Как сделать круг прогресса Svg
Опубликовано: 2023-02-12Как сделать круг прогресса svg ? Сделать круг прогресса svg не так сложно, как вы думаете. На самом деле, это довольно просто, если вы знаете основы. Вот краткое руководство о том, как сделать круг прогресса svg. Первое, что вам нужно сделать, это открыть программное обеспечение для редактирования векторов. Я буду использовать Adobe Illustrator для этого урока, но вы можете использовать все, что вам удобно. Далее создайте новый документ и нарисуйте круг. Убедитесь, что круг достаточно большой, чтобы заполнить весь документ. Когда у вас есть круг, пришло время добавить немного цвета. Я буду использовать светло-голубой цвет для этого урока, но не стесняйтесь использовать любой цвет, который вы хотите. Теперь мы собираемся добавить обводку к кругу. Это создаст иллюзию 3D-эффекта. Для этого просто выберите круг и перейдите в «Объект > Контур > Смещенный контур». Появится диалоговое окно; введите «3» для смещения и нажмите «ОК». Теперь нам нужно добавить градиент к кругу. Выберите круг и перейдите в «Окно > Градиент». Это откроет панель градиента. Нажмите на «Градиентный ползунок» и перетащите его влево, пока он не станет полностью белым. Затем нажмите «Стоп-цвет» и выберите светло-голубой. Наконец, нам нужно добавить еще несколько градиентов, чтобы создать иллюзию 3D-эффекта. Для этого просто нажмите на значок «Добавить точку» на панели градиента и добавьте еще две точки. Для первой остановки перетащите ползунок влево, пока он не станет полностью белым. Для второй остановки перетащите ползунок вправо, пока он не станет полностью черным. Вот и все! Теперь вы знаете, как сделать круг прогресса svg.
То, что написано в HTML-редакторе CodePen, — это то, что включено в шаблон HTML5, а также «заголовок» и «теги» в базовом шаблоне HTML5. Любая таблица стилей в Интернете может быть использована для CSS вашего пера. Значения свойств и значений, которые должны использоваться, часто назначаются префиксами поставщиков. Вы можете применить сценарий к своей ручке с любого компьютера с помощью веб-браузера. Если вы добавите сюда URL-адрес, мы добавим его в указанном вами порядке перед добавлением JavaScript. Мы попытаемся обработать сценарий перед применением, если он содержит расширение файла, принадлежащее препроцессору.
Как нарисовать полукруг в SVG?

Полукруг можно создать в svg с помощью команды эллиптической дуги. Команда принимает четыре параметра: координаты x и y центра эллипса, радиус x и y эллипса, а также начальный и конечный угол дуги. Углы измеряются в градусах, где 0 градусов — это начало дуги, а 180 градусов — это конец дуги.
Если вы пишете в редакторе HTML, вы также можете включить любые элементы в тег заголовка шаблона HTML5. CSS можно применить к вашему Pen из любого документа стиля, который вы можете найти в Интернете. Обычно префиксы поставщиков включаются в свойства и значения, чтобы получить наилучшую кросс-браузерную поддержку. Сценарий можно применить к вашей ручке из любого места в Интернете. Вы можете добавить к нему URL-адрес здесь, чтобы он отображался перед используемым вами JavaScript. Мы попытаемся обработать расширение файла скрипта, на который вы ссылаетесь, чтобы применить его.
Чтобы создать дугу, сначала используйте базовую форму SVG, чтобы создать круг, а затем используйте команду A, чтобы создать дугу. Команда дуг задает x-радиус и y-радиус начальной точки, радиус дуги и угол, под которым дуги должны быть нарисованы. Начальная и конечная точки соединены изогнутой линией. Помимо создания фигур SVG, вы также можете создавать другие типы фигур с базовой формой. Вы можете создать звезду, сначала используя базовую форму, а затем используя команду S, чтобы установить точки звезды; например, вы можете создать круг, используя базовую форму SVG, а затем команду S, чтобы установить точки звезды. Также можно использовать базовую форму SVG для создания спирали, сначала создав базовый круг, а затем используя команду R для создания точек спирали. Это отличный инструмент для создания различных фигур и графики. С помощью SVG легко создавать изогнутые линии, круги, звезды и другие фигуры.
Совет Svg: как создать полукруг
Если вы хотите создать полукруг в SVG, используйте элемент circle>, который содержит центральную точку, а также атрибуты cx и cy, а также радиус.
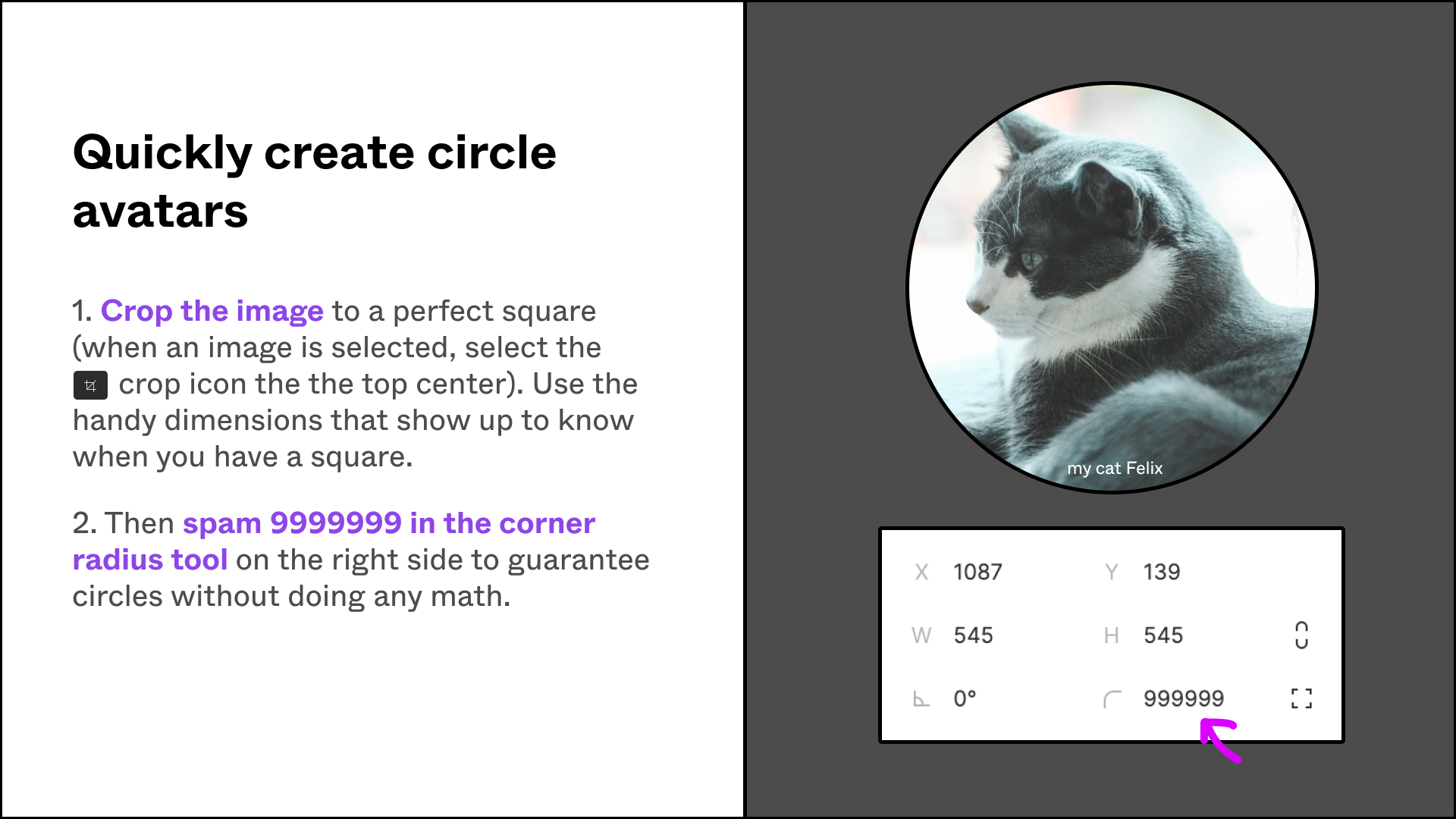
Как мне сделать круг прогресса в Figma?

Чтобы сделать круговой индикатор выполнения в Figma, вы должны сначала создать новый фрейм, щелкнув знак «+» на левой панели. В новом кадре выберите значок инструмента овальной формы на панели инструментов. Вы можете создать круг, щелкнув и перетащив его на холсте.
Крупнейший комплект пользовательского интерфейса и система дизайна Figma, Untitled UI, теперь доступен по всему миру. Этот пакет содержит все необходимые компоненты для создания отличной системы проектирования Figma. Комплект дизайнера включает в себя почти все, что может понадобиться дизайнеру в современной, эффективной и системной форме. Все, что касается пользовательского интерфейса Untitled, фантастично менее чем за 60 секунд. Мэтт Уокер — основатель Mailchimp. Как пользователь Figma, я с нетерпением жду возможности использовать его для быстрых макетов своих идей. Пользовательский интерфейс Fox Sports Untitled, созданный Дэном Макли, чрезвычайно хорошо организован и сосредоточен на деталях. Том Беккерс, основатель и креативный директор Flowbase, — известная фигура в отрасли. Какой фантастический набор для Figma.
Как создать четверть круга в Illustrato
Первым шагом в создании четверти круга является использование сочетания клавиш [O] для создания эллипса. Удерживая нажатой клавишу [Shift], щелкайте и перетаскивайте, пока не получите идеальный круг. После этого удалите одну из четырех основных точек.
Круг индикатора выполнения Svg
Круговой индикатор выполнения SVG — отличный способ визуализировать прогресс на веб-сайте или в приложении. Они просты в использовании и могут быть настроены в соответствии с внешним видом вашего сайта.

Мне нужен был красивый индикатор выполнения для демонстрации моего нового продукта, вежливая форма регистрации по электронной почте для писателей и блоггеров, а также красиво оформленный индикатор выполнения для демонстрации моего продукта. Первоначально целью было предоставить простой вертикальный индикатор выполнения, основанный на состоянии батареи телефона. Поскольку это будет одно из первых впечатлений людей от продукта, я хотел, чтобы дизайн был красивым. Было несколько трюков, чтобы заставить систему работать; однако что-то пошло не так. Прежде чем прочитать эти комментарии к статье Dev.to о решении, я планировал реализовать его. Когда он щелкнул, он был в формате sva. Я обнаружил, что работа с текстом внутри sva позволяет мне больше сосредоточить свое внимание на проценте выполнения, поэтому я использовал необработанный HTML для его кодирования. Затем мне нужно было только закодировать JS, чтобы анимировать индикатор выполнения и изменить текст выполнения.
Прогресс круга React Svg
В React есть встроенный способ управления файлами SVG, и его можно использовать для создания индикатора выполнения. Чтобы создать индикатор выполнения, вам нужно использовать React. SVG. Компонент круга . Этот компонент позаботится о рендеринге SVG за вас.
В веб-приложениях и мобильных приложениях индикатор выполнения отображает такие действия, как загрузка файлов, скачивание, загрузка данных и многое другое. Используя SVG, мы покажем, как создать простой, настраиваемый и удобный в использовании индикатор выполнения для React. Поскольку этот проект полностью посвящен кругам, я решил назвать его SVG Pi. В этой статье мы рассмотрим, как создать простой индикатор выполнения с массивом простых элементов SVG. Трек и индикатор прогресса можно сделать из двух перекрывающихся круглых кольцеобразных форм, каждый из которых служит треком, а другой индикатором прогресса. Вот несколько расчетов, основанных на этой теории. Это простая математика, основанная на круге.
Ниже приведены некоторые примеры стилей индикаторных колец, основанные на предыдущих расчетах. Следующие URL-адреса будут добавлены в редактор в алфавитном порядке: CSS можно использовать из другого пера, используя его URL-адрес и соответствующее расширение URL-адреса. JSX включен в препроцессор JavaScript Babel. Как показано в следующей демонстрации, значение свойства stroke-dashoffset влияет на возникновение пунктирной линии. Первый шаг — создать приложение React, построенное на основе Node. Второй шаг — очистить все старые данные и ввести наши настройки по умолчанию. Затем вам нужно добавить эти новые стили CSS в приложение, чтобы оно находилось посередине экрана.
В React реализуйте то, что мы сделали с SVG выше. Мы можем изменить наш индикатор прогресса с помощью React Hooks, а также управлять экраном загрузки и отображаемыми числовыми данными. Прежде чем необходимые компоненты будут загружены, компонент ProgressBar будет отображать статус приложения. Вместо использования свойств CSS использование атрибутов SVG позволяет более эффективно контролировать и использовать ваше приложение. Атрибуты HTML и SVG в camelCase не поддерживаются JSX; скорее, они написаны в формате HTML и SVG. Мы будем использовать поддельный API в нашем приложении для получения данных. Цель состоит в том, чтобы показать прогресс, а также позволить вам отслеживать его.
Точно так же давайте поднимем данные, которые мы использовали в API. Если там есть какие-либо данные, мы перечислим их, а если их нет, будет возможность отобразить ProgressBar. Индикатор прогресса должен правильно щелкнуть, разделив продолжительность загрузки на 100. Если у вас есть исходный код примеров, используемых в этом руководстве, сделайте это на GitHub. Хотя эти индикаторы будут отлично смотреться на переходах страниц React, мы рассмотрим, как они работают, в отдельной статье. LogRocket можно использовать для мониторинга состояния Redux и выявления ошибок JavaScript, а также для отслеживания медленных сетевых запросов и времени загрузки компонентов.
Как сделать круг в React Js?
Вы можете легко создать круг, выбрав радиус границы.
Элемент круга SVG
Центральная точка обычно определяется как точка SVG (x, y), в которой должен быть нарисован круг, с радиусом, равным расстоянию между этой точкой и центром круга. В результате координата (x, y) в центре окружности является центральной точкой, а радиус (длина) в центре окружности — это длина от центральной точки до центра. Например, элемент Circle> SVG используется для рисования кругов на основе центральной точки и радиуса.
Свг круг
Круги SVG создаются с помощью элемента svg. Атрибуты cx и cy определяют координаты x и y центра круга. Атрибут r определяет радиус круга.
Как нарисовать круг вокруг Svg?
В коде есть два атрибута cx и cy, которые определяют x. Координаты центра круга - Y. Без cx и cy центр круга будет (0,0). Радиус круга определяется атрибутом R.
Что такое круг SVG?
Элемент SVG, называемый «круг», представляет собой базовую форму, используемую для создания кругов на основе центральной точки и радиуса.
Как добавить изображение в круг Svg?
При отображении изображения внутри круга SVG используйте элемент *circle>, а затем задайте путь отсечения. ClipPath — это элемент, указывающий путь отсечения. В графике sva элемент *image= используется для установки изображения.
Процентный круг Svg
Процентный круг svg — это тип графики, в которой используется масштабируемая векторная графика (svg) для создания круга, заполненного на X процентов, где X — число от 0 до 100. Затем круг обычно окружается кольцом, заполненным на X процентов. заполнено, где X — то же число, что и раньше.
Редактор HTML позволяет вам писать все, что вы хотите, в тегах <body> базового шаблона HTML5. Если вы хотите получить доступ к элементам более высокого уровня, таким как тег HTML, это то, что вам нужно. CSS можно применить к вашему Pen из любой таблицы стилей, найденной в Интернете. Ваша ручка может быть связана со сценарием на любом языке с помощью любого веб-браузера. В этом случае мы вставим его сюда в том порядке, в котором они у вас есть; просто введите URL здесь, и мы сделаем все остальное. Если ваша ссылка содержит расширение файла, являющееся частью препроцессора, вам будет предложено обработать файл перед подачей заявки.
