Как вставить эффект Easy Scroll to Top rated в WordPress с помощью jQuery
Опубликовано: 2022-08-12Вы хотите увеличить чистую прокрутку до самого высокого рейтинга результатов страницы на вашем сайте WordPress?
Прокрутка до результатов с самым высоким рейтингом отлично подходит, когда у вас есть обширная страница и вы хотите дать своим покупателям легкий способ вернуться к основным. Это позволяет улучшить потребительский опыт работы с вашим сайтом.
В этой публикации мы покажем вам, как добавить чистую прокрутку к началу страницы в WordPress с помощью jQuery и плагина.

Что такое Smooth Scroll и когда вам нужно его использовать?
Если на веб-сайте нет липкого меню заголовка, потребители, которые прокручивают до конца обширную веб-страницу WordPress или отправляют ее, должны вручную прокручивать или снова прокручивать свой путь до начала, чтобы перемещаться по веб-сайту.
Это может быть настоящим раздражением, и часто потребители просто снова нажимают кнопку «Назад» и уходят. Вот почему у вас должна быть кнопка, которая быстро направит покупателей на главный сайт.
Вы можете вставить эту функцию как очень простое соединение с текстовым содержимым без применения jQuery, например:
^Best
Это приведет покупателей к началу страницы, прокручивая всю веб-страницу за миллисекунды. Это работает, но результат может быть неприятным, например, когда вы наезжаете на кочку на шоссе.
Плавная прокрутка противоположна этому. Это вернет пользователя к началу с визуально приятным эффектом. Применение таких аспектов может значительно улучшить работу пользователя на вашей веб-странице.
Тем не менее, давайте посмотрим, как вы можете добавить чистую прокрутку для лучшего эффекта с помощью плагина WordPress и jQuery.
Как внедрить простую прокрутку к лучшему результату с помощью плагина WordPress
Этот метод рекомендуется для новичков, поскольку вы можете вставить прокрутку к лучшему на веб-сайте WordPress, не касаясь одной строки кода.
Первое, что вам нужно сделать, это настроить и активировать плагин WPFront Scroll Major. Если вам нужна помощь, обязательно ознакомьтесь с нашим руководством о том, как установить плагин WordPress.
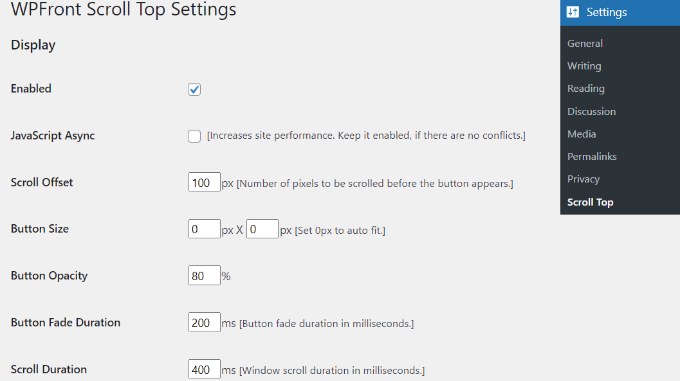
После активации вы можете перейти в «Конфигурации» Scroll Prime на панели инструментов WordPress. Ниже вы можете настроить плагин и настроить результат плавной прокрутки.
Во-первых, вам нужно будет установить флажок «Включено», чтобы активировать кнопку прокрутки к началу на вашей веб-странице. В будущем вы увидите решения для редактирования смещения прокрутки, размеров кнопок, непрозрачности, продолжительности затухания, периода прокрутки и многого другого.

Если вы прокрутите вниз, вы увидите больше вариантов, таких как изменение времени скрытия транспортного средства, включение альтернативы для скрытия кнопки на крошечном оборудовании и скрытие ее на экране wp-admin.
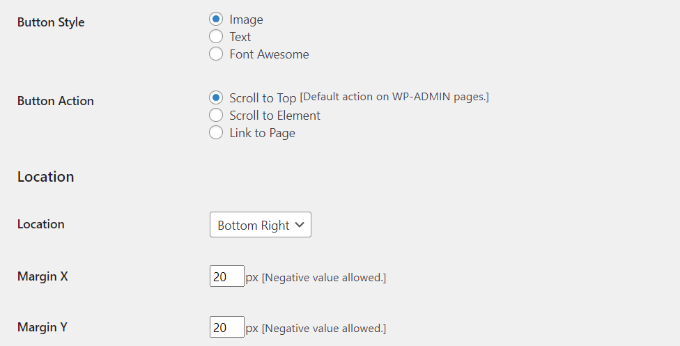
Вы также можете изменить то, что делает кнопка, когда вы просто нажимаете на нее. По умолчанию он будет прокручиваться до страницы с самым высоким рейтингом, но вы можете изменить его, чтобы прокрутить до определенного элемента в представлении или даже URL-адреса веб-сайта.
Также есть возможность изменить область кнопки. По умолчанию он будет отображаться в правом нижнем углу экрана, но вы также можете выбрать любой другой угол.

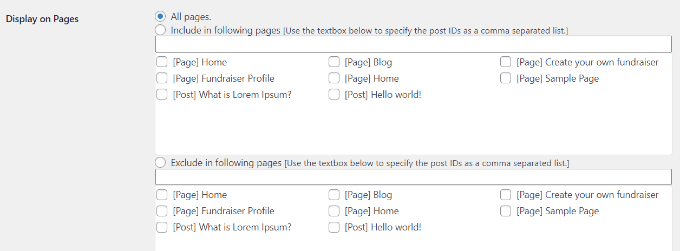
Плагин WPFront Scroll Prime также предоставляет фильтры для отображения кнопки прокрутки к лучшему только на выбранных интернет-страницах.
Обычно он отображается на всех веб-страницах вашего блога WordPress. С другой стороны, вы можете перейти к части «Отображать на страницах» и выбрать, где вы хотите отображать прокрутку экрана до результата с самым высоким рейтингом.

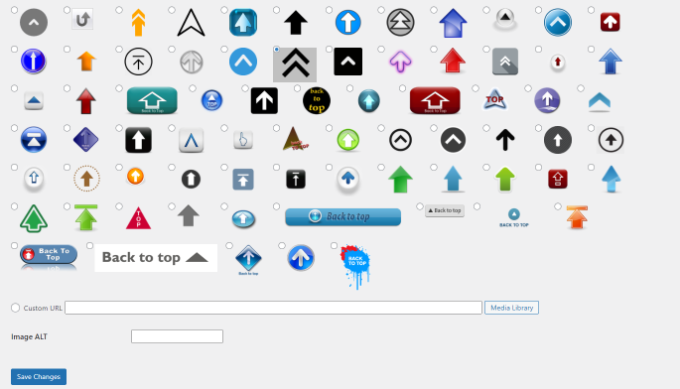
Плагин также имеет предварительно разработанные макеты кнопок, из которых вы можете выбирать. Вы действительно должны быть готовы легко найти стиль, который соответствует вашему веб-сайту.
Если вы не можете найти предварительно созданную графическую кнопку, которая работает для вас, то есть решение, позволяющее добавить пользовательскую графику из медиатеки WordPress.

Когда вы закончите, просто нажмите кнопку «Сохранить изменения».

Теперь вы можете перейти на свой веб-сайт, чтобы увидеть кнопку прокрутки к началу страницы в движении.

Включение чистой прокрутки в результат с самым высоким рейтингом с помощью jQuery в WordPress
Эта стратегия не рекомендуется для новичков. Он подходит для мужчин и женщин, которым удобно редактировать темы, главным образом потому, что он включает в себя добавление кода на ваш сайт.
Мы будем использовать jQuery, немного CSS и одну строку HTML-кода в вашей теме WordPress, чтобы добавить опережающий результат плавной прокрутки.
Сначала откройте текстовый редактор, например Блокнот, и создайте файл. Идите вперед и помогите вам сохранить его как smoothscroll.js .
Далее вам нужно будет скопировать и вставить этот код в файл:
jQuery(doc).all set(function($)
$(window).scroll(operate()
if ($(this).scrollTop() < 200)
$('#smoothup') .fadeOut()
else
$('#smoothup') .fadeIn()
)
$('#smoothup').on('click', function()
$('html, body').animate(scrollTop:0, 'fast')
return false
)
)
После этого вы можете сохранить файл и загрузить его в папку /js/ в каталоге вашей темы WordPress. Для получения более подробной информации см. наше руководство о том, как использовать FTP для загрузки файлов в WordPress.
Если в вашей теме нет каталога /js/ , вы можете создать его и загрузить в него smoothscroll.js . Вы также можете ознакомиться с нашим руководством по файлам и структуре каталогов WordPress для получения дополнительной информации.
Этот код представляет собой сценарий jQuery, который добавит эффект плавной прокрутки к кнопке, которая перемещает пользователей в начало страницы.
Следующее, что вам нужно сделать, это загрузить файл smoothscroll.js в вашу тему. Для этого мы поставим скрипт в очередь в WordPress.
После этого просто скопируйте и вставьте этот код в файл functions.php вашей темы. Мы не рекомендуем напрямую редактировать файлы темы, потому что малейшая ошибка может сломать ваш сайт. Вместо этого вы можете использовать плагин, такой как WPCode, и следовать нашему руководству о том, как добавлять индивидуальные фрагменты кода в WordPress.
wp_enqueue_script( 'smoothup', get_template_directory_uri() . 'https://cdn2.wpbeginner.com/js/smoothscroll.js', array( 'jquery' ), '', accurate )
В приведенном выше коде мы сказали WordPress загрузить наш скрипт, а также загрузить библиотеку jQuery, учитывая, что наш плагин полагается на нее.
Теперь, когда мы добавили аспект jQuery, давайте добавим реальный URL-адрес на наш веб-сайт WordPress, который снова приведет пользователей к лучшему. Просто вставьте этот HTML везде в файле footer.php вашей темы. Если вам нужна помощь, обязательно ознакомьтесь с нашим руководством о том, как увеличить код верхнего и нижнего колонтитула в WordPress.
Возможно, вы заметили, что HTML-код состоит из ссылки на веб-сайт, но не содержит анкорного текста. Это связано с тем, что мы будем использовать значок изображения со стрелкой вверх, чтобы отобразить кнопку возврата наверх.
В данном случае мы используем значок размером 40x40px. Включайте только настраиваемый CSS ниже в таблицу стилей вашей темы.
В этом коде мы работаем со значком изображения в качестве графика истории кнопки и размещаем его в заданном месте. У нас также есть дополнительная крошечная анимация CSS, которая вращает кнопку, когда пользователь наводит на нее указатель мыши.
#smoothup
top: 40px
width: 40px
placement:set
base:50px
proper:100px
textual content-indent:-9999px
show:none
history: url("https://www.case in point.com/wp-articles/uploads/2013/07/major_icon.png")
-webkit-transition-period: .4s
-moz-changeover-period: .4s changeover-duration: .4s
#smoothup:hover
-webkit-rework: rotate(360deg)
history: url('') no-repeat
}
В CSS убедитесь, что вы переключили https://www.case in point.com/wp-written content/uploads/2013/07/prime_icon.png на URL-адрес изображения, которое хотите использовать. Вы можете добавить свой графический значок с помощью загрузчика мультимедиа WordPress, скопировать графический URL-адрес и затем вставить его в код.
Мы надеемся, что эта статья помогла вам добавить гладкую прокрутку к наиболее рейтинговому влиянию на ваш веб-сайт с применением jQuery. Вы также можете увидеть, как наши опытные специалисты выбирают лучшие плагины WordPress для небольших организаций, а также нашу пошаговую информацию о том, как открыть интернет-магазин.
Если вам понравилась эта статья, не забудьте подписаться на наш канал YouTube для онлайн-видеоруководств по WordPress. Вы также можете получить нас на Twitter и Facebook.
