Как установить WordPress на существующий сайт
Опубликовано: 2022-09-05Если вы используете WordPress.com, вы не можете установить WordPress на существующий веб-сайт. Однако, если у вас есть собственный сайт WordPress, вы можете установить WordPress на существующий сайт, следуя этим инструкциям: 1. Сделайте резервную копию существующего сайта. 2. Установите WordPress в подкаталог существующего веб-сайта. 3. Скопируйте файлы существующего веб-сайта в подкаталог WordPress. 4. Обновите файл конфигурации WordPress, указав информацию о существующей базе данных. 5. Отредактируйте свои постоянные ссылки, чтобы они указывали на вашу установку WordPress. 6. Протестируйте все, чтобы убедиться, что все работает как надо. Если вам неудобно делать это самостоятельно, вы всегда можете нанять разработчика WordPress, который поможет вам.
С WordPress вы можете быстро и легко создать блог, создав новый веб-сайт. Установив WordPress в тот же каталог или поддомен, что и ваш основной сайт, вы можете продолжать использовать тот же домен. В этом уроке мы рассмотрим два варианта того, как это сделать, а также полностью объясним каждый шаг. Если вы планируете создать несколько блогов WordPress , вы можете рассмотреть возможность использования многосайтового решения. При создании установок вы можете использовать свой собственный домен или подкаталоги. Убедитесь, что у каждого сайта одинаковая тема и что шрифты такие же, как и на другом. После того, как вы определились с доменом и подкаталогом, необходимо установить WordPress. Все элементы, необходимые для того, чтобы веб-сайт выглядел как единое целое, должны присутствовать на каждом этапе. После того, как вы выбрали тему, которая соответствует эстетике вашего сайта, вам нужно будет добавить новое меню в свой блог.
Как импортировать старый сайт в WordPress?
 Кредит: www.startamomblog.com
Кредит: www.startamomblog.comЕсть несколько способов импортировать старый веб-сайт в WordPress. Один из способов — просто скопировать и вставить контент со старого сайта в редактор WordPress. Другой способ — использовать плагин, такой как WP All Import или CMS2cms, чтобы упростить процесс импорта.
Как импортировать существующий веб-сайт на WordPress.com
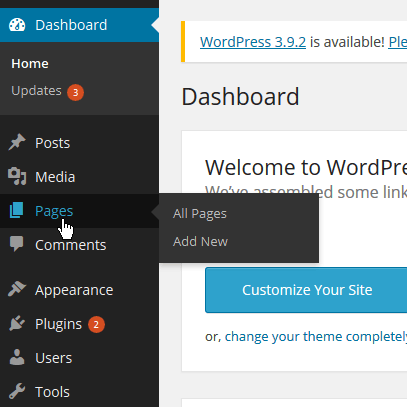
Платформа WordPress.com позволяет легко интегрировать существующий веб-сайт в платформу. После входа в систему перейдите в раздел «Мой сайт» > «Настройки» > «Импорт». Когда вы закончите, нажмите кнопку «Начать импорт». Вы можете загрузить XML-файл из любого места, где вы его сохранили, или перетащить его в поле. Чтобы просмотреть ссылки для редактирования существующей страницы, щелкните заголовок страницы (например, «Главная» на образце справа), затем выберите «Редактировать». Когда вы нажмете «Изменить», он изменит страницу по своему вкусу. Установите плагин миграции blogvault, чтобы заменить старый веб-сайт новым сайтом WordPress. После того, как вы определились с новым веб-сайтом, вы можете начать миграцию. Благодаря автоматизированному процессу вы сможете создать новый веб-сайт за считанные минуты.
Как редактировать существующий сайт с помощью WordPress
 1 кредит
1 кредитЕсли вы хотите отредактировать существующий веб-сайт WordPress, первое, что вам нужно сделать, это войти в свою учетную запись WordPress. Как только вы войдете в систему, вы попадете на панель инструментов WordPress. Отсюда вы можете щелкнуть разделы «Страницы» или «Сообщения», чтобы отредактировать существующий контент. Если вы хотите отредактировать страницу, просто нажмите на страницу, которую вы хотите отредактировать, а затем внесите изменения. Когда вы закончите, не забудьте нажать кнопку «Обновить», чтобы сохранить изменения. Если вы хотите отредактировать сообщение, нажмите на сообщение, которое вы хотите отредактировать, а затем внесите изменения.
WordPress — наиболее широко используемая система управления контентом, на которую приходится 43% веб-сайтов в Интернете. Если вы хотите отредактировать веб-сайт WordPress, вы должны сначала научиться это делать. В этом курсе вы узнаете, как изменять WordPress, добавлять или изменять контент и редактировать изображения на своем сайте WordPress . Gutenberg (также известный как Редактор блоков WordPress) сейчас является редактором WordPress по умолчанию. Самая последняя версия WordPress 5.0 была выпущена в 2018 году. Ранее в WordPress был классический редактор, известный как TinyMCE (теперь известный как классический редактор WP). Редактировать страницы WordPress просто и интуитивно понятно.
Доступ к новому редактору блоков Gutenberg можно получить, нажав «Записи/страницы» на панели управления WordPress. Блоки являются общей единицей измерения в Гутенберге (название «Редактор блоков» происходит от этого принципа). Нажмите на блок и выберите настройки, которые появятся на боковой панели блока. Используя конструкторы страниц WordPress, вы можете создавать записи и страницы без знания программирования за считанные минуты. Некоторые компоновщики страниц предлагают внешнее редактирование, которое позволяет создавать страницы в реальном времени с помощью перетаскивания элементов содержимого. Elementor и Divi — два самых популярных конструктора страниц WYSIWYG для WordPress. Divi, конструктор WordPress с более чем 700 000 активных пользователей, является еще одной популярной платформой.
С помощью этого конструктора страниц вы можете создавать красивые макеты с расширенными функциями и неограниченными возможностями настройки. Divi, как и Elementor, доступен только в премиум-пакете. Divi Builder, доступный для бесплатной загрузки, недоступен на рынке. Если вы хотите написать весь свой HTML-код на всей странице, вы можете добавить специальный блок HTML в редакторе. Чтобы отредактировать весь HTML-код страницы, перейдите на правую боковую панель и щелкните значок меню рядом с редактором кода. В этом разделе описывается, как редактировать код WordPress . Вы можете редактировать любой элемент, щелкнув значок карандаша в Настройщике.
Стиль и количество параметров настройки, предоставляемых вашей темой (или компоновщиком страниц), скорее всего, будут определять, как редактируется ваш заголовок WordPress. Премиум-темы в большинстве случаев позволяют оформить заголовок именно так, как вы этого хотите. Имя страницы/сообщения и дата сообщения WordPress используются для установки структуры постоянных ссылок WordPress. Тем не менее ситуацию можно было изменить. Вы можете сохранить изменения одним из трех способов: вручную, сохранить или пересмотреть. Доступ к редакциям можно получить, нажав кнопку Редакции в редакторе WordPress . У него нет ограничений на то, как вы можете редактировать страницы или код, когда вы используете WordPress в качестве системы управления контентом.

Следуя шагам, описанным ниже, вы сможете быстро изучить WordPress. WordPress использует четыре языка кодирования в дополнение к PHP, CSS, HTML и JavaScript. Статическую главную страницу WordPress можно редактировать так же, как и любую другую страницу вашего сайта. Хотя редактировать WordPress несложно, это может немного сбить с толку тех, кто никогда раньше не пользовался программой. Изучение того, как работает WordPress, стоит затраченных усилий.
Как редактировать страницу в WordPress
Если вы еще не вошли в систему, вам необходимо создать новую учетную запись. Когда вы войдете в систему, в верхней части экрана появится вкладка Страницы. Нажав на нее, вы можете получить доступ к вкладке Страницы. Вы сможете просмотреть список всех ваших страниц. Страница, которую вы хотите редактировать, должна быть выбрана. Справа появится поле с надписью «Изменить». Список контента на этой странице появится в этом поле. Вы можете изменить содержимое, которое хотите отредактировать, щелкнув по нему, а затем внеся изменения.
Как добавить блог WordPress на сайт, отличный от WordPress
Добавление блога WordPress на веб-сайт, отличный от WordPress, — относительно простой процесс. Во-первых, вам нужно будет создать учетную запись WordPress и установить программное обеспечение WordPress на свой сервер. После установки WordPress вы можете создать новый блог, перейдя на панель инструментов WordPress и выбрав опцию «Добавить новый». Отсюда вы сможете выбрать доменное имя для своего блога и начать создавать контент.
Как управлять сайтом WordPress без блога
Можно создать сайт WordPress без содержания блога, но им будет сложнее управлять и он будет менее впечатляющим. Несмотря на то, что WordPress может управлять некоторым контентом, например, сайтом WordPress, содержащим несколько статей, будет сложнее найти или использовать информацию. WordPress можно использовать для редактирования сайта WordPress с блогом, но найти или использовать информацию будет сложнее.
Новый блог WordPress
Новый блог WordPress может стать отличным способом поделиться своими мыслями и идеями со всем миром. Вы можете использовать свой блог, чтобы делиться новостями, мнениями или даже просто своими ежедневными мыслями. WordPress упрощает создание блога и управление им, а также доступно множество плагинов и тем, которые помогут вам настроить свой сайт.
Лучший способ создать свой собственный блог — не изучать веб-дизайн. С нашими инженерами счастья можно связаться в любое время через чат, электронную почту, страницу поддержки, видео или на наших форумах. WordPress.com — лучшая платформа для создания блогов, поскольку она включает в себя все необходимые функции. С нашей командой в WP VIP вы можете создавать и запускать передовые решения для клиентов в любом масштабе. Получите неограниченную поддержку по электронной почте с собственным доменом и веб-сайтом, определяющим личность. Пользовательский CSS, расширенные инструменты дизайна и Google Analytics — все это часть пакета сайта. Создайте интернет-магазин с надежной, адаптируемой платформой для удовлетворения потребностей вашего бизнеса.
Подкаталог блога
Если вы хотите завести блог, первое, что вам нужно сделать, это создать для него подкаталог на вашем веб-сайте. Здесь будут храниться все файлы вашего блога, и вам будет проще поддерживать порядок в своем блоге. Чтобы создать подкаталог блога , просто создайте новый каталог на своем сервере и дайте ему имя, отражающее его назначение. Например, вы можете назвать это «блог» или «новости».
Недостаток использования папки или подкаталога для размещения вашего блога заключается в том, что это снижает его ценность. Если ваш блог будет размещен на главной странице вашего сайта, вы потеряете продажи, вызовете путаницу у своих клиентов и будете выглядеть непрофессионально. На главной странице блога вы можете потерять некоторых посетителей, которые не могут найти то, что ищут. Большинство программного обеспечения для ведения блогов создает страницы со сценариями (программами), работающими на веб-сервере, и данными, предоставляемыми базами данных. Существует вероятность того, что ваш веб-сайт будет недоступен, если цепочка выйдет из строя в любой момент, например, сервер базы данных не сможет ответить на дополнительные запросы. Даже если вы устанавливаете свой блог в папку, ваша главная страница все равно должна быть создана. В результате вам придется выяснить, как структурировать главную страницу вашего сайта и как на нее ссылаться.
Многие веб-сайты ссылаются на блог в одной папке, но другие ссылаются прямо на вашу главную страницу. Очевидно, что ABC Blog отображается по адресу http://www.example.com/blog, а WYZ YXZ отображается по адресу www.xyzy.com. По-прежнему имеет место то, что размывание ссылок должно происходить в целом. Даже если вы хотите улучшить ссылочную репутацию своего блога, вы все равно можете изменить его назначение и дизайн. Если вы хотите, чтобы ваш веб-сайт функционировал и как блог, и как магазин, вы можете подумать о покупке полнофункциональной системы управления контентом (CMS), такой как Drupal. Используя программное обеспечение CMS , вы можете создавать страницы, не являющиеся блогами, такие же, как те, которые вы найдете на обычном веб-сайте, продающем товары и услуги. Подписавшись на RSS-ленту, вы сможете узнавать о выходе новых статей и скриптов на сайте sitewizard.com. Вырежьте и вставьте следующий код в ссылку на своем веб-сайте, чтобы перейти на эту страницу. Следующая информация будет отображаться на вашей странице, если вы разместите блог в каталоге/папке.
Почему вы всегда должны размещать свой блог в подкаталоге
Всегда полезно размещать блог в подкаталоге вашего веб-сайта. Поскольку блоги являются информационным контентом, они должны размещаться в месте, где посетители могут легко получить к ним доступ. Кроме того, размещение блога в подкаталоге дает блогу больший авторитет корневого домена.
