Как создать сайт бронирования? (Руководство для начинающих)
Опубликовано: 2023-05-03У вас есть бизнес, который требует, чтобы вы лично обслуживали клиентов, и хотите создать сайт бронирования ? Если да, то вы пришли в нужное место.
В современном быстро меняющемся мире сайты бронирования стали важной частью нашей повседневной жизни. Независимо от того, являетесь ли вы частным лицом , ищущим быстрое онлайн-бронирование , или владельцем бизнеса , пытающимся упростить процесс бронирования .
Сайт бронирования может решить все!
Итак, с чего начать ? Как вы создаете веб-сайт бронирования , который удовлетворяет ваши потребности и делает все возможное для ваших пользователей? Не беспокойтесь больше!
В этой статье-руководстве для начинающих мы покажем вам, как создать сайт бронирования, который будет выделяться в этом перегруженном интернет-пространстве. Итак, начнем!
Что такое сайт бронирования? Зачем он вам нужен?
Прежде чем двигаться дальше, давайте немного поговорим о веб-сайте бронирования и о том, зачем он вам нужен.
Проще говоря, вы можете понимать веб-сайт бронирования как онлайн-платформу, которая позволяет клиентам бронировать различные услуги. Это включает в себя отели, рейсы, салоны, клиники и так далее.

Он предлагает простой и эффективный подход к бронированию и его поддержанию. И все это без телефонных звонков или личных встреч.
Вот несколько основных причин, по которым вам нужен сайт бронирования. Они есть:
- Охватите больше людей и привлеките больше клиентов . Все это , предоставляя им простой и быстрый способ заказать ваши услуги в Интернете .
- Упрощает процесс бронирования и снижает нагрузку на вашу команду. Следовательно, это экономит время и повышает удовлетворенность клиентов .
- Служит универсальным магазином для всех их потребностей в путешествии. Таким образом, они могут сравнивать цены, проверять наличие мест и бронировать места с максимальным удобством .
- Делает процесс бронирования проще и приятнее для пассажиров, экономя время и силы.
- Это необходимо для любого бизнеса, который хочет оставаться конкурентоспособным в современном цифровом мире .
Теперь, когда вы знаете его важность, давайте перейдем к выбору идеальной платформы для создания веб-сайта для вашего сайта бронирования.
Выберите правильную платформу для создания сайтов
Каждая платформа для создания веб-сайтов имеет свои уникальные характеристики и опыт. Таким образом, справедливо подумать, какая платформа лучше всего подходит для создания вашего сайта бронирования.
В результате мы рассмотрели 3 лучшие платформы веб-сайтов, чтобы помочь вам сделать правильный выбор.
1. Вордпресс

WordPress — это мощная платформа для создания веб-сайтов с открытым исходным кодом, позволяющая создавать и управлять веб-сайтами бронирования без навыков программирования. А именно, это система управления контентом (CMS), которая предлагает вам несколько настраиваемых тем и плагинов.
Плюсы:
- Не требуется особых технических знаний для создания вашего сайта бронирования.
- Предлагает удобный интерфейс наряду с отличными возможностями SEO (поисковая оптимизация).
- Выбирайте из обширной библиотеки тем WordPress и плагинов WordPress.
- Огромное сообщество разработчиков и пользователей вносит свой вклад в его развитие и поддержку.
Минусы:
- Он также может быть медленным, если не оптимизирован должным образом.
- Из-за его популярности и наличия нескольких сторонних плагинов существуют риски безопасности.
- Вы должны самостоятельно управлять своим доменом и хостингом.
Знаете ли вы, что WordPress доступен в двух вариантах? Это WordPress.org и WordPress.com. Вы можете прочитать нашу сравнительную статью о WordPress.org и WordPress.com, чтобы узнать о различиях.
2. Викс

Wix — это еще один облачный конструктор веб-сайтов с собственным хостингом, который вы можете использовать для создания веб-сайта бронирования. Это означает, что вам не нужно беспокоиться об управлении доменом или хостингом. Кроме того, он поставляется с интерфейсом перетаскивания с возможностью добавления простой системы бронирования. Таким образом, вы можете без проблем создать сайт бронирования.
Плюсы:
- Выбирайте из множества шаблонов, которые идеально подходят для создания вашего сайта бронирования без особых усилий.
- Вы получаете бесплатный план с поддоменом своего имени. Например, yourbookingwebsite.wix.com.
- Предлагает ряд удобных функций, чтобы сделать ваш сайт бронирования заметным. Например, инструменты SEO, сторонние коннекторы приложений и многое другое.
Минусы:
- Ценовая политика может быть ограничена.
- Учитывая размер и характер вашего веб-сайта бронирования, вы можете не получить необходимые расширенные функции.
Хотите сравнить WordPress и Wix бок о бок? Затем прочитайте наше подробное сравнение WordPress и Wix для получения более подробной информации.
3. Шопинг

Shopify — это конструктор веб-сайтов электронной коммерции, который предлагает комплексную платформу для настройки и управления интернет-магазином. Хотя Shopify в основном предназначен для продажи физических и цифровых товаров, вы можете использовать его для сайта бронирования. Поскольку он предлагает ряд инструментов, специально предназначенных для управления бронированием, таких как планирование, подтверждение встреч и т. д.
Плюсы:
- Простой в использовании и простой в настройке веб-сайт бронирования.
- Обеспечивает интеграцию с широким спектром сторонних приложений для повышения производительности вашего веб-сайта бронирования.
- Безопасная обработка платежей с помощью популярных платежных шлюзов. Например, PayPal, Stripe и Apple Pay.
- Обеспечивает шифрование SSL (Security Socket Layer), чтобы гарантировать безопасность всей клиентской информации.
Минусы:
- Вы должны заплатить дополнительную плату за сторонние приложения.
- Предоставляет ограниченную функциональность для расширенных функций бронирования.
- Ограниченный контроль над настройкой серверной части и хостингом.
Хотите узнать больше о платформе для создания сайтов Shopify? Затем обязательно ознакомьтесь со статьей о том, что такое Shopify, чтобы получить полное представление.
Наша рекомендация — WordPress
Вы не уверены, какая из платформ для создания веб-сайтов является лучшей для вашего сайта бронирования? Ну, у всех вышеперечисленных конструкторов есть свои плюсы и минусы.

Тем не менее, если вы хотите, чтобы мы сказали, то мы рекомендуем WordPress.org как лучшую платформу из всех. Интересно, почему так?
Самым сильным аспектом WordPress является его способность включать все необходимые функции для создания обширного веб-сайта бронирования. Например, специализированные плагины для бронирования, адаптируемые формы бронирования, графики доступности и т. д.
Все это позволяет вам быстро разработать веб-сайт бронирования, который будет одновременно профессиональным и удобным для пользователя.
Сказав это, теперь давайте рассмотрим, как вы можете создать веб-сайт бронирования с помощью WordPress.org в следующем разделе.
Как создать сайт бронирования с помощью WordPress?
Здесь мы проведем вас через каждый шаг создания веб-сайта бронирования WordPress. Оставайтесь с нами, пока мы ведем вас.
Шаг 1. Приобретите план хостинга, домен и установите WordPress
Отправной точкой создания сайта бронирования является покупка подходящего плана хостинга, доменного имени и установка WordPress.
Купить хостинг-план и домен
Чтобы начать с плана хостинга, вы должны выбрать подходящего хостинг-провайдера WordPress. А затем купите подходящий пакет хостинга для своего сайта бронирования.
Просто вы можете понимать хостинг-провайдера как того, кто предоставляет вам услуги хостинга. Веб-хостинг необходим для хранения файлов вашего веб-сайта бронирования и делает его доступным в Интернете.

Проверьте нашу статью о том, что такое веб-хостинг, чтобы узнать об этом больше.
В Интернете есть множество вариантов хостинга и провайдеров. Таким образом, вы всегда должны выбирать тот, у которого лучшее время безотказной работы, быстрое время загрузки и удовлетворительное обслуживание клиентов.
Для получения дополнительных рекомендаций вы можете обратиться к нашей статье о том, что искать в веб-хостинговой компании.
Однако, если бы нам пришлось рекомендовать, мы бы предложили обратиться к авторитетным поставщикам. Например, Kinsta, Bluehost, Cloudways и т. д.

Точно так же доменное имя — это онлайн-адрес, который ваши посетители используют для доступа к вашему веб-сайту бронирования. Например, ваше доменное имя выглядит как www.yourbookingwebsitename.com.

Крайне важно убедиться, что выбранное вами доменное имя имеет отношение к вашему бизнесу или бренду и легко запоминается. Главное, чтобы он был доступен для покупки.
Вы можете обратиться к нашей статье о том, как выбрать доменное имя для своего бизнеса, чтобы получить дополнительные рекомендации.

Более того, некоторые хостинговые компании помогают вам приобрести доменное имя без необходимости идти куда-то еще. Кроме того, вы можете приобрести его у различных популярных регистраторов доменов, таких как Namecheap, GoDaddy и т. д.
Установить WordPress
Следующим шагом будет установка WordPress после того, как вы купили тарифный план хостинга и доменное имя.
Сообщаем вам, что несколько хостинговых компаний предлагают установку в один клик, чтобы упростить процесс. Кроме того, вы можете найти различные планы управляемого хостинга WordPress. Это автоматически позаботится о безопасности, резервном копировании, обновлении и многом другом.

Независимо от выбранного вами плана хостинга, вы можете установить WordPress, выполнив следующие 3 простых шага.
- Откройте свою учетную запись хостинга и авторизуйтесь.
- Найдите вариант установки WordPress в Панели управления.
- Как указано, выполняйте инструкции. При этом вы можете мгновенно настроить WordPress.
Вы получите регистрационную информацию от хостинговой компании по электронной почте вскоре после установки. После этого вы можете быстро войти в свою панель управления WordPress.
Шаг 2. Выберите элегантную тему WordPress для бронирования
Теперь ваша следующая задача — выбрать элегантную тему бронирования WordPress, подходящую для вашего сайта бронирования. Вам интересно, что это за тема?
Проще говоря, вы можете думать о теме как о готовом шаблоне, отражающем всю архитектуру, эстетику и полезность вашего сайта.
Поэтому вам следует выбрать тему, которая точно соответствует вашему бизнесу, связанному с онлайн-бронированием. Чтобы ваш клиент получил потрясающий пользовательский опыт на вашем сайте.
Как выбрать идеальную тему WordPress для бронирования?
Здесь взгляните на несколько ключевых моментов, которые следует учитывать при выборе темы бронирования WordPress для вашего веб-сайта бронирования. Они есть:
- Функция бронирования: выберите тему WordPress, разработанную с учетом функций бронирования. Он должен поддерживать формы бронирования, календари, планирование и другие функции.
- Настраиваемость: убедитесь, что он достаточно гибок, чтобы изменять цвета, макеты и другие элементы дизайна. Таким образом, вы можете с первого взгляда отразить суть вашего сайта бронирования.
- Интеграция: ищите тему, которая может интегрироваться с популярными плагинами бронирования. Наряду с платежными шлюзами, системами CRM (Customer Relationship Management) и платформами социальных сетей.
- Производительность: проверьте, оптимизирован ли он для скорости и производительности. Выбранная вами тема должна иметь чистый код и быструю загрузку для беспрепятственного взаимодействия с пользователем.
- Отзывчивость. И последнее, но не менее важное: убедитесь, что тема полностью адаптивна и оптимизирована для просмотра на всех устройствах.
Помимо вышеупомянутых пунктов, лучше проверить его рейтинги и обзоры, цены, поддержку и другие факторы. Вы можете прочитать нашу статью о том, как выбрать тему WordPress для получения дополнительных рекомендаций.
Здесь мы будем использовать тему Astra во время этого урока. Поскольку он предлагает различные шаблоны веб-сайтов бронирования, идеально подходящие для создания веб-сайта бронирования. Кроме того, вы не можете игнорировать тот факт, что это многоцелевая тема с более чем 1 миллионом активных установок .
Вы также можете прочитать нашу статью об обзоре темы Astra, чтобы получить более подробное представление об этой теме.
Использование темы Astra WordPress
Давайте быстро рассмотрим, как использовать тему Astra WordPress для вашего сайта бронирования прямо сейчас.
Установка и активация темы Astra WordPress
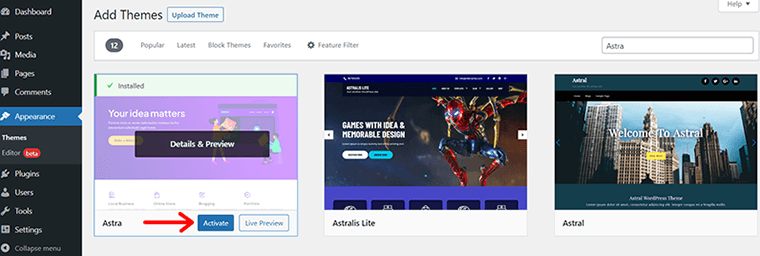
На панели управления WordPress перейдите на страницу «Внешний вид» > «Темы» . После этого нажмите кнопку «Добавить новый» и введите «Astra» в строке поиска.

После того, как вы найдете тему Astra, вам нужно нажать кнопку «Установить» . Затем дождитесь окончания установки.

Вскоре вы найдете кнопку «Активировать» . Просто нажмите на нее.

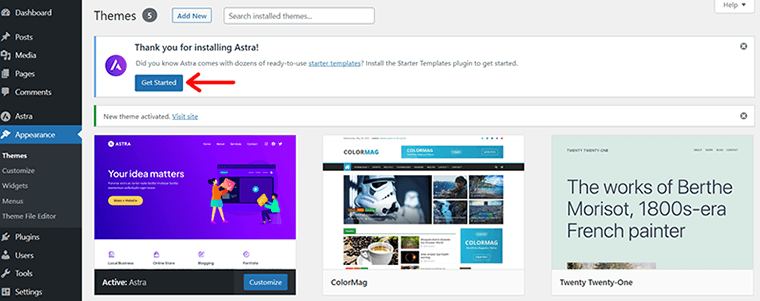
После того, как ваша тема будет успешно активирована, Astra отправит вам уведомление с благодарностью . Вы можете увидеть кнопку «Начать» в том же всплывающем окне. Нажмите здесь.

При этом вы заметите, что на вашей панели инструментов теперь установлены и автоматически активируются «Начальные шаблоны» .
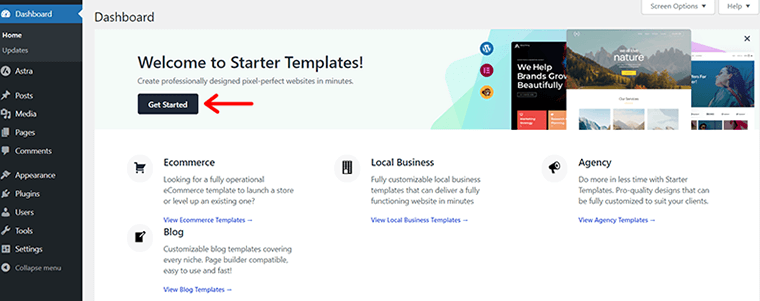
Далее вы увидите страницу панели инструментов, как показано на снимке экрана ниже.

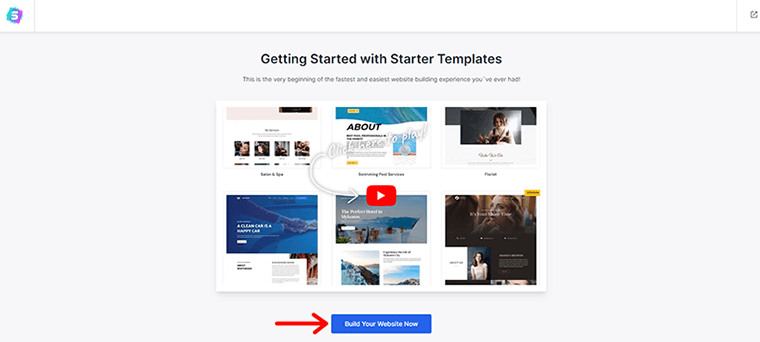
Еще раз нажмите на кнопку «Начать» . Здесь вы можете ознакомиться с различными красивыми начальными шаблонами, которые подходят для вашего веб-сайта бронирования. Затем для вас открывается другая страница. Здесь все, что вам нужно сделать, это выбрать опцию «Создать свой веб-сайт сейчас» .

Импортируйте выбранный шаблон «Бронирование»
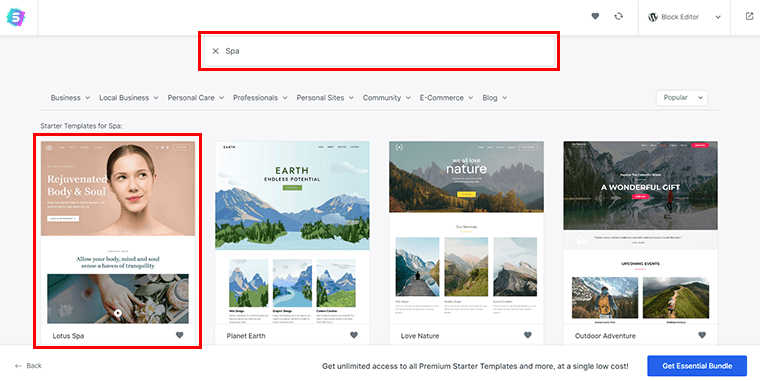
Затем вам нужно ввести ключевое слово вашего бизнеса в строке поиска.
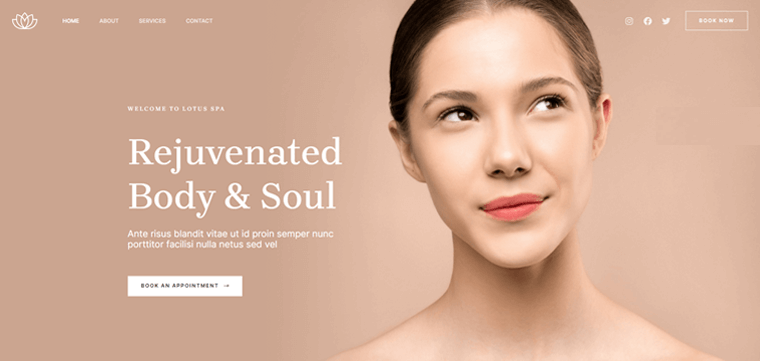
Например, давайте представим, что у вас есть спа-центр. И вы планируете открыть веб-сайт бронирования спа-салонов, где ваши клиенты смогут бронировать прямо с вашего сайта.
Итак, введите «Спа» . При этом вы найдете несколько красивых шаблонов для создания своего веб-сайта бронирования спа-салона.

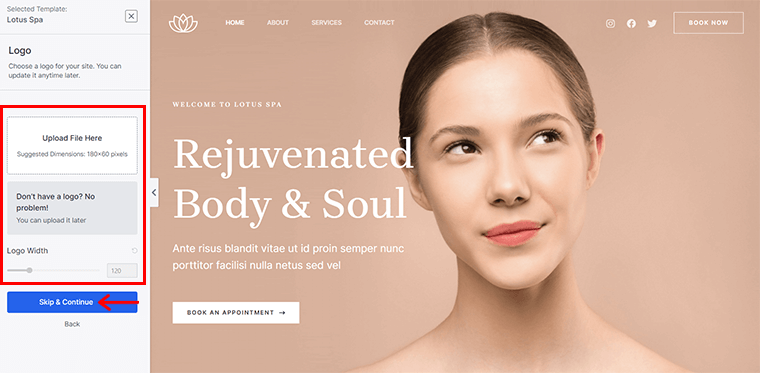
Все, что вам нужно сделать, это дважды щелкнуть выбранный вами шаблон спа-салона. Здесь мы выбрали первый шаблон, т.е. «Lotus Spa» . Теперь вы увидите следующую страницу.

Здесь, если у вас уже есть логотип для вашего спа-сайта, вы можете загрузить его прямо сейчас. Если нет, то еще ничего страшного! Вы всегда можете изменить его позже с помощью опции «Настроить» . А пока просто нажмите «Пропустить и продолжить» .
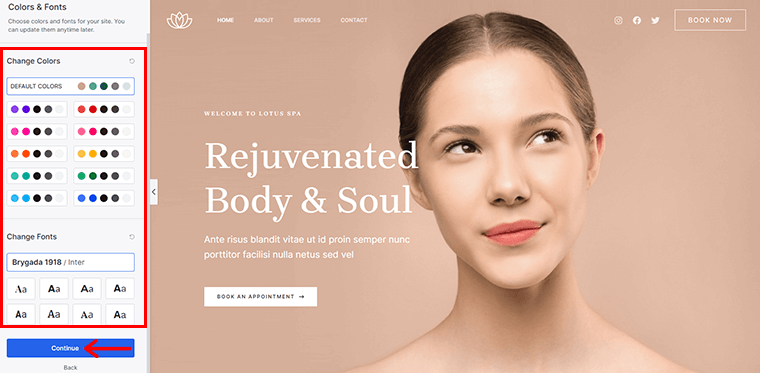
Точно так же вы можете изменить цвета и шрифты перед импортом шаблона. Однако, если вы не уверены, вы всегда можете сделать это позже.

После завершения нажмите на кнопку «Продолжить» .
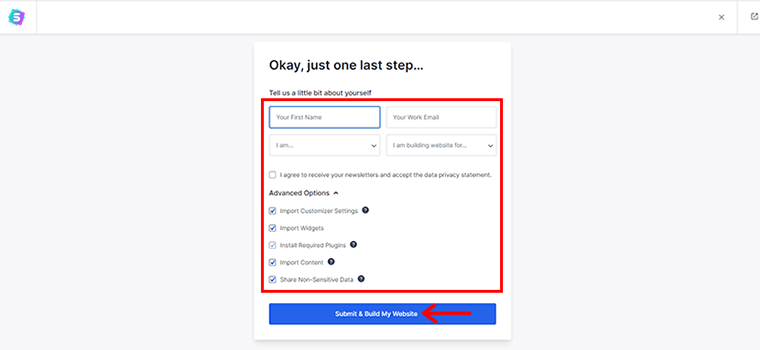
И последнее, но не менее важное: Astra запрашивает некоторые подробности. Вы можете быстро закончить их и нажать на опцию «Отправить и создать мой сайт» .

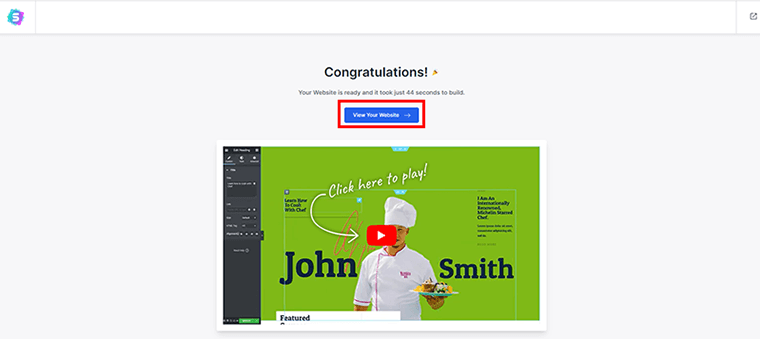
После этого вы увидите всплывающее окно с надписью «Поздравляем» с успешным импортом шаблона бронирования для вашего веб-сайта спа.

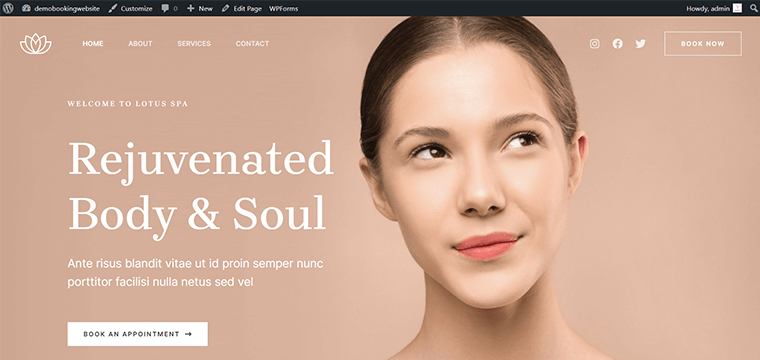
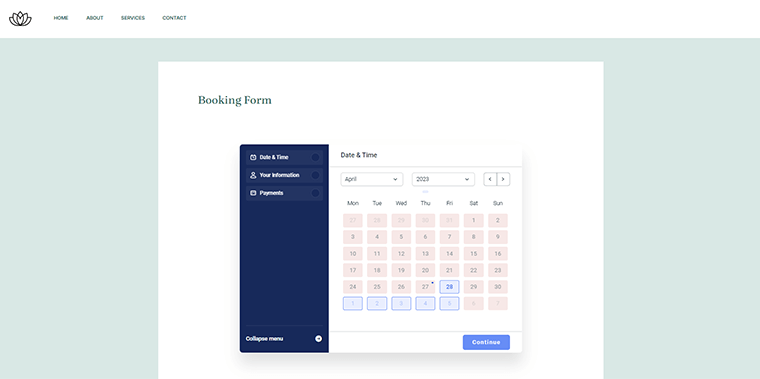
Затем нажмите «Просмотреть свой веб-сайт» , чтобы просмотреть, как выглядит ваш веб-сайт бронирования спа-салона.

Шаг 3: Настройте плагин бронирования WordPress (Amelia)
Следующим шагом является установка плагина бронирования WordPress для интеграции системы бронирования на ваш сайт. Некоторые из популярных плагинов для бронирования — это Amelia, Simply Schedule Appointments и т. д.
Здесь мы будем использовать плагин Amelia для создания веб-сайта бронирования. Этот бесплатный плагин WordPress для встреч и бронирования мероприятий позволяет вам настроить комплексную систему бронирования на вашем веб-сайте.
I) Установка и активация плагина Amelia
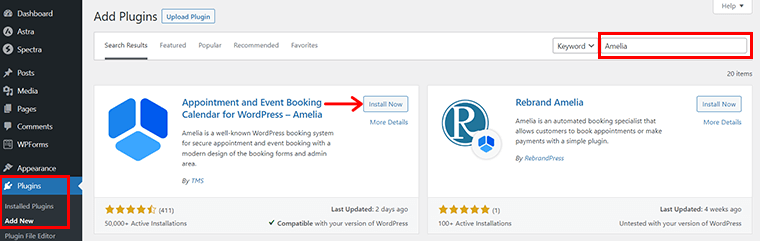
Со своей панели управления WordPress вы можете быстро установить плагин Amelia WordPress. Для этого перейдите в «Плагины» > «Добавить новый» . Затем введите «Амелия» в поле поиска. Когда вы найдете плагин, нажмите «Установить сейчас ».

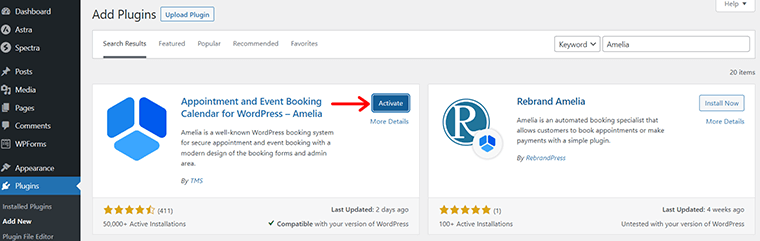
В конце концов, вы также увидите опцию «Активировать» . Нажмите здесь.

II) Конфигурация плагина Amelia
Как только ваш плагин будет успешно активирован, в левой навигационной панели появится новое меню, т. е. «Амелия» .
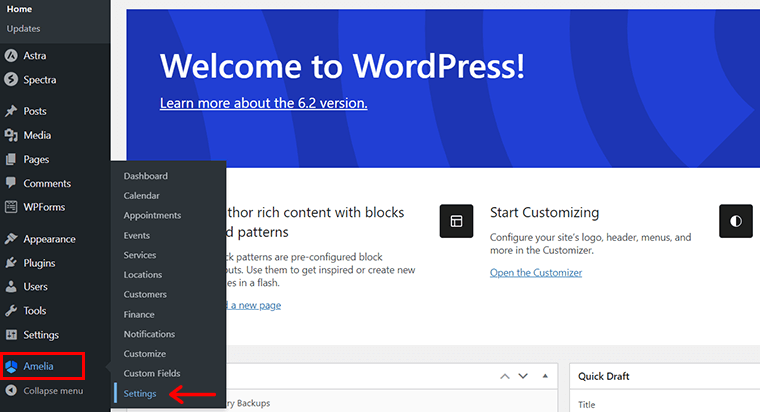
Теперь вам нужно нажать «Амелия» > «Настройки» , чтобы настроить параметры плагина.

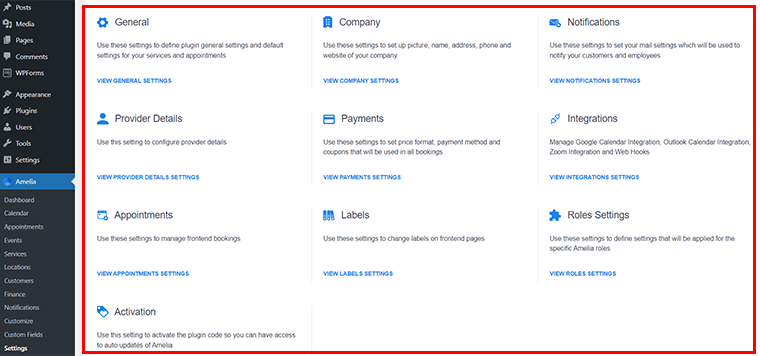
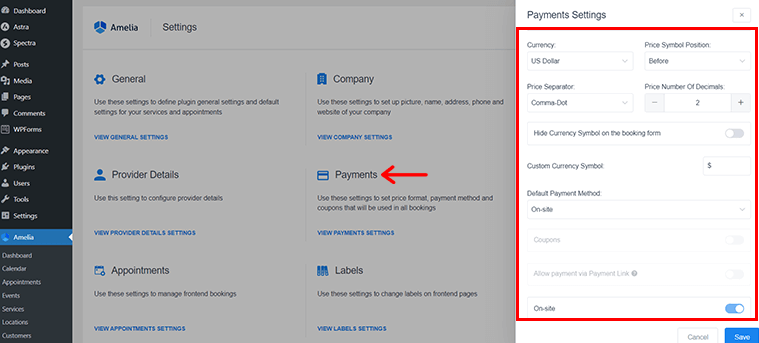
На этой странице настроек вы можете настроить следующие параметры:

- Общие: установите такие параметры, как валюта, формат даты и часовой пояс. Вы также можете настроить ключ API Карт Google, чтобы отображать карты местоположений на страницах бронирования.
- Компания: с помощью этой настройки добавьте логотип, название, адрес, номер телефона и веб-сайт вашей компании.
- Уведомления: настройте уведомления по электронной почте о том, когда резервирование сделано или отменено. Вы даже можете настроить напоминания.
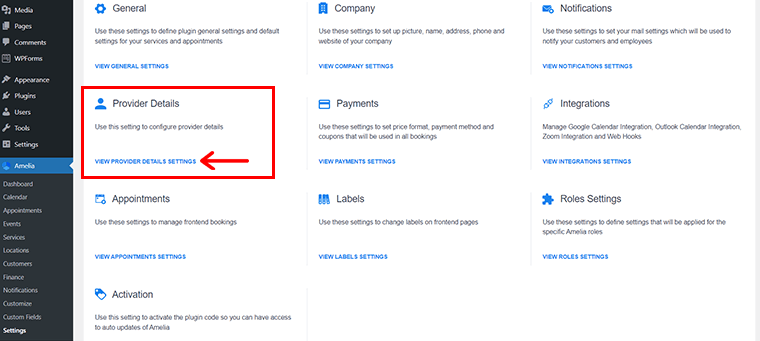
- Сведения о поставщике: используйте этот параметр для настройки сведений о поставщике, таких как назначенные услуги, часы работы, выходные, особые дни и т. д.
- Платежи: Настройте способы оплаты для вашей системы бронирования. Его бесплатная версия поддерживает только платежи PayPal.
Кроме того, вы также можете найти другие настройки, такие как интеграция, встречи, настройки ролей и активация. Однако для доступа к этим функциям вам необходимо перейти на премиум-версию Amelia.

Вы можете ознакомиться с подробной документацией Amelia по настройке параметров, чтобы узнать о каждом параметре более подробно.
III) Создание и управление бронированием встреч
Затем вам нужно создать и управлять назначениями бронирования. Для этого мы в основном рассмотрим его в 2 разных разделах.
Добавление сотрудника
Когда вы создаете веб-сайт бронирования, первое, что нужно сделать, это создать Employee .
Другими словами, вы можете понимать его как поставщика услуг. Это тренеры, коучи, врачи и другие специалисты.
Каждый поставщик услуг может предложить индивидуальное меню услуг. Кроме того, выберите его или ее рабочее время и настройте другие переменные.
Чтобы добавить сотрудника, просто перейдите в « Амелия» > «Настройки» > «Сведения о поставщике ». Затем нажмите «Просмотреть настройки сведений о поставщике» .

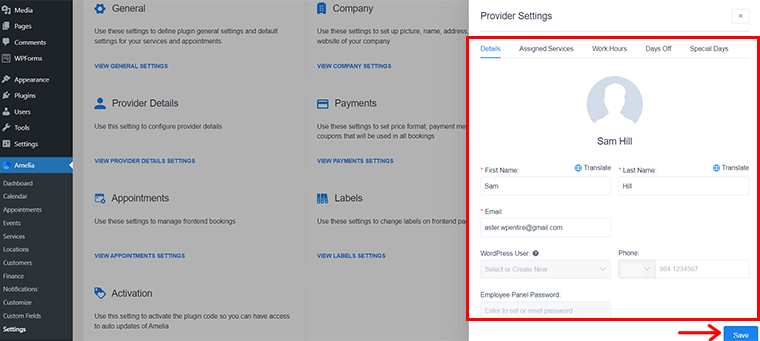
При этом вы увидите окно конфигурации с правой стороны. Здесь вы можете ввести данные вашего поставщика услуг, назначенные услуги, часы работы и т. д.

После этого просто нажмите кнопку «Сохранить» , как показано на изображении выше.
Добавление службы
После того, как вы успешно добавили своих сотрудников, ваша следующая задача — добавить услугу. Обслуживание — это просто основная деятельность, которую ваши клиенты будут бронировать через веб-сайт.
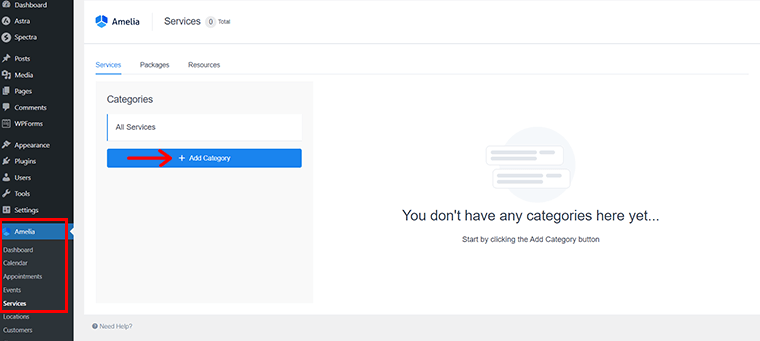
Чтобы добавить услугу, перейдите в «Амелия» > «Услуги» в панели администратора WordPress.

Затем нажмите «Добавить категорию» , чтобы добавить категорию.
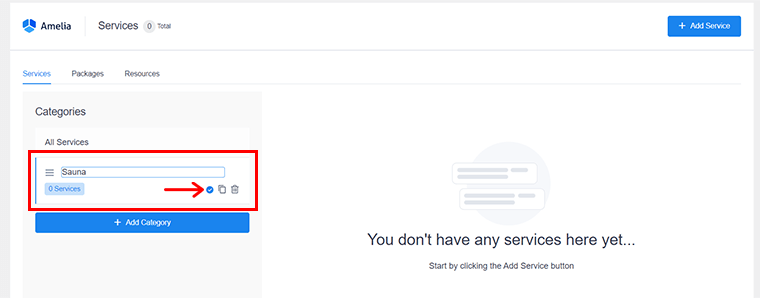
Дайте новое имя категории. Например, «Сауна» , а затем нажмите правую кнопку со значком (✓) , как показано ниже.

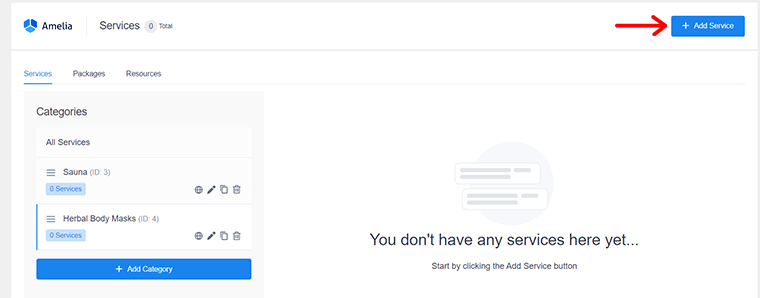
Вы можете добавить еще несколько категорий в соответствии с вашим бизнесом и предпочтениями. Итак, после добавления категории нажмите «Добавить услугу» в меню в правом верхнем углу экрана.

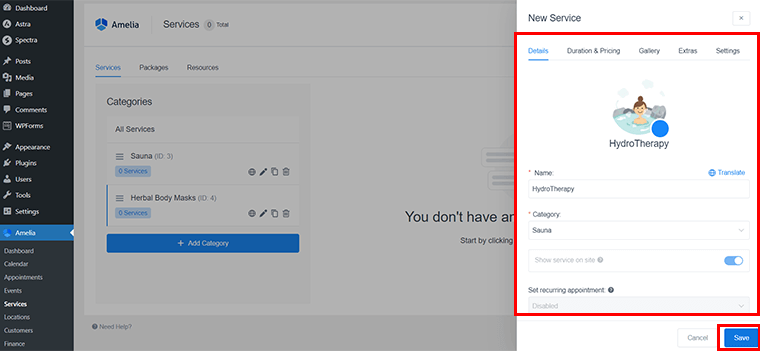
После этого вы увидите боковую панель. Здесь вам нужно ввести данные об услуге, такие как имя, категория, продолжительность, сотрудник, цена и т. д. Кроме того, вы можете указать дополнительные параметры, такие как время буферизации, емкость и т. д.

После этого все, что вам нужно сделать, это нажать на кнопку «Сохранить» .
IV) Интеграция Амелии с WordPress
Теперь пришло время интегрировать плагин Amelia с вашим сайтом WordPress.
Здесь все, что вам нужно сделать, это интегрировать форму бронирования Amelia в соответствующую ссылку для бронирования. Но поскольку мы используем бесплатную версию, у вас нет вкладки «Формы». Для этого вам нужно перейти на премиум-версию.
Тем не менее, мы научим вас другому способу интеграции формы бронирования Amelia.
Создайте страницу формы бронирования
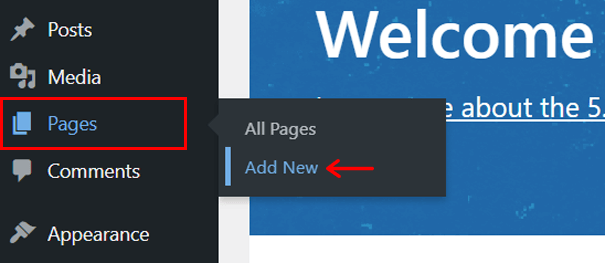
Для этого вам сначала нужно создать новую страницу для формы бронирования. Для этого перейдите в « Страницы» > «Добавить новую» .

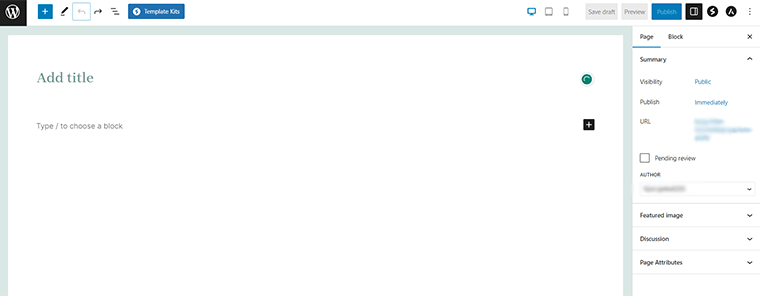
При этом вы увидите новый редактор страниц , как показано ниже.

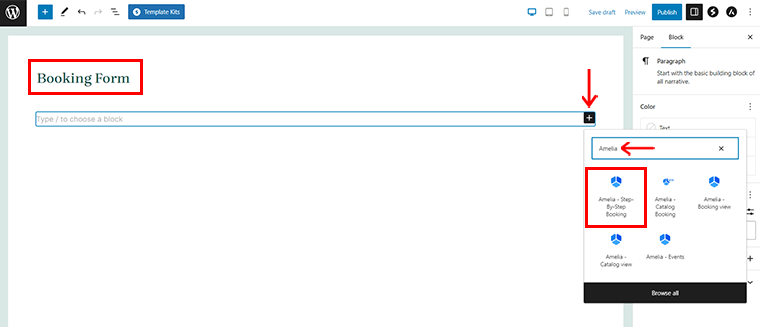
Теперь давайте дадим подходящее название. Например, «Форма бронирования ». Затем нажмите на значок «+» . И в строке поиска введите «Амелия» . Как только вы найдете «Амелия – пошаговое бронирование» , нажмите на нее.

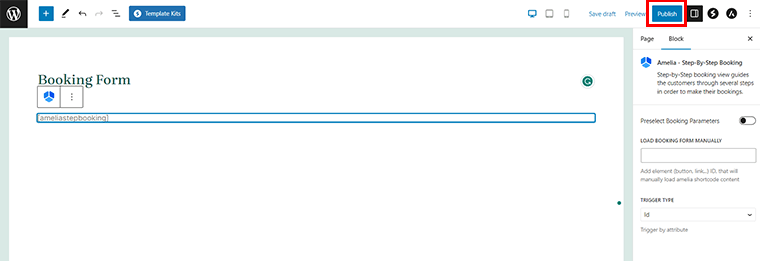
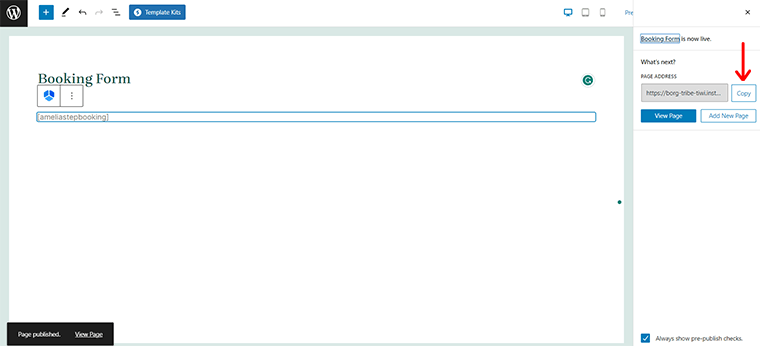
При этом вы увидите, что был вставлен новый короткий код формы бронирования Amelia . Теперь все, что вам нужно сделать, это нажать кнопку «Опубликовать» в правом верхнем углу.

Вскоре вы увидите, что ваша страница формы бронирования опубликована. Кроме того, на правой боковой панели вы можете найти URL-адрес. В самый раз там есть и кнопка «Копировать» . Нажмите здесь.

Встроить страницу созданной формы бронирования
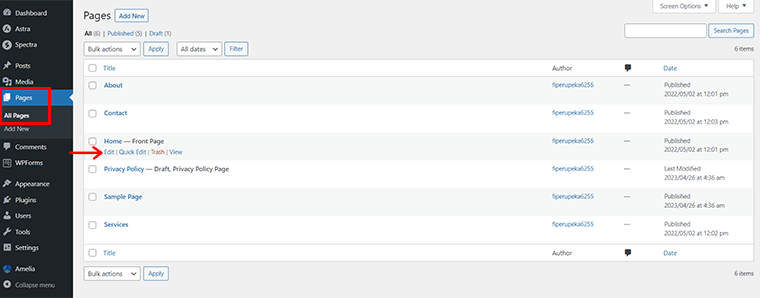
Опять же, вам нужно вернуться на панель инструментов и перейти к «Страницы»> «Все страницы ».

Теперь выберите страницу, на которую вы хотите интегрировать форму бронирования Amelia. Здесь мы выбрали домашнюю страницу. Наведя на него курсор, вы увидите различные варианты. Нажмите на опцию «Изменить» .
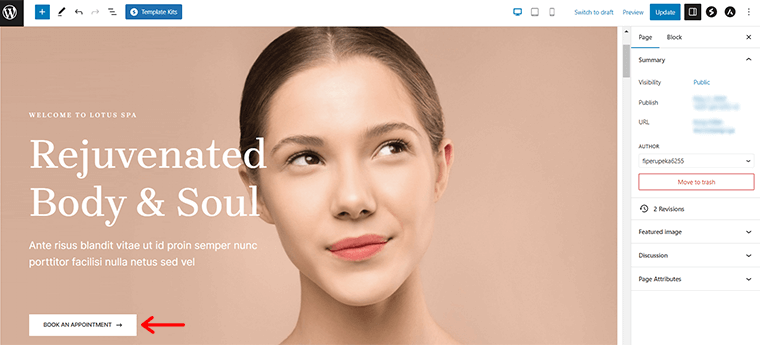
Это откроет вам вкладку редактора домашней страницы . Поскольку мы ранее импортировали шаблон темы бронирования парикмахерской Astra, здесь вам не нужно делать много работы.

Все, что вам нужно сделать, это нажать на кнопку «ЗАПИСАТЬСЯ НА ПРИЕМ» .
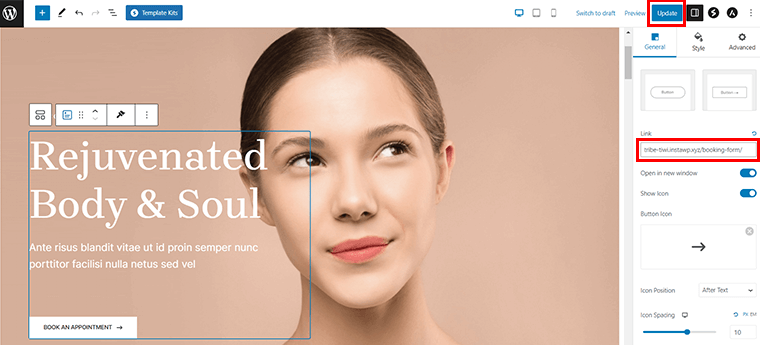
Прокрутив немного вниз в общих настройках, вы увидите поле «Ссылка» . Теперь «вставьте сюда ранее скопированную ссылку на страницу формы бронирования» .

И нажмите на кнопку «Обновить» в правом углу.
Теперь перейдите и просмотрите домашнюю страницу вашего веб-сайта и нажмите ЗАКАЗАТЬ ВСТРЕЧУ . Вы увидите, что форма бронирования Amelia с функцией бронирования успешно интегрирована.

Шаг 4: Добавление необходимого контента
Вы успешно интегрировали функцию бронирования на свой веб-сайт. Итак, пришло время добавить любой дополнительный контент, который вы хотите для своего веб-сайта.
Например, написание статей в блогах, связанных с вашим продуктом и услугами, является хорошей идеей для повышения конверсии.
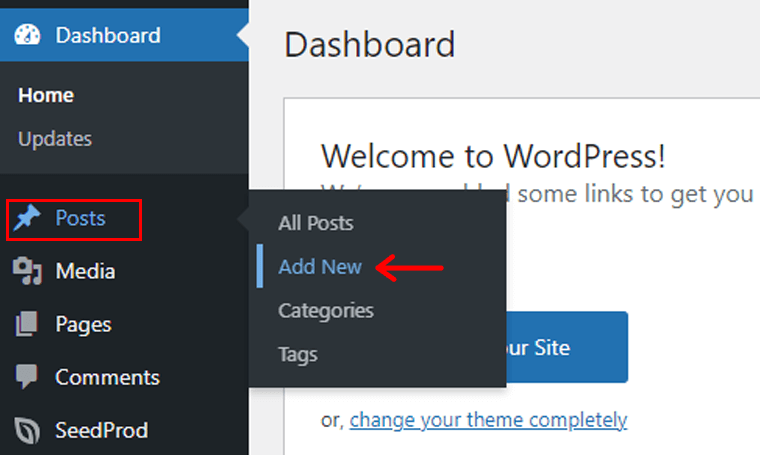
Для этого на панели управления WordPress все, что вам нужно сделать, это « Сообщения» > «Добавить новое ».

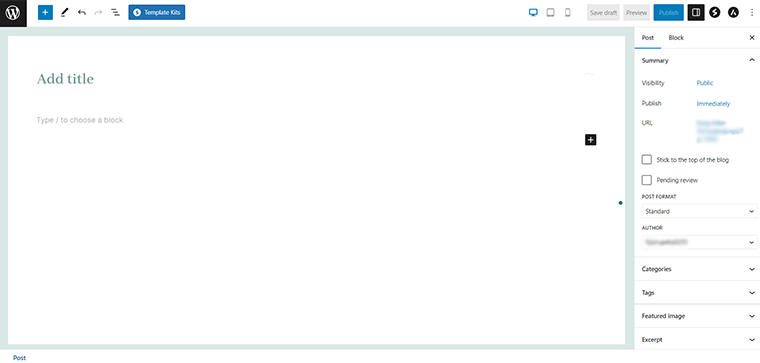
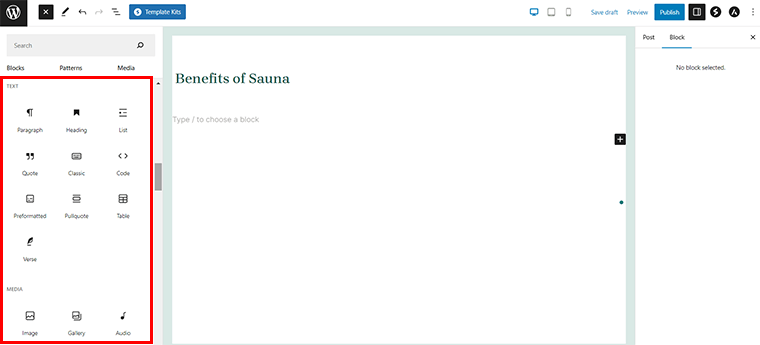
После этого вы найдете редактор Gutenberg на следующей странице.
Он имеет 2 основных направления. Это «Область основного содержимого» слева от центра и «Панель настроек» справа.

Вы должны включить всю информацию, включая текст и графику, в область основного содержимого. Между тем, панель настроек справа позволяет вам изменять и настраивать контент.
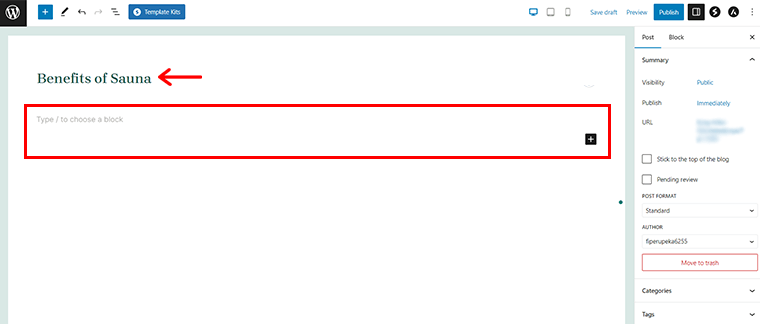
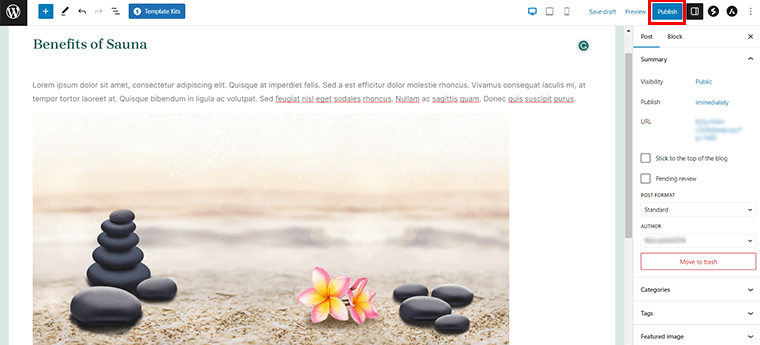
Вы можете начать с добавления заголовка в разделе «Добавить заголовок» . Например, мы создадим статью «Польза сауны» .

Вы можете увидеть «Введите / выбрать блок» под основной надписью.
Например, если вы добавите блок «Абзац» , вы можете начать печатать, чтобы поместить туда текстовое содержимое. Кроме того, настройте параметры блока «Абзац» на панели «Настройки» на правой боковой панели во время ввода.

Точно так же вы можете добавить несколько видов элементов содержимого, например кнопки, галерею, списки, заголовки и изображения.
Кроме того, настройте параметры публикации, измените постоянную ссылку, установите избранное изображение, добавьте категорию, включите или отключите комментарии и многое другое.

Когда все будет готово, нажмите «Опубликовать» в правом верхнем углу, чтобы опубликовать свою статью.
Шаг 5: Добавление других необходимых плагинов и инструментов
Скорее всего, ваш первоначальный веб-сайт бронирования не будет иметь всех необходимых вам функций. Тем не менее, вы всегда можете добавить дополнительные функции, используя дополнительные плагины и инструменты WordPress.
Рекомендуемые плагины SEO-оптимизации и безопасности
Плагины SEO-оптимизации:
После того, как вы создали сайт бронирования, вы определенно хотите, чтобы больше людей увидели ваш сайт. Один из лучших способов сделать это — сделать правильный SEO на вашем сайте бронирования.
Итак, вот несколько рекомендуемых плагинов для SEO-оптимизации:
Yoast SEO

Yoast SEO — один из самых популярных SEO-плагинов, который поможет вам оптимизировать ваш сайт бронирования для поисковых систем. Он оптимизирует содержимое вашего веб-сайта и даже дает предложения по улучшению. В результате это поможет вам получить больше трафика на ваш сайт бронирования.
Ранг Математика

Rank Math — еще один универсальный SEO-плагин, который предлагает вам несколько функций для улучшения SEO вашего сайта бронирования. Если быть точным, вы получаете функции для оптимизации контента, метатегов, создания карт сайта и многого другого.
Кроме того, вы также можете выбрать расширенные функции, такие как отслеживание рейтинга ключевых слов и понимание SEO в его премиальной версии.
Плагины безопасности:
В эпоху Интернета возможно все. Может быть много ужасных людей, пытающихся получить доступ к вашей личной информации. Чтобы продать или иным образом злоупотребить им. Вот почему безопасность должна быть одной из ваших главных забот.
Итак, вот несколько рекомендуемых плагинов для обеспечения безопасности:
Wordfence

Wordfence — один из популярных плагинов безопасности для вашего сайта бронирования WordPress. Он предоставляет множество возможностей для защиты вашего сайта от угроз безопасности и вредоносных программ. Именно, вы получаете такие функции, как сканирование вашего сайта на наличие уязвимостей и подозрительной активности, блокировка вредоносного трафика и т. д.
Сукури

Sucuri — еще один расширенный плагин безопасности для вашего сайта бронирования. Используя его, вы можете проверить свой сайт на наличие уязвимостей, остановить нежелательный трафик и следить за необычным поведением. Кроме того, он предоставляет брандмауэр веб-сайта для блокировки атак еще до того, как они достигнут вашего веб-сайта.
Рекомендуемые плагины SEO и безопасности доступны как в бесплатной, так и в платной версиях.
Вы можете быстро установить бесплатную версию прямо с панели управления WordPress. Между тем, вы также можете выбрать премиум-версию на соответствующих официальных сайтах.
Настройка платежных шлюзов для онлайн-платежей
В дополнение к этим плагинам вам также может потребоваться настроить платежные шлюзы для онлайн-платежей.
К сожалению, бесплатная версия плагина Amelia для WordPress не поддерживает интеграцию с платежными шлюзами. Бесплатная версия предназначена для предоставления основных функций бронирования встреч без каких-либо функций обработки платежей.

Итак, вы должны перейти на платную версию плагина, которая поддерживает различные платежные шлюзы. Включая Stripe, PayPal и другие для обработки платежей в Amelia. Его профессиональная версия также имеет дополнительные функции, такие как уведомления по электронной почте, персонализированные поля для встреч и сложные инструменты отчетности.

Подводя итог, вы можете выполнить следующие шаги, чтобы настроить платежные шлюзы для онлайн-платежей с премиум-версией Amelia.
- Установите плагин для платежного шлюза, который вы хотите использовать.
- Затем следуйте инструкциям плагина, чтобы настроить платежную учетную запись и настроить параметры оплаты.
- Настройте внешний вид и функциональность вашего веб-сайта бронирования, используя настройки и параметры персонализации Amelia.
- Вы также можете создавать и управлять своими службами бронирования, персоналом и бронированиями через панель инструментов Amelia.
- Кроме того, отслеживайте свои бронирования и платежи с помощью инструментов отчетности, предоставляемых Amelia.
Шаг 6: Проверка всего и запуск вашего сайта бронирования
Пришло время сделать ваш веб-сайт бронирования общедоступным после того, как вы включили все необходимые функции и контент. Чтобы убедиться, что ваш сайт готов для посетителей, дважды проверьте следующее:

- Протестируйте свой веб-сайт бронирования на разных устройствах, в разных браузерах и платформах, чтобы убедиться, что он работает правильно.
- Убедитесь, что ваш веб-сайт загружается быстро, все изображения и текст отображаются правильно, а все ссылки работают должным образом.
- Проверьте свою форму бронирования, чтобы убедиться, что она собирает всю необходимую информацию от посетителей.
- Вы можете протестировать форму, заполнив ее самостоятельно, и убедиться, что вы получили электронное письмо с подтверждением после отправки бронирования.
- Убедитесь, что ваш платежный шлюз работает правильно, если вы его интегрировали.
- Протестируйте процесс оплаты, совершив небольшую транзакцию, чтобы убедиться, что посетители могут легко завершить процесс оплаты.
- Проверьте все страницы и контент на вашем веб-сайте, чтобы убедиться, что они не содержат ошибок и актуальны.
- Убедитесь, что вся информация, включая контактные данные, предлагаемые услуги и цены, является точной и актуальной.
Закончили проверку? Ваш сайт бронирования готов к работе! Ура!
Шаг 7. Продолжайте обновлять и продвигать свой сайт бронирования
Создание сайта бронирования — это не разовая задача. Вам нужно поддерживать его в актуальном состоянии и продвигать через различные маркетинговые каналы. Чтобы ваш веб-сайт продолжал привлекать посетителей и заказы.

Вот несколько рекомендаций по обновлению и маркетингу вашего веб-сайта бронирования:
- Регулярно обновляйте свой веб-сайт новой информацией и функциями, чтобы поддерживать интерес и вовлечение пользователей.
- Добавляйте новые услуги, изображения, видео и отзывы на свой веб-сайт. Чтобы выделить ваши предложения и укрепить доверие потенциальных клиентов.
- Используйте социальные сети для публикации своих последних скидок и рекламных акций, а также для продвижения своего веб-сайта.
- Проводите маркетинговые кампании по электронной почте, чтобы напомнить им о ваших услугах и побудить клиентов сделать заказ.
- Чтобы увеличить посещаемость веб-сайта и объем бронирования, рассмотрите возможность проведения платных рекламных кампаний.
- Используйте поисковый маркетинг для своего бизнеса с помощью Google Ads. Для привлечения потенциальных клиентов, которые ищут услуги, аналогичные вашим.
Вы можете создать успешный веб-сайт бронирования, следуя этим шагам. Это привлекает людей, превращает их в клиентов и помогает вам расширить свой бизнес. Конечно сложно, но оно того стоит!
Вам нужны более подробные рекомендации по контрольному списку, чтобы сделать ваш сайт бронирования идеальным? Затем обязательно просмотрите нашу статью, посвященную окончательному контрольному списку того, что делает хороший веб-сайт.
Часто задаваемые вопросы (FAQ)
A. Проще говоря, веб-сайт бронирования — это сайт, который принимает онлайн-бронирования и платежи от клиентов за различные услуги.
О. Это лучшая административная эффективность, более удобный клиентский опыт и более высокий доход компании.
О. Некоторыми основными предприятиями, которые получают значительную выгоду от веб-сайта бронирования, являются отели, рестораны, спа-салоны, салоны, туроператоры и многое другое.
О. Учитывайте такие аспекты, как простота использования, стоимость и доступные функции при выборе платформы для вашего веб-сайта бронирования.
A. WordPress.org, Wix, Shopify, Squarespace и другие — одни из лучших для создания сайта бронирования.
О. Веб-сайт бронирования должен иметь календарь бронирования, систему обработки онлайн-платежей, уведомления по электронной почте и удобный интерфейс.
Заключение
И это обертка! На этом мы завершаем нашу учебную статью о том , как создать сайт бронирования .
Мы считаем, что вы узнали, как создать сайт бронирования. Кроме того, мы надеемся, что теперь вы сможете привлечь больше клиентов и максимизировать количество бронирований. И поднимите свой веб-сайт бронирования на передний план, приложив немного усилий и настойчивости.
Тем не менее, неясно о каких-либо шагах? Или требуется какая-либо помощь в создании сайта? Тогда, пожалуйста, прокомментируйте ниже. Мы будем рады помочь вам.
Ознакомьтесь с другими нашими подобными статьями. Например, как скрыть сайт WordPress до готовности и как создать страницу обо мне в WordPress.
Не стесняйтесь поделиться этой статьей с друзьями и семьей, которые хотят создать сайт бронирования.
Наконец, следите за нами в наших социальных сетях Facebook и Twitter, чтобы быть в курсе последних обновлений.
