Как улучшить пользовательский опыт (UX) на вашем веб-сайте? (16 подсказок)
Опубликовано: 2023-12-18Вы когда-нибудь задумывались, как улучшить взаимодействие с пользователем на веб-сайте ? Если да, то вы попали по адресу.
Веб-сайт с лучшим пользовательским интерфейсом имеет решающее значение для поддержания заинтересованности и удовлетворенности посетителей. Принимая во внимание, что улучшенная навигация и понятный дизайн приводят к позитивному взаимодействию, повышая общую удовлетворенность пользователей.
Но как улучшить взаимодействие с пользователем вашего веб-сайта эффективным и простым способом? Вот о чем эта статья.
Здесь мы дадим вам простые советы, как сделать ваш сайт простым в использовании и понять, что нравится вашим пользователям.
Давайте сделаем ваш сайт удобным для пользователя пространством, доступным для изучения каждому!
Почему пользовательский опыт (UX) важен для вашего сайта?
Очень важно сделать ваш сайт простым в использовании и навигации. Потому что, когда посетителям будет легко ориентироваться на вашем сайте, они с большей вероятностью останутся на нем дольше. Следовательно, они могут стать вашими постоянными клиентами.

Более того, хороший пользовательский опыт — это наличие четких указателей и организованного контента. Таким образом, посетители могут легко найти то, что ищут. Это порадует посетителей, а также сообщит поисковым системам, что ваш сайт полезен.
Вот почему ваш сайт должен иметь лучший UX:
- Увеличьте пребывание посетителей и вовлекайте их в свой контент.
- Снижен процент отказов.
- Повышает видимость вашего сайта в результатах поиска.
- Превращает посетителей в клиентов или лояльных читателей.
- Вызывает доверие и авторитет у вашей аудитории.
- Гарантирует, что ваш сайт останется актуальным и эффективным с течением времени.
- Наконец, это приводит к увеличению прибыли от инвестиций, связанных с веб-сайтом.
Возможно, вам будет интересно прочитать нашу статью о том, что делает хороший веб-сайт удобным для вашего онлайн-путешествия.
Советы по улучшению пользовательского опыта на вашем веб-сайте
Теперь вы знаете, какой пользовательский опыт важен для любого веб-сайта. Теперь мы рассмотрим некоторые советы по улучшению пользовательского опыта веб-сайта.
1. Оптимизация скорости сайта
Сегодня каждая секунда на счету: скорость вашего сайта может улучшить или испортить пользовательский опыт. Оптимизация скорости вашего онлайн-пространства — это не просто техническая настройка, это стратегический шаг.
Итак, давайте углубимся в несколько советов, как поддерживать скорость вашего сайта и повышать удобство его использования.
- Оптимизируйте изображения : тяжелые изображения могут замедлить работу вашего сайта. Оптимизируйте их, не жертвуя качеством, чтобы обеспечить плавную и быструю загрузку ваших посетителей.
- Кэширование браузера: включите кеширование браузера для хранения элементов для вернувшихся посетителей. Это сокращает время загрузки и обеспечивает более удобный опыт для пользователей, возвращающихся на ваш сайт.
- Оптимизируйте свой код: упростите код вашего веб-сайта, удалив ненужные элементы. Компактная кодовая база повышает скорость и оперативность, улучшая общую производительность.
- Сети доставки контента (CDN): используйте CDN для обеспечения стабильной производительности во всем мире. Это также уменьшает физическое расстояние между пользователями и вашим веб-сайтом, что приводит к ускорению загрузки.
- Путь рендеринга: сначала установите приоритет загрузки основных элементов для более быстрого визуального отображения. Такой подход обеспечивает пользователям немедленную обратную связь и способствует более плавному взаимодействию с вашим сайтом.
- Адаптивный дизайн: убедитесь, что ваш сайт адаптируется к различным устройствам. Адаптивный дизайн обеспечивает единообразное и быстрое взаимодействие с пользователем независимо от того, используют ли посетители настольные компьютеры или мобильные устройства.
Кроме того, существует множество плагинов для оптимизации скорости, таких как WP Rocket, WP Optimize, Jetpack и т. д.
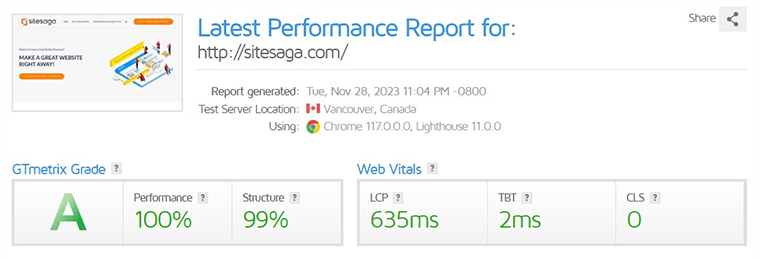
Кроме того, существуют онлайн-инструменты, такие как GTmetrix, с помощью которых вы можете проверить, насколько хорошо работает ваш сайт. Ниже показано, как наш сайт работает в Интернете.

Кроме того, для получения более подробной информации вы можете прочитать нашу статью о лучших плагинах для оптимизации скорости WordPress.
2. Простая и понятная навигация.
Следующим в нашем списке является простая и понятная навигация. Это крайне важно для положительного пользовательского опыта, поскольку позволяет посетителям быстро найти то, что они ищут. Это также уменьшает разочарование, сохраняя интерес пользователей и их удовлетворенность доступностью и простотой использования веб-сайта.
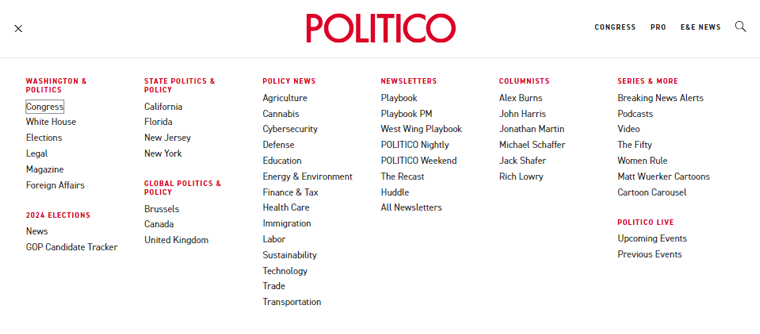
Например, если вы посмотрите на изображение ниже, вы увидите все меню в виде гамбургера. Кроме того, все меню правильно разделены на главные меню и подменю.

Ниже приведены некоторые факторы, которые помогут посетителям беспрепятственно ориентироваться в вашем онлайн-пространстве.
| Факторы | Описание |
|---|---|
| Упростите структуру меню | Упростите структуру меню, используя четкие и краткие метки, которые помогут посетителям легко добраться до места назначения. |
| Размещение контента | Размещайте контент логично и плавно. Направляйте пользователей из одного раздела в другой, предоставляя повествование, которое захватывает и информирует. |
| Липкая навигация | Фиксированная панель навигации гарантирует, что меню останется видимым при прокрутке пользователем. Это повышает удобство и служит постоянным ориентиром. |
| Легкая функциональность поиска | Интегрируйте панель поиска на видном месте, давая пользователям возможность точно находить то, что они ищут. В этом разница между прогулкой и целенаправленной экспедицией. |
| Ссылки | Ссылки помогают пользователям быстро найти то, что они хотят. А удачно расположенные ссылки и понятный дизайн позволяют пользователям легко перемещаться между страницами. |
3. Адаптивный и удобный для мобильных устройств
Создание адаптивного и удобного для мобильных устройств веб-сайта предполагает рассмотрение нескольких важных факторов. Вот ключевые элементы, на которых следует сосредоточиться:
- Убедитесь, что пользователи получают доступ к вашему сайту с настольного компьютера, планшета или смартфона, а макет и контент легко настраиваются.
- Используйте плавные сетки и гибкие изображения, чтобы создать дизайн, который пропорционально масштабируется в зависимости от размеров экрана.
- Оптимизируйте навигацию вашего сайта для сенсорных экранов. Это предполагает использование более крупных кнопок и интуитивно понятных жестов, что упрощает взаимодействие мобильных пользователей с вашим сайтом.
- Кроме того, оптимизируйте время загрузки вашего веб-сайта, сжимая изображения, минимизируя ненужные элементы и используя эффективные методы кодирования.
- Регулярно тестируйте свой веб-сайт на различных устройствах, чтобы выявить и устранить любые проблемы совместимости.
- Рассмотрите возможность интеграции прогрессивных функций веб-приложений для улучшения пользовательского опыта. PWA предоставляют функции, аналогичные приложениям, без необходимости загрузки пользователями приложения.
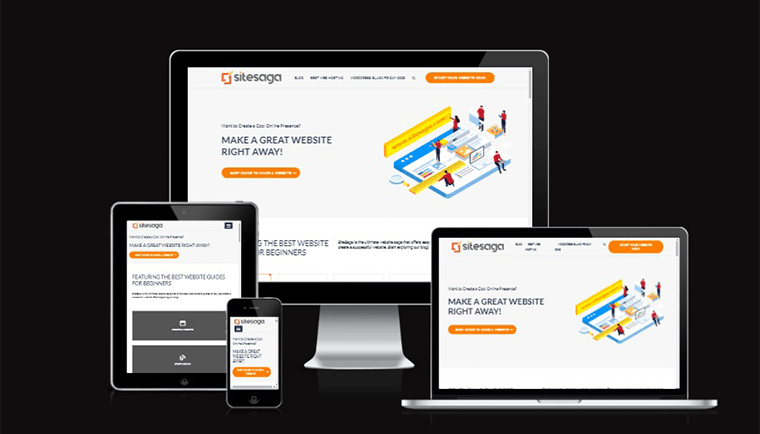
Кроме того, существует множество бесплатных онлайн-инструментов, с помощью которых вы можете проверить, отзывчив ли ваш сайт или нет. Здесь у нас есть пример изображения, на котором мы тестировали наш веб-сайт на предмет «А я отзывчив?».

Эти онлайн-инструменты покажут, как ваш сайт будет выглядеть на различных устройствах.
4. Доступные методы проектирования
Доступный пользовательский дизайн имеет решающее значение для лучшего взаимодействия с веб-сайтом. Эта практика устраняет барьеры, создавая комфортную и гостеприимную пользовательскую среду для всех. Создание сайта, который приветствует всех пользователей, независимо от способностей.
Давайте рассмотрим несколько важных советов по улучшению пользовательского опыта с помощью доступных методов проектирования.
| Факторы | Описание |
|---|---|
| Отдавайте приоритет семантическому HTML | Используйте теги заголовков, списки и правильную структуру документа. Это помогает программам чтения с экрана и улучшает организацию контента. |
| Внедрение ориентиров доступных полнофункциональных интернет-приложений (ARIA) | Ориентиры ARIA в качестве указателей, которые направят пользователей к основным разделам вашего веб-сайта. |
| Вопросы контраста и цвета | Грамотный выбор цвета и высокий коэффициент контрастности помогают пользователям с нарушениями зрения или повышенной чувствительностью к цветам. |
| Альтернативный текст для изображений | Предоставьте описательный альтернативный текст для изображений, чтобы помочь пользователям с нарушениями зрения. |
| Навигация с помощью клавиатуры | Оптимизируйте свой веб-сайт для навигации с помощью клавиатуры, чтобы приспособить пользователей, которые не могут или предпочитают не использовать мышь. |
| Тестирование с помощью программ чтения с экрана | Обязательно протестируйте свой веб-сайт с помощью программ чтения с экрана, чтобы выявить потенциальные барьеры доступности. |
| Сосредоточьтесь на читабельности | Учитывайте стили, размеры и интервалы шрифтов для оптимальной читаемости. Помощь пользователям с разными способностями к чтению и предпочтениями. |
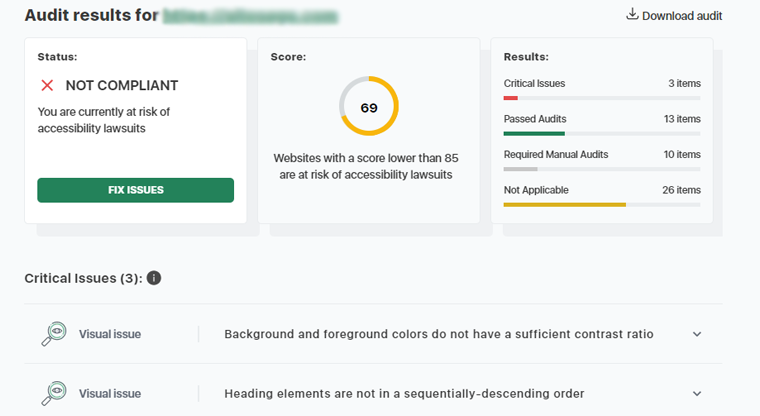
Кроме того, в Интернете есть множество инструментов проверки доступности. Одним из них является средство проверки читаемости. Этот инструмент покажет, соответствует ли ваш веб-сайт требованиям или нет, как показано в примере ниже.

Эти доступные методы проектирования способствуют созданию цифрового пространства, где каждый пользователь, независимо от способностей, чувствует себя желанным и заинтересованным.
5. Понимание целевой аудитории
Знание вашей целевой аудитории жизненно важно для веб-сайта. Потому что это помогает создавать контент и дизайн, который соответствует тому, что нравится и нужно вашим пользователям. Это также делает ваш сайт более персонализированным и приятным для посетителей.
Без понимания вашей аудитории веб-сайт может не привлечь пользователей. Следовательно, он менее эффективен в достижении своих целей.
Давайте рассмотрим, как создать веб-сайт, который действительно привлекает вашу аудиторию.
I) Комплексное исследование пользователей
Начните с тщательного изучения ваших пользователей. Погрузитесь в то, что им нравится, как они себя ведут и с какими проблемами сталкиваются. Речь идет не только о кликах, речь идет о создании цифрового опыта, который соответствует желаниям ваших пользователей, когда они исследуют ваше онлайн-пространство.
Факторы, которые включаются в исследование пользователей:
- Демография
- Хобби и интересы
- Модели поведения и болевые точки
- Цели и стремления
- Технологическое мастерство
- Коммуникационные предпочтения
- Культурная чувствительность
- Обратная связь и опросы
- Потребности в доступности
- Покупательное поведение
- Участие в социальных сетях
- Выбор образа жизни
- Местные тенденции
II) Углубленное понимание личности пользователя
Создавайте подробные персоналии пользователей, выходящие за рамки базовых профилей. Погрузитесь в их мир, поймите их мечты, проблемы и то, как они перемещаются по веб-сайту. Чем ярче вы расшифроваете этих персонажей, тем эффективнее вы сможете настроить свой веб-сайт в соответствии с их потребностями.
III) Помощь вашей аудитории
Поймите, что ваша аудитория сталкивается с проблемами и мечтами, которые они несут с собой. Итак, создайте свой контент, чтобы он стал утешительным средством, облегчающим их конкретные проблемы. Будь то информативные посты в блогах, предлагающие решения.
Кроме того, создавайте привлекательные визуальные эффекты, рассказывающие об их опыте, или интерактивные инструменты, предлагающие практическую помощь. Каждый элемент должен отражать сочувствие и понимание. Решая их болевые точки, ваш контент становится источником поддержки и рекомендаций.
Адаптация контента, который будет резонировать с вашей аудиторией, включает в себя:
- Признание их борьбы и желаний.
- Ваш контент должен быть источником облегчения.
- Предложите практический совет или предоставьте ресурсы.
Такой персонализированный подход не только укрепляет доверие, но и позиционирует ваш сайт как ценный ресурс.
IV) Проектирование для разнообразия
Интернет-мир наполнен разнообразными людьми и предпочтениями. Поэтому вам необходимо убедиться, что он приветствует пользователей с разными способностями и предпочтениями. Это означает создание интерфейсов, которыми каждый сможет легко пользоваться, и предоставление возможностей для нескольких языков.
Чтобы добиться этого, рассмотрите:
- Включение таких функций, как простая навигация и читаемый текст.
- Предлагает пользователям выбор языка.
Объединив эти элементы вместе, ваш веб-сайт станет гостеприимным пространством для всех.
V) Получение ценной информации
Сегодня важно, чтобы о вашем бренде и отрасли говорили повсюду. В то время как социальное слушание похоже на вступление в этот вопрос. При этом вам также необходимо обращать внимание на то, что люди говорят в социальных сетях и на других цифровых платформах.
Участвуя в социальном прослушивании, вы можете извлечь ценную информацию. Вы поймете:
- О чем говорят люди.
- Также выявляйте тенденции.
- Принимайте во внимание отзывы ваших пользователей.
- Посмотрите, что нравится вашим пользователям.
И пусть эта совокупная информация будет определять историю, которую рассказывает ваш сайт. Это способ оставаться на связи со своей аудиторией и формировать свое онлайн-повествование на основе того, что актуально.
6. Качественный контент (контент, ориентированный на пользователя)
Предоставление высококачественного контента является обязательным условием для любого веб-сайта, чтобы обеспечить лучший пользовательский опыт. Речь идет о создании пространства, где каждый контент обращается непосредственно к сердцам и умам пользователей. Таким образом, вы привлекаете внимание и оставляете неизгладимое впечатление на своих пользователей.

Теперь давайте посмотрим, что лежит в основе создания качественного контента.
Прежде всего, нужно понять свою аудиторию. Для этого вам необходимо глубокое понимание предпочтений, поведения и потребностей целевой аудитории.
Вы можете сделать это следующим образом:
- Проведение опросов
- Анализ пользовательских данных
- Создание детальных персонажей
Далее вы можете работать с различными форматами контента, такими как блоги, инфографика, видео и интерактивные элементы.
Вы можете сделать это следующим образом:
- Предоставление сочетания информативных сообщений в блоге
- Привлекательная инфографика
- Интерактивные викторины
Более того, ясность и простота пригодятся, когда дело доходит до создания контента, ориентированного на пользователя. Поэтому никогда не забывайте передавать сложные идеи ясным и простым языком.
Еще одна вещь, которую следует учитывать, — это включение интерактивных элементов, таких как опросы, викторины и опросы для вовлечения пользователей. Кроме того, оптимизация контента для удобства просмотра с четкими заголовками и визуальными эффектами является хорошей парой для создания качественного контента.

Двигаясь вперед, поддержание единообразного тона и голоса во всем контенте — отличный выбор для поддержания качества. Итак, используйте дружелюбный и разговорный тон во всем письменном контенте, создавая последовательный голос бренда.
Объединив эти факторы, веб-сайт может создать ориентированную на пользователя стратегию контента, соответствующую предпочтениям аудитории. А также эффективно привлекает пользователей и обеспечивает беспрепятственный и приятный просмотр.
7. Четкие и понятные призывы к действию
Хороший дизайн веб-сайта сопровождается четкими призывами к действию (CTA). Потому что он играет ведущую роль, направляя пользователей по миру сайта.
Итак, давайте изучим искусство создания CTA, которые являются не просто указателями, а цельными приглашениями, улучшающими взаимодействие с пользователем.
I) Точные слова
Начните с выбора сильных слов, которые резонируют с намерениями вашей аудитории. Вместо общих фраз используйте язык, ориентированный на действие, который подтолкнет пользователей к следующему этапу их путешествия. Призыв к действию должен быть компасом, ясно направляющим пользователей.
Например, вместо простого «Отправить» рассмотрите более привлекательную фразу «Присоединяйтесь к приключению» для туристического веб-сайта. Следовательно, побуждая пользователей совершить прыжок в исследование.
II) Привлечение внимания
Призывы к действию не должны маскировать, они должны выделяться. Используйте цветовые контрасты с умом, чтобы ваши кнопки CTA привлекали внимание. Сочетание эстетики и функциональности гарантирует, что взгляд пользователя будет легко привлечен к желаемому действию.
Например, на минималистической странице — яркий контрастный цвет кнопки CTA. Подобно электрик-синему на нейтральном фоне, он может выглядеть эффектно.

III) Правильное размещение
Учитывайте естественный поток внимания пользователей и стратегически размещайте призывы к действию. Согласование их с визуальной иерархией вашей веб-страницы. Независимо от того, расположено ли оно над сгибом или стратегически разнесено по всему периметру страницы, оно должно плавно направлять пользователей.
Например, на сайте электронной коммерции разместите кнопку «Добавить в корзину» рядом с описаниями продуктов. Обеспечение возможности быстрого перехода пользователей от интереса к покупке.
IV) Привлекательные визуальные эффекты
Визуально привлекательный призыв к действию — мощный компонент для улучшения пользовательского опыта. Поэтому добавьте привлекательную графику или значки рядом с призывами к действию. Следовательно, действие становится более привлекательным.
Например, если у вас есть фитнес-сайт, добавьте призыв к действию «Начните свое путешествие» с динамическим изображением человека, занимающегося тренировкой, что вызовет мотивацию.
V) Адаптивный дизайн
Пользовательский опыт не ограничивается одним устройством. Поэтому убедитесь, что ваши призывы к действию отзывчивы и легко адаптируются к различным размерам экрана. Таким образом, удобный для мобильных устройств призыв к действию гарантирует, что пользователи смартфонов и планшетов не столкнутся с трудностями.
Например, добавление призыва к действию «Подписаться сейчас» на рабочем столе плавно трансформируется в удобную кнопку на мобильном устройстве.
Таким образом, баланс между точностью внешнего вида и удобством использования превращает ваши призывы к действию в нечто большее, чем просто кнопки.
8. Разумное использование изображений и видео
Изображения и видео на вашем веб-сайте подобны произведениям искусства, которые делают работу пользователя более приятной. Каждая фотография и видео должны соответствовать тому, о чем вы говорите. Не добавляйте их просто для украшения, убедитесь, что они помогут рассказать вашу историю.
Кроме того, убедитесь, что ваши фотографии и видео выглядят одинаково. Это могут быть цвета, стиль или то, как они себя чувствуют.

Кроме того, добавляйте описания к изображениям, чтобы пользователи с нарушениями зрения могли понять, о чем они. Кроме того, если у вас есть видео, рассмотрите возможность добавления слов на экран для людей, которые плохо слышат.
Более того, что вы можете сделать, это:
- Размещайте фотографии и видео там, где они лучше всего соответствуют вашим словам.
- Убедитесь, что ваши фотографии и видео не занимают слишком много места.
Есть способы уменьшить их без потери качества с помощью плагинов оптимизации изображений. Некоторые из них — Imagify, Smush, ShortPixel Image Optimizer и т. д.
9. Добавьте соответствующие формы на соответствующие страницы.
Грамотное размещение форм на вашем веб-сайте — это больше, чем просто сбор информации. Это похоже на дружескую и увлекательную беседу с вашими пользователями.
Каждая форма, тщательно размещенная и разработанная, становится полезной частью вашего веб-сайта. Таким образом, путешествие пользователя в Интернете становится приятным и легким.
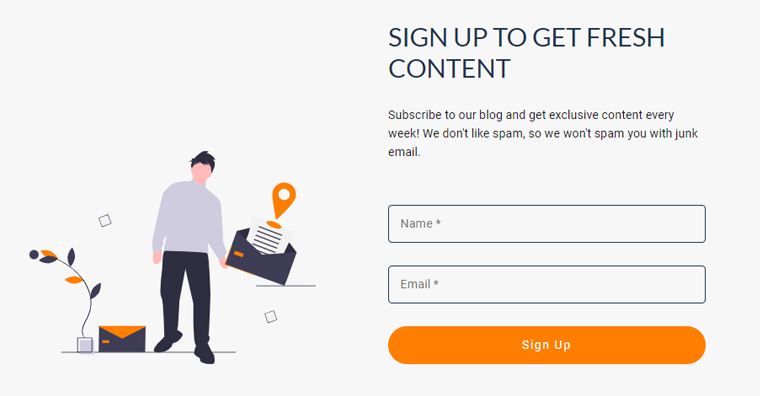
Например, ниже показано изображение формы регистрации на этом сайте. Форма ниже имеет минималистичный дизайн, где пользователи могут добавить свои имена и адреса электронной почты и просто зарегистрироваться на веб-сайте.

Здесь мы расскажем, как вы можете сделать это хорошо.
- Убедитесь, что ваши формы соответствуют тому, что находится на странице . Если вы говорите об услугах, создайте соответствующую форму, чтобы пользователи могли сосредоточиться на том, что они делают.
- Подумайте о том, как пользователи перемещаются по вашему сайту. Размещайте формы там, где это имеет смысл , например, контактную форму после демонстрации того, что вы предлагаете.
- Добавьте в свои формы забавные элементы , например поля, которые появляются или меняются в зависимости от того, что выбирают пользователи, что делает их более интересными.
- Сохраняйте простые формы и запрашивайте только то, что необходимо.
- Упростите задачу для пользователей, используя автозаполнение, экономя время и усилия.
- Для более длинных форм рассмотрите возможность разбить их на более мелкие этапы.
- Помните, что многие люди используют телефоны для просмотра веб-сайтов. Убедитесь, что ваши формы хорошо работают на небольших экранах, чтобы каждый мог с комфортом ими пользоваться.
- Ожидайте, что пользователи будут совершать ошибки, и помогите им исправить эти ошибки с помощью сообщений. Например, добавьте фразы: «Не беспокойтесь, давайте сделаем это вместе».
Если вы не знаете, с чего начать, прочтите нашу статью о лучших плагинах форм для создания онлайн-форм.
10. Последовательный дизайн и структура
Заставить все выглядеть и работать одинаково имеет решающее значение для создания веб-сайта, обеспечивающего лучший пользовательский опыт. Давайте выясним, как сохранение одинакового внешнего вида и структуры на вашем веб-сайте может сделать его лучше для всех.
| Факторы | Описания |
|---|---|
| Цвета и изображения | Убедитесь, что все страницы вашего сайта имеют одинаковые цвета и изображения. |
| Кнопки и меню | Кнопки и меню должны выглядеть одинаково на каждой странице. |
| Использование одинаковых букв | Используйте одинаковый стиль букв, чтобы всем было легко читать. |
| Элементы в одном порядке | Убедитесь, что на вашем сайте все в том же порядке. Если кнопка находится вверху одной страницы, она должна быть такой же и на других. |
| Тот же стиль для слов | Сделайте так, чтобы все слова выглядели одинаково. Если некоторые слова большие, а некоторые маленькие, их может быть трудно прочитать. |
| Напоминание о вашем бренде | Убедитесь, что он похож на ваш бренд, используя одни и те же изображения и цвета на всем сайте. |
Кроме того, проверьте свой веб-сайт, чтобы убедиться, что все выглядит по-прежнему. Если что-то не так, исправьте это, чтобы ваш сайт снова выглядел хорошо.
11. Правильная категоризация контента
Ваш веб-сайт — это место, где люди могут найти и узнать что-то новое. Поэтому очень важно сделать его удобным для пользователя. Для начала вам нужно создать четкие категории для вашего контента. Каждая категория должна быть похожа на раздел в библиотеке. Чтобы ваши пользователи знали, что они там найдут.
Что делать:
- Дайте категориям названия, которые легко понять.
- Логически организуйте категории, чтобы пользователи могли плавно переходить от одного раздела к другому.
- Создайте визуальный порядок внутри категорий и поместите самый важный контент на первое место, чтобы пользователи видели самое важное.
- Используйте теги, поскольку они представляют собой невидимые нити, соединяющие связанный контент. Пользователи могут легко исследовать похожие темы, улучшая свой опыт.
И чего нельзя:
- Избегайте использования сложных слов и выбирайте язык, понятный каждому.
- Воздержитесь от использования противоречивых ярлыков для схожего контента.
- Не игнорируйте отзывы пользователей.
- Воздержитесь от использования чрезмерного количества тегов.
Кроме того, правильная категоризация контента играет большую роль в улучшении пользовательского опыта вашего сайта. Благодаря этим советам посетителям будет легче исследовать ваш сайт и взаимодействовать с ним.
12. Учет отзывов пользователей
Обращая внимание на то, что говорят пользователи, вы сможете создать более удобный веб-сайт. Он укажет, что работает хорошо, а что нуждается в улучшении.
Думайте о своем веб-сайте как о хорошем слушателе. Здесь вы можете услышать, что пользователи говорят о своем опыте. Используйте такие инструменты, как UserFeedback, WPForms, FeedFocal и т. д. Эти инструменты действуют как ящики для предложений, предоставляя пользователям возможность поделиться своими мыслями.

Кроме того, убедитесь, что у каждого есть возможность оставить отзыв и принять конструктивную критику. Это поможет сделать ваш сайт более изысканным. Кроме того, не забывайте быстро реагировать на отзывы. Пользователи должны чувствовать, что они разговаривают.
Кроме того, лучше ответить лично. Относитесь к отзывам каждого пользователя как к уникальному разговору и созданию чувства общности.
Некоторые другие вещи включают в себя:
- Учитесь на данных обратной связи.
- Постоянно совершенствуйтесь.
- Сделайте обратную связь интересной с помощью викторин и игр.
Учитывая отзывы пользователей, ваш веб-сайт становится местом, соответствующим желаниям и ожиданиям вашей аудитории. Слушайте, адаптируйтесь и сотрудничайте с пользователями, чтобы превратить ваш веб-сайт в нечто действительно особенное.
13. Использование пустого пространства
Пустое пространство, часто называемое негативным пространством, играет жизненно важную роль в пользовательском опыте. При правильном использовании пустое пространство повышает читаемость, направляет внимание пользователя и улучшает удобство просмотра.
Давайте рассмотрим, что следует учитывать при использовании пустого пространства на вашем веб-сайте.
- Уделяйте приоритетное внимание пустому пространству в мобильном дизайне , обеспечивая достаточное пространство вокруг кнопок и ссылок.
- Создайте визуальную иерархию , установив соответствующие интервалы между изображениями, кнопками и текстовыми блоками.
- Вы можете использовать разделители, чтобы разбить разделы и сделать ключевые моменты более понятными.
- Используйте пустое пространство, чтобы выделить элементы брендинга, такие как логотипы и слоганы.
- Сохраняйте пустое пространство вокруг элементов навигации, таких как меню и кнопки, для чистоты и организованности внешнего вида.
- Обеспечьте достаточное пространство между строками и абзацами для повышения четкости текста.
- Используйте такие инструменты, как тепловые карты , для анализа взаимодействия с пользователем и определения областей, где может потребоваться корректировка пустого пространства.
14. Очистить гиперссылки
Простота и ясность гиперссылок играют жизненно важную роль в формировании взаимодействия пользователя с вашим сайтом. Итак, давайте изучим несколько практических советов, которые помогут сделать ваши гиперссылки более удобными для пользователей.
Во-первых, начнем с:
Значение гиперссылок
- Интуитивно понятная навигация. Четкие гиперссылки облегчают интуитивно понятную навигацию, позволяя пользователям легко находить и получать доступ к нужной информации без путаницы.
- Снижение разочарования пользователей. Ясность в метках гиперссылок снижает разочарование пользователей. Пользователи могут уверенно переходить по ссылкам, зная, куда они будут направлены.
- Улучшенная доступность: способствует расширению доступности, принося пользу пользователям с нарушениями зрения. Легко различимые ссылки делают навигацию доступной для всех.
- Логическое размещение. Хорошо расположенные и помеченные гиперссылки способствуют логическому потоку информации. Улучшение общего понимания пользователем содержания веб-сайта.
- Облегчает достижение цели: четкие гиперссылки направляют пользователей к конкретным целям. Будь то покупка, доступ к информации или заполнение формы.
- Способствует исследованию пользователем: пользователи с большей вероятностью будут исследовать различные разделы веб-сайта, если гиперссылки понятны и привлекательны.
- Способствует поисковой оптимизации (SEO). Хорошо помеченные гиперссылки способствуют SEO. Описательный якорный текст может положительно повлиять на рейтинг веб-сайта в поисковых системах.
Веб-сайт с понятными гиперссылками воспринимается пользователями положительно. Это отражает стремление к удобному для пользователя дизайну и вдумчивому рассмотрению пути пользователя.
Навигация по гиперссылкам
Есть определенные вещи, которые необходимо учитывать при добавлении гиперссылок.
- Повышение видимости: используйте контраст, чтобы ссылки выделялись на фоне.
- Интерактивные эффекты при наведении: реализуйте эффекты при наведении, такие как изменение цвета или подчеркивание, чтобы сделать ссылки интерактивными.
- Ясность языка: исключите использование сложных терминов, которые могут сбить с толку пользователей. Выбирайте язык, который вносит ясность и устраняет любую неопределенность.
- Проектирование с учетом доступности: убедитесь, что ссылки легко различимы для пользователей с нарушениями зрения.
- Обработка страниц с ошибками: создавайте четкие гиперссылки даже на страницах с ошибками. Предлагайте альтернативные пути, чтобы превратить разочарование пользователей в правильное восстановление.
Поэтому следуйте простоте, привлекайте пользователей и позвольте гиперссылкам стать частью улучшения пользовательского опыта вашего сайта.
15. Эффективная обработка страниц 404
Наткнуться на страницу с ошибкой 404 — все равно, что наткнуться на блокпост на своем пути. Кроме того, отсутствие контента может заставить посетителей чувствовать себя потерянными и разочарованными.
Но хорошая новость в том, что мы можем превратить этот не очень хороший опыт в позитивный. Это не просто выполнимо, это важно для того, чтобы сделать ваш сайт лучше для пользователей.
| Факторы | Описание |
|---|---|
| Дружественные и информативные сообщения | Когда пользователи попадают на страницу 404, дайте четкое и дружелюбное объяснение проблемы. Используйте немного юмора или фирменный тон, чтобы сделать опыт болезненным. |
| Удобная навигация | Включите меню навигации или ссылку на домашнюю страницу на странице 404. Сохраняйте параметры краткими и актуальными для быстрого возврата к основным областям сайта. |
| Функциональность поиска | Интегрируйте видимую панель поиска на страницу 404, чтобы пользователи могли напрямую искать то, что они искали. |
| Индивидуальные элементы дизайна | Сохраняйте общий вид вашего сайта на странице 404. Используйте собственную графику или иллюстрации, которые соответствуют вашему бренду, чтобы обеспечить удобство взаимодействия с пользователем. |
| Полезные ссылки и предложения | Предлагайте соответствующие ссылки или предложения на популярные страницы вашего сайта. Перенаправляйте пользователей к интересующим их областям, избегая разочарований, связанных с отсутствием контента. |
| Мониторинг и улучшение | Регулярно проверяйте свой сайт на наличие ошибок 404. Внедрите инструменты, позволяющие получать информацию о неработающих ссылках и взаимодействии пользователей со страницами с ошибками. |
Прочтите нашу статью, чтобы узнать, почему возникает ошибка 404, и получить дополнительную информацию.
16. Обмен в социальных сетях
Роль обмена информацией в социальных сетях жизненно важна для формирования пользовательского опыта веб-сайта. Речь идет не только о добавлении кнопок социальных сетей, но и об их плавном добавлении для повышения вовлеченности пользователей.
Например, на изображении ниже вы можете увидеть кнопки социальных сетей, расположенные в области нижнего колонтитула. Кнопки очень минималистичны по дизайну и не слишком большие. Кроме того, он идеально соответствует дизайну сайта.

Вот подробное описание того, как вы можете обеспечить обмен информацией о своем веб-сайте в социальных сетях, чтобы улучшить общее впечатление от пользователей.
- Расположение значков: размещайте значки обмена в социальных сетях так, чтобы пользователи могли их легко заметить. Рассмотрите возможность размещения их рядом с контентом, например, в конце сообщений в блоге или статей.
- Предлагайте несколько платформ. Разрешите пользователям выбирать платформу, на которой они хотят делиться контентом. Предлагая различные варианты социальных сетей, учитываются разнообразные предпочтения пользователей, обеспечивая более широкий охват.
- Предварительный просмотр: реализуйте предварительный просмотр, который демонстрирует фрагмент контента рядом с публикацией в социальных сетях. Это позволяет пользователям быстро выбирать, чем они делятся.
- Подсчет количества репостов в реальном времени. Отображение количества репостов в реальном времени обеспечивает социальное доказательство и побуждает к участию больше пользователей. Большое количество репостов в социальных сетях побуждает посетителей делать то же самое, создавая ощущение общности вокруг вашего сайта.
- Визуальная привлекательность: убедитесь, что значки социальных сетей соответствуют внешнему виду вашего сайта. Выбирайте цвета, которые хорошо сочетаются с остальной частью вашего сайта, чтобы все было аккуратно и аккуратно.
На этом наши советы о том, как улучшить взаимодействие с пользователем на веб-сайте, подходят к концу. Теперь мы ответим на некоторые ваши животрепещущие вопросы.
Часто задаваемые вопросы
1. Каковы лучшие практики проектирования пользовательского опыта?
Лучшие практики включают понятную навигацию, интуитивно понятный дизайн, адаптивный макет, соображения доступности, интеграцию отзывов пользователей и постоянное тестирование удобства использования.
2. Каковы преимущества лучшего пользовательского опыта?
Улучшение пользовательского опыта приводит к повышению удовлетворенности пользователей, повышению их вовлеченности и улучшению восприятия бренда. Это также повышает лояльность пользователей и часто приводит к успеху в бизнесе.
3. Почему важен пользовательский опыт?
Пользовательский опыт имеет решающее значение, поскольку он напрямую влияет на удовлетворенность, удержание и вовлеченность пользователей. Положительный UX способствует общему успеху и репутации продукта или услуги.
4. Как улучшить пользовательский опыт?
Вы можете улучшить UX, понимая потребности пользователей, оптимизируя скорость веб-сайта и отзывчивость мобильных устройств, улучшая контент и учитывая отзывы пользователей. Также вы сможете регулярно тестировать и менять элементы дизайна.
5. Являются ли пользовательский опыт (UX) и пользовательский интерфейс (UI) одинаковыми?
Нет, UX (пользовательский опыт) и UI (пользовательский интерфейс) — это не одно и то же. UX охватывает весь путь пользователя, а UI фокусируется только на визуальных и интерактивных элементах веб-сайта.
Заключение
И это все на данный момент! Мы подошли к концу статьи о том , как улучшить взаимодействие с пользователем на сайте .
Важно сделать веб-сайт простым в использовании, чтобы помочь людям просматривать его и оставаться на нем дольше. Кроме того, это позволяет сайту лучше отображаться в поисковой системе Google и быть лучше других сайтов.
Мы надеемся, что эта статья помогла вам улучшить пользовательский опыт вашего сайта. Надеемся, у вас также есть идеи о том, как улучшить пользовательский опыт веб-сайта.
Если у вас есть дополнительные вопросы по улучшению пользовательского опыта, оставьте комментарий ниже. Мы постараемся вернуться к вам как можно скорее.
Кроме того, прочитайте другие наши блоги о том, как добавить ключевое слово на сайт и как заняться SEO самостоятельно.
Если вам понравилась эта статья, поделитесь ею со своими друзьями и коллегами. Также не забудьте подписаться на нас в Twitter и Facebook.
