Как вставить пользовательский конструктор продуктов в WooCommerce (простой)
Опубликовано: 2023-05-10Хотите добавить в WooCommerce индивидуальный конструктор продуктов или услуг?
Конструктор пользовательских элементов позволяет потребителям стилизовать и разрабатывать продукты и решения, а также настраивать их в соответствии со своими индивидуальными потребностями. Этот интерактивный способ настройки заказов на товары может повысить конверсию продаж в вашем магазине WooCommerce.
В этой публикации мы ясно покажем вам, как без особых усилий вставить настраиваемый конструктор продуктов в WooCommerce без выбора каких-либо конструкторов или создания кода.

Зачем добавлять индивидуальный конструктор продуктов в WooCommerce?
Включение персонализированного конструктора продуктов или услуг в WooCommerce позволит вашим покупателям настраивать решения перед размещением покупки.
Например, вы можете включить печать по запросу продуктов и решений клиентов и позволить клиентам добавлять свои логотипы, изображения и текстовый контент в продукты.
Индивидуальный дизайнер продуктов или услуг для WooCommerce можно использовать для предоставления ваших индивидуальных товаров, которые потенциальные клиенты могут настроить перед отправкой.
В качестве альтернативы вы также начинаете малый бизнес по прямой доставке и позволяете стороннему поставщику социальных услуг заниматься настройкой и доставкой.
В остальном сказано, что вы можете просто посмотреть, как добавить пользовательский конструктор продуктов в ваш магазин WooCommerce.
Внедрение Custom made Products Builder в розничную торговую точку WooCommmerce
Для этого урока мы будем использовать Zakeke. Это ресурс для настройки продукта для WooCommerce, который дает вашим пользователям удобный опыт создания продукта. Дизайнер предметов, безусловно, удобен как для покупателей, так и для владельцев магазинов.
Для начала вам нужно посетить веб-страницу Zakeke и зарегистрировать учетную запись. Вы можете нажать кнопку ‘Начать бесплатную демоверсию’, чтобы начать.

Zakeke работает с самыми популярными платформами электронной коммерции, включая WooCommerce.
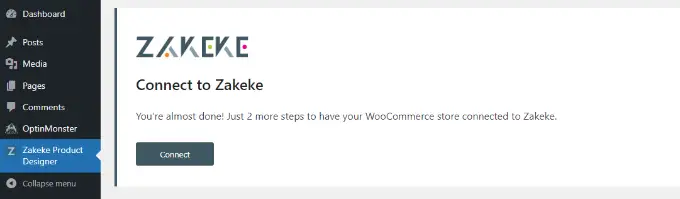
Чтобы присоединиться к своему продавцу в Zakeke, снова переключитесь в пространство администратора своего сайта WordPress.
В будущем вам нужно будет настроить и активировать бесплатный плагин Zakeke. Для получения дополнительной информации ознакомьтесь с нашим пошаговым руководством о том, как установить плагин WordPress.
Бесплатный плагин работает как связующее звено между вашей веб-страницей и конструктором продуктов Zakeke.
При активации вам будет предложено присоединиться к вашей учетной записи WooCommerce в вашей учетной записи Zakeke. Обычно нажмите кнопку ‘Link’, чтобы продолжить.

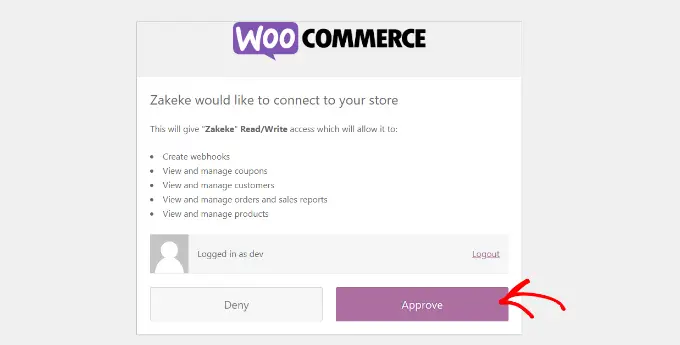
Затем вас попросят разрешить Zakeke выполнить шаги в вашем розничном магазине WooCommerce.
Идите вперед и просто нажмите кнопку ‘Approve’, чтобы двигаться вперед.

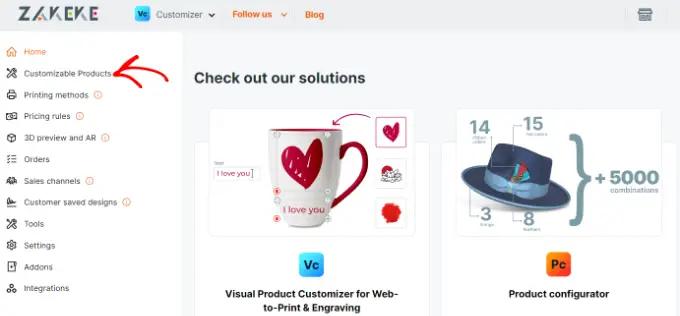
Это предоставит вам панель управления Zakeke.
Теперь вы можете перейти к опции ‘Изменяемые товары’ в меню слева.

Теперь все готово для включения продуктов, которые клиенты могут настроить под себя.
Добавление исходного настраиваемого продукта
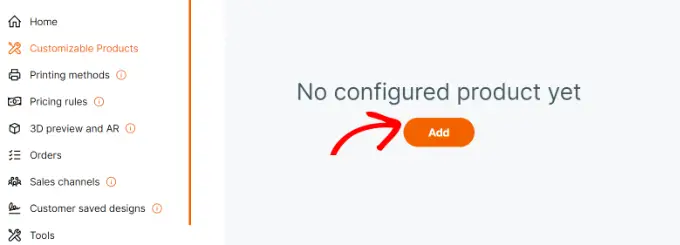
Как только вы окажетесь в разделе «Настраиваемые продукты и решения», нажмите кнопку ‘Включить’.

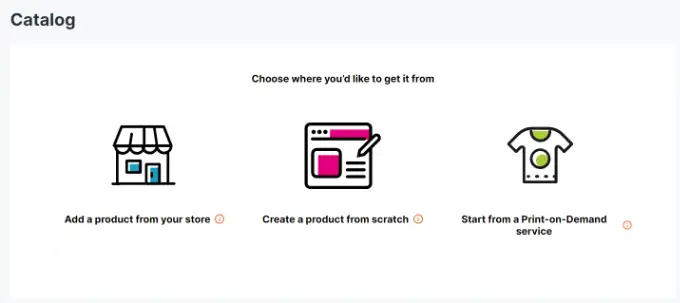
Затем вы можете выбрать предмет из собственного магазина, создать предмет с нуля или выбрать помощь в печати по требованию.
Для этого урока мы выберем добавление товаров из нашего демонстрационного хранилища.

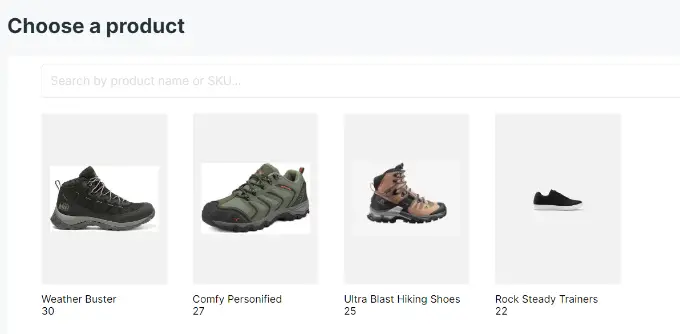
После этого Закеке загрузит товары из вашего магазина.
Вам нужно выбрать продукт, который вы хотите настроить.

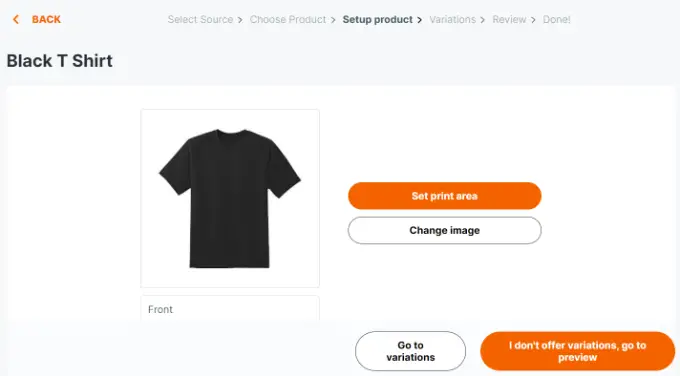
После этого Zakeke выберет показ вашего товара в вашей розничной торговой точке.
Если вы хотите использовать отдельное изображение, вы можете добавить его. Вы также можете добавить обратную сторону изображения продукта или включить версии.

Как только вы будете удовлетворены изображением продукта, нажмите кнопку ‘Установить область печати’.
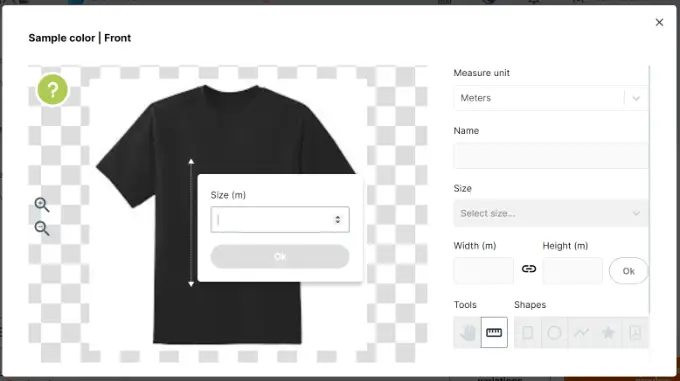
Это вызовет всплывающее окно везде, где вам нужно установить линейку, просто нарисовав линию с помощью мыши и выполнив измерение.

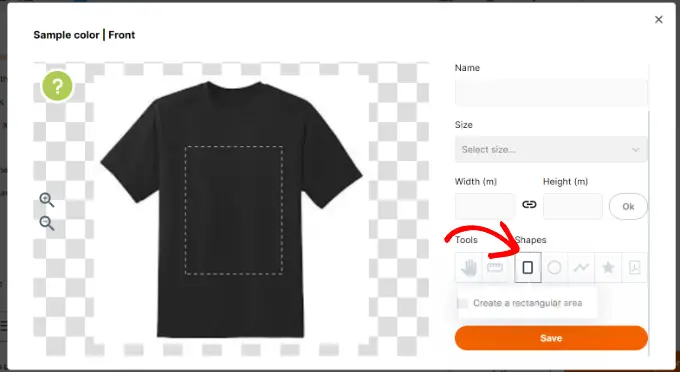
Затем вы хотите выбрать условие для области печати и просто нарисовать его на картинке товара.
Для этого урока мы будем использовать прямоугольную форму.

Когда вы закончите, нажмите кнопку ‘Save’, чтобы продолжить.
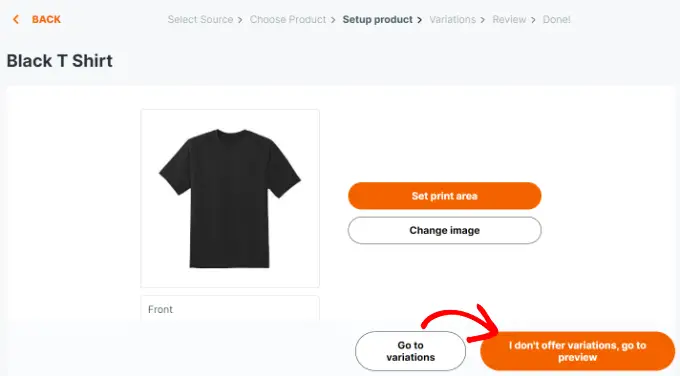
В дальнейшем вам нужно будет нажать кнопку ‘Я не даю вариантов, перейти к предварительному просмотру’.


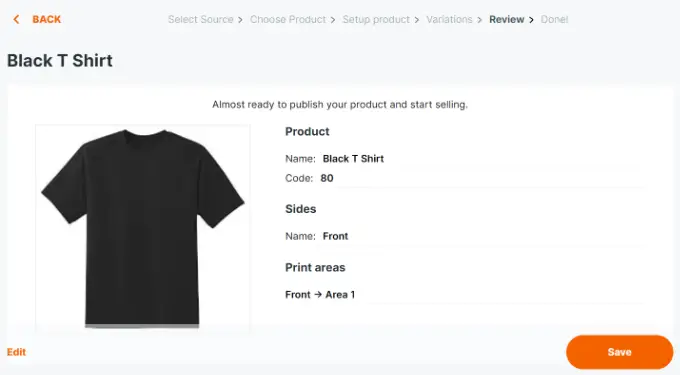
Теперь вы увидите сведения о ваших продуктах.
Не забывайте нажимать кнопку «Помощь в сохранении», чтобы продавать свои модификации.

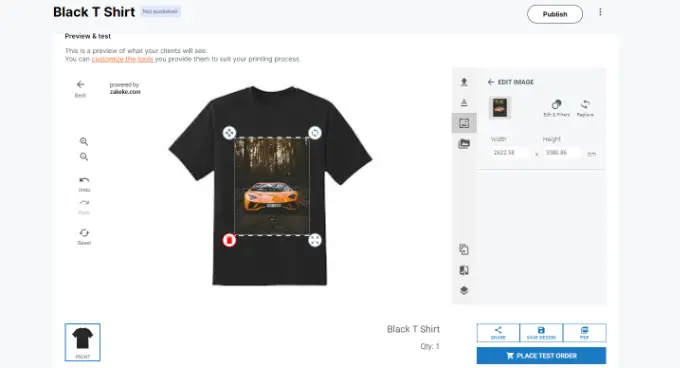
Zakeke теперь будет отображать предварительный просмотр конструктора настраиваемых продуктов.
Вы можете проверить, правильно ли работает каждая мелочь, и при необходимости внести изменения. Существует также решение для просмотра при покупке.

Когда вы будете довольны вариантами, просто нажмите кнопку ‘Опубликовать’ в верхней части рейтинга.
Настройка методов печати
Следующим этапом является установка процедур печати. Здесь вы можете выбрать способ форматирования файлов стилей и дизайна для печати.
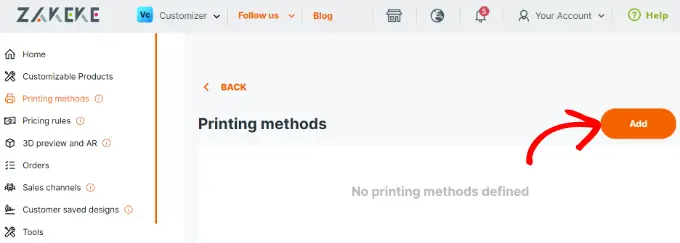
На панели инструментов учетной записи Zakeke перейдите к ‘Подходы к печати’ в левом столбце, а затем нажмите кнопку ‘Включить’.

Отсюда вы можете решить, какие возможности печати вы хотите разрешить своим потенциальным клиентам.
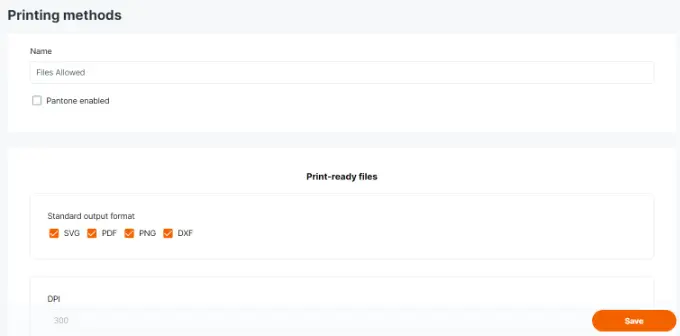
Вы также можете выбрать типы файлов, разрешение и формат. Если вы разрешаете покупателям увеличивать поле с текстовым содержимым до продукта или услуги, у вас есть возможность управлять дизайном и стилем текста, шрифтом, форматом, оттенком, размером и многим другим.

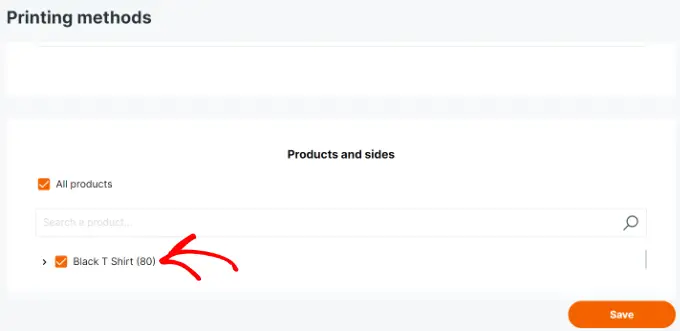
На базе вы можете выбрать существующие товары, к которым будет применяться этот подход.
Не пренебрегайте простым нажатием кнопки «Помощь в сохранении», чтобы сохранить ваши варианты.

Использование конструктора пользовательских элементов в WooCommerce
Zakeke просто позаботится о том, чтобы представить альтернативу настройке продукта для всех предметов, которые у вас есть, используя конфигуратор товаров.
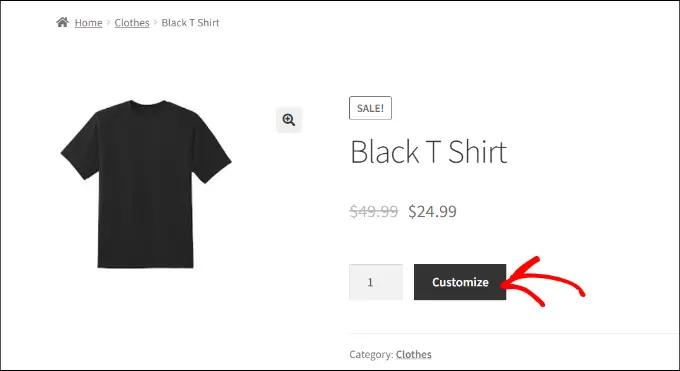
Вы можете просто взглянуть на продукт или услугу в своем розничном магазине, и вы увидите альтернативу Персонализации продукта или услуги.

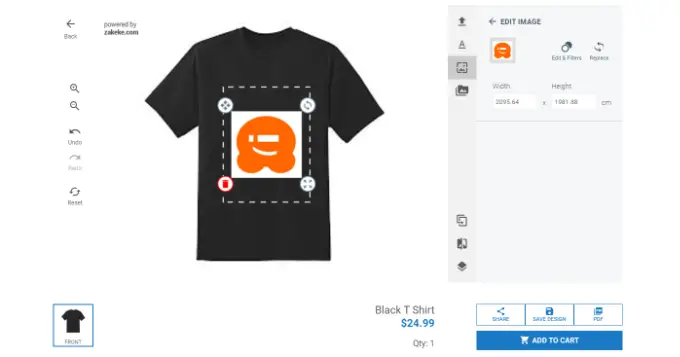
Откроется интерфейс дизайнера продуктов с предварительным просмотром инструментов стиля изображения продукта справа.
Клиенты могут включать текстовый контент или добавлять фотографии со своих устройств или из учетных записей социальных сетей.

Они также могут настроить изображение или текстовое содержимое внутри пятна печати, просто перетаскивая углы. Есть также альтернативы для выбора разных шрифтов, оттенков и типов.
После завершения покупатели могут загрузить копию своего стиля в формате PDF, сохранить ее или добавить в корзину.
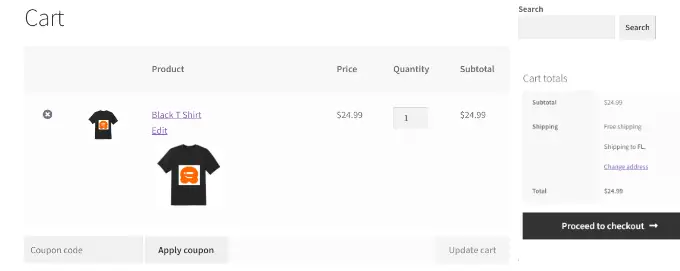
После этого потребители могут протестировать, как обычно, с предварительным просмотром своего индивидуального продукта в корзине.

Бонусное предложение: реклама гораздо более настраиваемых товаров в WooCommerce
Настраиваемые продукты и элегантный дизайнер продуктов могут помочь вам увеличить продажи продукта. Сказав это, потребители, возможно, не знают, что они могут персонализировать, стилизовать и проектировать свои продукты.
Это место, куда прибывает OptinMonster.
Это лучшая программа оптимизации конверсии на рынке, которая позволяет вам очень легко превратить читателей WooCommerce в платящих клиентов.
OptinMonster поставляется с всплывающими окнами, всплывающими окнами, панелями уведомлений, таймерами обратного отсчета и многим другим. Все эти ресурсы могут помочь вам показать правильное сообщение для ваших покупателей в нужное время.

Благодаря впечатляющим правилам выставки вы можете сосредоточиться на покупателях и показывать им индивидуальные кампании.
Например, вы можете представить покупателям бесплатную доставку в определенное место, четко показать всплывающее окно для настраиваемых продуктов или дать купон с ограниченным сроком действия, чтобы получить хороший доход от брошенной корзины.

Мы надеемся, что эта публикация помогла вам узнать, как просто добавить персонализированный конструктор решений в WooCommerce. Возможно, вы также захотите ознакомиться с нашим руководством о том, как отслеживать конверсии в WooCommerce, чтобы улучшить свой бизнес, и с нашим сравнением лучших провайдеров интернет-хостинга WooCommerce.
Если вам понравился этот пост, то обязательно подпишитесь на наш канал YouTube для учебных пособий по фильмам WordPress. Вы также можете узнать о нас в Twitter и Facebook.
Сообщение «Как включить персонализированный конструктор товаров в WooCommerce (просто)» впервые появилось на WPBeginner.
