Как разместить изображения WordPress на внешнем хостинге
Опубликовано: 2023-03-20Большое количество мультимедийных файлов на вашем веб-сайте может истощить ресурсы вашего сервера и привести к медленной загрузке. Это может привести к плохому взаимодействию с пользователем (UX) и удержать ваш сайт в топе результатов поиска. К счастью, вы можете расширить WordPress и размещать изображения извне, чтобы предотвратить это.
Когда вы настраиваете функции WordPress для размещения изображений на внешнем сайте, вы можете получить все преимущества использования качественных медиафайлов, избегая при этом негативных побочных эффектов. Благодаря такому плагину, как Optimole , вы можете легко выгрузить свои медиафайлы в облачное хранилище одним нажатием кнопки.
Почему разумно размещать изображения на внешнем сервере
Когда вы размещаете изображения на WordPress, вы должны добавить их в свою медиатеку WordPress. Это неплохой вариант для веб-сайтов с небольшим количеством изображений и небольшим объемом трафика.
Однако, если у вас много изображений, ваша медиатека может быстро превысить лимиты хранилища вашего плана хостинга, что может означать, что вам нужно будет перейти на более дорогой план.
Это может быть верно даже для хостов с неограниченным хранилищем, поскольку они обычно имеют политику «добросовестного использования», когда речь идет о хранилище .
Кроме того, обслуживание этих изображений добавляет дополнительную нагрузку на ваш сервер, а также увеличивает использование полосы пропускания наряду с использованием хранилища.
Вы получите ряд преимуществ, если решите расширить функциональность WordPress и размещать изображения извне. Вот лишь некоторые из возможных преимуществ:
- Уменьшенный объем памяти, необходимый для вашего плана хостинга
- Снижение затрат на пропускную способность
- Лучшая скорость веб-сайта, если вы объедините эти изображения, размещенные на внешнем хосте, с сетью доставки контента (CDN).
Более того, если вы решите расширить возможности WordPress и разместить изображения на внешнем сервере, в будущем вы также сможете легко перенести свой сайт.
Вместо того, чтобы переносить все ваши изображения на новый хост (что может занять много времени для большой медиатеки), все, что вам нужно сделать, это указать хосту внешнее хранилище.
Как размещать изображения на внешнем сайте WordPress
Теперь, когда вы знаете немного больше о том, почему вы можете захотеть расширять WordPress и размещать изображения извне, давайте посмотрим, как вы можете это сделать. Один из самых простых вариантов — использовать такой плагин, как Optimole.
Этот мощный плагин создан для оптимизации изображений. Он позволяет сжимать, изменять размер, разгружать и доставлять изображения через сеть доставки содержимого изображений (CDN).
По сути, он может обрабатывать все части управления изображениями и оптимизации на вашем сайте, включая размещение этих изображений на внешнем сервере.
Используя этот комбинированный подход, вы получаете преимущества внешнего размещения изображений WordPress, а также обеспечиваете высокую производительность благодаря встроенной CDN.
Шаг 1: Установите и активируйте плагин Optimole
Использование бесплатного плагина Optimole на вашем сайте дает множество преимуществ. Более того, вы можете выбрать платную версию инструмента для более продвинутых функций.
Помимо предоставления вам возможности выгружать изображения на внешний сервер, Optimole также автоматически изменяет размер ваших изображений в зависимости от браузера вашего посетителя и окна просмотра.
Более того, он позволяет вам обслуживать ваши изображения из собственного CDN изображений Optimole. CDN доступен в более чем 200 местах, поэтому не имеет значения, где находятся ваши посетители.
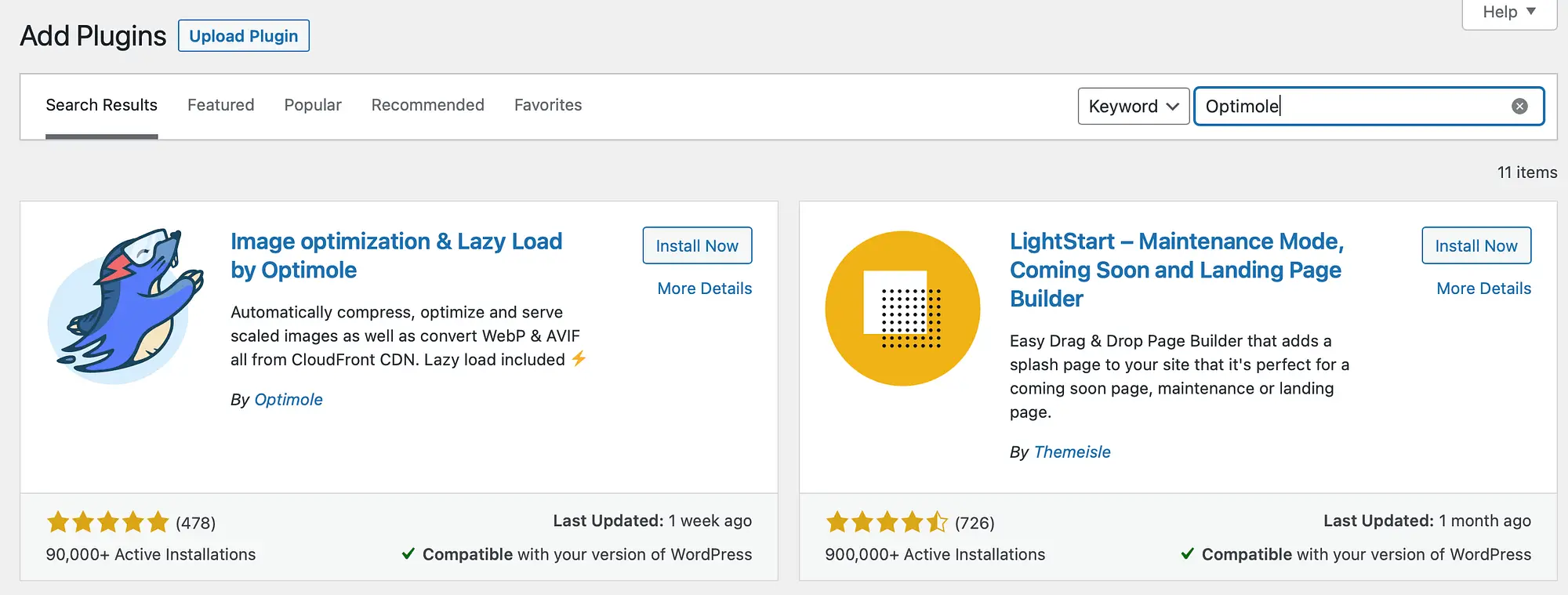
Для начала вы можете установить его прямо с панели управления WordPress. Просто перейдите в «Плагины» → «Добавить новый» . Затем найдите «Optimole» в строке поиска:

Нажмите «Установить сейчас» , а затем «Активировать» .
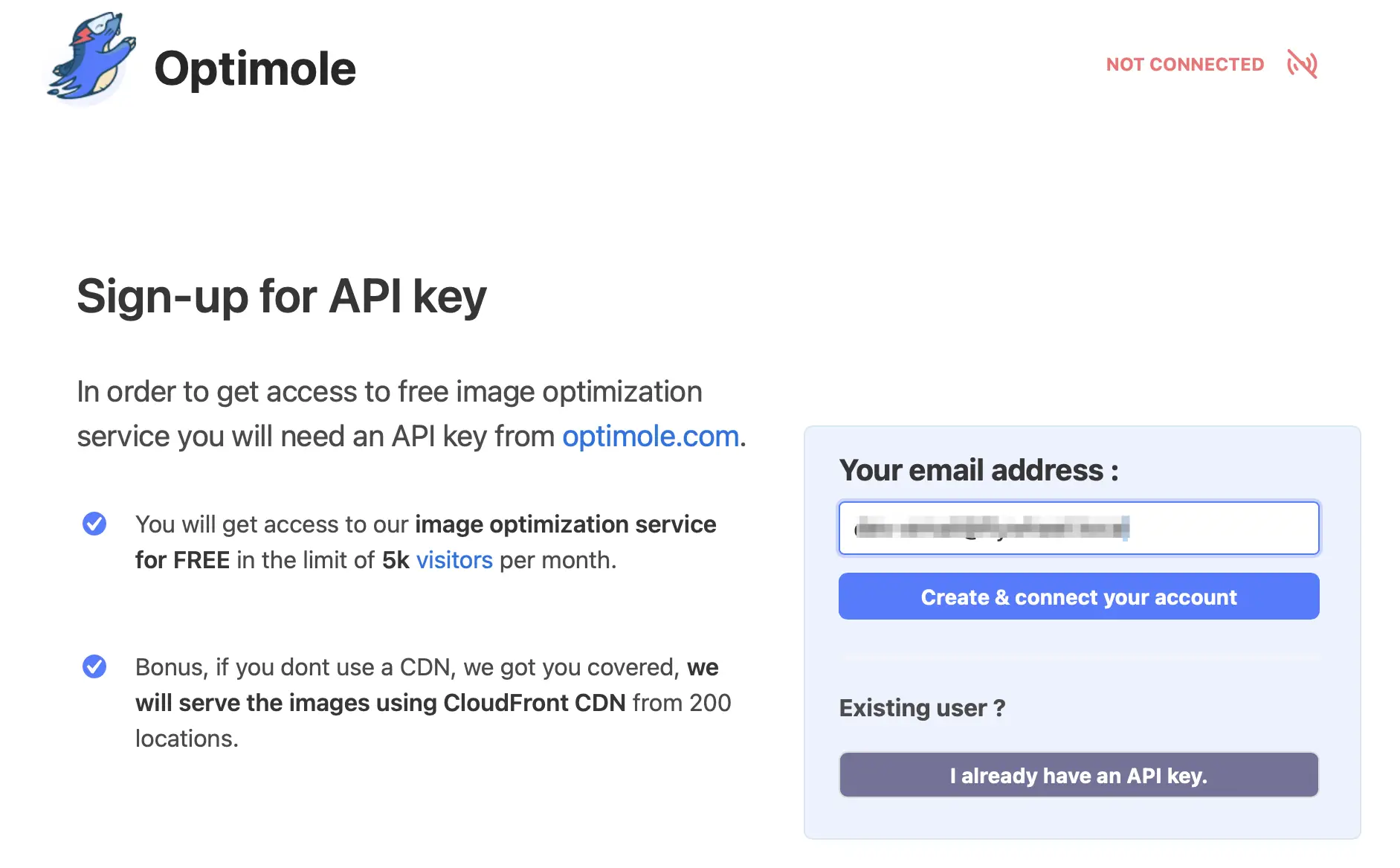
После того, как вы установили и активировали Optimole, вам будет предложено зарегистрировать учетную запись и ввести свой личный ключ API. Это подключит вас к сервису Optimole:

Проверьте правильность вашего адреса электронной почты. Затем нажмите «Создать и подключить учетную запись» .
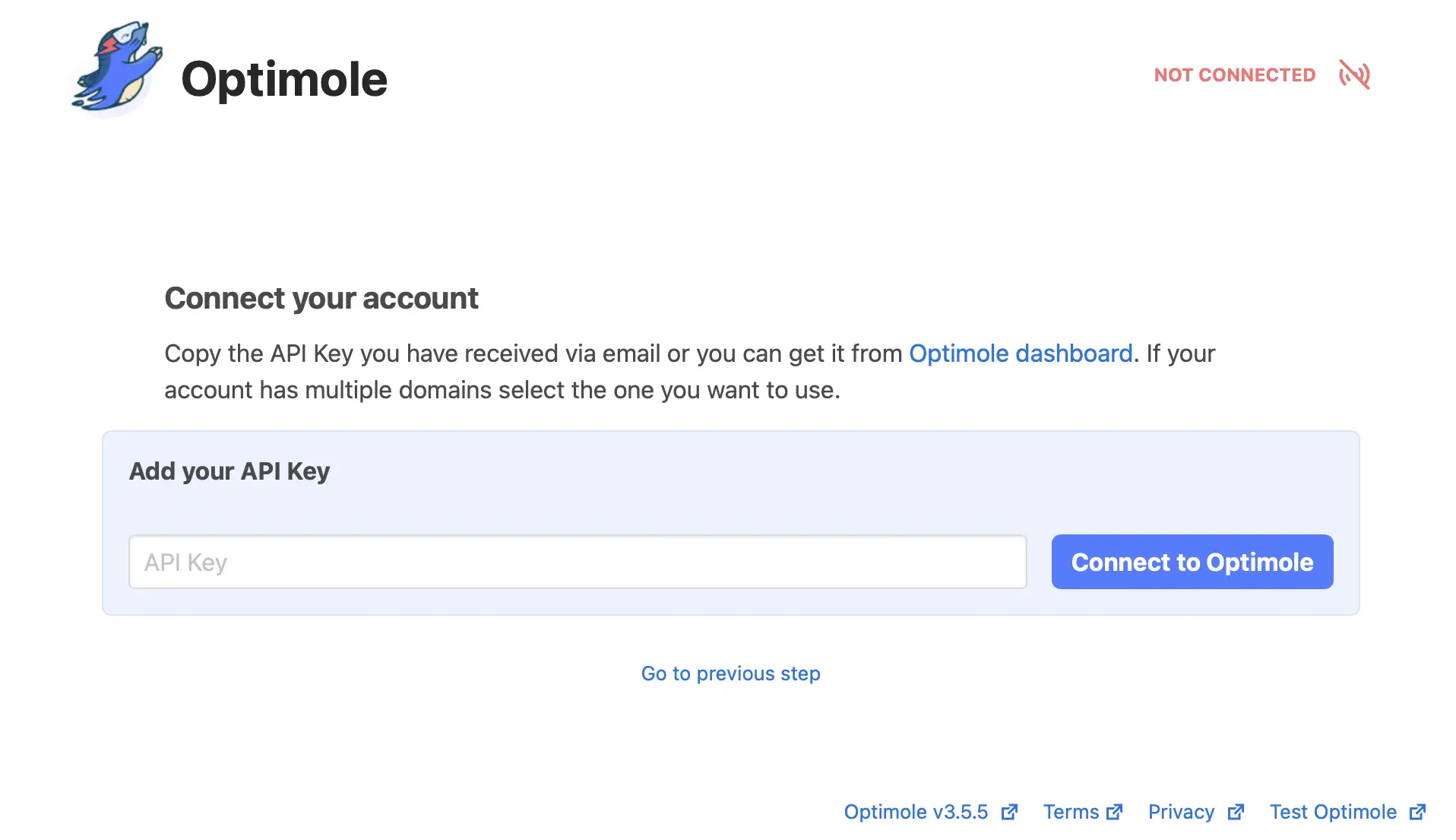
Как только ваша учетная запись будет настроена, вы получите ключ API по электронной почте. Найдя письмо, вернитесь в WordPress и перейдите в Media → Optimole .
Здесь нажмите У меня уже есть ключ API . Это приведет вас на новую страницу, где вы можете ввести свой ключ. После этого выберите Connect to Optimole :

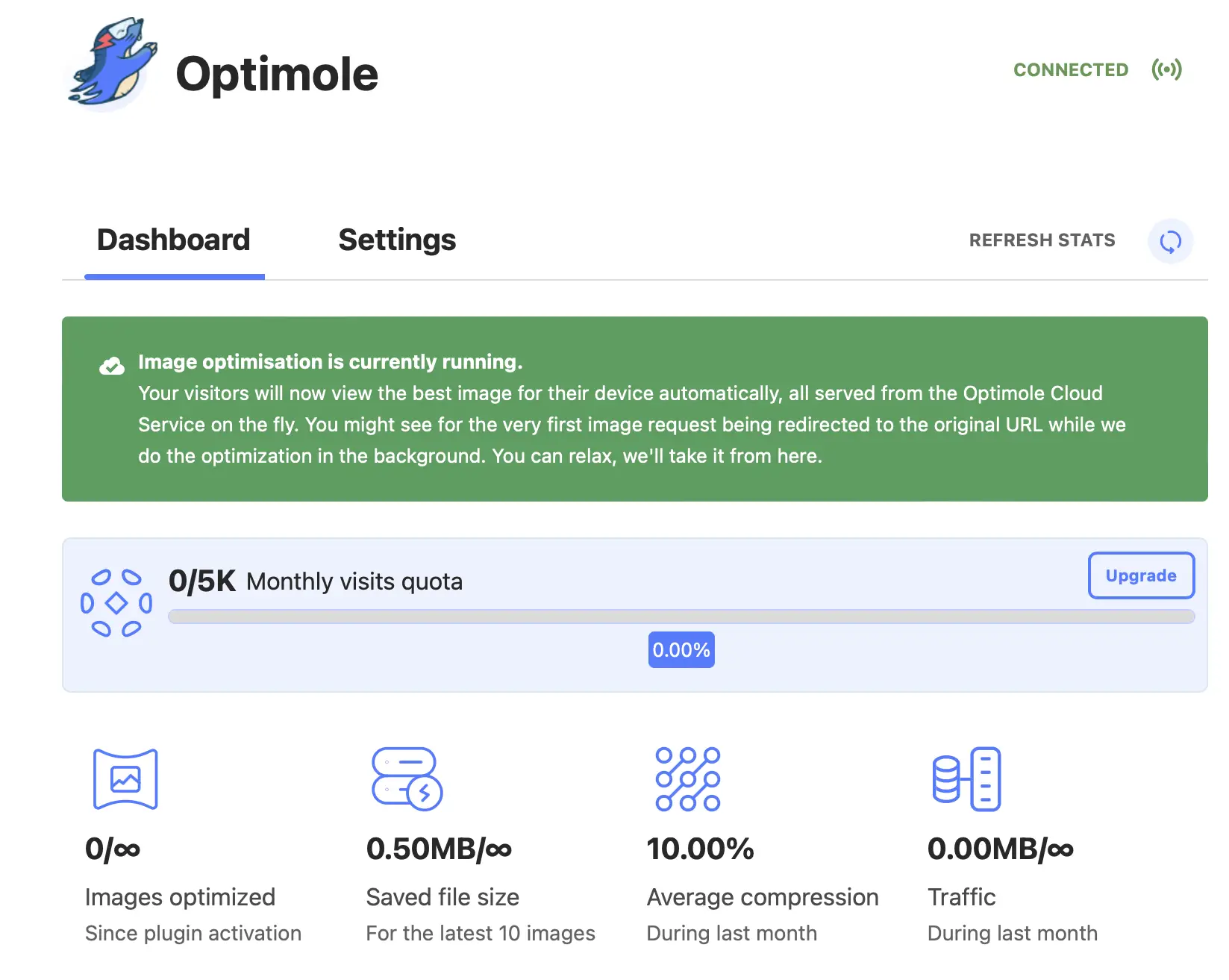
После подключения к Optimole вы можете получить доступ к своей собственной панели инструментов Optimole. Оптимизация изображения начинается автоматически!
Шаг 2. Включите разгрузку изображений
Теперь, когда вы можете просматривать панель инструментов Optimole, вы также можете настроить параметры плагина. Важно знать, что некоторые функции Optimole работают автоматически. Но чтобы начать размещать свои изображения на внешнем хостинге, вам необходимо выгрузить их в облако Optimole.
Чтобы получить доступ к панели инструментов Optimole из WordPress, вы можете перейти в Media → Optimole .
На панели инструментов вы можете увидеть количество изображений, оптимизированных Optimole, среднюю степень сжатия и отслеживать ваши ежемесячные посещения:

После того, как вы окажетесь на панели инструментов Optimole, вот как включить функции WordPress для внешнего размещения изображений:
- Перейдите на вкладку «Настройки» .
- Нажмите «Интеграция с облаком» на боковой панели области настроек.
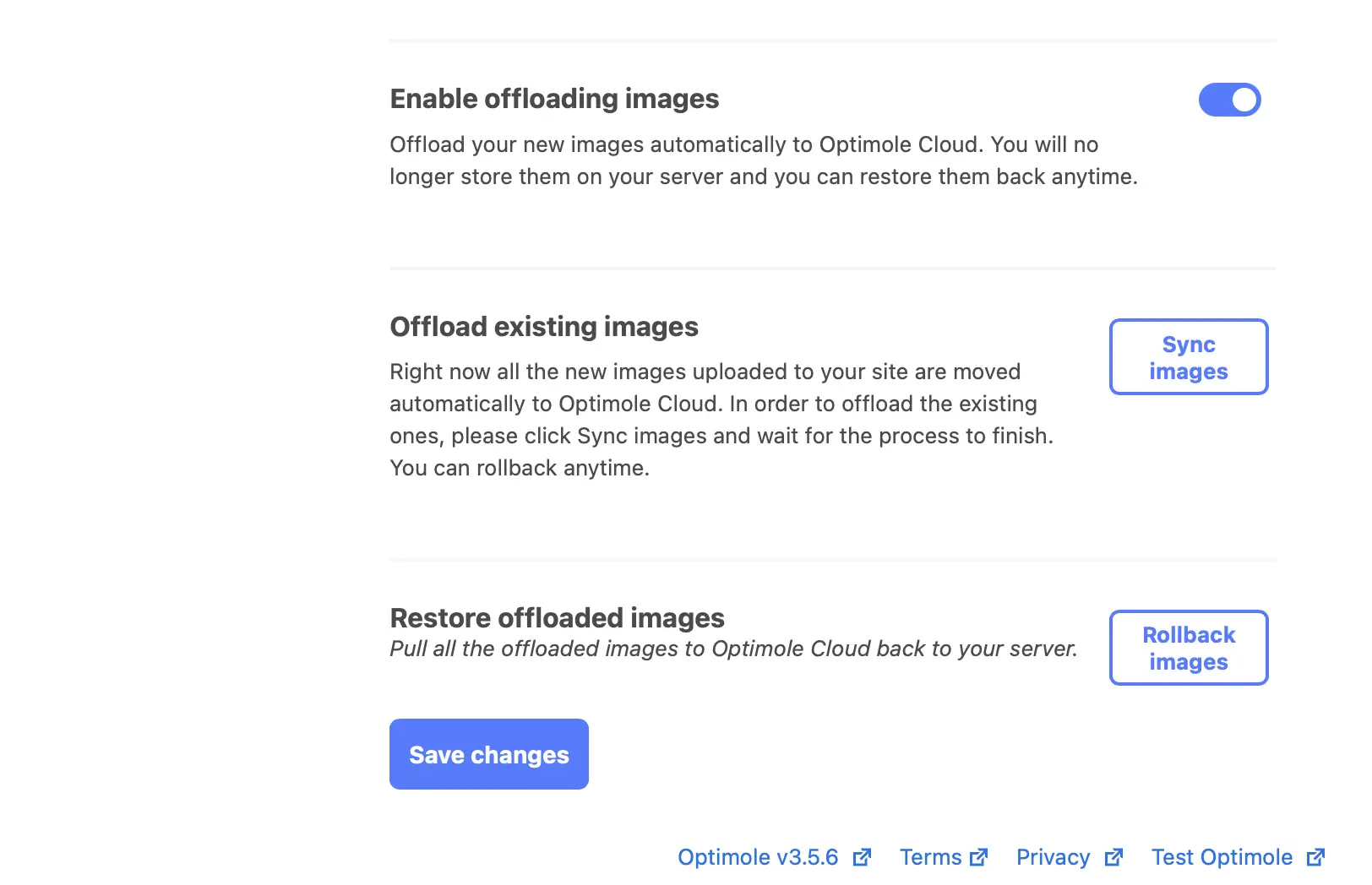
- Используйте переключатель, чтобы включить разгрузку изображений .
- Нажмите кнопку Сохранить изменения .
Теперь Optimole начнет разгружать все новые изображения, которые вы загружаете на свой сайт, для их внешнего размещения. Однако он пока не будет разгружать существующие изображения на вашем сайте, что означает, что существующие изображения вашего сайта по-прежнему будут размещаться на вашем сервере.

Чтобы разгрузить все существующие изображения на вашем сервере, нажмите кнопку «Синхронизировать изображения» рядом с «Разгрузить существующие изображения» . Примечание. Эта кнопка не появится, пока вы не сохраните изменения после включения выгрузки изображений:

Теперь все ваши изображения WordPress будут размещаться на внешнем сервере.
Если по какой-либо причине вы передумали размещать изображения в облаке Optimole, выберите «Откатить изображения» . Это извлечет все ваши изображения из облака и восстановит их обратно на ваш сервер.
Шаг 3. Оптимизируйте изображения для повышения производительности.
На данный момент ваши изображения WordPress уже размещены на внешнем хостинге. Однако существует множество дополнительных функций оптимизации изображений, к которым вы можете получить доступ с помощью Optimole.
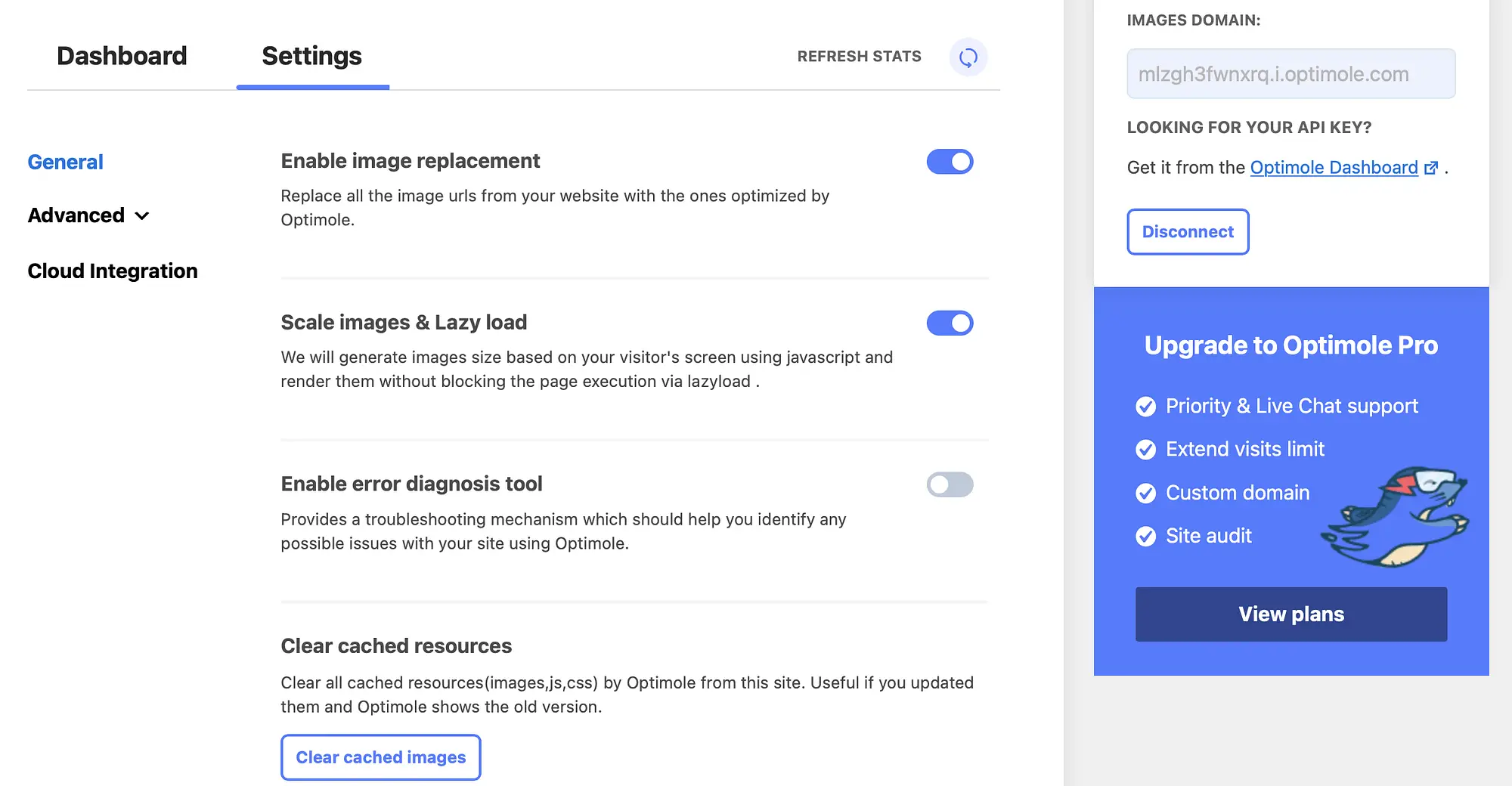
Первый общий параметр, который вы можете изменить, — «Включить замену изображения» . Вы захотите оставить это включенным, чтобы Optimole мог продолжить расширенную оптимизацию изображений.
Под ним вы найдете параметр Масштабировать изображения и отложенную загрузку :

После включения это позволяет Optimole показывать изображения вашим посетителям, которые имеют правильный размер для устройства и браузера, которые они используют.
Кроме того, он позволяет лениво загружать изображения. Это еще один отличный способ снизить нагрузку на ваш сервер, поскольку он откладывает загрузку изображений до тех пор, пока они действительно не понадобятся. В результате это позволяет вам увеличить доставку контента.
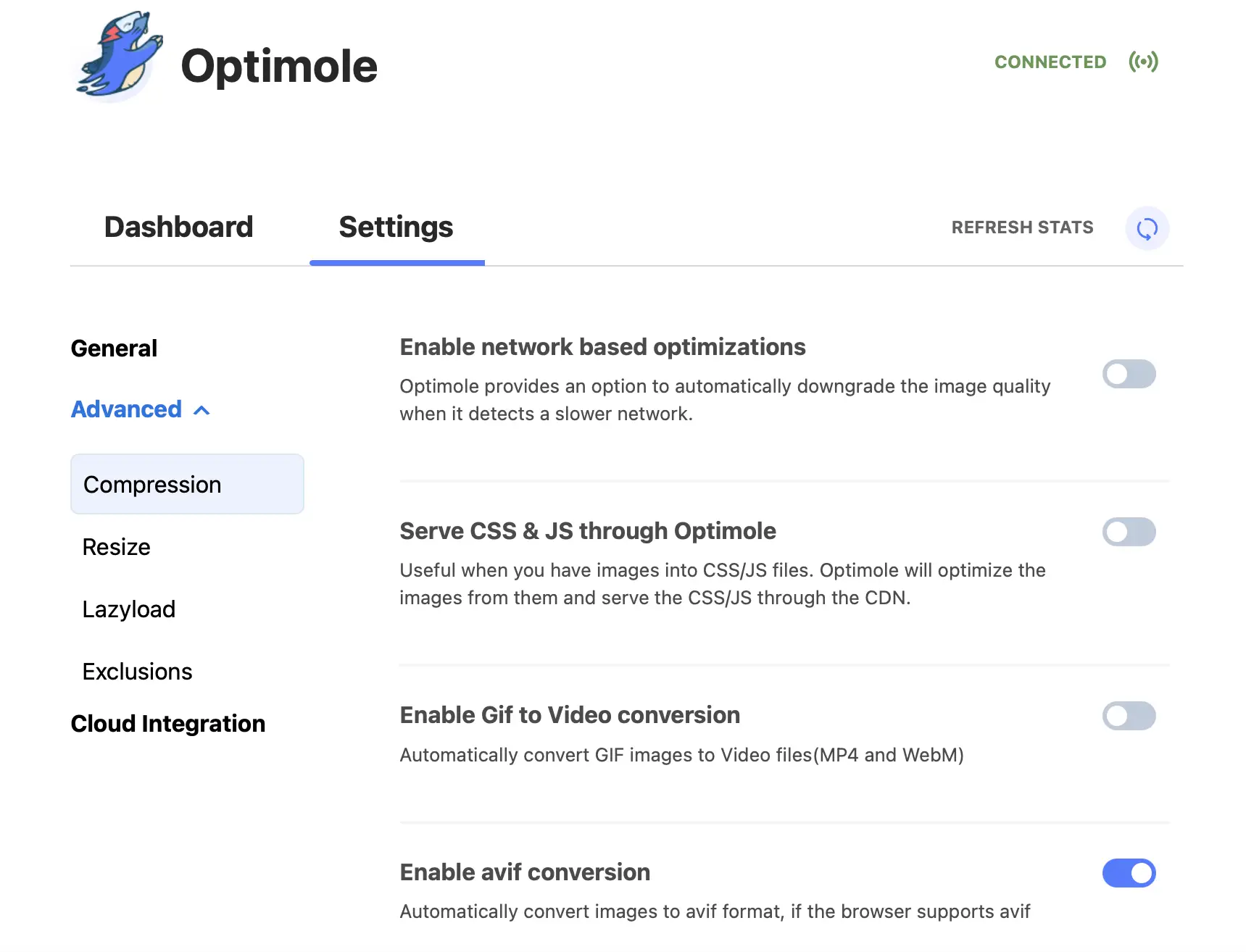
Затем перейдите к дополнительным настройкам, чтобы переопределить автоматическое сжатие, предоставляемое Optimole:

Вы можете предпочесть понизить качество изображения, когда Optimole обнаружит медленную сеть. Для этого просто включите переключатель рядом с Включить оптимизацию на основе сети .
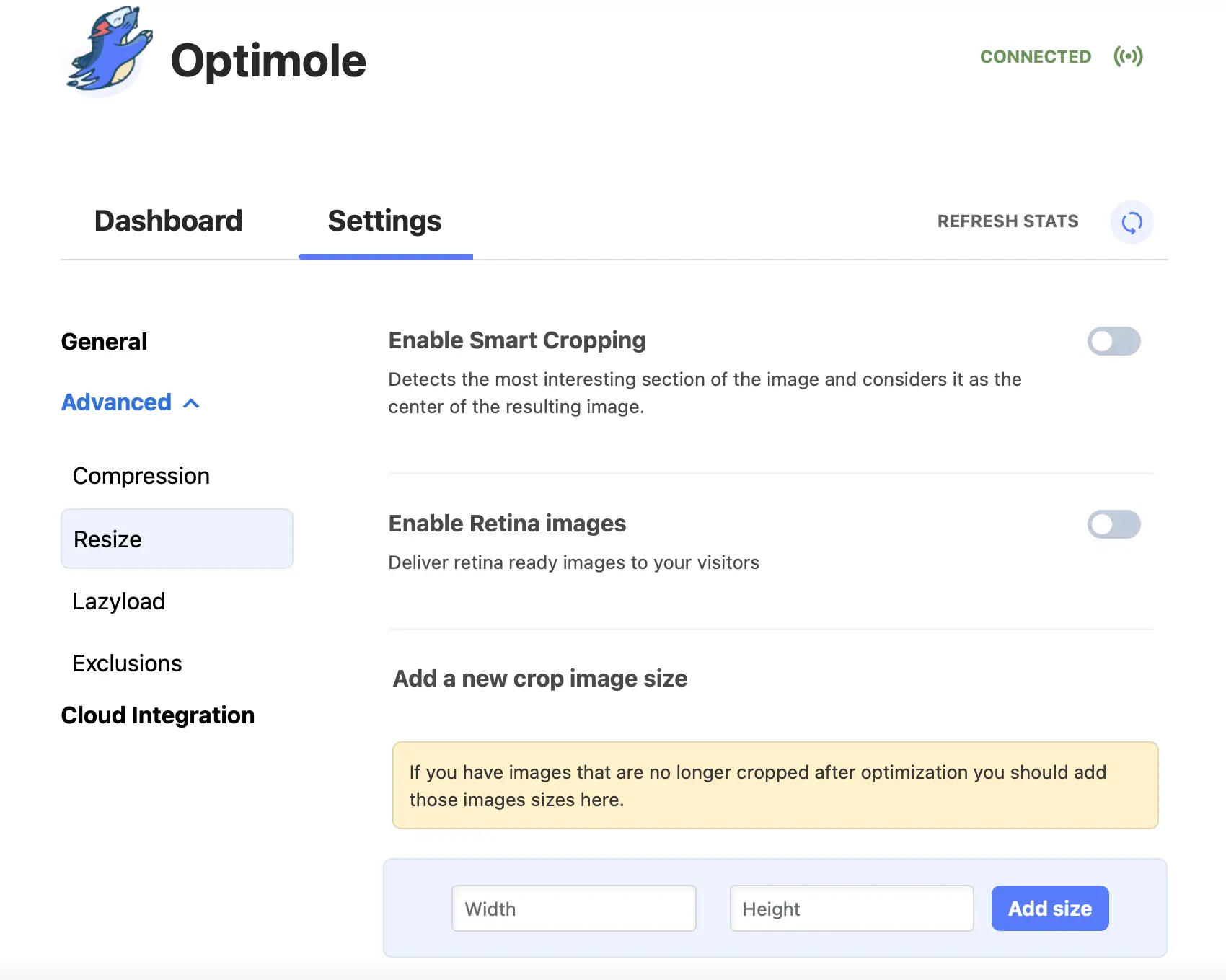
Более того, вы можете перейти к Resize , чтобы включить интеллектуальную обрезку и предоставить своим посетителям изображения, готовые для сетчатки. Вы также можете определить новые размеры обрезки изображения, указав точную высоту и ширину:

Наконец, в разделе «Исключения» вы можете выбрать определенные изображения или типы файлов изображений, чтобы исключить их из оптимизации и отложенной загрузки Optimole. Например, вы можете исключить все изображения на своей домашней странице или изображения определенных форматов файлов, таких как SVG или PNG.
Вот как размещать изображения WordPress снаружи
Изображения — отличный способ сделать ваш сайт более привлекательным. Тем не менее, они могут использовать большую пропускную способность и отягощать ваш сайт. К счастью, вы можете разместить свои изображения WordPress на внешнем сервере, чтобы сократить использование сервера и увеличить время загрузки страницы.
Напомним, вот как вы можете расширять WordPress и размещать изображения извне:
- Установите и активируйте плагин Optimole.
- Включить разгрузку изображений.
- Оптимизируйте изображения для повышения производительности.
Если вы когда-нибудь захотите вернуть свои изображения на сервер, Optimole также позволит вам сделать это одним щелчком мыши.
Чтобы узнать о других способах улучшения обработки мультимедиа на вашем сайте WordPress, вы можете ознакомиться с нашей коллекцией из 11+ лучших плагинов для библиотеки мультимедиа WordPress.
У вас есть вопросы о том, как разместить изображения WordPress на внешнем сервере? Дайте нам знать в комментариях ниже!
