Как установить и настроить W3 Total Cache
Опубликовано: 2022-04-05Хотите установить и настроить W3 Total Cache на своем веб-сайте WordPress?
Плагин кэширования W3 Total Cache повышает скорость и производительность вашего веб-сайта WordPress.
Что такое общий кэш W3?
Плагин кеширования WordPress W3 Total Cache позволяет легко повысить производительность и скорость WordPress.
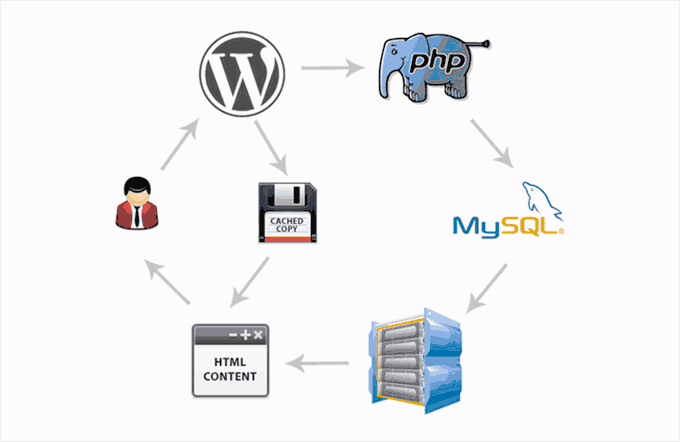
WordPress по умолчанию использует PHP для динамического создания каждой страницы вашего сайта по запросу пользователя.
PHP — это серверный язык программирования. Каждый запрос от пользователя увеличивает нагрузку на ваш сервер.
Это влияет на производительность вашего веб-сайта, взаимодействие с пользователем и SEO.
С плагинами кеширования WordPress вы можете уменьшить это, предоставляя кешированную копию вашего веб-сайта вместо PHP.

Установка W3 Total Cache в WordPress
Перед установкой W3 Total Cache вы должны деактивировать все другие плагины кэширования на своем веб-сайте.
Тем самым вы сэкономите ресурсы сервера и предотвратите конфликты плагинов.
Затем вы можете установить и активировать плагин W3 Total Cache.
Ваша боковая панель администратора WordPress будет изменена, чтобы включить новый пункт меню «Производительность» после активации W3 Total Cache.
Мастер установки плагина запустится, когда вы нажмете на него.

Нажмите кнопку Далее, чтобы продолжить.
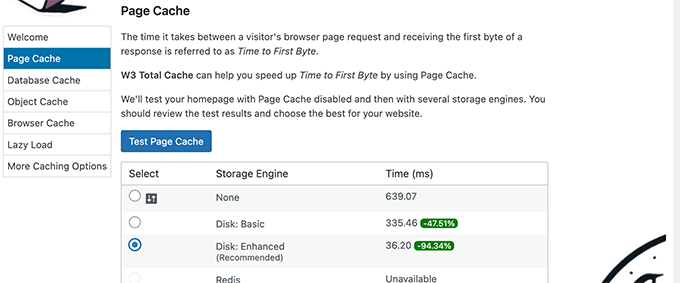
Первый шаг — включить кэширование страниц. Выберите Кэш тестовой страницы, чтобы продолжить.

Вы можете выбирать из различных механизмов хранения с W3 Total Cache.
Выберите тот, который сэкономит вам больше всего времени. Для большинства платформ общего хостинга это будет вариант «Диск: расширенный».
Продолжите, нажав кнопку Далее.
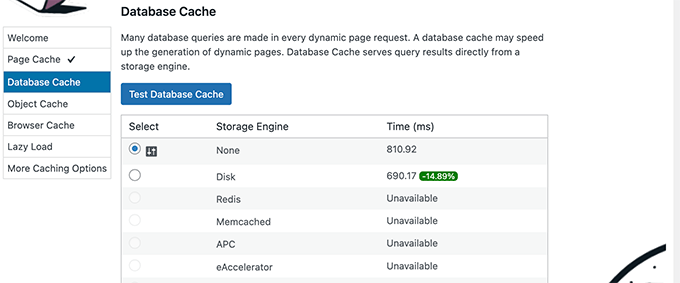
Теперь вы сможете протестировать кеш базы данных. Мы рекомендуем выбрать Нет.
Ваш сервер MySQL сможет извлекать данные быстрее, чем кэш базы данных для большинства небольших и средних веб-сайтов.

Нажатие кнопки «Далее» — следующий шаг.
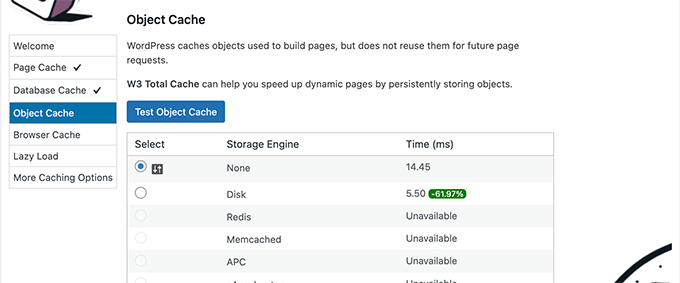
Теперь вы окажетесь в разделе Object Cache. W3 Total Cache использует кэширование объектов для хранения запросов к базе данных для динамических страниц и их повторного использования для повышения производительности.

Вы можете выбрать «Нет», если результат теста отличается всего на несколько миллисекунд.
Продолжите, нажав кнопку Далее.
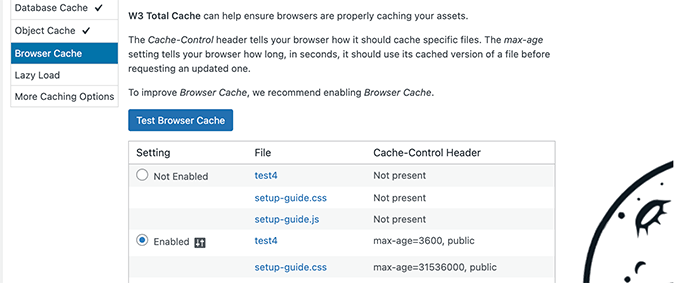
Чтобы включить его, выберите параметр «Включено» в результатах теста после нажатия кнопки «Проверить кэш браузера».

Эта опция позволяет веб-браузерам пользователей хранить копию веб-страницы в течение ограниченного периода времени. Веб-браузеры могут использовать эту опцию для хранения копии веб-страниц в течение ограниченного периода времени.
Чтобы перейти к следующему шагу, нажмите кнопку «Далее».
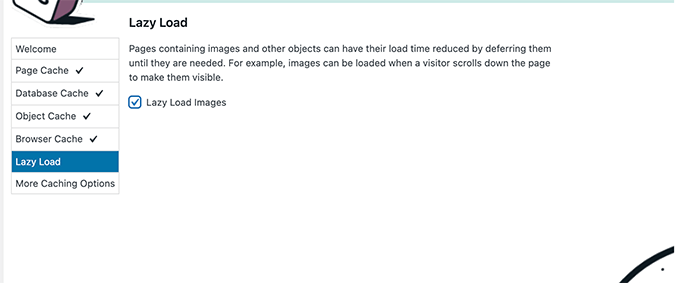
И последнее, но не менее важное: мастер установки попросит вас включить отложенную загрузку изображений.
В WordPress появилась функция отложенной загрузки изображений. Однако некоторые старые браузеры могут не поддерживать его.
Используя JavaScript, W3 Total Cache добавляет ленивую загрузку изображений, что еще быстрее и эффективнее.

Чтобы просмотреть панель мониторинга W3 Total Cache, нажмите кнопку «Далее» после завершения работы мастера настройки.

Расширенные параметры кэширования в W3 Total Cache
Основные настройки должны работать для большинства веб-сайтов.
Однако вы можете настроить множество дополнительных параметров для дальнейшего повышения производительности.
Вот самые важные из них.
Минификация JavaScript и CSS в W3 Total Cache
Минимизация размера файла вашего веб-сайта называется «минификацией».
Исходный код очищается путем удаления пробелов, строк и ненужных символов.
Примечание . Обратите внимание, что минимизация файлов JS и CSS может привести к поломке вашего веб-сайта.
Отключите эти параметры, если ваш веб-сайт не выглядит сразу после их включения.
Используя W3 Total Cache, вы также можете легко минимизировать исходный код JavaScript, CSS и HTML. Рекомендуется минимизировать только JavaScript и CSS.
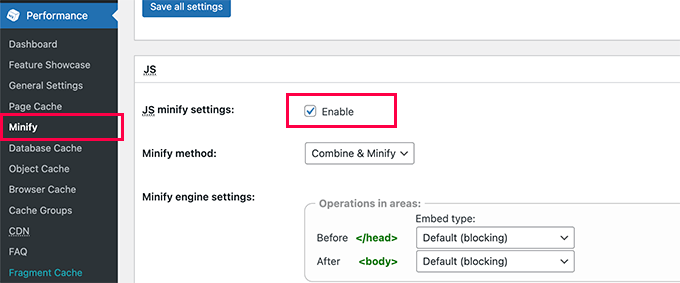
Перейдите в Performance » Minify и прокрутите вниз до раздела JS.

Чтобы включить его, установите флажок рядом с параметрами JS minify.
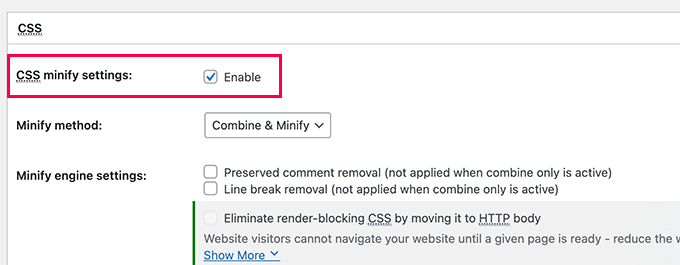
Затем прокрутите вниз до раздела CSS и таким же образом включите настройки минимизации CSS.

Затем прокрутите вниз до раздела CSS и включите параметры минимизации CSS в настройках.
Включить поддержку CDN в общем кэше W3
С помощью сетей доставки контента вы можете дополнительно оптимизировать производительность своего веб-сайта, предоставляя статические файлы, такие как изображения, CSS и JavaScript, из глобальной сети серверов.
Это снижает нагрузку на ваш хостинг-сервер WordPress и повышает скорость загрузки страниц.
W3 Total Cache поставляется со встроенной поддержкой CDN.
Bunny.net — лучшее решение CDN, доступное на рынке. Это то, что мы используем для нашего веб-сайта OptinMonster.
Ваш первый шаг — создать учетную запись на Bunny.net. После регистрации вам необходимо создать Pull Zone для вашего веб-сайта.
Зона вытягивания добавляет имя хоста в CDN Bunny.net. Статические файлы для вашего веб-сайта будут обслуживаться с этого имени хоста.
Введите имя зоны вытягивания, а затем доменное имя вашего веб-сайта.
Вам нужно перейти в «Производительность »Общие настройки» и прокрутить вниз до раздела CDN после добавления зоны вытягивания.
Выберите «Универсальное зеркало» в качестве типа CDN и установите флажок «Включить» рядом с параметром CDN.
Не забудьте нажать кнопку «Сохранить все изменения», чтобы сохранить изменения.
Следующим шагом является посещение страницы Performance » CDN и прокрутка вниз до раздела Configuration: Objects.
Следующим шагом будет добавление имени хоста, которое вы создали ранее для своей зоны вытягивания, и нажмите кнопку тестового зеркала.
Когда ваше имя хоста будет доступно, W3 Total Cache отобразит сообщение Test Passed.
Чтобы сохранить настройки, нажмите кнопку «Сохранить все изменения».
Теперь ваши статические ресурсы будут обслуживаться с сервера CDN с помощью W3 Total Cache.
Бесплатный CDN Cloudflare также совместим с W3 Total Cache.
В качестве альтернативы вы можете использовать Sucuri, который имеет встроенные возможности CDN и является лучшим брандмауэром для веб-сайтов.
Устранение неполадок с общим кэшем W3
После того, как вы правильно настроили W3 Total Cache, он должен без проблем работать в фоновом режиме, чтобы улучшить скорость WordPress и повысить производительность.
Иногда вы можете не сразу увидеть изменения, которые вы внесли на свой сайт, или плагин может работать неправильно.
Наиболее распространенная причина этих проблем заключается в том, что вы, вероятно, просматриваете старую кешированную версию своего веб-сайта.
WordPress можно легко исправить, очистив кеш.
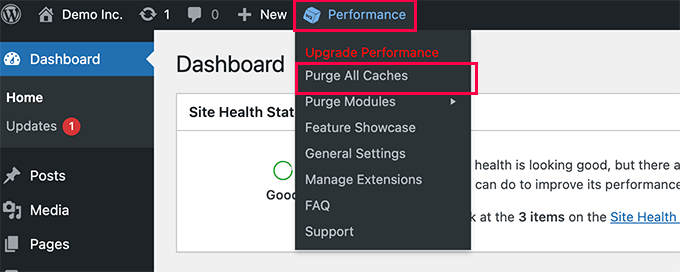
Выберите параметр «Очистить все кэши» в меню «Производительность» вверху.
W3 Total Cache удалит весь кешированный контент с вашего сайта.

Если вы все еще видите старую версию своего веб-сайта, попробуйте также очистить кеш браузера.
Эта статья должна была помочь вам установить и настроить W3 Total Cache в WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видео WordPress.
Вы также можете подписаться на нас в Twitter и Facebook.
