Как сделать сайт онлайн-курса с помощью Divi и LifterLMS
Опубликовано: 2022-05-05Продажа курсов — отличный способ монетизировать свой веб-сайт и создать источник дохода. Продавая курсы на своем веб-сайте, вы получаете 100% прибыли и не должны беспокоиться об оплате сторонних сайтов.
В этом уроке я покажу вам шаг за шагом, как создать веб-сайт WordPress для онлайн-курсов с помощью плагина Divi и LifterLMS. Давай начнем!
Начало работы с вашим веб-сайтом курса WordPress
Чтобы начать работу с веб-сайтом онлайн-курса, вам необходимо приобрести доменное имя и тарифный план хостинга. В этой части руководства мы выполним следующие шаги:
- Получение доменного имени и хостинга
- Установка WordPress
- Установка Divi и LifterLMS
Вот краткий обзор веб-сайта, который мы будем создавать:
Давайте пройдемся по этим шагам один за другим.
Шаг 1: Получите домен и хостинг
Первый шаг — получить доменное имя для вашего сайта и тарифный план хостинга. Я лично использую и рекомендую Siteground. Siteground стала хостинговой компанией номер один при сравнении с 15 другими хостинг-провайдерами. Siteground имеет лучшее время безотказной работы и быстрое время загрузки, что означает, что ваши студенты будут иметь отличный пользовательский интерфейс во время обучения. Siteground также позволяет вам приобрести доменное имя одновременно с настройкой плана хостинга.
Давайте начнем с перехода на Siteground. Вы можете выбрать один из трех разных планов, но я рекомендую выбрать план Grow Big. С этим планом вы можете размещать неограниченное количество веб-сайтов и получать больше дискового пространства и пропускной способности.

Выберите свой план, а затем подумайте о доменном имени, которое вы хотите для своего веб-сайта онлайн-курса. Если ваши курсы вращаются вокруг одной и той же основной темы, вы можете выбрать доменное имя с соответствующими ключевыми словами. Или используйте свое имя, если вы планируете продавать множество небольших курсов, не связанных друг с другом. После того, как вы выбрали доменное имя, вы можете ввести платежную информацию на следующей странице.
После отправки платежа Siteground создаст вашу учетную запись, и вы сможете перейти в свою клиентскую зону.
Шаг 2: Установите WordPress
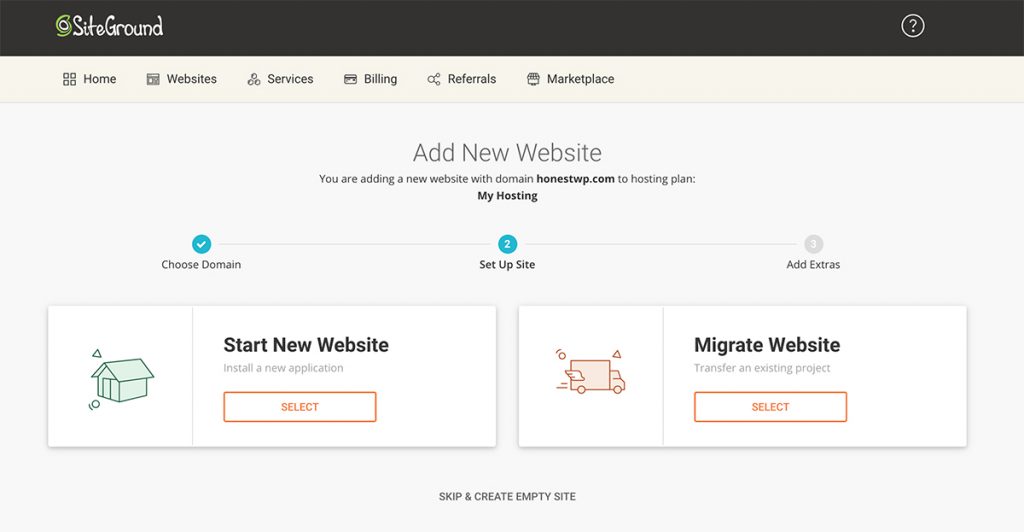
После того, как вы войдете в свою клиентскую зону на Siteground, вам необходимо установить WordPress. Вы увидите оранжевую кнопку, которая предложит вам настроить свой сайт. Нажмите кнопку и выберите « Начать новый сайт» > «WordPress» .

На следующем экране вам нужно будет ввести имя пользователя и придумать пароль, который вы будете использовать для входа на свой сайт WordPress. Запишите эту информацию и нажмите кнопку « Продолжить ». Подождите, пока Siteground завершит установку WordPress на ваш сайт, а затем нажмите кнопку « Управление сайтом ».
Вы сможете увидеть все установки WordPress, которые у вас есть в вашей учетной записи Siteground, вместе со значком входа рядом с ним. Нажмите на значок, и вы попадете прямо на панель инструментов WordPress.
Перед установкой плагина Divi и LifterLMS необходимо позаботиться о паре хозяйственных мелочей. Во-первых, вы увидите настраиваемую панель инструментов, установленную Siteground и их плагином WordPress. Идите вперед и удалите его, выбрав Плагины > Установленные плагины . Деактивируйте и удалите плагин WordPress Starter, поскольку мы не будем его использовать.
Затем перейдите в « Настройки»> «Постоянные ссылки» и выберите параметр « Имя публикации» . Эта конкретная структура постоянных ссылок более удобна для SEO, а также более удобна для пользователя. Сохраните изменения.
Наконец, вы можете заметить, что когда вы просматриваете свой веб-сайт, вы получаете предупреждение о небезопасности в своем браузере. Вы можете исправить это, установив и активировав плагин Really Simple SSL .
Шаг 3: Установка темы Divi и LifterLMS
Последним шагом в этой части руководства является установка темы Divi и плагина LifterLMS, которые дадут нам функциональность курса.
Перейдите в ElegantThemes и щелкните ссылку « Цены » в главном меню. Здесь вы можете выбрать между годовым и пожизненным членством. Я рекомендую вам выбрать пожизненное членство, так как это позволяет вам устанавливать тему на неограниченное количество веб-сайтов и дает вам пожизненную поддержку. После того, как вы выбрали свой план членства, создайте свою учетную запись ElegantThemes, отправьте платеж, а затем загрузите тему Divi.

Вернитесь на панель управления WordPress и выберите « Внешний вид» > «Темы» > «Добавить новый» . Найдите заархивированную папку с темой Divi и установите ее. Когда тема будет установлена, нажмите « Активировать ».

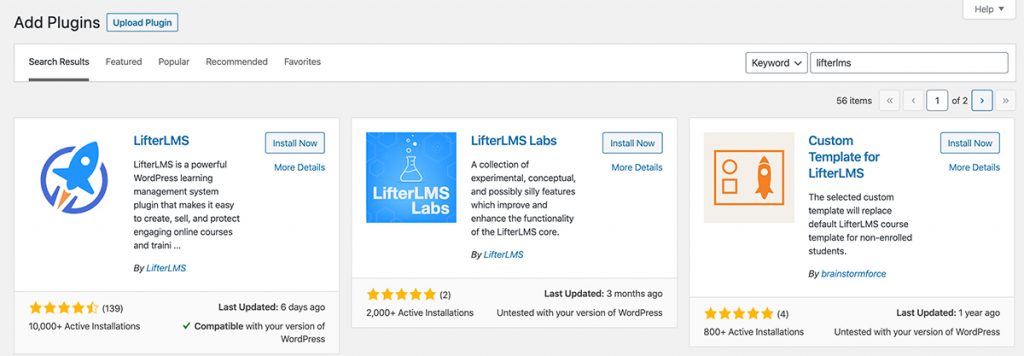
Чтобы установить подключаемый модуль LifterLMS, перейдите в раздел « Плагины» > «Добавить новый» . Найдите плагин LifterLMS и установите его. Плагин LifterLMS позволит вам легко создавать курсы прямо на вашем веб-сайте WordPress и продавать их. Вы также можете использовать его для создания членских сайтов. Плагин можно загрузить бесплатно.
Вам также потребуется установить плагин LifterLMS Labs для дополнительной функциональности, которая нам понадобится. Этот плагин сделает плагин LifterLMS совместимым с темой Divi, чтобы вы могли легко и без проблем создавать страницы своих курсов. Плагин можно бесплатно загрузить из официального репозитория.

Настройка вашего сайта
Теперь, когда у нас все готово, пора приступить к настройке нашего сайта и созданию необходимых страниц.
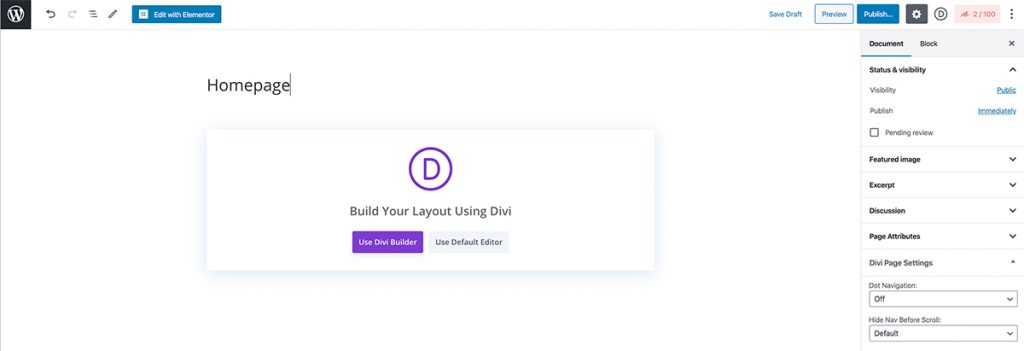
Начните с перехода на Страницы > Добавить новый . Назовите страницу Главная и опубликуйте ее. Затем повторите процесс, чтобы создать страницы «О программе» и «Контакты».

Создав страницы, перейдите в раздел « Внешний вид» > «Меню» . Введите название для вашего меню и нажмите кнопку « Создать меню ». Затем перетащите все страницы, которые вы создали ранее, во вновь созданное меню и нажмите Сохранить изменения .
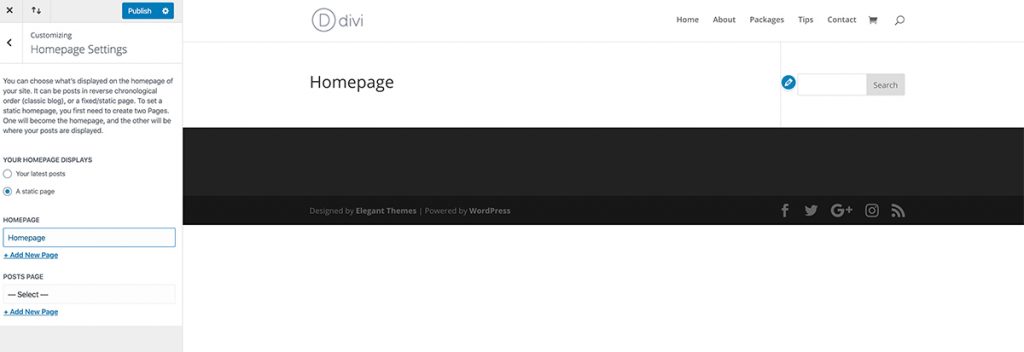
Затем перейдите в « Настройщик тем» и выберите «Настройки домашней страницы ». Здесь выберите вариант отображения статической страницы и выберите домашнюю страницу в раскрывающемся меню. Нажмите «Опубликовать» , чтобы сохранить изменения.

Теперь, когда у вас есть страницы для вашего сайта, вы можете использовать конструктор тем Divi для добавления контента на свои страницы. Как видно из скриншота, вы можете легко перетаскивать блоки, настраивать отступы и управлять стилем блоков и страницы.
Создание вашего курса
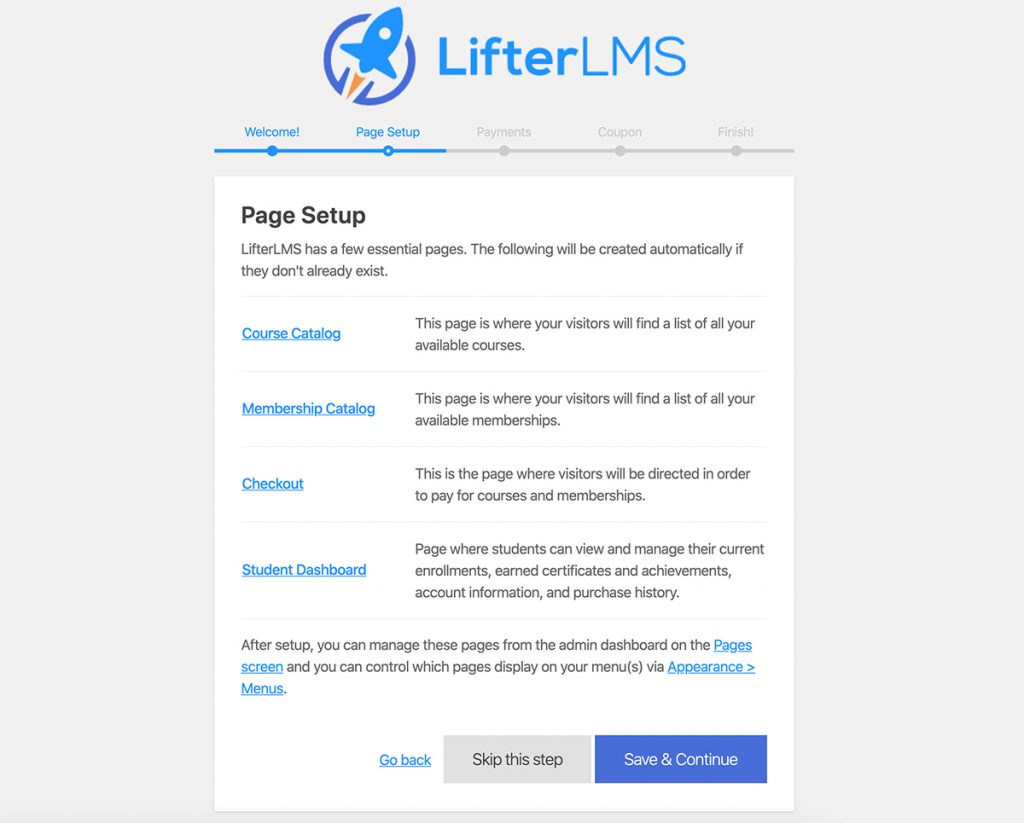
Последним этапом руководства является создание курса. Начните с перехода в « Плагины» > «Установленные плагины» . Найдите LifterLMS и активируйте его. Вы перейдете к мастеру настройки, который создаст необходимые страницы для веб-сайта вашего курса.

После завершения работы мастера настройки вернитесь в раздел Плагины > Установленные плагины и активируйте плагин LifterLMS Labs.
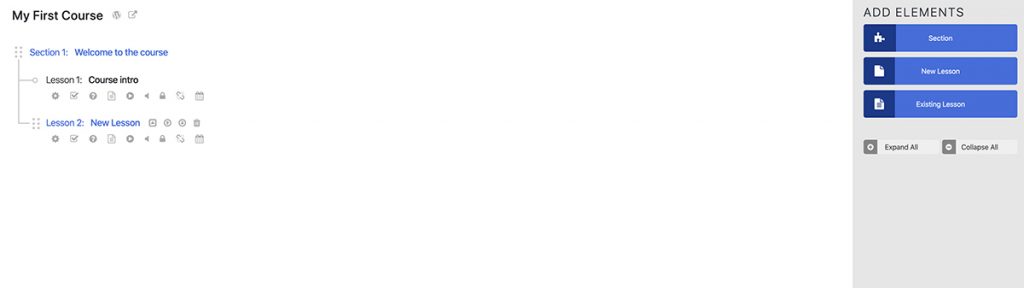
Чтобы добавить новый курс, все, что вам нужно сделать, это перейти в раздел « Курсы» > «Добавить новый» . Затем вы можете добавить разделы, уроки, викторины, достижения, сертификаты и многое другое.

Не забудьте настроить платежные шлюзы, когда закончите создание курса. Это позволит вам принимать платежи и зарабатывать деньги на вашем курсе. Вы можете приобрести пакет здесь, чтобы принимать платежи на своем веб-сайте.
Видеоурок: Как создать веб-сайт онлайн-курса с помощью WordPress
Для получения подробных пошаговых инструкций по созданию веб-сайта онлайн-курса с помощью WordPress следуйте моему видеоуроку ниже. Вы также можете скачать готовый макет, который мы будем использовать в этом уроке, прямо здесь. Это сэкономит ваше время при создании страниц для вашего сайта.
Последние мысли
WordPress упрощает создание веб-сайта любого типа, и в этом руководстве вы узнали, как создать собственный веб-сайт онлайн-курса с помощью WordPress, Divi и LifterLMS. Теперь все, что осталось сделать, это продавать и продвигать свой курс. Счастливого обучения!
