Как увеличить скорость сайта WordPress на мобильных устройствах
Опубликовано: 2023-03-07Хотите знать, как увеличить скорость сайта WordPress на мобильных устройствах?
Когда дело доходит до оптимизации веб-сайта для повышения скорости, нужно работать как с настольной, так и с мобильной скоростью, поскольку оба устройства потребляют хороший объем трафика.
Некоторые утверждают, что мобильная скорость важнее, поскольку после внедрения индексации для мобильных устройств Google рассматривает мобильную версию веб-страницы для ранжирования по сравнению с настольной версией.
Тем не менее скорость рабочего стола не следует сбрасывать со счетов, поскольку общая скорость загрузки сайта по-прежнему считается важным фактором ранжирования.
Мы уже рассмотрели, как оптимизировать общую скорость загрузки вашего сайта в предыдущей статье, поэтому в этом руководстве мы сосредоточимся на повышении скорости вашего сайта на мобильных устройствах. Пожалуйста, выполните шаги, перечисленные в обеих статьях, для оптимальной скорости сайта.
Почему ваш сайт WordPress работает медленно на мобильных устройствах?

Веб-сайт WordPress может работать медленно на мобильных устройствах по причинам, перечисленным ниже. Вы заметите, что некоторые из причин относятся к мобильным устройствам, в то время как другие являются общими причинами, которые также применимы к настольной версии вашего сайта.
- Медленный хостинг WordPress.
- Большие изображения не оптимизированы для просмотра на мобильных устройствах.
- Процессоры смартфонов обычно имеют более слабую архитектуру ЦП и работают медленнее, чем настольные компьютеры.
- Правила CSS для мобильных устройств, включая размер области просмотра, изменение размера изображений и т. д.
- Слишком много тяжелых плагинов одновременно используют слишком много ресурсов
- Слишком много ползунков, предварительных загрузчиков или анимации
Теперь, когда у вас есть некоторое представление о причинах, давайте приступим к устранению проблемы и увеличению скорости вашего сайта на мобильных устройствах.
Как увеличить скорость сайта WordPress на мобильных устройствах
В этом разделе вы узнаете, как увеличить скорость веб-сайта WordPress для мобильных устройств всего за семь шагов. Это:
- Переключитесь на провайдера быстрого хостинга (если вы его еще не используете)
- Используйте тему, оптимизированную для мобильных устройств.
- Оптимизация изображений
- Реализовать кэширование
- Оптимизировать код WordPress (JavaScript, CSS и HTML)
- Просмотрите и сократите количество плагинов
- Включить AMP (необязательно)
Давайте подробнее рассмотрим каждое решение и узнаем, как они помогают повысить скорость вашего сайта на мобильных устройствах.
1. Перейдите на быстрый хостинг-провайдер
Выбор провайдера быстрого хостинга часто является одним из лучших решений для увеличения скорости сайта WordPress на мобильных устройствах.
Вы можете применить любое из решений, перечисленных ниже в этом разделе, и по-прежнему записывать ужасную мобильную скорость, если ваш хостинг-сервер не соответствует требованиям.
Итак, первый шаг — определить, не вызвана ли низкая скорость сайта плохой производительностью хостинг-сервера.
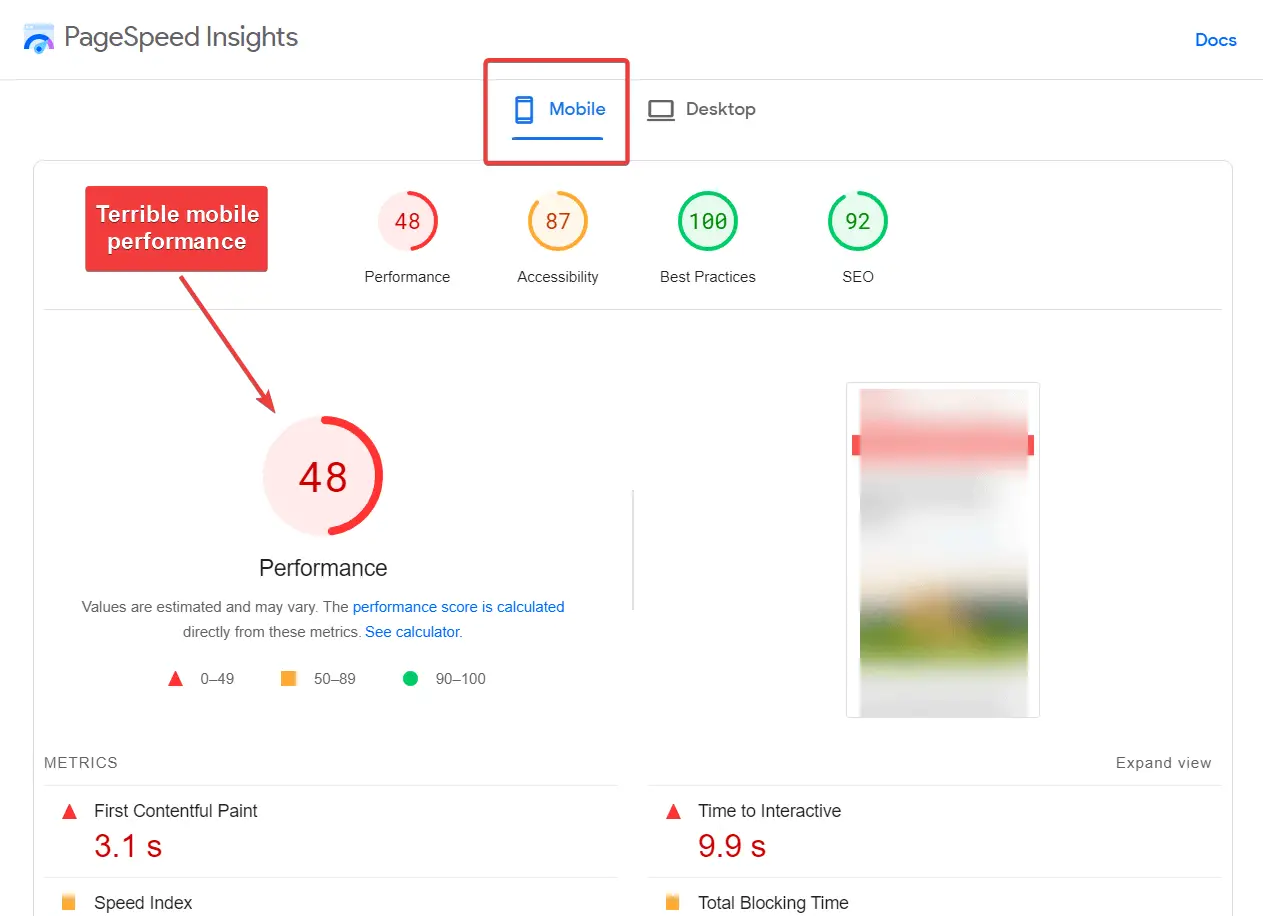
Один из способов проверить это — использовать инструмент проверки скорости для проверки времени отклика сервера вашего сайта.
Или, если вы предпочитаете, чтобы мы сделали работу за вас, вы можете просто прочитать наши сообщения на эту тему.
Мы протестировали десятки хостингов и опубликовали подробные обзоры почти всех популярных провайдеров. Вы сможете найти своего хостинг-провайдера в следующих статьях и выяснить, следует ли вам продолжать пользоваться его услугами:
Прочитав отзывы, если вы решите перейти на лучшего хостинг-провайдера, то взгляните на нашу статью о самых быстрых услугах хостинга веб-сайтов. Он охватывает восемь различных хостинговых компаний, оснащенных технологиями, которые помогут вам увеличить скорость вашего сайта на мобильных устройствах.
Кроме того, рассмотрите возможность перехода на хостинговое решение, предназначенное для вашего типа веб-сайта. Например, сайты WooCommerce больше и обычно требуют большей вычислительной мощности, поэтому лучше перейти на выделенный план хостинга WooCommerce.
2. Используйте тему, оптимизированную для мобильных устройств
Люди, которые посещают ваш сайт, используют мобильные устройства разных размеров, операционных систем и производителей. Ваш веб-сайт должен быть разработан, чтобы реагировать на каждое мобильное устройство.
Обычно задача темы WordPress — предлагать адаптивный дизайн. Вот почему вам нужно тщательно выбирать тему. Могут быть сотни тысяч тем на выбор, но не каждая тема адаптивна и готова для просмотра на мобильных устройствах.
Чтобы помочь пользователям быстрее создавать веб-сайты на мобильных устройствах, мы создали облегченную тему под названием Neve.

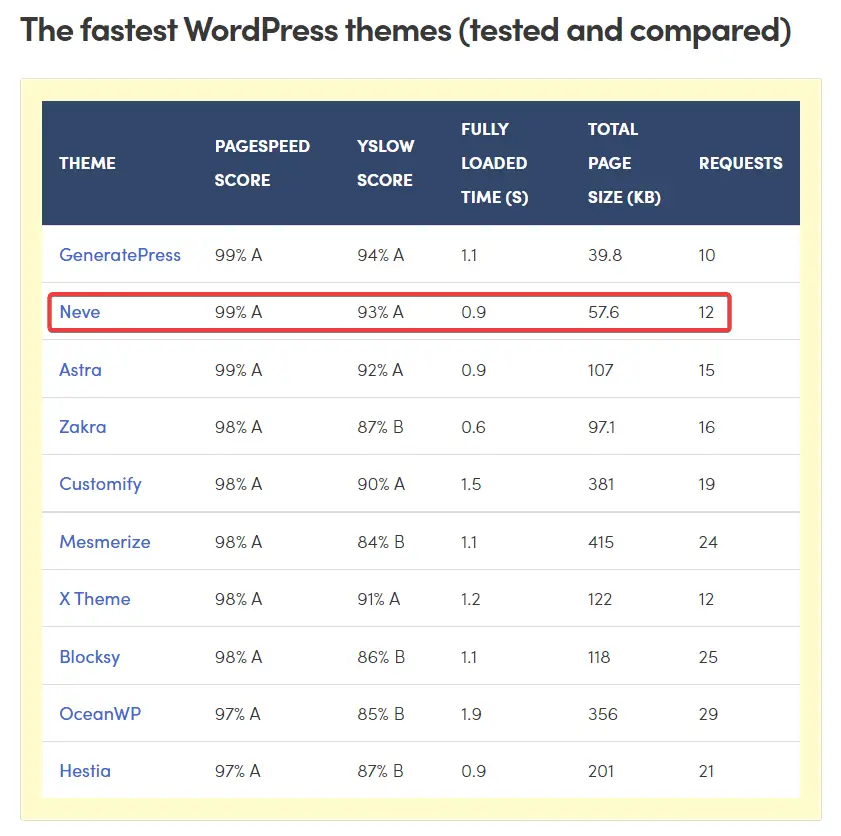
Адаптивный дизайн Neve гарантирует, что ваши сообщения и страницы адаптируются к размеру экрана и устройству посетителя, делая ваш контент доступным для всех. Она также входит в тройку самых быстрых тем для веб-сайтов WordPress.
Узнайте больше о Neve и попробуйте.

3. Оптимизируйте изображения
Изображения — одна из трех главных вещей, ответственных за замедление работы вашего сайта на мобильных устройствах. Они занимают много места на вашем сервере, и их загрузка в браузере занимает некоторое время.
Это означает, что оптимизация изображений вашего сайта — еще одно из лучших решений для увеличения скорости сайта WordPress на мобильных устройствах.
К счастью, есть несколько вещей, которые вы можете сделать, чтобы уменьшить негативное влияние изображений на ваш сайт.
- По возможности используйте оптимизированные форматы изображений, такие как WebP или Avif.
- Уменьшите размер изображения перед загрузкой (узнайте о размерах изображений WordPress)
- Реализуйте ленивую загрузку, чтобы изображения загружались в браузер только тогда, когда они необходимы.
- Подавайте свои изображения через CDN, чтобы снизить нагрузку на сервер вашего сайта.
- Используйте плагин оптимизации, чтобы сократить ваши изображения на несколько килобайт.
Если вы хотите оптимизировать все это, вы можете использовать плагин Optimole. Optimole не только будет сжимать, изменять размер и преобразовывать ваши изображения в оптимальный формат, но также может динамически обслуживать оптимизированные изображения через свою CDN.
При таком комплексном подходе мобильные посетители будут получать изображения меньшего размера, чем посетители, просматривающие, скажем, экран Retina, что ускоряет работу вашего сайта и означает, что каждый пользователь получает изображение, оптимизированное для его просмотра.
4. Реализуйте кеширование
С помощью кэширования WordPress вы можете хранить готовую HTML-версию своего сайта вместо того, чтобы заставлять сервер обрабатывать PHP при каждом посещении.
Это означает, что сервер может быстрее ответить готовой страницей, что приводит к более быстрому времени загрузки для всех ваших посетителей, в том числе на мобильных устройствах.
Вы можете реализовать кэширование через вашего хостинг-провайдера или плагин кэширования. В настоящее время многие качественные хостинги WordPress предлагают свои собственные решения для кэширования на уровне сервера.

Вы можете узнать у своего хостинг-провайдера, предлагают ли они технологию кэширования сервера и включает ли она ваш текущий план. Если они скажут вам обновить свой план, чтобы включить кеширование, рассмотрите возможность добавления вместо этого бесплатного плагина кеширования.
5. Оптимизируйте код WordPress (JavaScript, CSS и HTML)
Точно так же, как тяжелые файлы изображений могут замедлить время загрузки мобильных устройств, использование неоптимизированного кода также может замедлить работу мобильных посетителей, особенно если на вашем сайте много JavaScript.
Это может сделать оптимизацию кода вашего сайта еще одним важным шагом в повышении скорости сайта WordPress на мобильных устройствах.
Вы можете оптимизировать код своего сайта, выполнив следующие шаги:
- Сократите HTML, CSS и JavaScript, чтобы удалить лишние пробелы, комментарии и форматирование.
- Объедините файлы CSS и JavaScript, чтобы обеспечить эффективность HTTP-запросов (хотя, если ваш хост использует HTTP/2, вы можете пропустить это).
- Реализовать сжатие Gzip или Brotli
- Удалите ресурсы, блокирующие рендеринг, такие как файлы CSS, HTML и JavaScript, чтобы заставить браузеры откладывать рендеринг контента на вашем сайте.
Для минимизации, объединения и сжатия файлов и кодов вам понадобится плагин минимизации. К счастью, мы недавно написали подробное руководство по лучшим плагинам для минимизации после их тщательного тестирования. Для устранения кода блокировки рендеринга у нас есть отдельный туториал.
6. Просмотрите и уменьшите количество тяжелых плагинов
Хотя нет жесткого правила относительно того, сколько плагинов может быть на вашем сайте, установка медленно загружающихся и ресурсоемких плагинов определенно повлияет на время загрузки вашего сайта на мобильных устройствах.
Плагины с плохим кодом потребляют слишком много ресурсов вашего сервера, что приводит к низкой скорости загрузки. Мы рекомендуем проверить плагин, установленный на вашем сайте, и удалить те, которые плохо закодированы.
Чтобы отсеять плохие плагины, проверьте отзывы, оставленные пользователями в репозитории плагинов WordPress. Посмотрите отзывы, оставленные за последние 12 месяцев, и найдите слово «медленно».
Если он появляется в значительном количестве обзоров, это означает, что плагин в некоторой степени ответственен за замедление работы вашего сайта. Найдите лучшую альтернативу этому плагину, а затем удалите его со своего сайта.
К сожалению, диагностика медленно загружаемых плагинов является одним из технических аспектов увеличения скорости сайта WordPress на мобильных устройствах.
Однако для более технических пользователей вы также можете оценить производительность плагина, используя анализ водопада в инструменте тестирования скорости и / или бесплатный плагин, такой как Query Monitor.
7. Включите AMP (необязательно)
AMP означает ускоренные мобильные страницы, и это инициатива с открытым исходным кодом, поддерживаемая лидерами отрасли, такими как Google и Twitter. Технология направлена на более быстрое отображение веб-страниц для мобильных пользователей.
Когда вы внедряете AMP, он убирает версии ваших сообщений и страниц и предоставляет вашим мобильным посетителям только основные элементы. Это делает ваш сайт очень быстрым, но теряет многие тщательно продуманные элементы дизайна. Еще одним недостатком AMP является то, что AMP-сайты поддерживают ограниченное количество типов рекламы, а некоторые объявления также сложно реализовать.
Поскольку у него есть заметные плюсы и минусы, вы не должны чувствовать себя обязанным использовать AMP. Тем не менее, AMP — это отличный способ ускорить работу вашего сайта на мобильных устройствах в крайнем случае.
Чтобы узнать больше, ознакомьтесь с нашим руководством по настройке AMP на WordPress.
Заключительные мысли о том, как увеличить скорость сайта WordPress на мобильных устройствах
Улучшение скорости вашего сайта на мобильных устройствах — процесс несложный, но, безусловно, длительный. Вам нужно посвятить некоторое время выполнению решений. Вот краткий обзор всех шагов, которые вам нужно предпринять:
- Перейдите на более быстрый хостинг-сервер
- Используйте тему WordPress, оптимизированную для мобильных устройств, например Neve.
- Используйте облегченные изображения и оптимизируйте их с помощью такого инструмента, как Optimole.
- Реализуйте кеширование на уровне сервера или используйте плагин для кеширования
- Оптимизировать код WordPress (JavaScript, CSS и HTML)
- Просмотрите и удалите плохо закодированные плагины
- Рассмотрите возможность включения AMP (необязательно)
Чтобы получить некоторые другие советы по созданию лучшего мобильного сайта, вы также можете прочитать наше руководство по созданию мобильного сайта WordPress.
Вот и все, ребята. Если у вас есть какие-либо вопросы о том, как увеличить веб-сайт WordPress для мобильных устройств, сообщите нам об этом в разделе комментариев ниже.
