Как включить миниатюры продемонстрированных фильмов в WordPress
Опубликовано: 2022-12-06Вы хотите использовать видеоклип для избранных миниатюр в WordPress?
Заменив избранное изображение публикации или элемента избранным фильмом, вы можете сделать свою веб-страницу более яркой и динамичной. Люди могут просматривать эти видеоклипы практически из любого места, например, из архивов вашего сайта, домашней страницы и страниц продуктов WooCommerce.
В этой короткой статье мы покажем вам, как вы можете включить в WordPress эскизы популярных онлайн-видео.

Зачем вставлять миниатюры продемонстрированных онлайн-видео в WordPress?
Все популярные темы WordPress позволяют добавлять выделенные изображения к вашим сообщениям и продуктам.
Это основные фотографии, и они часто появляются в верхней части страницы сайта и в других местах вашего сайта, таких как архивные страницы вашего сайта. Поисковые системы и сайты социальных сетей также могут отображать выделенную картинку веб-сайта.
Превосходное продемонстрированное впечатление может привлечь большое количество людей. С другой стороны, вы можете получить дополнительные клики, просмотры страниц и даже продажи, используя выделенную миниатюру видеоклипа.
Если вы создали интернет-магазин, то показ видео в начале веб-сайта продукта или услуги — это хороший способ заставить покупателей хотеть прокрутить и узнать больше об этом товаре.

После объяснений давайте посмотрим, как вы можете добавить продемонстрированные миниатюры видео в WordPress.
Как увеличить выделенные миниатюры онлайн-видео в WordPress
Самый простой способ использовать фильмы в качестве продемонстрированных эскизов — использовать Фактически прямолинейное выделенное видео. Этот плагин позволяет вставлять фильмы с известных веб-сайтов, таких как YouTube или Vimeo, и использовать их в качестве выделенных эскизов видеоклипов.
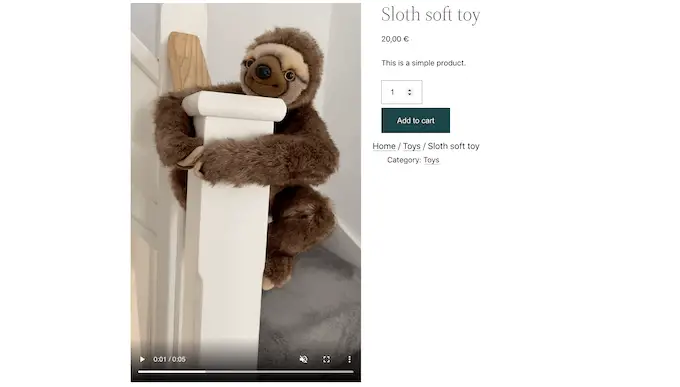
Это также полностью работает с WooCommerce и будет отображать продемонстрированное видео в верхней части страницы веб-сайта товара.
Однако имейте в виду, что WooCommerce будет демонстрировать выделенное видео только на веб-странице решения. Выделенная миниатюра изображения по-прежнему будет использоваться в других местах, в том числе на веб-сайте розничного магазина WooCommerce.
Сначала вам нужно будет установить и активировать плагин. Если вам понадобится помощь, вы должны увидеть нашу информацию о том, как настроить плагин WordPress.
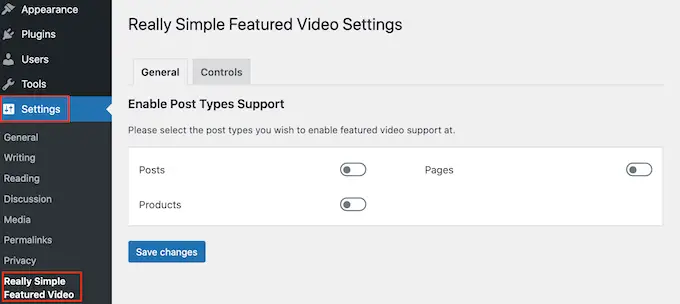
Сразу после активации нужно настроить несколько конфигураций. Чтобы начать, перейдите в «Настройки» » Really Basic Featured Movie .

На этом экране вы можете решить, хотите ли вы добавить выделенные миниатюры видео к веб-страницам, сообщениям или продуктам WooCommerce.
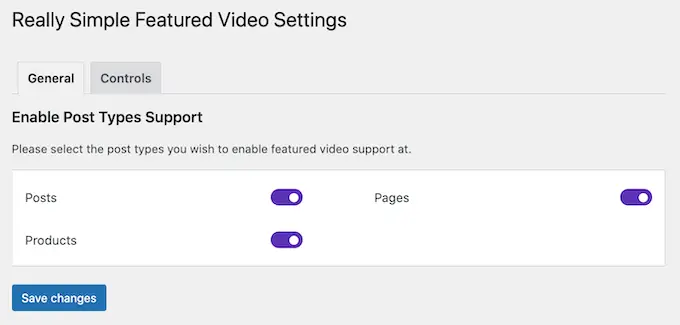
Для этого просто нажмите на переключатели «Сообщения», «Страницы» или «Решения», чтобы преобразовать их из серого (отключено) в фиолетовое (активно). На следующем рисунке мы включили функцию избранного фильма для продуктов, а также сообщений и интернет-страниц.

Вскоре после этого нажмите кнопку «Сохранить варианты».
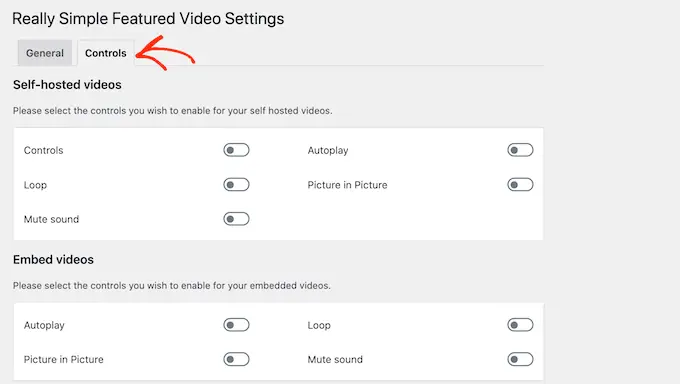
После этого просто нажмите на вкладку «Управление». Прямо здесь вы найдете раздел «Самостоятельно размещенные видео», где вы можете настроить конфигурации для видеоклипов в своей медиатеке WordPress.

Несмотря на то, что плагин поддерживает самостоятельные видеоклипы, это может занять много места для хранения и пропускной способности, поэтому мы не рекомендуем его. Чтобы узнать больше, узнайте, почему вы ни в коем случае не должны добавлять фильм в WordPress.
Вместо этого прокрутите до раздела «Встроить видео». Это место, где вы найдете настройки для любых фильмов, которые вы встраиваете с сторонних платформ для сбора видео, таких как YouTube.
Когда вы встраиваете видеоклипы с YouTube или Vimeo, Definite Basic Showcased Movie покажет элементы управления воспроизведением для этой платформы.
Например, если вы встраиваете видео с YouTube, читатели будут иметь доступ к особым возможностям воспроизведения YouTube.
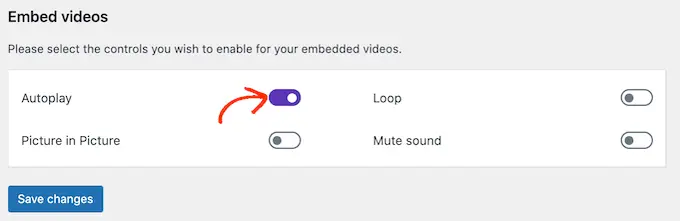
Однако в разделе «Встроить видео» есть изменение «Автовоспроизведение», которое вы также можете включить, нажав на него.

По умолчанию плагин будет наслаждаться фильмами с включенным звуком. Чтобы отключить звук в ваших фильмах по умолчанию, нажмите на переключатель «Отключить звук».

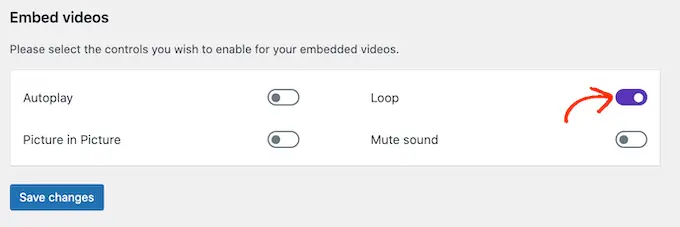
Вы также можете установить избранные эскизы фильмов для просмотра в цикле.
Зацикливание фильмов может раздражать многих посетителей сайта, особенно если видео небольшое и со звуком. Это фантастический план — активировать переключатель «Цикл» только в том случае, если повторное воспроизведение видео выше и выше каким-то образом улучшает взаимодействие с клиентом. Например, вы можете создать онлайн-видео, демонстрирующее 360-градусную проверку продукта, а затем настроить этот клип на цикл.

После работы с различными параметрами убедитесь, что вы просто нажимаете кнопку «Сохранить изменения».
Включение выделенных миниатюр онлайн-видео в сообщения, веб-страницы и товары WooCommerce
Как только вы настроите, как плагин будет демонстрировать встроенные видеоклипы, вы будете готовы добавить избранные миниатюры видео на свой веб-сайт WordPress.
Для этого просто откройте макет, веб-страницу или продукты WooCommerce, куда вы хотите добавить выделенную миниатюру видеоклипа.
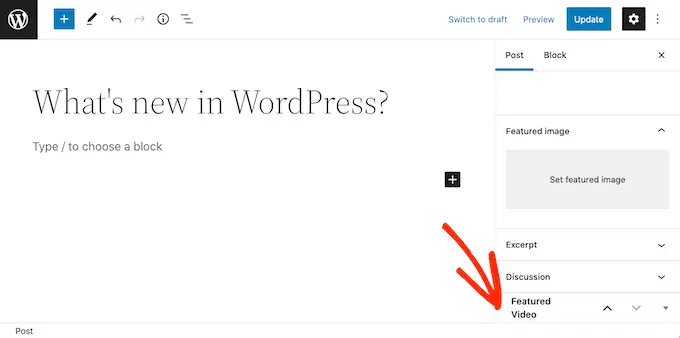
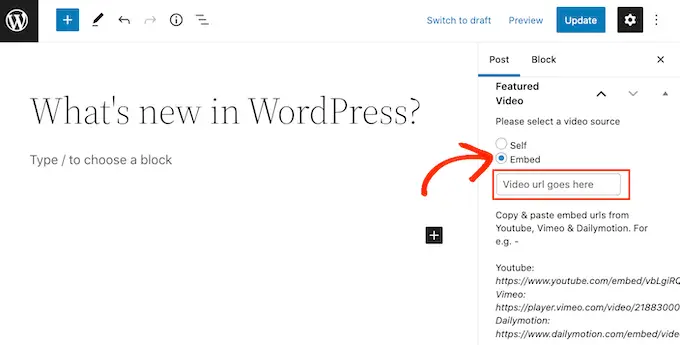
Если вы добавляете рекомендуемое видео на веб-страницу или в публикацию, вы получите раздел «Рекомендуемое видео» в правом меню под областью «Диалог».

Хотите вставить рекомендуемый видеоклип в продукт WooCommerce вместо него?
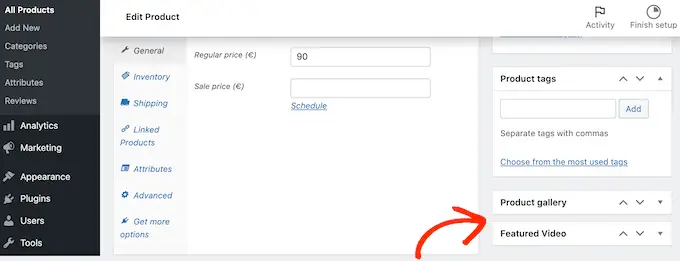
Затем вы увидите раздел ‘Избранный видеоклип’ под сегментом ‘Галерея товаров‘.

Чтобы использовать видеоклип с веб-сайта онлайн-видеохостинга, просто нажмите «Встроить».
В новой теме вам нужно будет вставить URL-адрес видео, которое вы хотите встроить.

Просто убедитесь, что вы вставляете URL-адрес видео в правильном формате. В правом меню вы увидите несколько примеров для YouTube, Vimeo и Dailymotion.
Для YouTube плагин предоставляет нам соответствующий URL-адрес: https://www.youtube.com/embed/vbLgiRQ0Moo .
Это означает, что вам нужно будет использовать https://www.youtube.com/embed/ в качестве первого компонента вашего URL-адреса, а затем вставить идентификатор фильма, который вы хотите встроить.
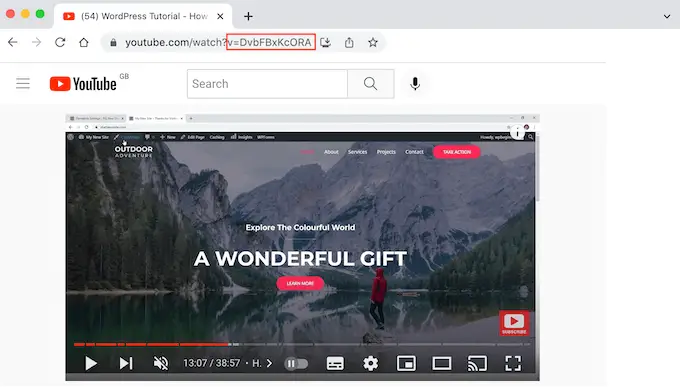
Чтобы раскрыть идентификатор видео, откройте новую вкладку в браузере, а затем перейдите к видео YouTube, которое хотите встроить. Теперь взгляните на панель инструментов браузера.
Идентификатор видеоклипа — это цена, которая идет сразу после v=. На следующем изображении мы видим, что идентификатор видеоклипа — DvbFBxKcORA .

Вскоре после включения идентификатора онлайн-видео в исходную часть URL-адреса мы получаем ссылку: https://www.youtube.com/embed/DvbFBxKcORA .
Теперь вы можете снова перейти на вкладку с редактором блоков WordPress и просто вставить URL-адрес в поле ‘Embed’. Это будет включать в себя продемонстрированный эскиз видео к статье, а затем все готово, чтобы щелкнуть, возможно, кнопку «Обновить» или «Опубликовать».
Теперь вы можете добавлять выделенные эскизы фильмов в дополнительные сообщения, интернет-страницы, продукты и решения WooCommerce, следуя точному последовательности действий, описанной выше.
В архиве вашего блога или на связанной веб-странице вы увидите, что WordPress теперь использует видео в качестве отображаемых миниатюр для ваших сообщений и интернет-страниц.
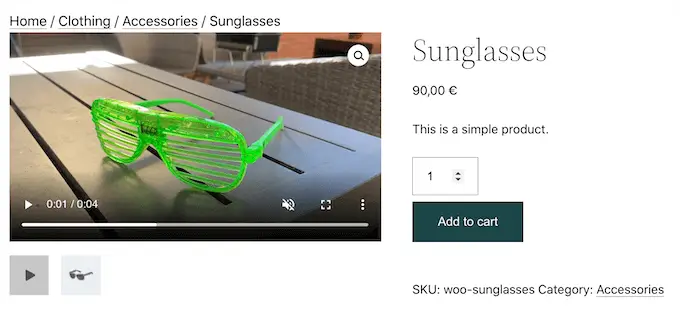
Если вы откроете любую веб-страницу, публикацию или продукт WooCommerce, вы увидите, что выделенный фильм также появляется в начале веб-страницы, как и продемонстрированный показ.

Мы надеемся, что эта публикация помогла вам научиться включать выделенные миниатюры видео в WordPress. Вы также можете ознакомиться с нашим учебным пособием по лучшим плагинам онлайн-видеогалереи YouTube для WordPress и тому, как встроить онлайн-видео Fb.
Если вам понравилась эта короткая статья, вам следует подписаться на наш канал YouTube для видеоуроков по WordPress. Вы также можете получить нас на Twitter и Facebook.
Статья «Как вставить миниатюры демонстрационных видео в WordPress» впервые появилась на WPBeginner.
