Как выровнять текст по ширине в WordPress (пошаговое руководство для начинающих)
Опубликовано: 2022-02-03Легко выровнять текст в Google Docs или другом текстовом редакторе; просто выделите текст и нажмите «по ширине» в параметрах выравнивания текста.
Раньше это было так просто в WordPress, но кнопка для выравнивания текста исчезла после версии WordPress 4.7.
Тем не менее, вам не нужно терять надежду, потому что в этом посте мы покажем вам, как выровнять текст в WordPress с помощью 4 простых способов.
Как выровнять текст в WordPress с помощью классического редактора
В этом разделе вы поймете, как выровнять текст в WordPress с помощью классического редактора.
Способ 1: использование сочетания клавиш
Этот метод самый простой и работает только с классическим редактором .
Вот шаги, которые необходимо выполнить:
Шаг 1: Войдите в редактор WordPress.
Шаг 2: Выделите весь текст , который вы хотите обосновать.
Шаг 3: Используйте это сочетание клавиш:
- Mac: Ctrl + Option + J
- Windows: Ctrl + Shift + J или Alt + Shift + J
Вот и все. Часто этот метод работает без проблем. Но если в любом случае у вас не получится, вы можете воспользоваться плагином для выравнивания текста. Вы узнаете, как это сделать, в следующих главах этого поста.
Способ 2: использование подходящего плагина
Плагины очень полезны, так как они добавляют множество интересных функций в вашу панель управления WordPress.
Здесь вы найдете 4 плагина, которые можно использовать для добавления функции выравнивания текста в классический редактор WordPress.
⚠️ Отказ от ответственности
Эти четыре плагина играют одну и ту же роль, поэтому вам нужно установить и активировать только один. Если активный плагин не работает так, как вы хотите, сначала деактивируйте его, прежде чем активировать другой.
Подготовка: установите классический редактор
Чтобы эти плагины работали, сначала установите плагин Classic Editor .
Шаг 1. На панели инструментов перейдите в раздел « Плагины » > « Добавить новый ».
Шаг 2: Введите « Классический редактор» в поле поиска. Плагин появится.
Шаг 3: Установите и активируйте его.

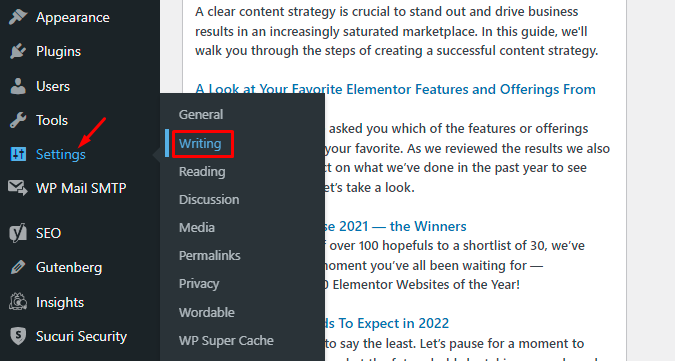
Шаг 4: Настройте плагин, выбрав « Настройки» > «Запись» .

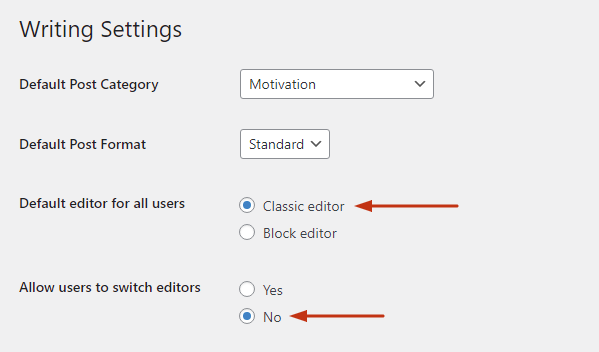
Шаг 5. В разделе « Редактор по умолчанию для всех пользователей» выберите «Классический редактор ».

Шаг 6 (необязательно): выберите «Нет» в разделе « Разрешить пользователям переключать редакторы» .
Шаг 7: Прокрутите вниз и нажмите «Сохранить ».
⚡ Проверьте также: Как редактировать сайт WordPress?
Плагин №1. Повторно добавить кнопку выравнивания текста
Шаг 1. На панели инструментов перейдите в раздел « Плагины» > «Добавить новый» .
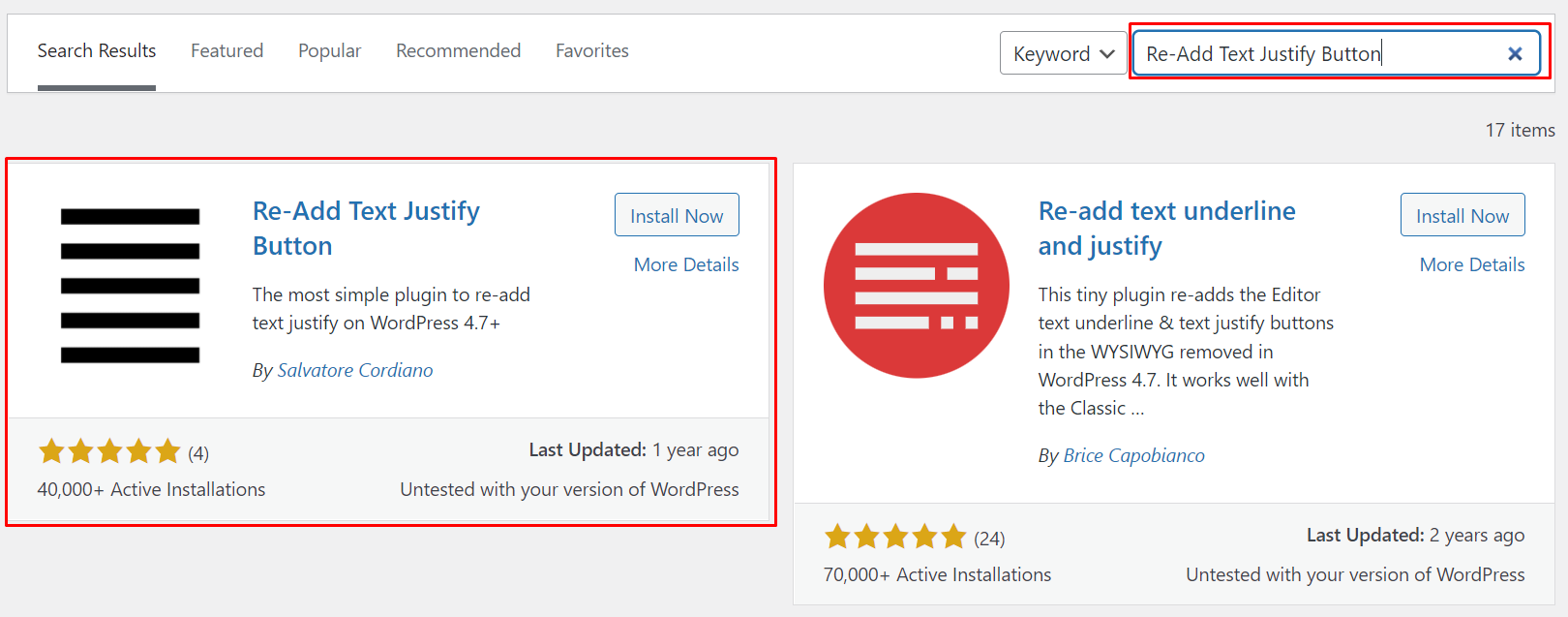
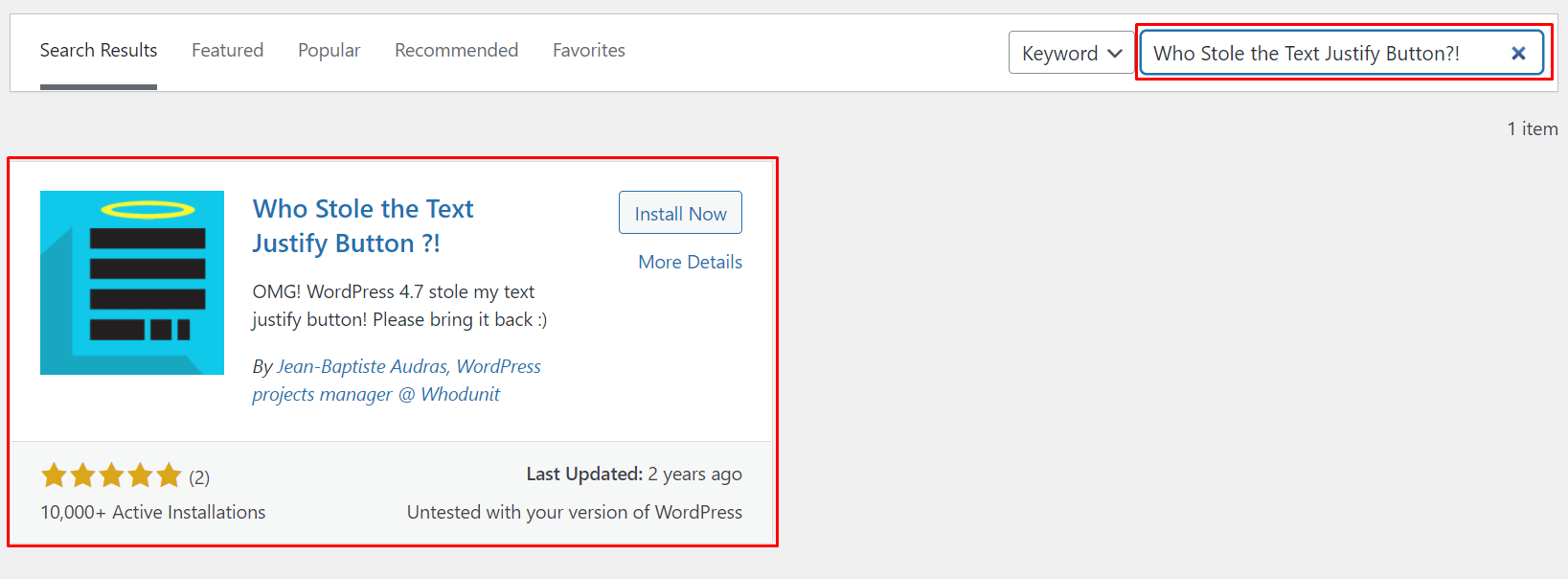
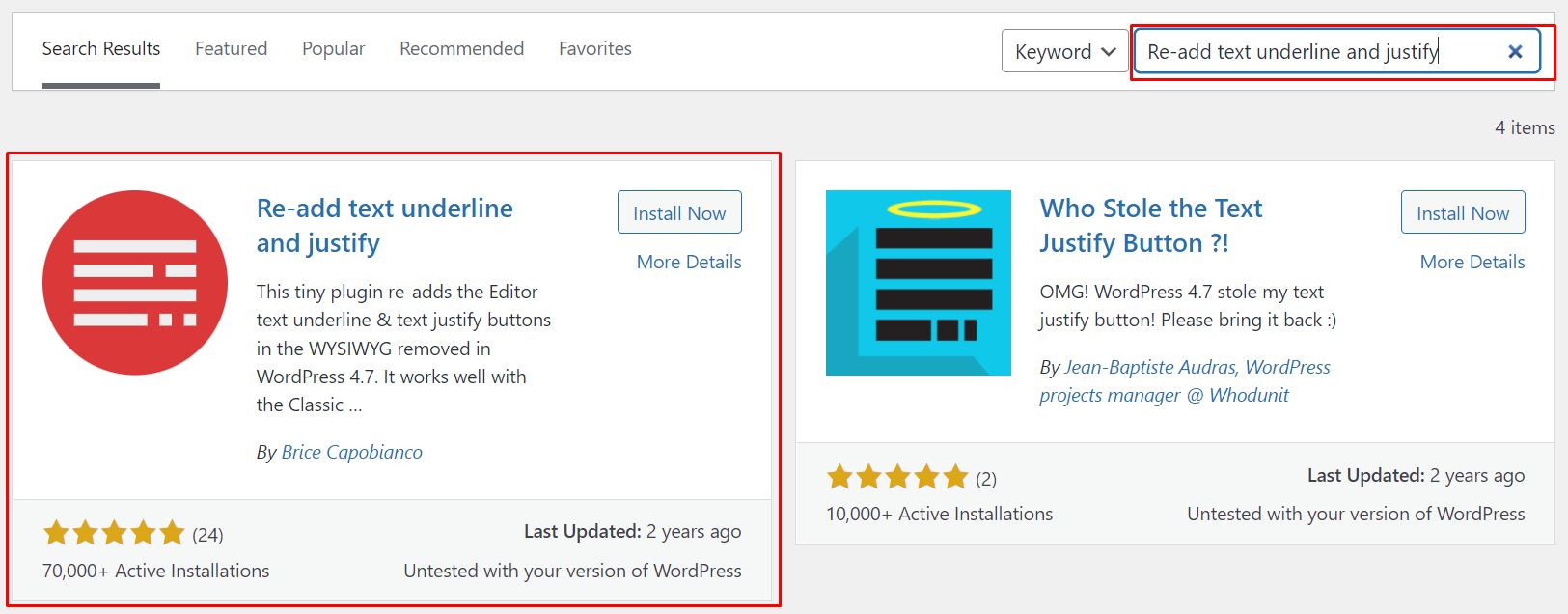
Шаг 2: Введите «Повторно добавить кнопку по выравниванию текста» в поле поиска, расположенном в правом верхнем углу экрана.

Шаг 3: Нажмите « Установить », а затем « Активировать ».
Шаг 4. В панели управления выберите « Сообщения» > «Все сообщения» или « Страницы» > «Все страницы» .
Шаг 5: Выберите сообщение или страницу, которую вы хотите оправдать, и нажмите « Изменить ».
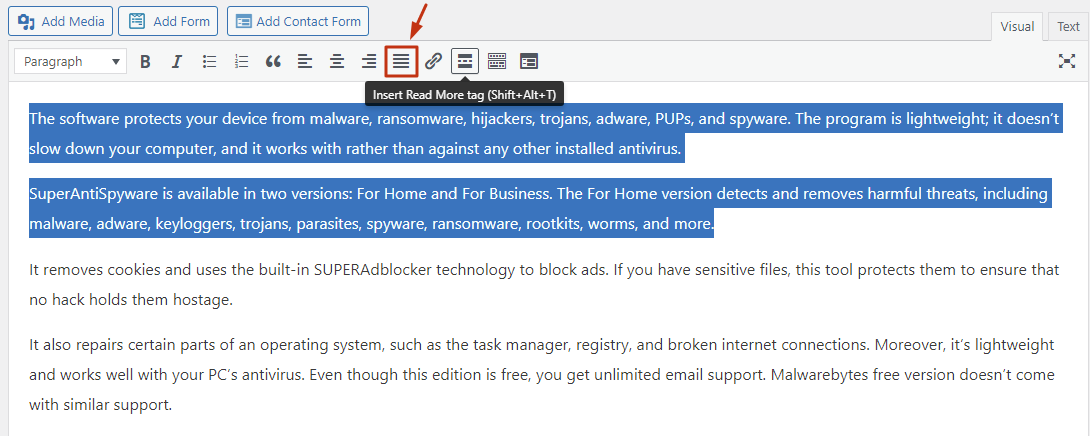
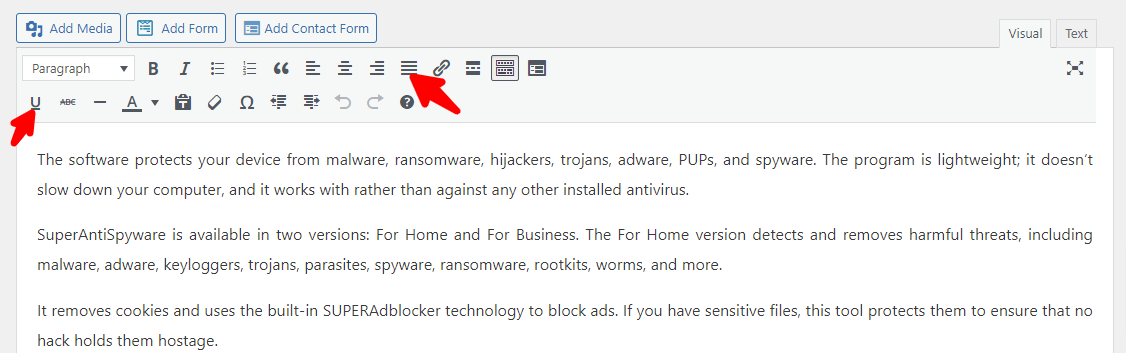
Шаг 6: Выделите текст, который вы хотите выровнять по ширине, и нажмите кнопку выравнивания по ширине .

Легко, не так ли?
Плагин №2. Кто украл кнопку выравнивания текста?!
Этот плагин работает так же, как и первый выше. После его установки на панели инструментов WordPress появится кнопка выравнивания.

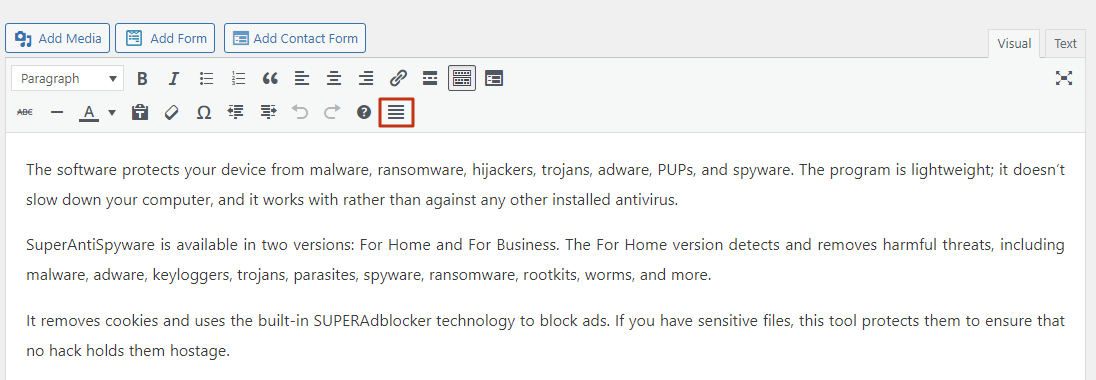
В частности, он отображается во второй строке панели инструментов, как показано ниже:

Плагин №3. Повторное добавление подчеркивания текста и выравнивания по ширине
Следуйте инструкциям первого плагина в этом списке, чтобы установить и активировать его.

Вот дополнительный шаг :
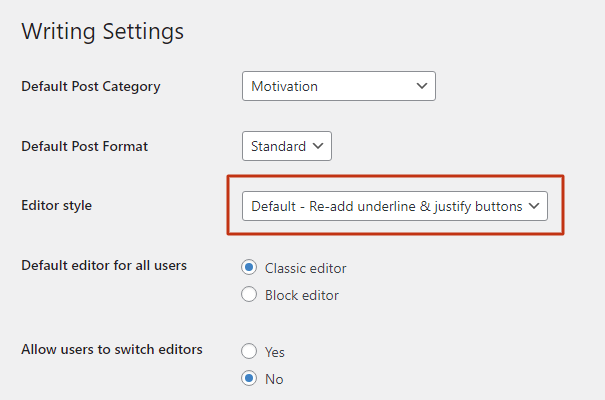
Перейдите в « Настройки» > «Написание» и в разделе «Стиль редактора» выберите параметр, показанный ниже:

Плагин поставляется с функцией « Подчеркивание текста» в той же строке меню, что и значок выравнивания. Таким образом, вы можете выделить часть текста и щелкнуть символ « U », чтобы подчеркнуть его.


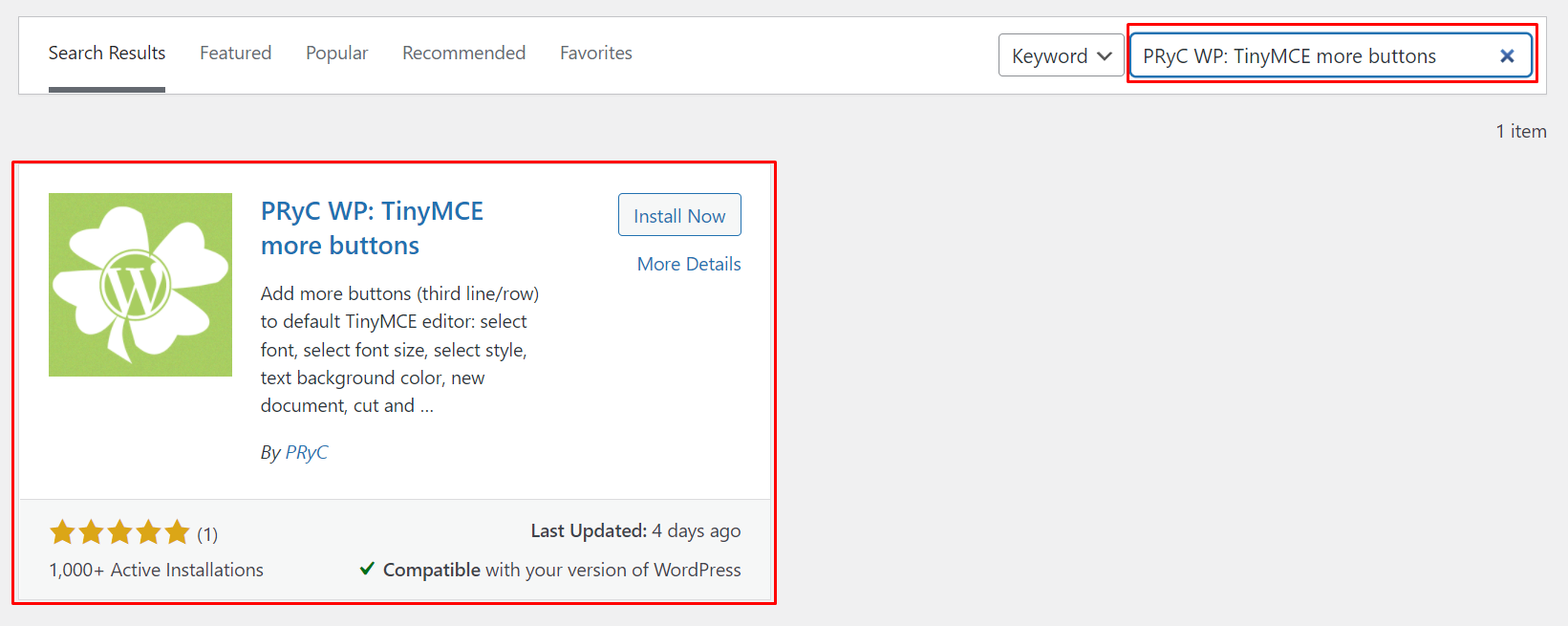
Плагин №4. PRyC WP: дополнительные кнопки TinyMCE
Как следует из названия плагина, этот инструмент выполняет больше работы, чем добавление параметра выравнивания в редактор WordPress.

Он поставляется с кнопкой подчеркивания и несколькими кнопками, такими как:
- Вставить
- Зачеркнутый
- Верхний индекс
- Подстрочный индекс
- Показать блоки
- Якорь
- Горизонтальная линия
- Найти и заменить
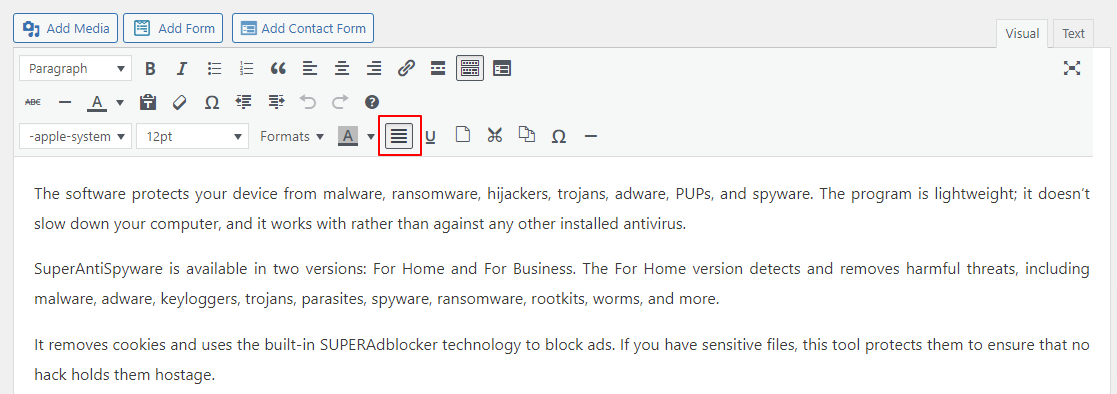
Этот плагин восстанавливает кнопку выравнивания в третьем ряду панели инструментов редактора .

Как выровнять текст в WordPress с помощью редактора Gutenberg
Пришло время вам узнать, как выровнять текст в WordPress с помощью редактора Gutenberg.
Способ 1: Использование CSS
⚠️ Отказ от ответственности
Обратите внимание, что этот метод может работать или не работать в зависимости от вашей темы WordPress. Если это не работает, мы рекомендуем вам выполнить шаги, описанные в методе № 2.
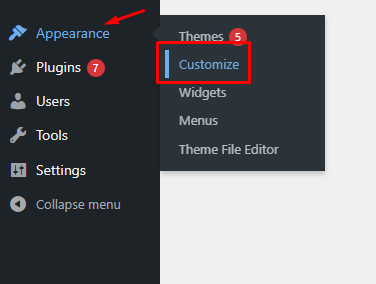
Шаг 1: Перейдите в Панель управления > Внешний вид > Настроить .

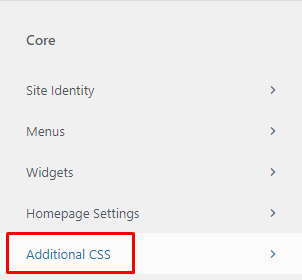
Шаг 2: Вы будете перенаправлены на страницу настройки темы в интерфейсе. На левой панели страницы прокрутите страницу вниз, пока не увидите раздел « Дополнительные CSS» .

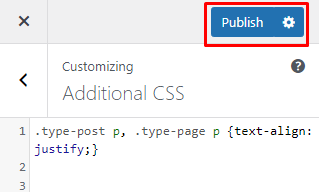
Шаг 3: Нажмите на него и в появившемся месте скопируйте и вставьте этот код, чтобы текст на странице стал выравниваться.
.type-post p, .type-page p {text-align: justify;}Шаг 4: Далее нажмите «Опубликовать ».

📝 Примечание
Обратите внимание, что при таком подходе контент оправдывается глобально — на всех страницах вашего сайта. Если вы хотите оправдать содержимое только определенной страницы, вам подойдет плагин.
Способ 2: использование плагина
Самый простой способ выровнять текст в редакторе Gutenberg — использовать плагин под названием Gutenberg Block Editor Toolkit . Этот плагин позволяет выравнивать текст в каждом блоке.
Вот шаги, которые необходимо выполнить:
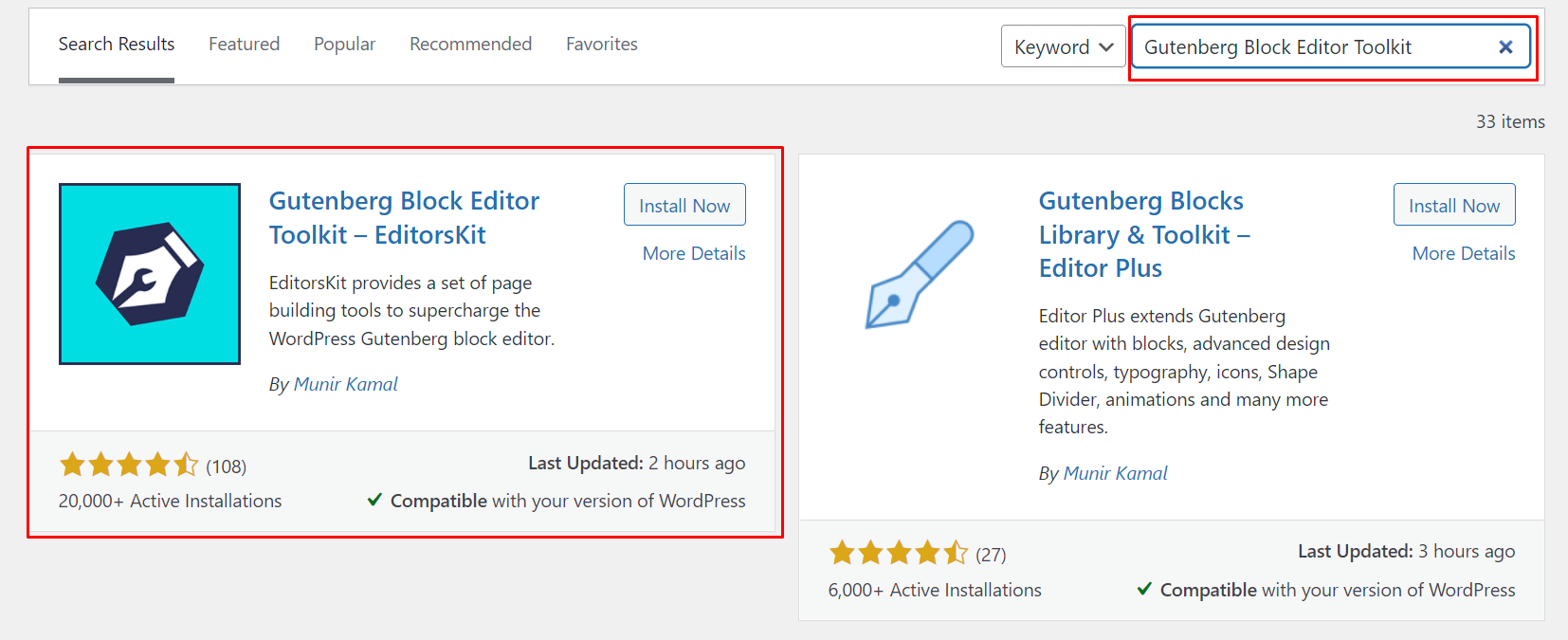
Шаг 1. На панели инструментов перейдите в раздел « Плагины» > «Добавить новый» и найдите инструментарий редактора блоков Gutenberg — EditorsKit .

Шаг 2: После активации и установки этого плагина перейдите в « Сообщения» > «Все сообщения» или « Страницы» > «Все страницы» и щелкните ту, которую хотите отредактировать.
⚡ Проверьте также: Как редактировать домашнюю страницу WordPress
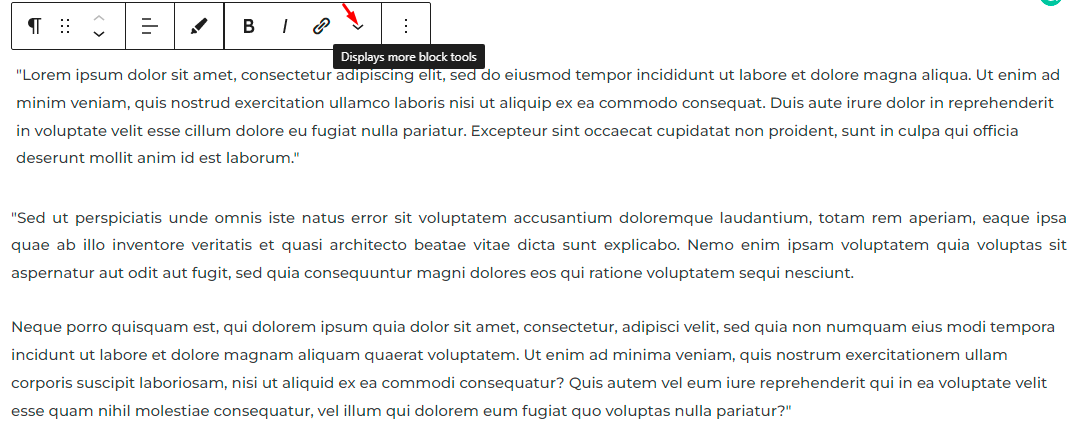
Шаг 3: Как только сообщение загрузится в редакторе Гутенберга, щелкните текстовый блок. Вы увидите различные варианты форматирования текста и стрелку вниз с дополнительными параметрами.
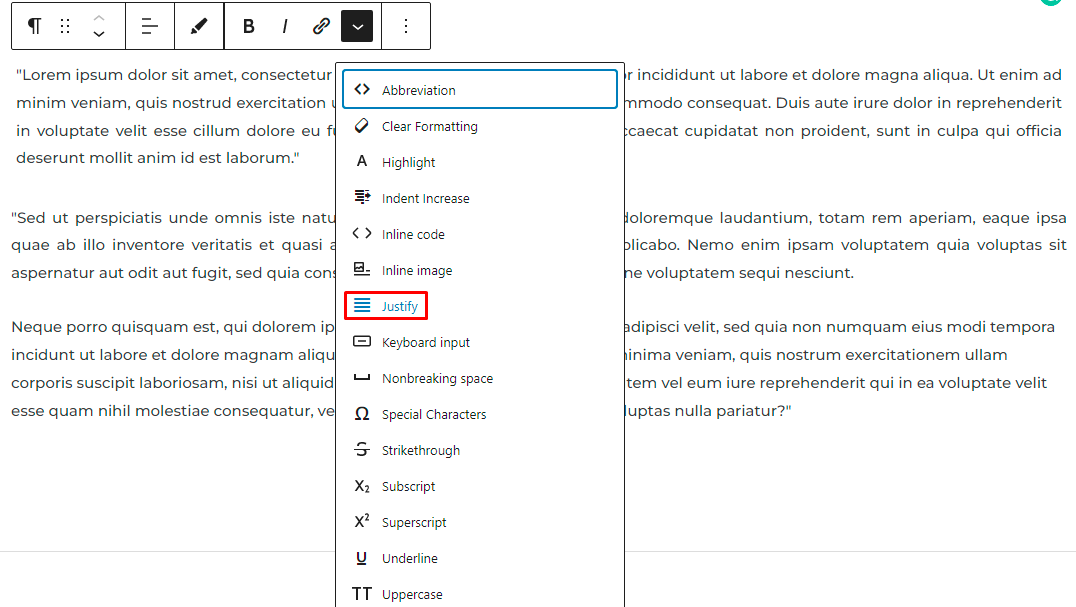
Шаг 4: Нажмите на стрелку, чтобы увидеть раскрывающееся меню с дополнительными параметрами.

Шаг 5: Нажмите на опцию выравнивания.

Вы можете нажать на остальные блоки абзаца и выполнить те же действия, чтобы выровнять текст.
Последние мысли
Знание того, как выровнять текст в WordPress, является важным навыком .
Приведенные выше методы упрощают весь процесс, особенно для тех, кому не нравятся параметры выравнивания текста WordPress по умолчанию.
Надеюсь, вы сможете использовать некоторые из этих подходов, чтобы придать тексту чистый и профессиональный вид.
🤓 Хотите узнать больше о том, как создать свой собственный сайт с помощью WordPress?
Здесь, в Siteefy, мы — ваш универсальный магазин для всего, что связано с Интернетом. Ознакомьтесь с нашими руководствами по веб-сайтам, инструментам, статистике и многому другому в нашем блоге .
🔔 Смотрите также:
- Как изменить цвет ссылки в WordPress
- Как добавить записи блога на страницы в WordPress
- WordPress: как удалить «Оставить ответ»
- Как редактировать сайт WordPress?
- Как сделать сайт веб-комиксов
- Как редактировать нижний колонтитул в WordPress
- Как редактировать домашнюю страницу WordPress
- Почему WordPress так сложно использовать?
- Визуальный редактор WordPress не работает
