Как внедрить кнопки оформления заказа в WooCommerce
Опубликовано: 2023-07-21Вы хотите добавить конкретную кнопку оформления заказа в интернет-магазин?
Convey Checkout помогает упростить порядок действий при оформлении заказа и улучшает общий опыт закупок для ваших клиентов. Это также может повысить конверсию и уменьшить отказ от корзины.
В этой статье мы покажем вам, как вставлять категориальные кнопки оформления заказа в WooCommerce.

Зачем увеличивать количество заказов в WooCommerce?
Включение категорического оформления заказа в розничный магазин WooCommerce обеспечивает более удобный просмотр для ваших клиентов.
Это позволяет клиентам перейти непосредственно на веб-сайт оплаты и пропустить веб-страницы корзины покупок или оформления заказа. Им также не нужно будет переходить на страницу поставщика платежных услуг или заполнять форму оформления заказа, чтобы завершить свои покупки.
Кнопки экспресс-оплаты ускоряют всю процедуру получения. Клиенты могут только нажимать на кнопки и входить в систему, чтобы тратить деньги на предметы, в которые они хотят инвестировать в одно мгновение. В результате вы можете увидеть увеличение числа конверсий и уменьшение количества брошенных корзин.
Включение категориальной проверки также помогает сотовым клиентам именно там, где размеры их монитора крошечные. Потребители будут просто нажимать на кнопки, чтобы быстро инвестировать в товары.
Тем не менее, WooCommerce по умолчанию не предоставляет возможность экспресс-оплаты. Вы захотите использовать плагин WooCommerce, чтобы вставить атрибут в свой интернет-магазин.
Тем не менее, давайте посмотрим, как вы можете вставить определенные кнопки оформления заказа в WooCommerce.
Настройка FunnelKit на вашем продавце WooCommerce
FunnelKit — лучший в отрасли плагин для воронки доходов WooCommerce. Это позволяет вам включать кнопки экспресс-оформления заказа и создавать различные страницы воронки для вашего интернет-магазина.
Самое лучшее в работе с плагином — это то, что он работает с Stripe, Apple Pay back, Google Pay out, PayPal Категориальный, Amazon Spend и другими платежными шлюзами для доставки заказов. Таким образом, вам не нужно включать каждую платежную компанию в вашу онлайн-розничную торговую точку, используя сторонние плагины или расширения.
FunnelKit также предоставляет полезные для пользователя шаблоны и позволяет проводить A/B-тестирование. Вы можете быстро персонализировать свои воронки, работая с различными конструкторами страниц веб-сайтов с возможностью перетаскивания. Кроме того, есть несколько предварительно разработанных шаблонов и функций автоматизации для ваших рекламных стратегий.
Первоначально вам потребуется настроить и активировать плагин FunnelKit. Если вам нужна помощь, вы можете ознакомиться с нашим руководством по установке плагина WordPress.
После активации вы увидите мастер настройки FunnelKit. Идите вперед и просто нажмите кнопку «Начать».

Сразу после этого вам нужно будет ввести свою лицензию. Вы можете найти ключ в области учетной записи FunnelKit.
Просто нажмите кнопку «Активировать» после входа в важную лицензию.

Затем FunnelKit свяжется с вами, чтобы настроить важные плагины. К ним относятся WooCommerce, Stripe, FunnelKit Automations и FunnelKit Cart.
Самая эффективная часть заключается в том, что вам просто нужно нажать кнопку «Установить и активировать», и FunnelKit позаботится об отдыхе.

Сразу после того, как плагины заработают, последним действием будет ввод вашего адреса электронной почты.
Когда это будет сделано, просто нажмите кнопку «Отправить и закончить».

Теперь вы увидите сообщение о выполнении. Вы готовы создавать воронки с помощью плагина и добавлять категориальные кнопки оформления заказа в свой магазин WooCommerce.
Идите вперед и просто нажмите кнопку «Перейти к воронкам», чтобы продолжить.

Включение платежных шлюзов в WooCommerce
Прежде чем двигаться дальше, убедитесь, что вы настроили хотя бы одну платежную систему в своем магазине WooCommerce.
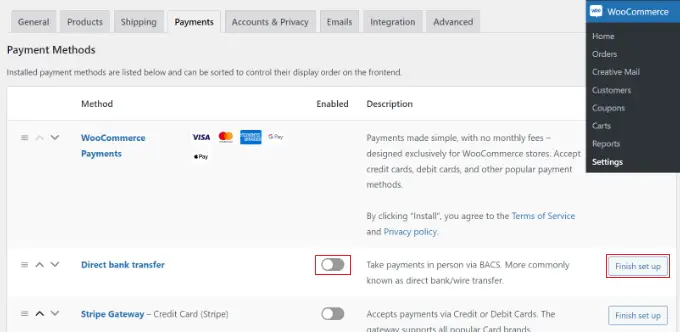
Для этого просто перейдите в WooCommerce »Настройки на панели инструментов WordPress и нажмите на вкладку «Платежи».


Сразу после этого вы можете щелкнуть переключатель, чтобы разрешить платежный шлюз по вашему выбору, и нажать кнопку «Завершить настройку», чтобы завершить настройку.
Чтобы освоить гораздо больше, вы можете следовать нашему руководству о том, как позволить потребителям выбирать способы оплаты в WooCommerce.
Добавление определенных кнопок оформления заказа в WooCommerce
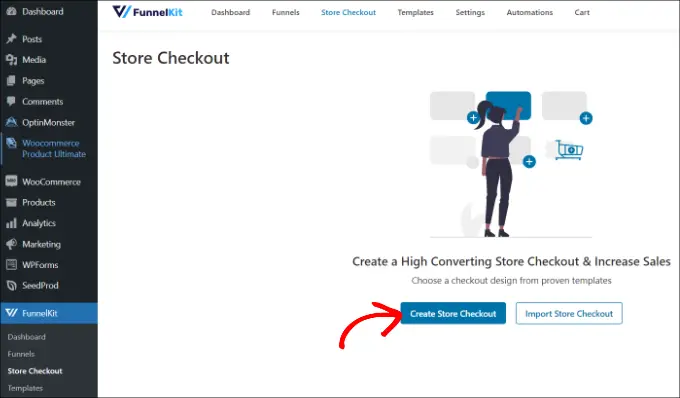
Когда вы активировали предпочтительные платежные шлюзы, вы можете перейти на сайт FunnelKit »Retail store Checkout из панели администратора WordPress.
Снизу нажмите только кнопку «Создать Keep Checkout».

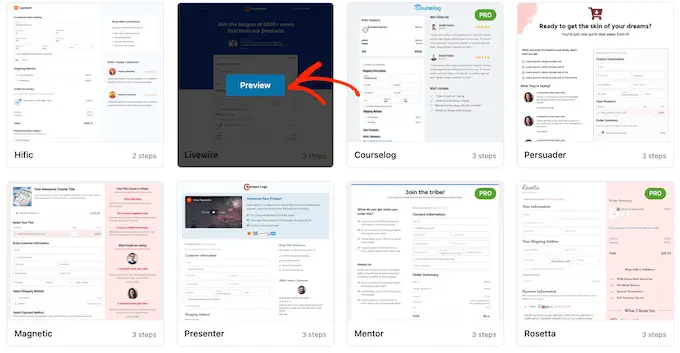
На экране будущего дисплея FunnelKit покажет вам профессионально созданные шаблоны для вашего сайта оплаты. Это также позволит вам разработать кассовый веб-сайт с нуля.
Тем не менее, мы предлагаем использовать шаблон и быстро настроить его в соответствии с вашими потребностями.
Просто наведите указатель мыши на шаблон, который хотите использовать, и нажмите кнопку «Предварительный просмотр».

Для этого урока мы будем использовать шаблон Livewire.
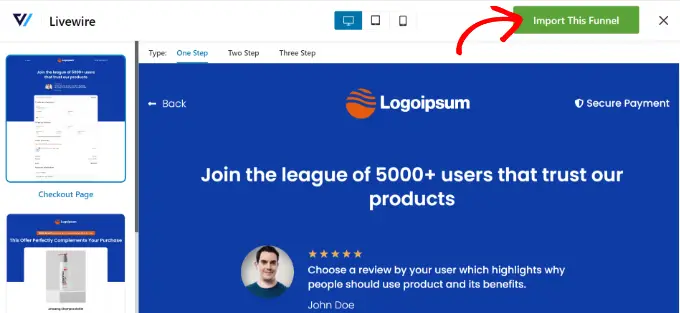
Затем идите вперед и нажмите кнопку «Импортировать эту воронку» в лучшем случае.

В зависимости от используемого вами шаблона FunnelKit может связаться с вами, чтобы добавить дополнительные плагины, такие как Elementor, для редактирования веб-страницы оформления заказа.
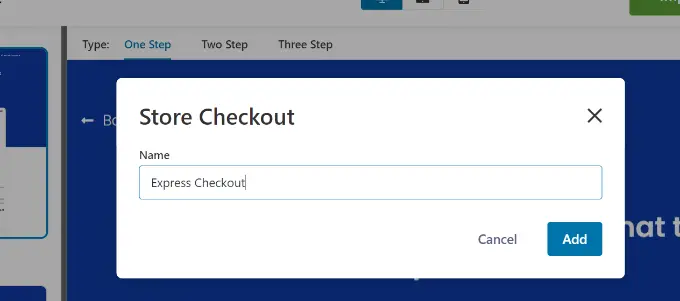
Затем вам нужно будет ввести название кассы розничной точки и просто нажать кнопку «Добавить».

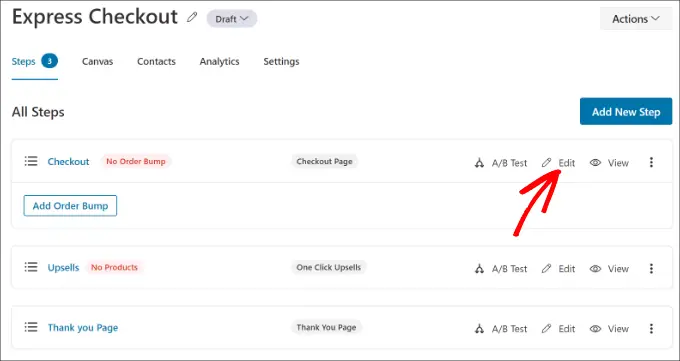
Сразу после этого вы увидите все шаги, которые объединены в шаблоне.
Вы можете просто нажать кнопку «Изменить», чтобы веб-страница Checkout продолжила работу.

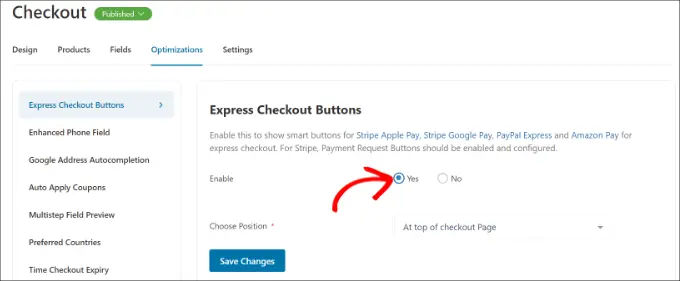
В будущем вы можете переключиться на вкладку «Оптимизация». Снизу просто активируйте опцию «Кнопки экспресс-оплаты».
FunnelKit также позволит вам выбрать размещение кнопок из следующих возможностей:
- Ведение кассового сайта
- До/после переключателя товаров
- Непосредственно перед/сразу после сводки о покупке
- Выше, чем платежные шлюзы

Когда вы закончите, просто нажмите на кнопку «Сохранить изменения».
Вот и все, вы успешно добавили в свой интернет-магазин дополнительные категориальные кнопки оформления заказа.
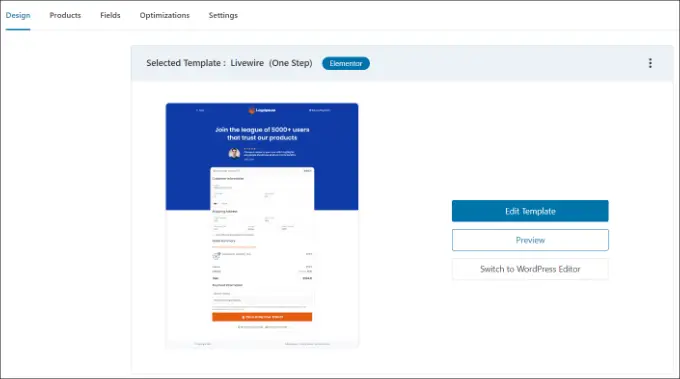
Если вы хотите изменить внешний вид страницы оформления заказа, вы можете перейти на вкладку «Дизайн» и просто нажать кнопку «Редактировать шаблон».

Вы можете узнать гораздо больше, следуя нашему руководству о том, как настроить веб-страницу оформления заказа WooCommerce.
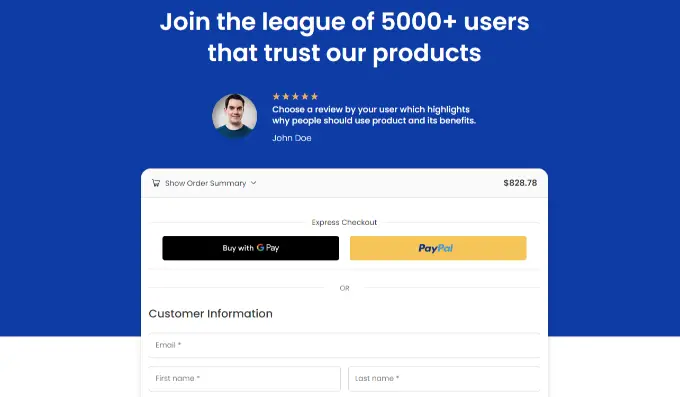
После того, как вы внесли свои изменения, просто загляните в свой интернет-магазин, чтобы увидеть движущиеся кнопки оформления заказа.

Кроме того, FunnelKit помогает вам продавать товары в WooCommerce. Таким образом, вы можете увеличить доход, поощряя конечных пользователей вкладывать средства в дополнительные товары.
Вы также можете настроить автоматическую электронную почту в WooCommerce, используя FunnelKit Automations, дочерний продукт FunnelKit. Этот плагин позволяет создавать автоматизированные рабочие процессы и отправлять покупателям кампании по электронной почте.
Мы надеемся, что эта публикация помогла вам узнать, как увеличить количество кнопок оформления заказа в WooCommerce. Возможно, вы также захотите увидеть наш список идеальных плагинов WooCommerce для вашего розничного магазина и узнать, как создать всплывающее окно WooCommerce для увеличения прибыли.
Если вам понравилась эта статья, то вы должны подписаться на наш канал YouTube для учебных пособий по фильмам WordPress. Вы также можете найти нас в Twitter и Fb.
