Как импортировать файлы SVG в ваш дизайн
Опубликовано: 2023-02-13Если вы работаете с векторными иллюстрациями , вам может понадобиться знать, как импортировать файлы SVG в ваш дизайн. К счастью, есть несколько различных методов, которые вы можете использовать для этого, и мы познакомим вас с каждым из них. Во-первых, вы можете использовать программу редактирования векторов, например Adobe Illustrator, чтобы открыть файл SVG. Когда файл открыт, вы можете просто скопировать и вставить дизайн в свой проект. Кроме того, вы можете использовать такую программу, как Inkscape, для преобразования файла SVG в формат, который можно импортировать в Illustrator. Для этого просто откройте файл SVG в Inkscape и щелкните меню «Файл». Затем выберите «Экспорт» и выберите «Illustrator (*.ai)» в качестве формата файла. Наконец, вы также можете использовать веб-конвертер, такой как Online Convert, для преобразования файла SVG в различные форматы, включая Illustrator. Просто загрузите файл SVG на веб-сайт и выберите нужный формат вывода.
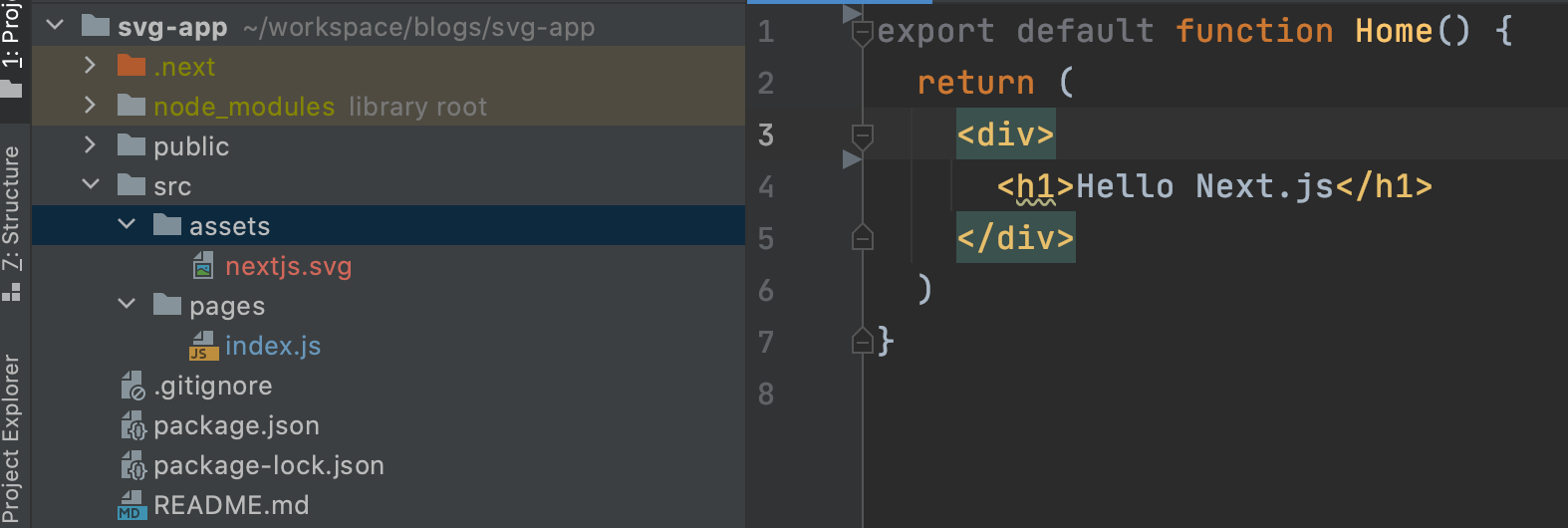
Двумерное (2D) изображение можно визуализировать в Интернете с использованием формата изображения масштабируемой векторной графики (SVG). В качестве альтернативы HTML вы можете использовать SVG, потому что они масштабируемы, легки, настраиваемы и могут быть анимированы с помощью CSS при встроенном использовании. Вы можете импортировать SVG в свое приложение React различными способами. Как импортировать и использовать SVG непосредственно в React как компонент React. Вместо того, чтобы загружать изображение в отдельный файл, что обычно делается с HTML, этот метод загружает изображение в свой HTML. Мы можем стилизовать и настраивать их по мере необходимости, потому что у нас есть доступ к их различным свойствам, когда речь идет о встроенных SVG. Инструмент SVG берет необработанные файлы SVG и преобразует их в компоненты React. Чтобы импортировать SVG как компонент React, вы должны иметь такой компонент, как загрузчик Webpack из SVGR, включенный в ваше приложение React. Кроме того, плагин Vite vite-svgr — фантастическое дополнение к пакету Vite.
Когда вы создаете файл SVG с помощью Adobe Illustrator, файл открывается в этой программе. Adobe Photoshop, Photoshop Elements и InDesign входят в число других приложений Adobe, поддерживающих файлы SVG.
Это справедливо для всех популярных браузеров, включая Google Chrome, Firefox, Internet Explorer и Opera. Простые текстовые редакторы и высококачественные графические редакторы, такие как CorelDRAW, также поддерживают этот формат файла.
Как импортировать файл Svg в изображение?

Чтобы импортировать файл SVG в изображение, вам потребуется программа редактирования векторной графики, такая как Adobe Illustrator, Inkscape или CorelDRAW. После того, как вы открыли файл SVG в одной из этих программ, вам нужно будет экспортировать его как файл изображения. Формат файла, который вы экспортируете, будет зависеть от того, какую программу вы используете. После того, как вы экспортировали файл, вы сможете импортировать его в любой редактор изображений.
Adobe Photoshop и Illustrator — одни из наиболее часто используемых приложений с форматом файлов масштабируемой векторной графики (SVG). В результате изображение может быть увеличено или уменьшено в зависимости от его разрешения. Лучший способ просмотра файла SVG — через веб-браузер, такой как Chrome, Firefox или Safari. Вы будете автоматически преобразованы в растровое изображение в зависимости от размера изображения, которое вы откроете, если откроете его в Adobe Photoshop. Онлайн-инструмент, такой как Convertio, можно использовать для преобразования файла SVG, не имея доступа к такой программе, как Photoshop, или просто ища быстрый и простой способ сделать это.
Почему Svg не отображается?
Если вы используете изображение в качестве вывода, вы можете рассмотреть возможность использования svagrant, например *imgsrc=image. Вы можете связать изображение svg с фоновым изображением CSS, и все будет выглядеть правильно; однако браузер не отображает файл, потому что ваш сервер не обслуживает его правильно.
Как сохранить Svg как изображение?
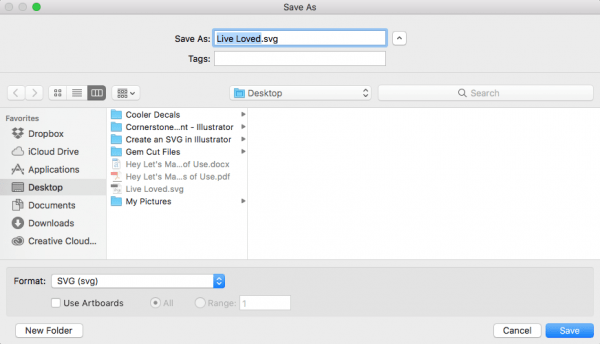
Вы можете найти его, щелкнув правой кнопкой мыши изображение SVG и выбрав «Ссылка». Нажмите кнопку « Формат SVG » в следующем примере. В этом случае вы должны выбрать «Сохранить ссылку как» (точный язык зависит от браузера) и сохранить изображение.

Как импортировать Svg в React?

Использование тега изображения для импорта SVG — эффективный способ сделать это. Когда вы инициализируете свое приложение с помощью метода создания файлов CSS (Cra), вы можете импортировать файл атрибутов в источник изображения, поскольку он поддерживает его сразу. YourSvg необходимо импортировать в следующем порядке: по «/path/to/image» или путем импорта yourSvg из предыдущего порядка.
Это руководство поможет вам импортировать Svg из других стран. В разделе React вы узнаете, как импортировать и использовать SVG. Существует множество реальных примеров, которые показывают, как решить проблему. Также можно использовать метод, обсуждаемый далее на этой странице, а также несколько примеров кода.
Как импортировать SVG-иконки

Иконки SVG можно импортировать на веб-сайт различными способами, но наиболее распространенным является использование элемента «». Это можно сделать либо с помощью атрибута «src» для ссылки на файл значка , либо с помощью атрибута «data-src» и добавления файла значка в папку «images» веб-сайта.
Можно ли использовать файлы Svg в качестве значков?
Поскольку это векторная графика, имеет смысл использовать Scalable Vector Graphics, или SVG, в качестве значков веб-сайтов . Векторную графику можно масштабировать до любого размера без потери качества. Поскольку файлы настолько малы и хорошо сжимаются, вы не заметите проблем со временем загрузки вашего веб-сайта.
Плюсы и минусы Svg и Png для логотипа и графического дизайна
С помощью SVG можно создавать логотипы и графику с прозрачностью и на основе векторов, что упрощает добавление сложных текстур и деталей к изображениям. В результате PNG являются отличным выбором для логотипов и графики, поскольку они поддерживают растровую прозрачность, которая является одним из наиболее распространенных типов прозрачности.
Как встроить иконку Svg?
Изображения можно записывать непосредственно в документы HTML с помощью тега *svg>/*/svg. Вы можете сделать это, открыв изображение SVG в коде VS или используя предпочтительную IDE, скопировав и вставив код, а затем поместив его в элемент «body» в вашем HTML-документе. Демонстрация ниже должна выглядеть точно так же, если вы правильно выполнили все шаги.
Как использовать значок Svg для файла
Значок SVG создается при копировании и ссылке на файл со списком координат. Информация, сгенерированная на этом шаге, используется для создания значка в том же месте на экране, что и изображение SVG. Если вы хотите использовать SVG в качестве значка для определенного файла, вам нужно сначала сохранить его на свой компьютер. Откройте проводник, щелкните правой кнопкой мыши файл, для которого вы хотите использовать значок, и выберите «Открыть с помощью» во всплывающем меню. Вы можете использовать редактор значков SVG, нажав кнопку «Открыть с помощью» в диалоговом окне. Файл SVG будет указан слева, а значок предварительного просмотра будет отображаться справа. Чтобы скопировать значок на свой компьютер, нажмите кнопку «Копировать». Первый шаг в использовании значка SVG в вашем приложении — найти файл. Когда вы сохраняете изображение SVG, вы можете найти его в том же месте, где оно было сохранено. Когда у вас есть файл, необходимо найти файл CSS, содержащий макет вашего приложения. Следующий шаг — найти файл icon.css . Файл содержит весь CSS, который используется для отображения значков в вашем приложении. В предыдущем разделе файла вы найдете правило svg. Это правило содержит код, который используется для отображения значка SVG. Следующая строка также должна быть добавлена в правило svg. **путь d=M 12 12 L 12 12 *brbr> Расположение значка здесь определяется линией, определяющей его местоположение. Существуют правила, указывающие, где находится верхняя часть значка, а также правила, указывающие, где находится низ значка.
