Как вставить краткое описание продукта или услуги в WooCommerce
Опубликовано: 2022-08-26Хотите вставить небольшое описание решения в WooCommerce?
Участвующее и полезное краткое описание продукта может побудить покупателей узнать больше о ваших продуктах и решениях и помочь вам увеличить продажи продукта.
В этой статье мы покажем вам, как увеличить краткое описание товара в вашем магазине WooCommerce.

Зачем добавлять краткое описание товара в WooCommerce?
Краткие описания предметов, очень похожие на выложенные выдержки, могут заинтересовать покупателей в получении дополнительной информации о предмете.
Большинство тем WordPress для WooCommerce четко отображают описание непосредственно под ценником продукта на веб-страницах конкретных продуктов.

Поскольку это всего лишь один из первых факторов, которые увидят потребители, это описание отлично подходит для того, чтобы поделиться жизненно важными подробностями о предмете, например, о его размере или о продукте, из которого он сделан.
Это может помочь клиентам быстро принять решение, независимо от того, хотят ли они узнать больше о продуктах, прокрутив их до полного описания или просмотрев галерею изображений решений. Другими словами, участвующее описание может служить источником дохода для расслабления страницы вашего веб-сайта.
Имея это в виду, давайте посмотрим, как вы можете включить краткое описание продуктов в WooCommerce.
Как добавить более короткое описание товара в WooCommerce
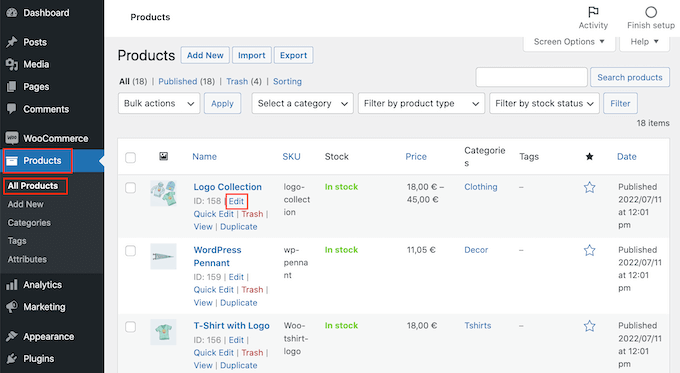
Чтобы составить краткое описание, перейдите в раздел Товары » Все продукты и решения в панели управления WordPress.
Затем найдите элемент в том месте, где вы хотите добавить краткое описание, и нажмите на его ссылку «Редактировать».

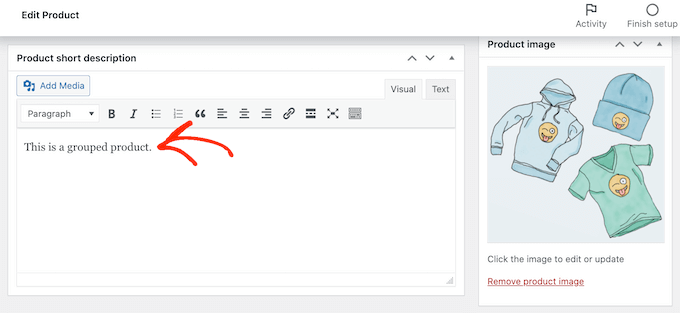
Как только вы это сделаете, прокрутите до поля «Краткое описание продукта».
Теперь вы можете сформировать описание в текстовом пространстве.

Когда вы будете довольны введенными данными, просто обновите или опубликуйте страницу веб-сайта товаров, как обычно.
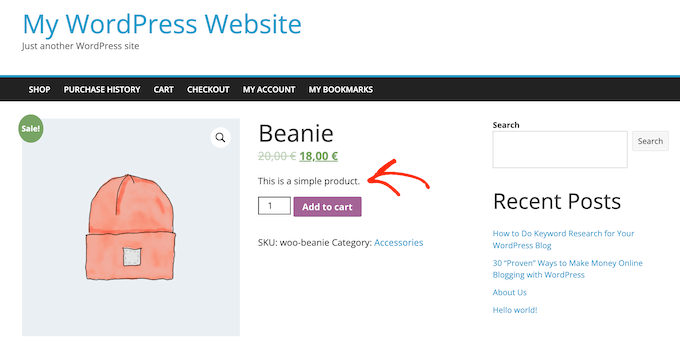
Теперь, если вы зайдете на веб-сайт этого продукта на своем веб-сайте, вы увидите краткое описание в направлении самого высокого рейтинга монитора.
В большинстве тем это описание будет четко отображаться непосредственно под ценником продукта и кнопкой «Добавить в корзину». Вы можете увидеть что-то другое в зависимости от вашей темы WordPress, но обычно это будет отображаться в верхней части веб-страницы.
Как продемонстрировать небольшие описания продуктов на странице веб-сайта вашего крупного ритейлера
По умолчанию большинство тем WooCommerce четко отображают краткое описание только на веб-страницах уникальных товаров.
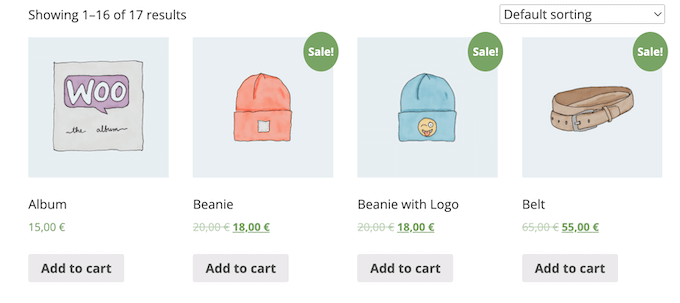
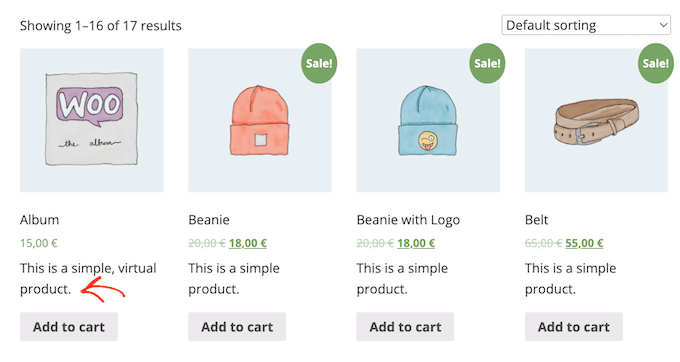
Как правило, они действительно не показывают описание на интернет-страницах продуктов или услуг или на самом важном сайте магазина, как вы можете видеть на следующем рисунке.

Тем не менее, часто вы можете захотеть показать эти факты на самых важных интернет-страницах магазина и классификации. Это может позволить покупателям находить решения, о которых они хотят узнать больше, просматривая всю веб-страницу товаров.
Чтобы четко отображать краткое описание на веб-странице крупного розничного продавца и на веб-страницах с классификацией продуктов или услуг, вам потребуется добавить код на свой веб-сайт.
Если вы еще не сделали этого раньше, вы можете следовать нашему руководству о том, как очень легко добавить собственный код в WordPress.
Вам нужно будет скопировать/вставить ссылку в плагин WPCode (рекомендуется) или в файл functions.php вашей темы:
add_action( 'woocommerce_just after_store_loop_item', 'woo_exhibit_excerpt_store_page', 5 )
functionality woo_present_excerpt_shop_page()
world wide $product
echo $item->post->post_excerpt
Теперь основные розничные продавцы и веб-страницы с классификацией продуктов будут представлять небольшие описания ваших отдельных товаров.
Большинство тем WooCommerce будут отображать эту информацию и факты между оценкой продукта и кнопкой «Добавить в корзину». Вы можете увидеть это на следующем рисунке.

Просто имейте в виду, что наличие слишком большого количества текста на веб-страницах вашего продавца и группы товаров может сделать ваш веб-сайт загроможденным и сбивающим с толку.
Если вам не нравится то, как выглядит конкретное ограниченное описание решения, вы можете изменить его, следуя точной процедуре, описанной ранее.
Как четко показать краткие описания в пользовательской концепции WooCommerce (инновационно)
Если вас не устраивает то, как выглядит описание на веб-странице вашего продукта, вы можете использовать плагин конструктора страниц веб-сайта, чтобы создать индивидуальную концепцию WordPress для вашего розничного интернет-магазина.
SeedProd — лучший конструктор целевых веб-страниц и конструктор тем для WordPress, который позволяет вам создать собственную концепцию WooCommerce без необходимости генерировать одну строку кода. Таким образом, вы можете точно управлять тем, где краткое описание товара отображается на веб-страницах вашего продукта или услуги.
Бесплатная версия SeedProd легко доступна на WordPress.org, но мы будем работать с профессиональной версией плагина, поскольку она поставляется с конструктором концепций и готовыми блоками WooCommerce. Эти блоки состоят из блока «Краткое описание».
В этом разделе мы покажем вам, как создать полностью индивидуальный макет отдельных продуктов для вашего магазина WooCommerce.
Вам нужно будет повторить этот метод и разработать уникальную структуру для каждого веб-сайта вашего интернет-магазина. Например, вы будете использовать SeedProd для создания макета домашней страницы вашего магазина и страницы архива.
Это дает вам исчерпывающую информацию о формате всего магазина. Это помогает сделать его эффективной и адаптируемой альтернативой для всех, кто хочет создать полностью индивидуальный магазин WooCommerce.

Вскоре после того, как вы установите плагин WordPress и активируете его, SeedProd запросит ваш лицензионный ключ.

Вы можете найти эту информацию под своей учетной записью на веб-сайте SeedProd и в электронном письме с подтверждением заказа, которое вы получили при приобретении SeedProd.
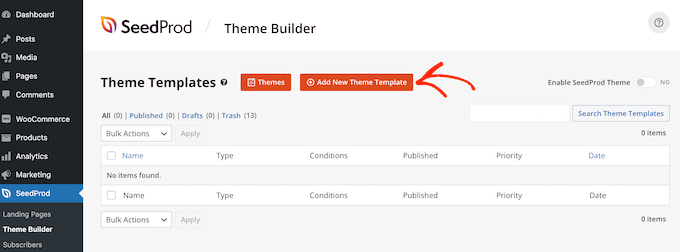
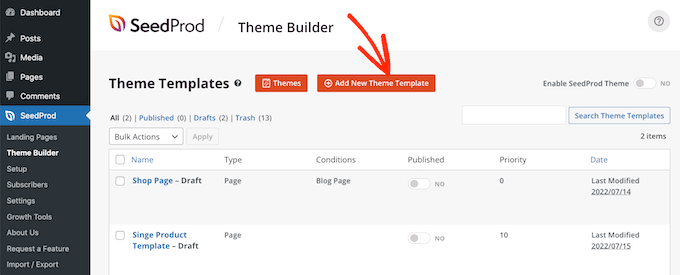
Сразу после ввода жизненно важных данных перейдите в SeedProd »Конструктор концепций . Ниже вы просто нажмете кнопку «Добавить новый шаблон концепции».

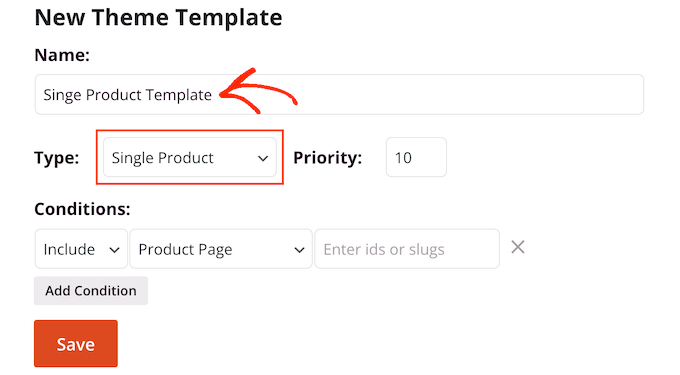
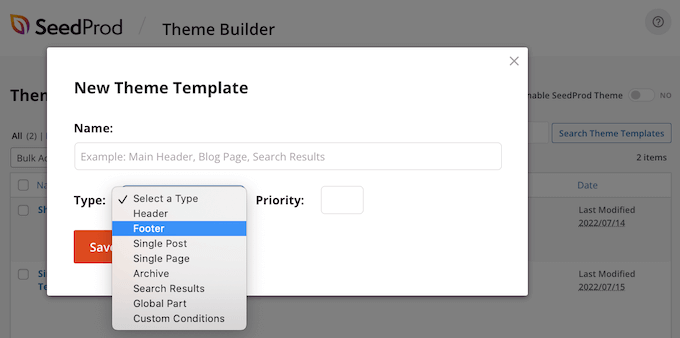
В появившемся всплывающем окне введите стиль дизайна веб-сайта вашей продукции в область «Имя», откройте раскрывающийся список «Тип» и нажмите «Отдельный элемент».
После того, как вы это сделаете, нажмите на кнопку «Сохранить». Это загрузит конструктор веб-страниц SeedProd с функцией перетаскивания.

SeedProd отображает предварительный просмотр веб-страницы вашего продукта на идеальной стороне страницы веб-сайта. Это будет пустым, чтобы начать с.
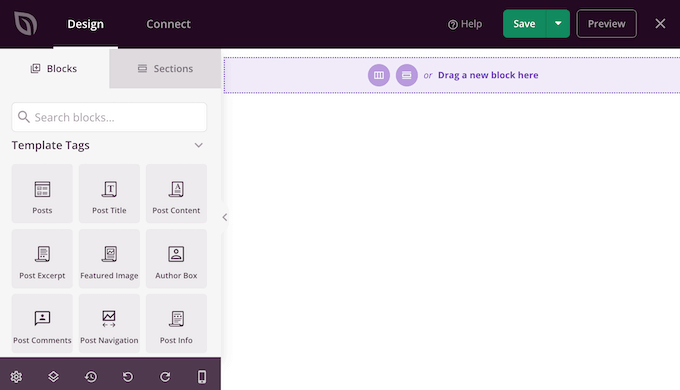
На оставшейся части отображается меню отличительных блоков и разделов, которые вы можете включить в свою персонализированную веб-страницу продукта или услуги WooCommerce.

SeedProd будет поставляться с множеством готовых блоков, таких как некоторые эксклюзивные блоки WooCommerce. Вы можете разработать полностью индивидуальный сайт продуктов за считанные минуты, работая с этими готовыми блоками.
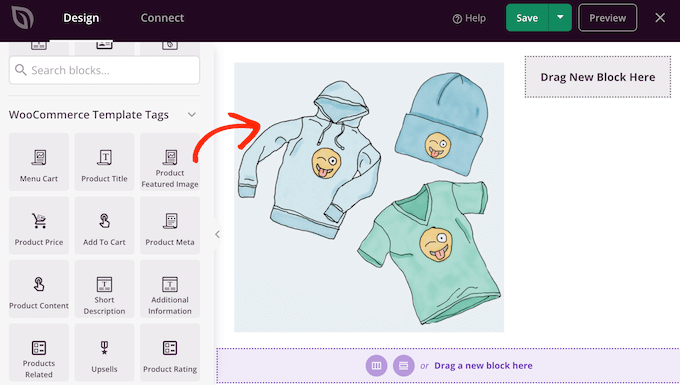
Учитывая, что мы работаем с пустым шаблоном, вы будете внедрять все функции страницы решения WooCommerce самостоятельно. Они состоят из «Выделенного изображения продукта» и «Названия продукта», а также «Краткого описания».
В дополнение к этому вы также можете использовать блоки SeedProd, такие как разделители, столбцы и разделители, чтобы придать странице вашего веб-сайта WooCommerce отличную композицию и структурированный формат.
В будущем найдите теги шаблона WooCommerce в левом меню и выберите блок для вставки. Вы просто хотите перетащить один элемент в конструктор SeedProd, чтобы помочь ему.

Если какой-либо блок требует дополнительной настройки, вы можете просто нажать на него в редакторе SeedProd. Неподвижное левое меню теперь обновится, чтобы показать все параметры, которые вы можете использовать для настройки выбранного блока.
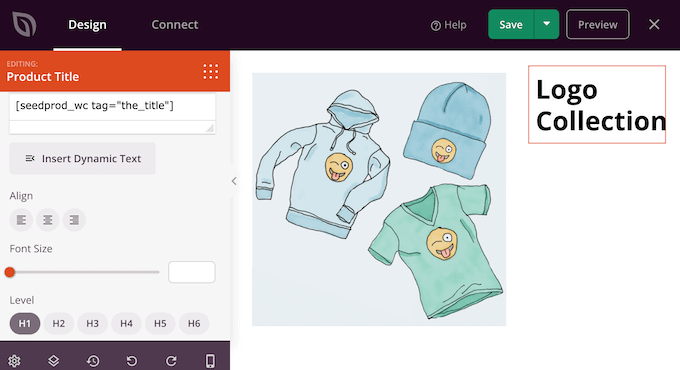
Например, если вы просто нажмете на блок «Название продукта», вы сможете изменить размеры шрифта, выравнивание текстового содержимого и многое другое.

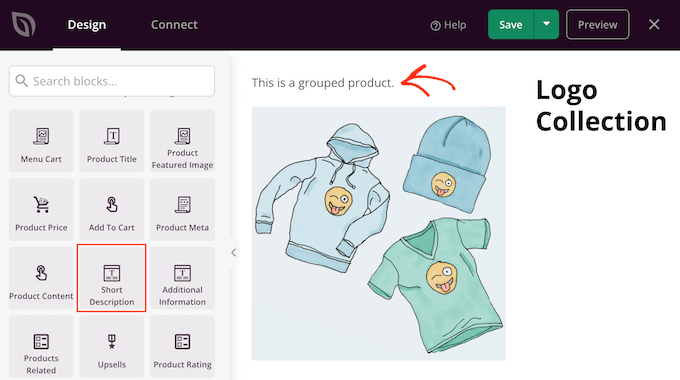
Чтобы добавить небольшое описание к вашему стилю, найдите только блок «Краткое описание» в левом меню.
Затем просто перетащите этот блок в любое место вашего дизайна и стиля.

Когда вы создаете веб-страницу своего продукта или услуги, вы можете перемещаться по блокам своего макета, перетаскивая их. Это упростило бы создание сайта продукта или услуги WooCommerce с абсолютно индивидуальным макетом в SeedProd.
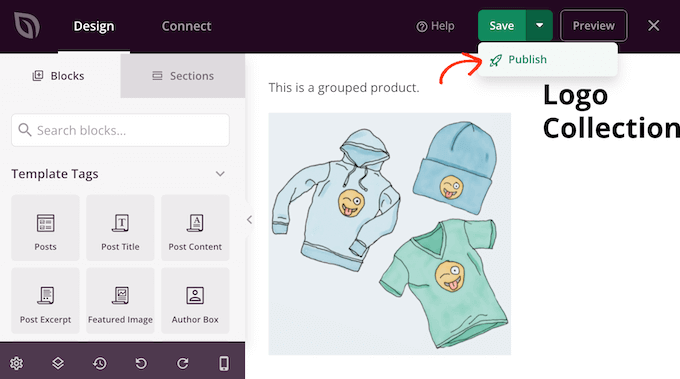
Когда вы довольны дизайном и стилем страницы вашего товара WooCommerce, вы можете нажать кнопку «Сохранить» в правом верхнем углу.
В конце концов, вы можете просто нажать кнопку «Опубликовать», чтобы ваш веб-сайт товаров WooCommerce заработал.

Теперь вы создали полностью настраиваемую структуру веб-страницы товаров для вашего интернет-магазина.
Теперь вы можете разработать шаблон для всех отдельных веб-страниц WooCommerce, следуя той же системе, которая описана выше. Если вы не уверены, какой макет создать следующим, просто нажмите кнопку «Увеличить новый шаблон темы».

Во всплывающем окне просто щелкните раскрывающееся меню «Тип».
Теперь вы увидите список всех разнообразных шаблонов, которые вам нужны для их разработки в виде шапки, нижнего колонтитула и одиночной публикации.

Сразу же после создания стиля и дизайна для каждого из этих типов контента вы готовы воплотить в жизнь свою персонализированную тему.
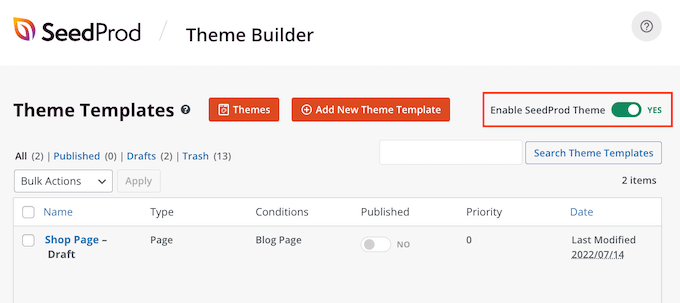
Просто зайдите в SeedProd » Theme Builder , а затем щелкните ползунок «Включить SeedProd», чтобы изменить его с «нет» (серый) на «да» (неопытный).

Мы надеемся, что эта статья помогла вам научиться добавлять небольшое описание товара в WooCommerce. Вы также можете ознакомиться с нашим руководством по лучшим плагинам WooCommerce для вашего магазина и лучшему программному обеспечению для чата для небольших компаний.
Если вам понравилась эта публикация, то обязательно подпишитесь на наш канал YouTube для онлайн-видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
