Как импортировать файл SVG в Adobe Premiere
Опубликовано: 2023-01-08Если вы хотите импортировать файл svg в Adobe Premiere , вам нужно знать несколько вещей. Во-первых, Premiere поддерживает ограниченное количество форматов файлов, поэтому вам необходимо убедиться, что ваш файл svg совместим. Во-вторых, в Premiere нет хорошей поддержки файлов svg, поэтому вам может потребоваться преобразовать файл в формат, который он лучше понимает. Вот пошаговое руководство по импорту svg в Premiere: 1. Проверьте формат файла svg. Premiere может импортировать файлы в форматах .ai, .eps и .svg. Если ваш файл находится в другом формате, вам необходимо преобразовать его, прежде чем продолжить. 2. Откройте Adobe Premiere и создайте новый проект. 3. В окне проекта щелкните меню «Файл» и выберите «Импорт». 4. В открывшемся окне проводника перейдите к местоположению вашего файла svg и выберите его. 5. Нажмите «Открыть», чтобы импортировать файл в Premiere. 6. Теперь ваш файл svg будет импортирован как последовательность. Вы можете дважды щелкнуть по нему, чтобы открыть его на временной шкале и начать редактирование.
Как добавить SVG-файлы?

Существует несколько различных способов добавления файлов SVG в проект в зависимости от того, что вам нужно сделать с файлом. Если вы просто хотите добавить простое изображение в свой проект, вы можете использовать меню «Вставить» в своем программном обеспечении и перейти к файлу, который хотите добавить. Если вам нужно отредактировать файл SVG, вы можете открыть его в программе редактирования векторов, такой как Adobe Illustrator или Inkscape.
Доступны веб- форматы векторных файлов , такие как Scalable Vector Graphics (SVG). Для хранения изображений на сетке используются математические формулы для вычисления точек и линий. Качество изображения не пострадает, но размер изображения будет значительно уменьшен. Другими словами, HTML и CSS представляют собой обычный текст, а не фигуры в коде XML, что означает, что они хранят любую информацию как буквальный текст, а не фигуры. Chrome, Edge, Safari и Firefox являются наиболее распространенными браузерами, поддерживающими этот формат файла. Процесс открытия изображения на вашем компьютере так же прост со встроенной программой. Движущиеся элементы в веб-графике можно вводить с помощью различных онлайн-инструментов.
Векторные файлы , такие как SVG, являются векторными файлами, тогда как растровые файлы, такие как PNG, являются растровыми файлами. Невозможно потерять разрешение, потому что SVG не содержит пикселей. Когда вы слишком сильно растягиваете или сжимаете файл PNG, он становится размытым и пиксельным. Графика с большим количеством путей и опорных точек будет занимать больше места для хранения.
Другими словами, формат файла SVG состоит из линий и фигур, которые можно редактировать с помощью векторного редактора , такого как Adobe Illustrator или Inkscape. В результате вы можете создавать сложные и замысловатые проекты, которые легко просматривать и редактировать. В Интернете многие люди используют файлы SVG для создания значков, логотипов и другой графики. Шаблоны можно использовать для создания простой или сложной графики, и они являются отличным выбором для веб-дизайна. Если вы не знакомы с SVG, самое время узнать о нем больше. Существует множество онлайн-учебников и бесплатных ресурсов, доступных в Сообществе веб-стандартов и других организациях. Вы можете создавать потрясающую графику, которая работает во всех современных браузерах, если немного потренируетесь.
Как использовать SVG-файлы в WordPress
Используя файл SVG, вы можете создавать иллюстрации, логотипы и диаграммы. Однако в них отсутствуют пиксели, с которыми может быть сложно работать. Основное преимущество файлов JPEG перед. VG заключается в том, что их проще использовать, и современные браузеры могут их поддерживать. Используя ту же технологию, что и JPEG и PNG, вы можете легко загружать и просматривать SVG в своей медиатеке.
Поддерживает ли Adobe Svg?

Adobe не поддерживает SVG напрямую. Однако существует множество способов создания файлов SVG, и продукты Adobe, такие как Adobe Illustrator и Adobe Photoshop, могут экспортировать файлы SVG.
Службу изображений можно использовать для хранения файлов масштабируемой векторной графики (SVG) в качестве исходных данных. Чтобы быть действительным, вы должны использовать SVG 1.1. Изображения должны быть отправлены по действительному запросу изображения, чтобы появиться в списке Xlink::href. Поскольку служба обработки изображений распознает только статический SVG, она не может поддерживать анимацию, сценарии или другой интерактивный контент. В отличие от файлов SVG, которые должны быть автономными, на любые внешние изображения, на которые ссылаются запросы на обслуживание изображений или визуализацию изображений, не должны ссылаться какие-либо другие файлы или ресурсы. На данный момент изображения, встроенные в SVG, не изменяются автоматически. Могут быть анимации и интерактивные функции, но они могут быть не видны в готовом продукте. Спецификации цвета, основанные на профиле человека, не поддерживаются.

Adobe Photoshop может преобразовывать файлы SVG в файлы PNG для сжатия без потерь, обеспечивая качество изображения, а также уменьшая размер файлов. С помощью Photoshop вы можете быстро и легко преобразовывать большие форматы файлов в меньшую и более управляемую графику.
Почему вы должны использовать файлы Svg
Существует множество практических приложений для использования файлов sva. Поскольку их можно использовать в браузерах и текстовых редакторах, они просты в использовании и поддерживаются широким спектром программного обеспечения. Adobe Express упрощает поиск нужного типа независимо от используемой программы.
Как открыть файл Svg?
Вот как сохранить файл svg. Сегодня вы можете открывать файлы SVG практически в любом браузере, включая Chrome, Edge, Safari и Firefox. Запустив браузер, вы можете получить доступ к файлу, который хотите просмотреть. Вы сможете получить к нему доступ в своем браузере после его запуска.
Это графическое представление масштабируемой векторной графики (SVG). Изображение отображается с использованием стандарта в файле SVG. Их можно увеличивать или уменьшать по качеству или резкости без потери резкости или внешнего вида. Они могут иметь любой размер и не имеют разрешения. Для этого вам понадобится приложение для создания и редактирования файлов SVG. Вы можете использовать Adobe Illustrator, Inkscape или GIMP для сохранения иллюстраций в формате VG. Кроме того, вы можете преобразовать SVL в растровый формат с помощью бесплатного онлайн-конвертера, такого как SVGtoPNG.com.
Как открывать и использовать файлы Svg
Файлы SVG можно открывать и использовать различными способами. Есть несколько популярных браузеров, способных отображать изображения SVG , включая Google Chrome, Firefox, IE и Opera. Кроме того, файл SVG можно использовать в текстовых редакторах, таких как Notepad и CorelDRAW, а также в высокопроизводительных графических редакторах, таких как Adobe Illustrator. Если вы хотите преобразовать SVG в JPEG, CloudConvert — один из многих вариантов.
SVG в Premiere Pro
Adobe Premiere Pro поддерживает файлы SVG и может использоваться для создания векторной графики. Программное обеспечение можно использовать для создания последовательностей заголовков, нижних титров и другой графики.
Новая поддержка векторной графики в Premiere Pro отлично подходит для анимации и веб-дизайна
С недавним добавлением поддержки векторной графики в Premiere Pro теперь это очень универсальный инструмент для масштабирования, анимации и многоцелевых приложений. Несмотря на низкое разрешение, векторные изображения никогда не бывают размытыми или пикселизированными, что делает их идеальными для приложений масштабирования, а добавление элементов управления векторным движением упрощает их анимацию. Файлы SVG легко создавать и редактировать во всех популярных браузерах, включая Google Chrome, Firefox, Internet Explorer и Opera. Вы можете добавить больше фигур svg и путей между элементом svg и связанным элементом, таким как круг, прямоугольник, эллипс или путь. Вы можете рисовать и манипулировать файлами SVG, используя различные библиотеки JavaScript.
Как импортировать SVG-файл
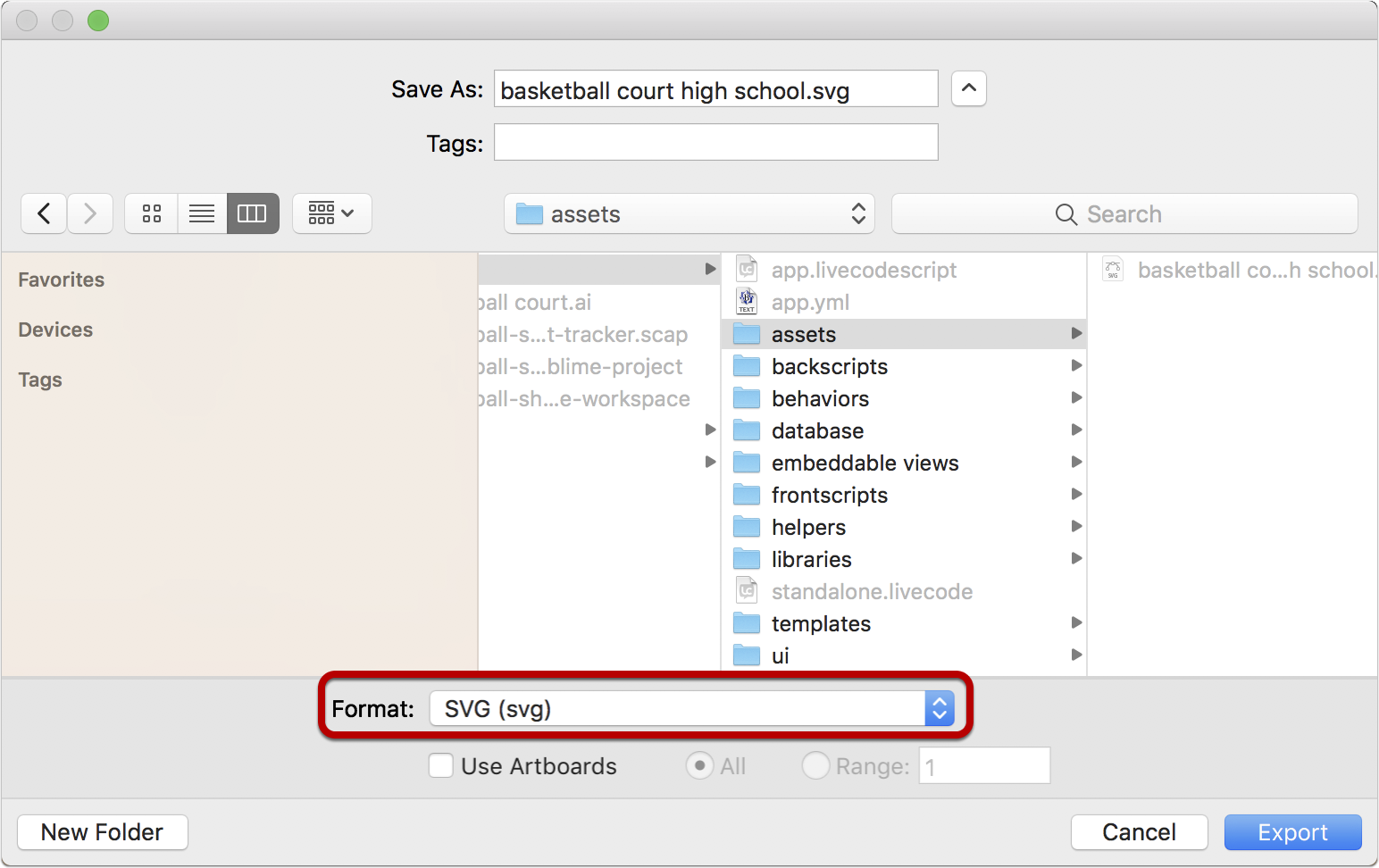
Чтобы импортировать файл SVG, вам потребуется программное обеспечение, которое может открывать и просматривать файлы SVG, например Adobe Illustrator, Inkscape или CorelDRAW. После того, как вы открыли программное обеспечение, откройте файл SVG, который вы хотите импортировать. Теперь файл должен быть виден в вашей рабочей области. Если вы хотите отредактировать файл, вы можете сделать это сейчас. Если вас устраивает файл, теперь вы можете сохранить его в новом формате файла, таком как JPG, PNG или PDF.
Эта программа поддерживает только файлы SVG
Если файл не является файлом svg, он не будет открыт, и будет отображаться окно сообщения для уведомления пользователя. Файл может быть сохранен в другом формате или удален пользователем.
Файл SVG можно редактировать в различных популярных браузерах, а также в основных текстовых редакторах и высокопроизводительных графических редакторах, таких как CorelDRAW. Окно сообщения уведомит пользователя, если файл не является файлом svg, если файл не является файлом svg.
