Как сделать выпадающее меню в WordPress?
Опубликовано: 2022-09-06Вам интересно, как сделать выпадающее меню в WordPress ? Если это так, то вы пришли в нужное место.
Добавление хорошей функции навигации важно при создании веб-сайта. Особенно, если у вас есть веб-сайт с большим количеством страниц и постов, правильная навигация имеет решающее значение.
Потому что ваши посетители должны иметь возможность легко получить доступ ко всему на вашем сайте. Итак, создание выпадающего меню — это путь.
Но как создать выпадающее меню в WordPress? Не волнуйся! В этой статье мы проведем вас через все этапы простого создания выпадающего меню в WordPress.
Давайте начнем!
Зачем добавлять выпадающее меню в WordPress?
Прежде чем двигаться дальше, вы можете узнать, зачем добавлять раскрывающееся меню на веб-сайт WordPress.
Есть много преимуществ использования выпадающего меню на вашем сайте. Во-первых, это упростит навигацию по вашему сайту для пользователей.
Например, если вы создаете веб-сайт электронной коммерции, раскрывающееся меню поможет правильно классифицировать продукты и услуги.
Преимущества выпадающего меню в WordPress
Ниже приведены некоторые преимущества выпадающего меню:
- Вы сможете добавить в свое меню столько пунктов, сколько захотите.
- Легко добавить пункты меню в небольшом пространстве.
- Выпадающее меню упрощает навигацию для ваших посетителей.
- Легко управлять элементами в соответствии с категорией.
Теперь, когда вы знаете о преимуществах выпадающего меню на веб-сайте WordPress, вы можете создать его.
Итак, без лишних слов, давайте пройдемся по шагам.
Как сделать выпадающее меню в WordPress?
Возможность добавить выпадающее меню в WordPress — полезная функция, которая может пригодиться посетителям вашего сайта.
Более того, вы можете использовать разные методы для создания выпадающего меню в WordPress. Давайте рассмотрим их подробно.
1. Создание выпадающего меню в полнофункциональном редактировании сайта WordPress
Прежде всего, мы поделимся созданием выпадающего меню в полнофункциональном редактировании сайта WordPress. Это последний редактор сайта, предлагаемый по умолчанию. Вы можете использовать этот редактор при использовании блочной темы WordPress.

Здесь мы будем использовать тему Twenty Twenty-Two , которая является первой блочной темой по умолчанию для полного редактирования сайта.
Итак, начнем!
Шаг 1. Переход к заголовку
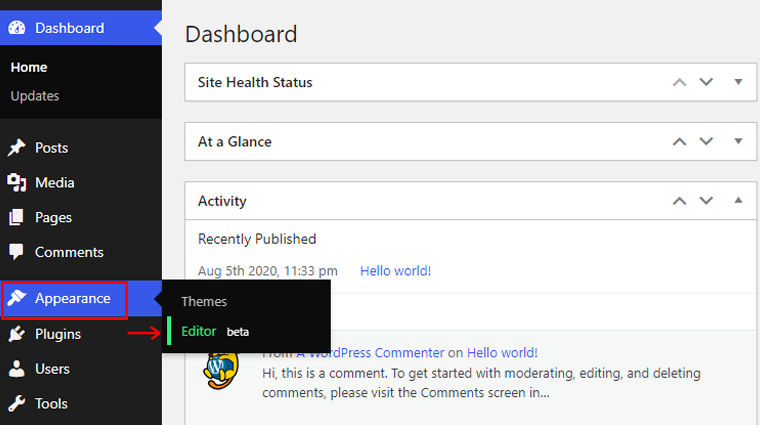
Для начала перейдите в Внешний вид > Редактор . И вам будет предложено перейти на страницу редактора.

Вы также можете перейти на страницу редактора через настройку или редактирование сайта.
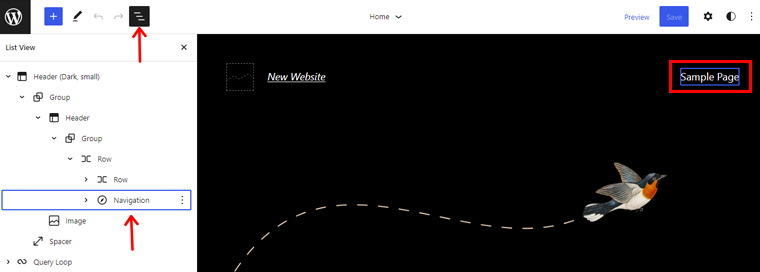
После этого нажмите на опцию « Просмотр списка » на верхней панели инструментов. Затем вы увидите опцию « Заголовок ». Для создания меню или управления им необходимо выбрать параметр Навигация . Он вложен в заголовок в зависимости от количества групп в заголовке.
И если вы наведете курсор на опцию « Навигация », ваше меню будет выделено синим контуром.

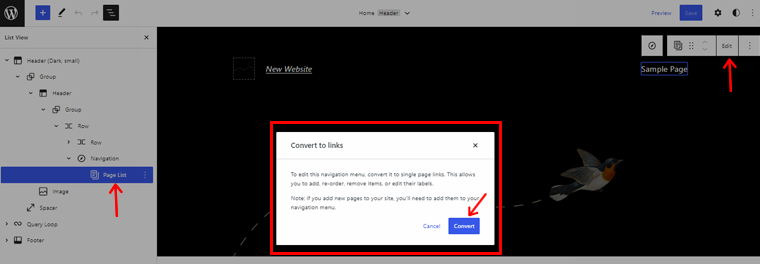
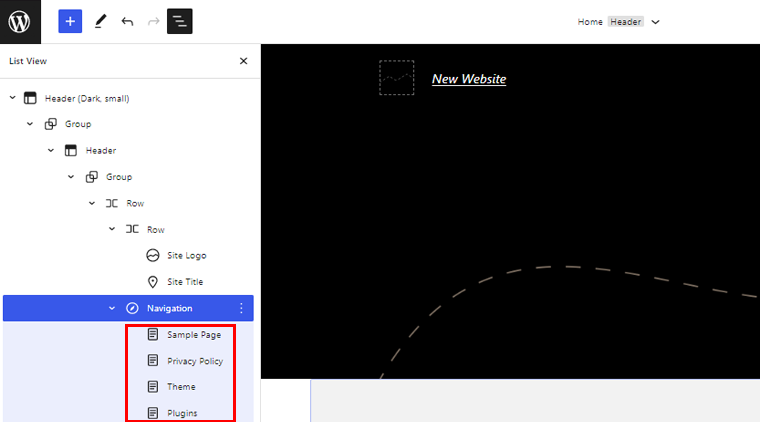
В разделе « Навигация » вы можете найти элементы, присутствующие в меню. Здесь вы увидите список страниц . Кроме того, он автоматически заполняется опубликованными страницами. Итак, если вы нажмете кнопку « Изменить », вы увидите уведомление о том, что вам нужно изменить список страниц на одну ссылку , чтобы начать редактирование.

Поэтому нажмите на опцию « Преобразовать » и посмотрите на опцию просмотра списка. Вы увидите, что опция « Список страниц» заменена ссылками на отдельные страницы.

Шаг 2. Создайте меню
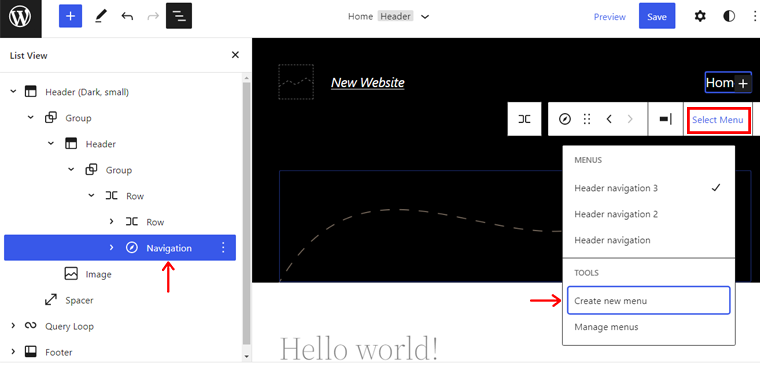
Блок навигации также позволяет создавать меню. Просто нажмите на блок навигации в представлении списка и нажмите « Выбрать меню ». После этого нажмите Создать новое меню .

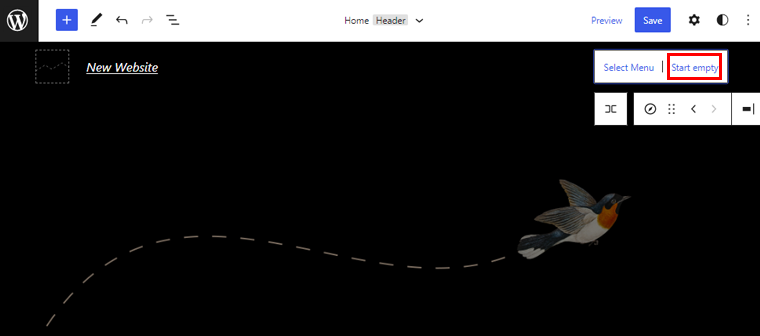
После этого нажмите « Начать пустой ». В список будет добавлено новое меню.

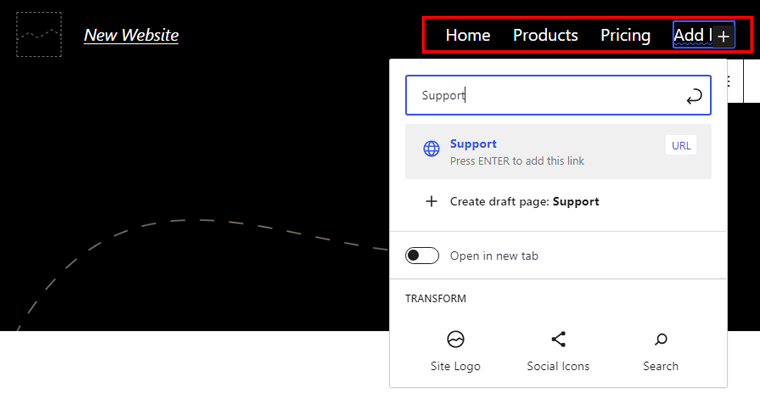
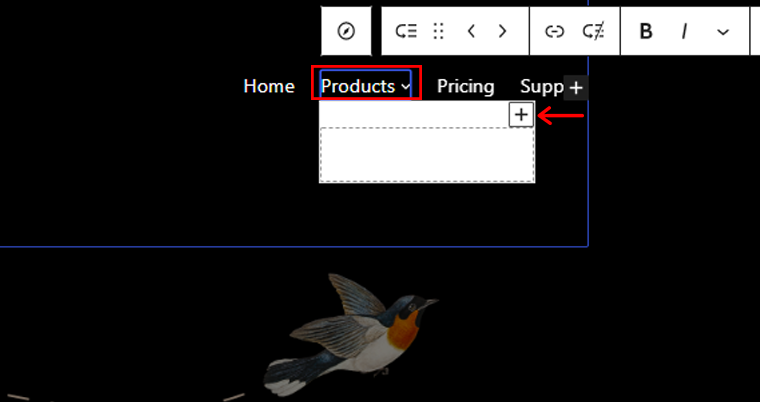
Теперь нажмите «+» , чтобы начать добавлять пункты меню. Вы можете увидеть процесс добавления пунктов меню на изображении ниже.

Здесь вы можете увидеть предварительный просмотр всех пунктов меню, которые мы добавили ранее.

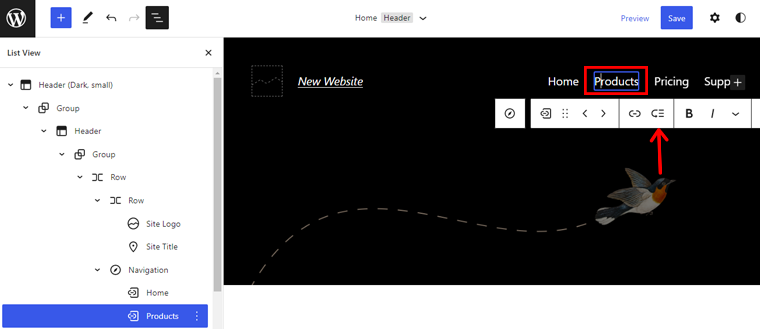
Нажмите на нужный пункт меню и нажмите на опцию добавления подменю на панели инструментов. На изображении ниже мы создали подменю для меню « Продукты ».

Вы увидите «+» значок под пунктом меню, куда вы можете добавить пункты подменю .

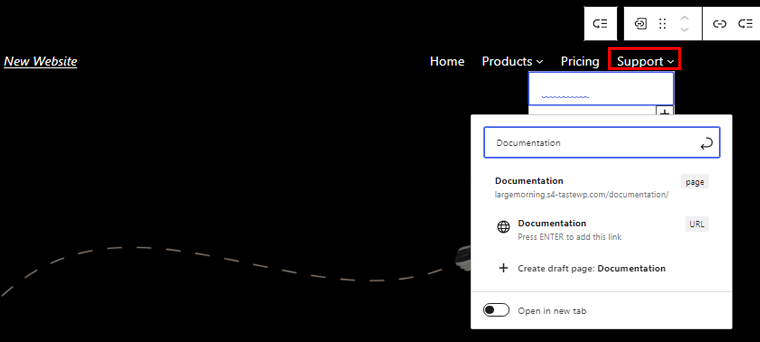
Точно так же вы можете добавить пункты подменю к любому пункту меню. Например, мы собираемся добавить элементы подменю в меню « Поддержка ».

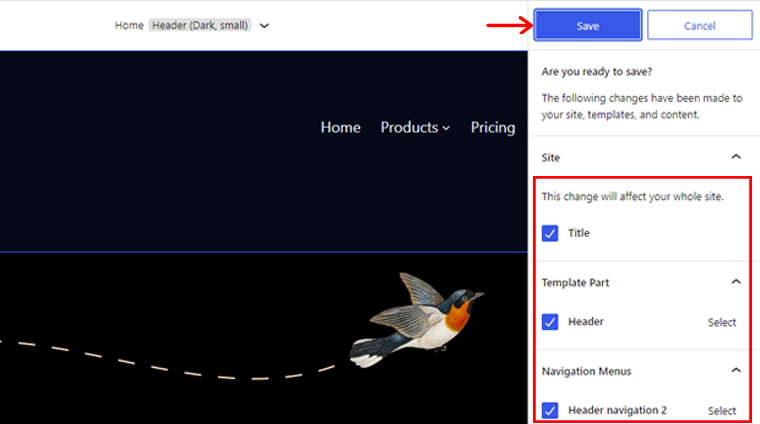
Нажмите «Сохранить », чтобы внести все необходимые изменения. Прежде чем нажимать кнопку « Сохранить », обязательно установите все флажки « Заголовок», «Часть шаблона » и «Имя меню навигации» перед сохранением.

Шаг 3: Предварительный просмотр и публикация меню
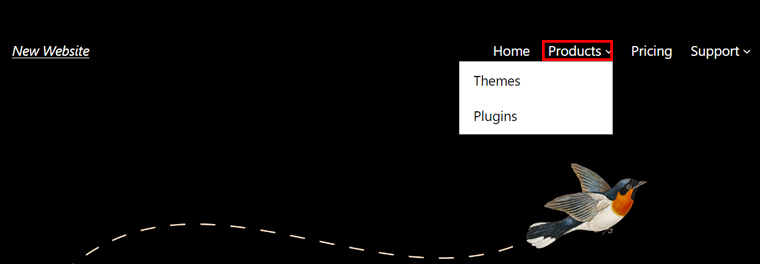
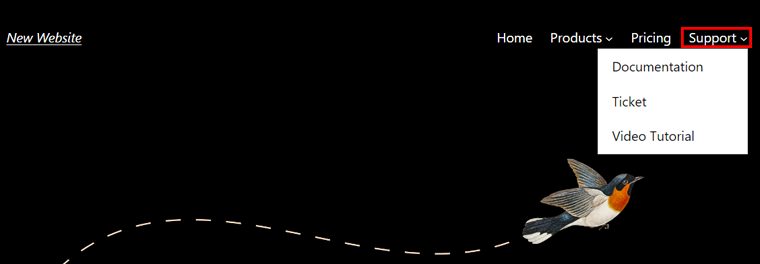
Теперь просмотрите любой из существующих постов или создайте новый, чтобы увидеть созданное раскрывающееся меню. Вы увидите раскрывающееся меню, как в примерах ниже.

Здесь у нас есть пример раскрывающегося меню для меню « Продукты и поддержка ».


2. Создайте выпадающее меню с классической темой (Kadence)
Создание выпадающего меню сильно отличается, если вы используете классическую тему (неполную тему редактирования сайта).
Чтобы показать этот процесс, здесь мы используем бесплатную версию темы Kadence в качестве примера.
Давайте проверим, как создать выпадающее меню в WordPress с помощью темы Kadence.
Шаг 1: Установите и активируйте Kadence
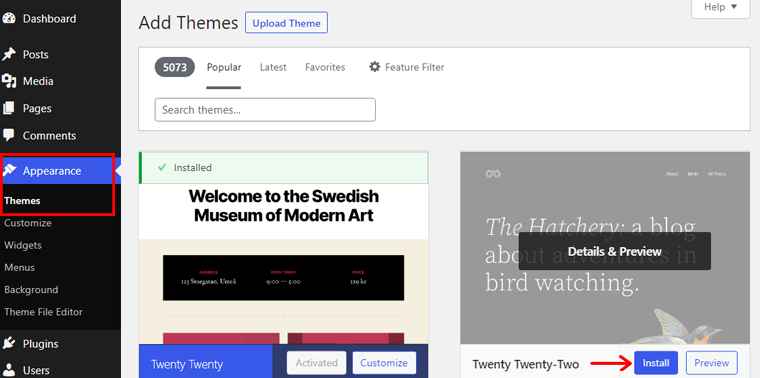
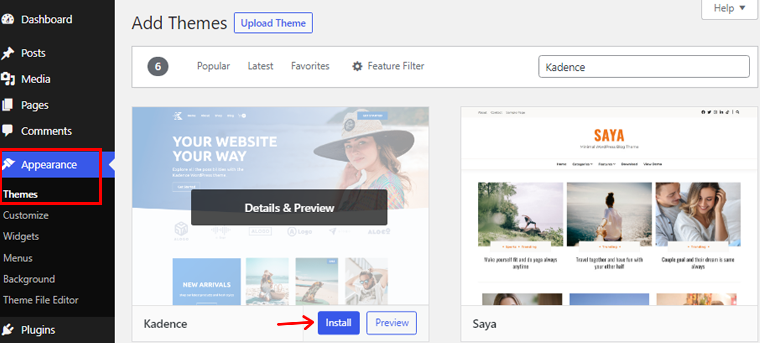
Сначала установите и активируйте тему Kadence в меню « Внешний вид» > «Темы» .
Чтобы получить больше информации, ознакомьтесь с нашей статьей о том, как установить тему WordPress.

Шаг 2: Создайте меню
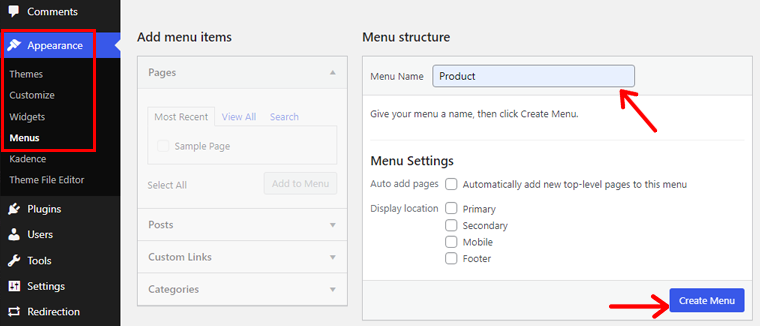
Чтобы создать меню, перейдите в « Внешний вид» > «Меню» . После этого дайте меню имя и нажмите « Создать меню ».

Шаг 3: Добавьте элементы в ваше меню
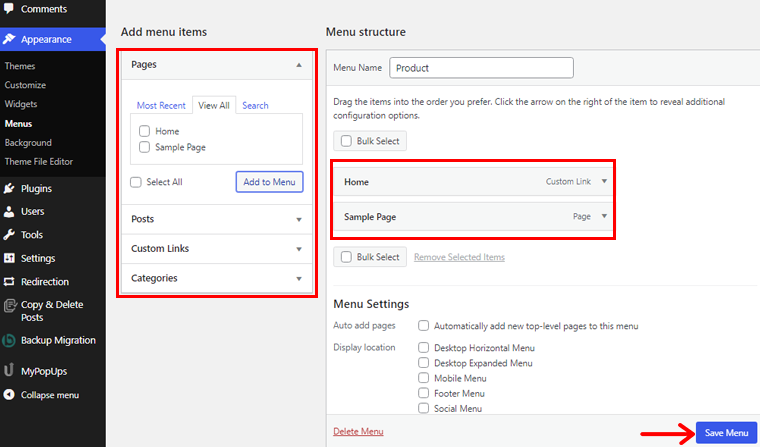
Вы можете добавлять различные элементы меню, такие как страницы, ссылки, сообщения и многое другое. Например, вы можете создать дополнительную навигацию для выбранных страниц. Или вы можете создать список выбора редактора через раскрывающееся меню из самых эффективных блогов.
Выберите нужные пункты меню и нажмите « Добавить в меню ». После этого нажмите кнопку « Сохранить меню ».

Шаг 4: Выберите расположение меню
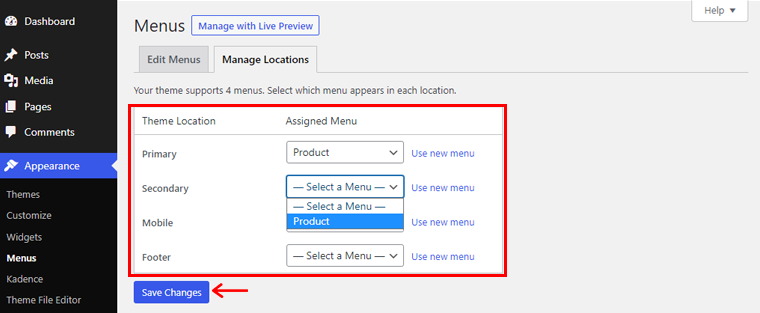
Нажмите « Управление местоположениями » и назначьте местоположение вашего меню. Здесь вы можете назначить меню как основное, дополнительное, мобильное или нижнее меню.
Основное относится к главному меню в верхней части сайта, также называемому шапкой. Точно так же вторичное относится к меню под заголовком. Мобильный относится к мобильной версии сайта, а нижний колонтитул — к нижней части сайта. Кроме того, в зависимости от вашей темы могут быть различные расположения меню.
Нажмите «Сохранить изменения » после выбора нужных мест.

Шаг 5: Добавьте CSS в меню
Чтобы включить пользовательский CSS, нажмите «Параметры экрана » и проверьте классы CSS . Теперь вы можете создавать собственные раскрывающиеся меню CSS. Кроме того, нажмите « Сохранить меню », чтобы сохранить все изменения.
Шаг 6. Предварительный просмотр и публикация меню
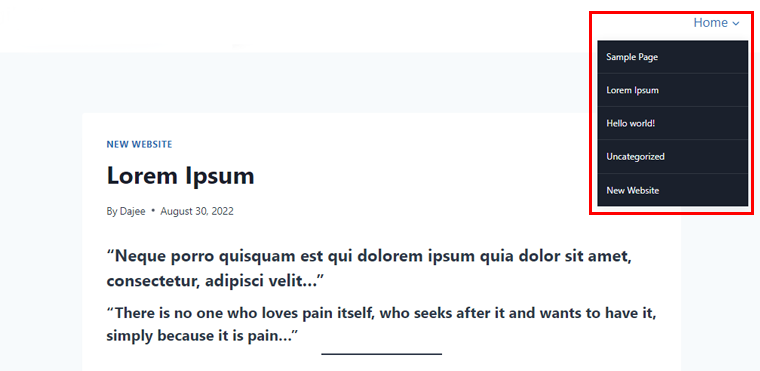
Теперь просмотрите любой из существующих постов или создайте новый, чтобы увидеть раскрывающееся меню. Вы увидите раскрывающееся меню, как в примере ниже.

Поздравляем, вы успешно добавили меню на сайт.
3. Создайте выпадающее меню в WordPress с помощью плагина
Этот метод позволяет создать выпадающее меню в WordPress с помощью плагина. Есть много плагинов, которые вы можете выбрать для создания выпадающего меню. Здесь мы будем использовать плагин Max Mega Menu .
Шаг 1: Установите и активируйте плагин
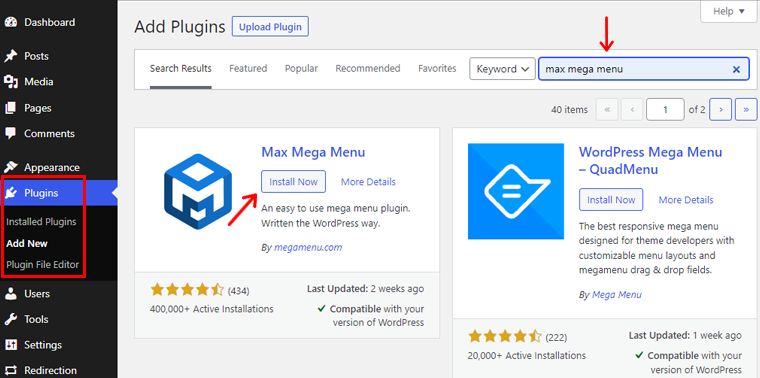
Прежде чем начать, вам необходимо установить и активировать плагин. Просто перейдите на панель инструментов WordPress и нажмите «Плагины» .

После этого нажмите кнопку « Добавить новый » и найдите плагин. После этого установите и активируйте , и все готово.
Вы также можете прочитать нашу статью о том, как установить плагин WordPress, чтобы получить больше информации.
Шаг 2. Настройте функции раскрывающегося списка
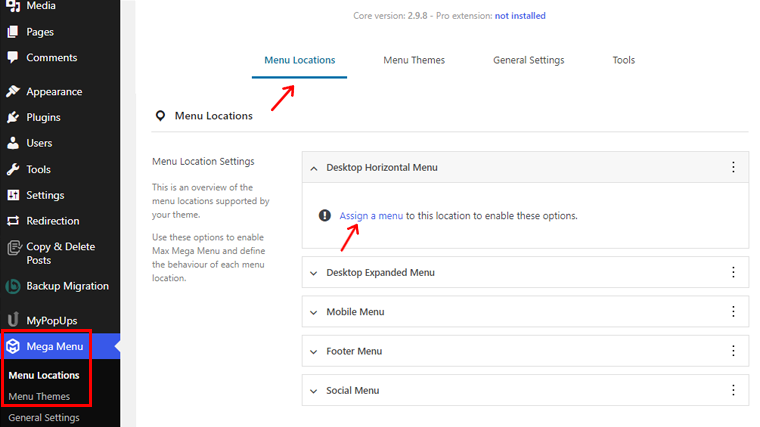
После этого вы найдете плагин Mega Menu на панели инструментов WordPress, нажмите на него.
Теперь выберите местоположение в параметре « Местоположение меню » и нажмите « Назначить меню ».

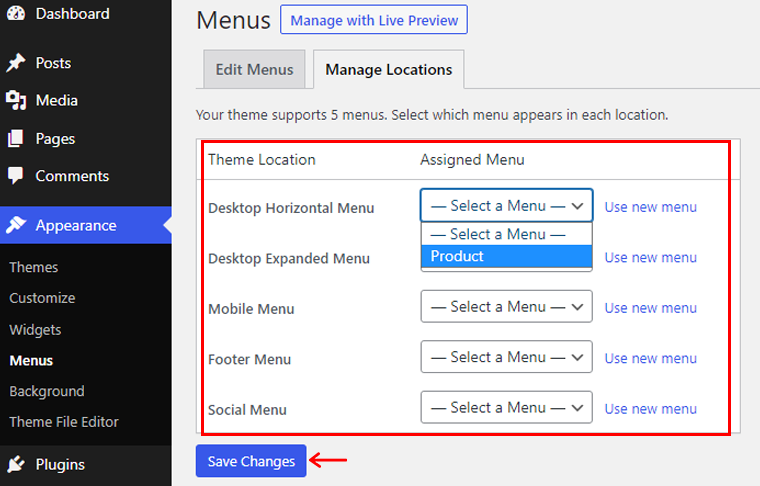
После этого вы будете перенаправлены на страницу, где сможете выбрать меню в разных местах темы. Выбрав место и меню, нажмите кнопку « Сохранить изменения ».

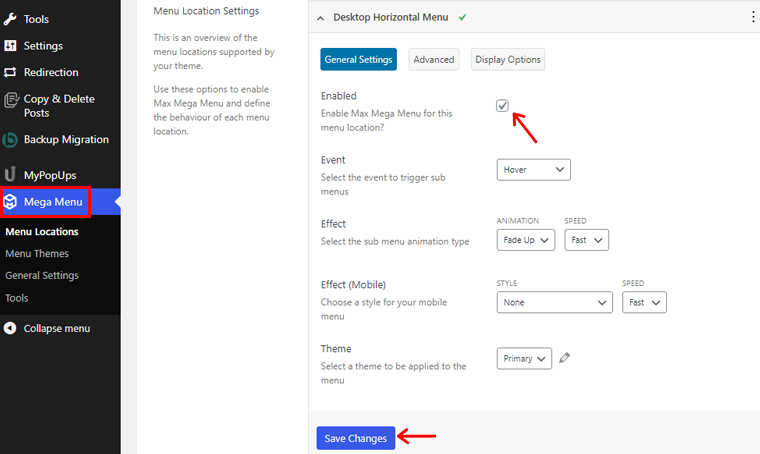
Теперь перейдите к опции « Мегаменю » на панели инструментов и в разделе « Местоположение меню » щелкните места, которые вы назначили своим меню. Там нажмите « Включить », это активирует раскрывающиеся функции в ваших меню.

Кроме того, ваш плагин автоматически адаптируется к стилю вашей темы. Итак, перейдите к опции « Мегаменю»> «Тема меню» , если вы хотите изменить стиль меню, анимацию и т. Д.
Там вы можете изменить название темы, стили стрелок, высоту строки, тень и т. д. После внесения изменений нажмите кнопку « Сохранить изменения ».
Шаг 3: Создайте раскрывающееся меню
Теперь последний шаг — создание выпадающего меню.
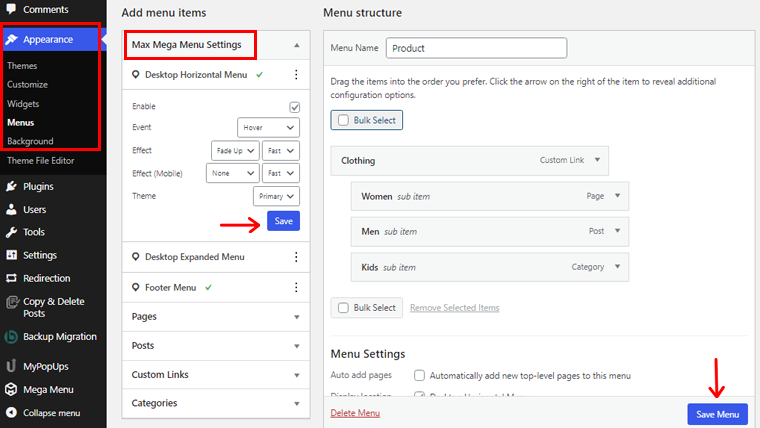
Для этого перейдите в раздел « Внешний вид» > «Меню », затем добавьте элементы в свое меню, используя включенную функцию Max Mega Menu. Не забудьте нажать кнопку « Сохранить меню », когда закончите.

Теперь ваше раскрывающееся меню готово для отображения в сообщениях и на страницах вашего сайта.
Следуя любому из этих вышеперечисленных методов, вы можете легко создать раскрывающееся меню на своем веб-сайте. Кроме того, это поможет сохранить панель меню вашего веб-сайта чистой и удобной для пользователя.
Вы планируете создать свой собственный сайт? Затем ознакомьтесь с нашей подробной статьей-руководством о том, как создать веб-сайт с нуля.
Вывод
Что же, пока это все! В этой статье мы упомянули , как сделать выпадающее меню в WordPress . Мы надеемся, что это поможет вам узнать все методы создания выпадающего меню в WordPress.
Поэтому, если у вас есть какие-либо вопросы или предложения относительно этой статьи, сообщите нам об этом в комментарии ниже. Вы также можете поделиться своим опытом создания выпадающего меню в WordPress.
Вы также можете ознакомиться с нашей статьей о лучших плагинах для опросов WordPress для вашего сайта и о том, как бизнес может извлечь выгоду из использования аналитики на своем веб-сайте.
Кроме того, не забудьте подписаться на нас в Facebook и Twitter, чтобы получать больше полезных статей.
