Как сделать Svg-анимацию рабочего стола
Опубликовано: 2023-01-01Это руководство покажет вам, как сделать SVG-анимацию рабочего стола. Первый шаг — создать новый документ в программе редактирования векторов. Затем нарисуйте прямоугольник, который будет основой вашего стола. Затем добавьте два прямоугольника поверх основы для рабочего стола. Наконец, добавьте четыре прямоугольника вокруг основания для ножек. Когда вы закончите, ваша SVG-анимация рабочего стола должна выглядеть примерно так.
Масштабируемая векторная графика (SVG) — это формат графики, совместимый с XML. Возможность анимировать изображение SVG без использования CSS делает его более простым, чем другие форматы. В Интернете доступно множество онлайн-конвертеров изображений SVG. Нажмите кнопку Конвертировать, чтобы преобразовать изображение прямо сейчас. Для начала нажмите кнопку преобразования. Вы можете загрузить полученный файл на свой компьютер или сохранить его в онлайн-хранилище, таком как Google Drive или Dropbox. Вы также можете включить класс в свое изображение, используя следующий код. Вы можете изменить настройки анимации, наведя указатель мыши на идентификатор класса вашего автомобиля. На этой странице можно указать скорость анимации, положение и свойства кадра.
Это искусство анимации. Его можно использовать для создания HTML-анимации с помощью экспортера. Все кадры из рендеринга — один из рендеринга F12 и один из анимации (рендеринг Shift-F12) — сохраняются в одном файле, когда для режима установлено значение «Анимация».
Как сделать анимацию SVG?

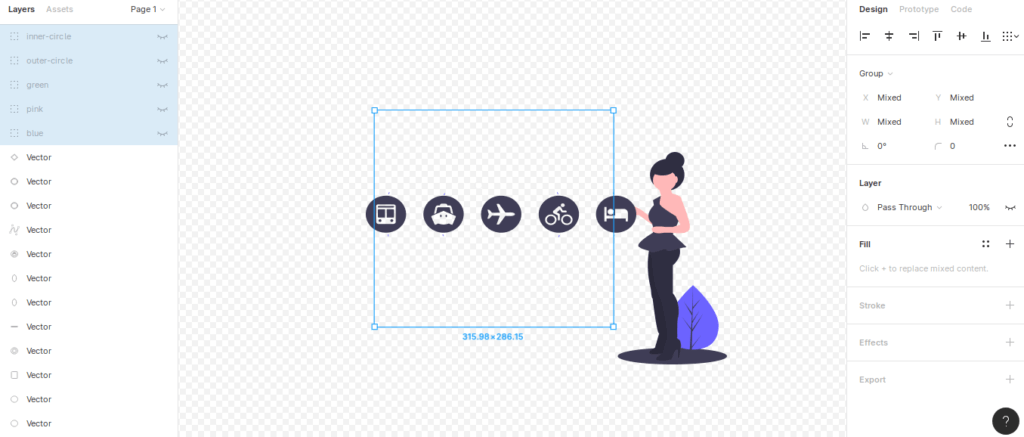
Включите экспорт SVG , если вы хотите анимировать кадр, затем выберите кадр, который хотите анимировать. В этом кадре можно настроить анимацию X, Y и масштабирования, а также анимацию поворота, поворота и непрозрачности. Вы можете использовать встроенный предварительный просмотр, чтобы внести необходимые изменения в анимацию.
В этом уроке мы рассмотрим основы анимации и оптимизации с помощью CSS. Мы включили Bootstrap 4.2.5, чтобы не забывать об аспекте анимации. Если вы используете начальную загрузку, вы можете проверить, масштабируется ли класс SVG img-fluid на мобильных устройствах, назначив ему класс. В SVG можно добавлять классы для создания отдельных фигур на изображении. Когда мы просим CSS выполнить эффект, мы должны объявить имя и ключевые кадры каждой анимации, чтобы он знал, что мы ищем. Текстовая анимация должна запускаться одновременно с исчезновением прямоугольника. Кубический безье был изменен на этом шаге, чтобы позволить ему двигаться медленнее. Середина кадра появляется на 40% в результате анимации. Чтобы покрыть весь путь, мы возвращаем смещение штриха-тире к нулю.
Формат векторной графики, такой как SVG, можно использовать для создания высококачественных иллюстраций. Adobe Illustrator — фантастический инструмент для создания файлов SVG , но для выполнения этой задачи вы можете использовать другое программное обеспечение, например Inkscape. Первый шаг — запустить Adobe Illustrator с рабочего стола. Затем на следующем экране выберите опцию «Трассировка изображения». Можно преобразовать растровое изображение в векторную графику с помощью функции «Трассировка изображения». Далее необходимо выбрать формат «SVG». Чтобы начать анимацию, вам нужно будет использовать формат векторной графики «SVG». После того, как вы нажмете кнопку «Trace», вы можете продолжить. Кнопка «Трассировка» позволит вам отследить растровое изображение и сгенерировать файл SVG.
. Как анимировать ваш Html с помощью Svg
Анимированные HTML-файлы можно создавать различными способами. Вместо тега *img='br' вы можете использовать тег объекта: *. Высота выбирается в порядке возрастания. *svg* *defs* Высота:, непрозрачность: 0,5; стиль анимации : /style/animated/defs. Заполните высоту (100%) и ширину (100%) 200%. Заполните форму без. Я ищу предложение, в котором говорится 50% и 50% продолжительности. Пожалуйста, имейте это в виду при написании. br> можно использовать для анимации функции. В этом случае я хотел бы использовать *svg. ……………. Залейте заливку изображения светло-серым фоном и установите высоту и ширину на 100% и 100%. В указанный период график представляет 50% Y%C2%A10Y%C2%A10F%C2%A10C2%A10F%C2%A10F%C2%A10F%C2%A10F%C2%A10F% */g+/*/svg +br/ br> можно использовать как атрибут в функции animate(). Чтобы узнать больше о svg anddefs, перейдите на эту страницу: Стиль *svg. Заполните пустое пространство следующим URL-адресом: *прямая ширина заполнения= 100% высота= 100% В следующей таблице введите x (50 %), y (50 %) и продолжительность (10 с). *бр>. */g/ */svg. Есть несколько важных моментов, о которых следует помнить при анимации файлов .wav. Обязательно объявите ключевые кадры, которые позволяют контроллеру анимации изменять свойства элементов по мере необходимости. Затем, чтобы анимация была анимирована, необходимо указать имена ключевых кадров. Во время анимации вы должны назначить свойства каждому элементу, чтобы сохранить их. Чтобы определить продолжительность анимации, нажмите соответствующую кнопку в секундах. Время, необходимое для завершения анимации, будет указано в миллисекундах. Атрибут источника требуется для указания имени файла анимированного файла. Чтобы применить анимацию к конкретному элементу или элементу, необходимо сначала определить целевой атрибут в элементе animate>.
Можно ли анимировать файл Svg?

Возможность изменять векторную графику с течением времени становится возможной благодаря использованию SVG. Для анимации содержимого SVG можно использовать следующие методы: Элементы анимации можно создавать с использованием формата файла SVG. Можно описать зависящие от времени изменения элементов во фрагменте документа SVG.
Масштабируемая векторная графика (SVG) — это язык разметки XML, позволяющий описывать двухмерные изображения. Поскольку Animate теперь поддерживает экспорт файлов SVG без необходимости в новом определении или идентификаторе, вы можете делать это без создания нежелательных идентификаторов или определений. Это повысит качество SVG, импортированных в Character Animator, позволяя экспортировать их. С помощью SVG можно легко экспортировать несколько символов без потери данных. Animate имеет такой же вывод, что и Stage. В версии 13.0.0 Animate функция экспорта FXG была удалена. Некоторые функции Animate не работают с форматом SVG. Если функция включена, контент, созданный с ее помощью, либо удаляется, либо преобразуется в поддерживаемую функцию.

Преимущества анимации SVG
Используя анимацию SVG, вы можете создавать привлекательные и интерактивные пользовательские интерфейсы. Вы можете создавать анимацию с помощью сценариев или использовать GIF-файлы в качестве входных данных.
Может ли Svg быть интерактивным?
Используя следующие функции SVG, вы можете создавать интерактивный контент (то есть реагирующий на события, инициированные пользователем): Инициированные пользователем действия, такие как нажатие кнопок на указывающем устройстве (например, мыши), могут запускать анимацию или сценарии.
Вы можете преобразовать цифровое присутствие вашего веб-сайта в динамическую систему, которая обеспечивает удержание пользователей и устанавливает лояльность к бренду с помощью интерактивной анимации SVG. Потребители ожидают интерактивного дизайна на своих веб-сайтах, при этом 90% потребителей ожидают интерактивный дизайн на своих веб-сайтах. По сравнению с растром интерактивная анимация не замедляет время загрузки страницы. Все основные браузеры больше не будут поддерживать Flash с 21 декабря 2020 года. Графику, которую можно анимировать или интерактивную, можно создавать в больших масштабах. Действие, инициированное пользователем, создаст иллюзию интерактивности между вашим сайтом и пользователем в реальном времени. Пользователь вряд ли запутается, если веб-дизайн интуитивно понятен.
Взаимодействие навигации по страницам улучшает качество обслуживания клиентов. Кнопка CTA служит последним барьером для пользователя, прежде чем он сможет достичь своей желаемой цели. Сильный козырь — привлечение пользователя на более интерактивной основе. Размеры экранов становятся все меньше и меньше, поэтому следующий очевидный шаг — сделать их динамичными и интерактивными. Вы можете создать интерактивную иконку SVG , чтобы добавить новый внешний вид вашему пользовательскому интерфейсу, сохраняя при этом его макет максимально простым на экране любого размера. Было показано, что использование интерактивной анимации для повышения узнаваемости бренда работает подсознательно и чрезвычайно эффективно для повышения популярности бренда. В качестве стратегии веб-разработки все более важными соображениями становятся удобство использования и скорость отклика.
В качестве обратной связи о том, как пользователи взаимодействуют со страницей, вы можете сжать содержимое, отображая информацию по запросу. Можно запустить интерактивную анимацию, перетащив или щелкнув мышью, выбрав вариант щелчка или наведя курсор на анимацию. Веб-инструмент SVGator позволяет экспортировать анимации, которые запускаются при наведении курсора мыши, а затем отслеживать, что происходит после их экспорта. В результате интерактивная анимация при наведении расширяет вашу творческую площадку независимо от области просмотра. Когда вы используете анимацию, чтобы привлечь внимание ваших клиентов, она становится заменой вашего визуального повествования. В отличие от других аниматоров, ему не требуются дополнительные инструменты, плагины или код для создания интерактивных анимаций. Настройка процента просмотра позволит вам определить, какая часть анимации будет видна в окне просмотра до того, как анимация начнется.
Использование Smil [улыбка]. Svg: универсальный формат с множеством применений
Формат SVG является гибким и может использоваться различными способами. Эту функцию могут использовать люди, ее можно редактировать с помощью текстового редактора, можно искать и сжимать, ее можно создавать и использовать в (X)HTML, можно использовать для создания среды рабочего стола, можно анимировать и включать в веб-страница. Создание анимированной векторной графики в формате SVG очень просто. Для создания анимированных эффектов SVG позволяет изменять векторную графику с течением времени. Ниже приведены некоторые способы анимации содержимого SVG. Следующие шаги выполняются с использованием элементов анимации SVG [svg-animated]. В результате временных изменений элементов в документе SVG фрагменты описывают компоненты документа.
Генератор SVG-анимации
Генератор анимации SVG — это инструмент, который позволяет создавать анимации с использованием файлов масштабируемой векторной графики (SVG). Генератор возьмет файл SVG и сгенерирует файл HTML с кодом анимации.
Выберите лучший инструмент SVG, если вы хотите сэкономить время и деньги на графике. Масштабируемая векторная графика (SVG) — это анимированная графика, похожая на PostScript. Они просты в использовании и могут быть настроены для любого устройства. Полномасштабируемый SVG автоматически масштабируется для всех веб-браузеров и устройств, как и полномасштабный SVG. Когда дело доходит до элементов веб-сайта, анимированные SVG — отличный выбор. Поскольку разметка SVG состоит из стандартного HTML, ее можно вставлять непосредственно в документ HTML. Код CSS можно применить к любому из компонентов файла SVG, и их можно использовать для поворота, поворота, отражения и опускания всего, что вы хотите.
Если вы хотите создать анимированный SVG, есть несколько вариантов. Это изображение было создано Али @alistairtweedie для CodePen, и его можно посмотреть здесь. Если вы являетесь ниндзя кода, вам может не понадобиться использовать дополнительные инструменты, чтобы написать несколько строк или повернуть или перепрыгнуть файл SVG. Тем не менее, если вы хотите сэкономить время на кодировании, обратите внимание на эти инструменты и редакторы анимации SVG . С помощью D3.js, бесплатного веб-редактора SVG-анимации, можно создавать интерактивы. С библиотекой Bonsai JS вы можете создавать потрясающие анимации с помощью интуитивно понятного API. С помощью библиотеки MotionUI Sass вы можете создавать анимации и переходы со встроенными эффектами.
Класс Vivus позволяет с легкостью рисовать, делая его максимально легким. С помощью Vivus эти SVG отображаются прямо на странице веб-сайта. С помощью этого фантастического плагина JQuery вы можете создавать анимированные изображения линий, которые выглядят точно так же, как на чертеже.
