Как сделать анимированный GIF в Photoshop [Учебник]
Опубликовано: 2022-04-06Анимированные GIF-файлы — отличное дополнение к вашему маркетингу. Их легко потреблять, они предоставляют новый способ привлечь внимание ваших зрителей и могут оказать серьезное эмоциональное воздействие.
Самое приятное в GIF-файлах то, что их не так уж сложно сделать. Если у вас есть доступ к Photoshop и несколько свободных минут, вы можете создать анимированный GIF в кратчайшие сроки.
В следующем уроке по созданию анимированных GIF-файлов я использую версию Photoshop для Creative Cloud 2015, но в других версиях шаги должны быть аналогичны.

Как сделать гифку
- Загрузите изображения в Photoshop.
- Откройте окно временной шкалы.
- В окне временной шкалы нажмите «Создать покадровую анимацию».
- Создавайте новый слой для каждого нового кадра.
- Откройте тот же значок меню справа и выберите «Создать кадры из слоев».
- Под каждым кадром выберите, как долго он должен отображаться перед переключением на следующий кадр.
- В нижней части панели инструментов выберите, сколько раз вы хотите, чтобы он повторялся.
- Предварительно просмотрите свой GIF, нажав значок воспроизведения.
- Сохраните и экспортируйте свой GIF.
Как создать анимированный GIF в Photoshop
Если вы уже знаете, как создавать GIF, перейдите к разделу о том, как использовать GIF в своих маркетинговых материалах.
Вот пример анимированного GIF, который вы можете сделать с помощью этого руководства:
 Хорошо, давайте начнем.
Хорошо, давайте начнем.
Шаг 1: Загрузите изображения в Photoshop.
Если у вас уже есть созданные изображения…
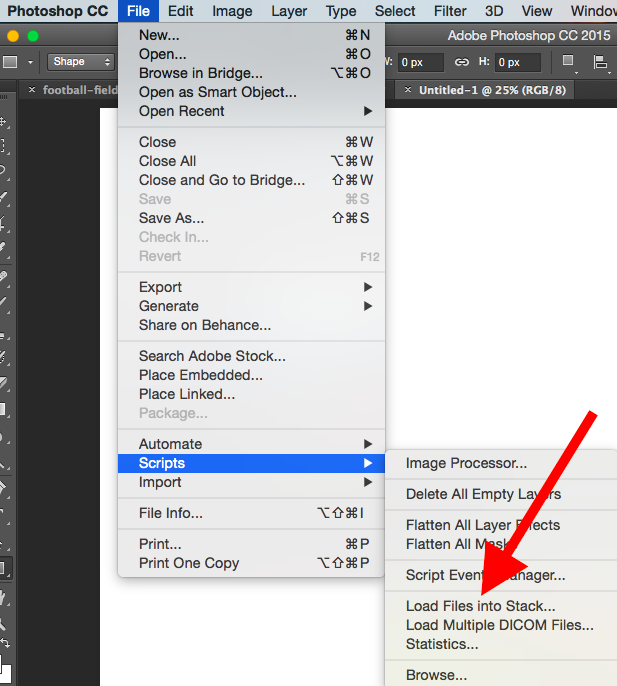
Соберите нужные изображения в отдельную папку. Чтобы загрузить их в Photoshop, нажмите « Файл» > « Сценарии » > «Загрузить файлы в стопку».

Затем нажмите «Обзор» и выберите, какие файлы вы хотите использовать в своем GIF. Затем нажмите ОК.
 Затем Photoshop создаст отдельный слой для каждого выбранного вами изображения. Как только вы это сделаете, перейдите ко второму шагу.
Затем Photoshop создаст отдельный слой для каждого выбранного вами изображения. Как только вы это сделаете, перейдите ко второму шагу.
Если у вас еще нет созданной серии изображений…
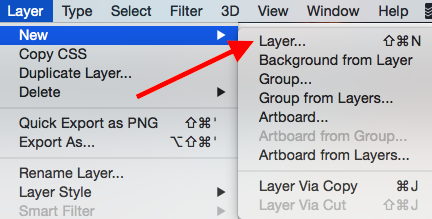
Создавайте каждый кадр анимированного GIF как отдельный слой Photoshop. Чтобы добавить новый слой, выберите « Слой » > « Новый » > « Слой».

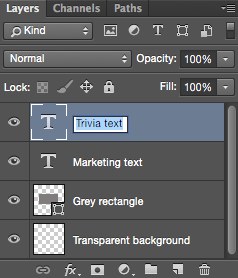
Не забудьте назвать свои слои, чтобы вы могли легко отслеживать их при создании GIF. Чтобы назвать слой, перейдите на панель «Слой» в правом нижнем углу экрана, дважды щелкните имя слоя по умолчанию и введите имя, которое вы хотите изменить. Нажмите Enter , когда закончите.

Когда у вас есть слои и вы назвали их все, вы готовы ко второму шагу.
Совет для профессионалов: если вы хотите объединить слои, чтобы они отображались в одном кадре в вашем GIF, включите видимость для слоев, которые вы хотите объединить (нажав на «глаз» слева от имени каждого слоя, чтобы только глаза для слои, которые вы хотите объединить, открыты). Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, который вы также должны переименовать.
Шаг 2: Откройте окно временной шкалы.
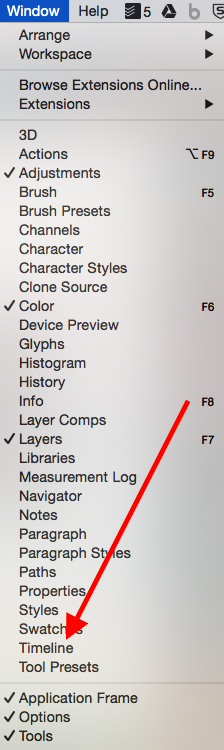
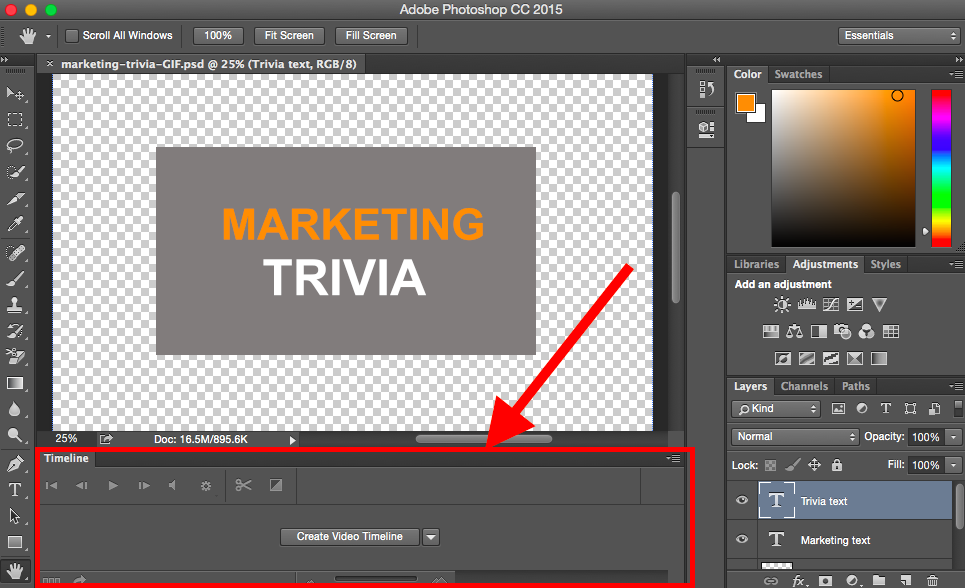
Чтобы открыть временную шкалу, перейдите на верхнюю панель навигации и выберите «Окно» > «Временная шкала» . Временная шкала позволит вам включать и выключать разные слои в разные периоды времени, тем самым превращая статическое изображение в GIF.

В нижней части экрана появится окно временной шкалы. Вот как это выглядит:

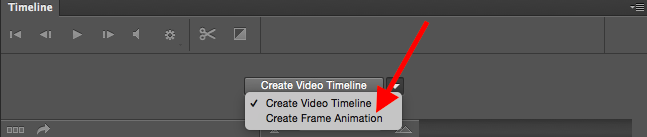
Шаг 3: В окне временной шкалы нажмите «Создать покадровую анимацию».
Если он не выбран автоматически, выберите его в раскрывающемся меню, но затем не забудьте щелкнуть по нему, иначе параметры анимации кадра не отобразятся.

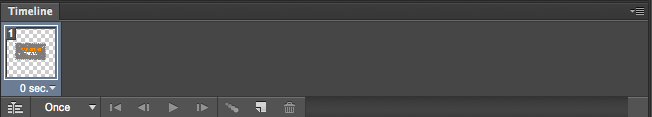
Теперь ваша временная шкала должна выглядеть примерно так:

Шаг 4: Создайте новый слой для каждого нового кадра.
Для этого сначала выберите все слои, перейдя в верхнее меню навигации и выбрав « Выделение » > « Все слои».
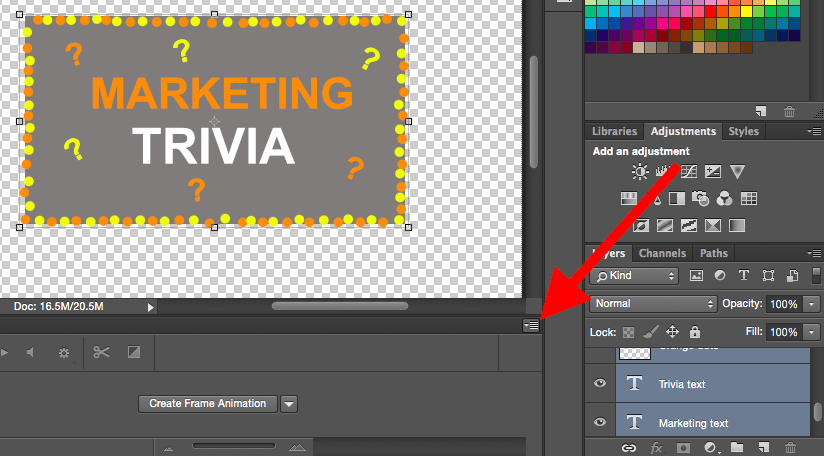
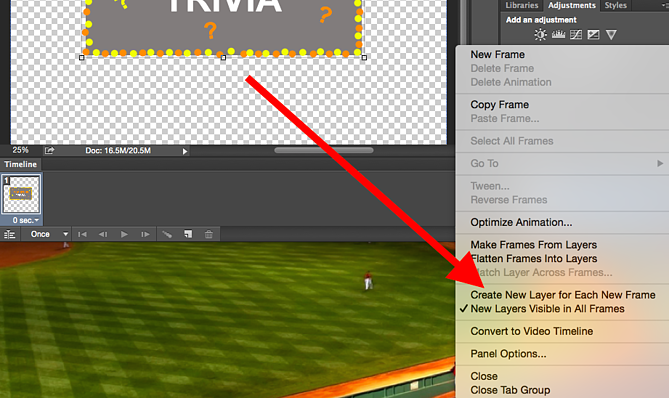
Затем щелкните значок меню в правой части экрана временной шкалы.

В появившемся раскрывающемся меню выберите « Создавать новый слой для каждого нового кадра».


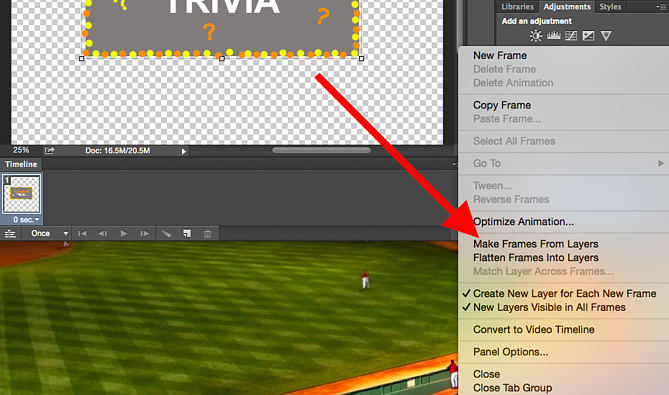
Шаг 5: Откройте тот же значок меню справа и выберите «Создать кадры из слоев».
Это сделает каждый слой кадром вашего GIF.

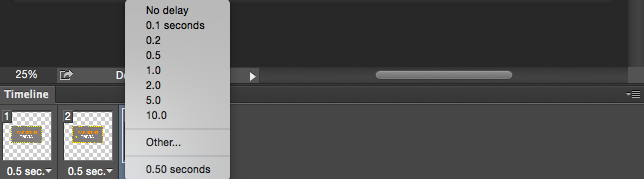
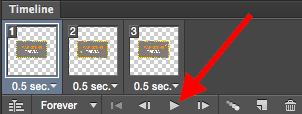
Шаг 6: Под каждым кадром выберите, как долго он должен отображаться перед переключением на следующий кадр.
Для этого щелкните время под каждым кадром и выберите, как долго вы хотите, чтобы он отображался. В нашем случае мы выбрали 0,5 секунды на кадр.

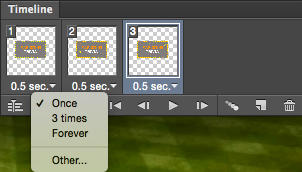
Шаг 7: В нижней части панели инструментов выберите, сколько раз вы хотите, чтобы он повторялся.
По умолчанию будет написано Once , но вы можете зацикливать его столько раз, сколько хотите, включая Forever. Нажмите « Другое », если вы хотите указать собственное количество повторений. 
Шаг 8: Предварительно просмотрите GIF, нажав значок воспроизведения.

Шаг 9: Сохраните и экспортируйте свой GIF
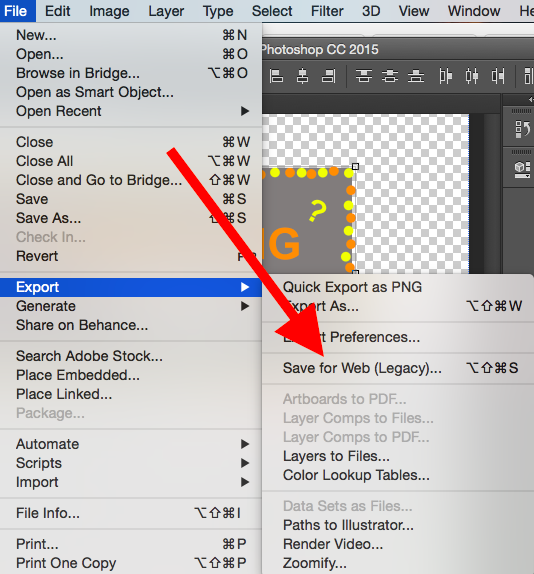
Доволен своим GIF? Сохраните его для использования в Интернете, перейдя на верхнюю панель навигации и нажав « Файл» > « Экспорт »> «Сохранить для Интернета (устаревшие версии)»…

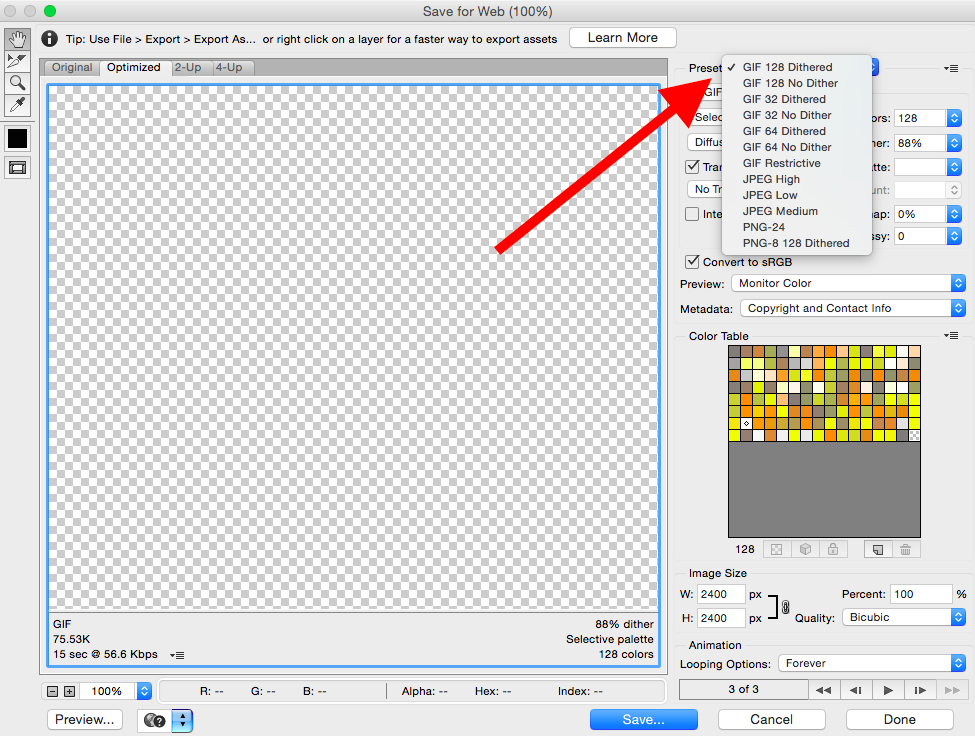
Затем выберите тип файла GIF, который вы хотите сохранить, в раскрывающемся списке « Предустановка ». Если у вас есть GIF с градиентами, выберите GIF с дизерингом, чтобы предотвратить цветовые полосы. Если в вашем изображении много сплошных цветов, вы можете отказаться от дизеринга.
Число рядом с файлом GIF определяет, насколько большие (и насколько точные) цвета GIF будут сравниваться с исходными файлами JPEG или PNG. По словам Adobe, более высокий процент сглаживания приводит к появлению большего количества цветов и деталей, но увеличивает размер файла.

Нажмите Сохранить внизу, чтобы сохранить файл на свой компьютер. Теперь вы готовы загрузить этот GIF для использования в вашем маркетинге!
Загрузите файл GIF в любое место в Интернете, куда вы поместите изображение, и он должен воспроизводиться без проблем. Вот как может выглядеть конечный продукт:
 Как использовать GIF в маркетинге
Как использовать GIF в маркетинге
1. В социальных сетях.
Pinterest был первым, кто включил анимированные GIF-файлы, за ним последовал Twitter. А к лету 2015 года Facebook тоже запрыгнул на подножку GIF. Затем Instagram изменил игру с помощью Boomerang, который позволяет пользователям снимать и делиться своими собственными GIF-файлами. В любой из этих социальных лент анимированные GIF-файлы могут стать отличным способом выделиться в переполненной ленте.
Например, посмотрите, как Calm использовал GIF-изображение сердца в этой цитате Сэмюэля Беккета, чтобы добавить анимацию к сообщению в Instagram, которое в остальном было бы насыщенным текстом:
2. В ваших электронных письмах.
Анимированные GIF-файлы отображаются в электронной почте так же, как и обычные изображения. Так почему бы не украсить свой электронный маркетинг, заменив неподвижные изображения анимированными?
Это может не только помочь привлечь внимание получателей одной только новизной, но также может оказать прямое влияние на вашу прибыль.
Для некоторых брендов включение анимированных GIF-файлов в электронные письма коррелировало с увеличением дохода на 109%. Использование бесплатного программного обеспечения для электронного маркетинга HubSpot — это простой способ добиться такого увеличения на вашем собственном сайте.
Используйте GIF-файлы, демонстрируя продукты, делая объявления о событиях или привлекая читателей иным образом. Посмотрите GIF-ку ниже из The Hustle, которая демонстрирует различные призы, которые подписчики электронной почты могут выиграть, рекомендуя Hustle друзьям:

3. На веб-сайтах и в блогах.
Наконец, рассмотрите возможности использования GIF-файлов на веб-страницах, чтобы привлечь внимание зрителя к определенной области или привлечь зрителя к сообщению с большим количеством текста.
Посмотрите, как Bloomberg использует анимированные GIF-файлы в виде фигурок в этой статье о зимних Олимпийских играх в Пекине:
 Теперь, когда вы научились создавать GIF, рассмотрите возможность использования новых знаний для добавления анимации на свой веб-сайт или в портфолио.
Теперь, когда вы научились создавать GIF, рассмотрите возможность использования новых знаний для добавления анимации на свой веб-сайт или в портфолио.
Если у вас его нет, взгляните на 12 лучших портфолио графического дизайна, которые мы когда-либо видели, и как создать свое собственное.
Примечание редактора: этот пост был первоначально опубликован в сентябре 2013 года и был обновлен для обеспечения свежести, точности и полноты.

