Как установить и настроить Диспетчер тегов Google в WordPress
Опубликовано: 2023-03-08Вы хотите установить Диспетчер тегов Google в WordPress?
Диспетчер тегов Google позволяет добавлять фрагменты кода отслеживания на ваш веб-сайт WordPress. Это бесплатный инструмент, который позволяет отслеживать различные взаимодействия с пользователем.
В этой статье мы покажем вам, как правильно установить и настроить Диспетчер тегов Google в WordPress, и объясним преимущества.

Что такое Диспетчер тегов Google?
Диспетчер тегов Google (GTM) — это бесплатный инструмент от Google, который позволяет добавлять, обновлять и управлять фрагментами кода, называемыми тегами, на вашем сайте WordPress.
Часто владельцам веб-сайтов необходимо добавить несколько фрагментов кода для отслеживания своих конверсий, отправки форм, переходов по ссылкам и сбора других аналитических данных на своем веб-сайте. С помощью Диспетчера тегов Google вы можете легко добавлять и управлять всеми этими скриптами с одной панели.
Существуют встроенные шаблоны тегов для Google Analytics, Google Ads, Google Optimize, DoubleClick и Google AdSense. Диспетчер тегов также работает с несколькими сторонними платформами аналитики и отслеживания.
Это экономит ваше время на добавление и удаление тегов из вашего кода, а не на управление им с простой панели инструментов. Не говоря уже о том, что все эти отдельные фрагменты загружаются в один скрипт.
Тем не менее, давайте посмотрим, как добавить Диспетчер тегов Google в WordPress. Мы также покажем вам альтернативный метод отслеживания различных взаимодействий пользователей на вашем сайте. Самое приятное то, что вам не нужно редактировать код или настраивать теги.
Просто нажмите на ссылки ниже, чтобы перейти к нужному разделу:
Добавление Диспетчера тегов Google в WordPress
Во-первых, вам нужно посетить веб-сайт Диспетчера тегов Google и нажать кнопку «Начать бесплатно», чтобы зарегистрироваться.

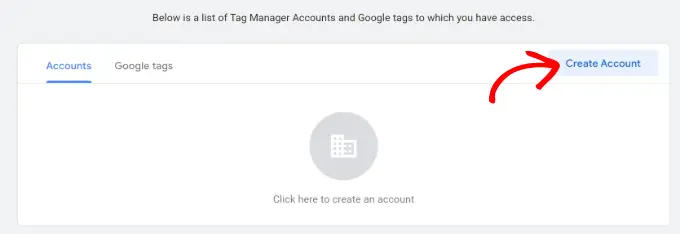
После авторизации вы попадете на страницу добавления новой учетной записи.
Нажмите кнопку «Создать учетную запись».

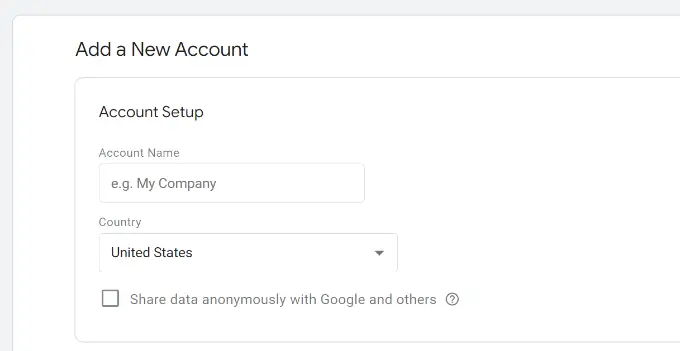
Затем вы можете ввести имя для своей учетной записи и выбрать страну в раскрывающемся меню.
Диспетчер тегов также даст вам возможность анонимно делиться данными с Google. Вы можете просто поставить галочку и прокрутить вниз.

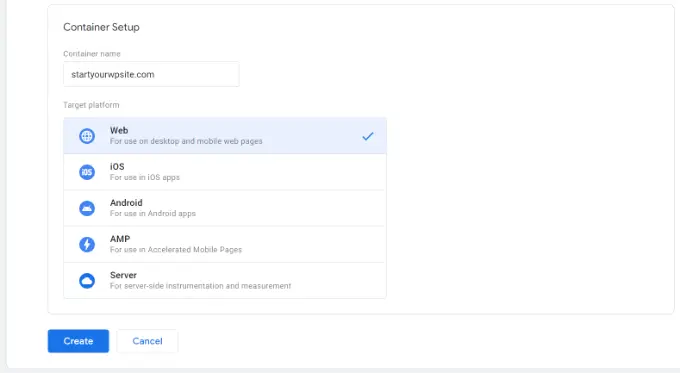
Теперь вам нужно добавить контейнер в свою учетную запись. Контейнером может быть веб-сайт, приложения для iOS или Android или сервер. В этом случае мы будем использовать опцию «Интернет».
Вы можете использовать домен вашего сайта для имени контейнера. Когда вы закончите, нажмите кнопку «Создать», чтобы продолжить.

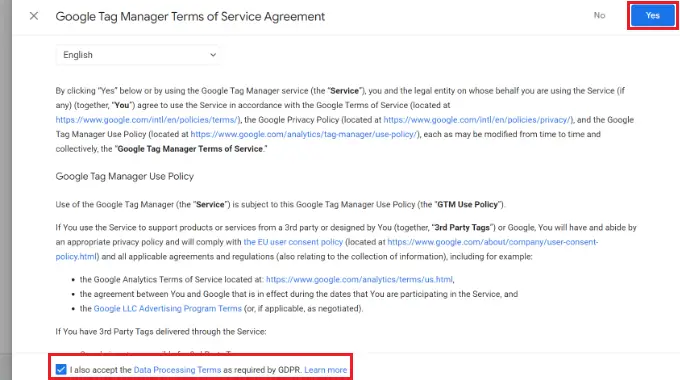
Теперь вы увидите новое окно справа с соглашением об условиях использования Диспетчера тегов Google.
Вы можете установить флажок внизу, чтобы принять условия обработки данных, а затем нажать кнопку «Да» вверху.

Диспетчер тегов Google создаст вашу учетную запись.
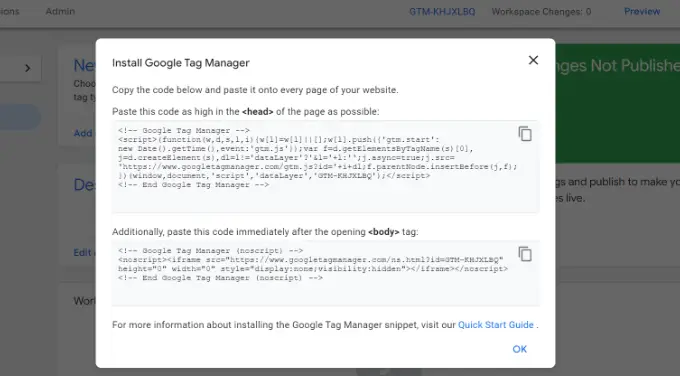
Затем он покажет вам коды отслеживания, которые вам нужно добавить на свой сайт.

Просто скопируйте эти 2 кода, так как вам нужно будет добавить их в разделы заголовка и тела на вашем веб-сайте WordPress.
Добавление кода диспетчера тегов Google в WordPress
Самый простой способ добавить фрагменты кода в WordPress — использовать плагин WPCode. Это лучший плагин для фрагментов кода WordPress, который позволяет добавлять и управлять различными пользовательскими кодами на вашем веб-сайте.
Самое приятное, что вы можете начать бесплатно с WPcode. Однако существует также премиум-версия, которая предлагает больше функций, таких как библиотека фрагментов кода, условная логика, автовставка фрагментов и многое другое.
Во-первых, вам нужно установить и активировать бесплатный плагин WPcode. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
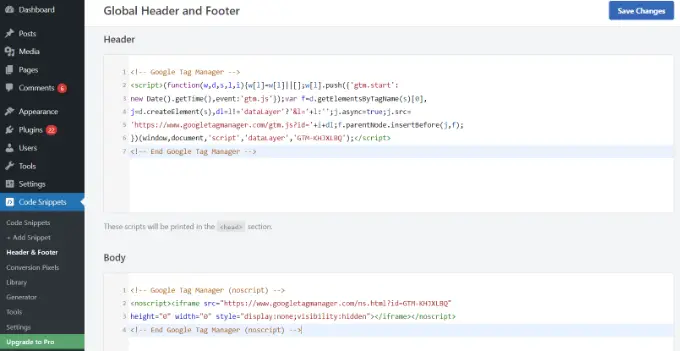
После активации вам необходимо посетить страницу Code Snippets »Headers & Footers из панели администратора WordPress. Теперь введите коды, которые вы скопировали ранее.
Убедитесь, что вы вставили код <head> в поле «Заголовок» и код <body> в поле «Тело», как показано ниже.

Когда вы закончите, не забудьте нажать кнопку «Сохранить изменения».
Диспетчер тегов Google теперь готов к использованию на вашем веб-сайте WordPress.
Создание нового тега в Диспетчере тегов Google
Затем вы можете создать новый тег в Диспетчере тегов Google и настроить отслеживание на своем веб-сайте WordPress.
Допустим, вы хотите добавить Google Analytics 4 (GA4) на свой веб-сайт WordPress с помощью диспетчера тегов.
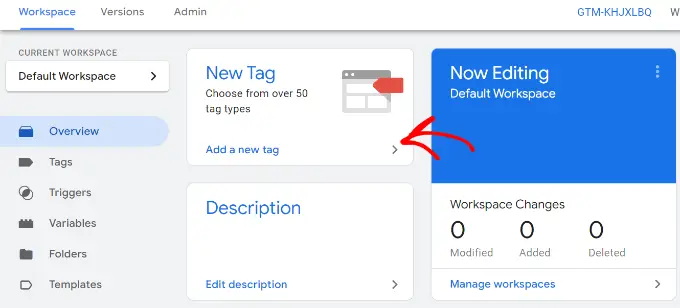
Во-первых, вам нужно нажать на опцию «Добавить новый тег» на панели управления Диспетчером тегов.

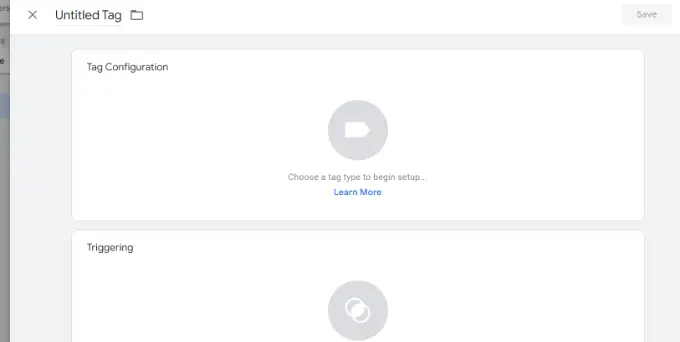
После этого вы можете ввести имя для своего тега вверху.
Отсюда просто нажмите на опцию «Конфигурация тега».

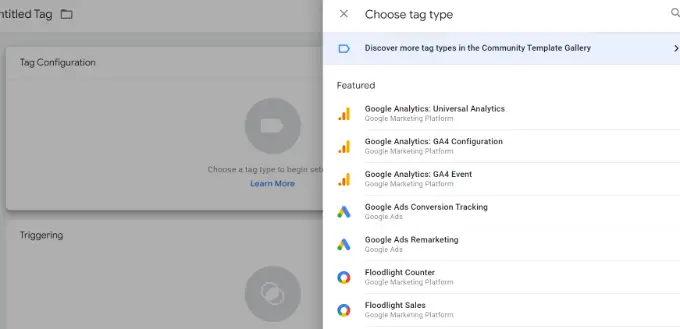
Затем Диспетчер тегов покажет вам различные типы тегов на выбор.
Например, это будут теги для Google Analytics, Google Ads, Floodlight и т. д. Для этого руководства мы выберем «Google Analytics: конфигурация GA4».

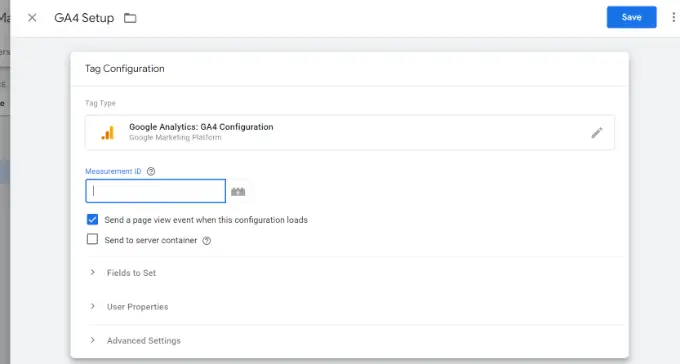
Далее вам нужно будет ввести данные вашего тега.
Во-первых, вы можете добавить идентификатор измерения.

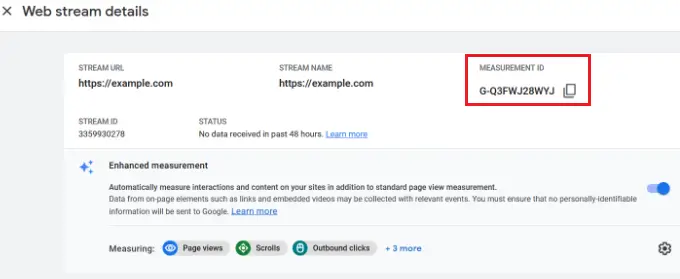
Вы можете найти идентификатор измерения, войдя в свою учетную запись Google Analytics.
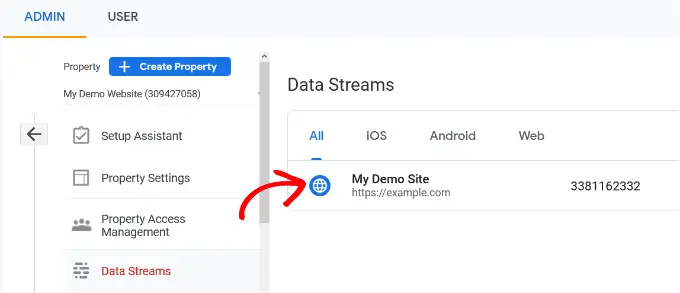
Просто перейдите к опции «Администратор» «Потоки данных» в столбце «Свойства». Нажмите на свои потоки данных, чтобы просмотреть идентификатор измерения.


Когда откроется новое окно, вы должны увидеть идентификатор измерения в правом верхнем углу.
Вы можете просто скопировать идентификатор.

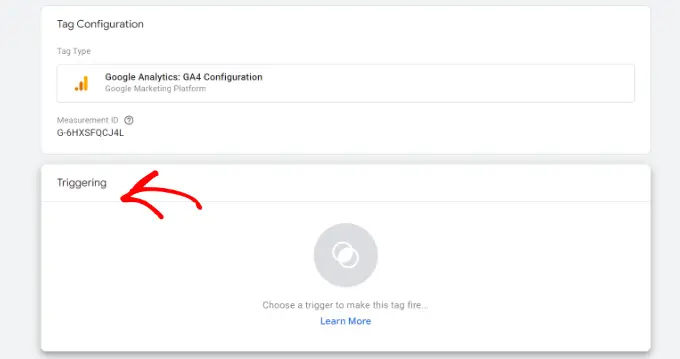
Теперь вернитесь в окно или вкладку Диспетчера тегов Google и введите идентификатор измерения.
После этого вы можете прокрутить вниз и нажать на опцию «Запуск».

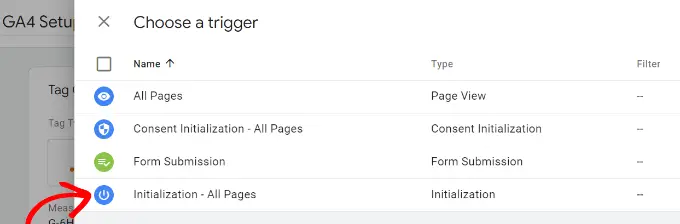
Диспетчер тегов Google теперь будет отображать встроенные триггеры на выбор.
Идите вперед и выберите опцию «Инициализация — все страницы».

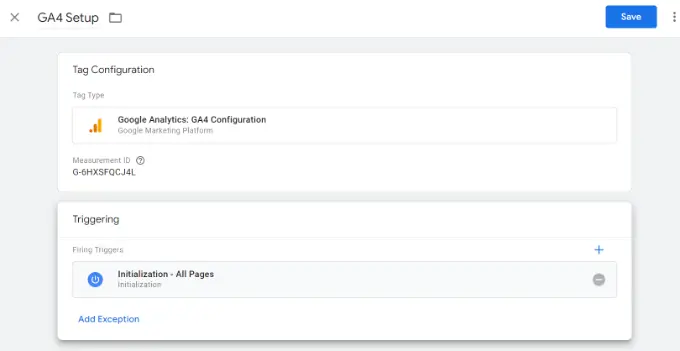
После выбора триггера вам нужно будет сохранить настройки.
Просто нажмите кнопку «Сохранить» в правом верхнем углу.

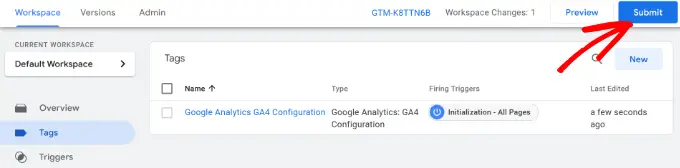
Теперь вы должны увидеть только что созданный тег.
Нажмите кнопку «Отправить», чтобы запустить тег.

Настройте расширенное отслеживание с помощью MonsterInsights (простой способ)
Теперь, когда вы знаете, как установить и использовать Диспетчер тегов Google, вы можете использовать более простой способ настройки расширенного отслеживания на своем сайте WordPress.
С MonsterInsights вам не нужно выполнять сложные настройки в GTM. Это лучший плагин Google Analytics для WordPress, который автоматически настраивает для вас расширенное отслеживание. Вам также не нужно беспокоиться об ошибке, которая может испортить ваши данные отслеживания.
Самое приятное то, что MonsterInsights показывает отчеты внутри вашей панели управления WordPress. Вам не придется покидать свой сайт, чтобы увидеть его производительность. Он представляет данные, которые важны для вашего бизнеса, и помогает раскрывать идеи.
В этом руководстве мы будем использовать версию MonsterInsights Pro, поскольку она включает в себя расширенные функции отслеживания и надстройки премиум-класса. Существует также версия MonsterInsights Lite, которую вы можете использовать для начала работы бесплатно.
Во-первых, вам нужно установить и активировать плагин MonsterInsights. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
После активации вы увидите экран приветствия MonsterInsights. Вы можете нажать кнопку «Запустить мастер» и следовать инструкциям на экране для настройки Google Analytics.

Для получения более подробной информации ознакомьтесь с нашим руководством по установке Google Analytics в WordPress.
MonsterInsights будет работать «из коробки» и автоматически добавит отслеживание в Google Analytics.
Вот некоторые из функций отслеживания, которые предлагает плагин:
1. Отслеживайте клики по ссылкам и кнопкам
MonsterInsights автоматически настраивает отслеживание кликов по ссылкам и кнопкам на вашем сайте. Google Analytics по умолчанию не отслеживает клики по ссылкам, и вам придется использовать GTM, чтобы добавить отслеживание.
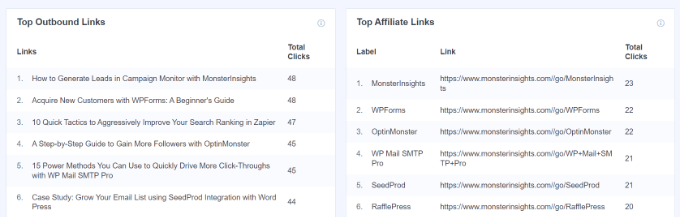
Например, вы можете отслеживать эффективность партнерской программы и видеть, какие ссылки пользователи нажимают чаще всего. Таким образом, вы можете увеличить свой доход, продвигая партнеров, которые получают много кликов.

Точно так же плагин также отслеживает клики по исходящим ссылкам. Это ссылки на другие сайты на вашем сайте. Вы можете использовать эти данные для создания новых партнерских отношений, регистрации в партнерской программе и создания нового контента на своем сайте.
Кроме того, MonsterInsights также помогает отслеживать телефонные ссылки, загрузки файлов, нажатия кнопок призыва к действию (CTA) и многое другое.
2. Настройте отслеживание электронной коммерции в WordPress
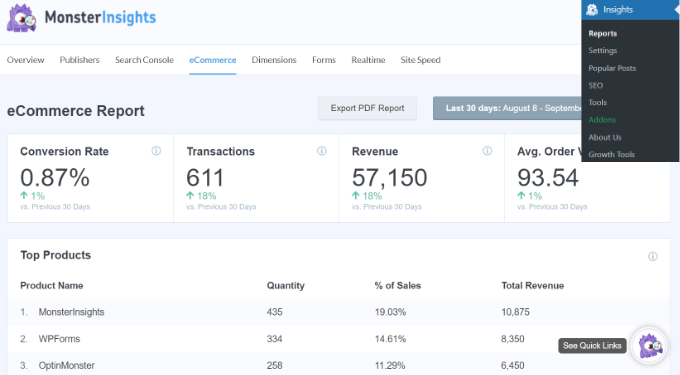
Если у вас есть интернет-магазин, то MonsterInsights поможет вам отслеживать его эффективность, не редактируя скрипт отслеживания и не используя Диспетчер тегов Google.
Он предлагает надстройку для электронной коммерции, которая позволяет включить отслеживание электронной коммерции в WordPress всего за несколько кликов. Вы можете увидеть общий коэффициент конверсии вашего сайта, транзакции, доход, среднюю стоимость заказа, самые продаваемые продукты и многое другое.

Для получения более подробной информации см. наше руководство о том, как правильно настроить отслеживание электронной коммерции в WordPress.
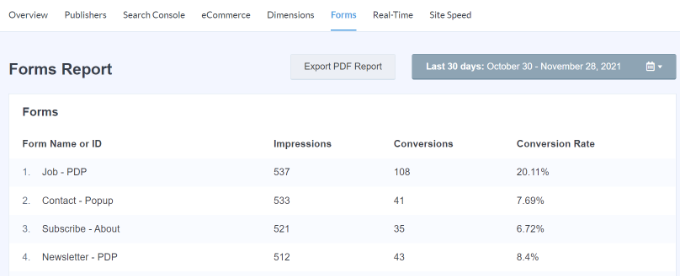
3. Настройте отслеживание конверсий форм
С MonsterInsights вы также можете настроить отслеживание конверсий форм в Google Analytics. Плагин предлагает надстройку Forms, которая автоматически отслеживает формы WordPress на вашем сайте.
Если вы используете Диспетчер тегов Google, вам придется создавать отдельные теги для всех ваших форм и отслеживать их в Google Analytics.
Однако MonsterInsights делает этот процесс очень простым. Кроме того, вы можете просматривать данные внутри панели управления WordPress.

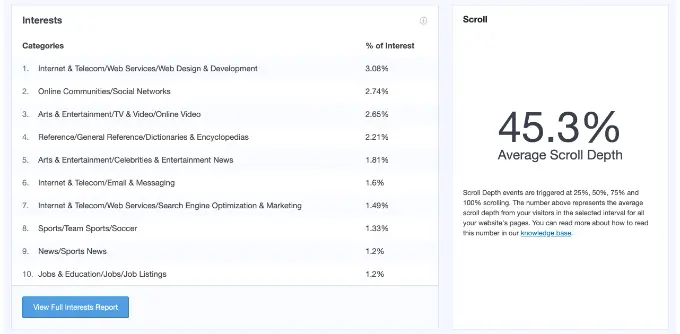
4. Автоматически включать отслеживание глубины прокрутки
Вы когда-нибудь задумывались, как далеко люди прокручивают вашу веб-страницу, прежде чем покинуть ваш сайт? Отслеживание глубины прокрутки показывает именно это и помогает размещать рекламные баннеры и призывы к действию в нужном месте для повышения конверсии.
MonsterInsights автоматически включает отслеживание прокрутки на вашем сайте. Нет необходимости в дополнительной настройке с помощью Диспетчера тегов Google или вообще в изменении кода отслеживания.

Вы можете прочитать наше руководство о том, как добавить отслеживание глубины прокрутки в WordPress с помощью Google Analytics.
Мы надеемся, что эта статья помогла вам узнать, как установить и настроить Диспетчер тегов Google в WordPress. Вы также можете ознакомиться с нашим руководством по окончательному руководству по WordPress SEO и лучшему программному обеспечению для живого чата для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
