Как сделать прокрутку меню со страницей в WordPress
Опубликовано: 2022-09-11Предположим, вам нужна статья, в которой обсуждается, как сделать прокрутку меню WordPress вместе со страницей: добавление меню на ваш сайт WordPress — отличный способ помочь посетителям перемещаться по вашему контенту. Но что, если вы хотите, чтобы меню прокручивалось вместе со страницей? К счастью, есть простой способ сделать это. С помощью нескольких простых шагов вы можете добавить меню прокрутки на свой сайт WordPress. Вот как сделать прокрутку меню со страницей в WordPress: 1. Войдите на свой сайт WordPress. 2. Перейдите на страницу Внешний вид > Меню. 3. Нажмите на вкладку «Параметры экрана» в верхней части страницы. 4. Установите флажок рядом с «Классы CSS». 5. Дайте меню имя и нажмите «Сохранить меню». 6. Скопируйте следующий код и вставьте его в файл style.css вашей темы WordPress: .navbar { position: fixed; сверху: 0; ширина: 100%; } 7. Сохраните изменения и просмотрите свой сайт. Теперь меню должно прокручиваться вместе со страницей.
Как сделать страницу с прокруткой в WordPress?
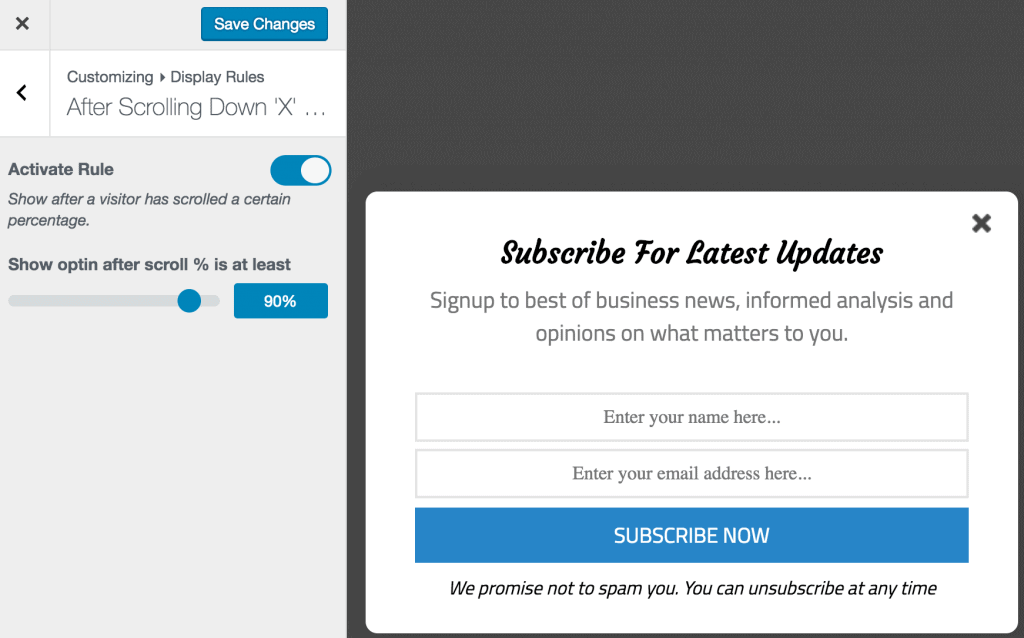
 Кредит: mailoptin.io
Кредит: mailoptin.ioНа этот вопрос нет универсального ответа, так как лучший способ создать прокручиваемую страницу в WordPress зависит от конкретного веб-сайта и его конкретных потребностей. Тем не менее, некоторые советы о том, как создать страницу с прокруткой в WordPress, включают использование плагинов, таких как Scroll To Top или Scroll Triggered Boxes , или добавление пользовательского кода в файл functions.php темы.
Якорная ссылка, как и веб-ссылка, является важным организационным инструментом, который существует уже давно. В этом уроке мы модернизируем поведение якорных ссылок с помощью плагина Page scroll to id. Плагин, который мы будем использовать, покажет вам, как он работает, а также как сделать ссылку на ваш сайт и привязать его. Используя WordPress Gutenberg, вы можете создать тег привязки. Вы можете открыть страницу или запись в редакторе, нажав на нее. На странице, где вы хотите вставить якорь, вы должны перейти в соответствующее место. Пожалуйста, введите имя якоря, которое может быть написано с хэштегом, в поле URL/id.
Приложение будет применено, если щелкнуть значок «Применить». Обновите страницу или публикацию, сохранив или обновив ее. Чтобы получить доступ к странице, прокрутите страницу до ссылки id, перейдите к навигации в левом столбце и нажмите ссылку «Настройки». Другие параметры конфигурации также доступны для опытных пользователей, но в основном они используются теми, кто хорошо разбирается в компьютерах. Если вы хотите изменить настройки прокрутки, постарайтесь не делать ничего необычного. Когда дело доходит до прокрутки, вы не хотите перенапрягать пользователя, так как у него есть определенные ожидания. Да, анкорные ссылки — это старая технология.
Они по-прежнему являются отличными организационными инструментами, и они используются не так часто, как раньше. В результате я обнаружил, что использование настроек по умолчанию хорошо работает для плагина. Если вы удалите плагин, он больше не будет отображаться в списке страниц и сообщений, связанных с ним.
Снегопад этой зимой был самым сильным за последние годы Самый сильный снегопад за последние годы
Липкое меню (или что угодно!) При прокрутке
Прилепленное меню — это меню, которое остается фиксированным в верхней части экрана, когда пользователь прокручивает страницу вниз. Это может быть отличным способом сделать ключевые ссылки доступными в любое время, не занимая ценное пространство экрана.
WP Sticky — отличный плагин для WordPress, который позволяет изменить внешний вид любого элемента на вашем сайте. Вы можете выбрать элемент, чтобы сделать его липким, выбрав его в раскрывающемся меню. Pro-версия позволяет пользователям настраивать ряд липких элементов по своему усмотрению, а также вносить индивидуальные изменения в каждый элемент. Элемент WP Sticky можно легко найти, указав на элемент на вашем веб-сайте. Первое, что вы должны сделать, это выбрать псевдоним для вашего липкого элемента. В следующем разделе вы можете добавить пробел между липким элементом и верхней частью страницы. В расширенных настройках вы можете добавить красивые эффекты, такие как нажатие на вход или скольжение вниз.
Установка размера экрана в разделе «Визуальные» предотвратит прилипание липких элементов к экранам меньшего размера. Функция WP Sticky работает именно так, как заявлено: она делает элементы липкими. Вы можете использовать этот плагин столько, сколько захотите, в его базовой форме. Если вам нужны какие-либо дополнительные функции, вы можете приобрести профессиональную версию за 39 долларов в год.
Заставьте ваши меню прокручиваться автоматически
Если вы хотите, чтобы все ваши меню прокручивались автоматически, вы должны добавить следующий код в файл functions.php вашей темы. Add_action('Admin_menu,' Scroll_menus'); выпадающее меню ("Добавить_действие"); и так далее.
Теперь все ваши меню автоматически прокручиваются, когда вы входите в «Параметры экрана».
Как создать плавающее меню в WordPress
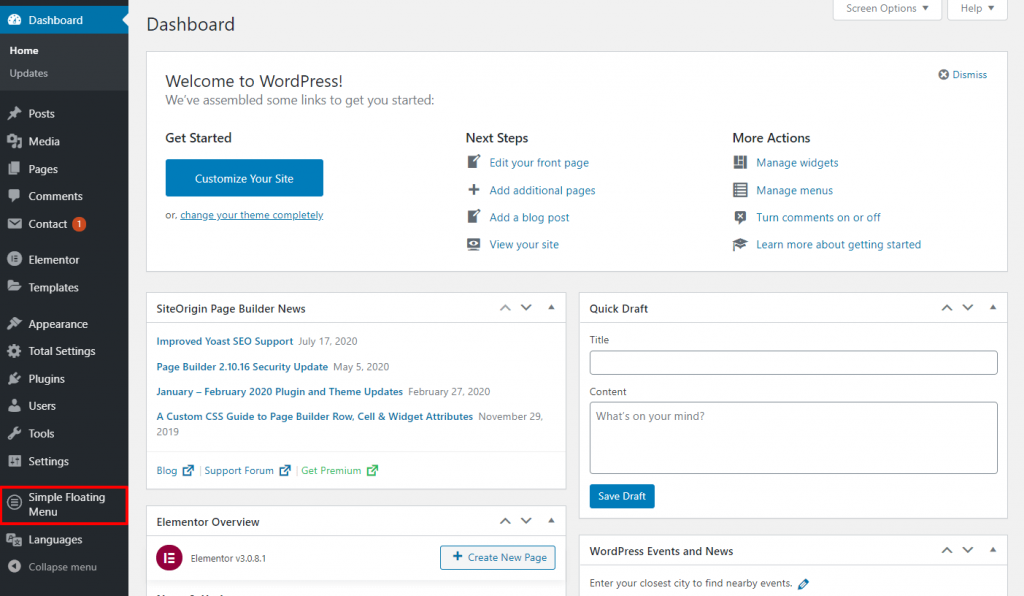
 Кредит: hashthemes.com
Кредит: hashthemes.comДобавление плавающего меню на ваш веб-сайт WordPress может стать отличным способом улучшить взаимодействие с пользователем и облегчить посетителям навигацию по вашему сайту. Есть несколько разных способов добавить плавающее меню, но один из самых простых — использовать плагин. Существует ряд различных плагинов, которые вы можете использовать для добавления плавающего меню на свой веб-сайт WordPress. Одним из самых популярных является плагин WP Floating Menu. Этот плагин можно загрузить и использовать бесплатно, и он упрощает добавление плавающего меню на ваш сайт. Другой вариант — использовать тему с плавающим меню. Некоторые темы, такие как Genesis Framework, включают плавающее меню как часть настроек по умолчанию. Если вы используете тему, в которой нет плавающего меню, вы обычно можете добавить его, отредактировав код темы. Наконец, вы также можете добавить плавающее меню на свой веб-сайт WordPress, вручную закодировав его на своем сайте. Это более продвинутый вариант, и он не рекомендуется для начинающих. Однако, если вы хорошо разбираетесь в коде, добавить плавающее меню на ваш сайт WordPress не составит труда.

Прокручивая страницу вниз, вы по-прежнему можете получить доступ к плавающему меню навигации. Вы можете выбирать из пунктов меню, отображаемых вверху или внизу страницы, независимо от того, где находится посетитель. Плавающие меню могут быть полезной особенностью дизайна, если они служат полезной цели на вашем веб-сайте. Когда на вашем сайте используется плавающее меню, ваши шансы привлечь больше посетителей увеличиваются. По данным Clutch, 94% респондентов оценили удобную навигацию как ценную функцию на своем веб-сайте. Хотя плавающие меню в iOS существуют уже несколько лет, журнал Smashing Magazine утверждает, что в 2015 году они сделали навигацию на 22% быстрее. Плавающее меню должно быть большим, чтобы оно постоянно отображалось на странице.
Чтобы веб-дизайнер мог создать удобное плавающее меню, он или она должны тщательно продумать, стоит ли предоставленная информация и ценность требуемого места. Добавление плавающего меню навигации на веб-сайт WordPress не должно быть сложным, если оно у вас есть. Если ваша тема включает параметр плавающего меню, вы можете использовать плагин для его включения. Плавающие меню возможны с помощью различных плагинов WordPress. Выберите плагин, который подходит именно вам. Инструкции по настройке плагина помогут вам заставить ваше меню работать так, как вы хотите.
Закрепленные меню Закрепленные меню
Прилепленное меню — это меню, которое остается фиксированным в верхней части экрана, когда пользователь прокручивает его вниз. Это может быть полезной функцией для сохранения доступа к важным ссылкам, когда пользователь перемещается по длинной странице .
В WP Sticky Header On Scroll вы можете привязать любой элемент к одной строке, как только он появится вверху страницы. Можно использовать липкий заголовок, липкое меню, липкий виджет (фиксированный виджет), липкий логотип, липкий призыв к действию или плавающее меню. Вам просто нужно знать, как выбрать соответствующий селектор для элемента, который вы хотите сделать липким. Когда я меняю размер браузера, я должен изменить размер элемента, который становится липким. В плагине есть ошибка, которую мне еще предстоит полностью решить (и о которой я знаю уже довольно давно). Это происходит, когда CSS-переход применяется к липкому элементу (или любому его содержимому) независимо от того, находится ли плагин в устаревшем режиме или нет. Плагин Page Scroll To ID, который совместим с плагином Sticky Anything в устаревшем режиме, является достойной альтернативой Easy Smooth Scroll Links.
Режим отладки должен быть отмечен в настройках плагина. Когда вы используете селектор, который не существует, или на страницу добавляются дополнительные страницы селектора, вы получите уведомление. Когда прикрепленный элемент появляется вверху страницы в устаревшем режиме, это не сам элемент, а его копия. В динамическом режиме часть исходного элемента полностью скрыта. JavaScript обычно используется некоторыми темами для динамического создания элементов (в основном меню) для мобильных веб-сайтов. Sticky Menu — это бесплатное программное обеспечение, которое используется для создания липких меню . На самом деле бесплатная версия несовместима. Поскольку функция непрозрачности страницы отключена, при прокрутке текст страницы проходит через фиксированный заголовок. Плагин теперь использует совершенно другой метод для создания липких элементов, и динамический режим больше не является проблемой.
Стоит ли использовать липкое меню на своем сайте?
У липких меню есть как преимущества, так и недостатки, поэтому очень важно учитывать преимущества и недостатки, прежде чем принимать решение. Прикрепленное меню имеет следующие преимущества: им проще пользоваться. Они могут увеличить время, которое ваши пользователи будут тратить на прокрутку вашей страницы, что повысит эффективность вашего сайта. Первое предложение предложения сокращается. Пользователи с большей вероятностью увидят ваш контент, если прокрутят вниз, потому что они увидят ваши данные более подробно. В дополнение к этому, я хочу выразить свою благодарность. Это полезный способ увеличить количество пользователей, вовлеченных в ваш сайт. Проблемы, которые следует учитывать при использовании липких меню. Если они используются ненадлежащим образом, например, в труднодоступных местах, они могут быть разрушительными. Всего 17 (ноль). Не рекомендуется использовать их все сразу. Между этим и событиями нет никакой связи (Стоимость реализации этих типов меню может быть выше, чем у стандартных меню . Крайне важно учитывать как преимущества, так и недостатки использования липкого меню, прежде чем принимать решение. Если вы решите что они являются правильным вариантом для вашего сайта, вы должны запустить их живые тесты, чтобы убедиться, что они работают правильно.
