Как включить уведомление о размещении старых на вашем блоге WordPress
Опубликовано: 2022-07-09Вы хотите увеличить уведомление об устаревшей публикации в WordPress?
Если вы уже какое-то время создаете материалы для контента, есть вероятность, что часть вашей информации может устареть.
В этой статье мы покажем вам, как просто добавить устаревшее уведомление о добавлении в ваш блог WordPress.

Зачем вводить Aged Post для уведомлений о сообщениях на сайте WordPress
Распад статей (устаревшие посты на сайте) может стать проблемой для растущих блогов WordPress.
В зависимости от вашей специализированной ниши часто ваш контент может стать неактуальным, неправильным или неуместным с течением времени. Это вполне может привести к плохому пользовательскому опыту, лучшему уровню отказов и более низкому рейтингу в поиске.
В идеале вы хотели бы отредактировать эти статьи или сообщения в блогах и добавить в них дополнительные ценные, правильные и актуальные данные.
Но это маловероятно, так как на вашей веб-странице может быть много предыдущих сообщений, и у вас может не быть достаточных методов для их обновления. В этом случае добавление устаревшего уведомления об отправке может быть полезным для ваших сотрудников.
Это позволит им понять, что контент немного устарел, и они должны помнить об этом при работе с информацией, предлагаемой на этом сайте.
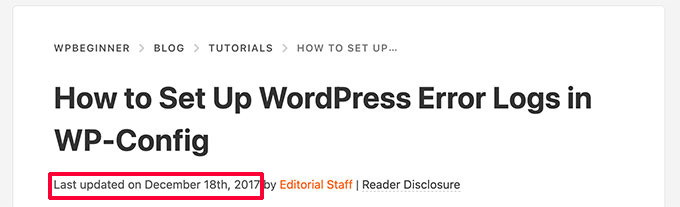
Другая альтернатива, которую используют многие блоги, заключается в простом включении «Последняя текущая дата» вместо дня публикации.

После объяснения давайте посмотрим, как вы можете добавить уведомление о предыдущей статье в WordPress и как отобразить на экране самую последнюю актуальную дату в ваших статьях или сообщениях в блоге.
Система 1. Отображение уведомления о предыдущем сообщении с использованием плагина
Этот метод намного проще и рекомендуется для всех клиентов, которые хотят просмотреть предыдущее уведомление о размещении.
Сначала вам нужно установить и активировать плагин DX Out of Date. Чтобы узнать больше, ознакомьтесь с нашим пошаговым руководством по установке плагина WordPress.
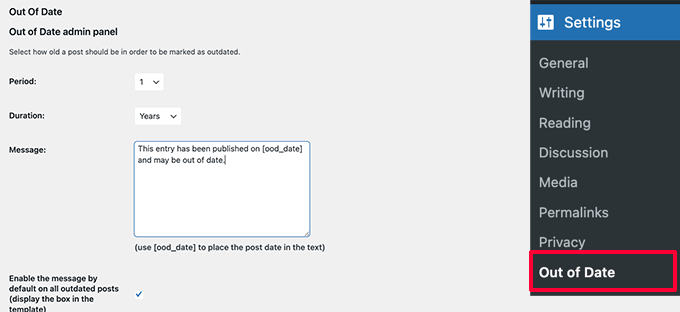
После активации вам необходимо зайти на страницу веб-сайта « Настройки » Устарело» , чтобы настроить конфигурации плагина.

Перечисленные здесь, вы должны выбрать период и период. Это время, сразу после которого пост будет считаться устаревшим плагином.
Ниже вы можете предложить персонализированную информацию для отображения на экране старых сообщений и включить отображение уведомлений для всех старых сообщений. На самом деле не волнуйтесь, у вас будет возможность скрыть это для определенных сообщений, отредактировав их.
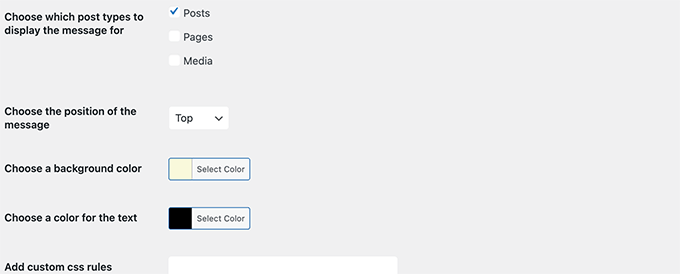
На странице параметров вы также можете выбрать сортировку отправки, цвета для окна уведомления и при необходимости включить персонализированный CSS.

Не забывайте нажимать кнопку «Сохранить варианты», чтобы сохранить варианты.
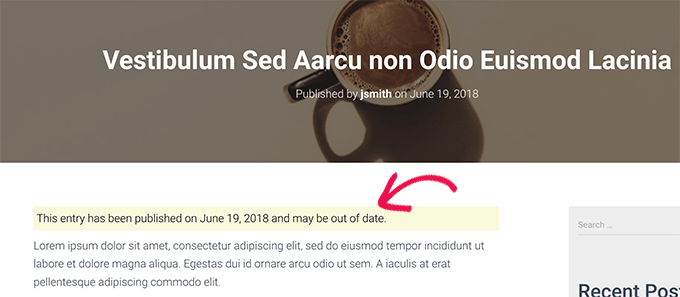
Теперь вы можете перейти к старой публикации на своем веб-сайте, чтобы увидеть плагин в действии.

Скрытие устаревших уведомлений о размещении сообщений определенного человека
Теперь предположим, что у вас есть отчет, который является более зрелым, но даже сейчас он точен, актуален и имеет хорошие исследовательские рейтинги. Возможно, вы захотите скрыть предыдущее уведомление о написании там.
Точно так же, что, если вы обновили старый мир новыми данными. Плагин будет отображать устаревшие уведомления о сообщениях, потому что он использует напечатанную дату сообщения, чтобы определить его возраст.
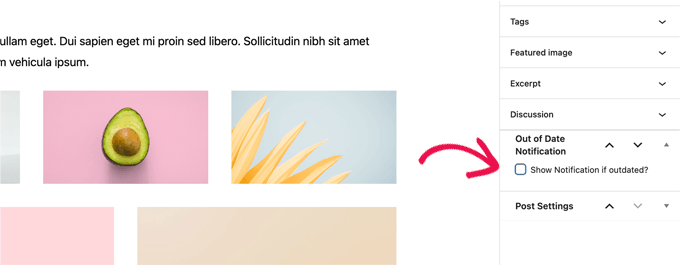
Чтобы справиться с этим, вы можете отредактировать статью и прокрутить вниз до вкладки «Уведомление о выходе из дня», а не на панели «Отправить» редактора блоков. Снизу просто снимите флажок с выбора уведомлений и помогите сохранить настройки.

Плагин перестанет отображать предыдущее уведомление об отправке для этой отдельной статьи.
Подход 2. Отображение даты предыдущего изменения ваших сообщений
Многие веб-сайты WordPress отображают последний измененный день для своих сообщений в блоге. Некоторые также переключают дату публикации на дату последнего изменения.
Преимущество этого метода заключается в том, что он показывает пользователям, когда статья была последней актуальной, не показывая устаревшую информацию о публикации.
Первоначально вам необходимо установить и активировать плагин WP Final Modified Details. Чтобы узнать больше, ознакомьтесь с нашим пошаговым руководством по настройке плагина WordPress.

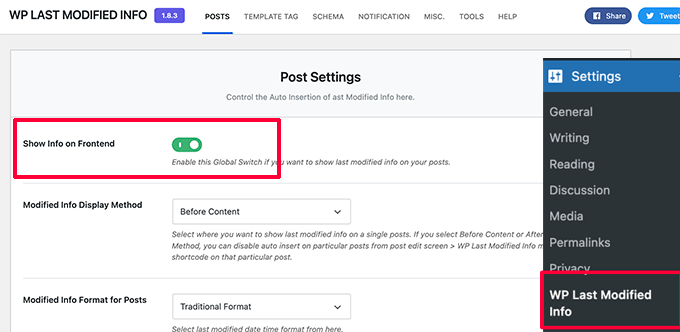
После активации перейдите на веб-страницу Configurations » WP Final Modified Information , чтобы настроить параметры плагина.

На веб-странице конфигурации вам нужно включить международный экран переключателя последних измененных данных. После этого вы можете выбрать, как вы хотите отображать измененную дату.
Вы можете изменить дату выпуска, продемонстрировать ее до или после материала контента или вручную вставить ее в публикацию.
Под этим вы получите кучу решений. Если вы сомневаетесь, то можете оставить их по умолчанию.
Не забывайте нажимать кнопку «Сохранить параметры», чтобы сохранить ваши варианты.
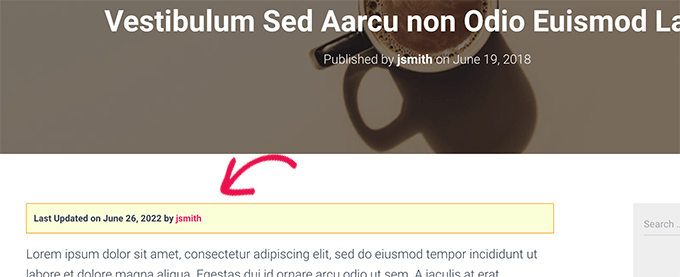
Теперь вы можете проверить свой веб-сайт, чтобы увидеть предыдущие обновленные сведения обо всех сообщениях на вашем веб-сайте.

Эта трудность с этим подходом заключается в том, что он будет отображать предыдущий актуальный день для всех сообщений, которые включают более свежие сообщения.
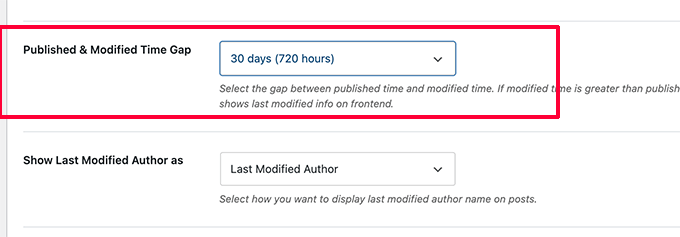
Вы можете установить временной интервал в настройках плагина. Но этот разрыв ограничен только 30 разами.

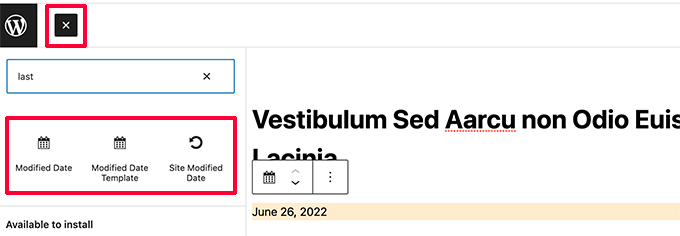
Плагин также предоставляет 3 блока, которые вы можете вручную вставить в рецензию или на веб-страницу, чтобы показать информацию о последних изменениях.

У вас также есть решение, позволяющее использовать специально созданный CSS для оформления предыдущего уведомления о текущей дате. Мы применили следующий пользовательский CSS на скриншотах выше.
p.post-modified-details
qualifications: #fbffd8
padding: 10px
border: 1px solid orange
font-dimensions: compact
font-pounds: bold
Подход 3. Включите уведомление об устаревшей публикации с использованием кода
Этот подход предполагает, что вы вручную добавляете код в документы темы WordPress. Если вы еще этого не сделали, ознакомьтесь с нашим руководством о том, как включить настраиваемые фрагменты кода в WordPress.
Просто продублируйте и вставьте следующий код в шаблон solitary.php вашей темы.
// Outline previous put up duration to one particular yr
$time_defined_as_outdated = 60*60*24*365
// Verify to see if a put up is more mature than a yr
if((day('U')-get_the_time('U')) > $time_outlined_as_old)
$lastmodified = get_the_modified_time('U')
$posted = get_the_time('U')
//verify if the put up was current right after becoming released
if ($lastmodified > $posted)
// Show very last up to date recognize
echo 'This write-up was last updated ' . human_time_diff($lastmodified,existing_time('U')) . ' ago
'
else
// Exhibit previous released discover
echo 'This post was posted ' . human_time_diff($posted,current_time( 'U' )). 'ago
'
Этот код определяет устаревшие сообщения как любые статьи или сообщения в блогах, опубликованные по крайней мере один конкретный год в прошлом.
Сразу после этого он проверяет, является ли отправка более зрелой, чем календарный год. Если это так, то он проверяет, была ли рецензия актуальной сразу после публикации. Затем он отображает обнаружение, основанное на проверках этих людей.
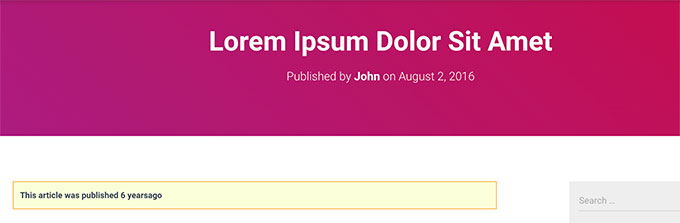
Вот как это выглядело на нашей демонстрационной веб-странице для статьи, которая устарела и никогда не была актуальной.

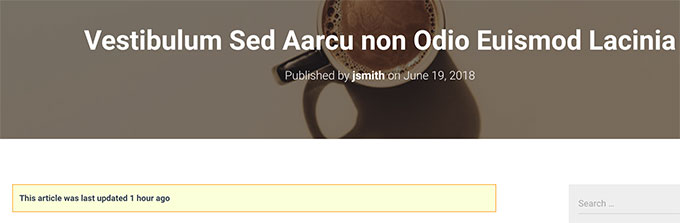
Вот как это выглядело для размещения, которое было ранее, но оно было текущим сразу после публикации.

Мы настроили предыдущее уведомление о публикации со следующим пользовательским CSS.
p.old-write-up-recognize
background: #fbffd8
padding: 10px
border: 1px stable orange
font-sizing: modest
font-weight: daring
Мы надеемся, что эта статья помогла вам узнать, как просто вывести на экран уведомление о старой статье в вашем блоге WordPress. Возможно, вы также захотите ознакомиться с нашим руководством по SEO для WordPress или ознакомиться с нашим выбором идеальных плагинов для популярных постов для WordPress.
Если вам понравилась эта статья, вам следует подписаться на наш канал YouTube для онлайн-видеоруководств по WordPress. Вы также можете найти нас в Twitter и Facebook.
