Как улучшить доступность вашего сайта WordPress
Опубликовано: 2024-04-18Вы заинтересованы в улучшении доступности вашего сайта WordPress?
Доступность выходит за рамки обслуживания людей с ограниченными возможностями; речь идет о содействии инклюзивности в Интернете, гарантируя, что каждый сможет легко взаимодействовать с вашим контентом.
Независимо от того, ведете ли вы блог, бизнес или разрабатываете веб-сайты, приоритет доступности имеет решающее значение для охвата более широкой аудитории и обеспечения исключительного пользовательского опыта.
В этой статье мы углубимся в эффективные методы и ресурсы для улучшения доступности вашего сайта WordPress, сделав его более привлекательным и удобным для всех посетителей.
Оглавление
- 1 Понимание доступности
- 2. Почему доступность важна для вашего сайта WordPress
- 3. Как улучшить доступность вашего сайта WordPress
- 3.1 Выберите доступную тему WordPress
- 3.2 Оптимизация изображений с помощью замещающего текста
- 3.3 Реализация семантического HTML
- 3.4 Цветовой контраст
- 3.5 Создание описательных ссылок
- 3.6 Приоритизация навигации с помощью клавиатуры
- 3.7 Включить доступные формы
- 4 Часто задаваемые вопросы
- 4.1 Каковы распространенные проблемы доступности на сайтах WordPress?
- 4.2 Существуют ли плагины, помогающие улучшить доступность WordPress?
- 4.3 Какие ресурсы доступны для получения дополнительной информации о доступности Интернета?
- 5. Вывод
- 6
Понимание доступности
Доступность гарантирует, что каждый, независимо от своих способностей или ограниченных возможностей, сможет легко получить доступ к вашему веб-сайту или приложению и использовать его. Это похоже на проектирование здания с пандусами и лифтами, чтобы каждый мог с комфортом войти и передвигаться. Когда мы говорим о веб-доступности , мы имеем в виду такие вещи, как сделать текст читаемым для программ чтения с экрана, использовать цвета и контрасты, которые легко увидеть, а также предоставить альтернативы контенту, например изображениям и видео, для тех, кто их не видит. По сути, речь идет о создании цифрового пространства, которое будет инклюзивным и гостеприимным для всех.
Почему доступность важна для вашего сайта WordPress
Доступность имеет значение для сайтов WordPress по нескольким причинам:
- Улучшенный пользовательский опыт . Функции специальных возможностей часто приносят пользу всем пользователям, а не только людям с ограниченными возможностями. Например, предоставление альтернативного текста для изображений не только помогает пользователям с ослабленным зрением понять контент, но также улучшает SEO и помогает пользователям при медленном подключении к Интернету или с отключенными изображениями. Аналогичным образом, понятная навигация и описательные ссылки приносят пользу пользователям с когнитивными нарушениями, а также тем, кто использует программы чтения с экрана или навигацию с помощью клавиатуры.
- Расширенный охват аудитории . Делая свой сайт WordPress доступным, вы открываете его для более широкой аудитории. Сюда входят люди с ограниченными возможностями, которые в противном случае могли бы быть исключены, а также пожилые люди, у которых могут возникнуть возрастные нарушения. Кроме того, доступные веб-сайты зачастую более удобны для пользователей в различных средах, например, на мобильных устройствах или в шумной обстановке.
- Преимущества SEO : многие методы обеспечения доступности соответствуют хорошим практикам SEO. Например, предоставление описательного замещающего текста для изображений не только помогает пользователям программ чтения с экрана, но также помогает поисковым системам понять содержание ваших изображений, что потенциально повышает рейтинг вашего сайта в результатах поиска.
Как улучшить доступность вашего сайта WordPress
Теперь давайте рассмотрим действенные стратегии по улучшению доступности вашего сайта WordPress:
Выберите доступную тему WordPress
Начните с выбора темы WordPress, в которой приоритет отдается доступности. Ищите темы, соответствующие стандартам веб-доступности (WCAG), и предлагающие варианты настройки цветов, шрифтов и макетов для обеспечения совместимости с различными потребностями пользователей.
Повысить доступность вашего веб-сайта WordPress можно легко, установив плагин специальных возможностей, например приложение Accessibility.
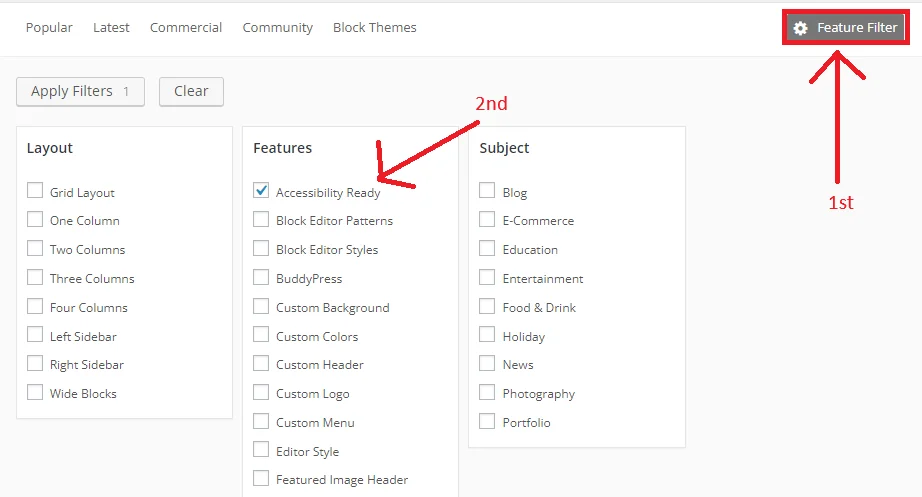
При выборе темы выберите ту, в которой приоритет отдается доступности, чтобы все пользователи могли легко перемещаться по вашему веб-сайту. Ищите темы, которые были проверены и одобрены группой проверки тем, гарантируя, что они соответствуют основным требованиям доступности.

«В разделе «Функции» вы найдете опцию «Доступность готова» .
Хотя темы WordPress с поддержкой специальных возможностей обеспечивают прочную основу, они могут не полностью соответствовать стандартам уровня AA WCAG. Хотя эти темы предлагают позитивный шаг на пути к созданию более доступной сети, может потребоваться дополнительная работа для обеспечения полного соответствия».
Оптимизация изображений с помощью замещающего текста
Чтобы улучшить доступность вашего сайта WordPress, вам необходимо оптимизировать изображения с помощью текста ALT. Включите описательный замещающий текст для изображений, чтобы предоставить контекст и информацию пользователям, которые не могут их видеть. Альтернативный текст должен быть кратким, описательным и передавать цель изображения.
Реализация замещающего текста в WordPress :
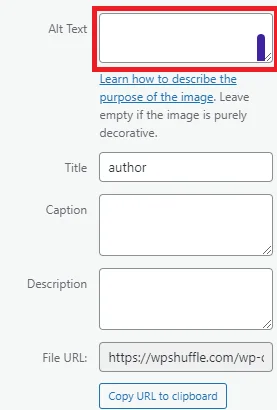
- Добавление замещающего текста во время загрузки изображения. При загрузке изображений на сайт WordPress вы увидите возможность добавить замещающий текст. Используйте эту возможность, чтобы предоставить описательный и релевантный альтернативный текст для каждого изображения. WordPress также позволяет редактировать замещающий текст для ранее загруженных изображений в медиатеке.
- Использование инструментов редактирования изображений. Если вы редактируете изображения в WordPress или используете внешнее программное обеспечение для редактирования изображений, убедитесь, что вы включили замещающий текст в процесс оптимизации изображений. Это обеспечивает единообразие и доступность всех изображений на вашем сайте.
- Использование плагинов. Рассмотрите возможность использования плагинов WordPress, которые автоматизируют создание замещающего текста или предоставляют дополнительные функции для оптимизации изображений для обеспечения доступности. Эти плагины могут упростить процесс оптимизации альтернативного текста и обеспечить соответствие стандартам доступности.
- Регулярные проверки и обновления. Периодически проверяйте изображения и замещающий текст вашего веб-сайта, чтобы убедиться, что они остаются точными и актуальными. По мере развития вашего контента обновляйте альтернативный текст по мере необходимости, чтобы отразить любые изменения в контексте изображения или контента.

WordPress позволяет добавлять замещающий текст при загрузке или редактировании изображений.
Реализация семантического HTML
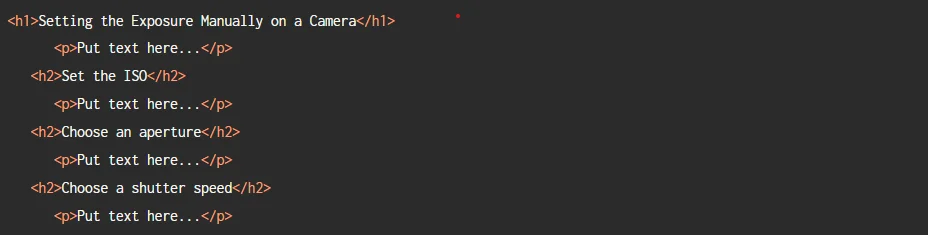
Используйте правильные теги заголовков (H1, H2, H3 и т. д.), чтобы организовать иерархически ваш контент. Это помогает программам чтения с экрана и пользователям с когнитивными нарушениями понять структуру вашего контента.

Используйте заголовки для организации своих веб-сайтов. Это помогает пользователям сориентироваться и понять, как структурирован ваш сайт. Для большей доступности заголовки должны быть одинаковыми на всех страницах. Например, если вы используете основной заголовок <h1> на одной странице, сделайте то же самое и на других.
Цветовой контраст
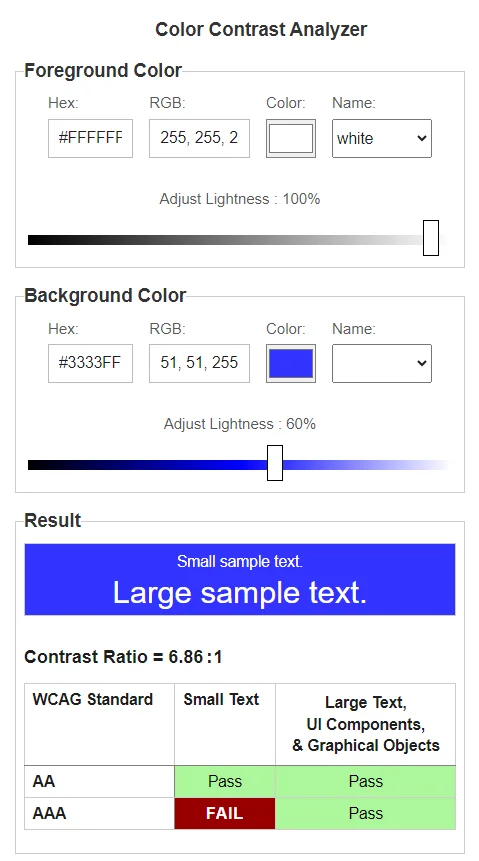
Обеспечение адекватного цветового контраста между цветами текста и фона имеет важное значение для улучшения читаемости, особенно для пользователей со слабым зрением или дальтонизмом. Такие инструменты, как средство проверки цветового контраста WebAIM, являются бесценными ресурсами для оценки цветовых комбинаций на соответствие стандартам WCAG (Руководство по доступности веб-контента).
WebAIM Contrast Checker — это удобный бесплатный онлайн-инструмент, специально созданный для оценки коэффициента цветового контраста. Вводя цвета переднего плана (текста) и фона, инструмент генерирует коэффициент контрастности и указывает, соответствует ли комбинация требованиям WCAG.
Включив этот инструмент в процесс веб-дизайна, вы можете гарантировать, что цветовая схема вашего веб-сайта WordPress сохраняет достаточный контраст, тем самым улучшая читаемость и доступность для всех пользователей. Приоритизация доступности в вашем дизайне WordPress не только улучшает пользовательский опыт, но и соответствует принципам инклюзивного дизайна, создавая более гостеприимную онлайн-среду».

Вот как вы можете использовать его для оценки и настройки цветовых комбинаций на вашем сайте WordPress:
- Выбор цветов текста и фона: выберите цвета текста и фона, которые вы собираетесь использовать на своем веб-сайте. Они могут включать цвета заголовков, основного текста, кнопок и других элементов интерфейса.
- Введите значения цвета: введите шестнадцатеричные (шестнадцатеричные) коды цветов или воспользуйтесь инструментом выбора цвета, предоставляемым средством проверки контрастности, чтобы точно указать цвета текста и фона.
- Просмотр коэффициента контрастности: после ввода значений цвета средство проверки контрастности отобразит коэффициент контрастности между цветами текста и фона. WCAG устанавливает различные требования к коэффициенту контрастности в зависимости от уровня соответствия (AA или AAA) и размера текста (нормальный или большой).
- Отрегулируйте цветовые комбинации. Если коэффициент контрастности падает ниже рекомендуемого порога, вам потребуется настроить цвета для достижения достаточного контраста. Это может включать выбор более темных или светлых оттенков, изменение оттенка или использование альтернативных цветовых комбинаций.
- Проверьте соответствие специальных возможностей. После внесения изменений повторно оцените коэффициент контрастности с помощью средства проверки контрастности, чтобы обеспечить соответствие рекомендациям WCAG. Стремитесь достичь указанных коэффициентов контрастности как для обычного, так и для большого текста, а также для текста, который появляется на интерактивных элементах, таких как кнопки или ссылки.

Убедитесь, что коэффициент цветовой контрастности составляет не менее 4,5:1 для мелкого текста или 3:1 для крупного текста, независимо от того, является ли текст частью изображения. Крупный текст определяется как жирный шрифт размером 18 пт (24 пикселя CSS) или жирный шрифт 14 пт (19 пикселов CSS) в соответствии с требованиями. Обратите внимание, что элементы с соотношением 1:1 считаются «неполными» и требуют проверки вручную.
Создавайте описательные ссылки
Создание описательных ссылок предполагает использование элементов привязки (<a>) со значимым текстом, указывающим место назначения или цель ссылки. Описательные ссылки улучшают доступность и удобство работы пользователей, предоставляя контекст и ясность пользователям, особенно тем, кто использует программы чтения с экрана.
Вот как вы можете создавать описательные ссылки на своем сайте WordPress:
Используйте четкий и краткий текст :
- Напишите текст ссылки, который точно описывает контент или действие, к которому она ведет. Избегайте расплывчатых или общих фраз, таких как «нажмите здесь» или «читайте больше».
- Например, вместо:
html <a href="https://example.com">Click here</a>
Использовать:
html <a href="https://example.com">Visit our homepage</a>
Включить ключевые слова
- Включите релевантные ключевые слова в текст ссылки, чтобы обеспечить дополнительный контекст и улучшить SEO.
- Однако убедитесь, что ключевые слова естественным образом вписываются в контекст ссылки и не нарушают поток контента.
- Например:
html <a href="https://example.com">Explore our collection of eco-friendly products</a>
Избегайте повторения :
- Если текст ссылки дублирует соседний текст, рассмотрите возможность его перефразирования, чтобы обеспечить уникальный и информативный контент.
- Текст повторяющихся ссылок может сбивать с толку пользователей программ чтения с экрана и не давать четких указаний.
- Например, вместо:
<p>Learn more about our <a href="https://example.com">sustainable practices</a> on our website.</p>
Использовать:
<p>Познакомьтесь с нашими <a href="https://example.com">практиками устойчивого развития</a> на нашем веб-сайте.</p>
Быть конкретной :
- Убедитесь, что текст ссылки точно отражает контент или действие, которое пользователи могут ожидать, когда нажмут на нее.
- По возможности предоставляйте подробную информацию или контекст, чтобы помочь пользователям принимать обоснованные решения.
- Например:
html <a href="https://example.com">Read our latest blog post on climate change initiatives</a>
Держите это кратким
- Хотя предоставление описательного текста ссылки важно, не делайте его слишком длинным или многословным.
- Стремитесь к краткости, но при этом передавайте необходимую информацию.
- Например:
html <a href="https://example.com">Learn about our company's commitment to sustainability</a>
Следуя этим рекомендациям, вы сможете создавать описательные ссылки, которые повышают доступность, улучшают взаимодействие с пользователем и предоставляют посетителям понятные пути навигации на вашем сайте WordPress. Всегда отдавайте приоритет ясности и релевантности при создании текста ссылки, чтобы пользователи могли легко понимать ваш контент и взаимодействовать с ним.
Приоритизация навигации с помощью клавиатуры
Оптимизация навигации с помощью клавиатуры имеет основополагающее значение для улучшения доступности веб-сайтов WordPress. Многие люди, особенно люди с ограниченными возможностями передвижения или ограниченным использованием мыши, полагаются на клавиатуру для навигации в Интернете. Включив элементы, удобные для клавиатуры, такие как меню с удобной навигацией и интерактивные ссылки, доступные с помощью сочетаний клавиш, вы даете пользователям всех возможностей возможность независимого доступа к контенту. Такой подход не только приносит пользу пользователям с двигательными ограничениями, но и способствует созданию более инклюзивной онлайн-среды. Веб-сайты, в которых приоритет отдается навигации с помощью клавиатуры, соответствуют рекомендациям по обеспечению специальных возможностей, обеспечивая удобство просмотра для более широкой аудитории. Используйте навигацию с помощью клавиатуры, чтобы создать более доступный и инклюзивный веб-сайт WordPress уже сегодня!»

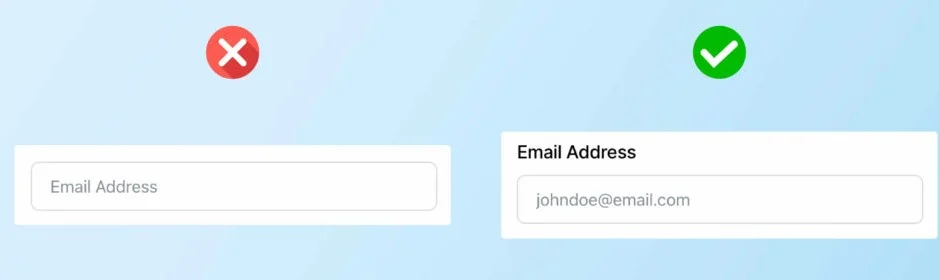
Включить доступные формы
Улучшение доступности вашего веб-сайта WordPress имеет решающее значение для инклюзивности. Внедряя стандарты доступности , такие как четкая маркировка форм, логический порядок табуляции и краткие сообщения об ошибках, вы можете сделать свой сайт более удобным для навигации для пользователей с ограниченными возможностями. FormyChat, интуитивно понятный и простой плагин для форм, помогает оптимизировать процесс заполнения форм и обеспечивает беспрепятственное взаимодействие для различных аудиторий. Благодаря таким функциям, как автозаполнение и надежная проверка форм, FormyChat не только приносит пользу пользователям с ограниченными возможностями, но и повышает удобство использования для всех посетителей. Сделайте свой сайт WordPress более доступным сегодня с помощью FormyChat!»

Часто задаваемые вопросы
Каковы распространенные проблемы доступности на сайтах WordPress?
Общие проблемы доступности включают отсутствие описательного альтернативного текста для изображений, плохой цветовой контраст, неправильное использование тегов заголовков, нечеткий текст ссылок, а также недоступные формы или меню навигации.
РС.
Существуют ли плагины, которые помогут улучшить доступность WordPress?
Да, существует несколько плагинов, предназначенных для улучшения доступности сайтов WordPress. Эти плагины могут помочь в таких задачах, как создание замещающего текста для изображений, проверка цветового контраста, улучшение навигации с помощью клавиатуры и оптимизация форм.
Какие ресурсы доступны для получения дополнительной информации о доступности Интернета?
Доступно множество ресурсов для изучения возможностей веб-доступности, включая онлайн-курсы, учебные пособия, документацию и форумы сообщества. Такие организации, как Web Accessibility Initiative (WAI) и WebAIM, предоставляют комплексные рекомендации и ресурсы для улучшения доступности.
Заключение
Чтобы улучшить доступность вашего сайта WordPress, начните с выбора доступной темы и оптимизации изображений с помощью описательного замещающего текста. Используйте семантический HTML, обеспечьте достаточный цветовой контраст и создавайте описательные ссылки для ясности. Расставьте приоритеты между навигацией с помощью клавиатуры и включите доступные формы для более удобного взаимодействия с пользователем. Применяя эти стратегии, вы способствуете инклюзивности и охвату более широкой аудитории, одновременно повышая удобство использования и SEO.
По любым дополнительным запросам или если вам нужна дополнительная помощь, не стесняйтесь обращаться к нам через «Свяжитесь с нами»!
