Как включить увеличительное увеличение для изображений в WordPress
Опубликовано: 2023-03-17Вы хотите увеличить масштаб изображения, как у Amazon, для фотографий в WordPress?
Внедрение масштабирования позволит потребителям увидеть факты, которые они не увидят на изображении нормального размера.
В этой статье мы покажем вам, как быстро вставить увеличение для иллюстраций или фотографий в WordPress.

Зачем увеличивать увеличительное увеличение для иллюстраций или фотографий?
Включение функции увеличения на вашем веб-сайте WordPress позволит посетителям веб-сайта явно просматривать сложную информацию о фотографиях.
Если у вас есть веб-сайт с изображениями, то введение функции увеличения позволит конечным пользователям увеличивать ваши изображения, чтобы рассмотреть более мелкие детали.
Точно так же, если вы управляете онлайн-магазином, ваши потенциальные клиенты смогут увеличивать фотографии товаров.
Многие крупные веб-сайты электронной коммерции в настоящее время используют увеличительное масштабирование для визуальных элементов. Это позволяет покупателям взглянуть на продукты и получить превосходную информацию о покупке в вашем магазине.
Это в настоящее время заявлено, давайте посмотрим, как вы можете удобно добавить увеличительное масштабирование для иллюстраций или фотографий в WordPress.
Как добавить увеличительное увеличение для фотографий в WordPress
Во-первых, вам нужно настроить и активировать плагин WP Graphic Zoom. Для получения дополнительной информации обязательно ознакомьтесь с нашим поэтапным руководством по настройке плагина WordPress.
После активации вам нужно перейти на страницу WP Image Zoom »Настройки масштабирования на боковой панели администратора WordPress.
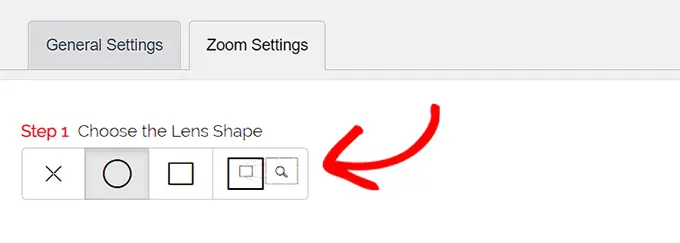
Далее вам необходимо настроить параметры масштабирования, перейдя на вкладку «Настройки масштабирования» и выбрав форму линзы, которую вы хотите использовать.

Вы можете выбирать из стилей круглых, квадратных и зум-объективов. Вы даже можете выбрать «Без линзы» (⨯), если не хотите использовать условие для эффекта увеличения.
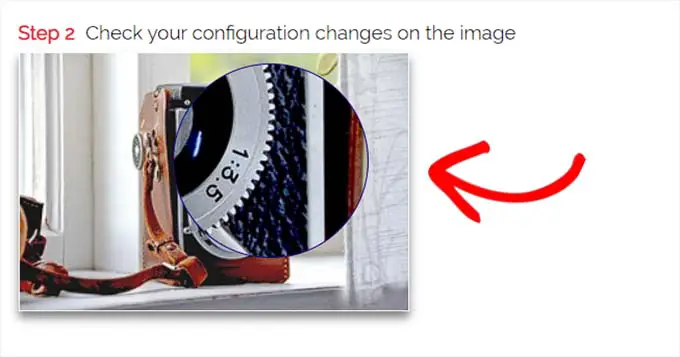
После принятия решения о выбранном объективе вам необходимо перейти к следующему этапу, где вы можете просмотреть изображение с выбранным объективом, чтобы увидеть, как он работает. Плагин имеет изображение предварительного просмотра, которое вы можете использовать для проверки ваших изменений.

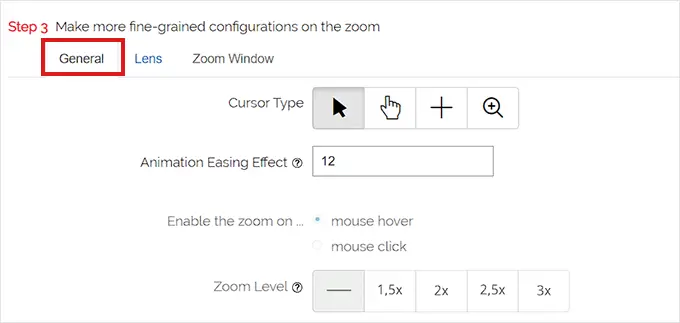
Далее вам нужно переключиться на вкладку «Общие».
Отсюда вы можете выбрать стиль курсора, задать эффект анимации, включить масштабирование при наведении мыши или простом щелчке мыши и указать уровень масштабирования.
Если вы хотите еще больше возможностей, некоторые функции доступны только для профессиональной модели плагина WP Image Zoom.

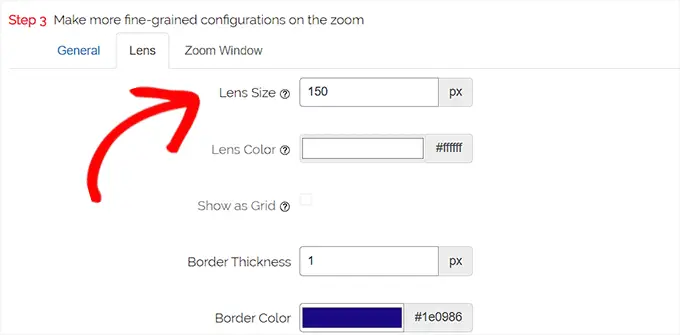
После создания соответствующего выбора просто перейдите на вкладку «Объектив» из ведущего.
Теперь вы можете настроить такие параметры, как размер линзы, оттенок линзы, выбор границы линзы и многое другое, если вы выбрали «круглую» или «квадратную» линзу на шаге 1.

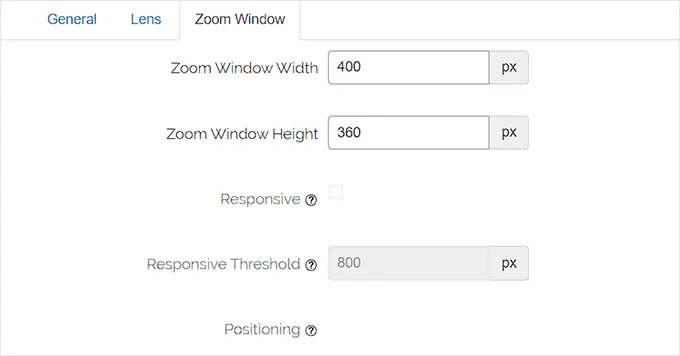
Если вы выбрали объектив Zoom Window, вам нужно переключиться на вкладку конфигурации «Zoom Window».
Отсюда вы можете изменить ширину и высоту окна масштабирования, положение, длину от основного изображения, цвета границ и многое другое.

В будущем вам нужно будет просто нажать «Сохранить изменения», чтобы сохранить свои конфигурации.
После этого все, что вам нужно сделать, это настроить несколько обычных параметров.

Настройка общих параметров плагина

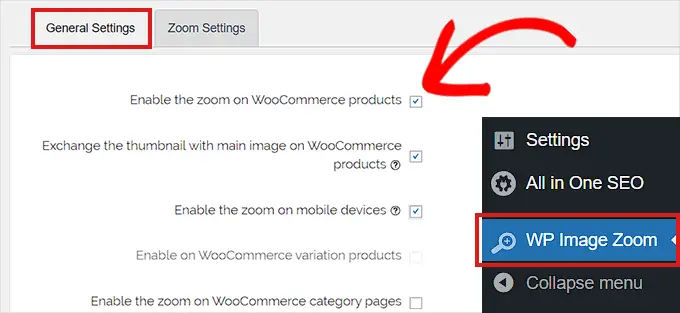
В дальнейшем вам нужно переключиться на вкладку «Общие параметры», а не на настройки плагина.
В этой статье вы теперь можете использовать такие параметры, как масштабирование изображений продуктов или услуг WooCommerce, миниатюры, мобильные устройства, веб-страницы вложений, страницы групп продуктов и многое другое.
Все, что вам нужно сделать, это в основном протестировать будущее контейнеров для этих решений.

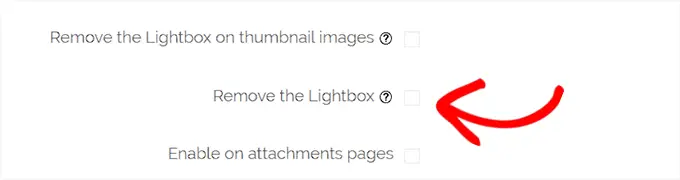
Вы также можете избавиться от влияния лайтбокса, чтобы пользователи могли легко масштабировать изображения.
С другой стороны, для этой характеристики вам потребуется версия плагина Pro.

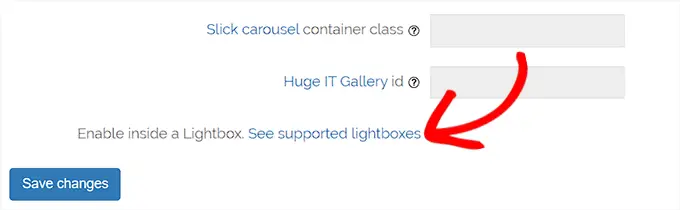
Если вы не собираетесь убирать лайтбокс для визуальных эффектов, вам нужно прокрутить вниз до варианта «Включить в лайтбоксе» и установить флажок рядом с ним.
Имейте в виду: вы можете увидеть поддерживаемые лайтбоксы, чтобы убедиться, что масштабирование прекрасно работает в лайтбоксе на вашем веб-сайте.

Когда вы закончите изменять параметры, не забудьте просто нажать кнопку «Сохранить изменения», чтобы опубликовать свои параметры.
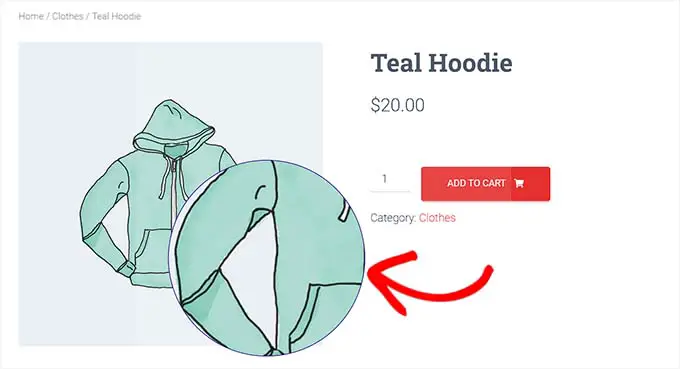
Теперь для товаров WooCommerce будет включен увеличительный зум.
Вы можете посетить свой розничный интернет-магазин, чтобы изучить нашу функцию масштабирования.

С другой стороны, если вы хотите помочь увеличить фотографии в сообщениях и на страницах WordPress, вам нужно выполнить действие, описанное ниже.
Фаза 3. Расширьте возможности увеличения для фотографий в редакторе блоков
По умолчанию увеличительное масштабирование не включено для изображений в ваших сообщениях и интернет-страницах. Вам нужно будет сделать это вручную сразу после включения графики в ваш материал.
Во-первых, вам нужно открыть статью, которую вы хотите отредактировать, в редакторе блоков.
Затем вам нужно добавить графику к этому сообщению из медиатеки или вашей компьютерной системы.
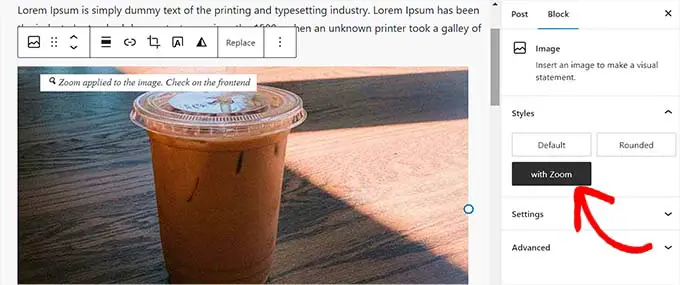
Как только вы это сделаете, просто нажмите на изображение, чтобы открыть его панель параметров блока в правом углу экрана.
Из этой статьи просто перейдите на вкладку «Стили» и нажмите кнопку «С масштабированием», чтобы использовать увеличительное масштабирование для вашего изображения.

Вскоре после этого просто нажмите кнопку «Обновить» или «Опубликовать» на панели инструментов, чтобы сохранить свои настройки.
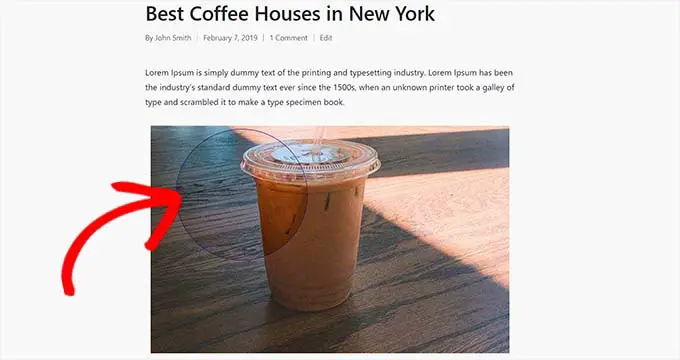
Атрибут масштабирования будет отображаться на вашей веб-странице следующим образом:

Обратите внимание: вам придется повторять эту фазу почти каждый раз, когда вы хотите применить масштабирование к уникальному изображению.
Мы рекомендуем применять изображения высокого качества для функции масштабирования, чтобы лучше видеть. Иллюстрации или фотографии более высокого качества обычно имеют больший размер файла и требуют больше времени для загрузки, что повлияет на скорость вашего веб-сайта и общую производительность.
Чтобы решить эту проблему, вы хотите оптимизировать свои фотографии для Интернета, прежде чем загружать их в WordPress.
Мы надеемся, что эта статья помогла вам узнать, как вставить увеличение для фотографий в WordPress. Вы также можете ознакомиться с нашим руководством о том, как улучшить фотографии для поисковых систем, и с нашими лучшими плагинами для сжатия графики.
Если вы предпочитаете этот отчет, не забудьте подписаться на наш канал YouTube для учебных пособий по фильмам WordPress. Вы также можете найти нас в Twitter и Fb.
