы на две части горизонтальной линейкой. Существует также возможность создать временную шкалу с помощью тега br>. [электронная почта защищена]> [электронная почта защищена]> [электронная почта защищена]> [электронная почта защищена]> [электронная почта защищена]> [электронная почта защищена]> [электронная почта защищена]> [электронная почта защищена]> [электронная почта защищена]> [электронная почта защищена] * div* *br* *div *br *br *div *br *div *br *div *br *br *br *br *br Дата / h1> A div> /br> и div> Дата 1br>br>p> Дата 1/br>br>br> Дата *p>Дата 2. Введите br в */div или br в */br. **/hr> br> #div> br># Заголовки каждого дня показаны в этом примере как часть временной шкалы. Временная шкала разделена на две части по горизонтальной схеме.
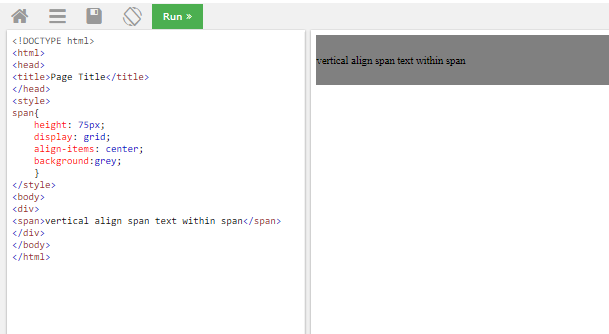
Как выровнять Svg и Span по вертикали
Есть несколько разных способов выровнять svg и span по вертикали. Один из способов — использовать CSS-свойство вертикального выравнивания. Это выровняет элементы относительно друг друга. Другой способ — использовать display: flex; свойство родительского элемента. Это заставит элементы выровняться по вертикали внутри родительского элемента.
