Как улучшить скорость страницы вашего сайта WordPress
Опубликовано: 2022-09-05Google PageSpeed — это инструмент, который помогает вам анализировать производительность вашего веб-сайта и дает рекомендации по ее улучшению. Одним из факторов, который Google использует для ранжирования веб-сайтов, является скорость страницы, поэтому важно убедиться, что ваш веб-сайт работает как можно быстрее. Есть несколько различных способов улучшить скорость страницы вашего сайта WordPress. Один из способов — оптимизировать изображения. Когда вы загружаете изображение на свой веб-сайт, убедитесь, что оно сжато, чтобы оно не занимало слишком много места. Вы также можете использовать плагин, такой как W3 Total Cache, для кэширования ваших страниц и сокращения времени загрузки . Еще один способ повысить скорость страницы вашего сайта — минимизировать файлы CSS и JavaScript. Это означает удаление любых ненужных символов из кода, чтобы он загружался быстрее. Вы можете использовать плагин, такой как WP Minify, чтобы сделать это автоматически. Наконец, вы можете использовать сеть доставки контента (CDN) для повышения скорости страницы вашего сайта. CDN хранит статические файлы вашего веб-сайта (например, изображения и файлы CSS) на нескольких серверах по всему миру, чтобы они могли быстрее доставляться посетителям. Вы можете использовать такой сервис, как CloudFlare, чтобы настроить CDN для своего сайта WordPress. Следуя этим советам, вы можете значительно повысить скорость загрузки страниц вашего сайта WordPress и помочь вашему сайту занять более высокое место в результатах поиска.
WordPress теперь поддерживает более 59,6% Интернета. WordPress был разработан командой инженеров Google. Скорость, с которой веб-страница перемещается в реальном мире, является основной единицей скорости в Интернете. Вы можете увеличить одно без другого, а также улучшить оба в одном и том же временном интервале. Начните с того, что убедитесь, что все функции вашего веб-сайта полностью поддерживают HTTPS. Второй шаг — ввести код domain.com в свой URL. Скорость страницы увеличилась вдвое, с 5,5 секунд до 7,5 секунд, в результате оптимизации одного большого изображения с 9,2 МБ до 175 КБ без какого-либо визуального воздействия.
Изображения были самой распространенной проблемой PageSpeed на настольных компьютерах, но не самой большой проблемой на мобильных устройствах. Доступно несколько решений для кэширования, в том числе W3 Total Cache и WP Super Cache. По сути, мы можем создать статическую копию страницы с кэшированием страниц, а не требовать от сервера создания ее при каждом посещении. Важно помнить, что кэшированные страницы не изменяются. Процесс очистки кеша не помешает обновлению глобальных изменений, таких как меню, виджеты и т. д. Если вы что-то изменили и после этого не видите обновления, нажмите любую из кнопок очистки кеша или очистки кеша. Инструменты минификации сайта WordPress делятся на три типа.
С помощью этого плагина мы теперь можем видеть следующие результаты. Мы увидели увеличение PageSpeed, но не увеличение реальной скорости сайта в одном сценарии. В конце игры у нас есть реальная скорость 3,0 секунды, что быстрее в большей части Северной Америки и в самой низкой.
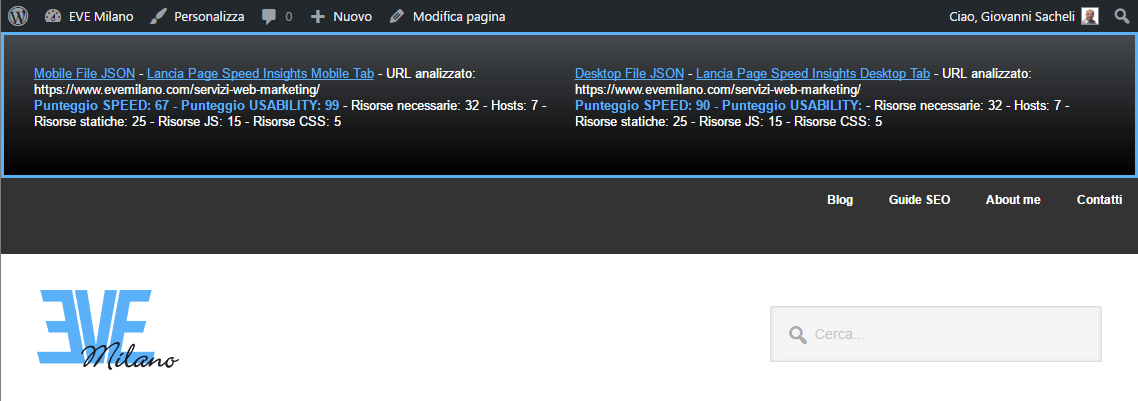
Плагин Google Page Speed для WordPress
 Кредит: www.evemilano.com
Кредит: www.evemilano.comGoogle Page Speed — это плагин WordPress, который помогает вам ускорить работу вашего сайта. Он предназначен для повышения производительности вашего сайта и ускорения его работы. Плагин доступен бесплатно и прост в установке.
Чтобы предоставить вам актуальную статистику, Google PageSpeed использует передовой опыт в области производительности веб-сайтов для компьютеров и мобильных устройств . Сводки ВСЕХ отчетов показывают, насколько хорошо работает каждая страница, а также ваш средний рейтинг страницы, области, требующие улучшения, а также страницы с наивысшим и самым низким рейтингом. Этот инструмент сравнения снэпшотов позволяет сравнивать результаты двух представлений снэпшотов одного и того же отчета. Google PageSpeed позволяет одновременно добавлять несколько URL-адресов на ваш сайт. Даже если ваш веб-сайт не размещен на WordPress, не забудьте указать URL-адреса. Использование моментальных снимков отчета для определения настраиваемых URL-адресов аналогично их использованию для определения других типов отчетов. Пожалуйста, обратитесь к приведенному ниже списку, если у вас есть какие-либо вопросы или вас беспокоит какая-либо из перечисленных проблем.
Для доступа к Google Pagespeed Insights требуется ключ API Google. У Google есть бесплатные ключи, которые можно получить, выполнив поиск в Интернете. Чтобы получить доступ, у вас должна быть учетная запись Google, например учетная запись Gmail. Этот плагин можно использовать для отображения списка результатов Lighthouse на вашем веб-сайте.
Как увеличить скорость сайта WordPress без плагина
 Кредит: www.buycompanyname.com
Кредит: www.buycompanyname.comЕсть несколько способов увеличить скорость сайта WordPress без плагина. Один из способов — использовать сеть доставки контента или CDN. Это поможет быстрее загрузить ваш сайт за счет кэширования ваших статических файлов на нескольких серверах по всему миру. Еще один способ ускорить работу вашего сайта WordPress — оптимизировать изображения. Вы можете сделать это, используя плагин для оптимизации изображений или оптимизировав изображения вручную.
CMS (системы управления контентом), такие как WordPress, сегодня являются одними из самых популярных на рынке. Этот метод используется для создания более 70% сайтов. Оптимизация скорости WordPress может быть проблемой для некоторых пользователей. Эта статья содержит советы и приемы, которые помогут сделать ваш сайт WordPress более удобным для пользователя. В плане виртуального хостинга вы, скорее всего, столкнетесь с медлительностью. Если вы новый пользователь, виртуальный хостинг — отличный вариант, потому что он самый доступный. Вы можете использовать многие типы медиафайлов без необходимости сжатия или оптимизации вашего контента.
Если вы получаете большое количество комментариев на своем сайте WordPress, вам может потребоваться создать отдельную страницу для каждого комментария. Если вы управляли хостингом WordPress, инструмент очистки кеша может ускорить ваш сайт с 3 до 5 раз, и для этого не требуется никаких плагинов. Веб- сайт WordPress можно ускорить без использования плагина. После загрузки медиафайлов на Google Диск вы получите ссылку на свой веб-сайт для скачивания. Если у вас есть учебник YouTube, вы также можете встроить это видео в свой контент. Когда ваш веб-сайт взломан или заражен вредоносным ПО, вам необходимо использовать сеть доставки контента (CDN). Ускоренная мобильная страница (AMP) — это полнофункциональное и удобное расширение для браузера, которое отображает веб-сайт за считанные секунды.
Если скорость загрузки вашего сайта низкая, вам может потребоваться увеличить ее с помощью AMP. Установите плагин AMP for WP, если вы хотите значительно сократить время загрузки вашего сайта WordPress. Большинство веб-сайтов, предлагающих онлайн-тесты скорости, — это GTmetrix и Google PageSpeed. Insights сообщает, что ваш браузер кеширует для хранения файлов или CSS в течение определенного периода времени, что позволяет вашему браузеру выполнять определенную задачу. В результате скорость вашего сайта увеличится, поскольку веб-браузеру не нужно будет повторно загружать один и тот же ресурс.
Как увеличить скорость мобильной страницы в WordPress
Есть несколько вещей, которые вы можете сделать, чтобы увеличить скорость вашего сайта WordPress на мобильных устройствах. Во-первых, убедитесь, что у вас есть адаптивный дизайн, оптимизированный для мобильных устройств. Другой способ — использовать плагин кэширования, чтобы повысить скорость вашего сайта. Наконец, вы можете минимизировать файлы HTML, CSS и JavaScript, чтобы уменьшить размер своих страниц.
По данным Google, если ваш сайт загружается более пяти секунд, 90 посетителей вашего сайта могут сразу же покинуть его. Вы можете помочь своему мобильному сайту работать быстрее, прочитав эту статью. Независимо от того, какое устройство используют ваши посетители, мы покажем вам, как упростить просмотр для всех. Используя бесплатный инструмент Webpagetest, вы можете определить, медленно ли загружаются страницы сайта WordPress. Протестируйте свой веб-сайт на различных мобильных устройствах с помощью WebPageTest. Если вы заметили, что какой-то регион работает медленнее, чем другие, вы можете изучить наш RocketCDN. Из-за чрезмерного количества слайдеров и анимаций страницы могут замедляться, что приводит к снижению SEO и коэффициента конверсии.

Каждый макет веб-сайта является наиболее важным аспектом дизайна: браузер определяет размер и расположение элементов на странице. Ваш сайт будет отлично смотреться на мобильном устройстве или планшете с адаптивной темой WordPress. Если ваш веб-сайт адаптивный, рекомендуется использовать плагин для мобильного кеша WP Rocket; его так же просто настроить, как и настроить. Каждому кэшированному документу назначается специальный файл кэша, который можно хранить на мобильных устройствах. Этот бесплатный плагин позволит вам добавлять ленивую загрузку к изображениям и видео с помощью вашего любимого плагина WP Rocket. Страница будет светлее на мобильных устройствах, если она светлее. Вы должны оптимизировать свои изображения, использовать сжатие текста (GZIP) и комбинировать/уменьшать код, чтобы уменьшить вес страницы.
Также можно отложить выполнение JS, чтобы повысить производительность мобильного сайта. С WP Rocket вы можете повысить производительность своего мобильного приложения WordPress. Отображайте и управляйте своими объявлениями должным образом. Если у вас есть какие-либо объявления в верхней части страницы, всегда лениво загружайте их, пока они не попадут в область просмотра. Можно изменить размещение ваших объявлений на мобильных устройствах с помощью плагина, такого как Advanced Ads Pro. Согласно PageSpeed Insights, у меня возникла проблема с этим изображением, потому что я оптимизировал его в библиотеке WordPress. Imagify удалил все изображения, отмеченные PSI в прошлом из-за проблем, связанных с изображениями. В рамках нашего процесса мы покажем вам, как в первую очередь расставить приоритеты оптимизации веб-производительности.
Что такое хорошая скорость мобильного сайта?
При загрузке мобильного сайта лучше всего подождать 1-2 секунды. 54% посещений мобильных сайтов прекращаются, если страница загружается более 3 секунд. Уровень отказов достигал 87%, если время загрузки задерживалось на две секунды. Google считает, что он может загружаться вдвое быстрее, чем другие веб-сайты.
Важность скорости загрузки мобильного сайта
На время загрузки веб-сайта влияет множество факторов, в том числе сервер, хост-провайдер, скорость загрузки и код сайта. Скорость, с которой загружается ваш мобильный сайт, является наиболее важным фактором. Когда мобильный пользователь посещает ваш сайт, он ожидает быстрого и отзывчивого взаимодействия. Если ваш мобильный сайт загружается более 3 секунд, вы тратите время и деньги на посетителей. Как вы можете улучшить скорость загрузки вашего мобильного сайта? Убедитесь, что ваш веб-сервер в порядке. Вы можете значительно сократить время загрузки вашего веб-сайта, обновив веб-сервер. Для хорошего хостинг-провайдера потребуется хорошая политика оптимизации для мобильных устройств. В некоторых случаях провайдеры могут нанимать специальные команды для увеличения времени загрузки всех своих веб-сайтов. Вы должны использовать хостинг с высокой скоростью загрузки . Если к вашему сайту можно быстро получить доступ с сервера, ваши пользователи будут проводить на нем больше времени и, следовательно, меньше времени будут ждать загрузки страниц. Код вашего сайта нуждается в оптимизации. Ответ на вопрос, как сократить время загрузки, заключается не в переписывании кода, а в его оптимизации. При оптимизации мобильного сайта вы должны обращать внимание на скорость его страницы, потому что это основной фактор SEO. Вы можете сократить время загрузки своего сайта и обеспечить быстрое и быстрое реагирование посетителей, выполнив следующие простые шаги.
Скорость страницы WordPress
Одним из наиболее важных факторов, определяющих успех сайта WordPress, является скорость страницы. Посетители быстро разочаруются медленной загрузкой сайта и, скорее всего, покинут его еще до того, как страница завершит загрузку. На скорость страницы может повлиять ряд факторов, в том числе размер изображений на странице, количество используемых плагинов и общая структура кода сайта. Оптимизируя эти факторы, вы можете значительно повысить скорость своего сайта WordPress.
В этой статье вы найдете 19 советов по повышению производительности, которые помогут вам ускорить работу вашего сайта WordPress. Насколько важна скорость страницы? Если вы хотите узнать о состоянии своего сайта WordPress, вы должны сначала оценить скорость страницы. Вы можете внедрить передовые методы оптимизации производительности в свою повседневную работу уже сегодня. Установить и настроить плагин кеша WP Rocket очень просто. Сервер обрабатывает статические HTML-страницы, сгенерированные вашим сайтом, которые затем сохраняются. Ваши плагины кэширования отображают более легкую HTML-страницу, когда пользователь пытается получить доступ к вашему веб-сайту, а не более тяжелый PHP-скрипт WordPress.
WP Rocket составил список самых быстрых тем WordPress, которые могут значительно повысить производительность вашего сайта. Установите ползунок в ненужное и избегайте установки большого количества ненужных плагинов. Pingdom, Google Page Insight и GTMetrix — это лишь некоторые из инструментов, которые вы можете использовать для измерения производительности вашего сайта. Если вы ищете международную или многоязычную стратегию распространения, рекомендуется использовать сеть доставки контента (CDN). CDN не только хранит статические файлы в сети серверов по всему миру, но и значительно ускоряет процесс загрузки. Если вы используете функцию LazyLoad на YouTube, у вас будет более быстрое время загрузки страницы. Если вы внесете слишком много изменений в свой пост WordPress, это замедлит работу вашего сайта.
Чтобы ограничить количество редакций сообщений, вставьте этот фрагмент кода в файл WordPress-config.php. Когда метрика «Задержка первого ввода» сравнивается с оценкой производительности Lighthouse, вы можете увидеть, как выполнение JavaScript влияет на производительность. Процесс облегчения файла за счет уменьшения размера кода известен как минимализм. В файле CSS есть пробелы, комментарии и знаки препинания. Как разработчик, вы можете более эффективно читать код с этим контентом, но это не обязательно для посетителей. Использование минимизации позволяет удалить лишние пробелы или комментарии из файлов CSS. Если ваши сообщения длинные, вы можете разделить их на несколько страниц, чтобы уменьшить количество внимания, которое они получают.
С помощью нескольких мощных плагинов вы можете активировать нумерацию страниц и управлять макетом поста. Если вы не кэшируете свои статические ресурсы, такие как изображения, HTML, CSS и JavaScript, ваш сайт WordPress станет медленным. После установки лучшего плагина кеша WordPress вы можете ожидать, что ваш сайт будет работать со скоростью света. Минификация — это метод оптимизации кода, который удаляет ненужные части файлов HTML, CSS и JavaScript. Сжатие GZIP работает неправильно. Один из самых сложных аспектов загрузки веб-сайта — это решить, какие изображения использовать. Если вы все еще используете более старую версию WordPress, возможно, вы не получаете наилучшую производительность.
Это плагин WP Rocket, который может выполнять 80% этих лучших практик, не требуя от вас написания ни одной строки кода. Установив и активировав плагин, вы сможете значительно повысить производительность своего сайта. Всего за несколько простых шагов вы можете увеличить свой показатель PageSpeed Insights с помощью WP Rocket. Он легко интегрируется с вашей установкой WordPress и доступен на разных языках, так что вы можете воспользоваться всеми передовыми методами оптимизации скорости. Если Google определит, что исправление наиболее серьезных отмеченных проблем принесет пользу вашим основным веб-показателям, ваши основные веб-показатели будут зелеными.
