Как интегрировать кнопки «Поделиться» и чат WhatsApp в WordPress
Опубликовано: 2023-04-03С базой пользователей примерно 2,2 миллиарда пользователей по всему миру, WhatsApp является одним из самых популярных сервисов обмена сообщениями, используемых сегодня. Добавление кнопки «Поделиться» в Whatsapp на ваш веб-сайт позволит вам взаимодействовать с пользователями и повысить их вовлеченность. Кроме того, кнопка чата позволяет пользователям отправлять вам сообщения прямо с вашего сайта.
В этой статье вы найдете простое руководство по включению кнопки «Поделиться» в WhatsApp на ваш веб-сайт WordPress.
Зачем добавлять кнопку WhatsApp в WordPress?
Служба обмена мгновенными сообщениями WhatsApp позволяет людям во всем мире легко общаться друг с другом. Пользователи вашего веб-сайта WordPress могут быстро поделиться вашим материалом со своими знакомыми, добавив кнопку «Поделиться» в WhatsApp.
Кроме того, вы можете включить окно чата WhatsApp, чтобы пользователи могли связаться с вами напрямую. Клиенты могут задавать вопросы о продуктах, используя кнопку чата WhatsApp, например, если вы управляете интернет-магазином, без необходимости заполнять какие-либо формы или обращаться в службу поддержки клиентов.
Это может привести к большей вовлеченности пользователей и снижению количества брошенных корзин.
Способ 1: добавление кнопки «Поделиться WhatsApp» в WordPress
Этот подход для вас, если вы хотите добавить кнопку «Поделиться WhatsApp» на свой веб-сайт. Установка и активация плагина Sassy Social Sharing — это первый шаг.
Вы должны перейти в меню Sassy Social Sharing с боковой панели администратора после активации. Теперь вы должны нажать кнопку «Стандартный интерфейс» вверху.
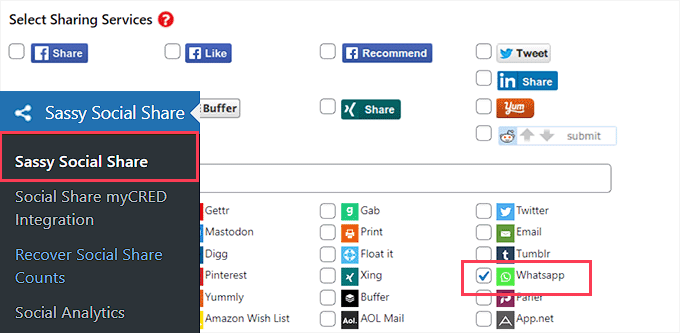
Затем просто установите флажок рядом с опцией WhatsApp в разделе «Выбор служб обмена», прокрутив вниз.

Когда вы закончите, не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки. Оказавшись там, выберите «Выбор темы».
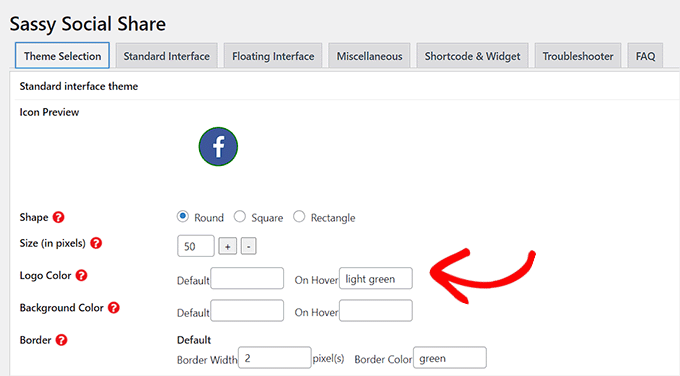
Затем кнопки «Поделиться» можно изменить различными способами, включая размер, форму, цвет логотипа или фона и многое другое. Имеет смысл использовать фирменные цвета WhatsApp для кнопки «Поделиться», чтобы люди могли ее легко распознать.

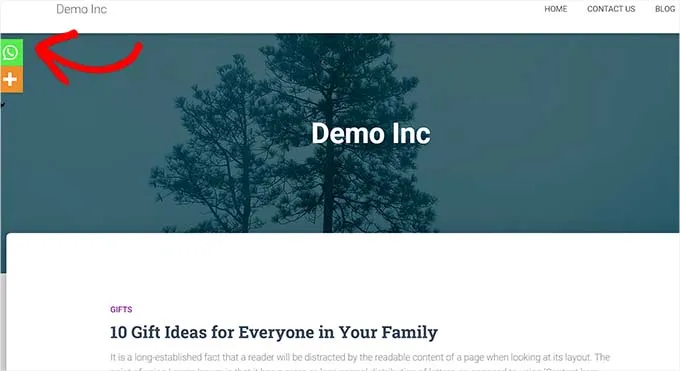
Не забудьте нажать кнопку «Сохранить изменения», когда закончите, чтобы сохранить настройки. Чтобы увидеть кнопку «Поделиться» в WhatsApp в действии, сразу же перейдите на свой веб-сайт. Вот как это выглядело на нашем тестовом сайте.

Не хотите иметь кнопку WhatsApp на каждой странице? Не волнуйся; плагин также упрощает добавление его к отдельным статьям и страницам.
Добавление редактора блоков кнопки WhatsApp Share
Вы должны сначала отключить отображение кнопки общего доступа, если хотите отображать кнопку общего доступа WhatsApp только для определенных сообщений и страниц.
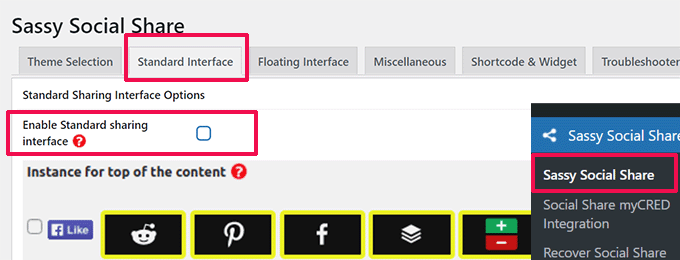
Просто выберите вкладку «Стандартный интерфейс» на странице Sassy Social Sharing на боковой панели администратора WordPress, чтобы сделать это.
Следующим шагом является снятие флажка «Включить стандартный интерфейс общего доступа».

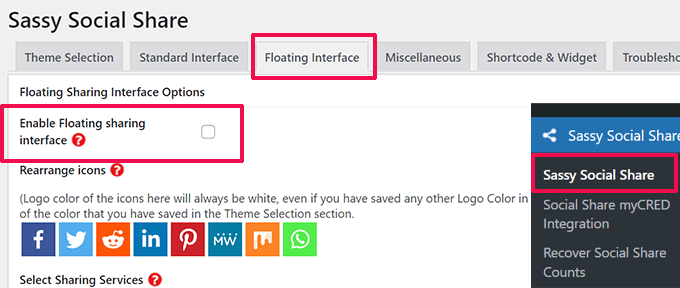
Далее перейдите на вкладку «Плавающий интерфейс».
Отсюда выберите параметр «Включить плавающий интерфейс обмена» и снимите флажок рядом с ним.

Теперь вы можете добавить кнопку «Поделиться» в WhatsApp на любую страницу или опубликовать сообщение на своем веб-сайте с помощью короткого кода после отключения стандартных и плавающих значков обмена в социальных сетях.
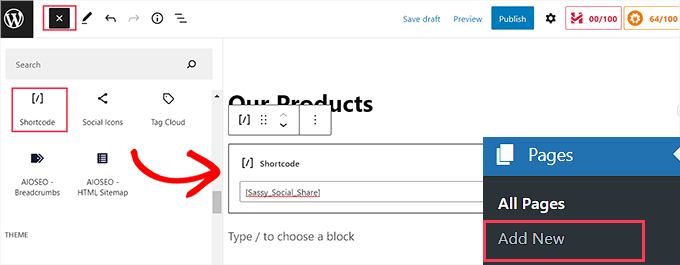
Просто откройте сообщение или страницу в редакторе контента, где вы хотите добавить кнопку «Поделиться WhatsApp», или начните с нуля.
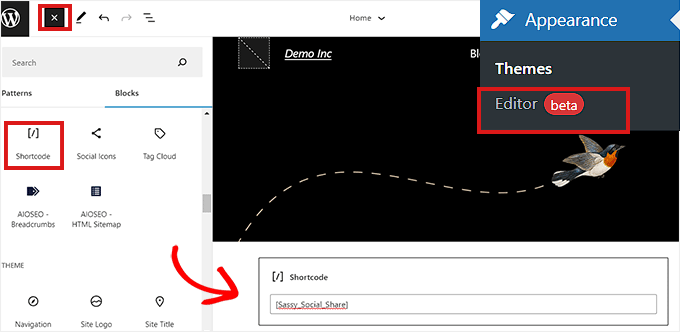
Просто найдите блок «Шорткод», щелкнув значок «Добавить блок» (+) в верхнем левом углу отсюда. Затем блок должен быть добавлен на страницу.

Следующим шагом является копирование и вставка следующего шорткода в область «Шорткод».
| 1 | [Sassy_Social_Share] |
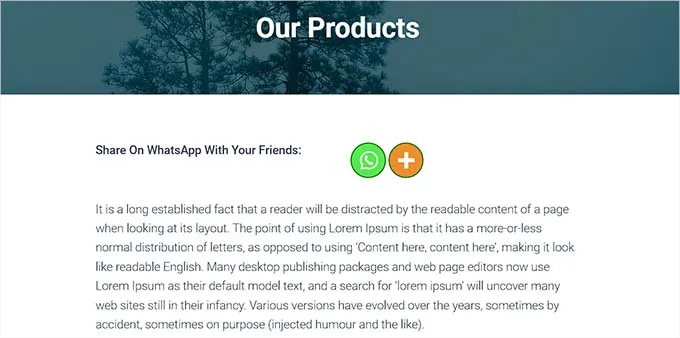
Чтобы сохранить изменения, просто нажмите кнопку «Опубликовать» или «Обновить», когда закончите. Вот как будет выглядеть ваша кнопка «Поделиться» в WhatsApp.

Виджет кнопки «Поделиться» в WhatsApp
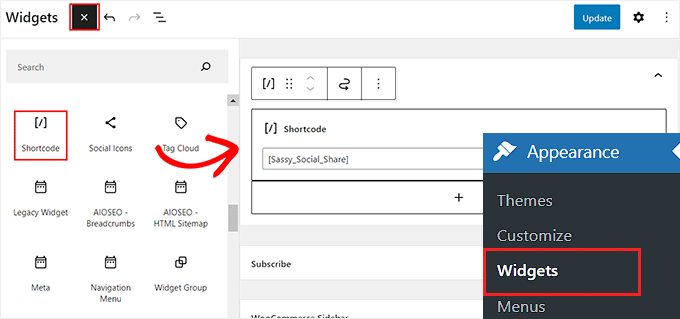
Вы должны получить доступ к странице «Внешний вид»> «Виджеты» с боковой панели администратора, чтобы добавить кнопку «Поделиться WhatsApp» на боковую панель вашего веб-сайта. Просто определите блок «Шорткод», щелкнув значок «Добавить блок» (+) в левом верхнем углу отсюда.
Затем на боковую панель необходимо добавить блок «Шорткод».

Просто скопируйте следующий шорткод и вставьте его в блок после этого.
| 1 | [Sassy_Social_Share] |
Чтобы сохранить настройки, после этого используйте кнопку «Обновить». После того, как он будет помещен на боковую панель веб-сайта, кнопка «Поделиться» в WhatsApp появится, как показано выше.

Добавить кнопку WhatsApp Share в Complete Site Editor
Если вы используете блочную тему, у вас не будет доступа к вкладке «Виджеты», и вместо этого вы будете использовать весь редактор сайта. Чтобы использовать весь редактор сайта, сначала перейдите в раздел «Внешний вид» «Редактор» на боковой панели администратора.
Затем следует добавить блок «Шорткод» в любое подходящее место на вашем веб-сайте, нажав кнопку «Добавить блок» (+) в верхней части страницы.
После этого добавьте следующий шорткод в блок.
| 1 | [Sassy_Social_Share] |

Когда закончите, нажмите кнопку «Сохранить» вверху.
Кнопка «Поделиться» в WhatsApp выглядела так на нашем тестовом сайте.

Способ 2: активируйте кнопку чата WordPress WhatsApp.
Вы можете включить кнопку чата WhatsApp в WordPress, используя этот метод.
Это означает, что пользователи смогут отправить вам прямое сообщение на ваш номер телефона WhatsApp, когда они нажмут значок чата WhatsApp.
Примечание. Вы должны знать, что, хотя вы не будете получать сообщения непосредственно на панели инструментов WordPress, вы все равно сможете нормально разговаривать, используя настольную, браузерную и мобильную версии приложения WhatsApp.

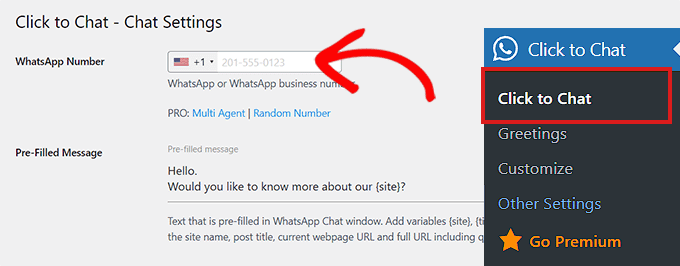
Установка и активация плагина Click to Chat — это первый шаг. Вы должны перейти к пункту меню Click to Chat, который был добавлен на боковую панель панели администратора WordPress после активации.
Теперь вы должны начать с ввода номера телефона вашей компании в поле «Номер WhatsApp». Вы сможете звонить по этому номеру, чтобы получать сообщения от других пользователей.
Затем в области «Предварительно заполненное сообщение» необходимо ввести краткое сообщение. Это сообщение всегда будет отображаться в окне чата WhatsApp по умолчанию.

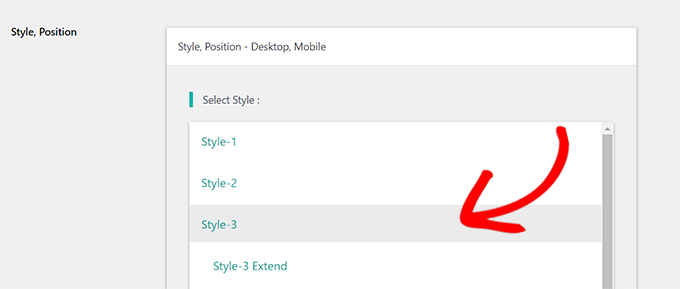
Перейдите в самый низ страницы, чтобы увидеть раздел «Стиль, позиция».
Начните с выбора стиля окна чата WhatsApp в раскрывающемся меню. Этот плагин по умолчанию поставляется примерно с 8 различными стилями. Просто выберите нужный вариант.

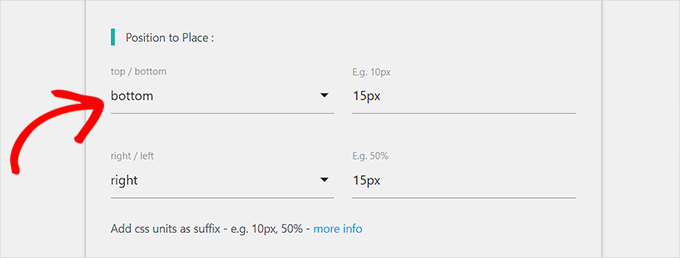
После этого вы должны прокрутить вниз до раздела «Позиция для размещения».
С этого момента вы можете выбрать размер и положение окна чата из выпадающего меню.

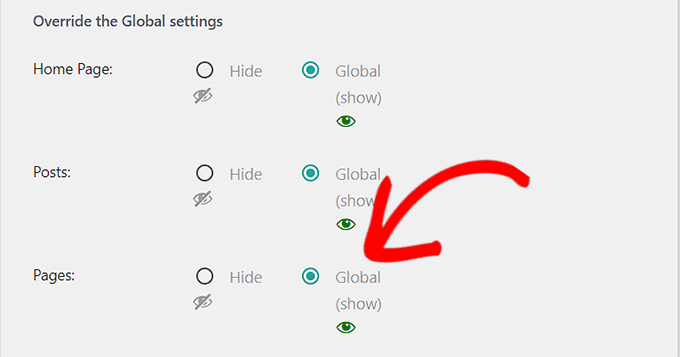
Следующий шаг – найти раздел «Настройки дисплея».
Просто установите флажок «Глобальный» рядом с параметрами, в которых вы хотите отображать окно чата WhatsApp в этом окне.

Не забудьте нажать кнопку «Сохранить изменения» в конце, чтобы сохранить настройки.
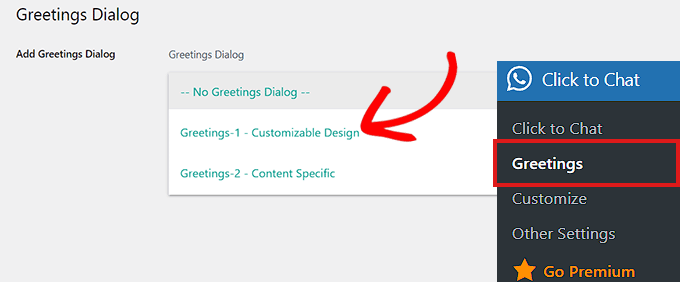
Чтобы выбрать диалог приветствия из раскрывающегося меню, сразу же перейдите на страницу Click to Chat » Приветствия .
Кнопка WhatsApp будет отображаться на вашей странице вместе с диалоговым приветствием.

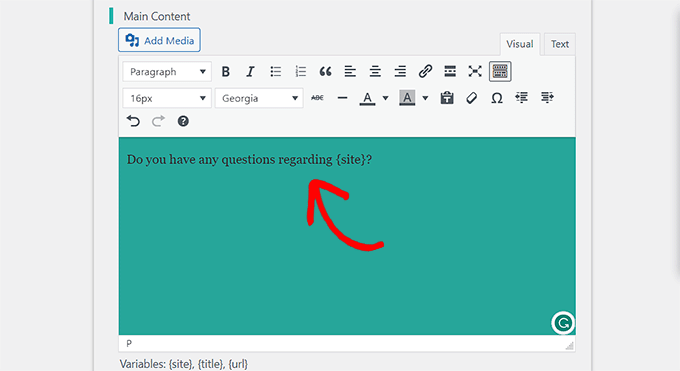
Приняв решение, введите текст заголовка диалогового окна приветствия, основной контент и призыв к действию.
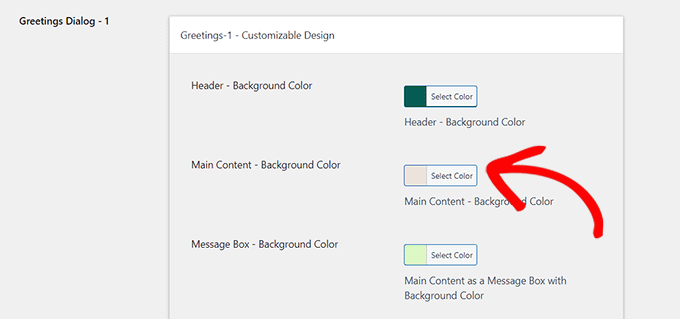
После этого прокрутите вниз до раздела «Настраиваемый дизайн».

Затем вы можете выбрать цвета фона для окна сообщения, заголовка и основного содержимого.
Чтобы сохранить настройки, просто нажмите кнопку «Сохранить изменения».

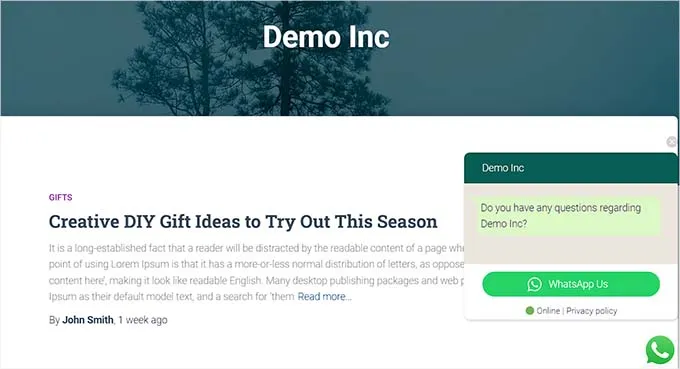
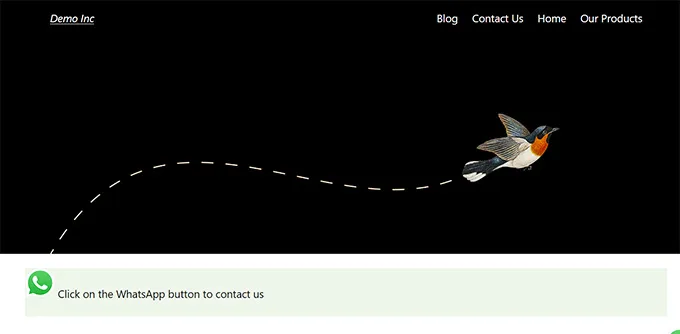
Затем вы должны перейти на свой сайт. Ваш чат WhatsApp будет выглядеть так по умолчанию.

Здесь мы покажем, как можно быстро добавить кнопку чата WhatsApp в редактор блоков, виджет или полноценный редактор сайта.
Включите кнопку чата WhatsApp в редакторе блоков.
С помощью редактора блоков вы можете быстро добавить кнопку WhatsApp на определенную страницу или опубликовать сообщение на своем веб-сайте WordPress. Мы добавим кнопку WhatsApp на страницу.
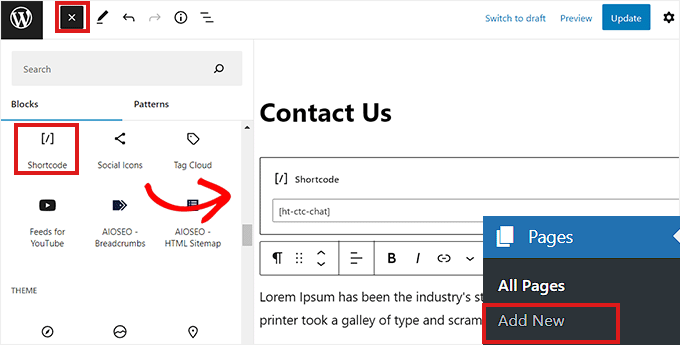
Сначала вы должны получить доступ к странице Pages »Add New на боковой панели администратора.
При этом откроется редактор блоков. Следующим шагом является выбор блока «Шорткод», нажав кнопку «Добавить блок» (+) в левом верхнем углу экрана.

Следующий шорткод необходимо скопировать и вставить в блок «Шорткод» после его добавления.
| 1 | [ht-ctc-chat] |
Затем просто нажмите кнопку «Опубликовать» вверху.
На нашей тестовой странице кнопка WhatsApp выглядела так, как показано.

Виджет кнопки чата WhatsApp
Этот метод демонстрирует, как можно быстро добавить кнопку WhatsApp в качестве виджета на боковую панель вашего веб-сайта. Сначала вы должны перейти на страницу «Внешний вид» боковой панели WordPress «Виджеты» .
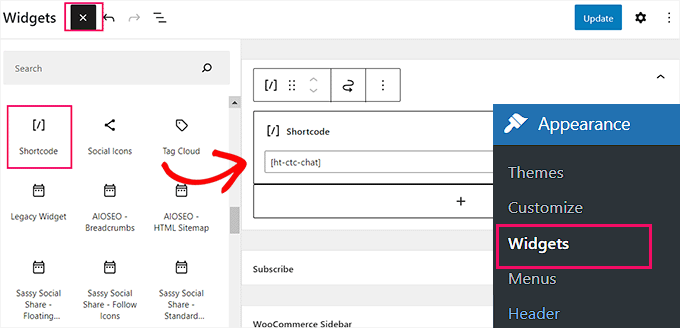
Просто разверните вкладку «Боковая панель» после прибытия туда, затем нажмите кнопку «Добавить блок» (+) вверху. Просто найдите блок «Шорткод» и поместите его на боковую панель после этого.

Просто скопируйте следующий шорткод и вставьте его в блок в этот момент.
| 1 | [ht-ctc-chat] |
Чтобы сохранить настройки, не забудьте в конце нажать кнопку «Обновить».
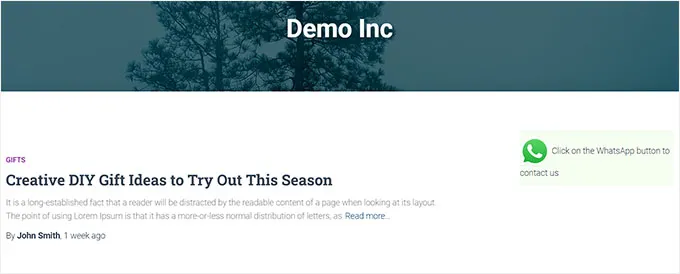
Вот как кнопка WhatsApp появилась на нашем тестовом веб-сайте после ее добавления на боковую панель.

Добавить кнопку чата WhatsApp в полный редактор сайта
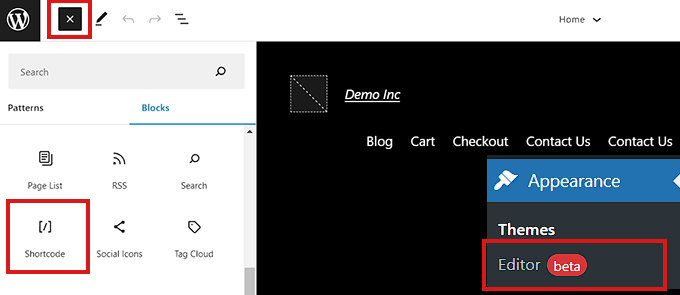
Этот подход подходит вам, если ваш редактор сайта имеет блочную тему. Чтобы запустить полноценный редактор сайта, сначала перейдите на страницу Внешний вид » Редактор.
Просто нажмите кнопку «Добавить блок» (+) в верхнем левом углу экрана после того, как вы там оказались. Теперь все, что вам нужно сделать, это найти выбранное место на сайте и добавить туда блок «Шорткод».

Скопируйте и вставьте следующий шорткод внутрь блока после его добавления.
| 1 | [ht-ctc-chat] |
Не забудьте нажать кнопку «Обновить» вверху, чтобы сохранить изменения до того, как вы закончите. На нашем сайте кнопка WhatsApp выглядела так.

Мы искренне надеемся, что этот пост показал вам, как добавить кнопку «Поделиться» в WhatsApp в WordPress. Вы также можете ознакомиться с нашим списком лучших инструментов оптимизации контента пользователей WordPress.
