Как включить векторную графику в документ LaTeX на Mac
Опубликовано: 2022-12-27Когда дело доходит до набора векторной графики, есть два основных способа включить их в документ LaTeX на Mac. Первый использует встроенную команду \includegraphics, а второй использует автономный пакет. Оба этих метода имеют свои преимущества и недостатки, поэтому пользователь должен решить, какой из них лучше всего подходит для его нужд. В общем, \includegraphics проще в использовании, но автономная версия обеспечивает большую гибкость. Вот краткий обзор того, как использовать каждый метод: \includegraphics Чтобы использовать \includegraphics, вам сначала нужно загрузить файл изображения, который вы хотите включить. Убедитесь, что файл имеет формат, который может обрабатывать LaTeX, например PDF, JPEG или PNG. Получив файл изображения, вы можете включить его в документ, используя следующий синтаксис: \includegraphics[width=\linewidth]{имя файла} Где «имя файла» заменяется именем вашего файла изображения. Вы также можете указать ширину изображения, что полезно, если вы хотите, чтобы оно соответствовало полям вашего документа. Standalone Пакет Standalone обеспечивает гораздо более гибкий способ включения векторной графики в LaTeX. С помощью этого метода вы можете указать размер, положение и другие свойства изображения. Чтобы использовать автономный пакет, сначала необходимо загрузить и установить его. После его установки вы можете включить в документ векторную графику, используя следующий синтаксис: \begin{figure} \centering \includegraphics[width=\linewidth]{имя файла} \caption{Здесь будет ваша подпись к изображению} \label{fig:label } \end{figure} Где «имя файла» заменяется именем вашего файла изображения, а «метка» — это уникальный идентификатор изображения. Подпись необязательна, но рекомендуется включить ее, чтобы ваши читатели знали, что это за изображение. После того как вы добавили код для включения вашей векторной графики, вы можете использовать команду \ref для ссылки на изображение в другом месте вашего документа, например: См. Рисунок \ref{fig:label} для примера изображения. Оба эти метода являются допустимыми способами включения векторной графики в документ LaTeX на Mac.
Используя LaTex, мы покажем вам, как встраивать файлы масштабируемой векторной графики (SVG) в ваш документ. Inkscape будет использоваться для преобразования из svg в. PDF, png, ps и eps (PDF используется по умолчанию), но все это делается автоматически с помощью команды .includesvg. Функции управления опциями известны как опции, и они включают в себя возможность выбора любого количества различных опций. Используя документ LaTeX include.includesvg, мы продемонстрируем, как включить файлы изображений includevg в документ LaTeX. Это относительно просто сделать в среде La.Xtra, такой как файловая система pdflatex, xelatex или lualatex. Очень важно, чтобы у нас была программа Inkscape на нашем компьютере.
Перейдите на веб-сайт Apple и откройте браузер Safari на своем Mac. Перетащите файл SVG в Safari, чтобы открыть его. Затем изображение SVG будет сохранено как файл PNG , и вы сможете сделать снимок экрана с помощью ShiftCommand+4.
Inkscape — замечательный бесплатный редактор SVG, который можно использовать на Mac, Windows и Linux. С помощью этой программы вы можете создавать объекты и манипулировать ими — навык, которым одинаково наслаждаются дизайнеры и иллюстраторы. Inkscape позволяет легко рисовать одной рукой. Он может создавать файлы в различных форматах, таких как PNG, sk1, PDF и EPS.
Затем вы можете сохранить файл SVG в предпочитаемом формате, например PNG. Вы можете экспортировать как изображение, выбрав «Экспортировать как» в меню «Файл». Выбрав параметр «Тип файла», вы можете экспортировать PNG в формате. Для начала выберите «Экспорт», а затем выберите «Преобразование».
Можете ли вы включить Svg в латекс?

Да, вы можете включить svg в латекс с помощью команды \includesvg. Это будет включать файл svg в ваш документ.
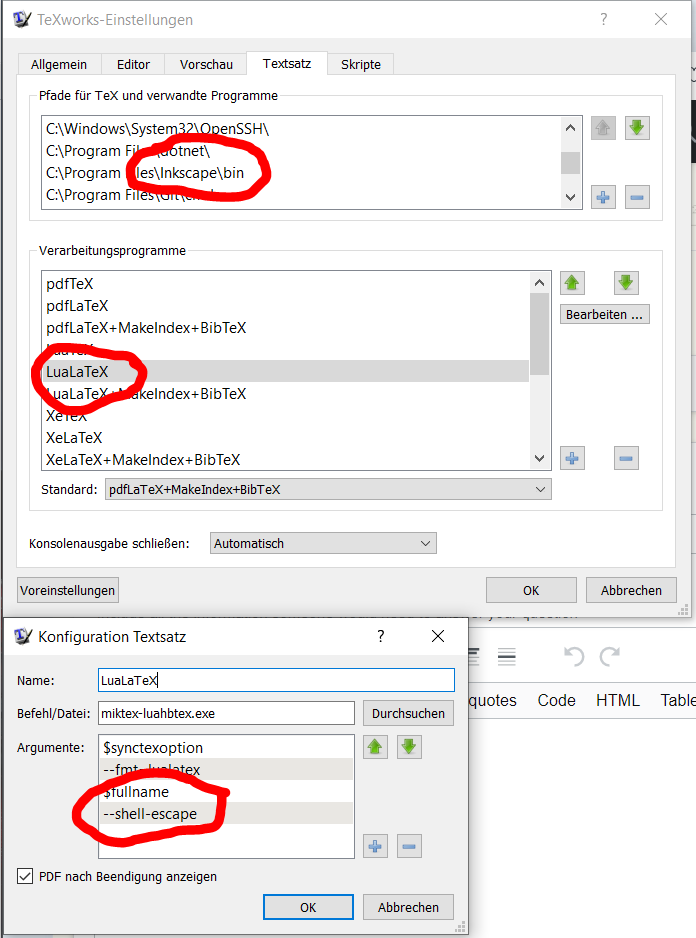
Пакет svg теперь является наиболее каноническим и простым методом включения рисунков svg в LaTeX. Пакет использует Inkscape в качестве серверной части для преобразования рисунка в целый файл PDF, который включает только текст. Для этого необходимо использовать два предварительных требования. write18′ — это программа, позволяющая выйти из оболочки (также известная как pdflatex) и выйти из оболочки (также известная как pdflatex). Inkscape должен находиться в C:/Program Files/Inkscape. Если вы включите этот каталог в переменную пути, вы добавите его в переменные среды Windows. Этот MWE можно использовать для проверки вашей установки. Файл drawing.svg добавляется в ваш рабочий каталог при попытке включить его. Если у вас есть MWE, возможно, потребуется перезапустить редактор LaTeX или командную строку.
Если вы конвертируете векторную графику в PNG, лучше всего использовать программу Xcode. При компиляции Xcode преобразует векторную графику в PNG, что означает, что графика будет меньше и лучше. Chrome и Android используют формат SVG в качестве предпочтительного формата. С недавним добавлением формата SVG в iOS один формат ресурсов можно использовать практически на любой платформе.
Как включить файлы изображений Svg в латексный документ
В этой статье мы покажем вам, как включить файлы изображений includevg в документ LaTeX с помощью метода *includesvg. По нашему опыту, сделать это в современной среде LaTeX, такой как pdflatex, xelatex и lualatex, было относительно просто. Очень важно, чтобы на нашем компьютере была установлена программа Inkscape.
Как добавить файл svg в учетную запись Overleaf? Чтобы включить svg на Overleaf, требуется побег оболочки и существующая установка Inkscape.
Он анализирует файлы .VGL и отображает их содержимое в SwiftUI, а также отправляет файлы в другие фреймворки.
Чтобы загрузить файл SVG в SwiftUI, вы должны использовать следующий код:
У меня есть фотография.

Могу ли я загрузить SVG на оборотную сторону?

Как включить файл svg с помощью Overleaf? Если вы хотите использовать vsg, вы должны включить escape-оболочку и существующую установку Inkscape, обе из которых недоступны на Overleaf.
Формат файла XML используется для хранения формата файла SVG. Процесс загрузки SVG в медиатеку WordPress не так прост, как загрузка PNG или JPEG. Поскольку SVG — это скорее форма кода, чем традиционный формат изображения, такой как JPEG или PNG, они уникальны тем, что содержат код. Если вы хотите обеспечить достоверность вашего источника SVG, вам следует ограничить доступ к вашему сайту WordPress, чтобы только вы или другой надежный источник могли вносить свой вклад. Вы должны сначала помыть свои SVG, прежде чем мыть их, чтобы они были в полной безопасности. Существует множество плагинов, доступных для бесплатного и платного использования. Если посетители вашего сайта подвергаются воздействию вредоносного кода на грязном SVG, этот код может представлять угрозу безопасности вашего сервера.
Санация SVG удалит все экземпляры такого кода. Просто загрузите свои SVG на свой сайт WordPress с помощью плагинов. Использование компоновщика страниц может быть хорошей идеей, если вы хотите загрузить. Виз файлы. Кроме того, вы можете вручную включить поддержку SVG в WordPress, изменив файл functions.php на своем веб-сайте. Поскольку для этой функции требуются права администратора, мы рекомендуем сначала выполнить ее на тестовом/разрабатываемом сайте. Если вы не можете решить проблему с кодом, мы рекомендуем использовать плагин или метод компоновщика страниц.
Доступ к Stung SVG возможен только из надежных источников или через очищенные файлы. Использование файла SVG — отличный способ выделить ваш веб-сайт из толпы, отображая логотипы, значки и инфографику. Из-за формата файла, который уязвим для взлома, WordPress изначально не поддерживает SVG. В этом руководстве описано безопасное использование SVG в WordPress, в котором демонстрируются некоторые приемы.
Могу ли я загрузить SVG?
Их можно загружать непосредственно в вашу медиатеку, как и в любом файле JPEG или PNG, и вы также должны иметь возможность их предварительного просмотра. С помощью плагина вы можете просто загружать свои SVG в свою медиатеку так же, как в случае с JPEG и PNG.
Как добавить SVG-файлы?
Существует несколько различных способов добавления файлов SVG на ваш веб-сайт или в документ. Один из способов — просто связать файл SVG с помощью тега. Другой способ — встроить файл SVG с помощью тега. Вы также можете встроить код SVG непосредственно в свой HTML-код.
Форматы файлов масштабируемой векторной графики (SVG) подходят для использования в Интернете и позволяют легко и быстро создавать графику. Хранилища изображений генерируются с использованием математических формул, сгенерированных сеткой с точками и линиями. В результате их можно значительно увеличить без потери качества. Поскольку XML-код используется для написания SVG, они должны быть буквальным текстом, а не фигурами. Нередко основные браузеры, такие как Chrome и Edge, поддерживают форматы файлов open.sva. Встроенная программа на вашем компьютере упрощает открытие изображения. Вы узнаете о множестве онлайн-инструментов, которые могут помочь вам включить движущиеся элементы в вашу веб-графику.
векторные файлы и файлы PNG являются единственными двумя типами файлов. Поскольку они не содержат пикселей, они никогда не теряют своего разрешения. Если вы слишком сильно растянете или сожмете файл PNG, он станет размытым или пиксельным. Графика с многочисленными путями и опорными точками будет занимать больше места.
Что мне делать с файлами SVG?
Файл SVG — отличный инструмент для веб-графики, такой как логотипы, иллюстрации и диаграммы. Несмотря на то, что в них отсутствуют пиксели, их качественные цифровые фотографии трудно отобразить. Когда дело доходит до детализированных фотографий, файлы JPEG обычно предпочтительнее. Изображения SVG доступны только в современных браузерах.
Могу ли я использовать Svg в Swiftui?
Хотя вы не можете напрямую использовать SVG в каталоге ресурсов, вы можете использовать их в символах в Xcode 11. Для получения дополнительной информации о том, как создавать собственные символы sva, посетите веб-сайт Apple.
Поскольку в SVGKit отсутствует поддержка SwiftUI, я реализовал UIViewRepresentable, чтобы он работал правильно. Чтобы обеспечить правильный размер svg, мне пришлось создать размер файла CGSize в SVGImageView и установить фрейм в контексте SwiftUI. SDWebImage — отличная библиотека для загрузки сетевых образов, а также поставляется с компонентом для SwiftUI.
/> 2 преимущества добавления изображения в редакционную статью
1 Источник изображения = «myImage.png» /
