Как увеличить скорость загрузки страницы сайта
Опубликовано: 2022-03-11Сегодня пользователи Интернета ожидают немедленного получения информации, которую они ищут. Если сайт загружается медленно, большинство людей покинут его и больше никогда не вернутся.
Если одной из ваших бизнес-целей является увеличение скорости загрузки страницы, у нас есть решение для вас. В этом сообщении блога WishDesk исследует лучшие способы обеспечения максимально быстрой загрузки страниц.
Почему важна скорость загрузки страницы?
Низкая скорость страницы убивает конверсию.
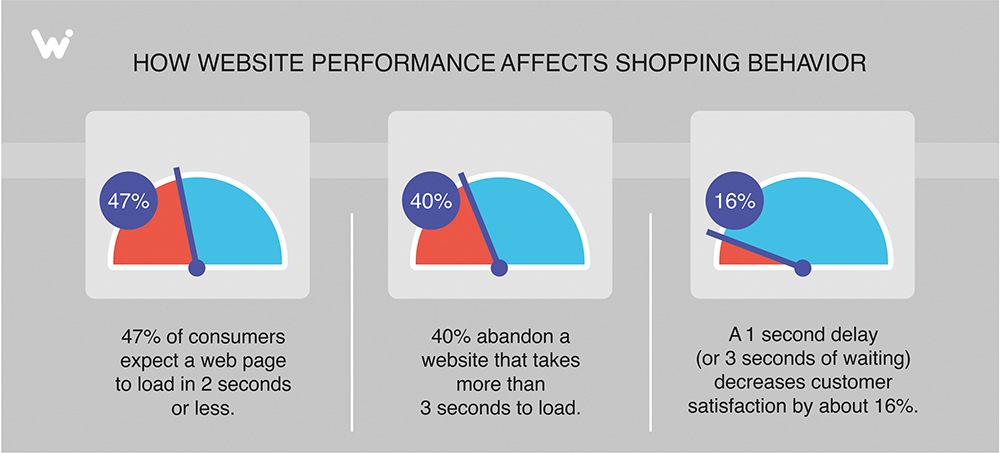
По данным Kissmetrics, 47% потребителей ожидают, что веб-страница загрузится за 2 секунды или меньше, а 40% людей покидают веб-сайт, загрузка которого занимает более 3 секунд.

Увеличение скорости загрузки веб-сайта повышает производительность и влияет на рейтинг сайта. Люди ненавидят ждать. Даже одна секунда промедления может расстраивать и раздражать. С 2010 года Google включил скорость страницы в свой алгоритм ранжирования, чтобы улучшить взаимодействие с пользователем. Чем быстрее загружается каждый элемент, тем выше будет ваш сайт на странице результатов поисковой системы.
Самый разочаровывающий факт заключается в том, что медленный веб-сайт стоит вам денег и доверия вашего клиента. Не позволяйте медленной скорости загрузки разрушить ваш бизнес. Ознакомьтесь с нашими советами и оптимизируйте свой сайт уже сегодня!
10 способов увеличить скорость сайта
Могут быть десятки причин медленной загрузки. Веб-специалисты WishDesk выделяют наиболее важные вопросы, о которых следует знать.
1. Убедитесь, что у вас хороший веб-хостинг
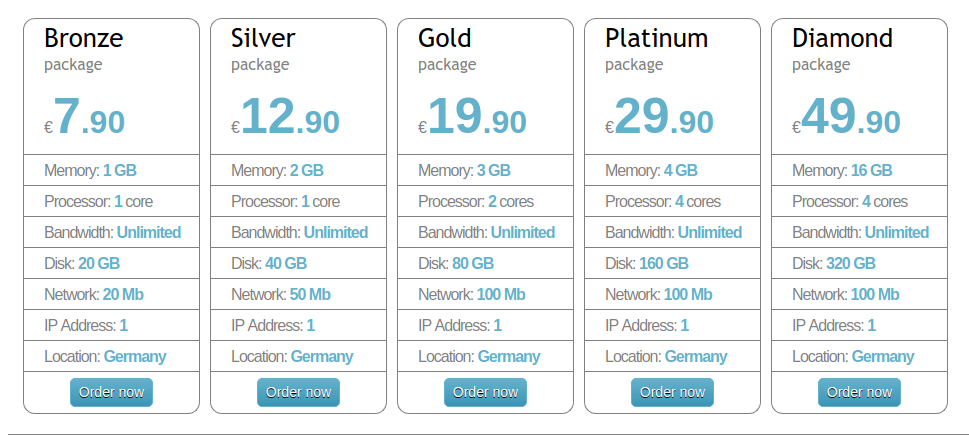
Когда дело доходит до веб-хостинга, есть три различных варианта: Общий хостинг предлагает самый базовый набор услуг. Самым большим недостатком является неспособность обрабатывать большой трафик. VPS (виртуальный частный сервер) также предлагает общую среду, однако каждый пользователь имеет свою часть сервера. Выделенный сервер полностью посвящен одному пользователю, но требует тщательного обслуживания.
Каждый вариант имеет свои преимущества и недостатки. Однако мы рекомендуем вам держаться подальше от виртуального хостинга, если ваш сайт имеет высокий трафик.
Здесь, в WishDesk, мы предлагаем гибкие и безопасные решения для хостинга. Ознакомьтесь с нашими планами хостинга VPS и выберите тот, который соответствует вашим потребностям.

2. Сжимайте изображения
Изображения являются жизненно важной частью контента веб-сайта. Они позволяют продемонстрировать ваши продукты, услуги и многое другое. Оптимизация изображений увеличивает скорость загрузки страницы и обеспечивает положительный пользовательский опыт.
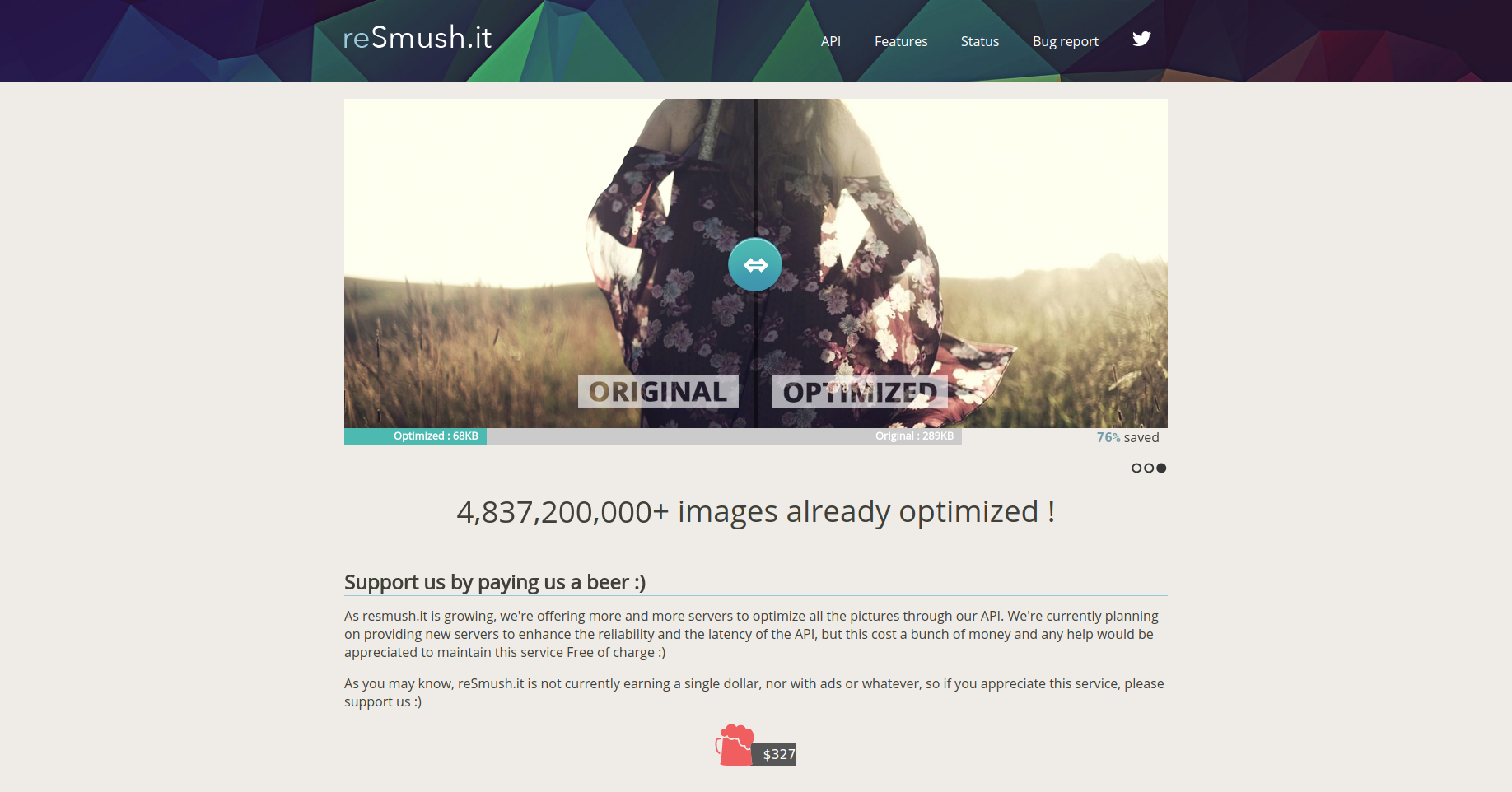
Если вы не сжимаете изображения перед загрузкой, у вас могут возникнуть проблемы со скоростью страницы. Существуют специальные сервисы, которые уменьшают размер файла, сохраняя при этом его высокое качество. Лучшим примером такого инструмента является reSmush.it.

3. Включите кеширование
Включив кеширование, вы можете сократить время загрузки сайта для повторных посетителей.
Если ваша платформа настроена на кеширование, некоторая информация с вашего сайта будет храниться на их жестком диске в кеше или временном хранилище. В следующий раз, когда эти пользователи посетят веб-сайт, их браузер загрузит часть контента без отправки HTTP-запросов на сервер.
4. Поддерживайте свою CMS в актуальном состоянии
Независимо от того, на какой CMS построен ваш сайт, обновляйте его ядро, модули и темы. Обновления предназначены для повышения безопасности, исправления ошибок и увеличения скорости загрузки страниц. С каждым обновлением улучшается функциональность сайта, а также скорость работы. Это также верно для модулей и темы, которые вы используете.

5. Сделайте очистку кода
Очень часто скорость сайта низкая из-за подводных камней в коде. Например, дублирование кода приводит к ненужным запросам к серверу. Команда WishDesk готова изучить код вашего веб-сайта и очистить его, чтобы увеличить скорость загрузки страницы.
Узнайте больше о важности проверки кода.
6. Включите сжатие текста
Сжатие текста минимизирует размер ответов, содержащих текстовое содержимое, в байтах. Включите сжатие текста на сервере, который обслуживал эти ответы, так как чем меньше байт необходимо загрузить, тем выше скорость загрузки страницы.
7. Удалите ресурсы, блокирующие рендеринг
Ресурсы, блокирующие рендеринг, являются одной из наиболее распространенных проблем, замедляющих работу веб-сайтов. Обычно это файлы JS и CSS, которые находятся в шапке вашего сайта. Они загружаются над областью сгиба, областью, которую вы видите на веб-сайте перед прокруткой вниз. Удалите все компоненты, которые задерживают видимость основного контента на странице.
Используйте Google PageSpeed Insights для выявления скриптов, блокирующих рендеринг.
8. Избегайте многостраничных перенаправлений
Перенаправления являются источником дополнительных задержек перед загрузкой страницы. Удалите ненужные редиректы и замените их прямыми ссылками. Воспользуйтесь специальными сервисами, такими как проверка редиректа, чтобы решить эту проблему.
9. Избегайте чрезмерного размера DOM
Если ваш сервер предоставляет большое дерево объектной модели документа (DOM), вместе с ним доставляется много ненужных байтов. В результате время загрузки страницы замедляется, поскольку браузер может анализировать множество узлов, которые даже не отображаются в верхней части страницы.
Оптимальное дерево DOM должно иметь:
- всего менее 1500 узлов
- максимальная глубина 32 узла
- нет родительского узла с более чем 60 дочерними узлами.
Создавайте узлы DOM только тогда, когда это необходимо, и уничтожайте их, когда они больше не нужны.
10. Инструментируйте свои скрипты пользовательскими временными метками и мерами
User Timing API позволяет измерять производительность JavaScript. Инструментируйте части скриптов, которые вы хотите оптимизировать, с помощью User Timing API.
И еще кое-что!
- AMP вашей страницы
- предварительно подключиться к требуемым источникам
- предварительная загрузка ключевых запросов
- избежать огромных сетевых нагрузок
- сократить время выполнения JavaScript
- убедитесь, что текст остается видимым во время загрузки веб-шрифта
- отложить неиспользуемый CSS
Вам нужно ускорить сайт?
Эти советы — лишь малая часть долгого и сложного процесса оптимизации сайта. Мы выбрали их, потому что это самые простые, но в то же время самые эффективные изменения, которые вы можете внедрить.
Существует множество сервисов анализа скорости веб-сайта, которые позволяют вам проверить, нужна ли вашему веб-сайту скорость загрузки страниц.
Если вы хотите получить подробный отчет о причинах замедления, обратитесь в компанию веб-разработки WishDesk для аудита производительности. После проверки специалисты WishDesk оптимизируют вашу платформу и повысят производительность сайта.
