Как вставить видеоклип YouTube в полноэкранный режим в WordPress
Опубликовано: 2023-06-10Вы ищете способ включить видеоклипы YouTube в качестве полноэкранных фонов в WordPress?
При тщательном использовании исторические фильмы могут сразу же привлечь внимание посетителей и удержать их на вашем сайте. Это сделает их отличным вариантом для целевых интернет-страниц и доходных веб-страниц.
В этом посте мы покажем вам, как вставить видео с YouTube в качестве полноэкранного фона на ваш сайт WordPress.

Зачем использовать видео YouTube в качестве полноэкранного трека?
Когда посетители впервые попадают на ваш сайт WordPress, у вас есть всего пара секунд, чтобы заинтересовать их и заставить остаться.
Увлекательная и привлекательная видеоистория — прекрасный способ удержать посетителей на вашем сайте. Кроме того, существует множество уникальных тем WordPress, которые поддерживают фоны фильмов.
Тем не менее, загрузка и размещение в Интернете онлайн-видео на WordPress может потребовать большой пропускной способности. В зависимости от вашей подготовки к веб-хостингу WordPress, вам, возможно, даже придется приобрести дополнительное хранилище.
Только одно из решений — включить фильм YouTube в качестве полноэкранного фона. Таким образом, вы можете выделиться среди своих конкурентов, не замедляя работу вашего веб-сайта и не занимая больше места для хранения.
После этого давайте посмотрим, как вы можете добавить фильм YouTube в качестве полноэкранной истории на свой веб-сайт WordPress.
Как включить онлайн-видео YouTube в качестве полноэкранного трека в WordPress
Самый простой способ включить фильм YouTube в качестве полноэкранного трека — использовать Advanced WordPress Backgrounds. Этот плагин добавляет новый блок записи треков, который позволит вам создавать полноэкранную историю, используя любой цвет, изображение или фильм, включая видео на YouTube.

Первоначально вам нужно будет установить и активировать плагин. Если вам нужна помощь, вам следует ознакомиться с нашим руководством по настройке плагина WordPress.
После активации просто перейдите на страницу или опубликуйте, где вы хотите увеличить видеоклип YouTube в полноэкранном режиме. Затем вы можете пойти заранее и просто нажать на кнопку «+».
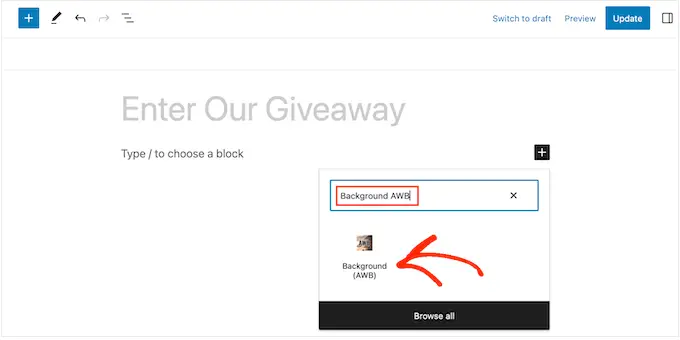
В появившемся всплывающем окне начните вводить «Фон AWB». Когда появится соответствующий блок, щелкните по нему, чтобы увеличить его до веб-сайта.

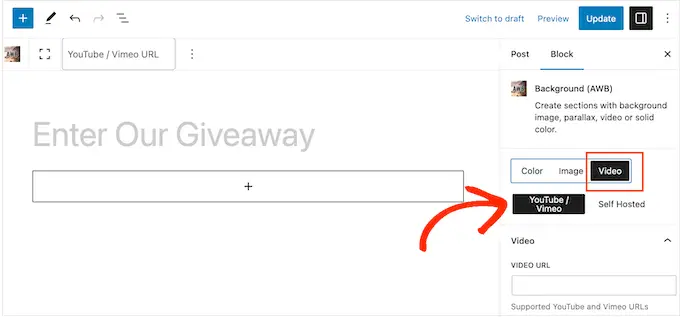
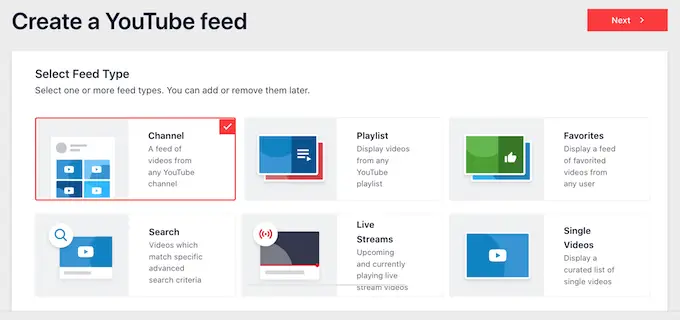
В левом меню вы увидите три вкладки для различных форм полноэкранных фонов, которые вы можете создавать: «Тень», «Впечатление» и «Онлайн-видео».
Учитывая, что вы хотите вставить видео с YouTube, нажмите на вкладку «Видео».
Этот плагин позволяет вам использовать собственное видео в качестве квалификации. Тем не менее, видеоклипы занимают большой объем памяти и пропускную способность, поэтому вам никогда не следует загружать видео в WordPress.
Сообщив об этом, выберите вкладку «YouTube/Видео».

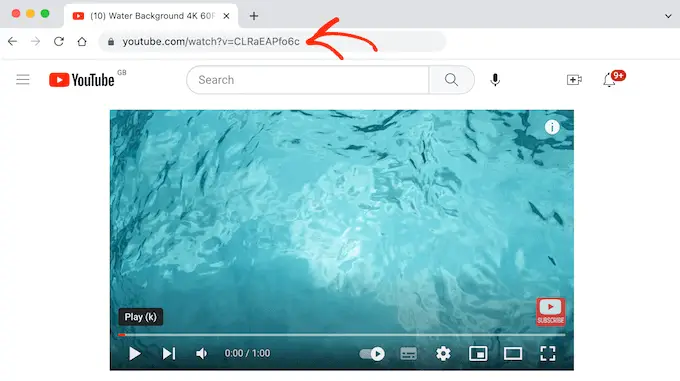
Теперь вам понадобится URL-адрес фильма YouTube, который вы хотите использовать на своем блоге WordPress.
В новой вкладке перейдите к видеоклипу и скопируйте гиперссылку в адресной строке.

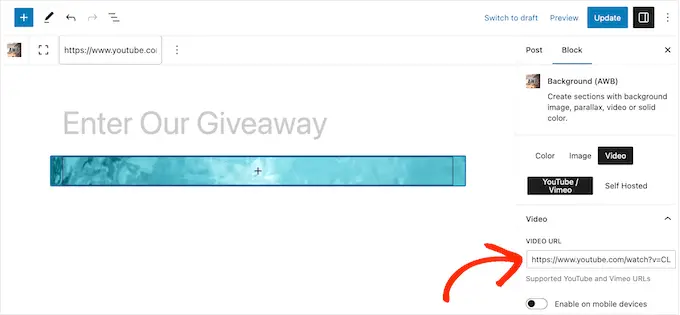
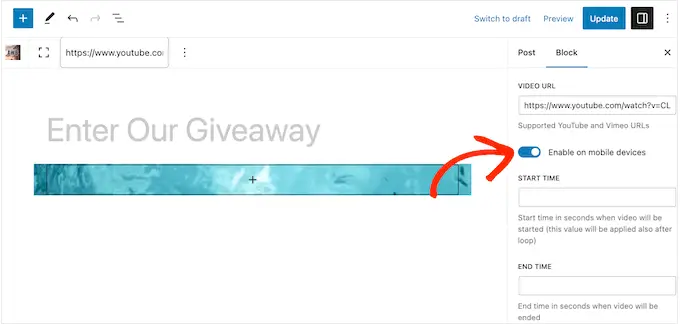
После этого снова вернитесь на панель управления WordPress и вставьте URL-адрес на вкладку «URL-адрес видео».
Теперь редактор блоков WordPress отобразит предварительный просмотр того, как будет выглядеть эта запись. Сложные фоны WordPress изменяют размер видео, сосредоточенного на письменном контенте, который вы добавляете поверх него, поэтому не волнуйтесь, если видео в данный момент кажется немного меньше.

Непосредственно перед тем, как вы начнете вводить письменный контент, рекомендуется настроить параметры фона.
По умолчанию фон видеоклипа отключен на сотовом оборудовании. Смартфоны и планшеты обычно имеют меньшие экраны и значительно меньше потребляют электроэнергии, чем настольные персональные компьютеры. Имея это в виду, было бы лучше оставить качество видео отключенным на мобильных устройствах.
Тем не менее, если вы хотите отображать запись дорожки видеоклипа на мобильных устройствах, нажмите, чтобы активировать переключатель «Включить на мобильных устройствах».

Из коробки блок будет воспроизводить полный видеоклип YouTube по циклу.
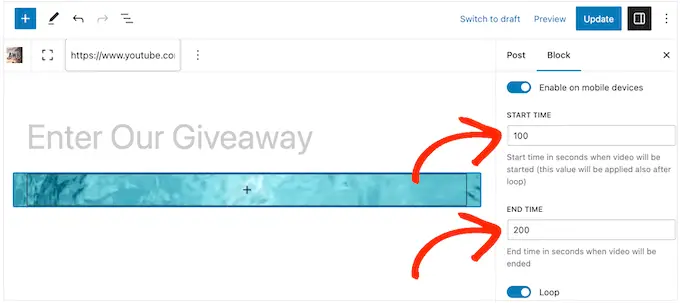
Еще один вариант — принять участие в отдельной части фильма, введя правильное время в контейнеры «Время начала» и «Время окончания».

Вы также можете остановить воспроизведение видео в цикле, отключив переключатель «Цикл».
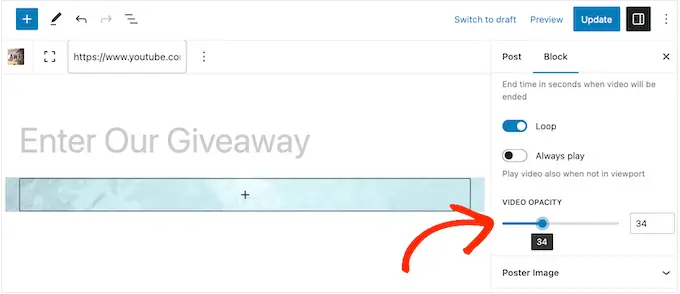
По умолчанию фильм воспроизводится только тогда, когда посетитель может увидеть его в своем браузере. Это позволяет повысить скорость и эффективность вашего WordPress, поэтому обычно вы хотите оставить переключатель «Всегда играть» отключенным.

Когда вы изначально включаете видео, оно отображается со 100% непрозрачностью, так что оно кажется хорошим.
В зависимости от макета вашего сайта вы можете поэкспериментировать с полупрозрачным видеофоном, перетащив ползунок «Непрозрачность изображения». Это может быть способом создать более деликатную историю фильмов на YouTube.

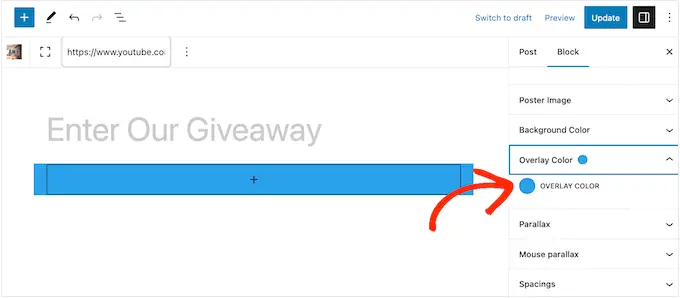
Если вы экспериментируете с непрозрачностью, вы также можете попробовать добавить цветное наложение.
Просто нажмите, чтобы увеличить часть «Цвет наложения», а затем используйте конфигурации для создания наложений разных цветов.

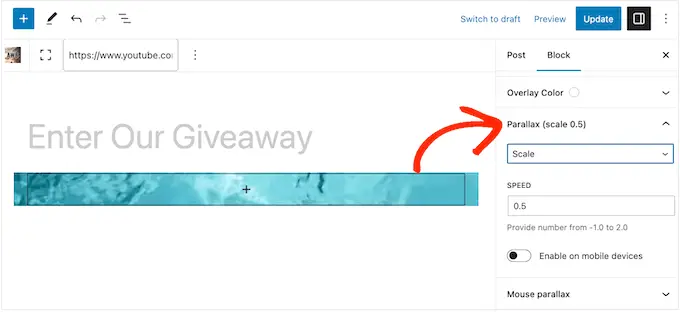
Современный плагин WordPress Backgrounds поддерживает ряд различных результатов параллакса. Это современная стратегия веб-разметки, в которой аспект истории прокручивается медленнее, чем письменный контент на переднем плане, что часто придает глубину стилю и дизайну страницы веб-сайта.
Чтобы рассмотреть различные последствия параллакса, просто нажмите, чтобы расширить часть «Параллакс», а затем выберите альтернативу в раскрывающемся меню.

Сразу после выбора режима параллакса вы получите доступ к некоторым дополнительным параметрам, где вы можете изменить скорость. Вы также можете разрешать и отключать эффект параллакса для ячеек.
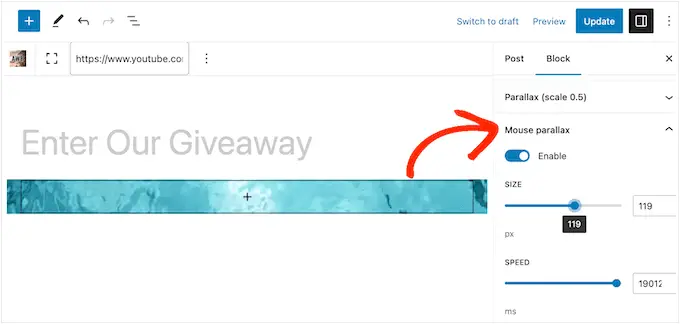
Точно так же вы можете поэкспериментировать с различными результатами параллакса мыши, которые заставляют фон прокручиваться медленно, но верно, когда пользователь перемещает мышь.
Чтобы просмотреть эти конфигурации, нажмите, чтобы развернуть раздел «Параллакс мыши».

Когда вы довольны тем, как настроена квалификация онлайн-видео на YouTube, пора начинать включать письменный контент, такой как текстовый контент, ссылки, иллюстрации или фотографии.
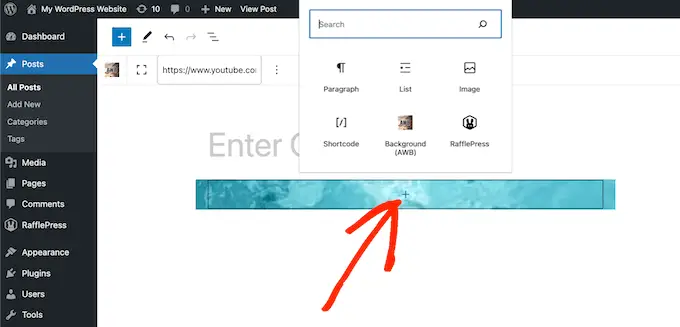
Чтобы начать, щелкните значок «+» в середине блока «Квалификации» (AWB).

Откроется всплывающее окно, в котором вы можете выбрать блок, который хотите вставить. Современный плагин WordPress Backgrounds работает со всеми обычными блоками WordPress, поэтому вы можете включать любые статьи, которые хотите.
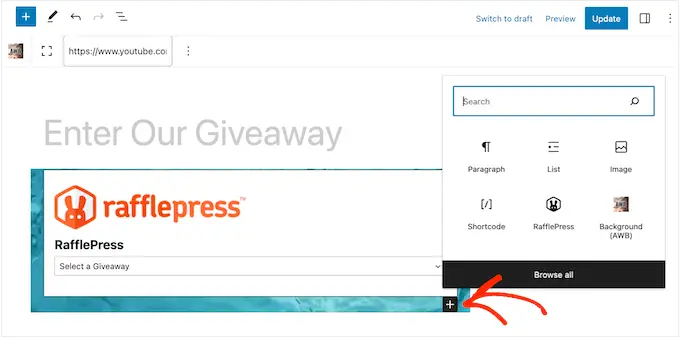
Сразу после настройки первого блока просто нажмите кнопку «+» еще раз, а затем включите следующий блок, который вы хотите использовать.

Просто продолжайте повторять этот метод, чтобы разработать макет или макет страницы веб-сайта.
Когда вы довольны тем, как это выглядит, просто нажмите кнопку «Обновить» или «Опубликовать», чтобы сделать веб-страницу живой. Теперь, если вы посмотрите на свой сайт WordPress, вы увидите квалификацию фильма в действии.

Бонус: как вставить видеопоток YouTube в WordPress
История видеоклипа может привлечь внимание посетителей, когда вы также рекламируете свой канал YouTube. Однако, если вы определенно хотите привлечь больше людей и подписчиков на YouTube, вы можете добавить больше фильмов на свой веб-сайт.
Именно здесь появится Smash Balloon.
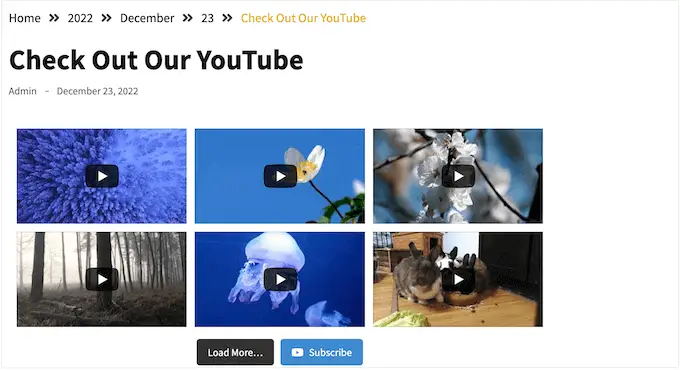
Smash Balloon YouTube Feed Professional — лучший плагин для галереи YouTube на рынке. Он мгновенно показывает все новейшие видеоклипы с вашего канала YouTube, поэтому люди обычно видят самые свежие материалы.

Создавайте канал YouTube только с помощью простого редактора Smash Balloon, а затем вставляйте его на любую страницу или в публикацию, используя, возможно, шорткод или полностью готовый блок плагина.
Вы также можете использовать Smash Balloon для встраивания плейлистов YouTube, избранного и прямых трансляций на свой веб-сайт WordPress.

Самое главное в Smash Balloon то, что он не замедляет работу вашего сайта. Встроенная в плагин функция кэширования YouTube гарантирует, что ваш сайт постоянно загружается быстро, что хорошо для поисковой оптимизации.
Мы надеемся, что эта публикация помогла вам узнать, как увеличить видеоклип YouTube как историю в WordPress. Вы также можете проверить наше руководство о том, как создать целевую веб-страницу с помощью WordPress, и наш квалифицированный выбор лучших плагинов для галереи фильмов YouTube.
Если вам понравилась эта статья, обязательно подпишитесь на наш канал YouTube для онлайн-видеоруководств по WordPress. Вы также можете найти нас в Twitter и Fb.
