Как связать таблицу стилей CSS с заголовком Php в WordPress
Опубликовано: 2022-11-11При создании темы WordPress таблицы стилей CSS обычно определяются в одном из двух мест: либо в файле header.php, либо во внешнем файле, который затем связывается с header.php. Первый метод обычно используется, когда необходимо выполнить лишь небольшое количество стилей CSS, поскольку более эффективно хранить код CSS в самом файле header.php. Последний метод используется, когда необходимо выполнить большое количество стилей CSS, поскольку более эффективно хранить код CSS в отдельном файле, а затем ссылаться на него из header.php. Какой бы метод вы ни выбрали, вам необходимо убедиться, что ваша таблица стилей CSS правильно связана с header.php, чтобы ваша тема WordPress могла получить доступ и использовать код CSS.
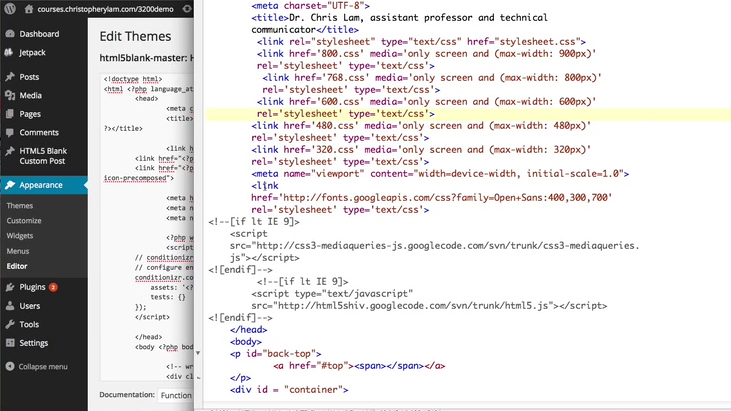
CSS или каскадные таблицы стилей — это файлы, которые используются браузерами, чтобы позволить им интерпретировать дизайн веб-сайта. Когда вы посещаете веб-сайт, ваш браузер извлекает этот файл CSS и отображает его вместе с другими важными документами. Фрагмент выше, а также больший код, содержащийся в нем, полностью меняют тему этого поста. Первый шаг — войти в службу хостинга вашего домена и выбрать корневую папку документа для вашего сайта. Перейдите к WP-content/themes/YOUR THEME NAME, чтобы увидеть, есть ли папка с файлами CSS. Стили в виде таблиц стилей CSS являются обычным явлением. После того, как вы загрузили и отредактировали программу, вы можете использовать программу редактирования текста на своем компьютере, чтобы закончить ее. После того, как вы закончите редактирование файлов CSS, нажмите кнопку «Загрузить», чтобы загрузить их в локальный каталог.
Это язык программирования, который используется для оформления и компоновки веб-страниц, таких как изменение шрифта, цвета, размера и интервалов содержимого, разделение его на несколько столбцов или добавление анимации и других декоративных элементов.
.CSS вариант № HTML-элементы отображаются на экране, на бумаге или другими способами с помощью CSS (каскадных таблиц стилей). HTML позволяет вам определять встроенные стили или внешние таблицы стилей .
После того, как вы нажмете F12, вы увидите весь CSS на своей странице, включая инструмент разработчика, ресурсы, фреймы, таблицы стилей и так далее.
Где находится таблица стилей Css в WordPress?

Каждая тема WordPress включает файл CSS (таблицу стилей), который необходим для отображения. Страницы сайта (визуальное оформление и верстка) представляются посетителям с помощью этой системы.
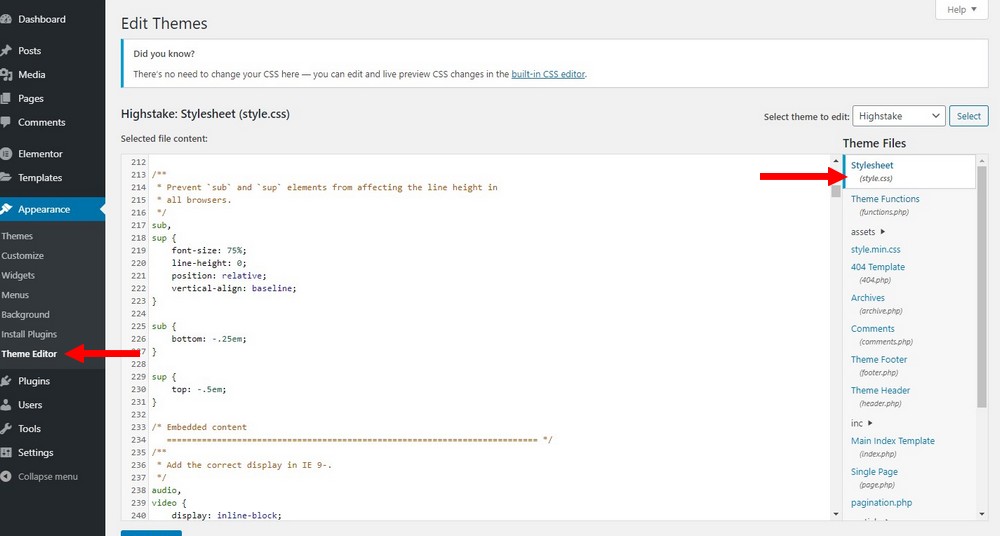
Style.css — это файл, в котором размещена каждая тема WordPress. Веб-сайты WordPress различаются по структуре, цвету и стилю, которые они содержат. Чтобы изменить фрагменты кода в стилях, вы должны сначала изменить CSS через панель управления WordPress. Файл style.ss в редакторе панели управления WordPress можно использовать для изменения внешнего вида вашего веб-сайта. Нажав кнопку «Проверить», вы заметите, что на экране вашего браузера есть две вкладки. Измените код, выполнив поиск соответствующего класса или раздела. Файл сохраняется после того, как вы внесли изменения, и вы сможете увидеть, что вы сделали позже. Вы можете искать разделы стилей на своем сайте с помощью функции Chrome Inspect.
Веб-страницы должны содержать код CSS, который имеет решающее значение и может вызвать проблемы при неправильном форматировании. Вы можете отформатировать код CSS с помощью инструментов разработчика Google Chrome. Эти инструменты позволяют редактировать или удалять таблицу стилей, уже встроенную в элемент на веб-странице, а затем публиковать изменения с помощью шаблона.
Как изменить свой стиль WordPress Css
Выберите «Внешний вид» -> «Настроить» в меню на панели инструментов WordPress, чтобы изменить CSS-стиль WordPress. Вы можете добавить любой код CSS на свой сайт, используя раздел «Дополнительные CSS». Вы можете легко изменить код, который хотите использовать, введя его в поле css. Если вам нужно внести существенные изменения, рекомендую использовать отдельную таблицу стилей .
Могу ли я редактировать CSS в теме WordPress?

Вы можете настроить CSS независимо от того, какую тему WordPress вы используете с помощью встроенного настройщика. Перейдя в «Внешний вид» — «Настройка», вы можете настроить раздел «Внешний вид» панели инструментов — «Настроить».
Шаги ниже помогут вам добавить или изменить CSS в вашей теме WordPress. WordPress не включает редактор или поле при создании этих правил стиля по умолчанию. В результате шаблон необходимо изменить или заменить другим (рекомендуемым) методом. Поскольку WordPress 4.7 поддерживает создание собственного кода CSS, нам больше не потребуются внешние плагины. Модуль JetPack Custom CSS позволяет легко и эффективно добавлять пользовательские стили в проекты или темы WordPress. Если вы выберете Slim JetPack, вам не нужно активировать на шаге 2 или шаге 3. Процесс выполнения может быть утомительным для некоторых пользователей.
Чтобы установить программное обеспечение, вам понадобится редактор CSS (блокнот не рекомендуется; предпочтительнее возвышенный текст) и доступ к FTP или дочернему пакету тем. Если у вас нет проблем с созданием дочерних тем, вы должны использовать это в качестве первого выбора. Возможно, вам лучше отредактировать CSS вашей темы напрямую (style. CSS). Невозможно изменить или добавить новые функции в Jetpack. Стили — это только листы, предназначенные для личного пользования. Вы потеряете эти изменения независимо от того, какую версию темы вы используете.
Если вы не знакомы с CSS, вы должны быть осторожны с пунктуацией и правилами. Если вы не укажете точку с запятой в своем стиле или не оставите открытый ключ, некоторые браузеры могут его не распознать. Другие методы и альтернативы включают в себя плагины, которые позволяют определить таблицу стилей или тему, содержащую поле, позволяющее изменить его.

Как получить доступ к файлам CSS в WordPress?
Чтобы найти папку, содержащую файлы css, перейдите в раздел WP-content > themes > НАЗВАНИЕ ВАШЕЙ ТЕМЫ. Таблицы стилей и стили CSS являются наиболее распространенными названиями для них. Если вы решите загрузить его и использовать программу редактирования текста, он будет загружен на ваш компьютер.
Советы по устранению неполадок, когда Css вашего сайта не отображается
Очистка кеша вашего браузера может помочь вам понять, почему ваш CSS не отображается на вашем сайте. Если это не помогло решить проблему, необходимо устранить проблему. Это может быть вызвано конфликтом с темой или плагином. Если вы не можете найти источник проблемы, вам нужно связаться с веб-разработчиком, чтобы выяснить это.
Код таблицы стилей Style.css

Style.css — это код таблицы стилей , который позволяет вам изменить внешний вид вашего веб-сайта. Вы можете использовать этот код для настройки цветов, шрифтов и макета вашего сайта. Этот код прост в использовании и может быть легко изменен в соответствии с вашими потребностями.
CSS — это аббревиатура от Cascading Style Sheets. Он может легко управлять макетом нескольких веб-страниц одновременно. При использовании встроенного CSS одному элементу HTML присваивается отдельный стиль. Внутренний CSS HTML-страницы может быть определен следующим образом: в разделе «head», внутри элемента стиля. Внешние таблицы стилей позволяют изменять внешний вид любого веб-сайта независимо от его содержания. Внешние таблицы стилей можно написать в любом текстовом редакторе для редактирования. Для сохраняемого файла необходимо указать расширение A.CSS и не должен присутствовать код HTML.
Мы продемонстрируем несколько общих свойств CSS, таких как семейства шрифтов и границы. Свойство границы CSS указывает, насколько далеко друг от друга находятся текст и граница. Поле — это область пространства, находящаяся за границей (также называемая свойством поля). На внешние таблицы стилей можно ссылаться, используя либо полный URL-адрес, либо путь, связанный с текущей страницей. Доступна дополнительная информация об учебном пособии по CSS .
Ial, Helvetica, Sans-serif; } Объявления в CSS
Таким же образом таблица стилей может ссылаться на любой документ. Обычно веб-браузер отображает таблицу стилей для документа, который он просматривает в данный момент. Браузер отобразит таблицу стилей для документа, на который указывает ссылка, если пользователь щелкнет по ней. Каждая таблица стилей содержит ряд объявлений, каждое из которых, по сути, представляет собой утверждение о том, как должен отображаться элемент или группа элементов. Каждое объявление состоит из одного или нескольких свойств и одного или нескольких значений. При создании CSS вы должны начать с простой таблицы стилей. Каждое из объявлений в этой таблице стилей может использоваться для оформления всего документа. Затем эти объявления можно использовать для стилизации определенных элементов в документе в зависимости от их местоположения, содержимого и других факторов. Если все абзацы вашего документа расположены в одном и том же месте, вы можете захотеть оформить их таким же образом. Этого можно добиться, используя следующее объявление в вашей базовой таблице стилей. размер шрифта 13 символов; Размер текста 12 символов. С помощью этого объявления для каждого абзаца будет установлен 12-битный размер шрифта. Это объявление можно использовать для оформления отдельных абзацев документа по мере необходимости. Объявление можно использовать для стилизации элементов в зависимости от их местоположения. Независимо от того, где расположены заголовки, вы можете захотеть придать им одинаковый стиль в документе. Самый простой способ добиться этого — включить в базовую таблицу стилей такое объявление: Существует небольшой размер шрифта 2em. Объявление этого типа указывает размер шрифта для всех заголовков. Как вы можете видеть, это объявление позволяет вам стилизовать отдельные заголовки в вашем документе по мере необходимости. объявления - это еще один вариант стилизации определенных элементов на основе их содержимого. Стиль текста может быть одинаковым для всех символов в документе, независимо от содержимого. Этого можно добиться, вставив объявление, подобное приведенному ниже, в вашу базовую таблицу стилей. ***** Пожалуйста, введите *br A — одно из семейств шрифтов.
Отсутствует таблица стилей Style.css
Если на вашем веб-сайте отсутствует таблица стилей, скорее всего, таблица стилей не была должным образом связана в HTML-коде. Без таблицы стилей веб-сайт не сможет загрузить какой-либо код CSS, а это означает, что веб-сайт не будет оформлен. Если у вас отсутствует таблица стилей, проверьте свой HTML-код, чтобы убедиться, что таблица стилей правильно связана.
WordPress Style.css не работает
Если у вас возникли проблемы с тем, что ваш WordPress style.css не работает, есть несколько возможных решений, которые вы можете попробовать. Во-первых, убедитесь, что вы правильно загрузили и активировали тему в панели администратора WordPress. Если тема не активирована, ваши изменения не будут отражены в интерфейсе вашего сайта. Затем проверьте, не вносили ли вы какие-либо изменения непосредственно в файлы темы, так как это также может вызвать проблемы. Если вы внесли изменения, попробуйте вернуться к исходным файлам темы и посмотрите, решит ли это проблему. Наконец, если ни одно из этих решений не работает, вам может потребоваться обратиться за дополнительной помощью к вашему хосту WordPress или разработчику темы.
